マンガを描く上で欠かせないトーン。
デジタルならアナログよりも簡単にトーンを貼れると聞いたものの、いざ挑戦しようと思っても分からないことばかり!なんてことはありませんか?
この記事では、初めてデジタルでトーンを貼ってみたいという方、少しでも簡単に作業を進めたいという方に向けて基本から便利な機能までを詳しく解説していきます!
クリスタでトーンを貼る前に知るべきこと

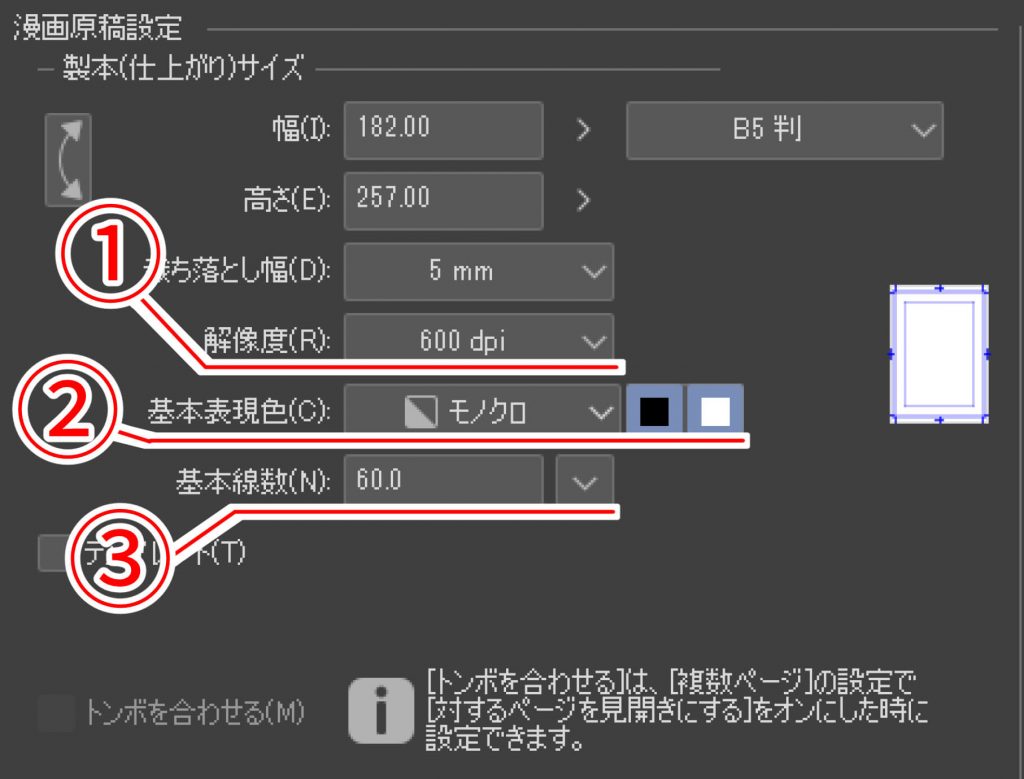
トーンを貼る前に、まずは基本の項目である「解像度」や「基本表現色」、「基本線数」などを理解しておきましょう。
①解像度
原稿用紙の解像度は600dpi以上にしましょう。
この数字が低いと画質が悪くなり、トーンは全体的にぼやけてしまいます。
クリップスタジオでは1200dpiも選択できるようになっていますが、より画質が精密になる分データが重たくなるので600dpiを推奨します。
➁基本表現色
マンガ原稿用のデータを作成するときは、キャンパスの基本表現色を『モノクロ』に設定します。
白と黒(モノクロ二階調)のみで表現されるため、それ以外はトーン(網点)になります。
作品の用途をコミックに設定すると自動的にモノクロに設定されるので、カラーマンガでない限りモノクロのままにしておきましょう。
③基本線数
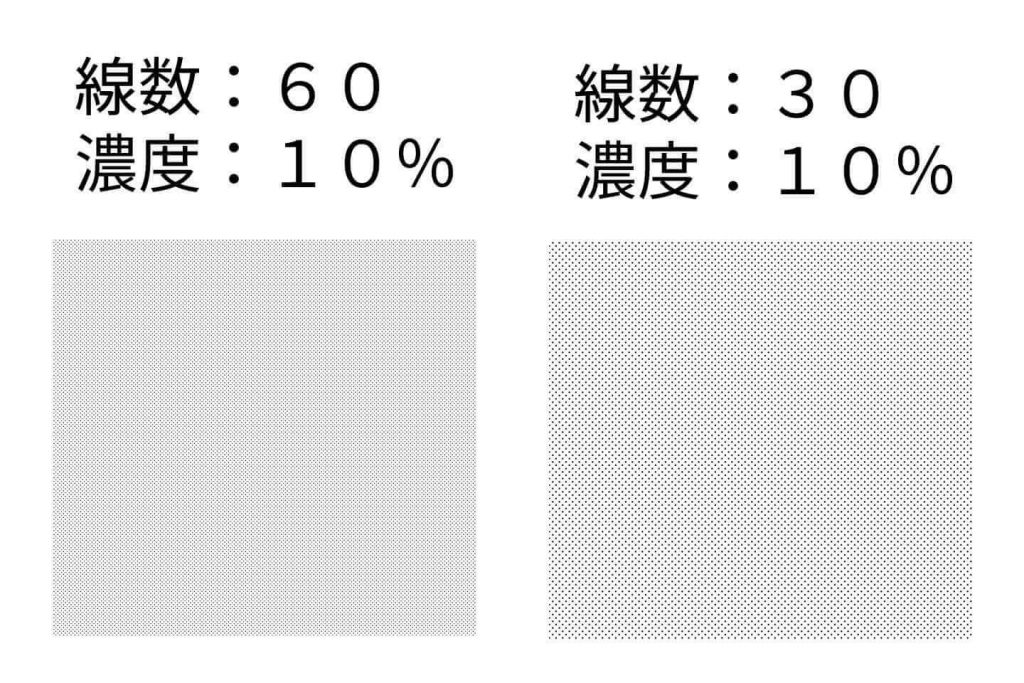
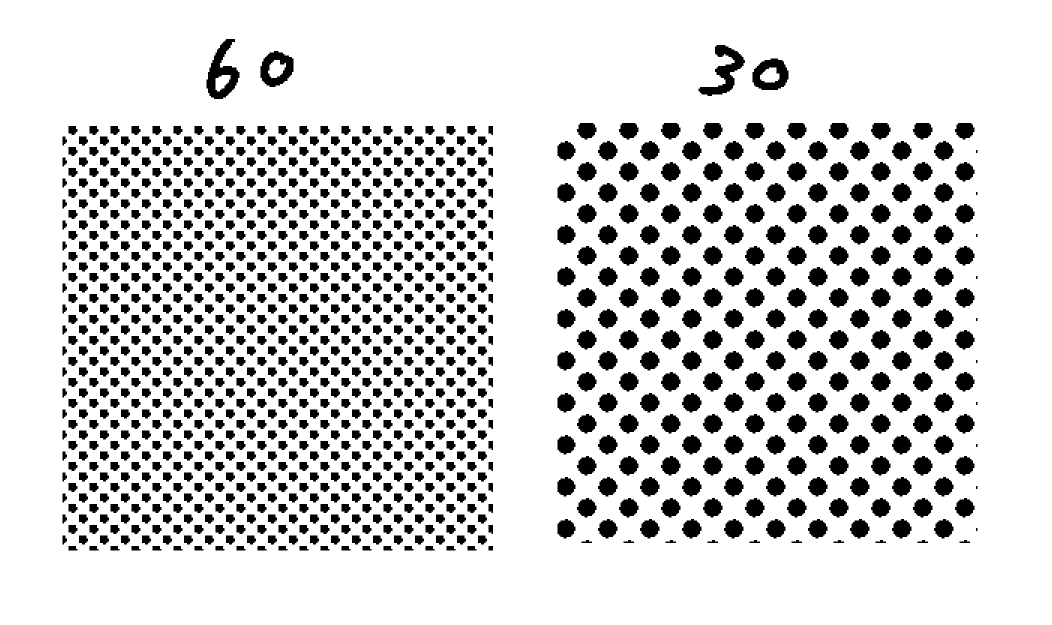
アナログでトーンを使用される方は見覚えがあると思いますが、線数とは網点の細かさです。
(例えば、アナログトーンで「62」と表記されているトーンは60L(線数)の20%(濃度)という設定になります。)

線数の数字が大きいほどドットは細かく、小さいほど大きくなります。
レイヤーごとに線数は変更できますが、初めに60.0の設定にしておくと後に作成されるトーンレイヤーは60線で作成されます。
ここはよく使用するトーンの線数にしておくとよいでしょう。
クリスタのトーン貼り方は2つある
クリスタでの基本的なトーンの貼り方は、大きく分けて下記の2通りです。
いろんな貼り方を知っておくと、トーンを貼る場所によって使い分けられるので便利です。
簡易トーン設定からトーンを貼る方法
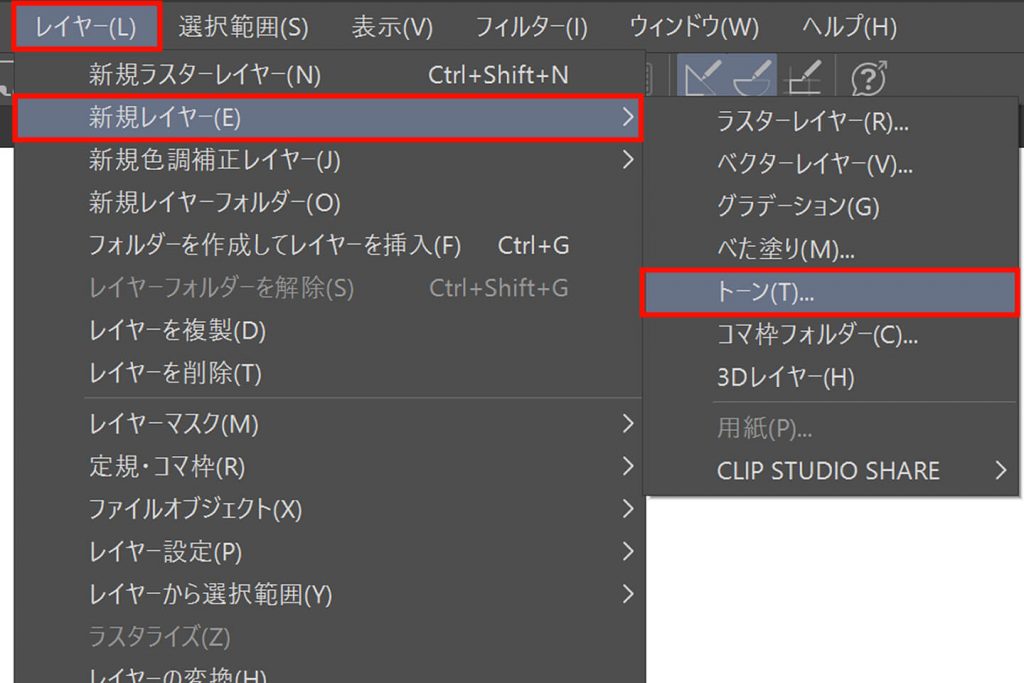
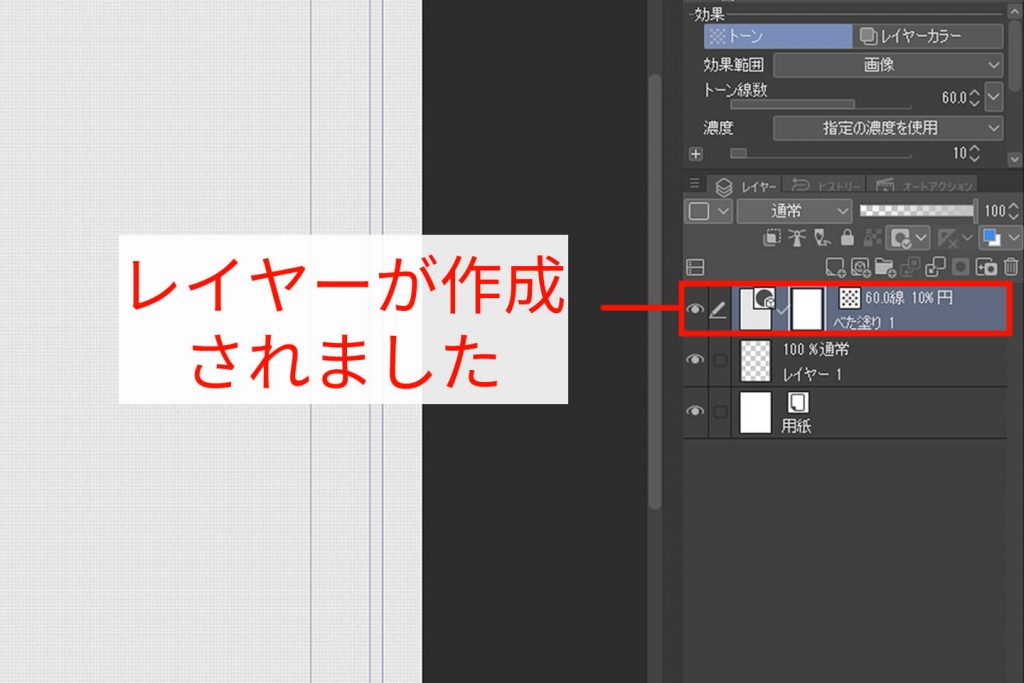
「レイヤー→新規レイヤー→トーン」を選択すると、簡易トーン設定が開かれます。

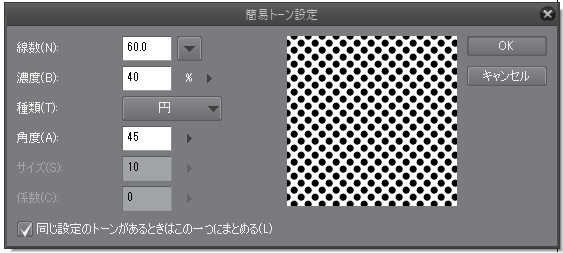
簡易トーン設定

| 線画 | 網点の密度。数字が大きくなると網点の密度が上がり、小さくなると網点の密度が下がる。 30線で作成したトーンの方が、網点の密度が下がり余白が広く感じます。 60以上に設定すると原稿縮小時に網点が細かすぎて潰れてしまったり、前述した通り濃度が薄いと印刷しても綺麗に出ない可能性がありますので、30~60線で留めた方が無難です。 |
| 濃度 | 網点の大きさ。 濃度が0に近いほど網点が小さく、100に近付くほど密度が増します。用途に合わせて設定します。 白や黄色、肌色といった高明度の色は〔0~30%〕黒や紺色など低明度は〔50~100%〕赤青緑といった有彩色はモノクロに変換すると中明度になるため〔30~60%〕といった風に使い分けましょう。 影として使用する場合、例えば肌の影は10~30%くらいの濃度で塗ると綺麗です。固有色のある服や髪の影は、ベース色に+10~20%濃度くらいを基準にしましょう。小麦肌のキャラクターで地肌を20%とした場合、影色は40%で着色するといったイメージです。 |
| 種類 | 網点の形。基本的には円に設定します。(グラデーションを使用する際は、菱形に変更すると中間色が綺麗に見えます) ハートや星など個性的な形状は、線数を5線など(網点のサイズを大きく)設定すると背景柄として応用使いも出来ますが、肌や服などの明暗には目立ちすぎて向かないので状況に合わせて使い分けて下さい。 |
| 角度 | 網点の並ぶ角度。基本的には45度で設定します。 |
使用したいトーンの線数や濃度を設定しOKをクリックすると、新しくトーンレイヤーが作成され原稿にトーンが貼れました。

