クリスタのパース定規を使いこなそう!正しいパースで背景上達へ

背景や小物をバランスよく描くために、クリスタの「パース定規」を使うと便利です。
ところがいざ使って見ると機能がたくさんあってよく分からないし、描きたい線が上手く引けないと悩んでしまいますね。
上手に使いこなすために、まずは「パース定規の機能」をおぼえましょう。
「パースって何?」パースとは、背景や物体をバランスよく描くための遠近の基本です。
正しいパースの描き方を知りたい方は、こちらの記事からどうぞ!

【基本編】パース定規とは?機能をおぼえよう

CLIP STUDIO PAINTには「パース定規」というツールがあります。
イラストや漫画で背景を描きたいときに、パースの線を自動生成してくれる優れものです。
またパース定規による線は、直線ツールを使う必要なくまっすぐとした線が引けますので、ツールを持ち替える手間を省けるのも利点です。
上手に使いこなすために基本機能をおぼえて操作のコツをつかみましょう。
パース定規の作り方は、大きく分けて2つあります。
手動でパース定規をつくる

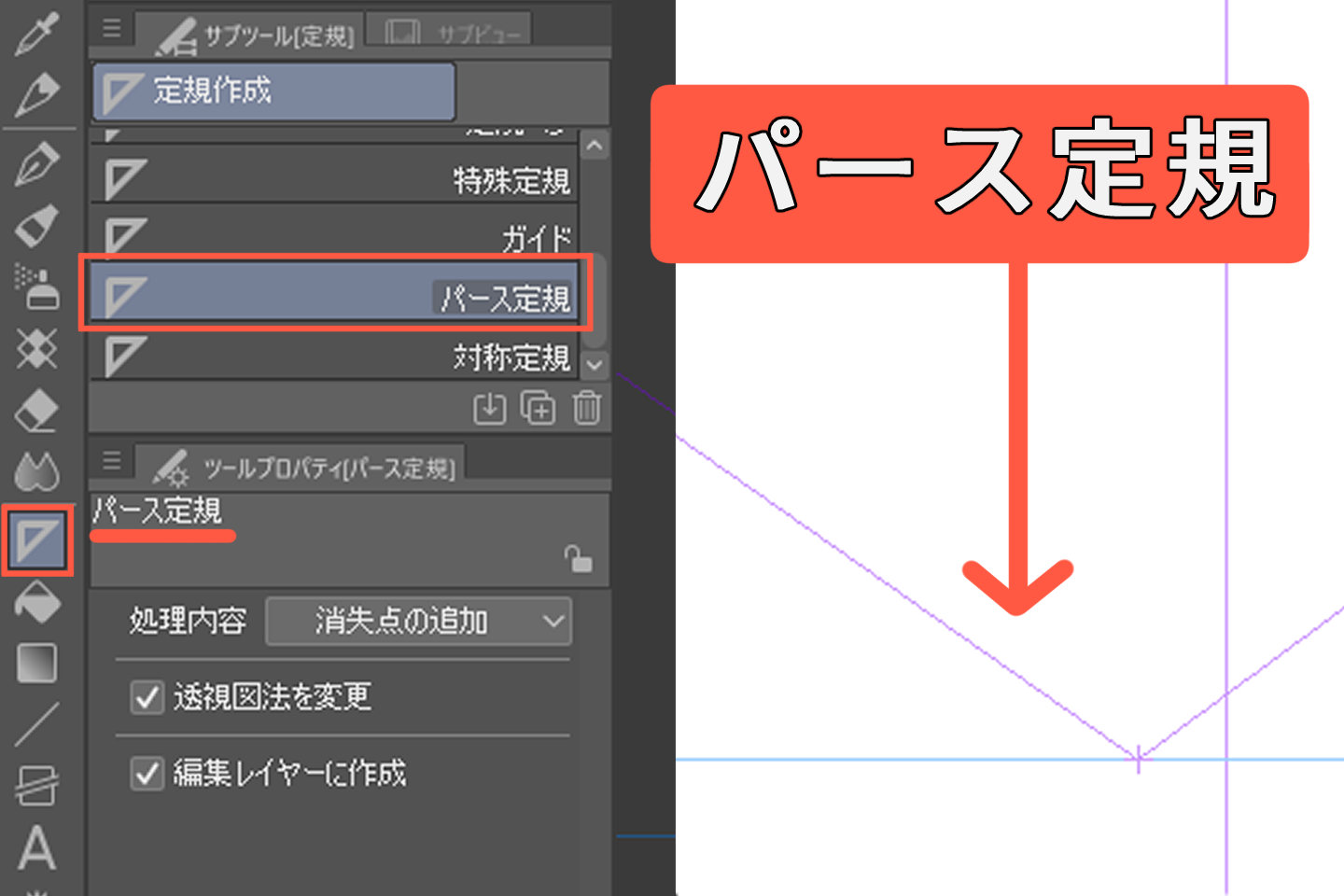
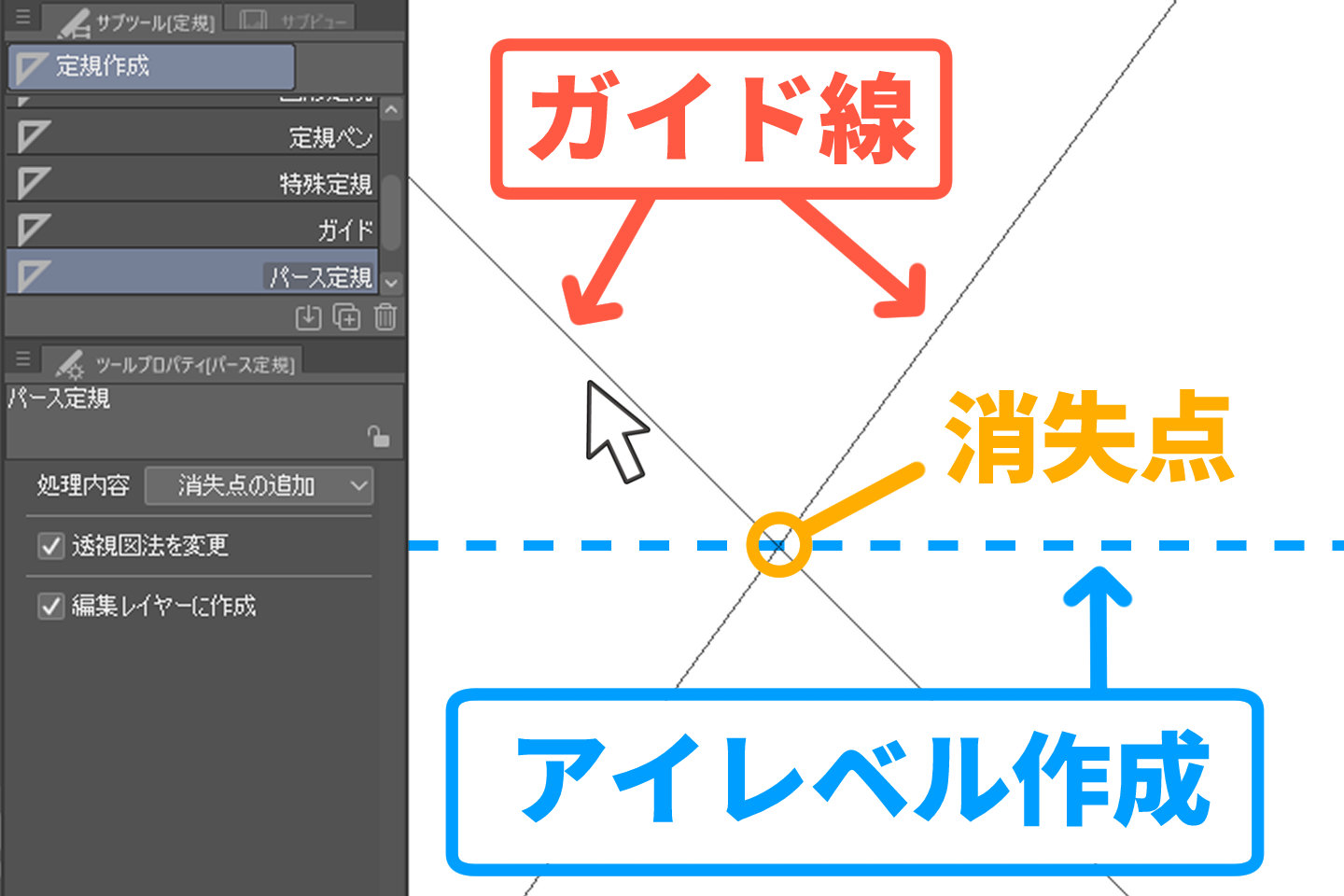
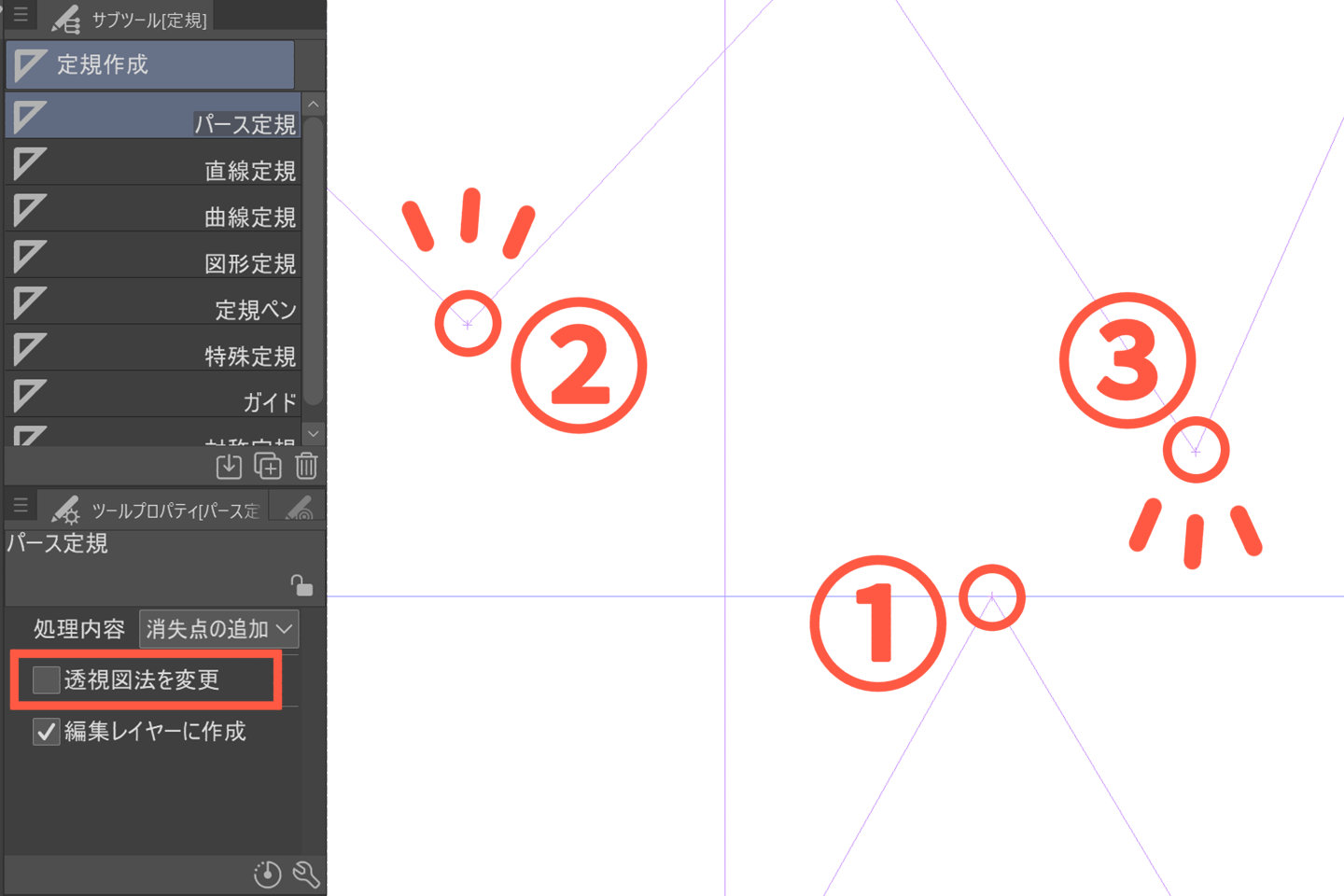
定規作成ツールの中から「パース定規」を選びます。
キャンバス上でカーソルをドラッグして1本の線をつくりましょう。

