
漫画で背景を描かなければいけない時、コマに上手く収まらなかったり頑張って手描きしても上手く描けないとモヤモヤしてしまいます。
そもそもなぜ漫画に背景を描かなければいけないのか?トレスしたり素材を使ってはいけないのか?……次々と疑問が沸いてきますよね。
漫画の背景は、展開をわかりやすくするための補助的な役割なので「必要に応じて描く」ようにすれば、すべてのコマに背景を描く必要はありません。
またプロの漫画家は、作業効率をあげるために CLIP STUDIO PAINT の写真加工機能や素材をフル活用して作画しています。
ここでは漫画背景の描き方の基本をクリスタを使って解説します。
目次
いろいろな漫画背景の描き方をクリスタで解説!
漫画の背景は必要に応じて描こう

漫画の背景には、キャラクターがいる場所や心情を一目で読者に伝える重要な役割があります。
感情の変化や心の動きを伝える「背景効果」、キャラクターの現状や場所を絵だけで説明する「風景作画」が主な代表例です。
しかし漫画の背景はあくまで展開をわかりやすくするための補助であり「必要に応じて描く」ようにすれば、すべてのコマに背景を描く必要はありません。
また風景写真のトレスや素材利用も検討しましょう。
プロの漫画家は、限られた時間で何十ページという作画のクオリティを保ちながら漫画を仕上げなければなりません。
効率的に使える機能をどんどん活用していきましょう。
クリスタを使えば簡単に漫画背景が描ける

デジタルソフトのCLIP STUDIO PAINTには、漫画制作をアシストしてくれる便利な背景素材や写真の加工機能がたくさん備わっています。
漫画背景のレパートリーを増やして、コマに適した背景を描きましょう。

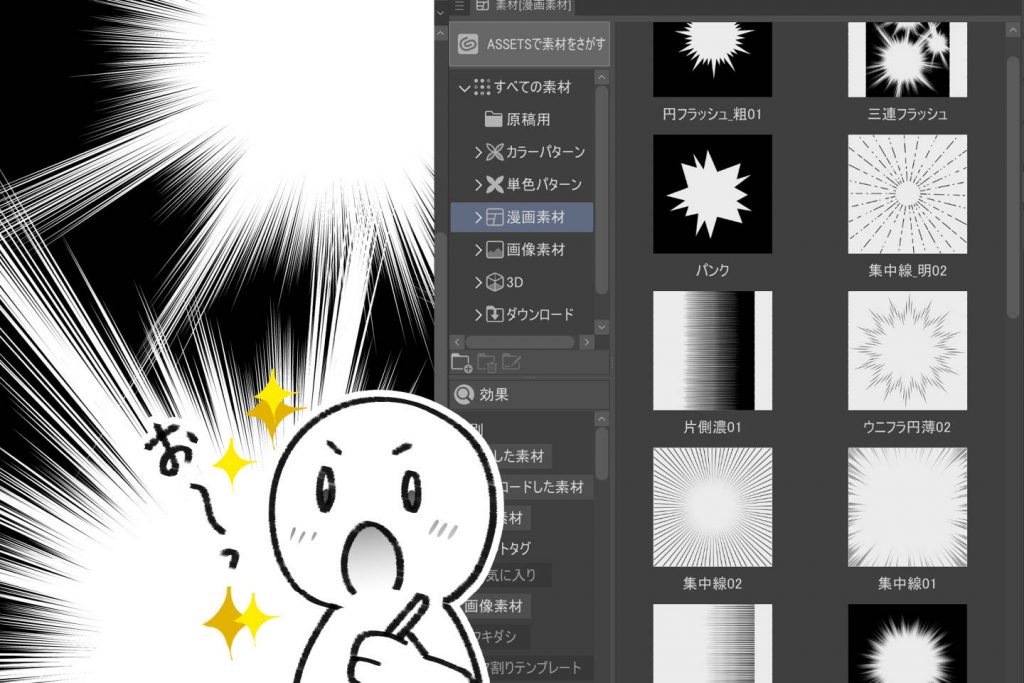
少女漫画や女性誌的な作風で描く方は、気持ちの変化や心の変動を描くために「キラキラ」トーンやシャボン玉のような「ほわほわ」トーンを使うと心理描写をより効果的に表現できます。
少年漫画や青年漫画的な作風で描く方は、主人公の動きをダイナミックに見せる描線や集中線といった効果があれば臨場感を伝えるのに必須となるでしょう。
クリスタの素材やツールを使って漫画のコマに「背景効果」を追加してみましょう。
素材トーンを使って背景効果を追加する方法
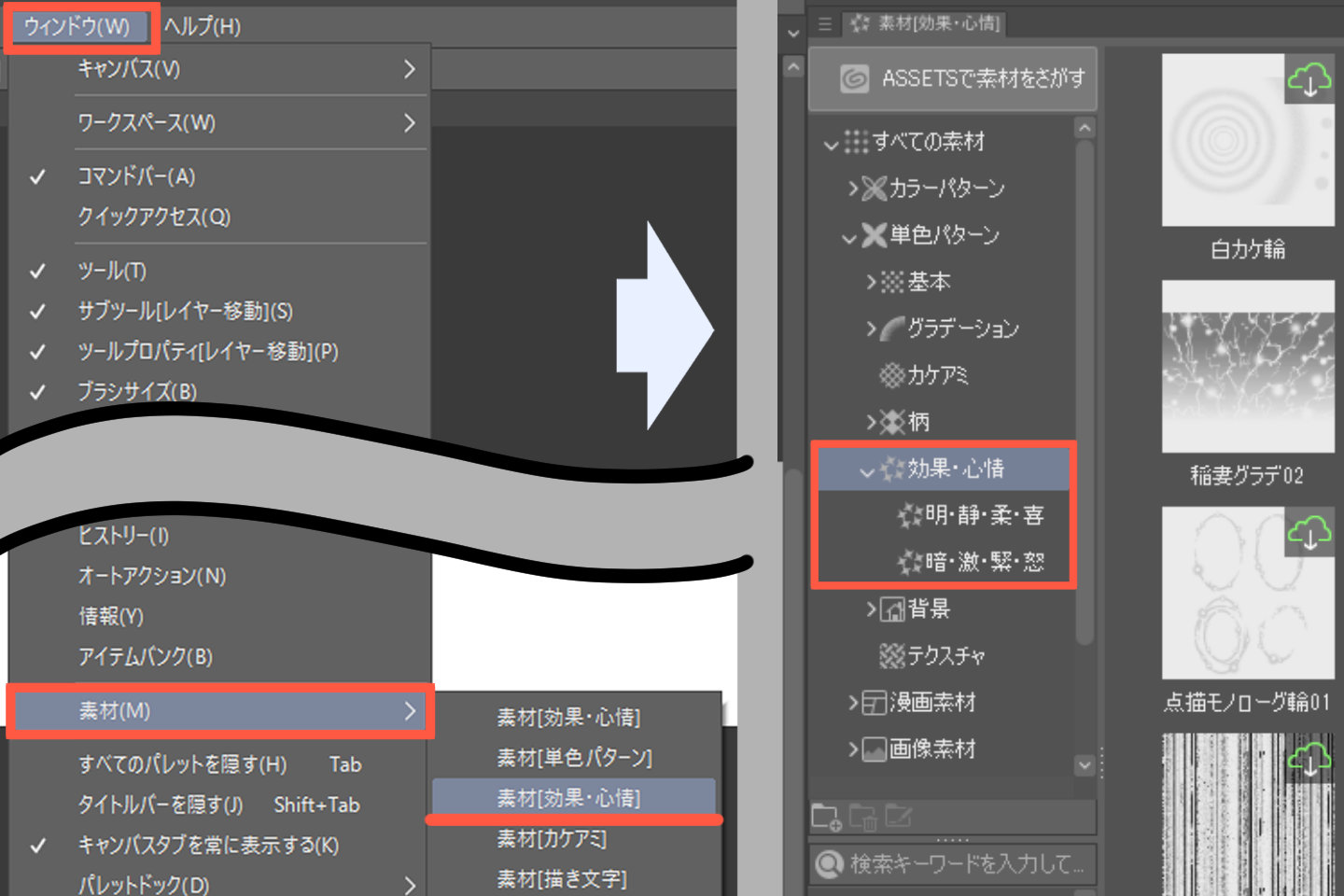
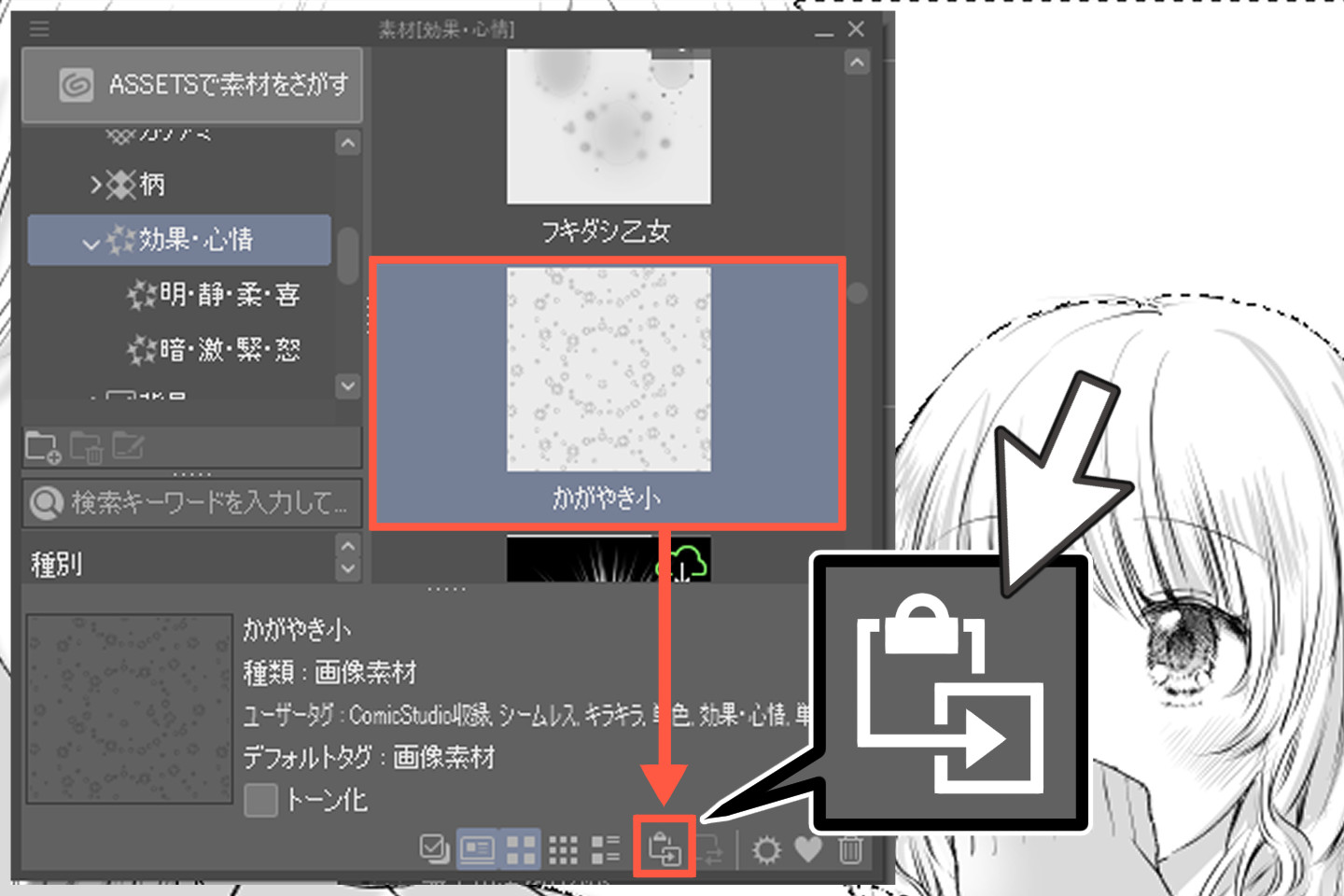
- STEP01 素材-効果・心情を開く
-

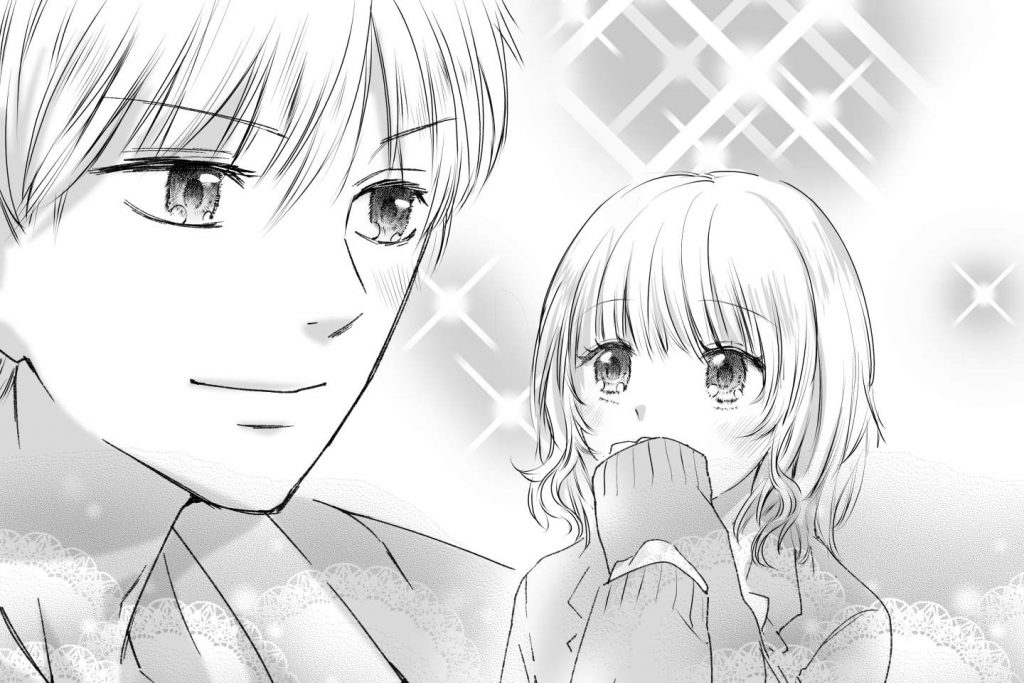
- STEP02 効果トーンを貼りつける
-

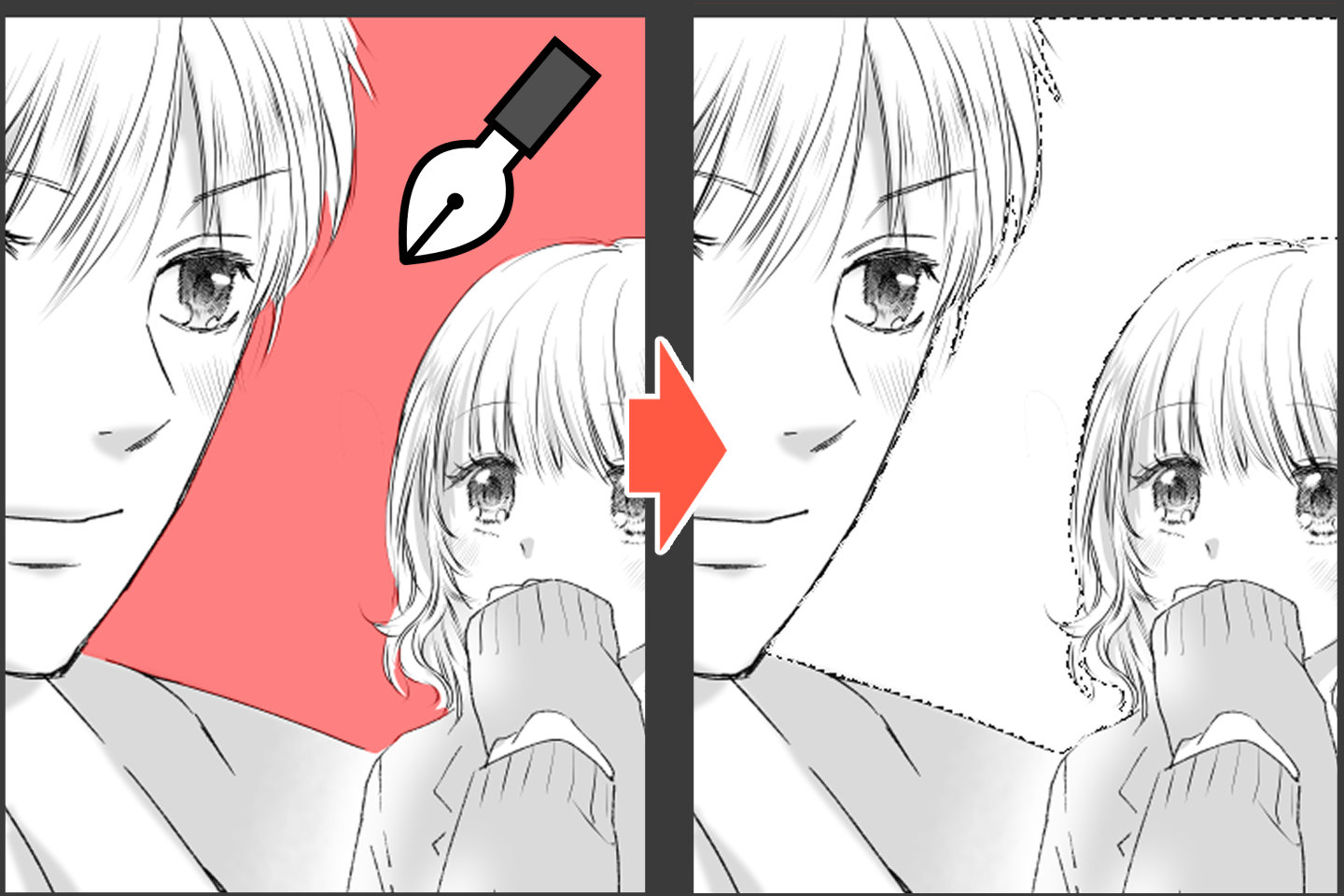
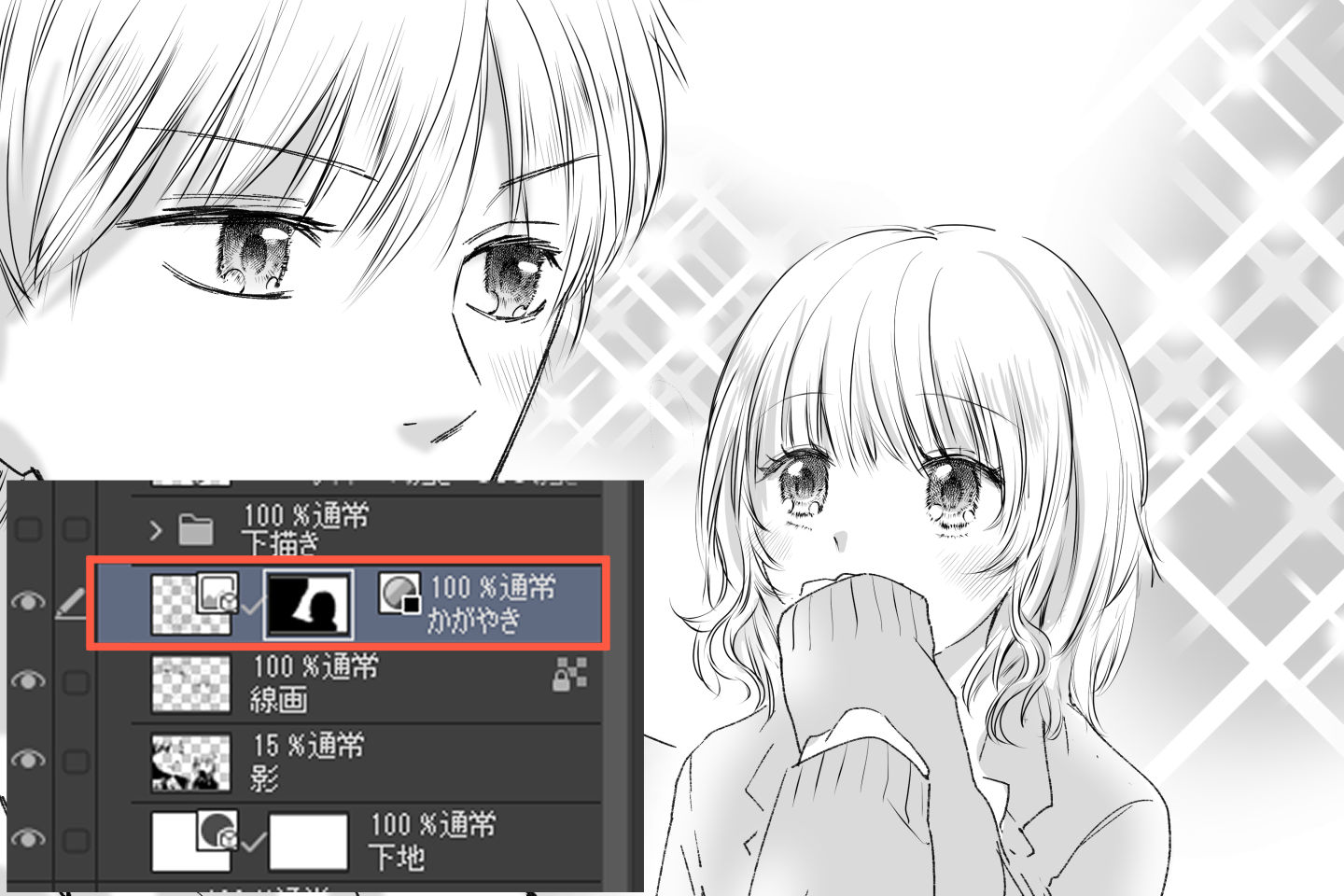
- STEP03 素材トーンの使い方
-