素材パレットからトーンを貼る方法
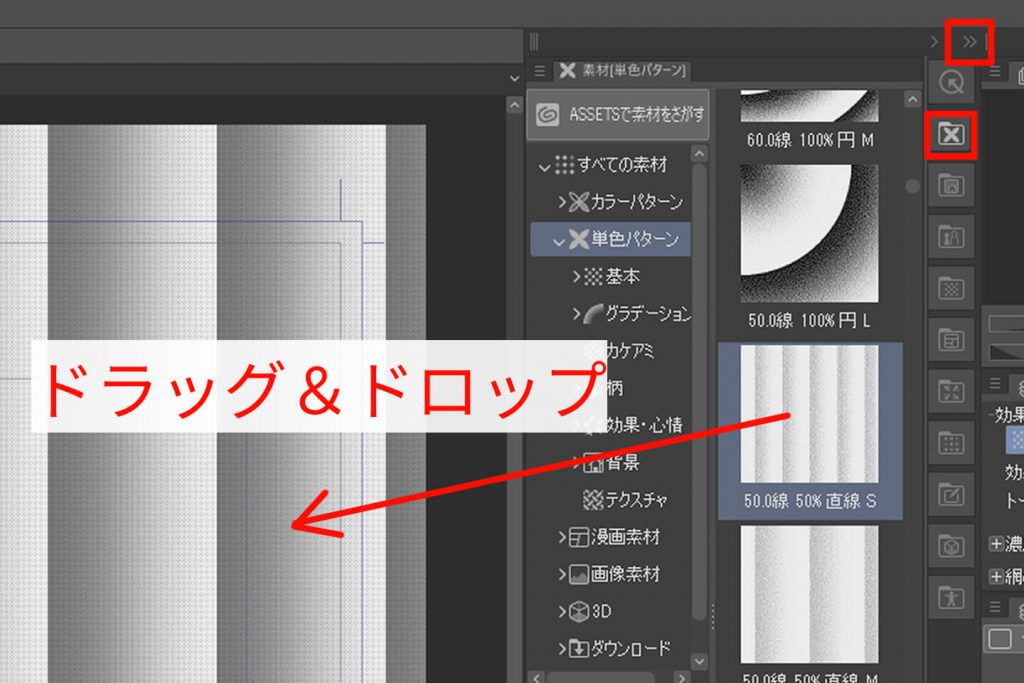
簡易トーン設定に収録されていないその他のトーンや、クリップスタジオからダウンロードした素材などは「素材パレット」から選択できます。

素材パレットを開きトーンを選択して原稿にドラッグ&ドロップすると、こちらもトーンレイヤーが作成され原稿にトーンが貼れました。
実際にクリスタでトーンを貼ってみよう!
以上の2通りのやり方を使って、実際に原稿にトーンを貼っていきましょう。
各パーツごとにやりやすい方法で説明していきます。

ペンで塗るようにトーンを貼る:影
影のような細かい部分には、ペンで塗るようにしてトーンを貼る方法が便利です。
まずは簡易トーン設定から影に使用するトーンレイヤーを作成します。

60線10%の影のトーンを貼りました。
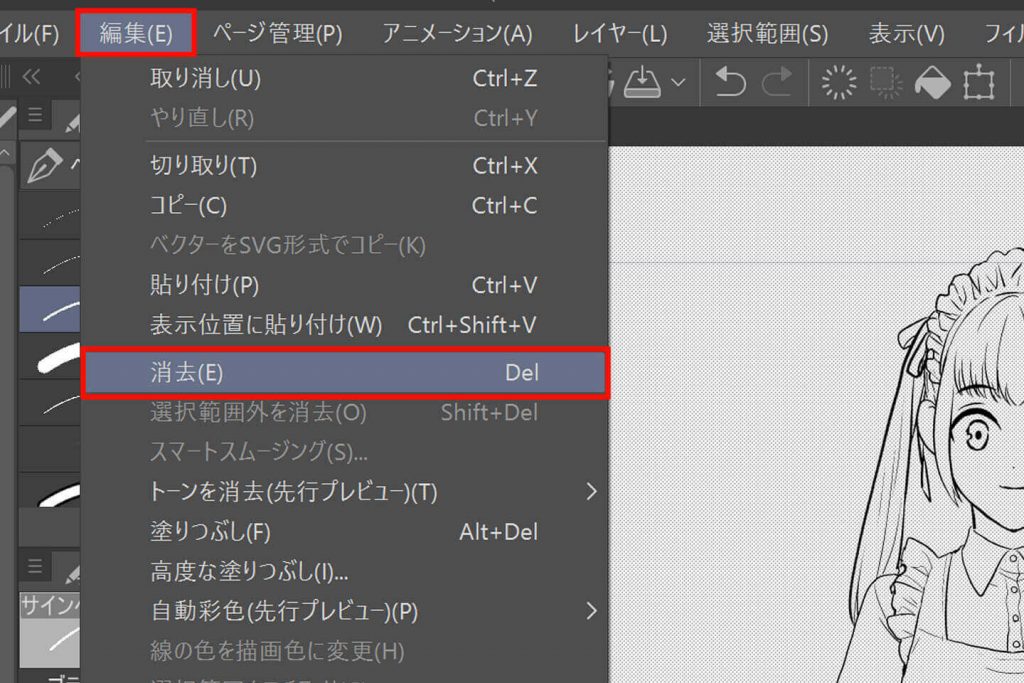
このままでは原稿一面に貼られているので、一度「編集→消去」で消去し、その後ペンツールなどで描画すると描画された個所にトーンが現れます。


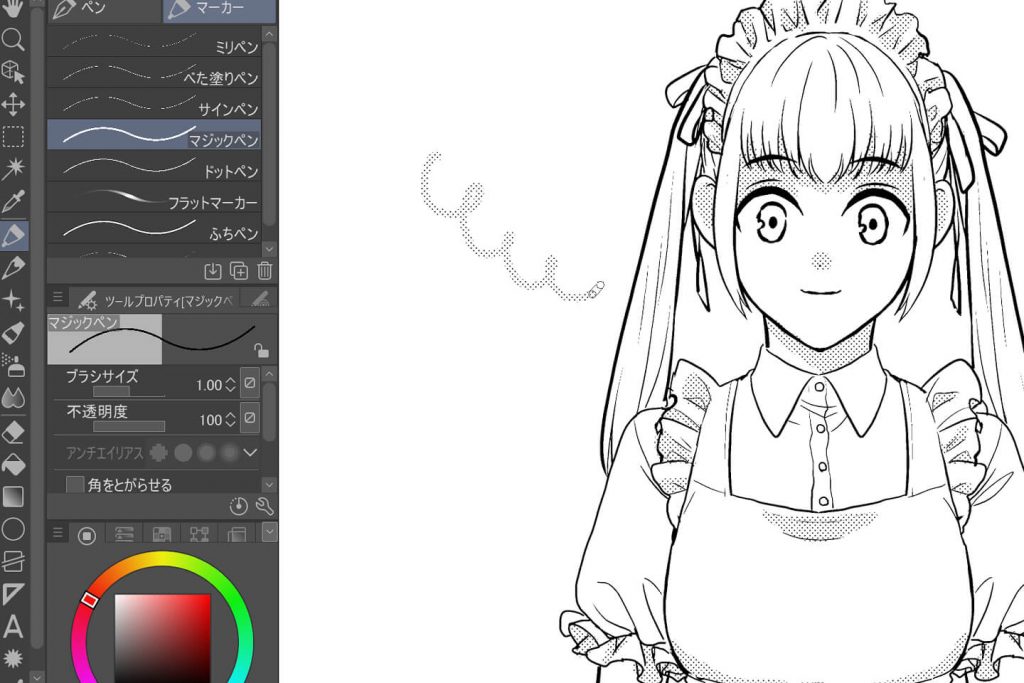
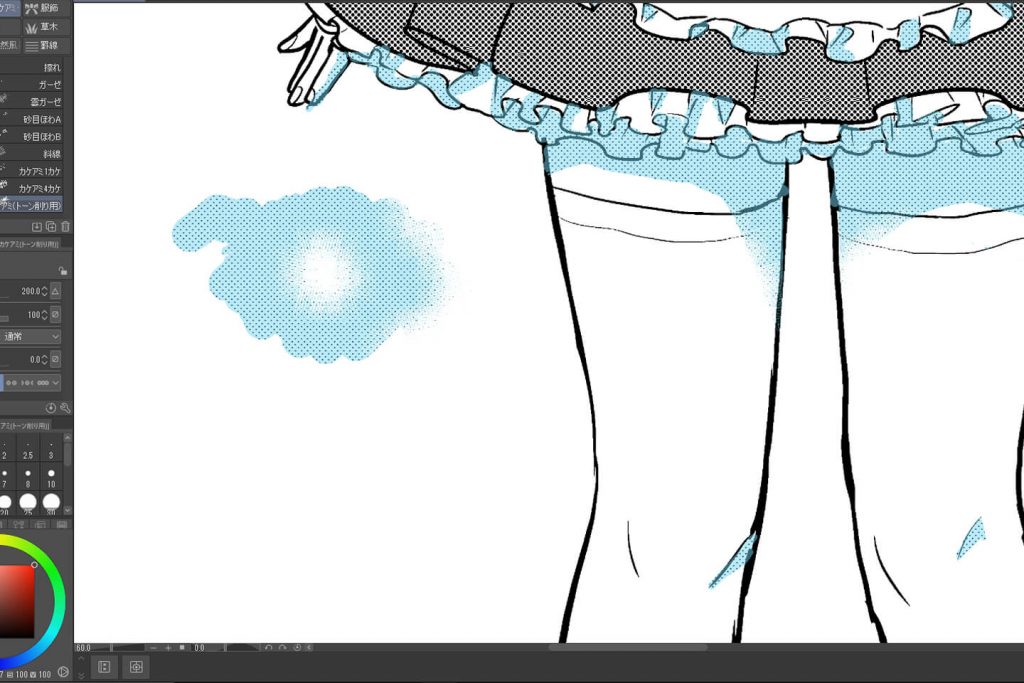
画像のように、ペンで塗るようにトーンを貼ることができます。
また、網点のままではどこに塗ってあるのか見づらいと思います。
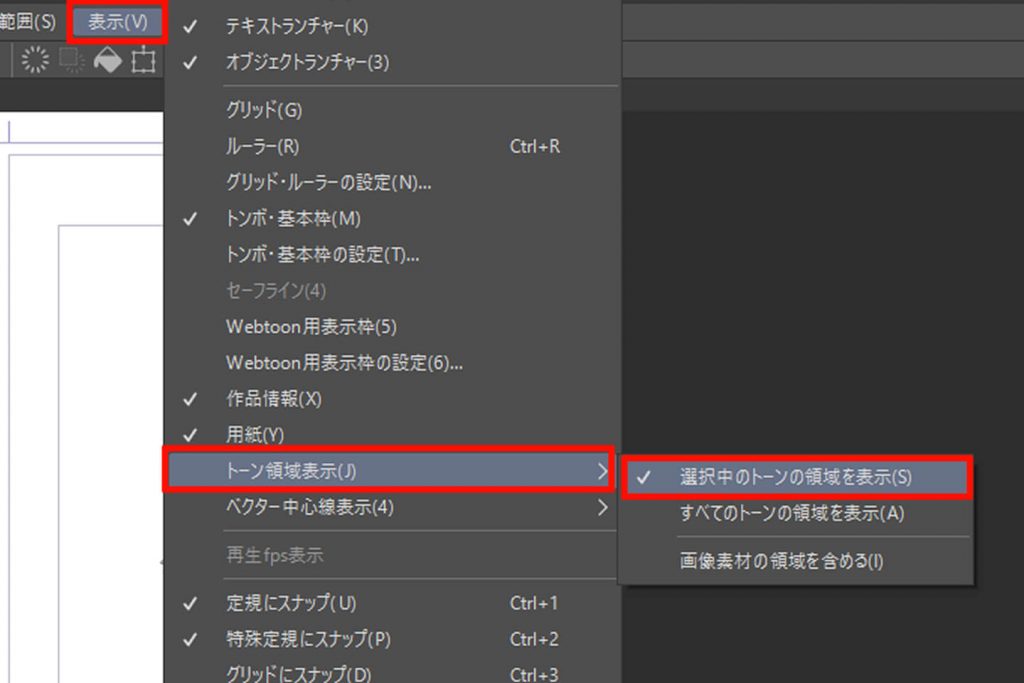
そんな時は「表示→トーン領域表示→選択中のトーンの領域を表示」を押すと描画されたトーン部分が水色になり、塗り残しが目視できるので便利です。


選択範囲を指定してトーンを貼る:服
次は、服のような広範囲にトーンを貼る方法です。
まずはトーンを貼りたい範囲を選択します。

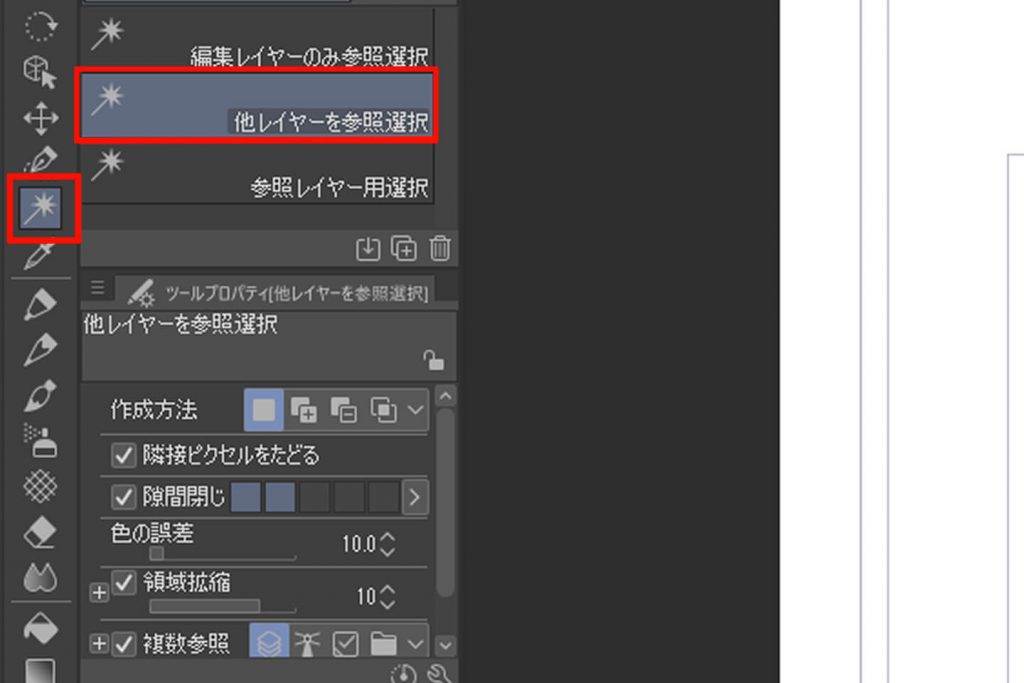
自動選択ツールの「他レイヤーを参照」を選択し、トーンを貼りたい範囲を指定します。
複数ある場合はShiftキーを押しながら選択していきましょう。