再びドラッグして2本の線を交差させると、アイレベルと消失点が作成されます。
最初は1点透視図法となりますので、2点以上の消失点が必要であれば同じ手順で消失点を追加しましょう。

レイヤーメニューからパース定規をつくる
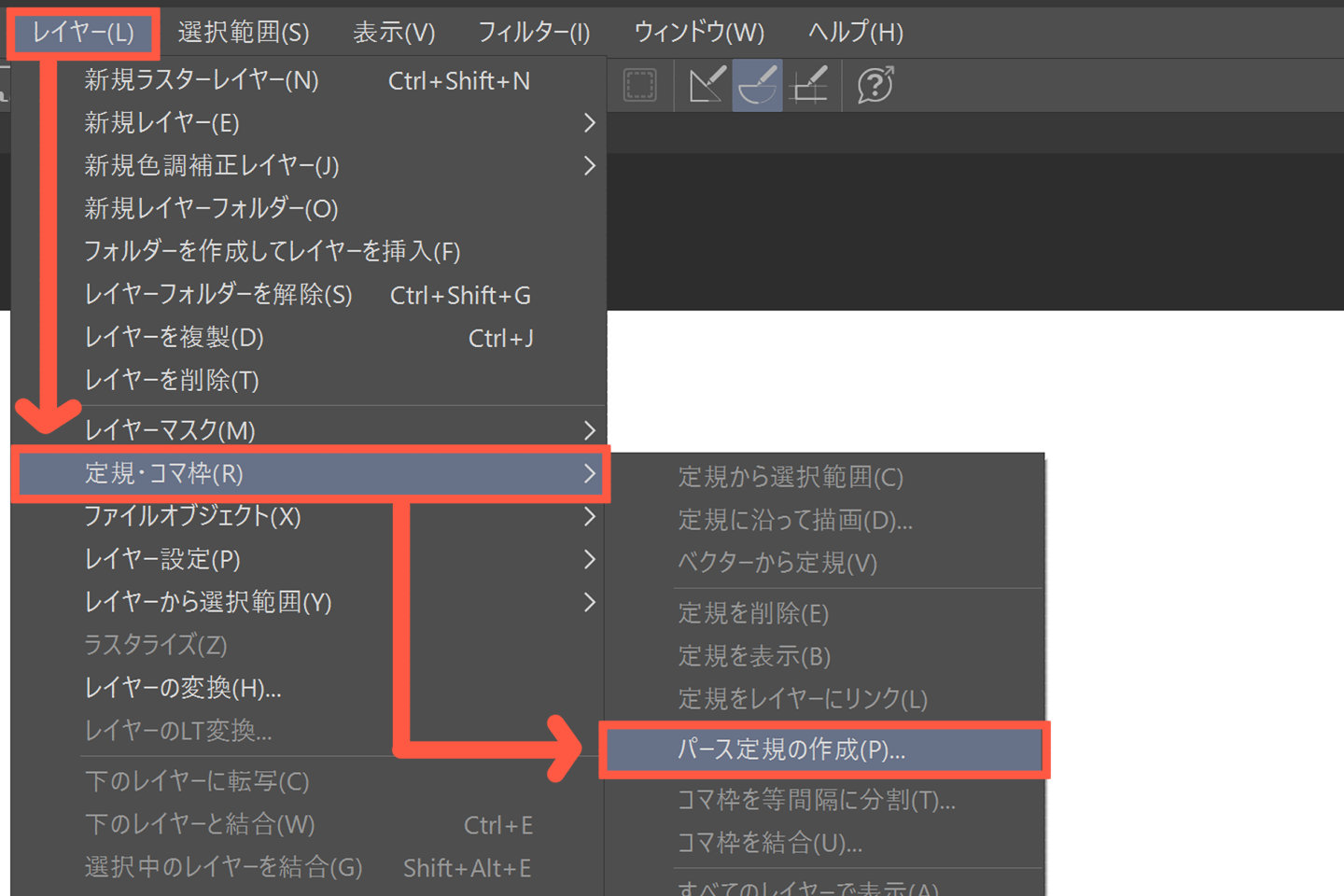