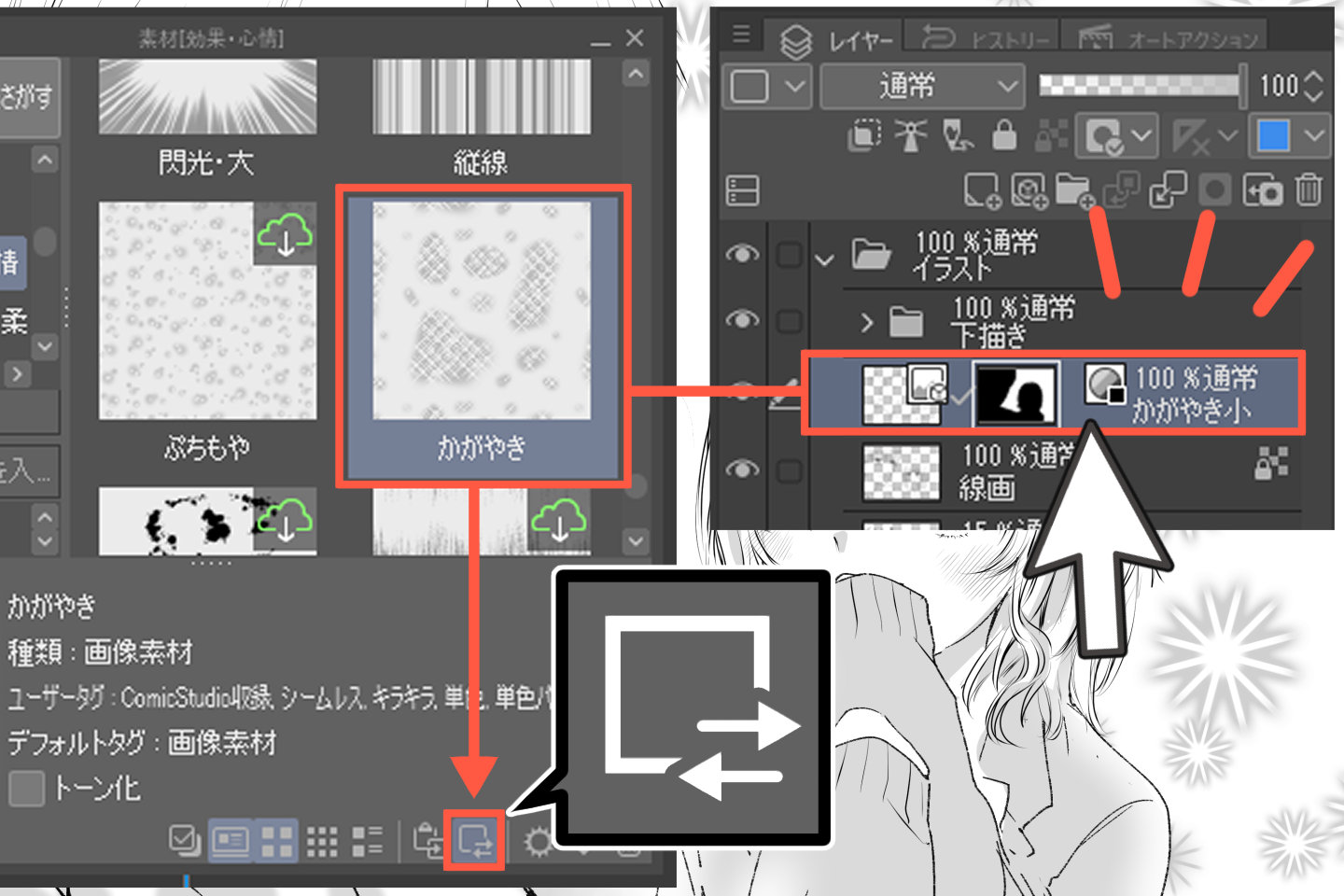
- STEP04 素材トーンの貼り替え方
-

- STEP05 素材トーンを使いこなそう
-



素材から集中線や流線を描く方法
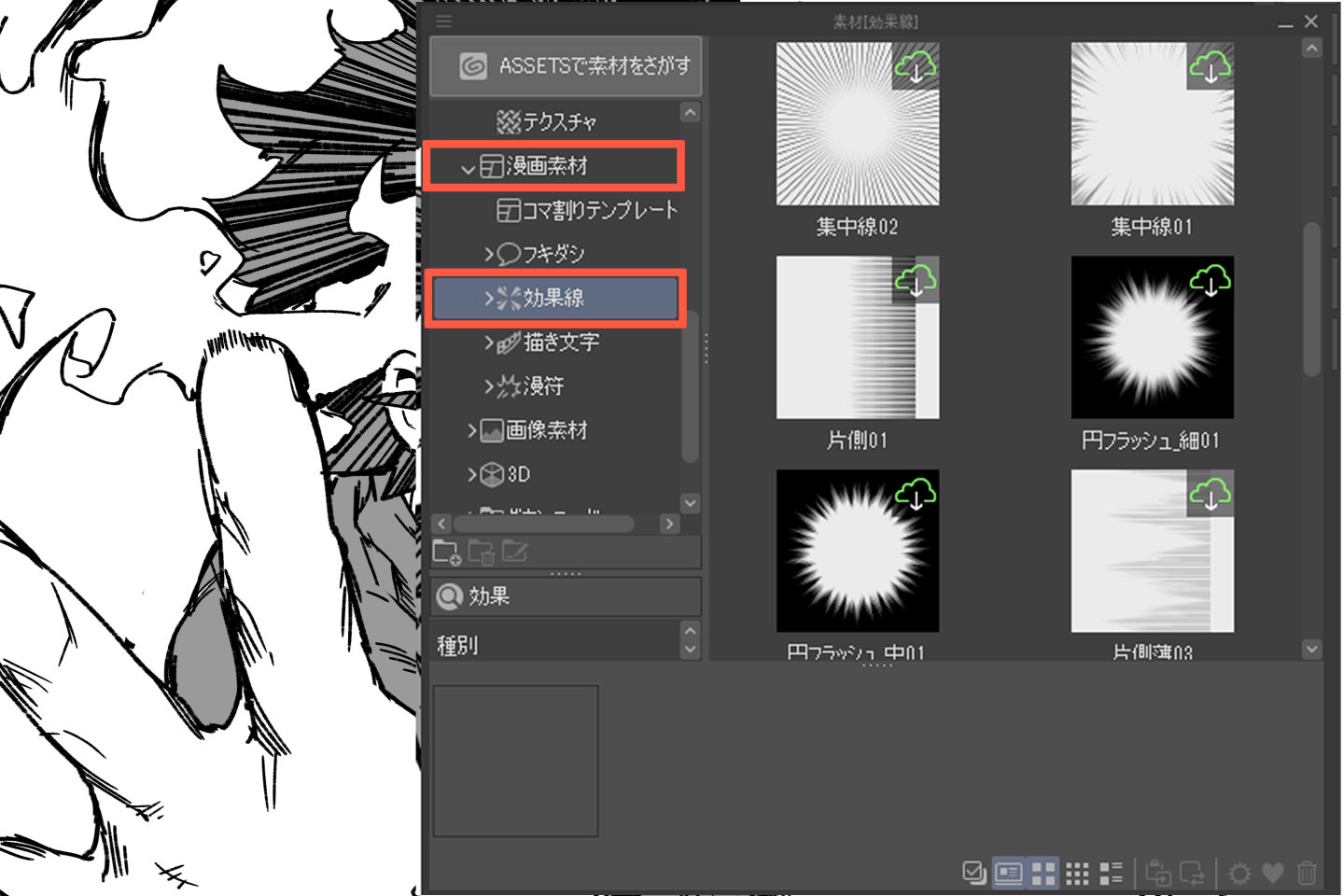
- STEP01 素材-効果線を開く
-

- STEP02 効果線が貼り付けられました
-

図形ツールで流線を描く方法
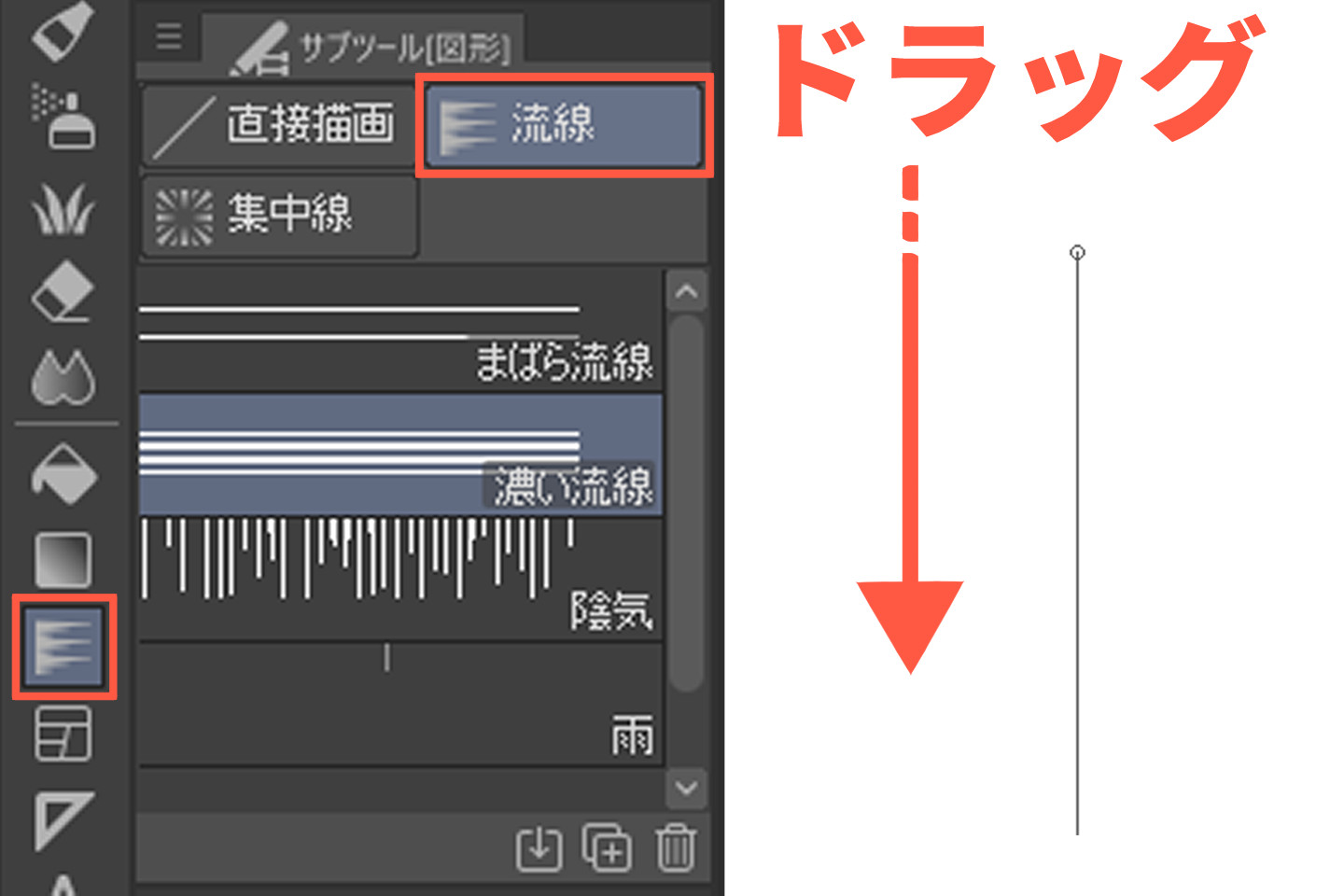
- STEP01 好みの流線を選択
-

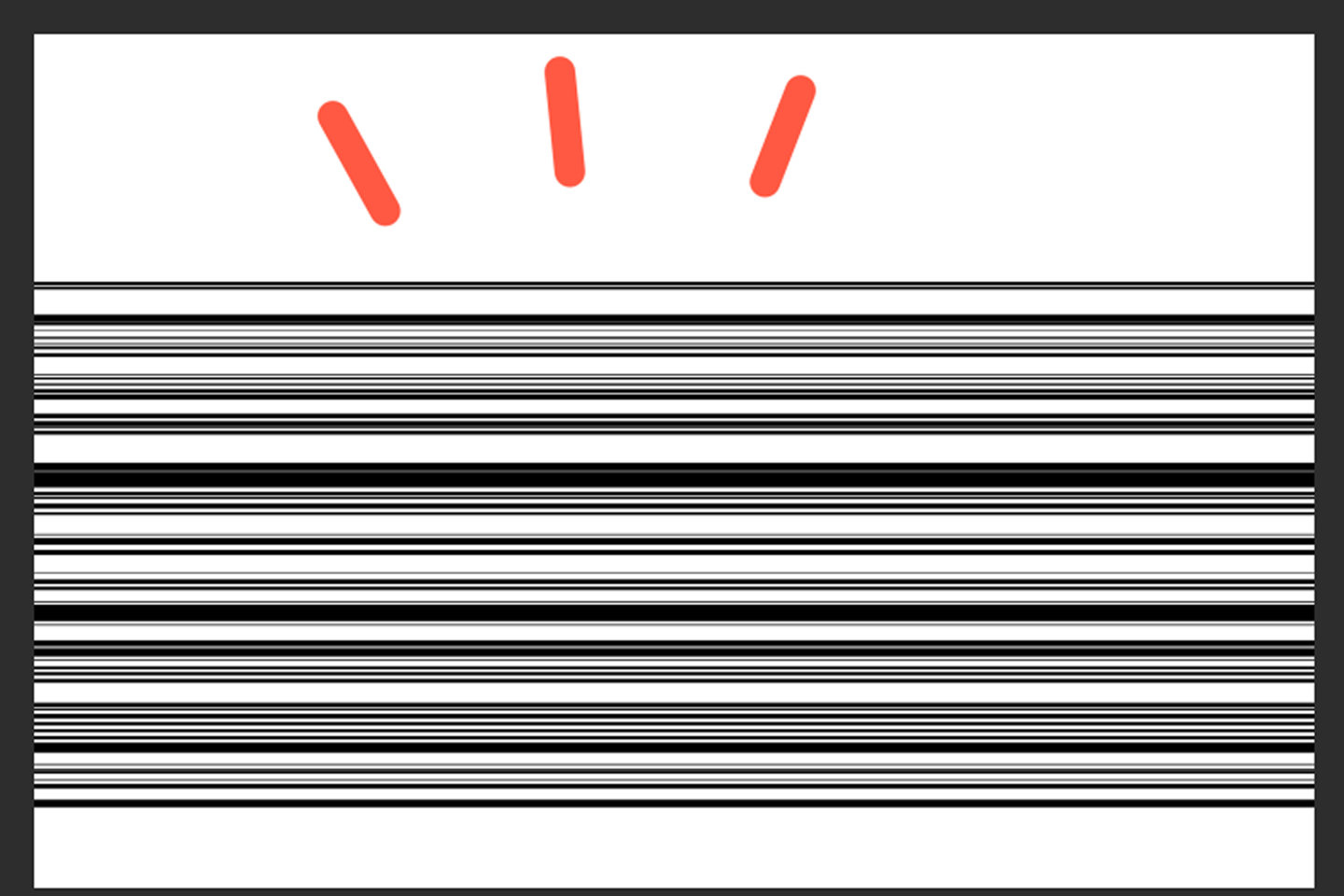
- STEP02 流線を作成
-

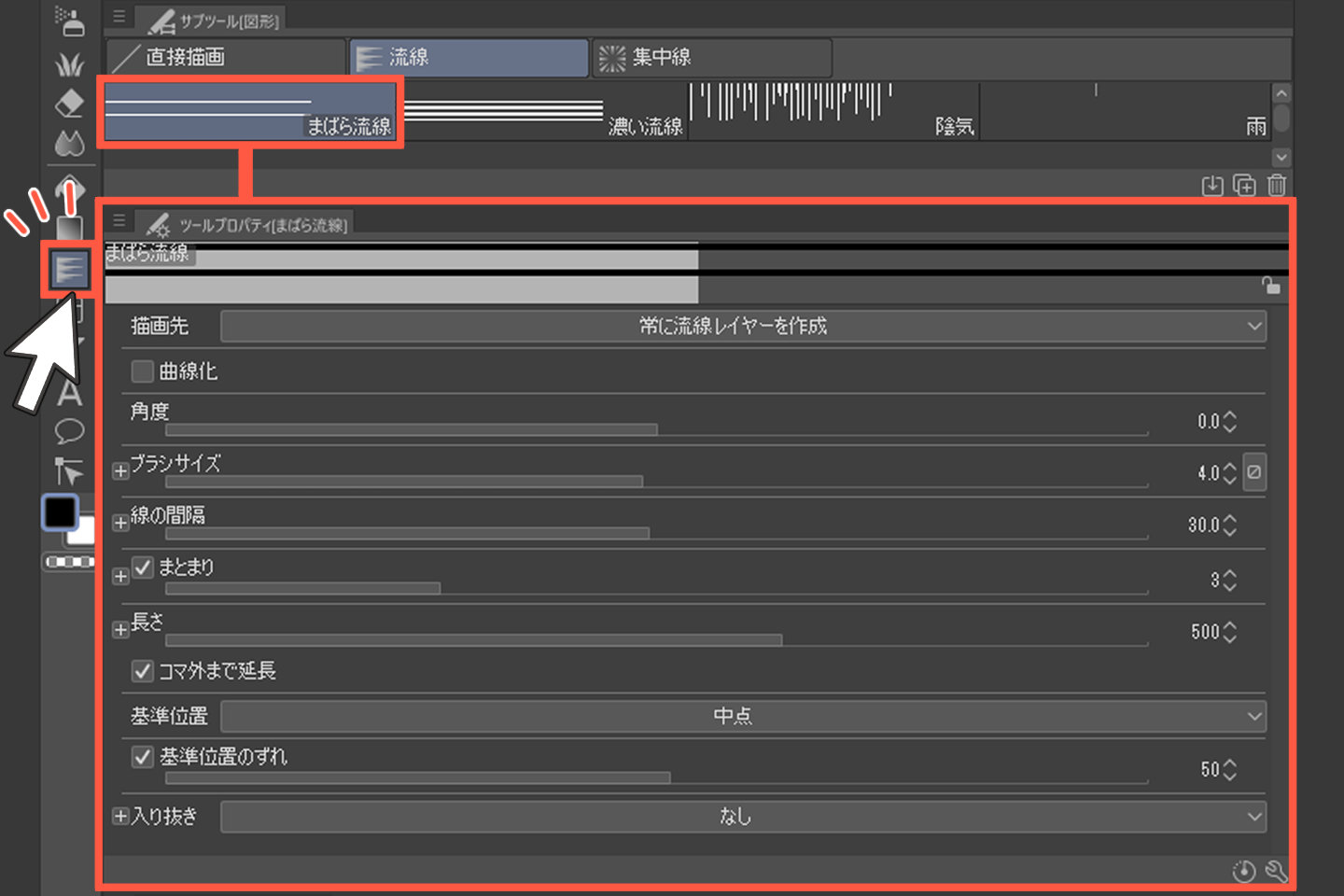
- STEP03 流線の設定
-

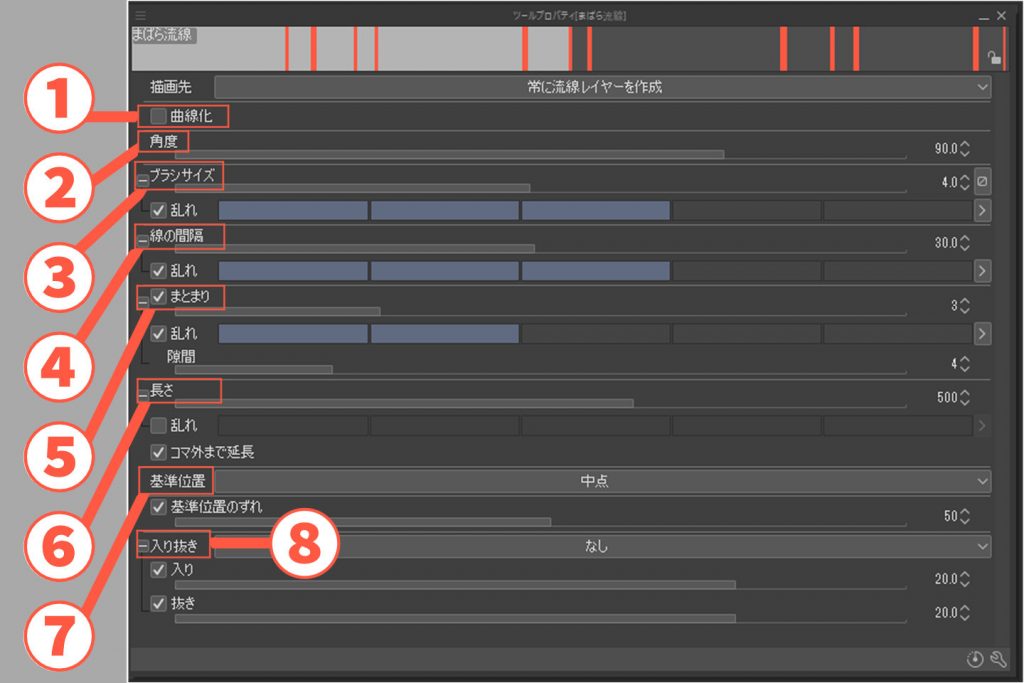
流線のプロパティで表現の幅を広げよう

1.曲線化
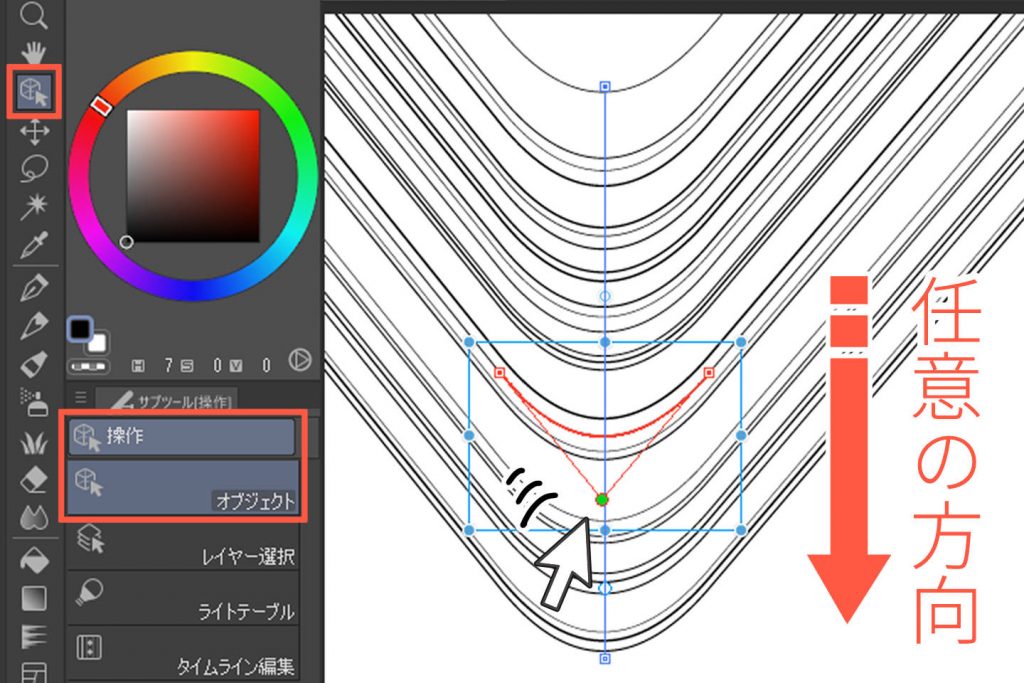