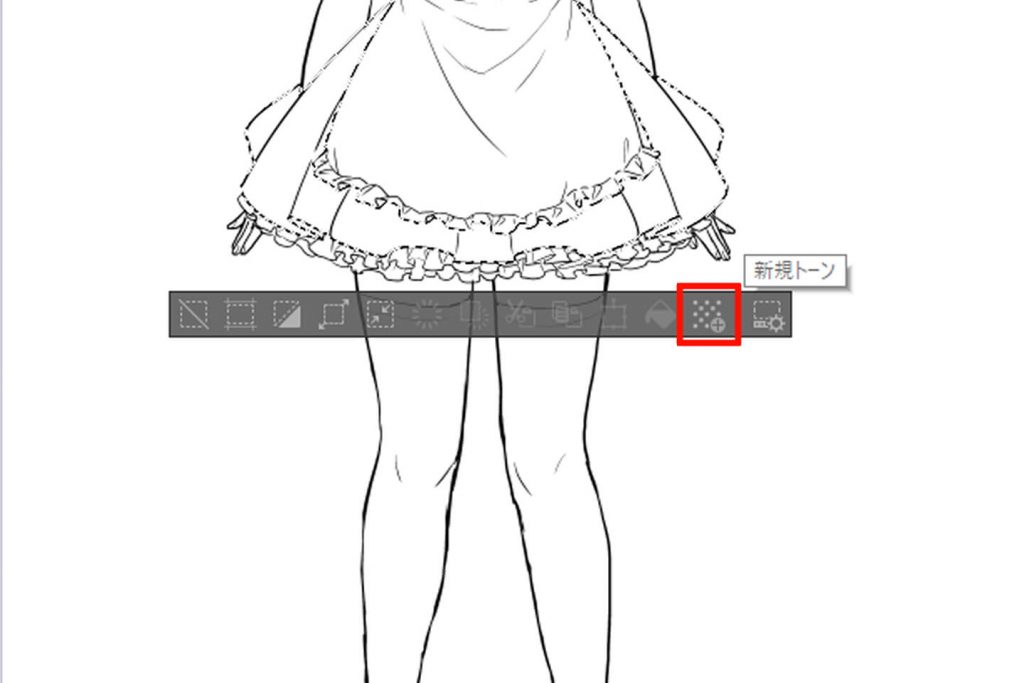
範囲が作れたら、下に小さなコマンドが出てくるので「新規トーン」を選択してトーンを指定します。

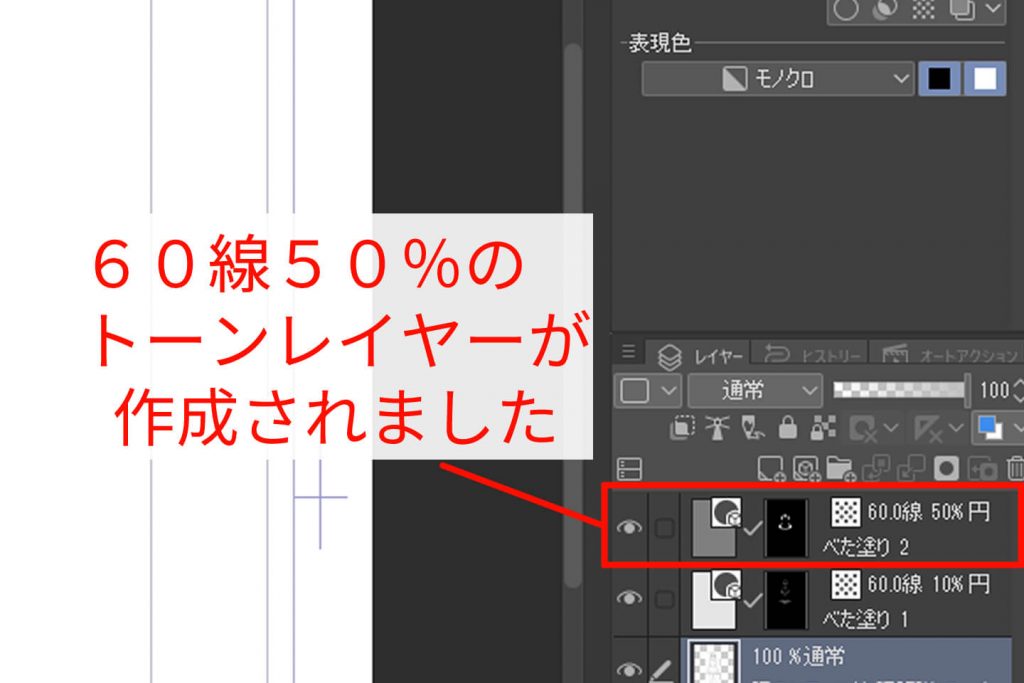
60線50%の網点トーンを貼ってみましょう。


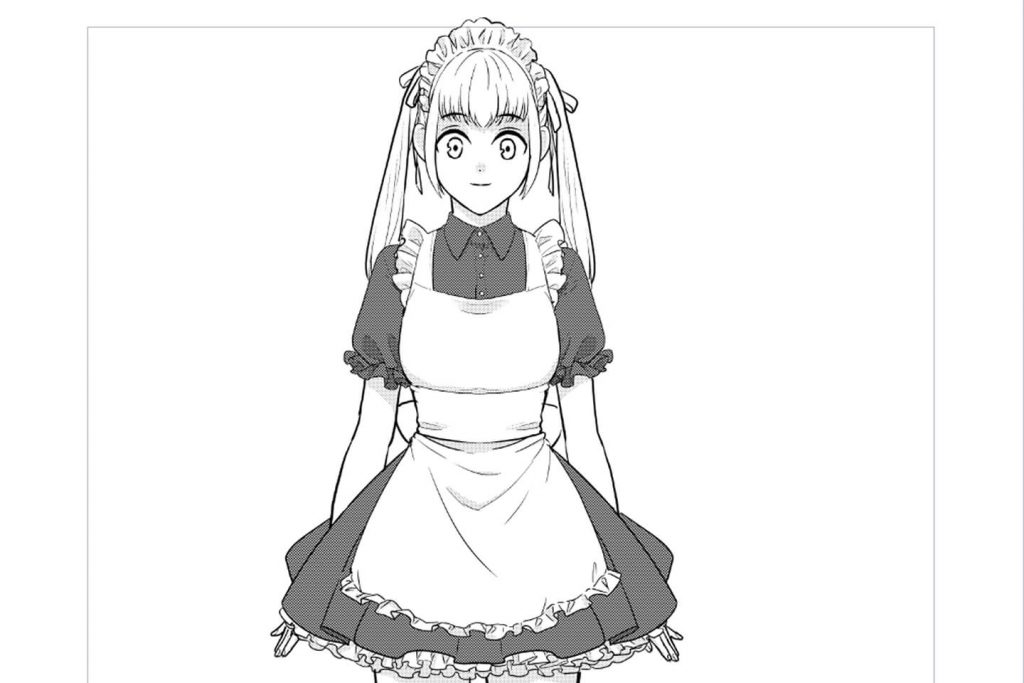
これで服にトーンが貼れました。
線がなくても作れる選択範囲の方法

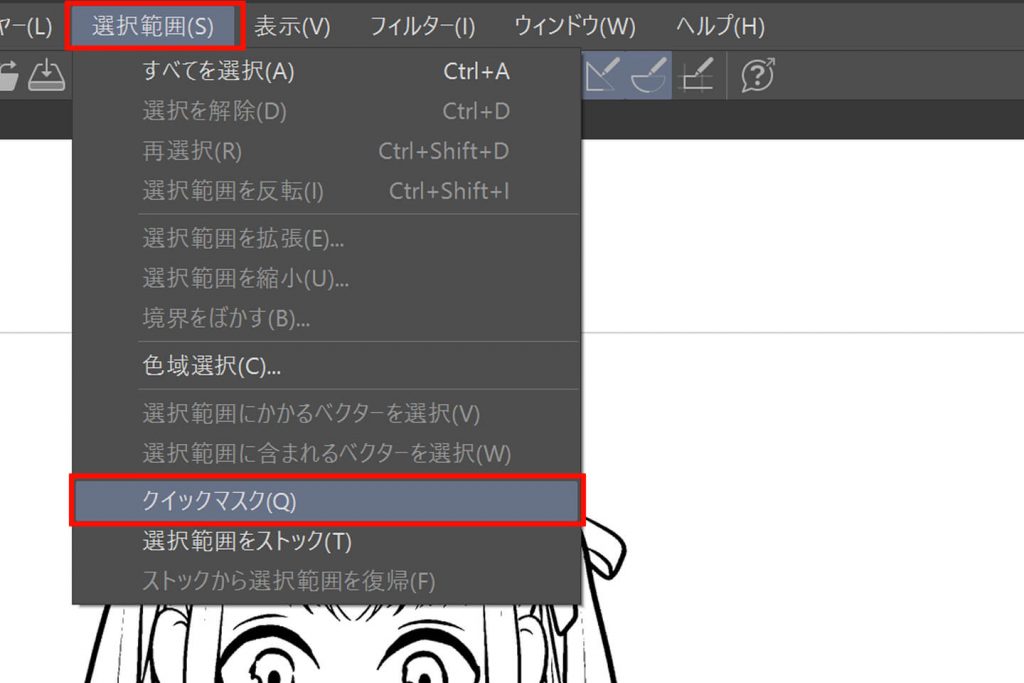
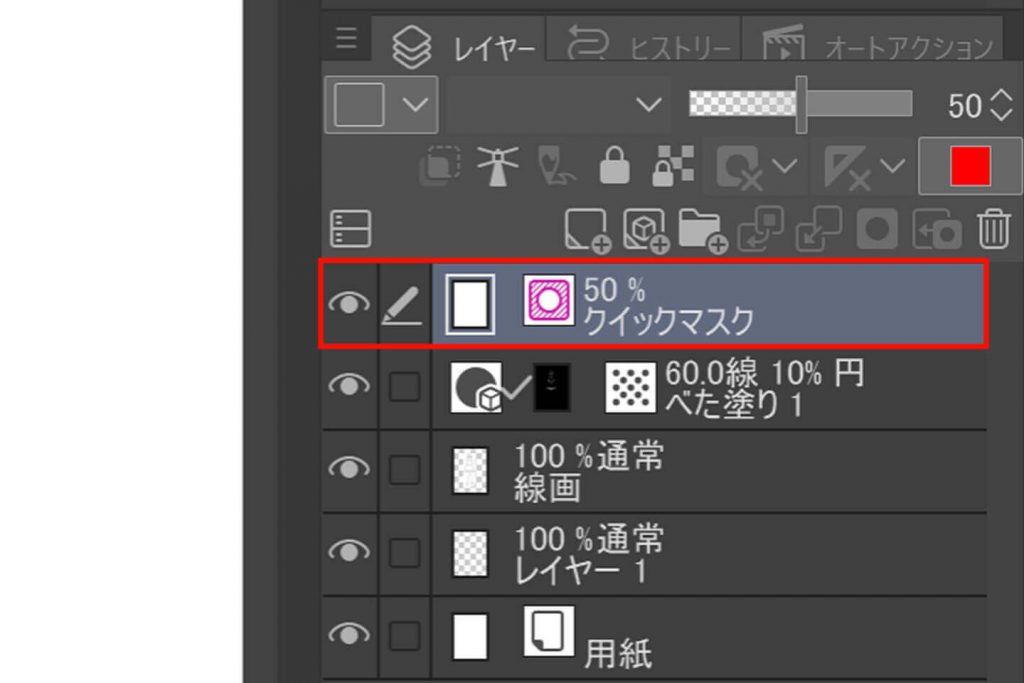
線が途切れていて自動選択で選択できない場合は「クイックマスク」を使用すると便利です。


「選択範囲→クイックマスク」を押すと、赤色で描画される新しいレイヤーが作成されます。

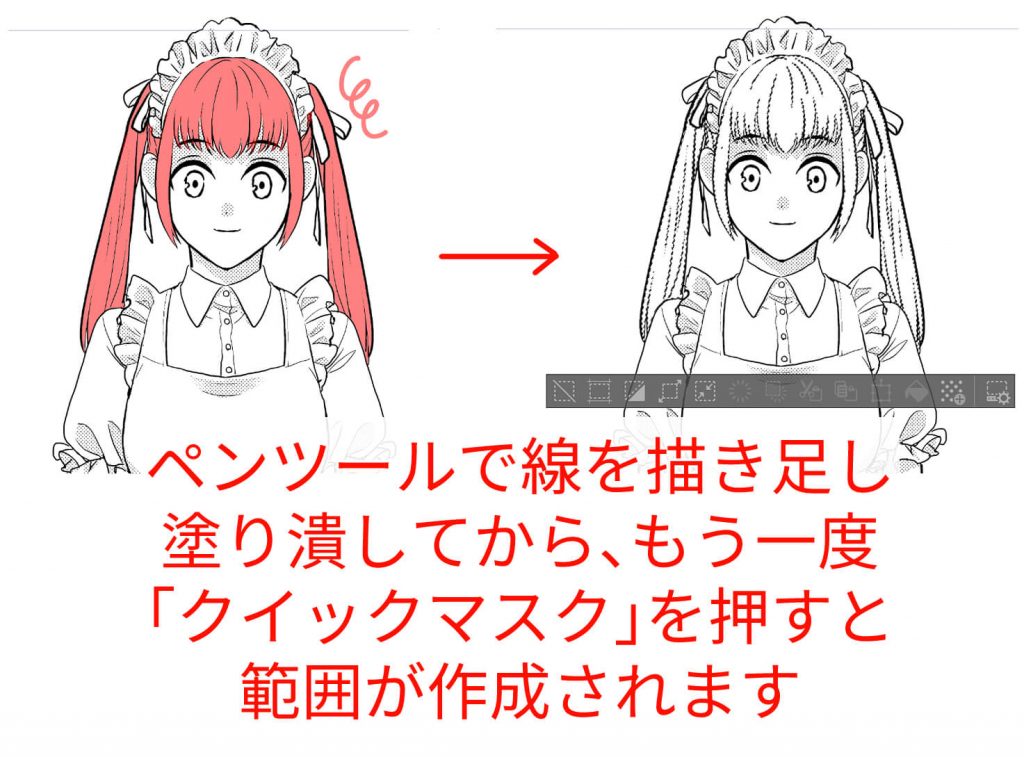
ペンツールで線のない部分を繋いでから塗りつぶし、もう一度「選択範囲→クイックマスク」をクリックすると赤色の部分が選択範囲に変わります。
グラでトーンを貼る:髪
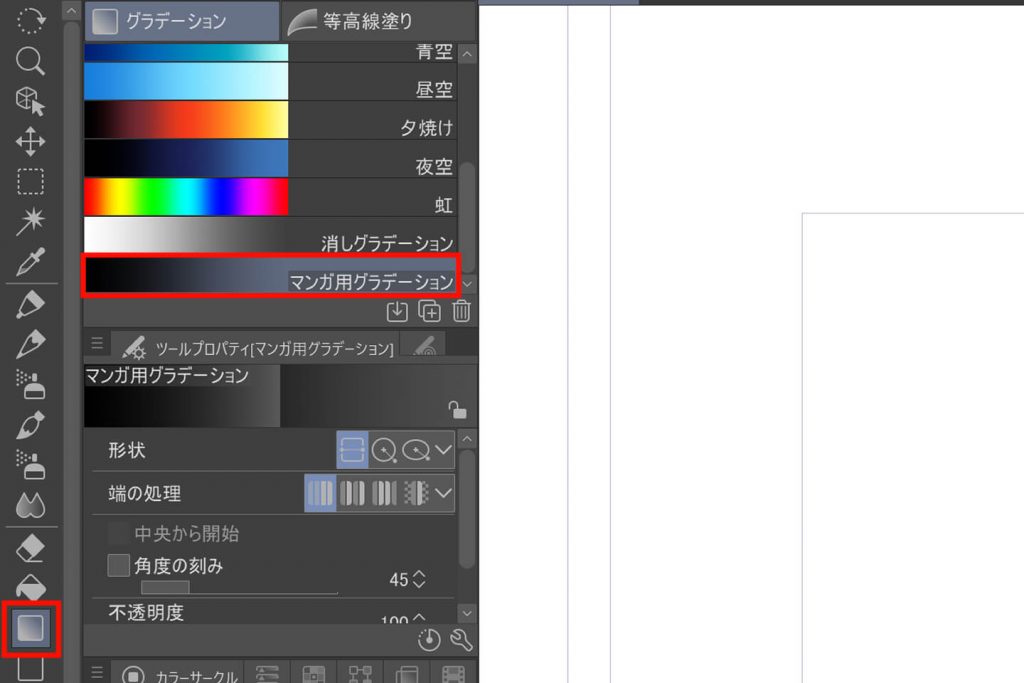
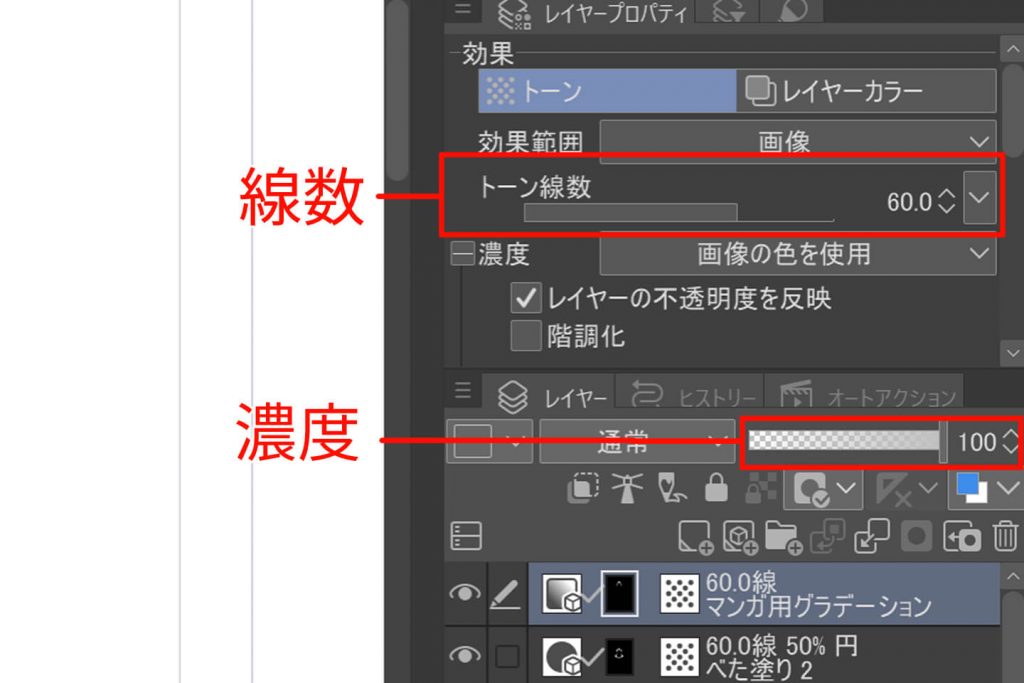
クリスタでは、グラデーショントーンもあらゆる線数や濃度を設定できます。
先ほど作った髪の毛の選択範囲にグラデーショントーンを貼ってみましょう。