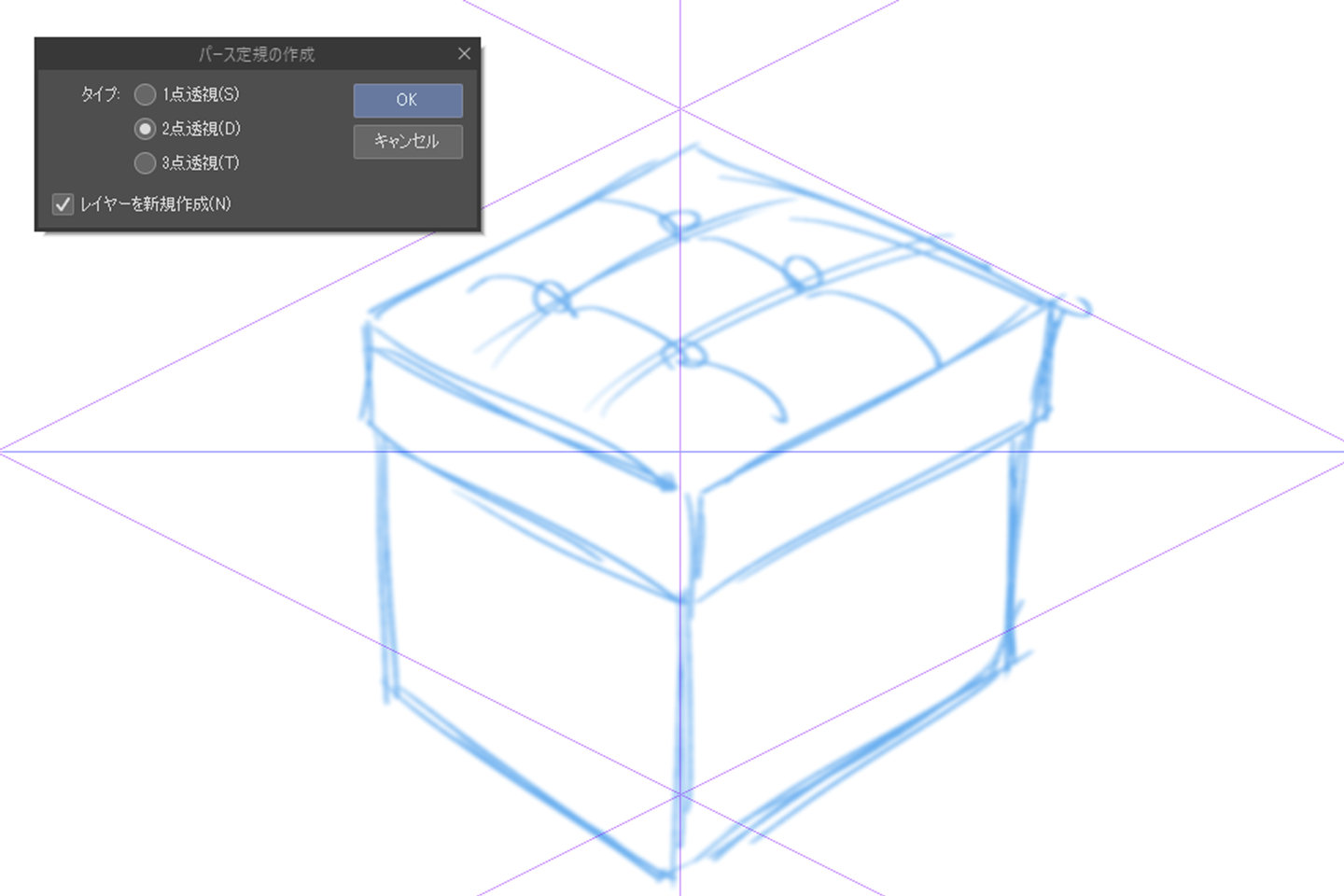
メニューバーからレイヤーを選び、定規・コマ枠にカーソルをあわせて「パース定規の作成」をクリックします。
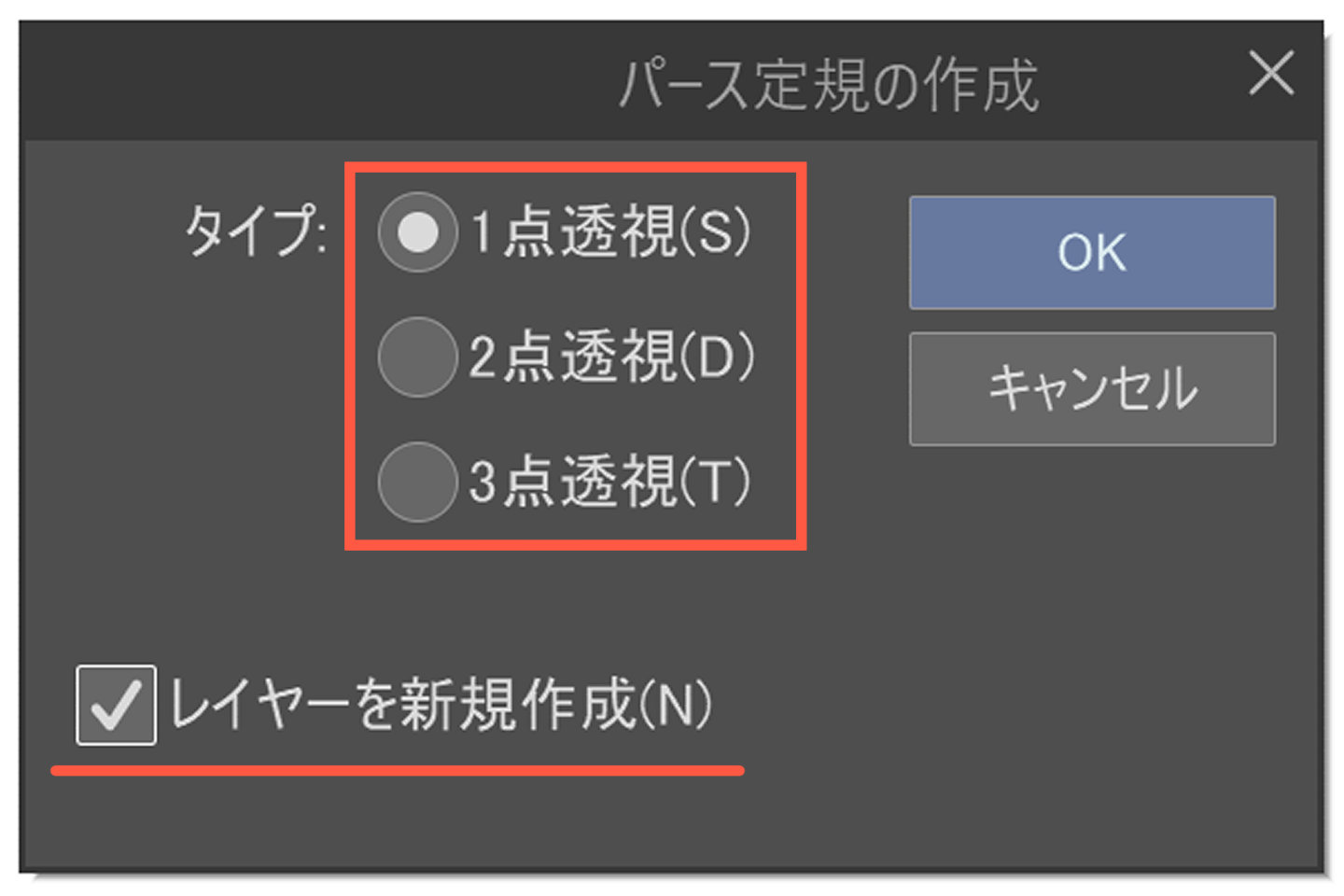
「1点透視」「2点透視」「3点透視」の中から任意の項目にチェックをいれて定規を作成します。