オンにすると基準線をカーブさせられます、画像のように作成後は「操作-オブジェクトツール」で形を変更できます。

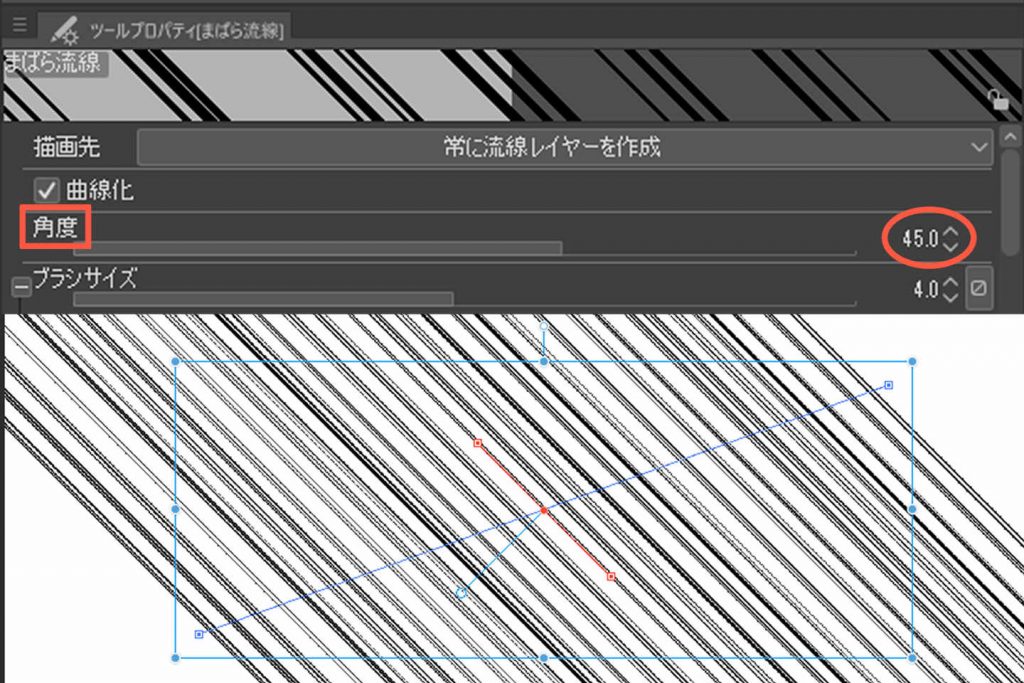
2.角度
流線の角度を指定します、パラメーターを左右に動かしたり数字の横にある上下矢印をクリックすると数値を変えられます。

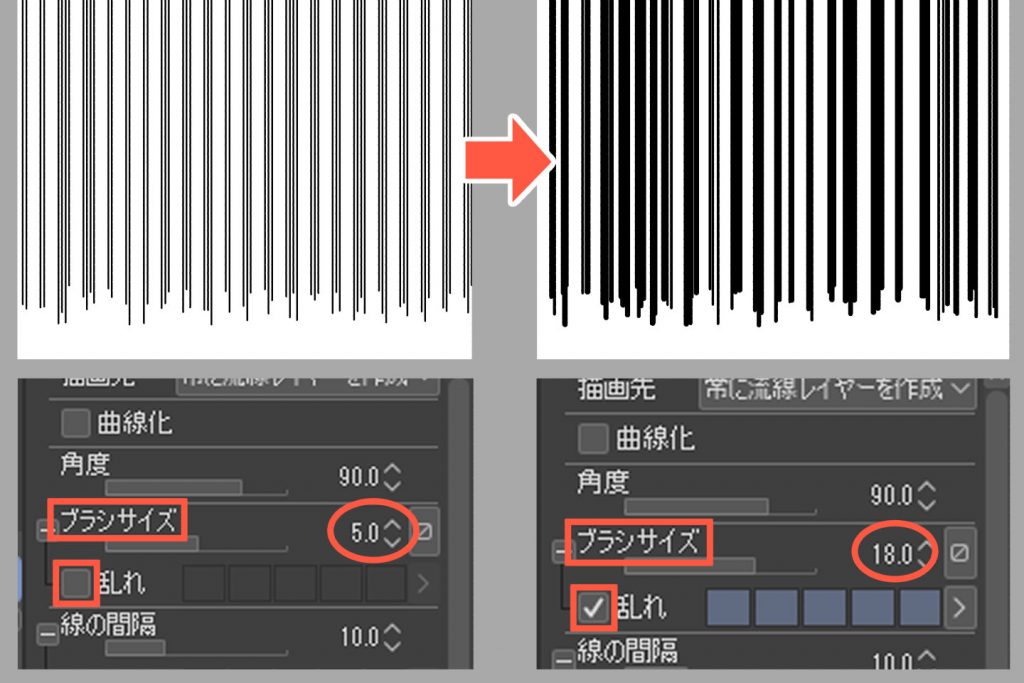
3.ブラシサイズ
線の太さを指定できます。
乱れをオンにすると、線の長さをランダムにできます。
インジケーターを右に動かすと乱れを大きく指定できます。

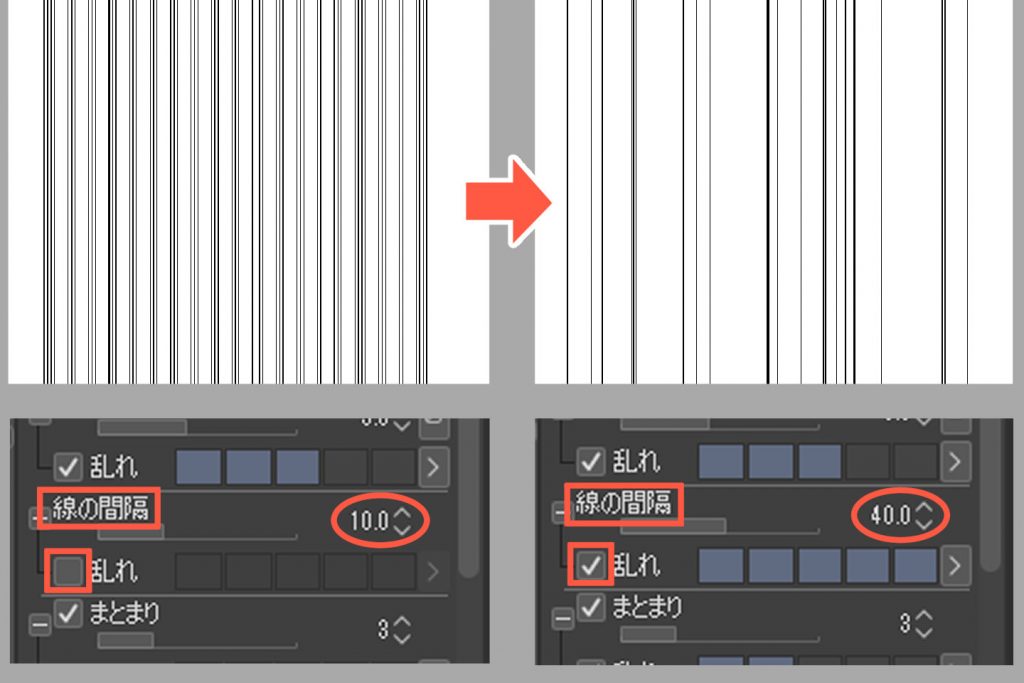
4.線の間隔
線同士の間隔を指定します、数値を上げるほど間隔が広がります。
乱れをオンにすると、線の間隔をランダムにできます。

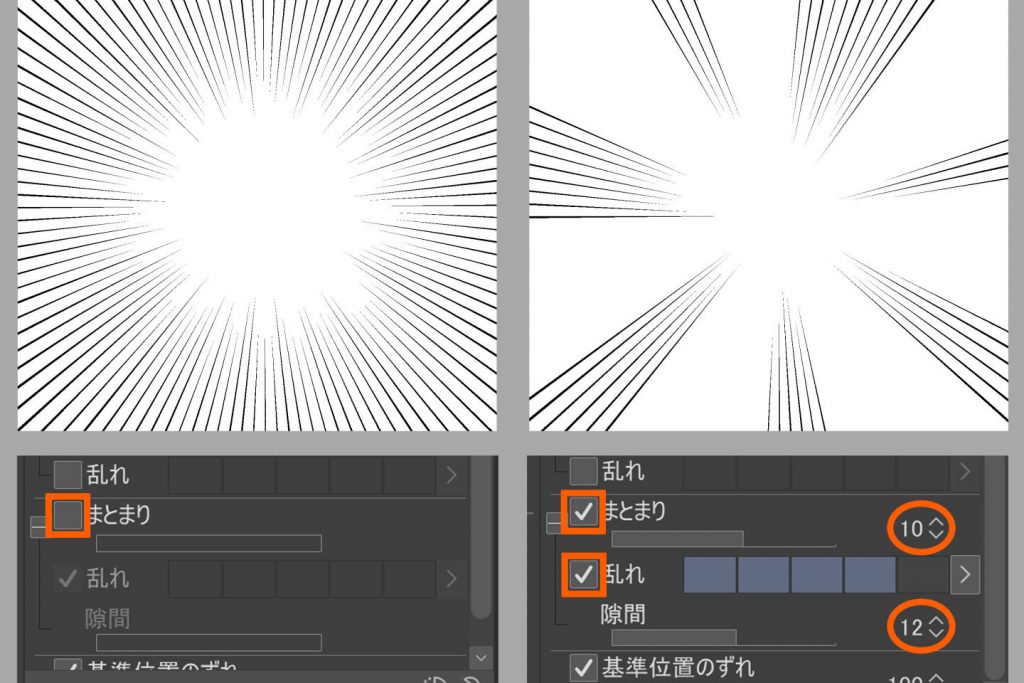
5.まとまり
まとまった流線の間隔を指定します、数値が高いほど線の密度があがります。
乱れをオンにすると、線のまとまりをランダムにできます。
隙間の数値をあげると、まとまった線同士の隙間が広がります。