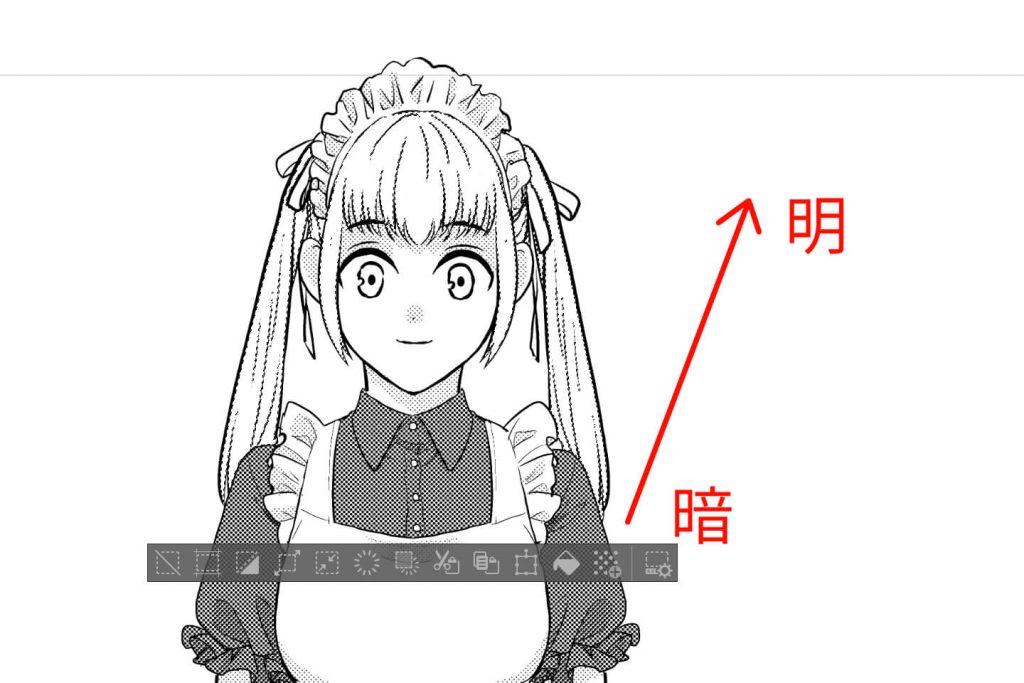
「グラデーション→マンガ用グラデーション」を選択し、十字になったカーソルをドラッグするとグラデーショントーンができます。

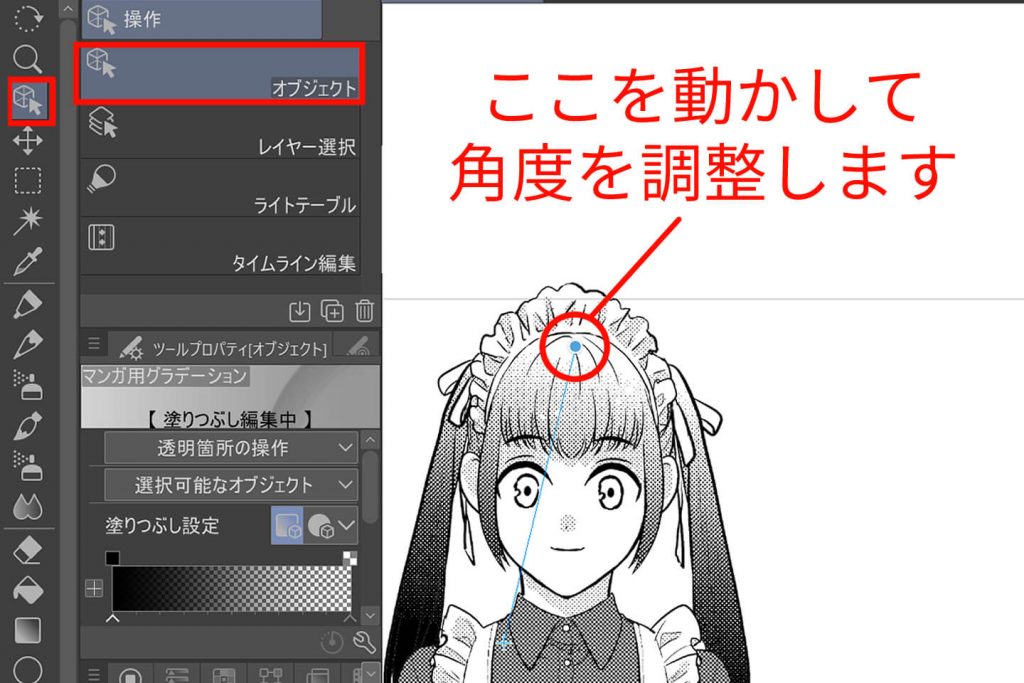
貼り付けた後でも、「操作ツール→オブジェクト」で方向やグラデーションの調整ができ、レイヤープロパティから線数や濃度も変更できます。


トーンを削ってみよう!
トーンを貼ることが完了したので、次はトーンを削っていきましょう。
クリスタでは削り用のブラシを使用するだけで簡単にトーンを削ることができます。

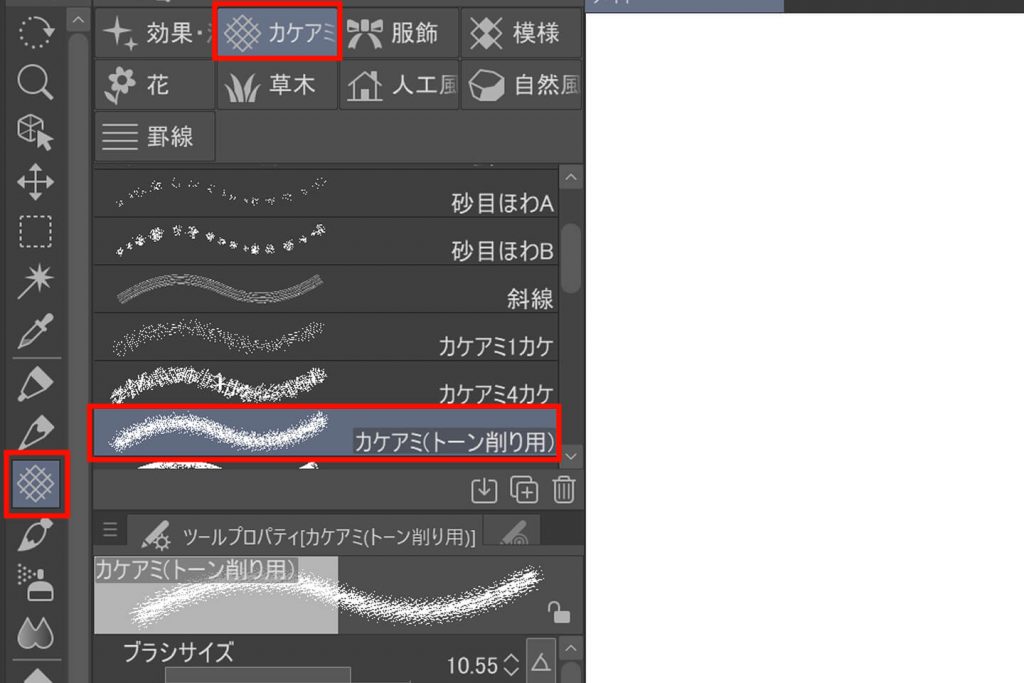
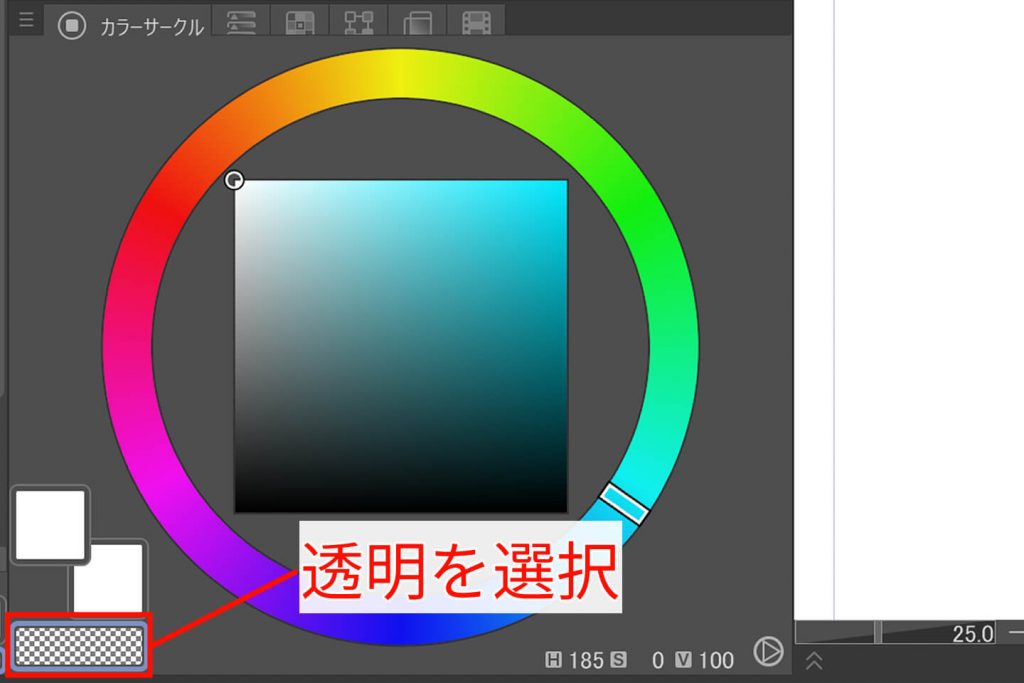
「デコレーション→カケアミ→カケアミ(トーン削り用)」を選択し、色を「透明」にして削っていきます。


これで削りができました。
削りもトーン領域を表示しておくと見やすくなります。
今回は初期に収録されているブラシを使用しましたが、お好みでダウンロードするのもよいでしょう。
トーンを重ねてみよう!
さらに立体感を表現するために、トーンを重ねてみましょう。
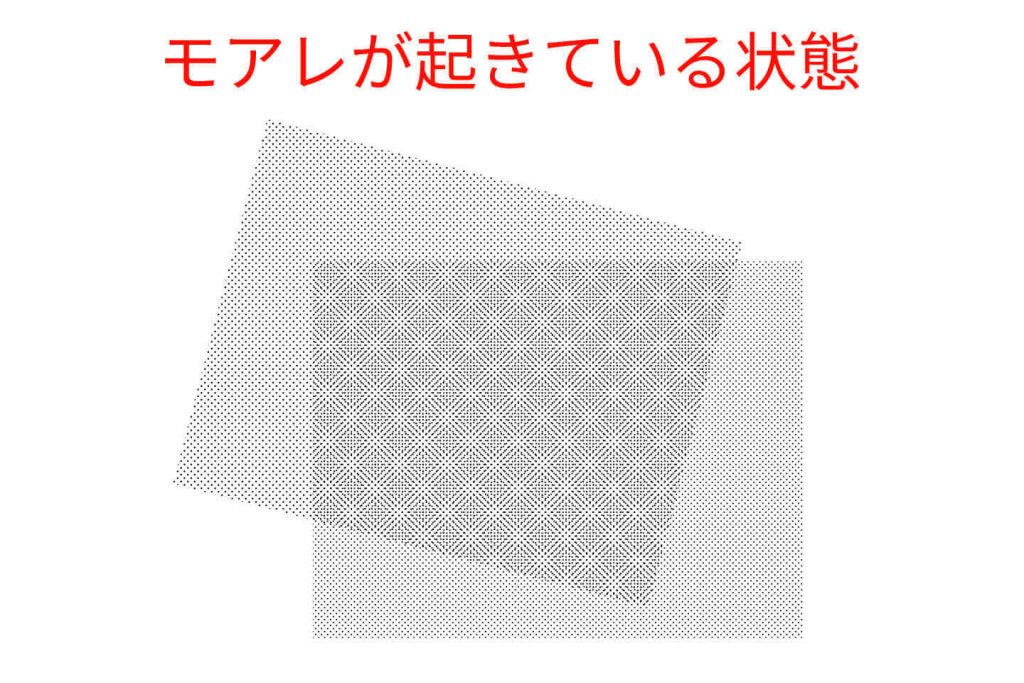
重ね貼りで注意しなければいけないのが「モアレ」です。
モアレとは、規則正しい模様を重ねて印刷したときに意図せず発生してしまう、幾何学的な模様のことです。

PCで見る限り問題はなくても、印刷するとモアレが起きている!ということがあります。
きれいに厚みを表現するために大切なことは、
- 同じ線数で重ねる
- 必ずトーンをずらす
この2点です。これさえ気をつけていれば問題ありません。
グラデーショントーンを貼る:③髪