自動的にアイレベルや消失点が追加されますので、手動による操作が少なく扱いやすいのでオススメです。

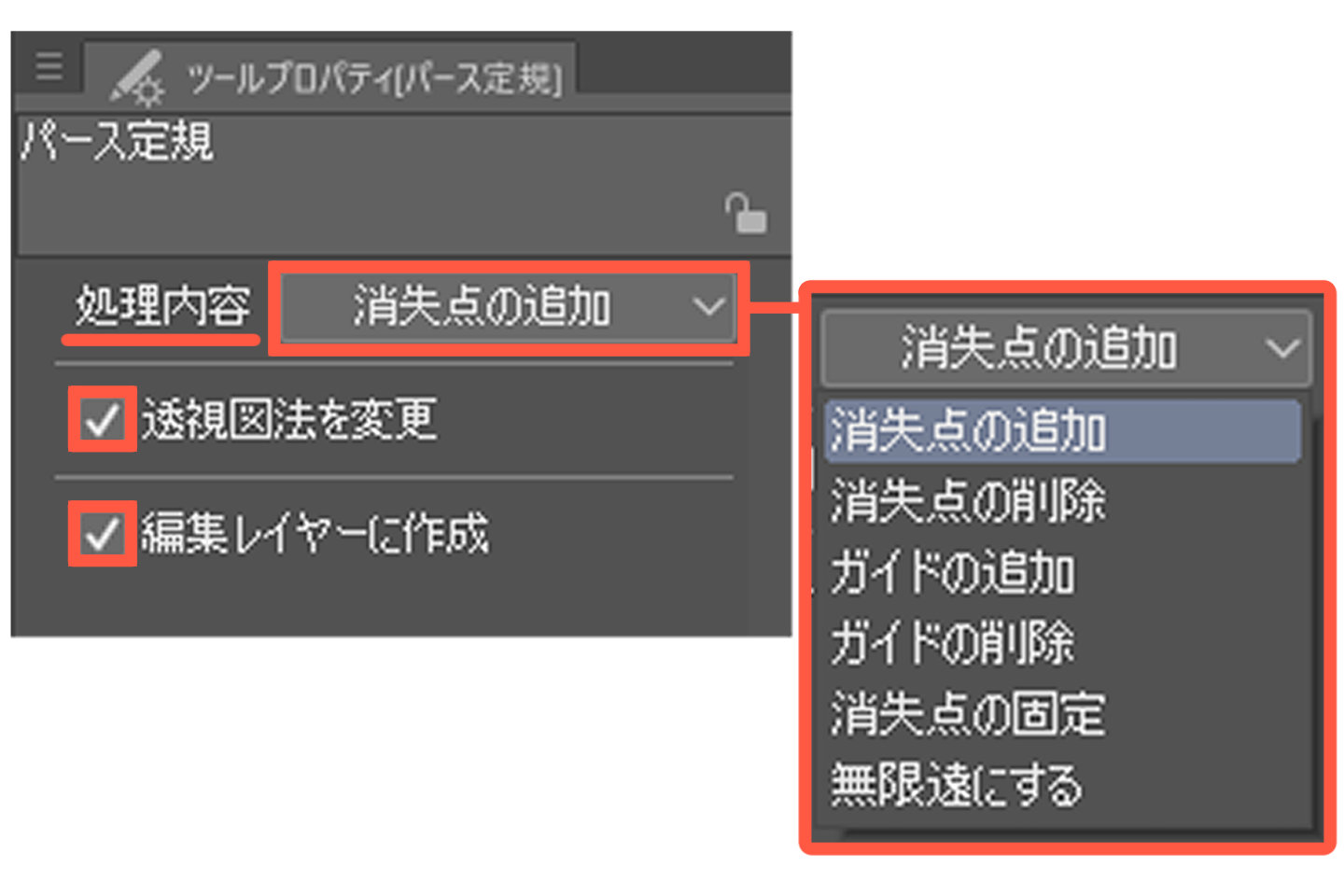
ツールプロパティの設定
パース定規を選んだ状態で、ツールプロパティから消失点などの設定を変更できます。