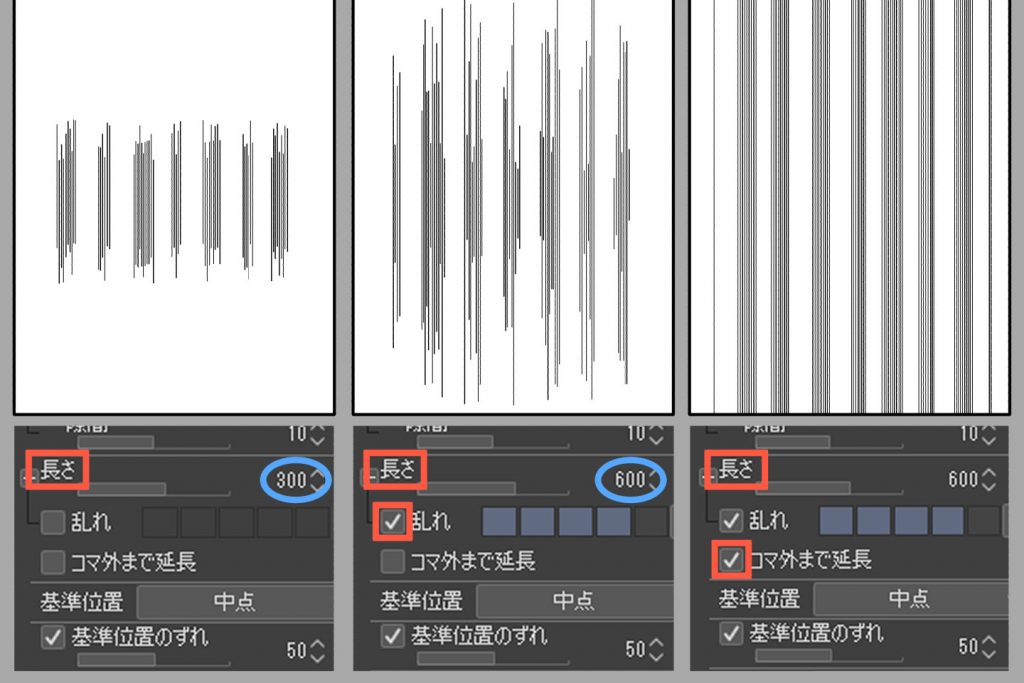
6.長さ
流線の長さを指定します、数値を下げるほど短くなります。
乱れをオンにすると、線の終わり部分にばらつきが出ます。
インジケーターを右に動かすと乱れが大きくなります。
コマ外まで延長をオンにすると、線の端がコマ外まで延長されます。
コマフォルダーがない場合は、キャンバスの端まで延長されます。

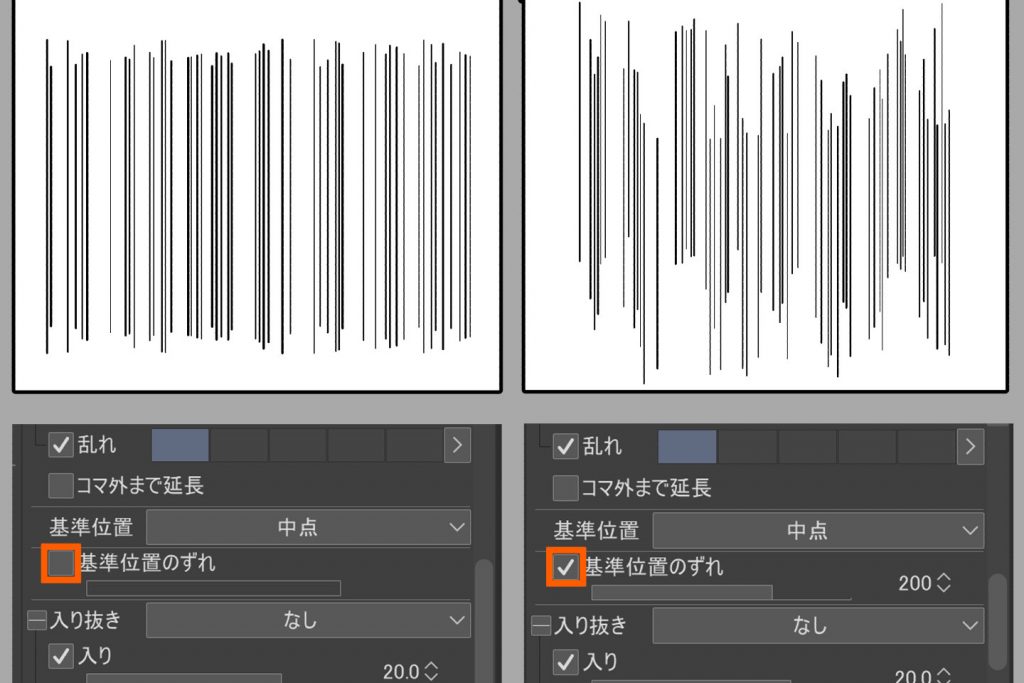
7.基準位置のずれ
流線全体のまとまりを指定できます。
数値を下げるほど線の終わりがまとまっていき、上げるほどランダムにばらつきます。

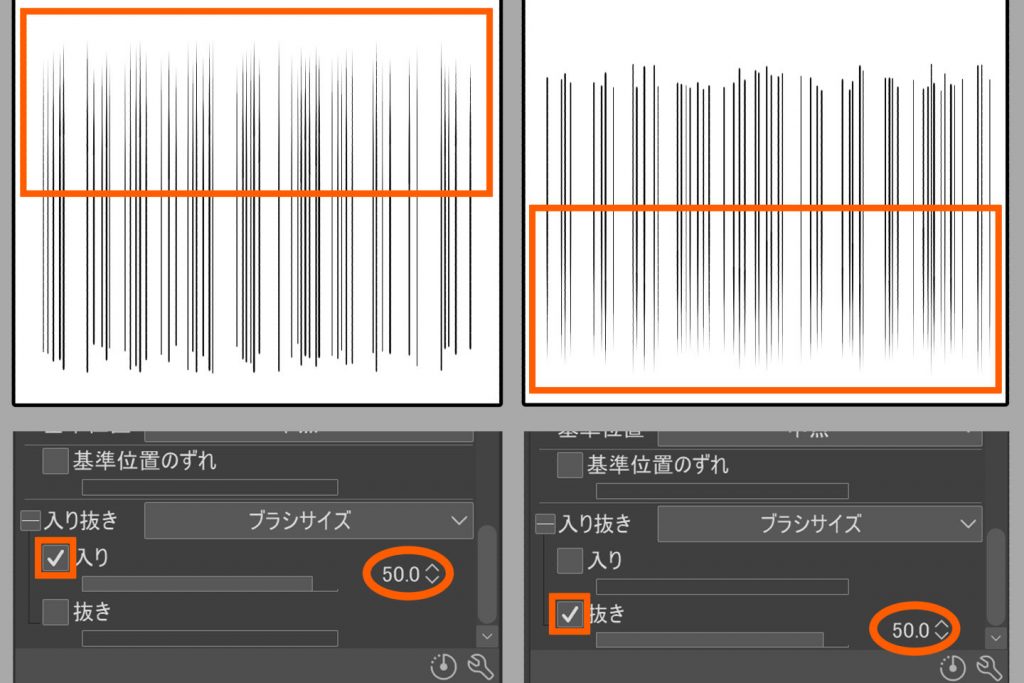
8.入り抜き
オンにすると線の端に強弱がつき、終わりに向かって徐々に細い線になります。

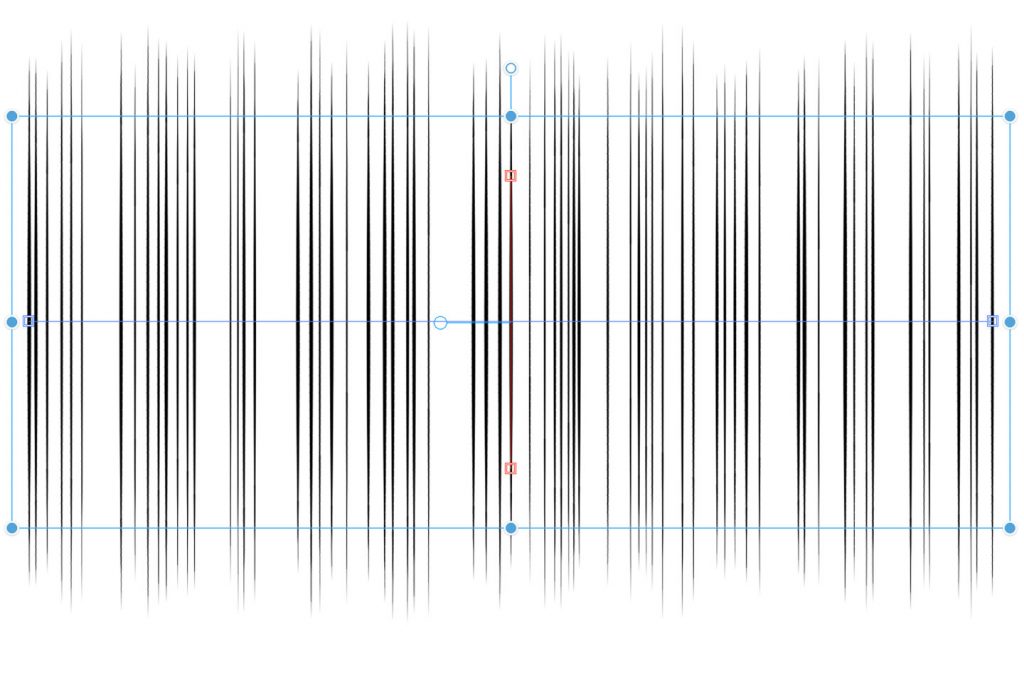
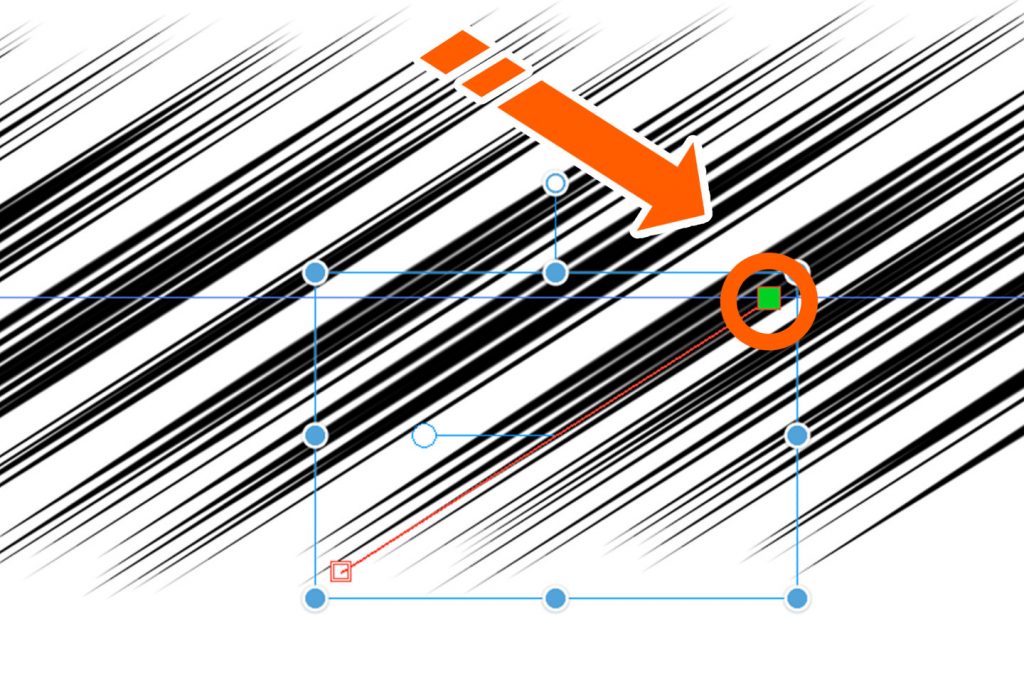
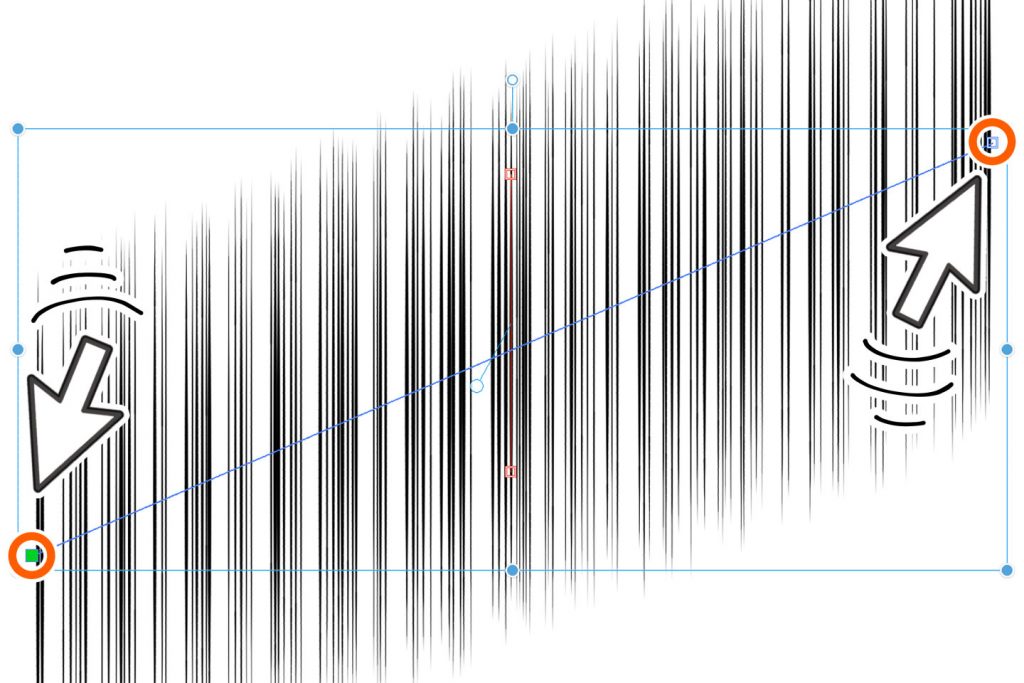
また作成したあとの流線の角度や長さを変更したいときは「操作-オブジェクトツール」で流線レイヤーを選択すると調整ガイドが表示されます。