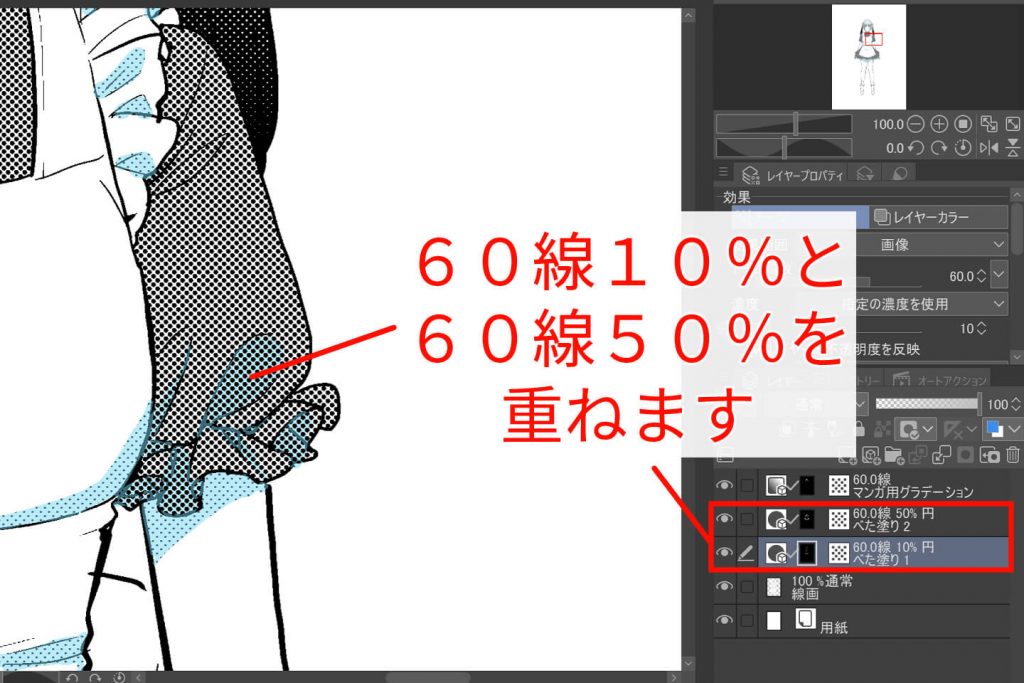
今回は、影である60線10%とメイド服の60線50%を重ねていきます。
この状態だと重ねていてもあまり分からないのですが、このままだとモアレになってしまいます。

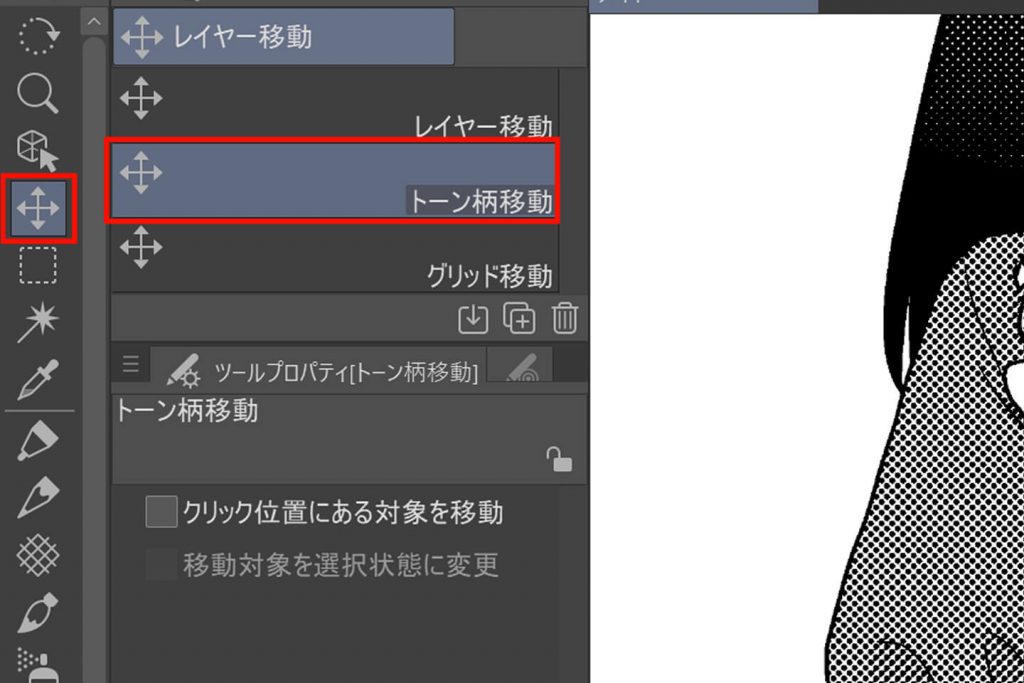
「レイヤー移動→トーン柄移動」を選択し、重ねてあるレイヤーの片方のトーン柄を移動させます。

重なった部分が濃くなりました。
少しでも移動させればモアレは回避できます。
ダウンロードしたトーンを使ってみよう!
キャラクターのトーンが完成したので、背景にダウンロードしたトーンを貼ってみましょう。
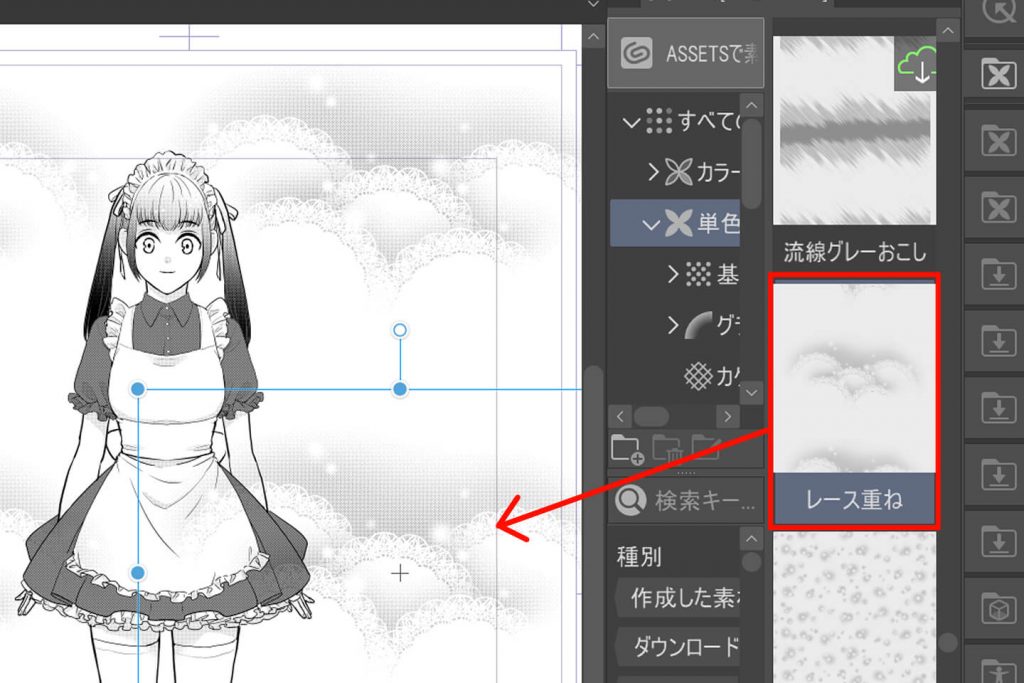
先にご紹介したように、キャラの背景に選択範囲を作って素材パレットからドラッグ&ドロップで位置や大きさを調節して貼り付けることができます。
心情トーンなど、キャラの上にもトーンを重ねたいという場合は範囲を作成せずにドラッグ&ドロップで全面に貼り付けます。
「レース重ね」を貼ってみましょう。


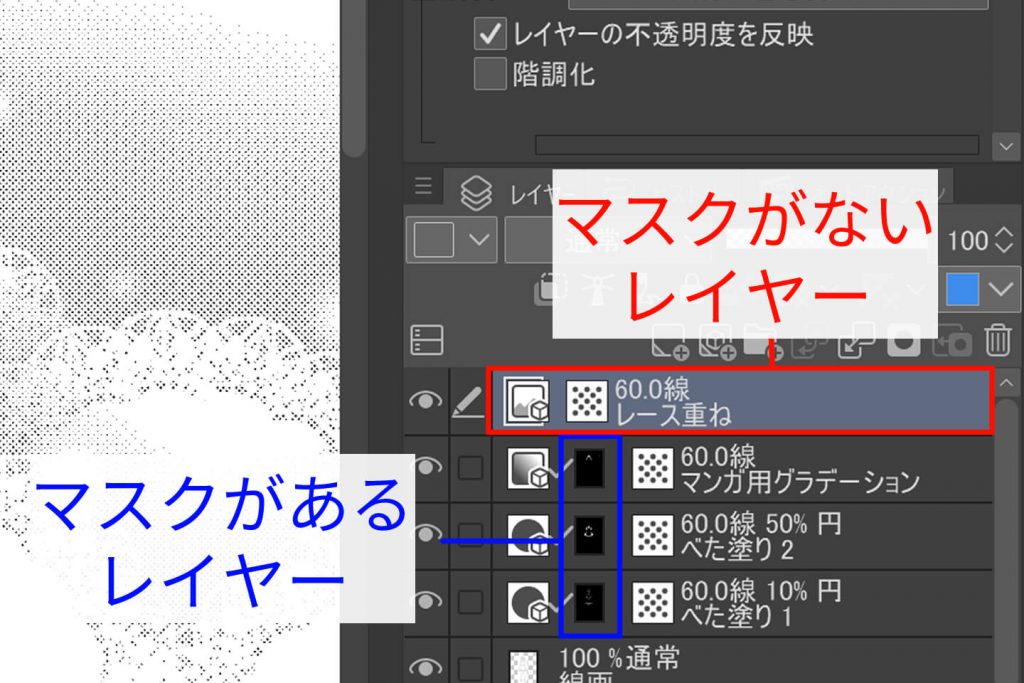
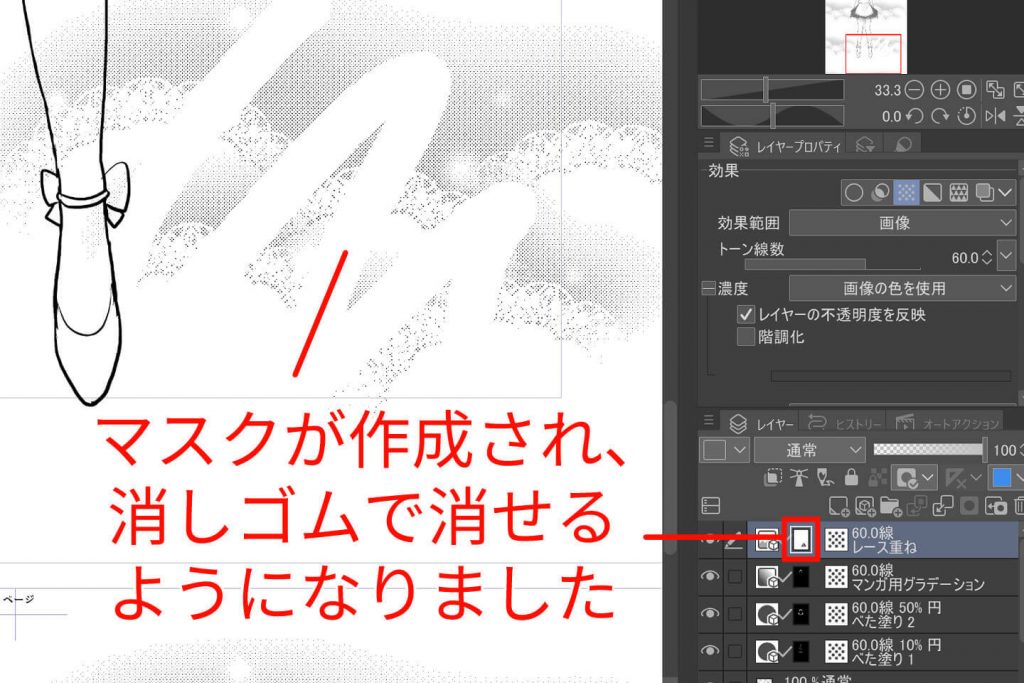
選択範囲=マスクが作成されていないので、この状態では不要な部分を消すことができません。
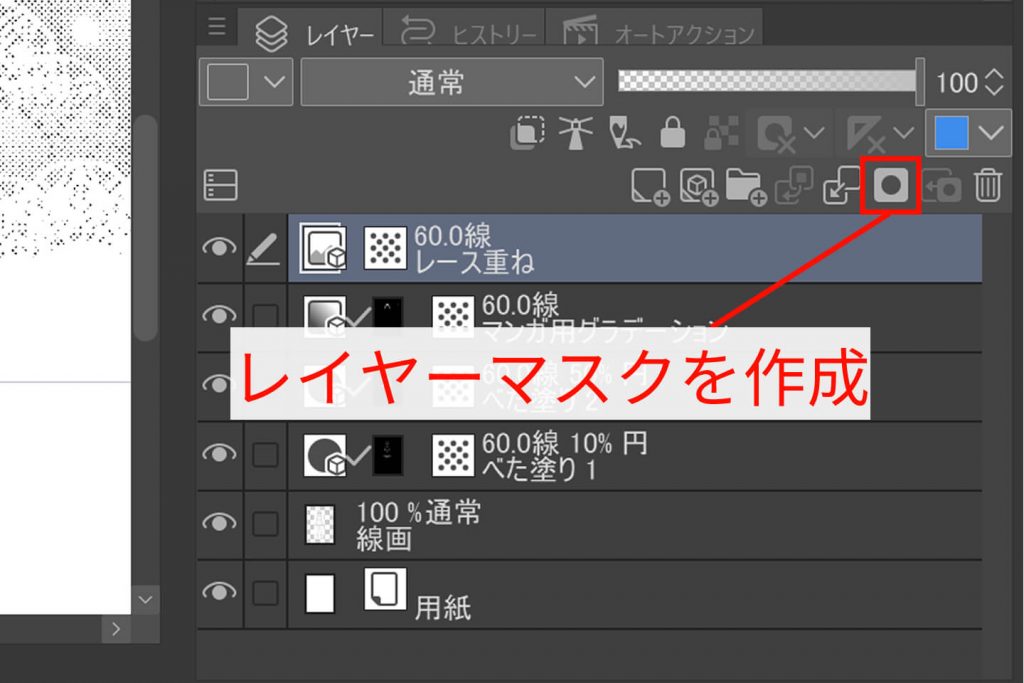
そんなときは、「レイヤーマスクを作成」をクリックすると貼り付けた後からマスクを作成することができます。

これで「レース重ね」のレイヤーに加筆修正ができるようになりました。

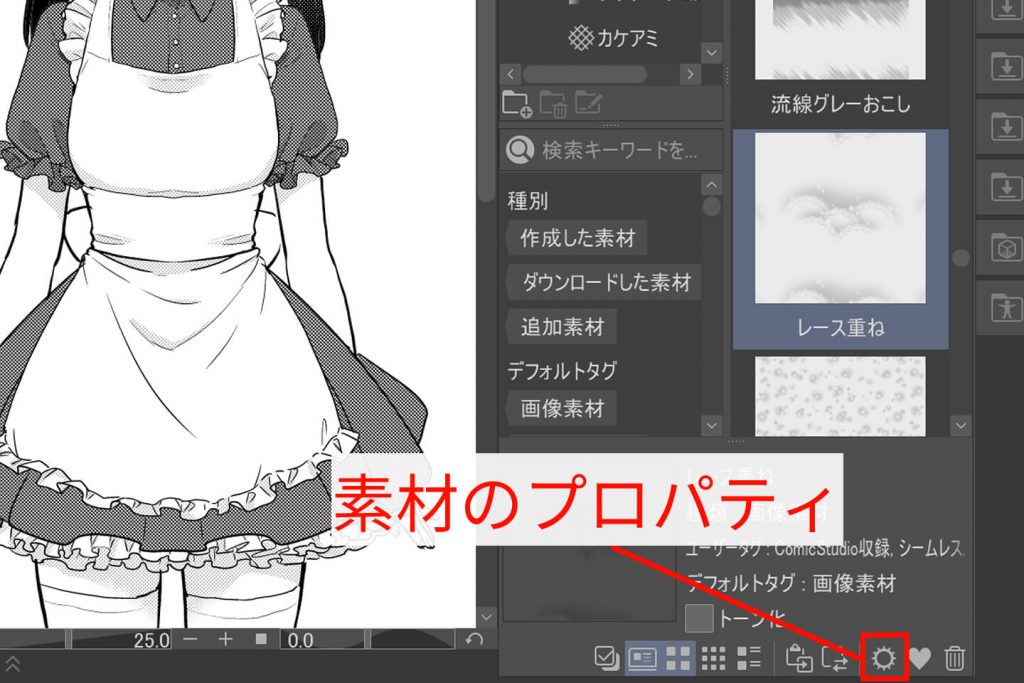
また、素材の設定を変更することもできます。

素材のプロパティを開いてみましょう。

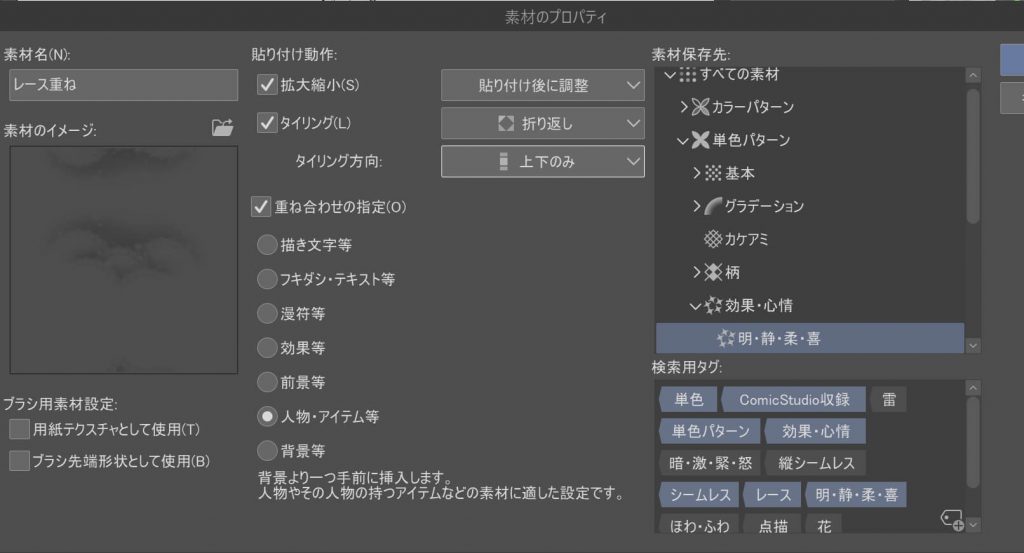
ここで貼り付け動作の変更や重ね合わせの指定、素材の名前や保存先を変更することも可能です。
今回は、タイリング(一定の設定や間隔でトーン柄をくり返すこと)を「折り返し」と方向を「上下のみ」に変更しました。

大きさや配置を調整して完成です。
応用編:知っておくと便利!

ここからは、知っておくと便利な小技や時短のテクニックをご紹介します。
- トーンの柄を貼り替えたいとき
- 塗り残しが出た場合は「囲って塗る」を使ってみよう
- トーンの貼り付け部分が見えにくい場合は「トーン領域を表示する」を使ってみよう
- グレーで塗ってからトーン化する
- 色として使う。影として使う
- 「オブジェクト」で調整して模様を好みの大きさや角度に
- 「トーン柄移動」で明暗をつける
トーンの柄を貼り替えたいとき
一度作成したマスク(選択範囲)はそのままでトーンだけを変更したいとき、レイヤーごと消してしまうとマスクも消えてしまうのでやり直しになってしまいます。
そんなときにはこの方法をお試しください。
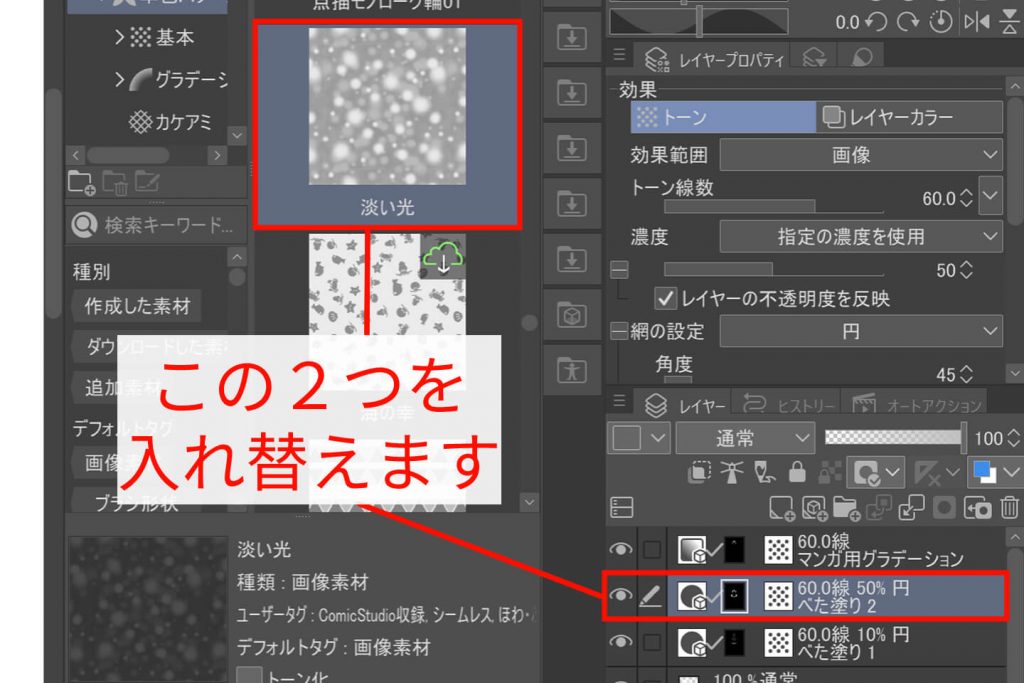
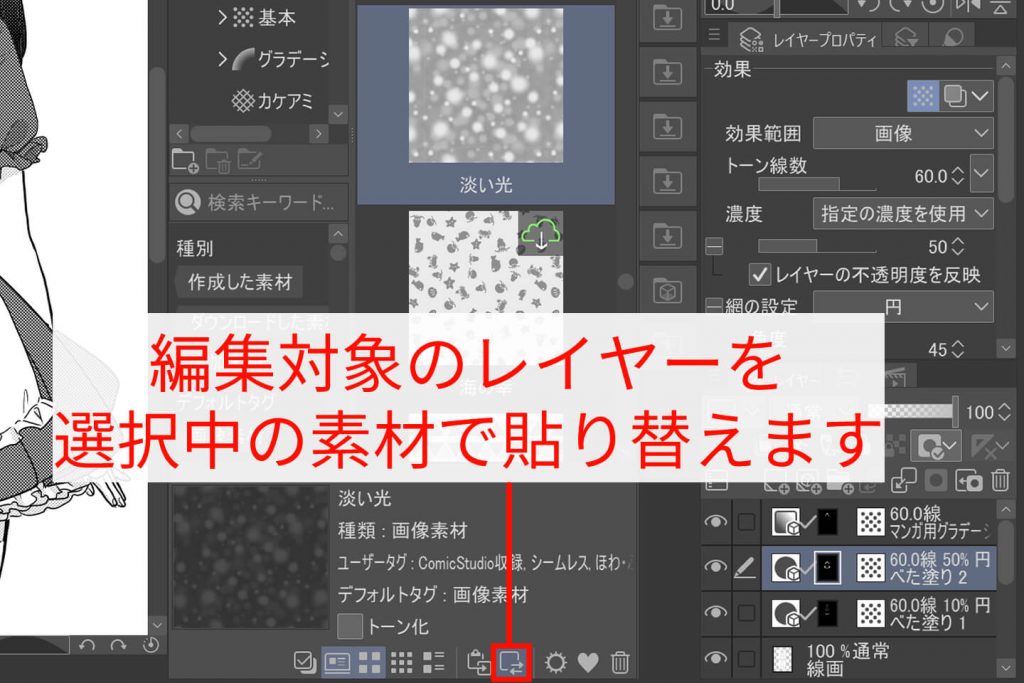
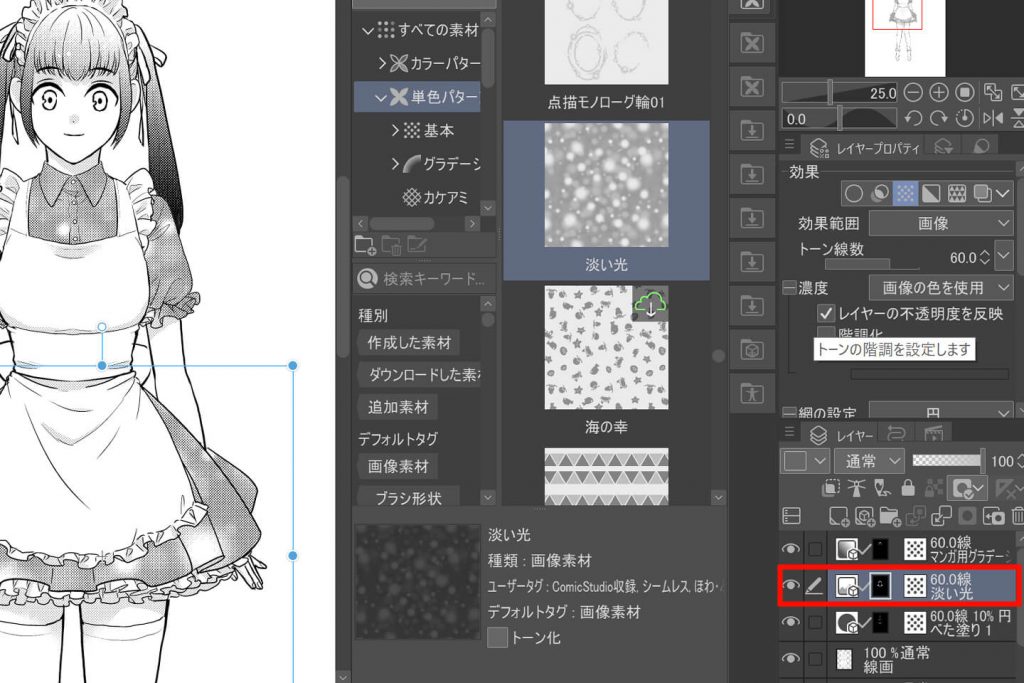
最初に貼った服の60線50%を、淡い光に変更してみましょう。