赤い線をつまんで方向を変えると、流線の角度が変わります。

赤い線から伸びる秒針のような線を回転するように動かすと、線数が変わります。

基準線の長さやオブジェクト全体のサイズを動かすと、流線の範囲が拡縮されます。


図形ツールで集中線を描く方法
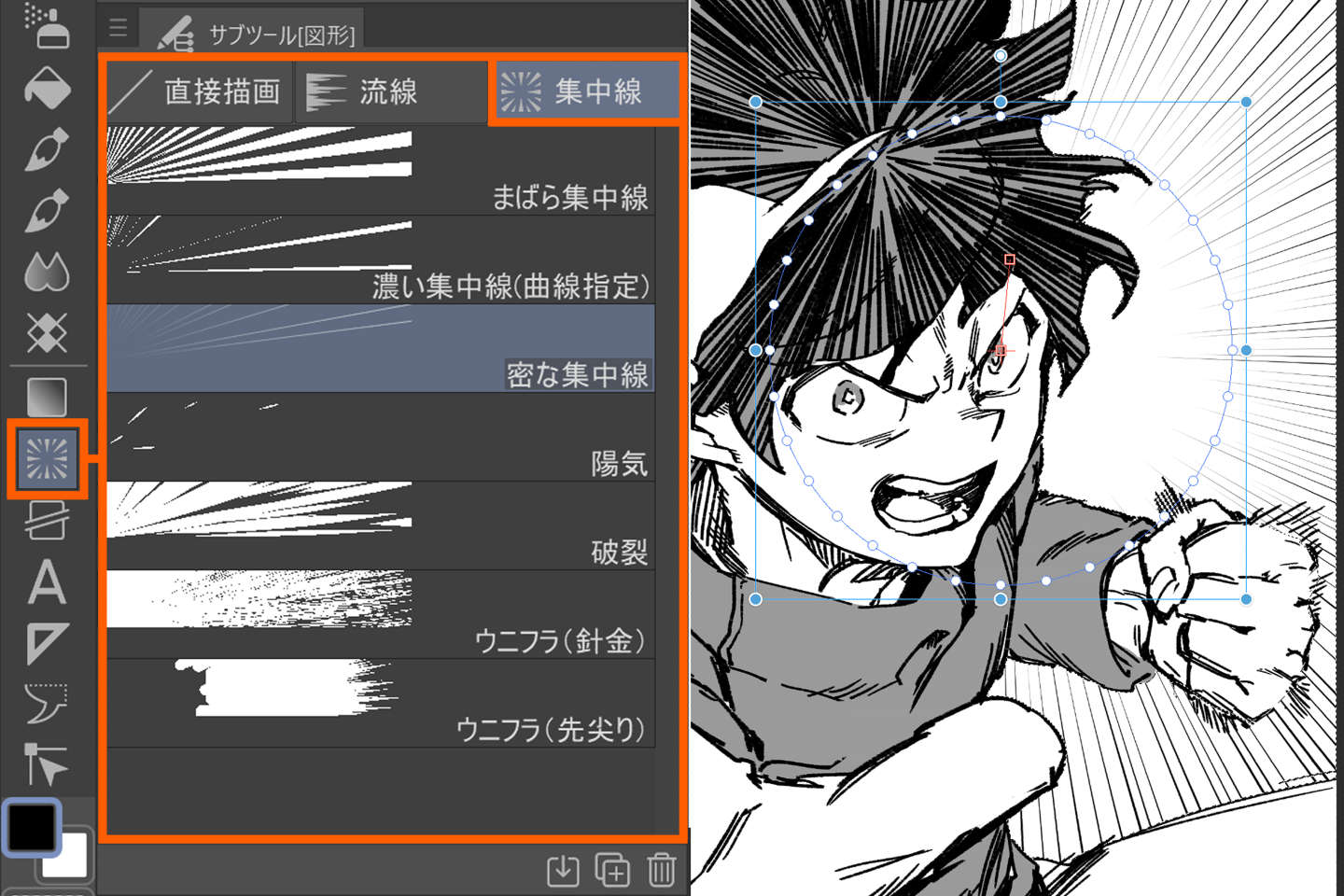
- STEP01 好みの集中線を選択
-

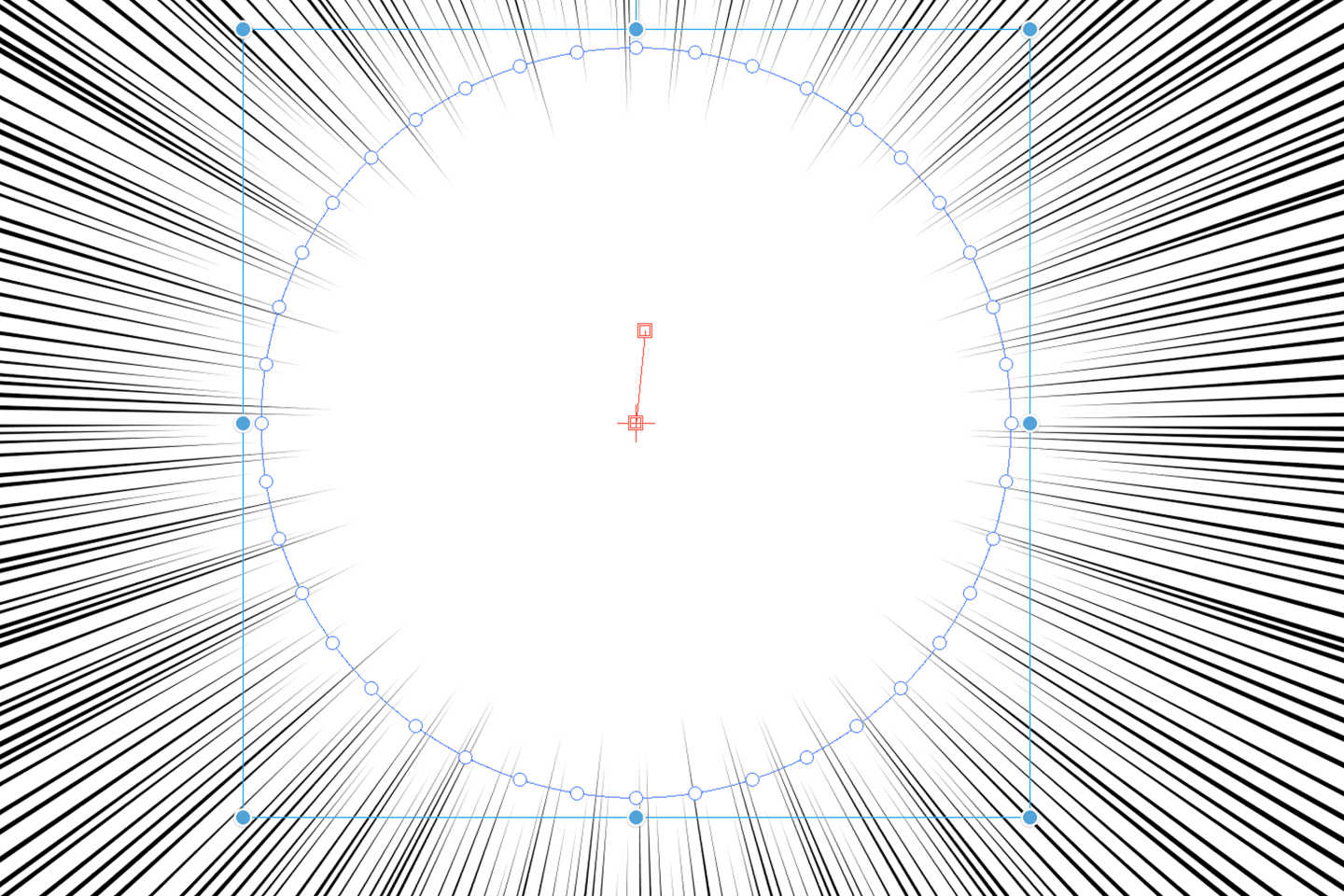
- STEP02 集中線が作成されました
-


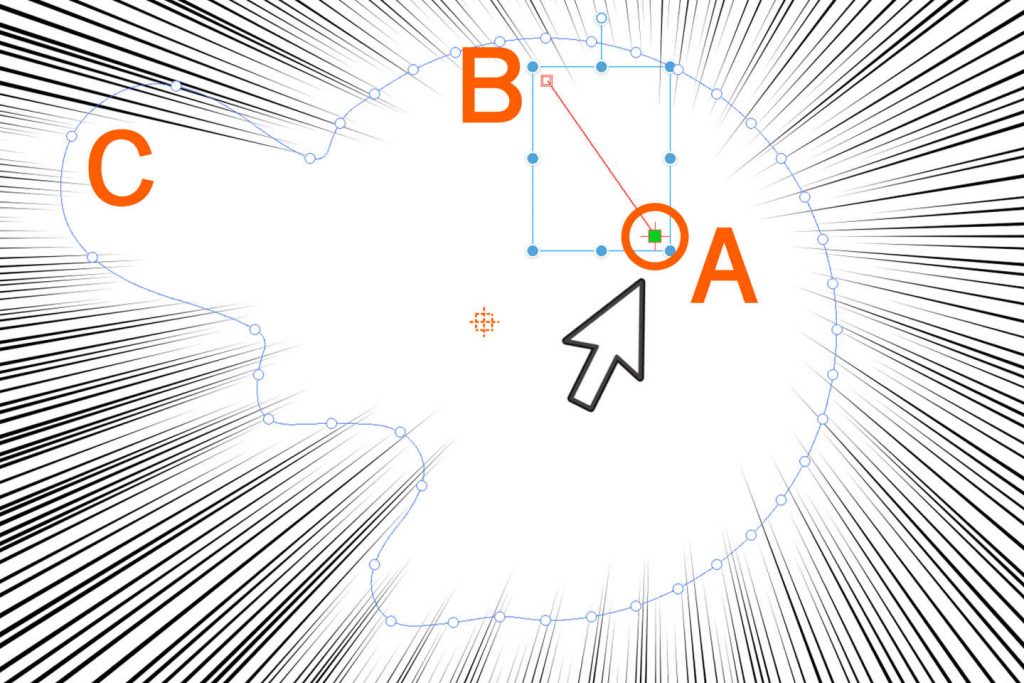
赤い十字のマーク A は中心点となっており、この点へ向かって集中線が作られます。
赤い直線(形状線)B をつまんで動かすと、集中線の形状や角度が変わります。
基準線の枠を大きくすると流線の範囲が拡縮され、C のように形状を変化させると形が歪みます。
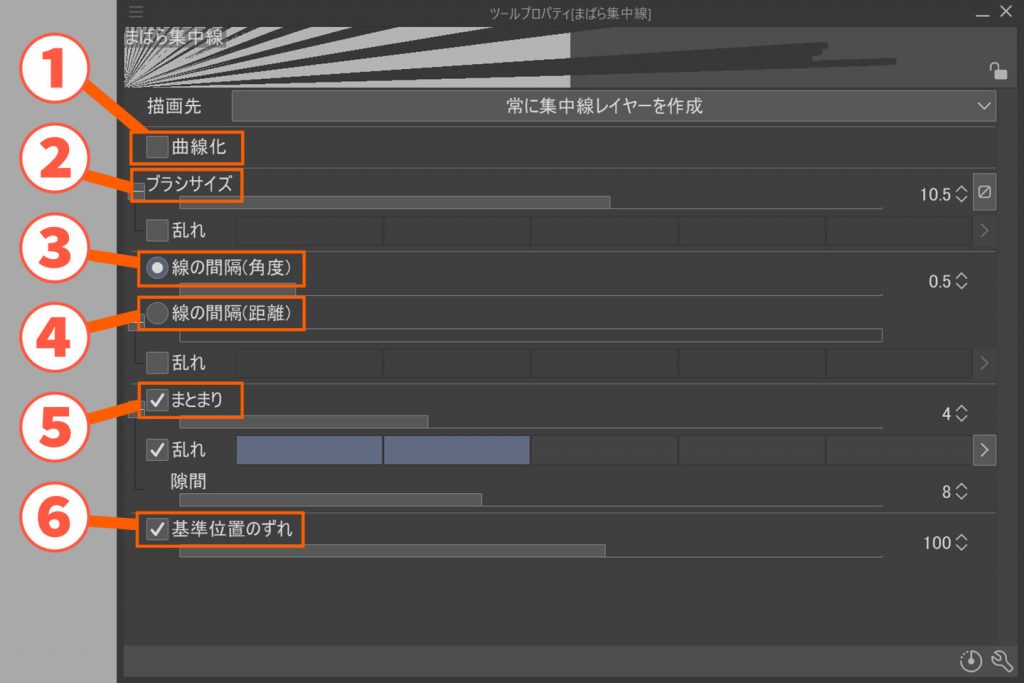
集中線のプロパティで表現の幅を広げよう

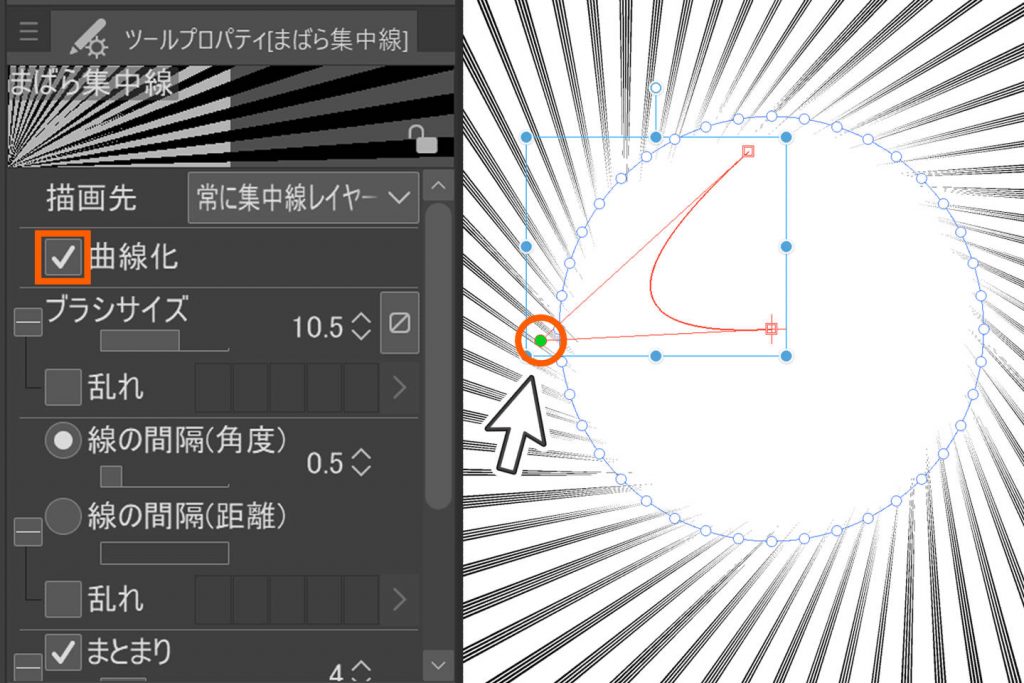
1.曲線化
オンにすると、作成後に操作-オブジェクトツールで基準線をカーブできます。

2.ブラシサイズ
線の太さを指定できます。
乱れをオンにすると、線の長さをランダムにできます。
流線と同じくインジケーターを右に動かすと乱れを大きく指定できます。
3.線の間隔(角度または距離)
線同士の間隔を指定できます、数値をあげるほど間隔が広がります。
距離で乱れをオンにすると、線のばらつきを指定できます。
4.まとまり
線同士の隙間を指定できます、数値をあげるほど隙間が狭くなります。
乱れをオンにすると、まとまった線同士のばらつきを指定できます。
また隙間のインジケーターを右側に動かすと線同士の隙間が広がります。

5.基準位置をギザギザにする
オンにすると、集中線の描画位置をギザギザにできます。
数の数値をあげると、先端のギザギザにする数を増やせます。
高さの数値をあげると、先端のギザギザの高低差が大きくなります。

背景作画を時短で!写真から背景を描く方法
キャラクターの現在地や移動シーンを読者に伝える必須となるのが風景です。
クリスタを使った風景作画のパターンをご紹介します。
写真をトレスして漫画背景を描く手順

自分で撮影した写真などを使って描きたいとき、キャンバス上に写真を貼り付けて上から描くこと(トレス)ができます。
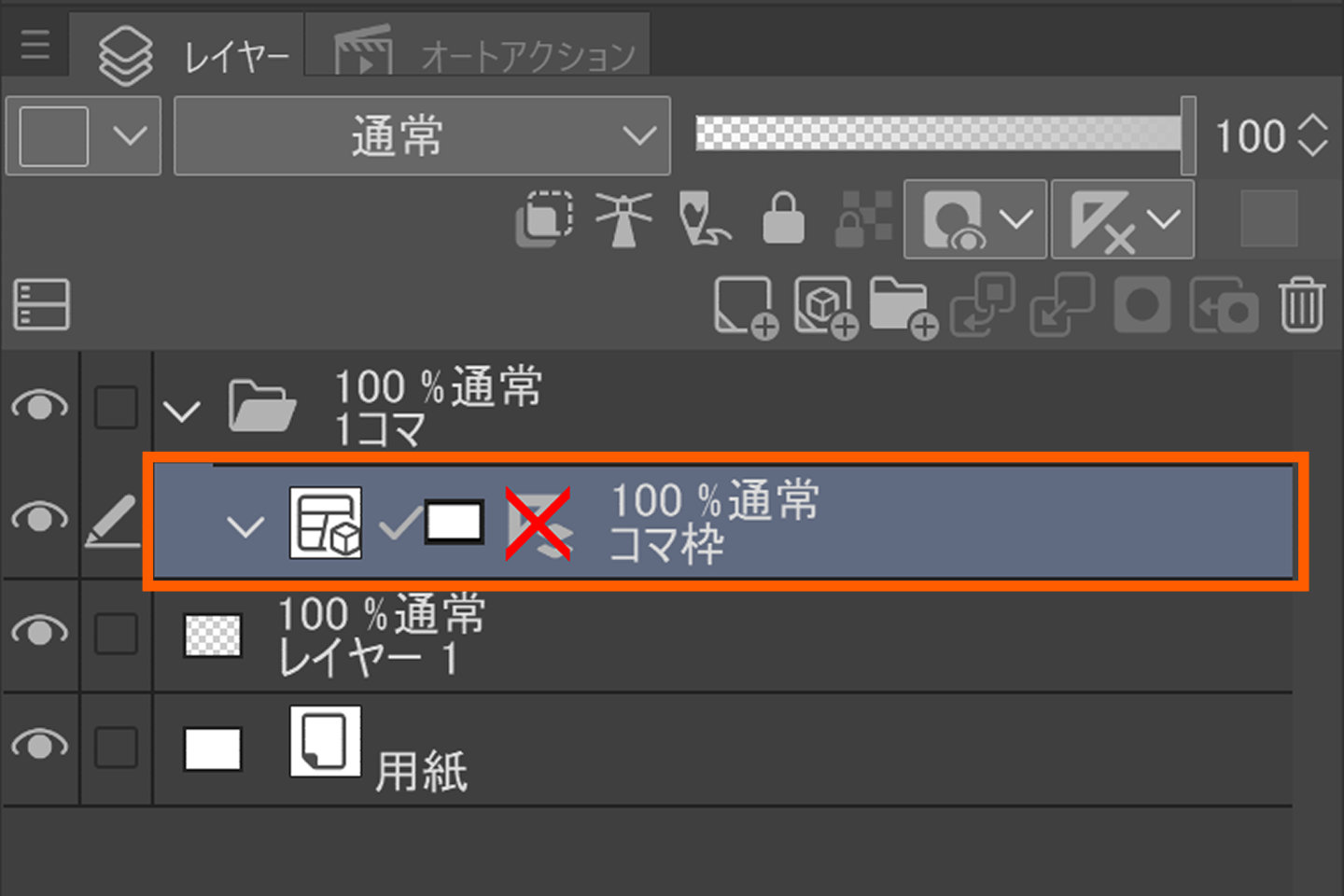
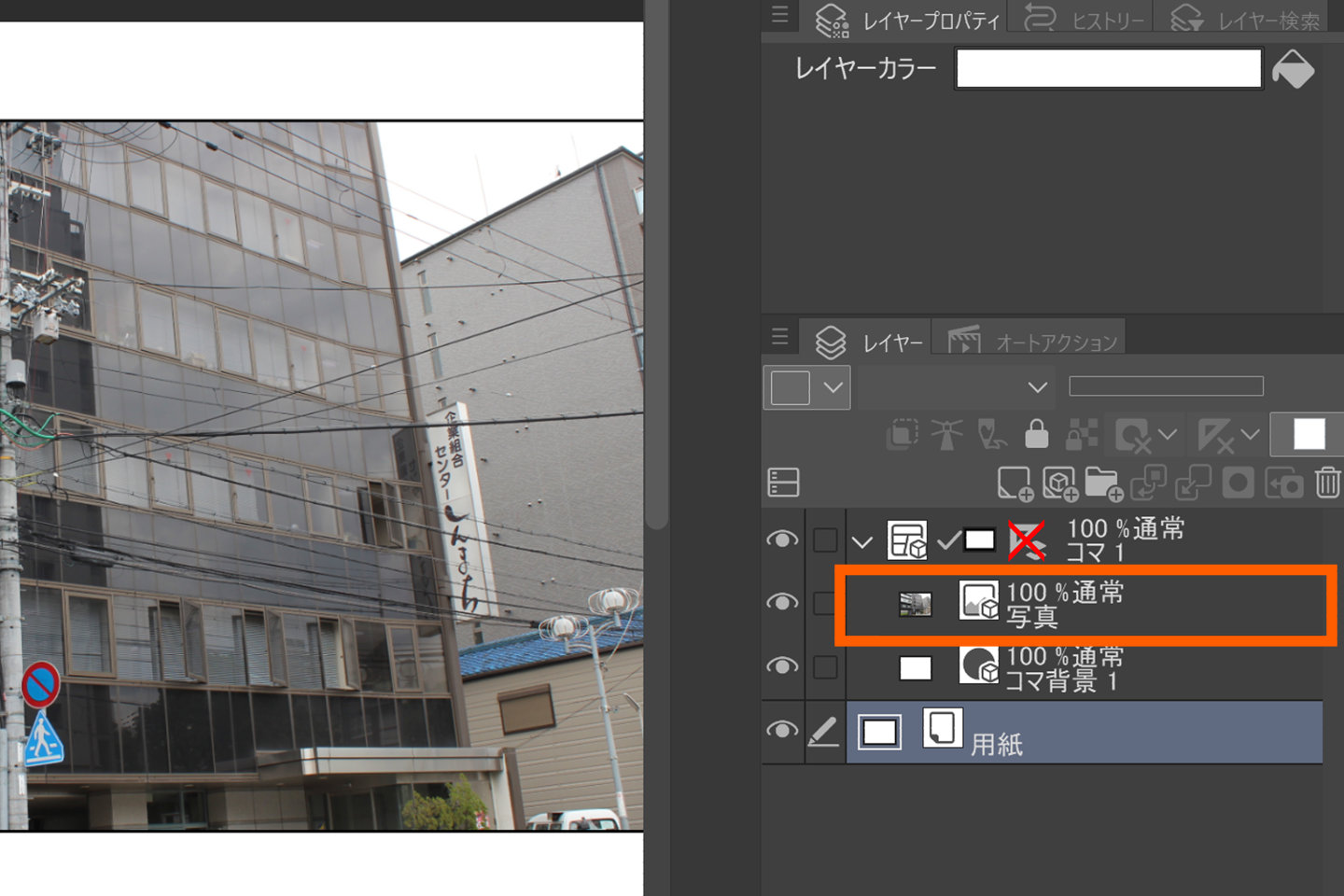
- STEP01 貼り付けたいコマフォルダを選択
-