素材パレットの下にある、「トーンの貼り替え」のアイコンをクリックします。


これで、「60線50%」のレイヤーが「淡い光」に差し替えられました。
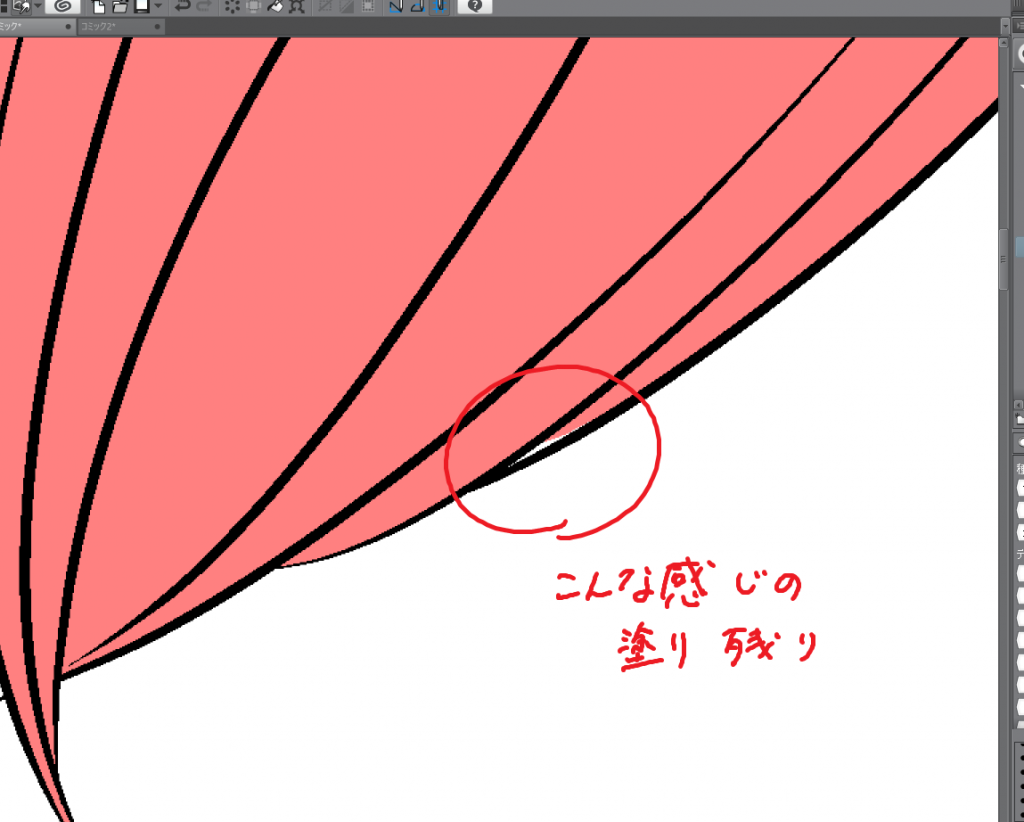
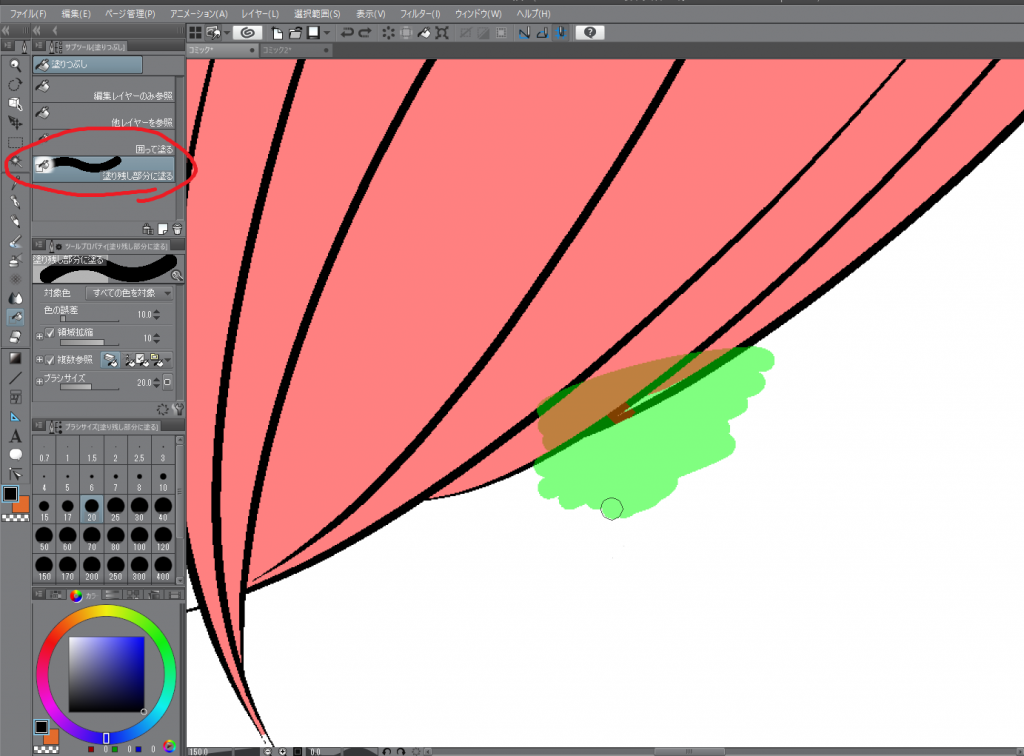
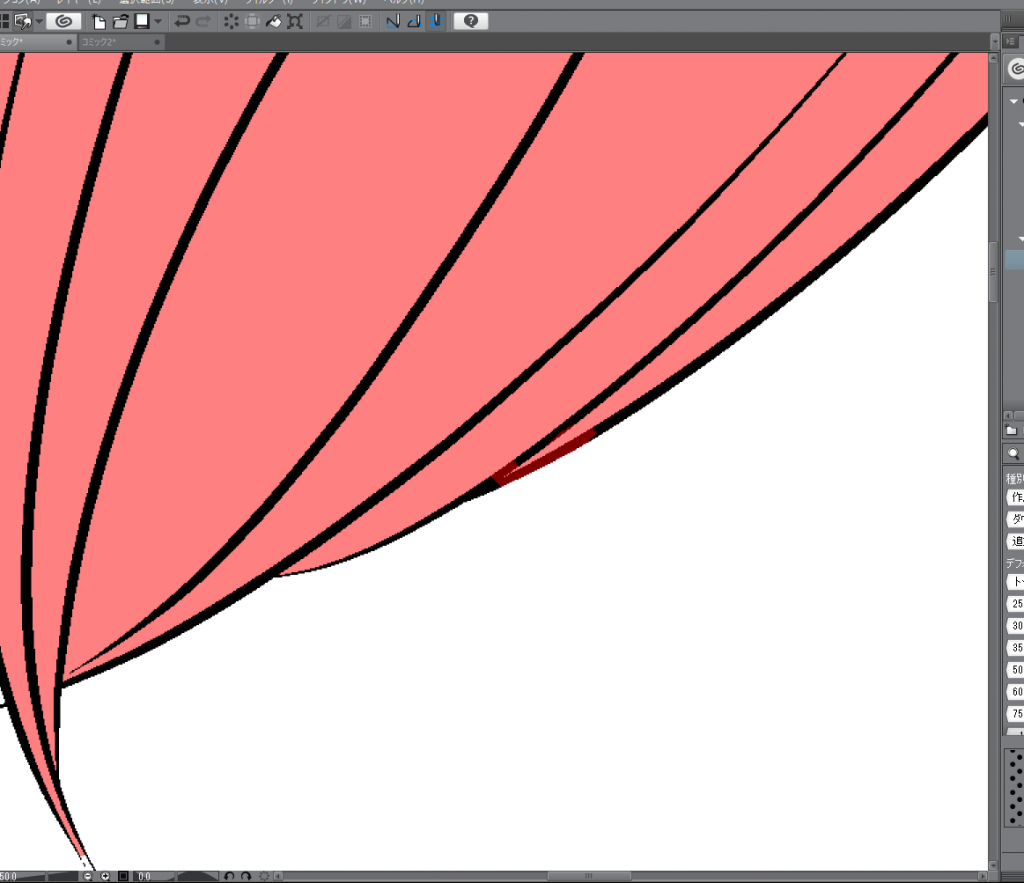
塗り残しが出た場合は「囲って塗る」を使ってみよう
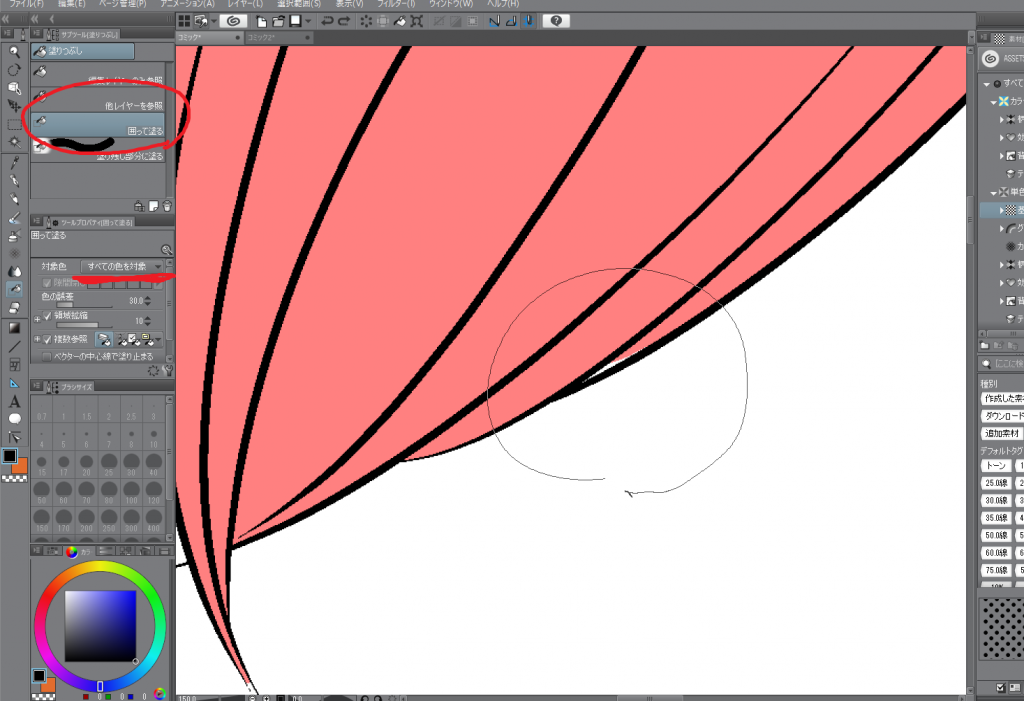
線画が細かい場合、髪の毛の隙間など細部に塗り残しが出てしまう場合があります。そんな時は、塗りつぶしツール内の『囲って塗る』を使ってみましょう。

囲って塗るを使用すれば、ペンやブラシを使って自力で塗りなおすといった手作業をする必要がなく簡単に解消できます。
投げなわツールのように塗りたいところを選択したり、「塗り残し部分に塗る」を使用すればペンツールのように選択できます。



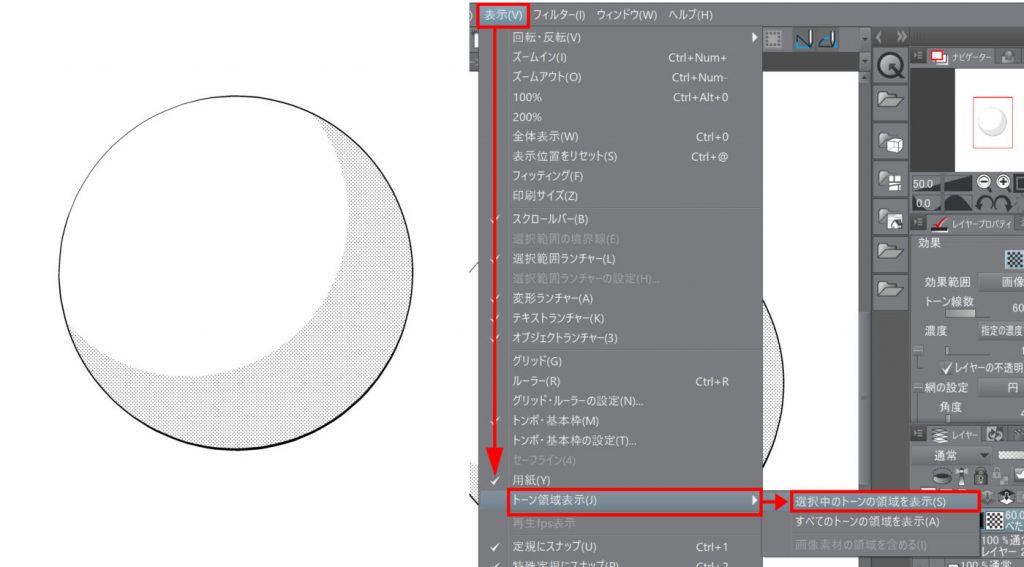
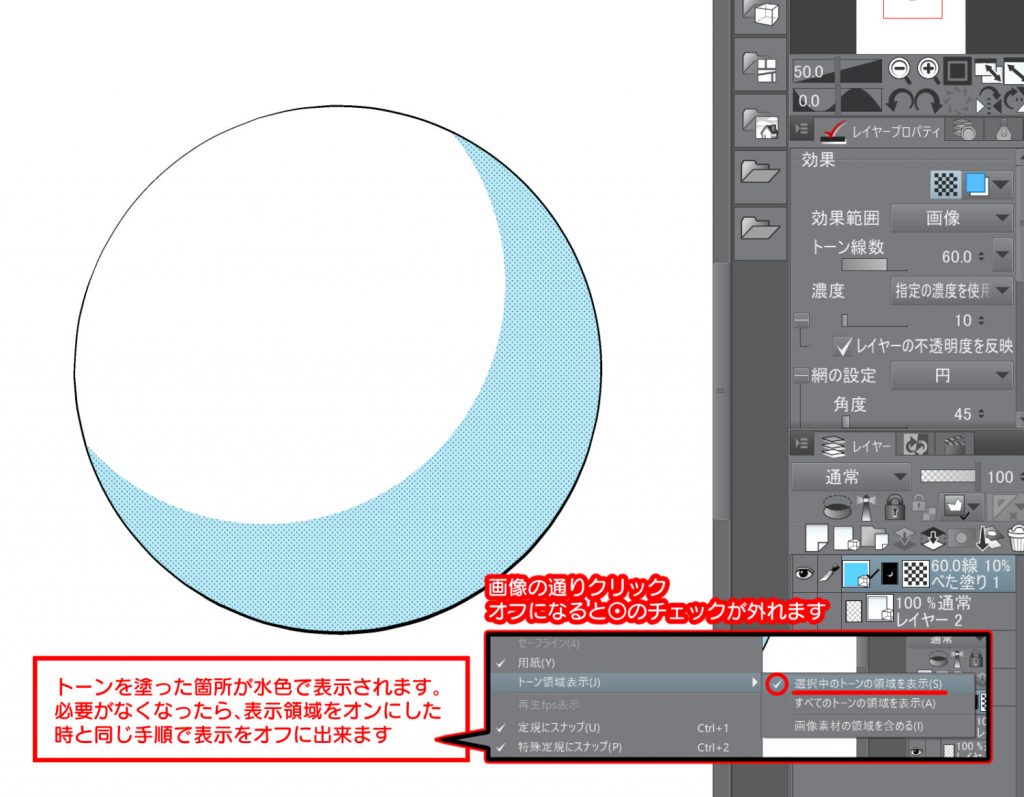
トーンの貼り付け部分が見えにくい場合は「トーン領域を表示する」を使ってみよう
濃度が低く色が薄いトーンは貼り付け部分が視認しづらい場合があります、そんな時はトーン領域表示を使ってみましょう。メニューバーから表示を選択してトーン領域表示から『選択中のトーンの領域を表示』をクリックします。

トーン領域表示がオンになり、画像のように貼り付け部分が水色で表示されて分かりやすくなりました。作業が終わるまで表示をオンにしたままでも、必要がなくなれば上記手順で再度表示をオフにすることもできます。

クイックマスクを使用せずにペンツールで細部を塗りたい場合にもおススメです。
グレーで塗ってからトーン化する
クリスタではグレーで塗ってからトーン化することもできます。
このやり方は、普段からカラーイラストに慣れている方やできるだけレイヤーを減らしてデータを軽くしたいというときに最適です。
また、この方法でトーン化するとトーン柄を移動させなくてもモアレが発生しないので時短にもなります。

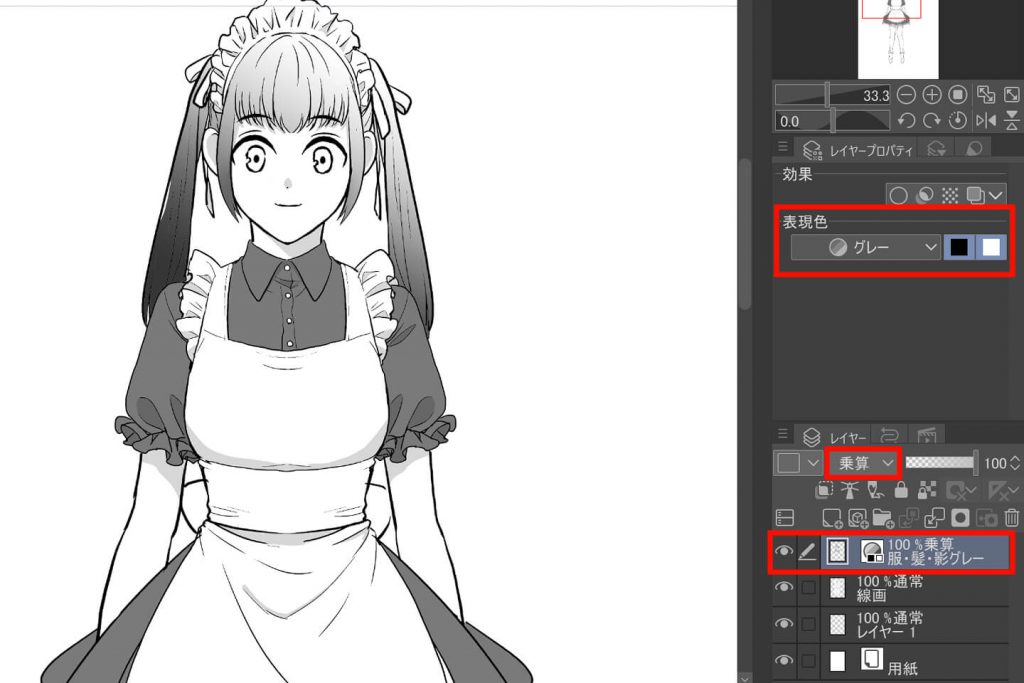
新しくグレーで塗るレイヤーを作成しました。
レイヤーの表現色を「グレー」に変更し、モードを「乗算」にしてグレーで塗っていきます。

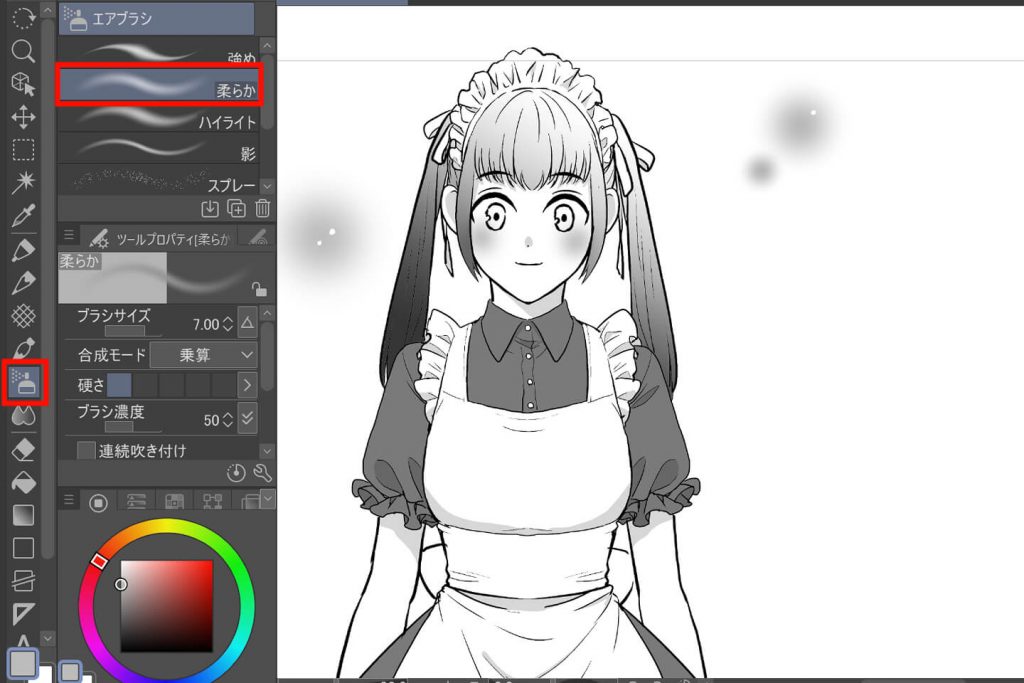
エアブラシで頬や背景にもグレーを入れました。
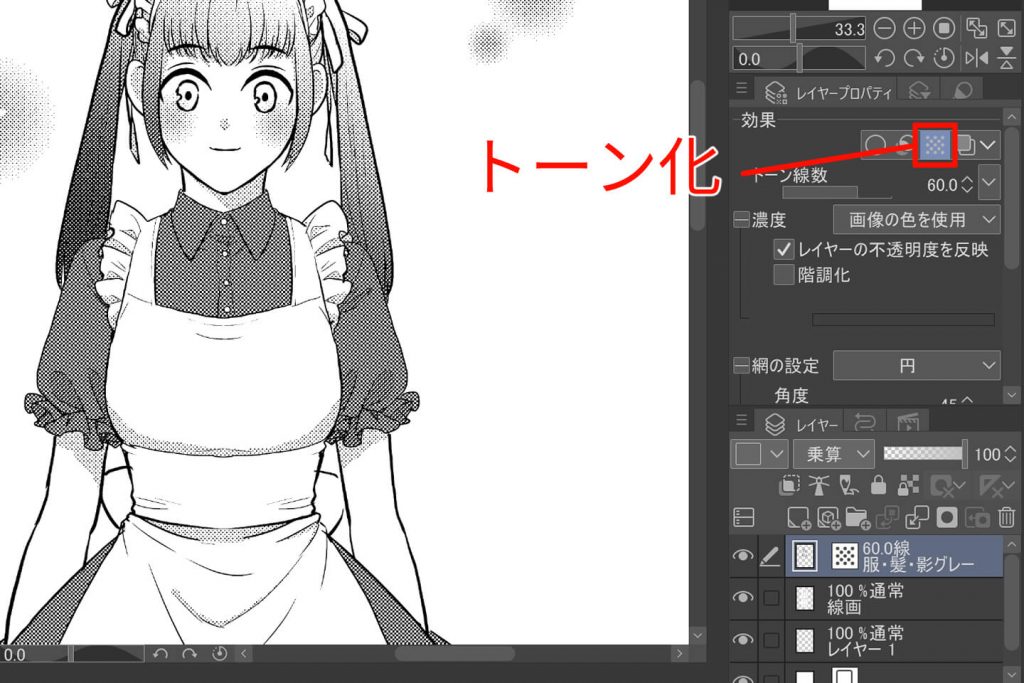
グレーレイヤーを選択した状態でレイヤープロパティの「トーン」をクリックすると、自動的にトーン化されます。

レイヤーを分ける場合は、一つのフォルダにまとめてフォルダごとトーン化するとよいでしょう。
色として使う。影として使う。
色として使う

影として使う

「オブジェクト」で調整して模様を好みの大きさや角度に
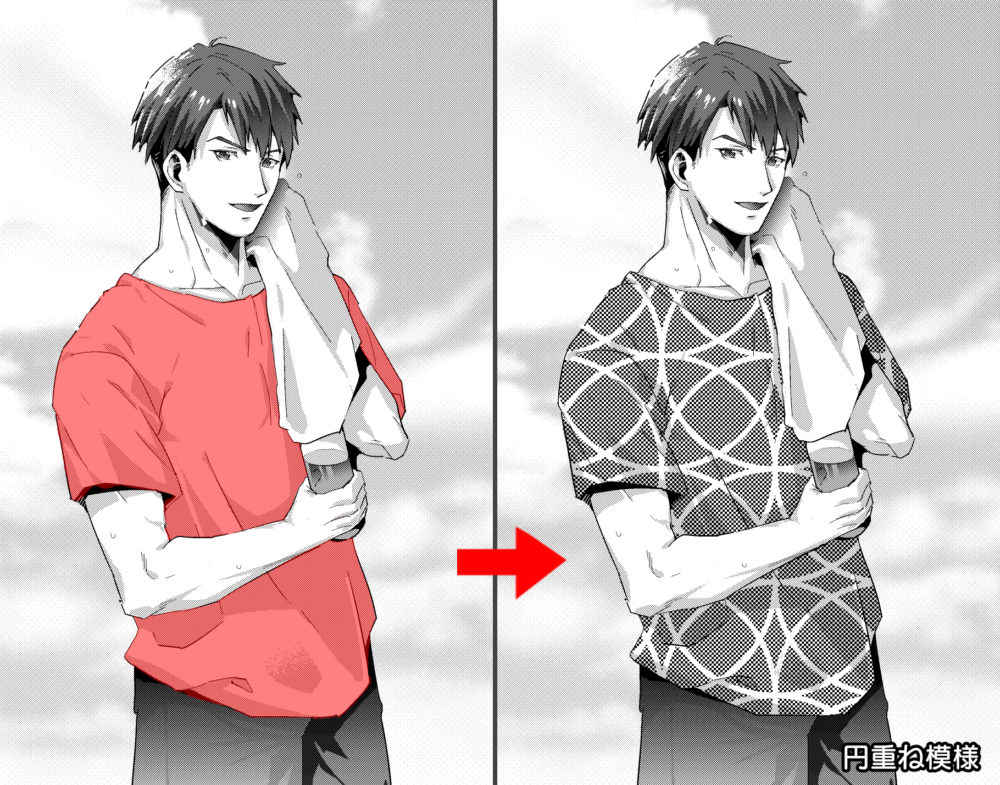
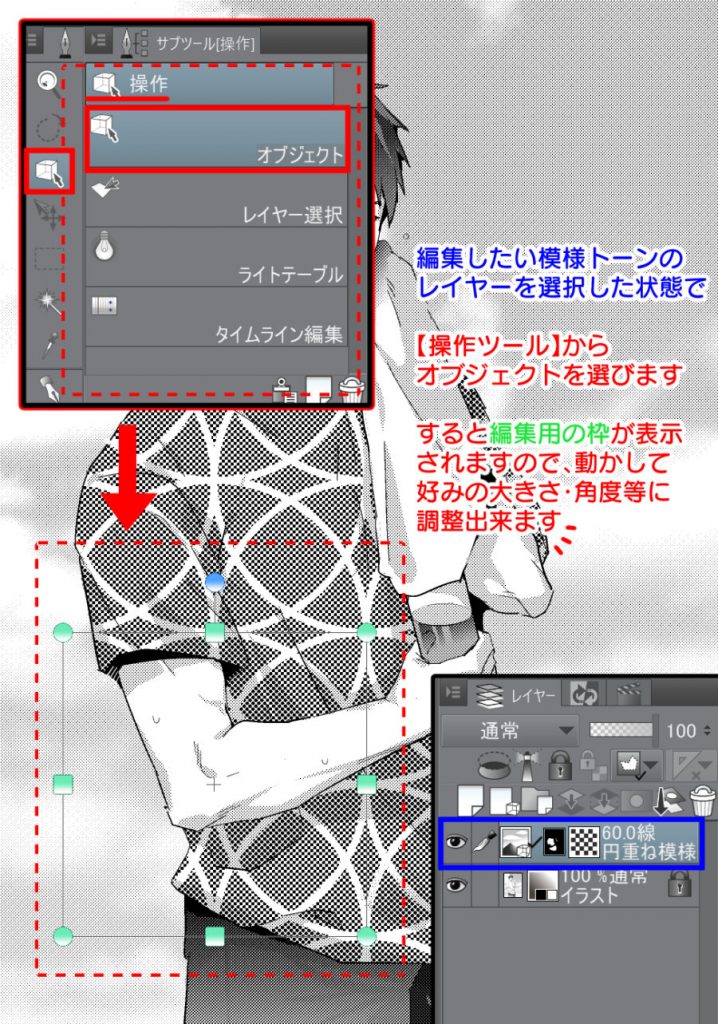
服の模様や柄の大きさ、角度を変更するのに役立ちます。

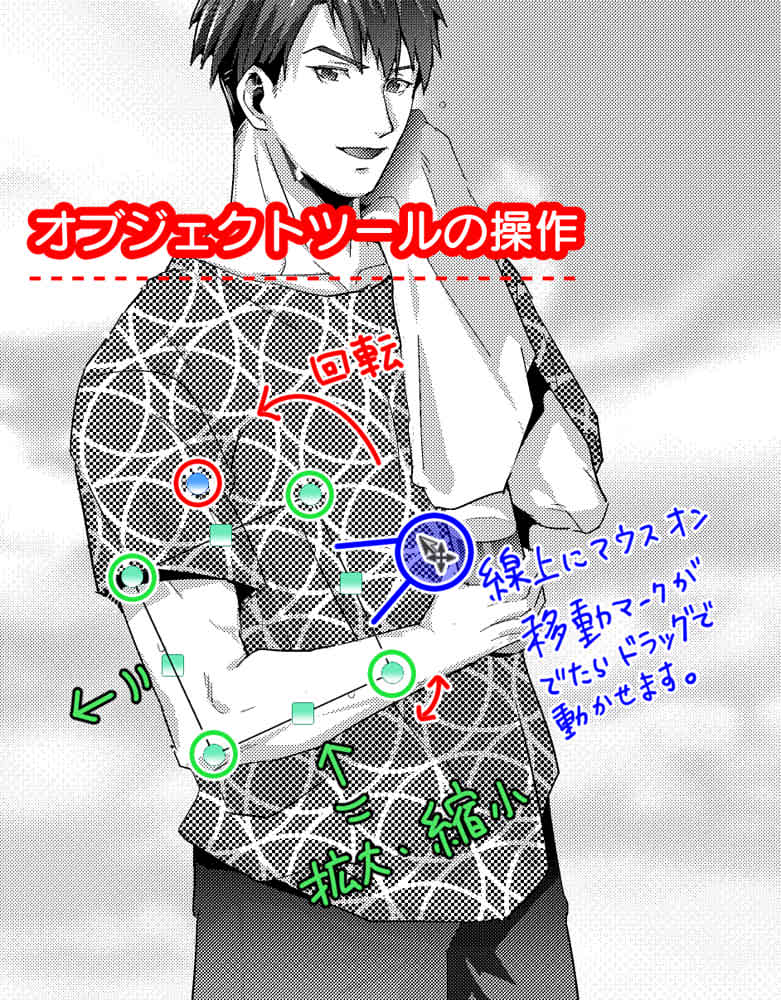
編集したい模様トーンをレイヤーパネルで選択しておき、そのままツールバーの操作『オブジェクト』ツールを選択すると、編集用の枠がキャンパス上に表示されます。この枠を自由に動かして模様を好みの大きさや角度に調整できます。

腕を曲げたポーズだと、胴体と袖で模様の角度が変化していないと不自然に見えてしまう場合があります。パーツ別に模様レイヤーを分けて作成すれば、身体の動きにあわせて角度を変更出来て、自然な服の模様表現がつくれます。

「トーン柄移動」で明暗をつける
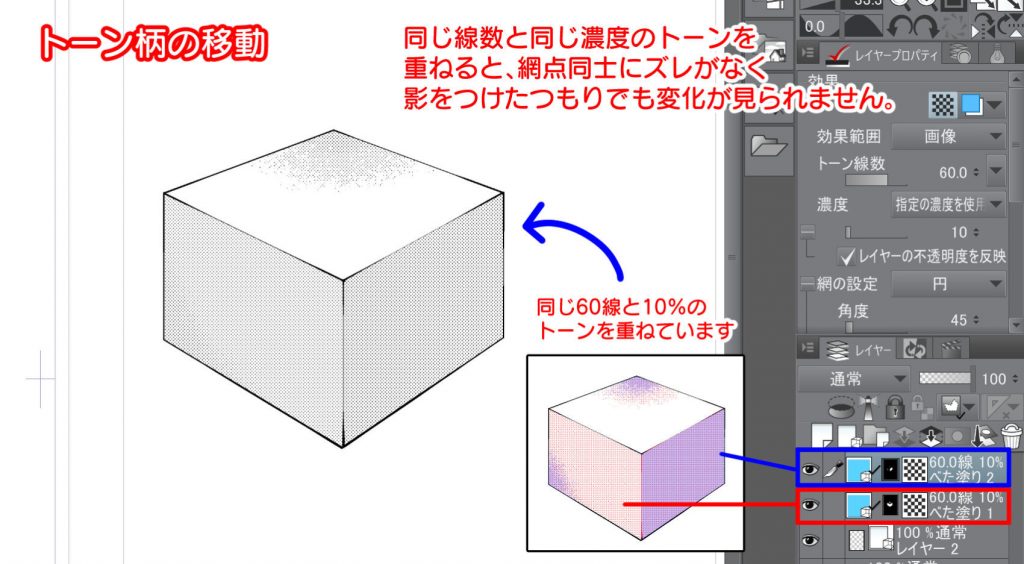
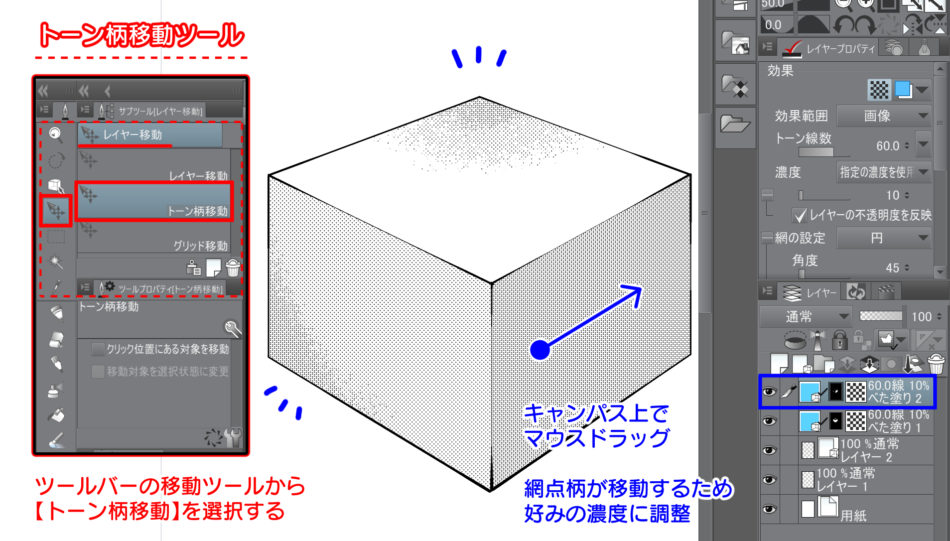
同じ線数と同じ濃度のトーンでも、網点の位置を移動させて明暗をつけられます。

画像の箱は、2種類のトーンレイヤーで影がつけられていますが、どちらも60線と10%濃度で同じ設定のため網点が上下で重なってしまい明暗の差が感じられません。
編集したいレイヤーを選んだ状態で、ツールバーの移動ツールよりトーン柄移動を使ってキャンパス上をマウスドラッグすると、赤い網点と青い網点の位置がずれて明暗の違いを視認できます。

もっと表現力を身につけたい方へ!
いかがでしょうか?
基本的なトーンの貼り方を覚えただけでも効率的に仕上げることができました。
もっと表現力を身につけたい、他にも効率的な方法が知りたいという方には、デジタルソフトの使い方を教えてくれる教室で指導を受けることもおすすめです。
当マンガ・イラスト教室では、現役のプロの講師が直接指導をしています。
マンガやイラストの描き方で分からないこと、気になっていることをその場で聞くことができ、一人で調べるより深く学ぶことができるでしょう。
一緒にスキルアップを目指しませんか?
まずはお気軽に無料体験へどうぞ!






- 教室の雰囲気や講師の人柄を確認できる!
- 個別に受講内容提案をしてもらえる!