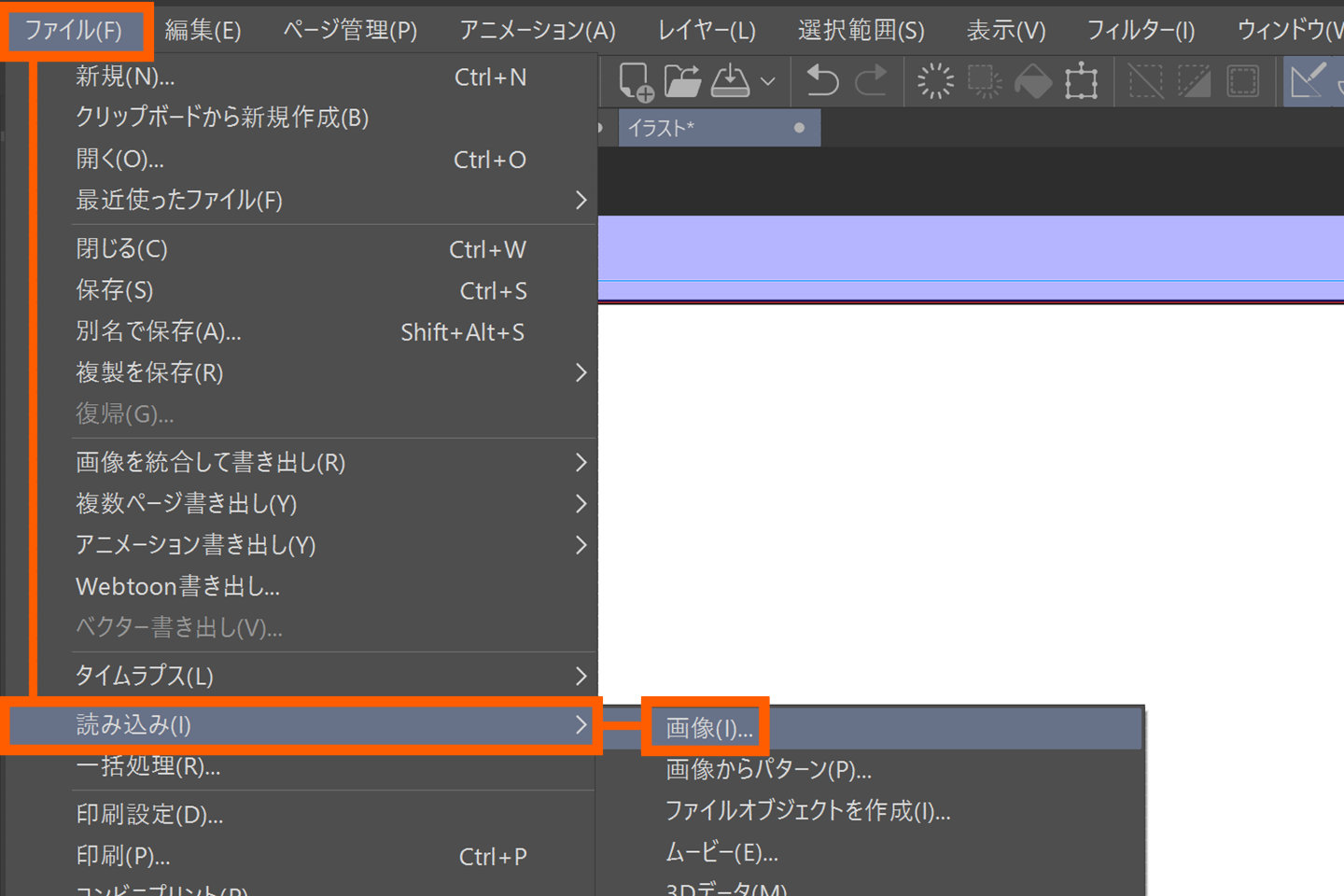
- STEP02 写真ファイルを選択
-

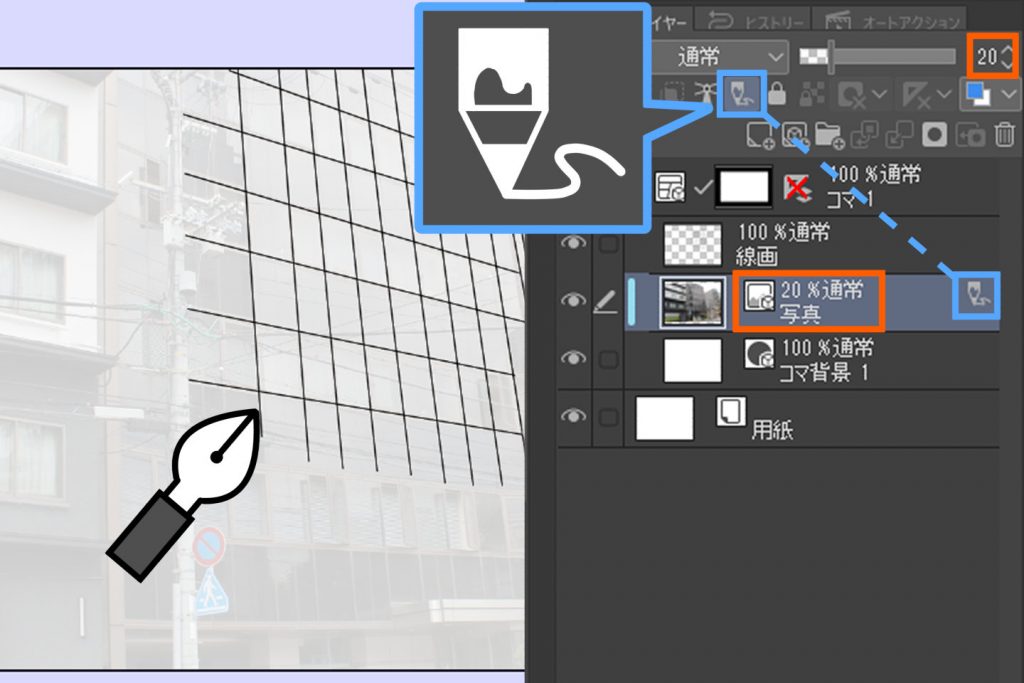
- STEP03 写真が貼り付けられました
-


また下描きレイヤー(青枠)に設定しておけば、黒ベタを乗せる際に塗り残しを作らずに仕上げられて効率的です。
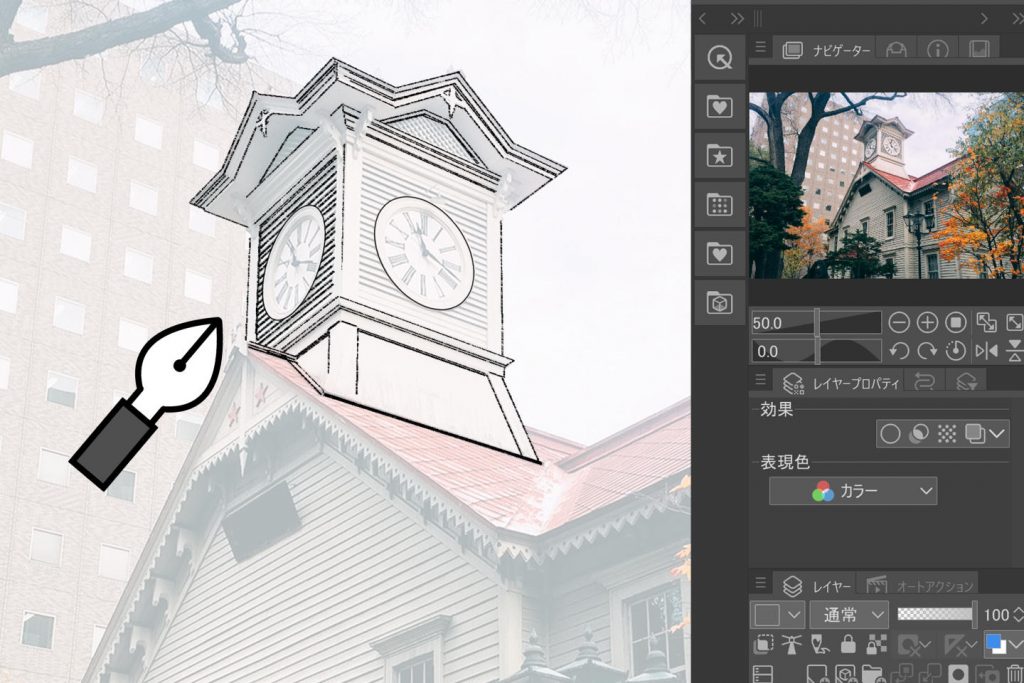
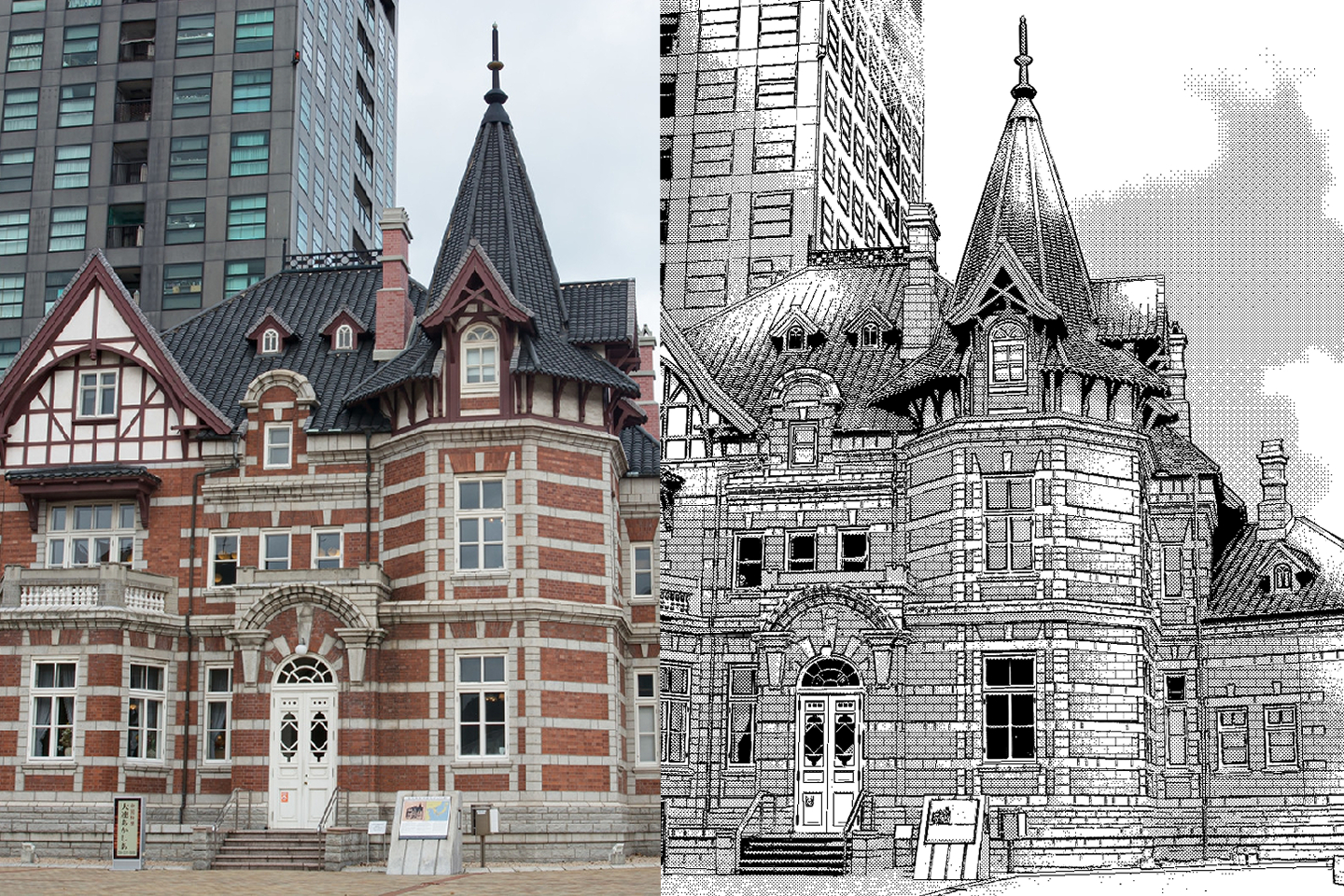
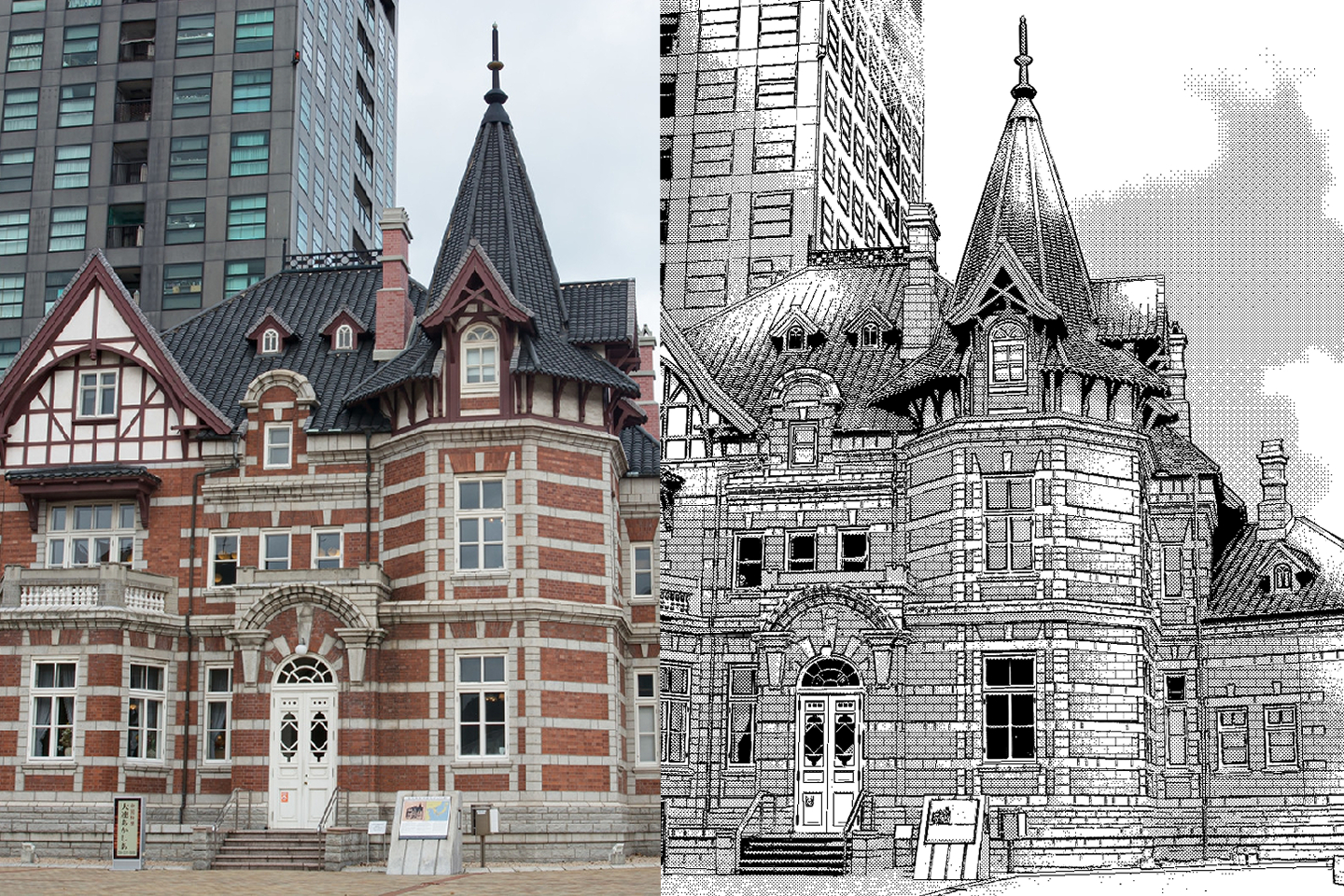
線画を抽出する

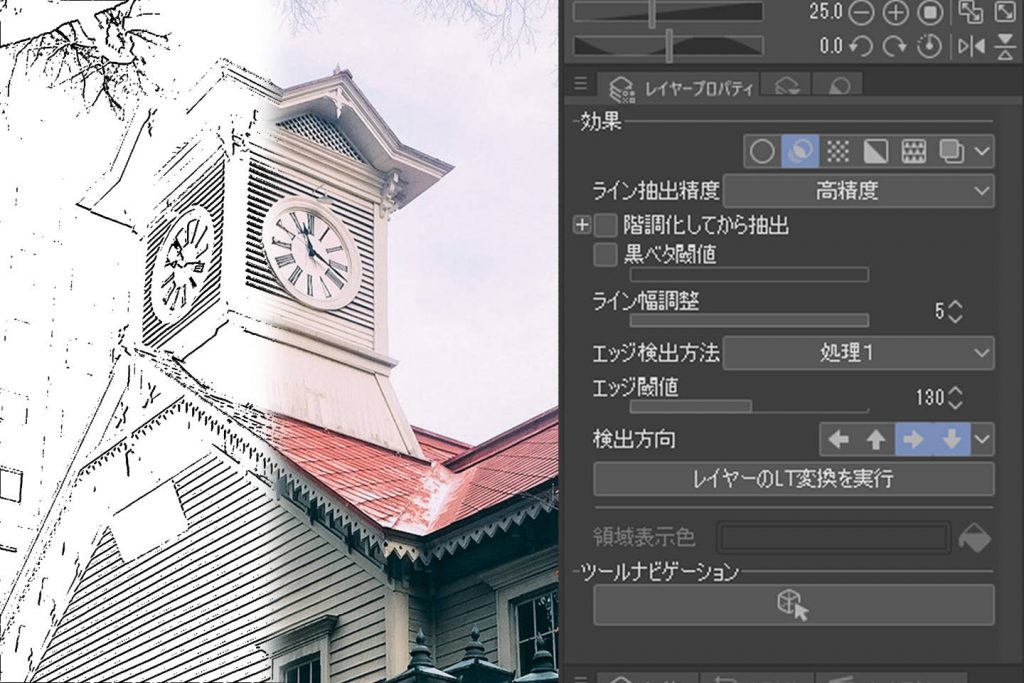
クリスタには、読み込んだ写真から線画やカゲ部分だけを抽出できる「ライン抽出」という機能があります。
設定ひとつで簡単に漫画に適した背景線画を生成できます。
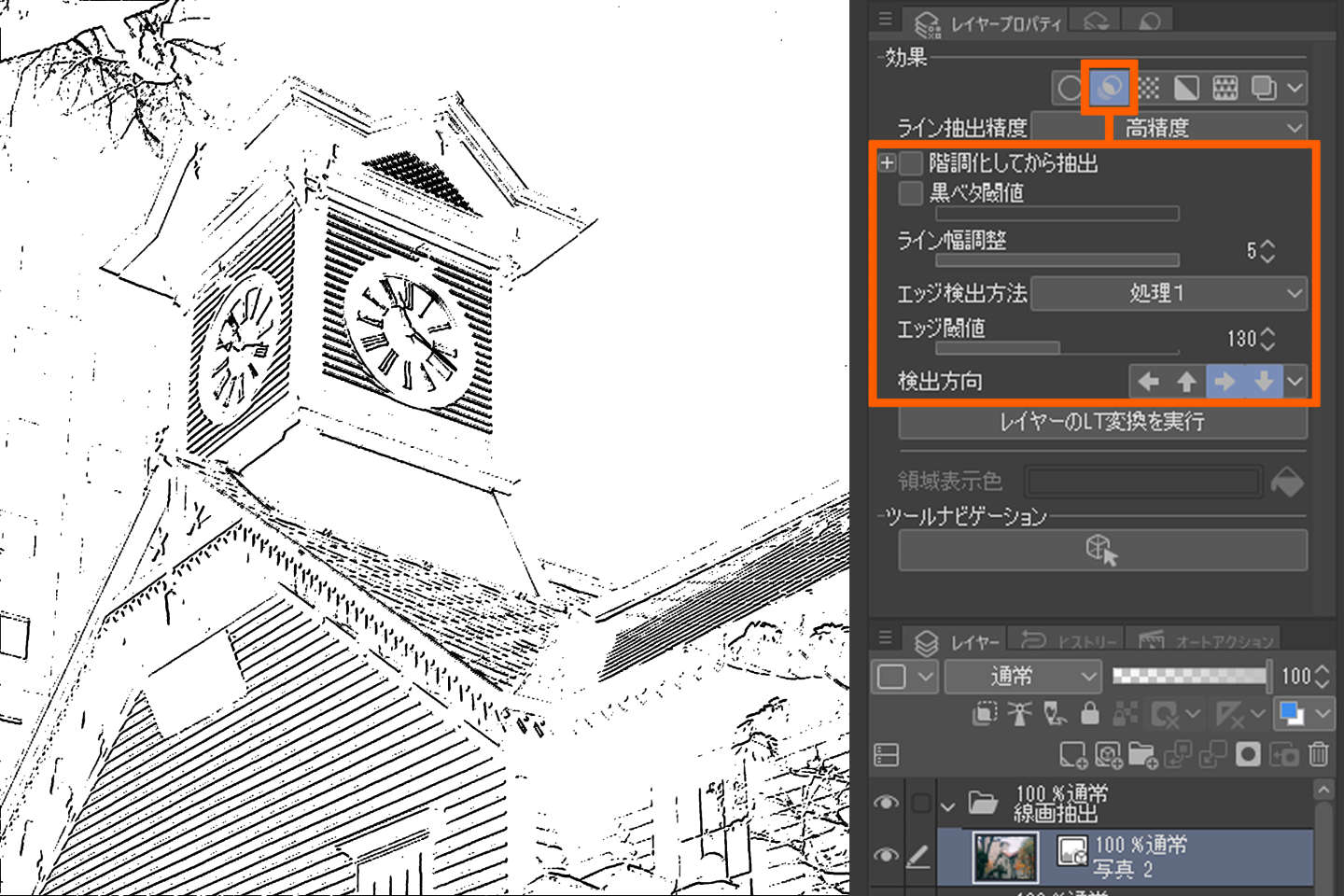
- STEP01 ライン抽出を選択
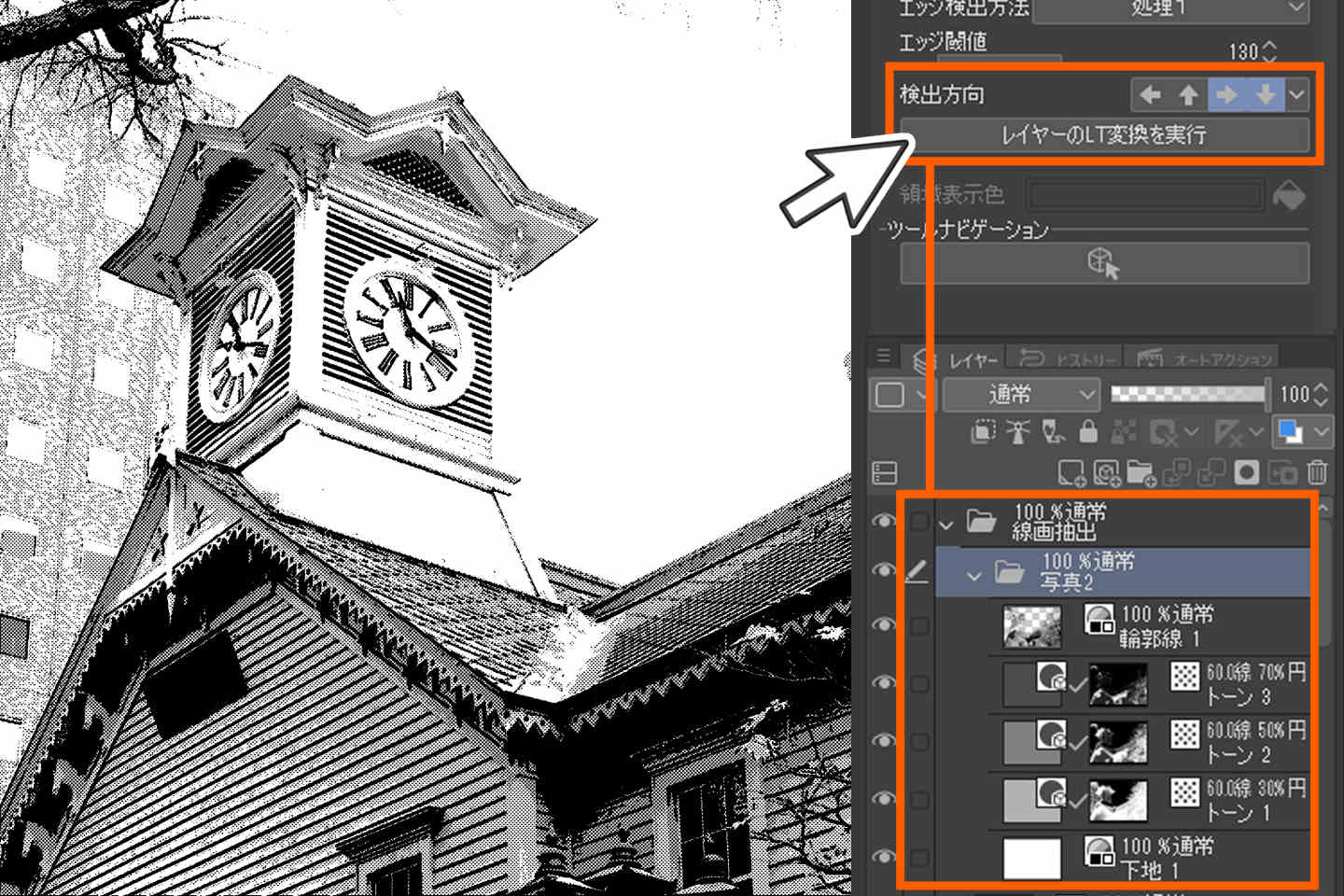
-

- STEP02 レイヤーのLT変換を実行
-

もっと詳しく知りたい方は? 線画抽出の記事へ

3Dモデルを活用して漫画背景を描くには
クリスタには、教室や駅のホームといった身近な風景の3Dデータが備わっています。
3Dデータを使えばゼロから描く手間が省けますし、ライン抽出をあわせると1本も線を引かずに背景が完成してしまう優れモノです。
3Dデータを使って背景を描く手順
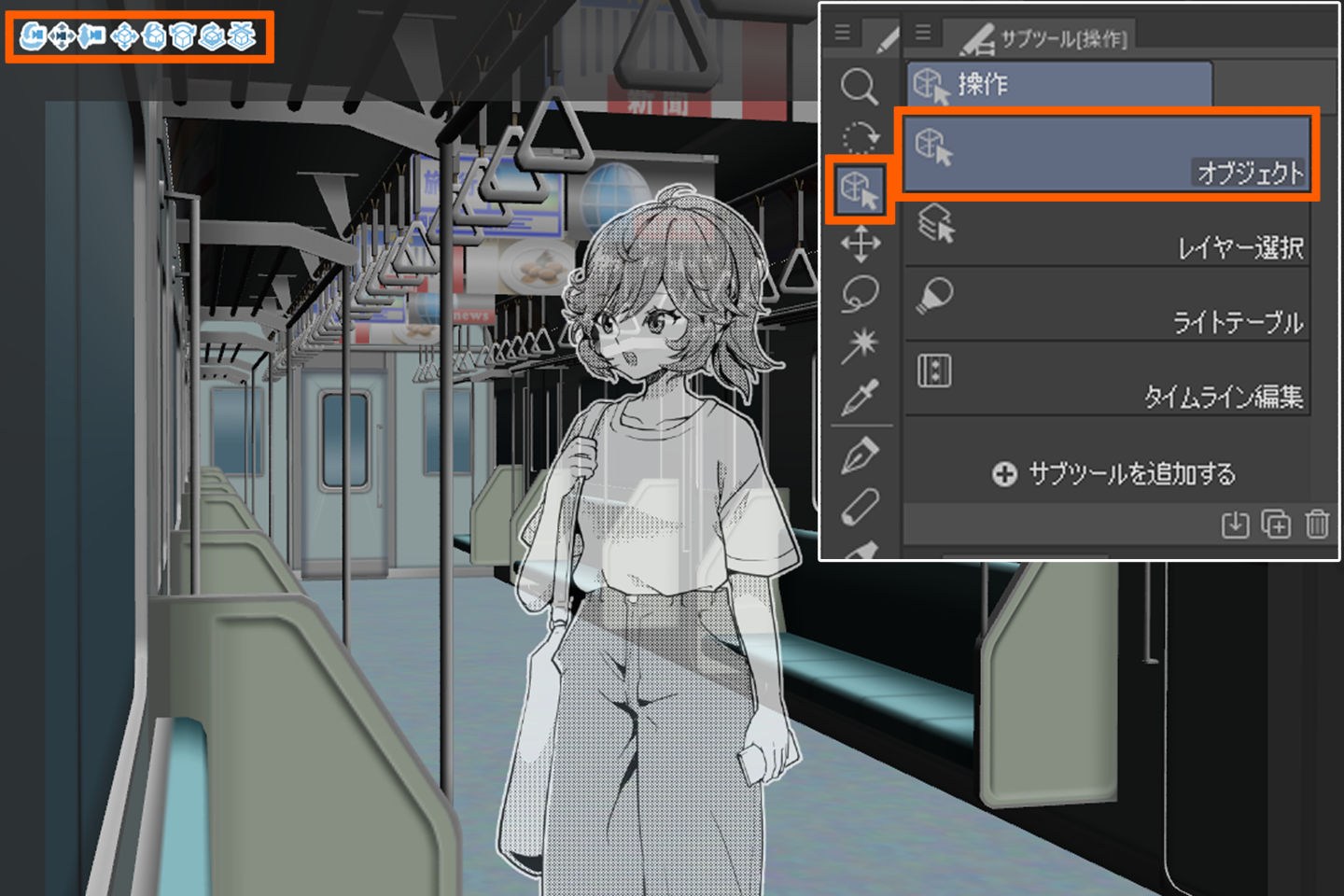
- STEP01 使いたい3Dデータを選択
-

- STEP02 3Dデータを調整
-


もっと知りたい方は?3D素材から線画にする記事を読もう!

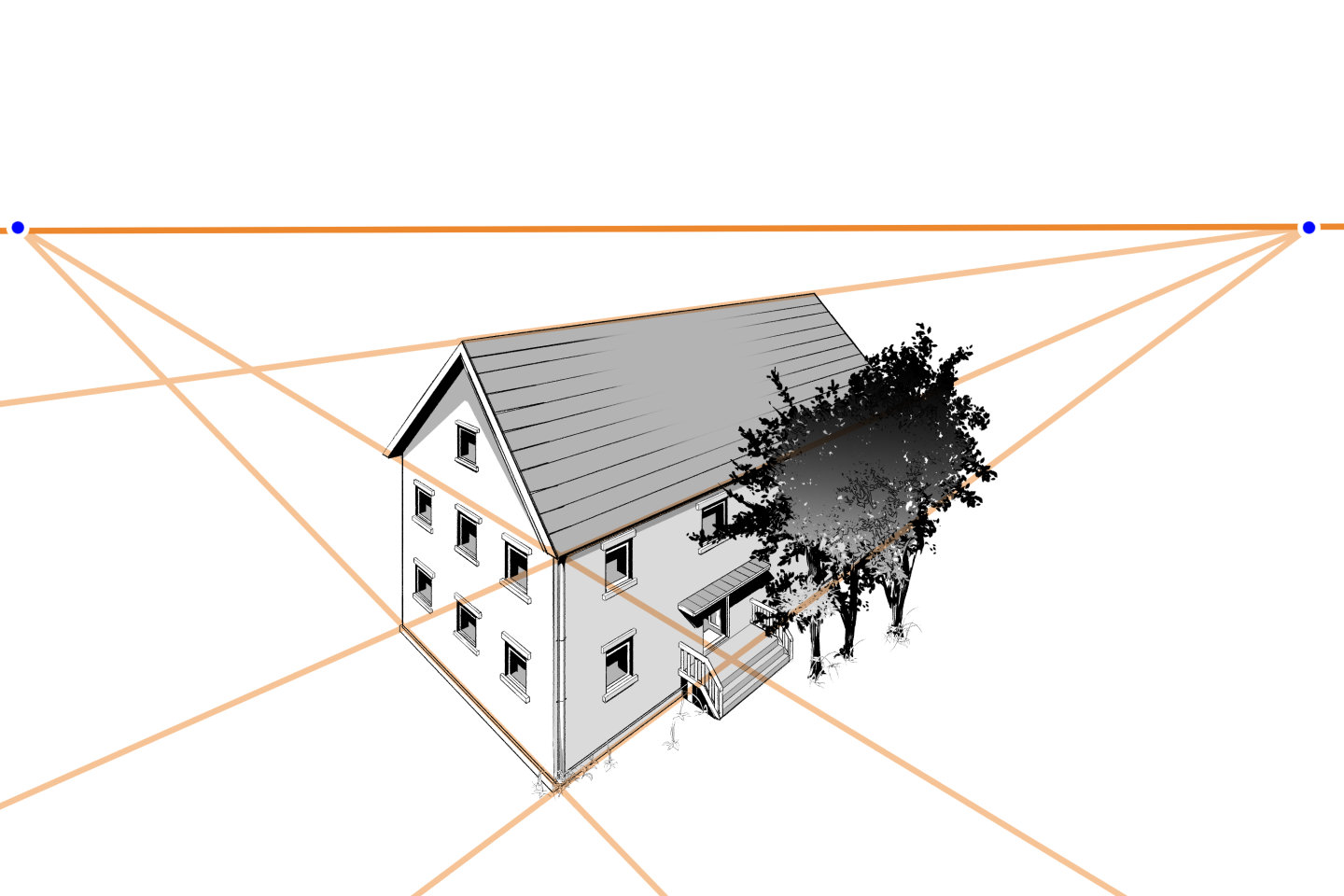
パース定規でゼロから背景を描く方法
ゼロから自力で背景を描きたい場合には、透視図法を使ってパース(遠近)を取ると描きやすくなります。
クリスタには「パース定規」機能がありますので活用しましょう。
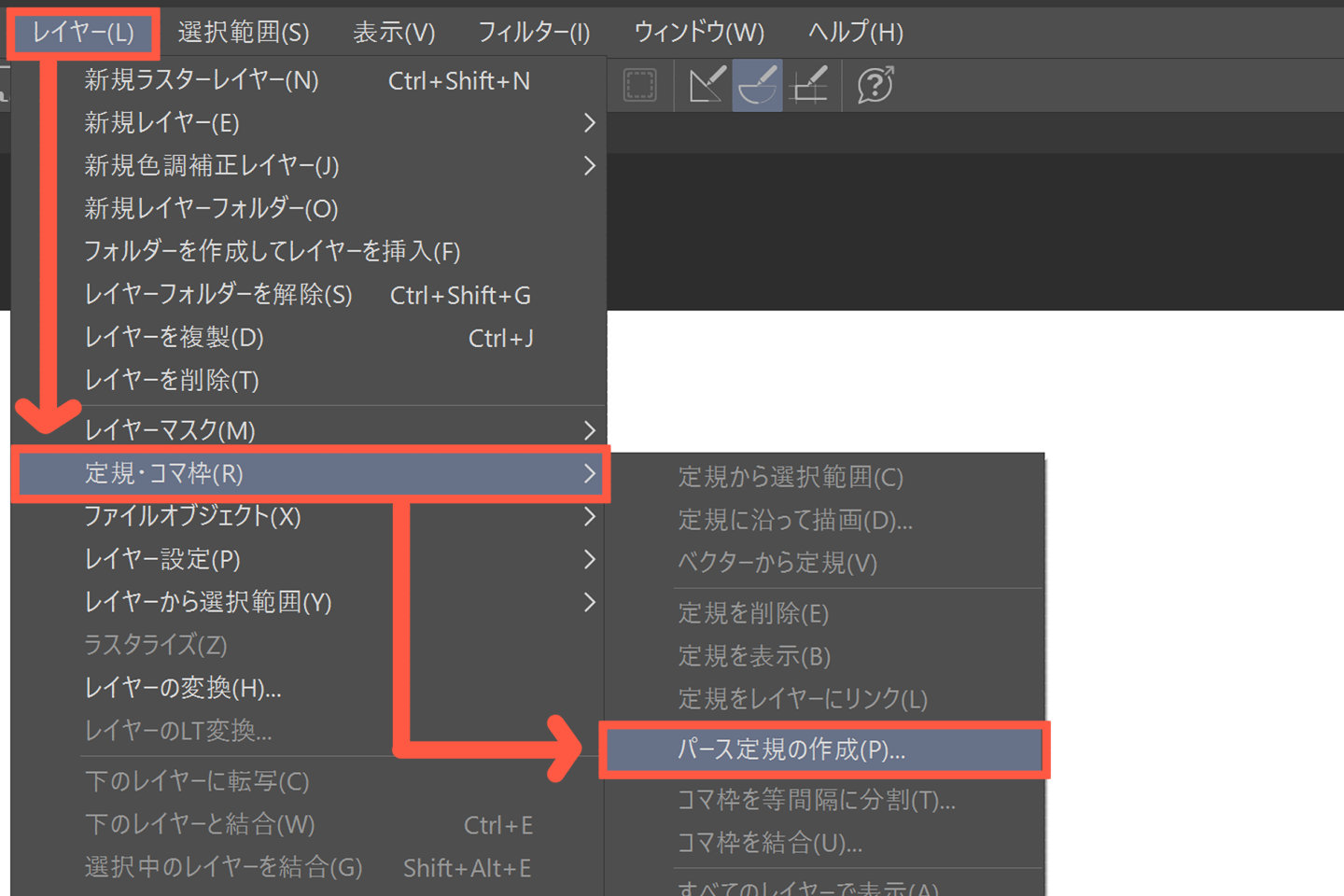
- STEP01 パース定規の作成
-

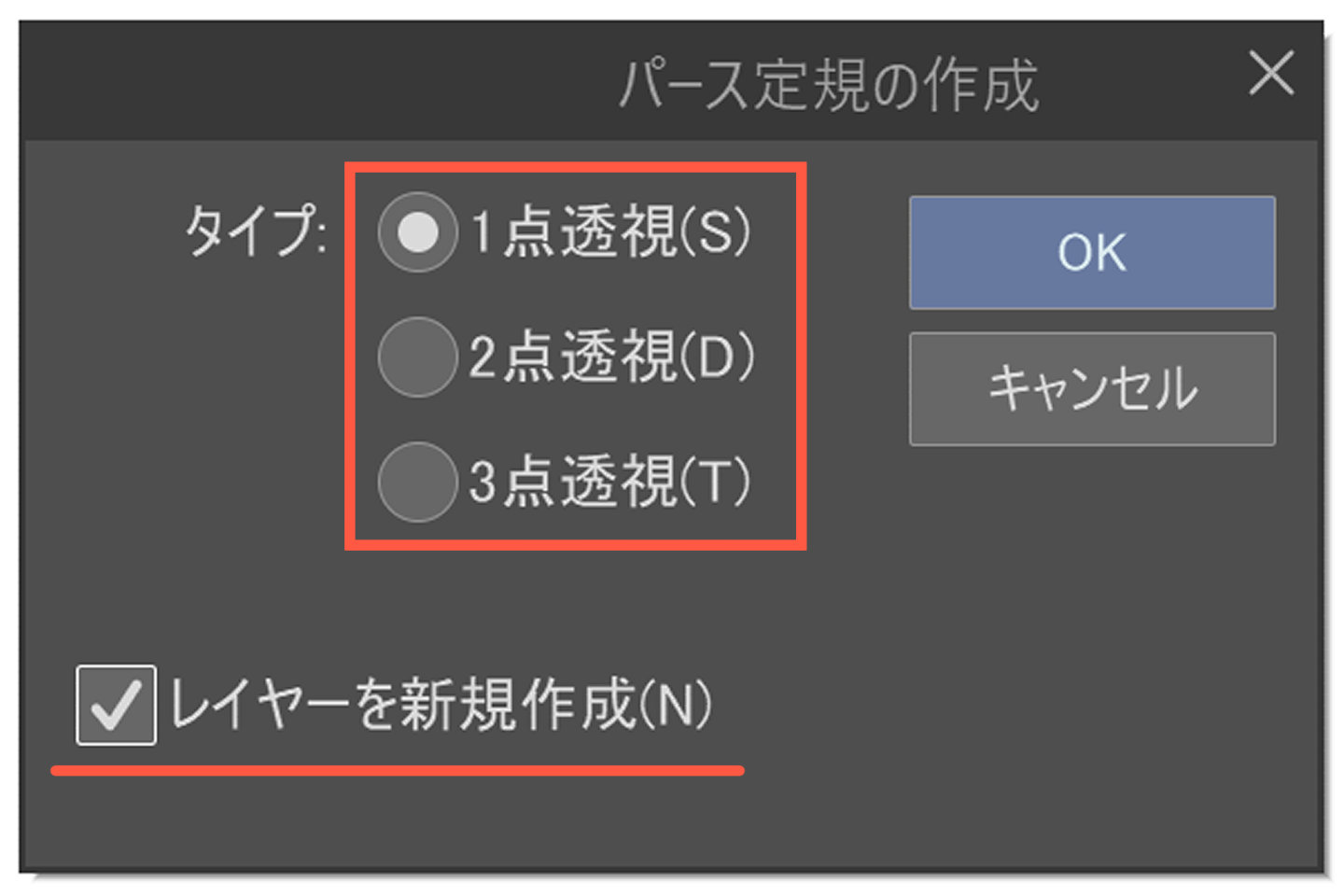
- STEP02 任意の項目にチェックを入れる
-

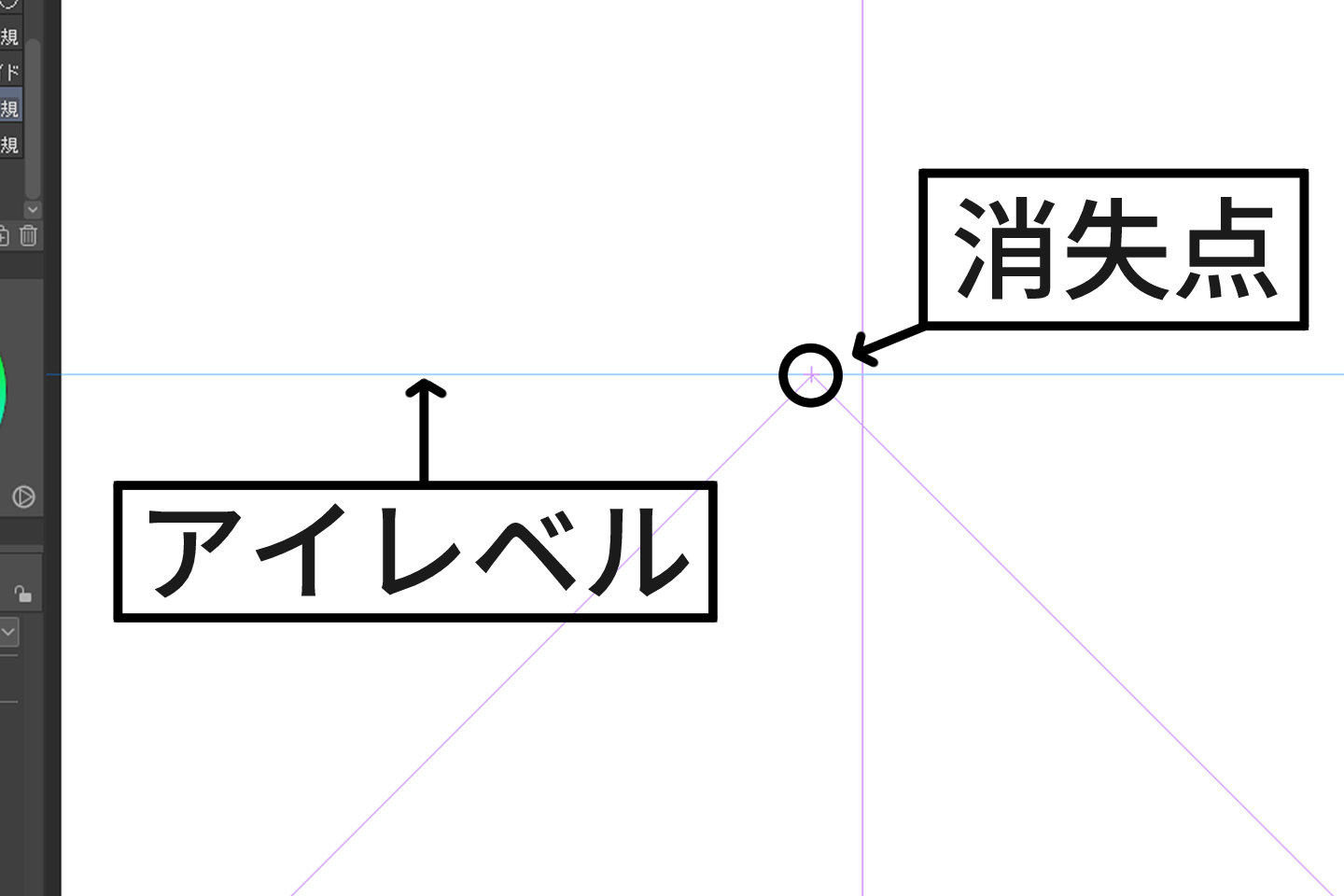
- STEP03 アイレベルや消失点が追加されました
-



写真や素材を漫画の背景に使うときの注意点

便利に使える写真や素材にも、使用する際のデメリットが存在します。
前もって知っておくことで選択肢や方法を考えられ、問題を回避しやすくなります。
著作権について
写真をもとに絵を描く場合には「著作権」に注意しましょう。
ブログやWEBサイトに掲載されている写真など、個人で撮影したものには持ち主の権利が発生します。
直接交渉して使用許可を頂いたものや、商用利用フリーとされている写真を利用するのが一般的ですが、ネットで検索した写真を確認せずにそのまま漫画へ貼り付けるとトラブルに発展する場合があります。
自分で撮影した楽しい思い出や大切なペットの写真を見ず知らずの人に許可なく使われていたら悲しいですよね。
イラストや漫画を制作する立場である以上、個人の撮影物の無断使用は避けましょう。
また自分で撮影したものでも有名なコンビニやチェーン店のロゴが写り込んでいる場合がありますので、そのまま使用せず商標や肖像権、著作権などへ配慮をしましょう。
※素材の利用に関して著作権法などの関係法を順守し、個々人の責任においてご利用ください。
思い通りの背景を求めるなら、手間を惜しまずに描こう
クリスタに備わっている3Dモデルやトーン素材の「空」や「街並み」といった背景素材は、ダウンロードした素材も含めて著作権フリーのため安心して漫画に使用できます。(クリスタFAQ)
しかし自分のイメージにぴったり使える背景素材というのは、なかなか見つかりません。
人物と建物のアイレベル(目線の高さ)がズレていたり、描き込みの度合いに差があると読者に違和感を与えてしまうマイナス面もあります。
趣味の範囲であるなら100%素材を使っても問題ありませんが、クオリティにも一層こだわりたい方は、ある程度の手間は惜しまず線画だけでも自力で描くことをオススメします。
3Dモデルや写真を織り交ぜれば、効率的に画面に統一感を持たせて違和感を減らせますよ。
コマに背景を収めるには人物からパースを取ろう
原稿用紙にあわせて作画をしていると背景がコマ内に収まらず何度も書き直したり、先に描いた人物とのバランスがあわずお手上げ状態になった方も多いでしょう。
漫画背景を描く場合、人物からアイレベル(視点やカメラの角度)を見つければ違和感のないパースで自然に描きやすくなります。
人物を直方体におさめてパースを探ろう

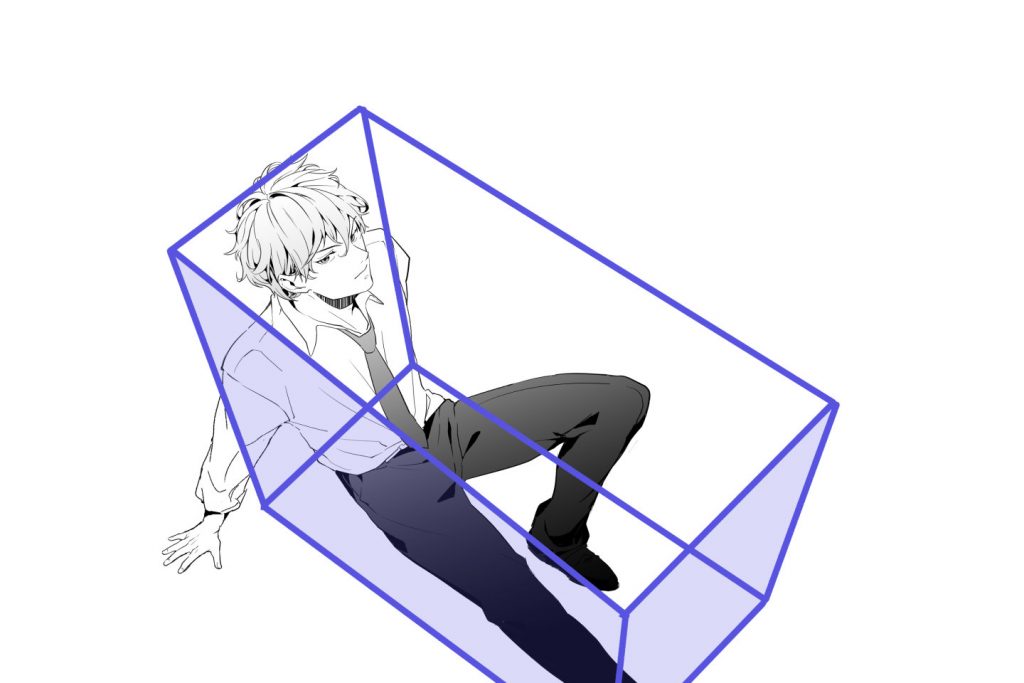
画像のようなコマに人物が描かれている状態から自然な背景を描くには「アイレベル」を探ること、すなわち「どこの高さから見た絵なのか?」を整理しましょう。
まっすぐに直立している人物なら、頭のつむじが見えるような描き方がされていると上から見下ろした角度の絵となります。
またあごの下が見えるようなら、下から見上げた角度の絵となります。
今回の絵は、つむじが見えているのでフカン構図となっているのがわかります。

この場合のアイレベルは、コマ枠を飛び越えてずっと上の方に位置しています。
アイレベルの位置をより正確に割り出したい場合は、人物が直方体の箱に収まるように描きましょう。
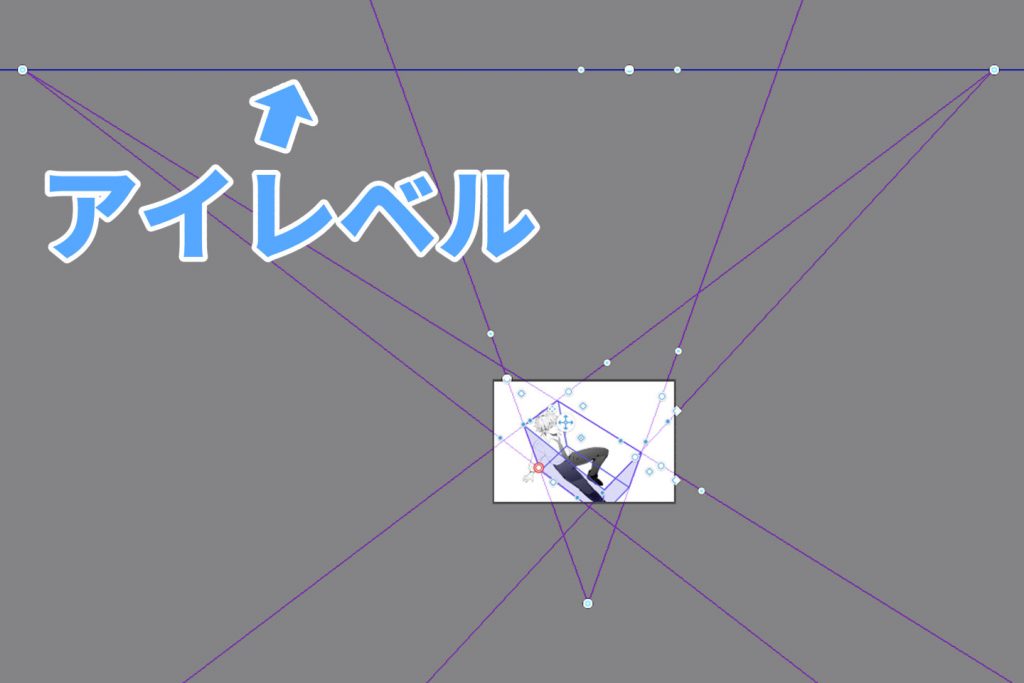
直方体の上面と下面よりパースの線を伸ばすと、どこかで交差して消失点が導き出せます。
消失点から水平に線を引けばアイレベルが見つかります。
アイレベルは、必ずしもコマや原稿用紙の内側に収まっているとは限りません。
枠外も視野にいれて探ってみましょう。

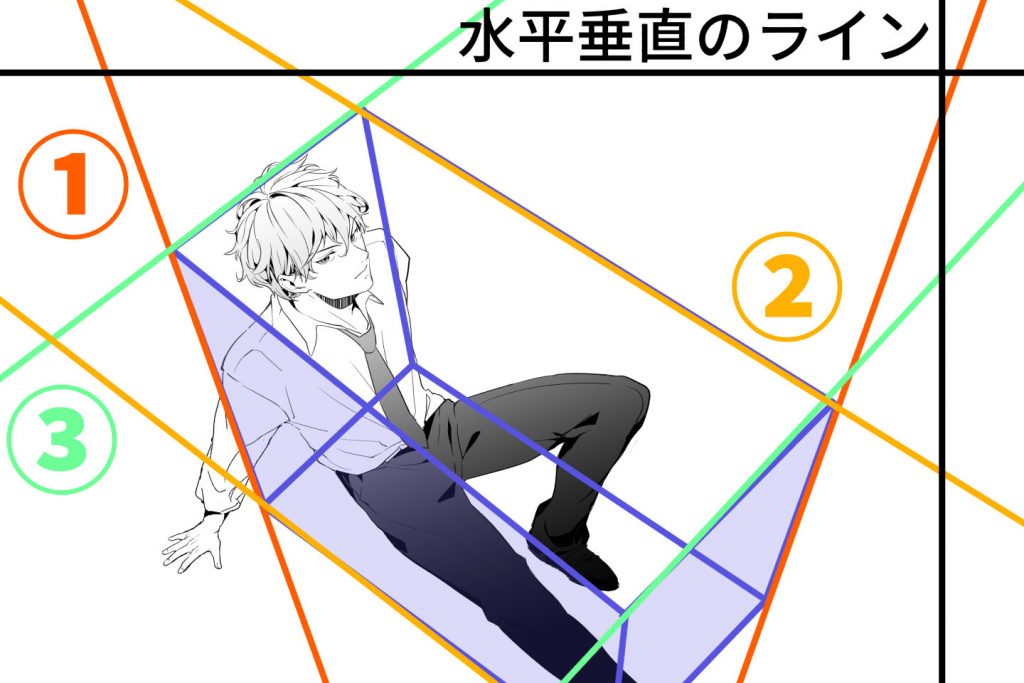
フカンやアオリの角度でも、高さにパースがかかる場合とかからない場合があります。
上下へ向かって強いパース(赤線)がかかっていれば「3点透視」または「1点透視+高さの消失点1つ」、そうでないなら「2点透視」で見えている人物の可能性が高いです。
今回は、赤線①の高さに対して強いパースがかかっていてフカン構図に見えているので「3点透視」で作画しましょう。

シチュエーションにあわせて背景を描き込めば完成です。屋上のフェンスが、フリー素材からDLして使いました。
形に合わせて変形すれば違和感なく背景を仕上げられます。アイレベルについてもっと詳しく知りたい方は下記もご覧ください

漫画背景でもっと魅力的な画づくりをめざそう

漫画の背景の作画方法はたくさんあります。自分が使いやすい方法を知っていれば、苦手意識があった背景を自分の漫画へ効果的に取り入れられますね。
でも独学だと慣れない操作に時間がかかってしまったり、自分の絵とのバランスが取れなくて悩んだりします。
もし身近にプロの漫画家講師がいれば、アドバイスを受けながら上手な背景の作り方や、自分の絵にぴったりの表現方法を教えてもらえて楽しく制作活動に打ち込めそうですよね。
egacoでは、プロの講師が漫画を上達したい方を全力サポートさせて頂きます。
まずはお気軽に無料体験を受けてみてはいかがでしょう。






- 教室の雰囲気や講師の人柄を確認できる!
- 個別に受講内容提案をしてもらえる!