「処理内容」から用途にあわせて切り替えましょう。

消失点の追加
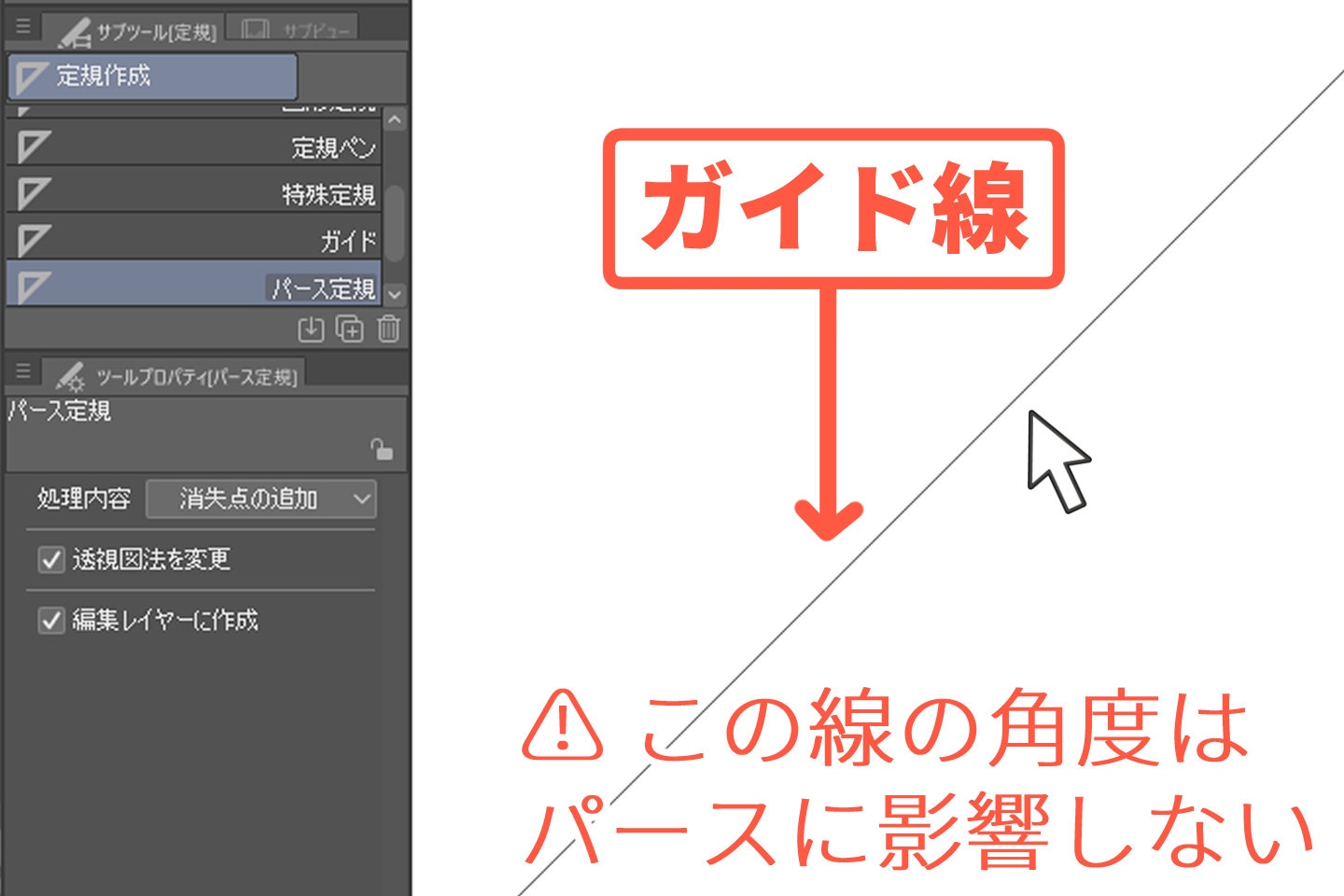
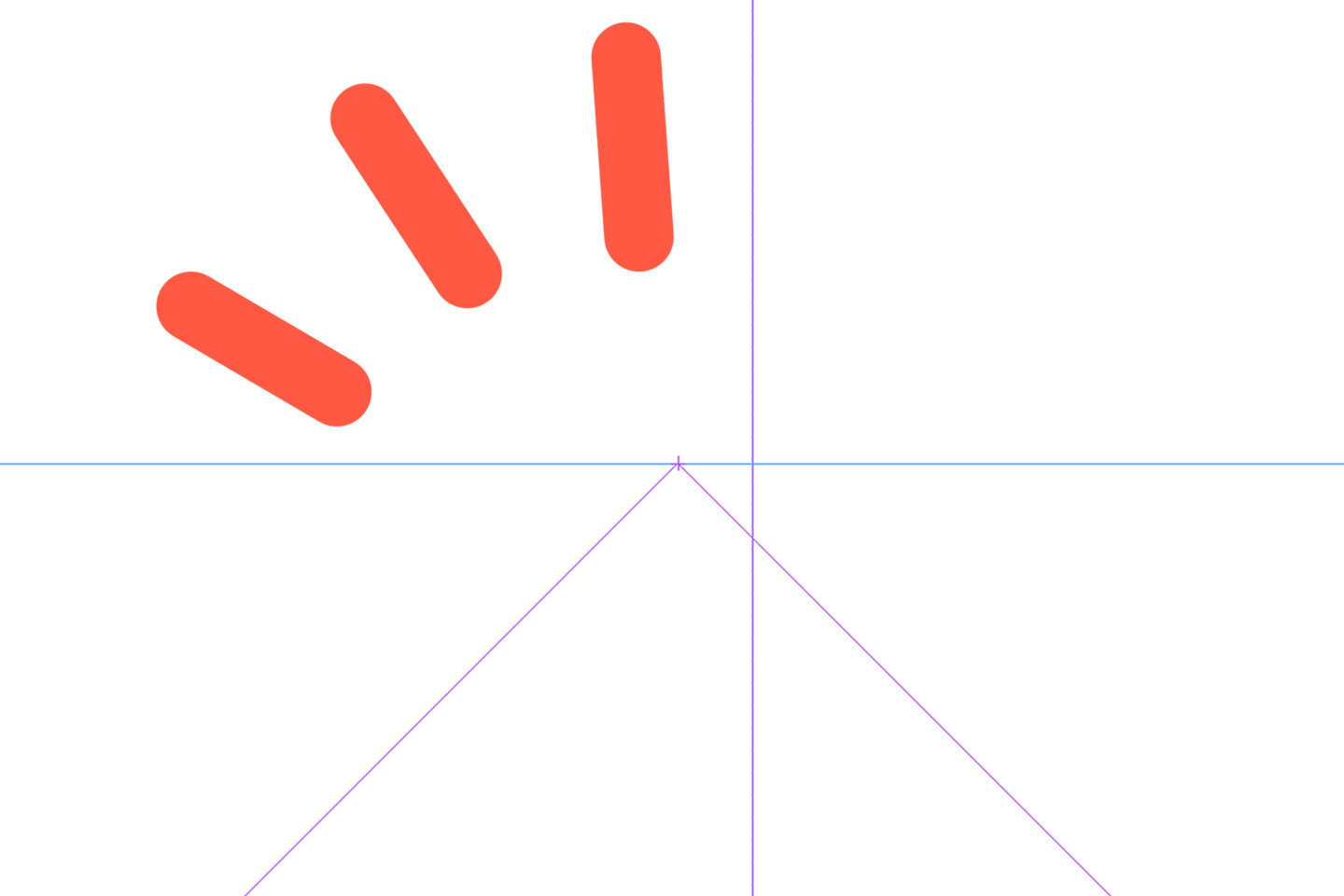
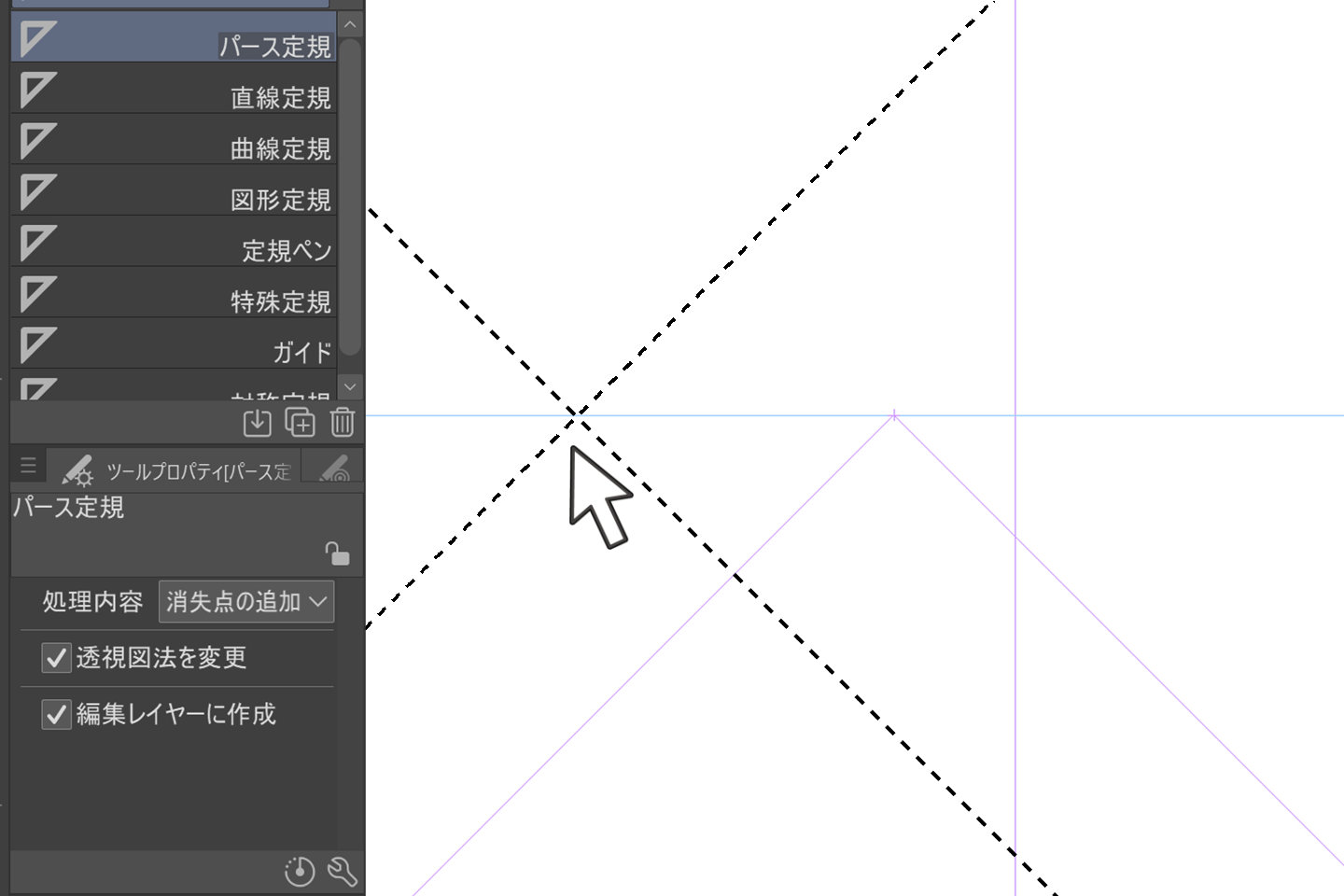
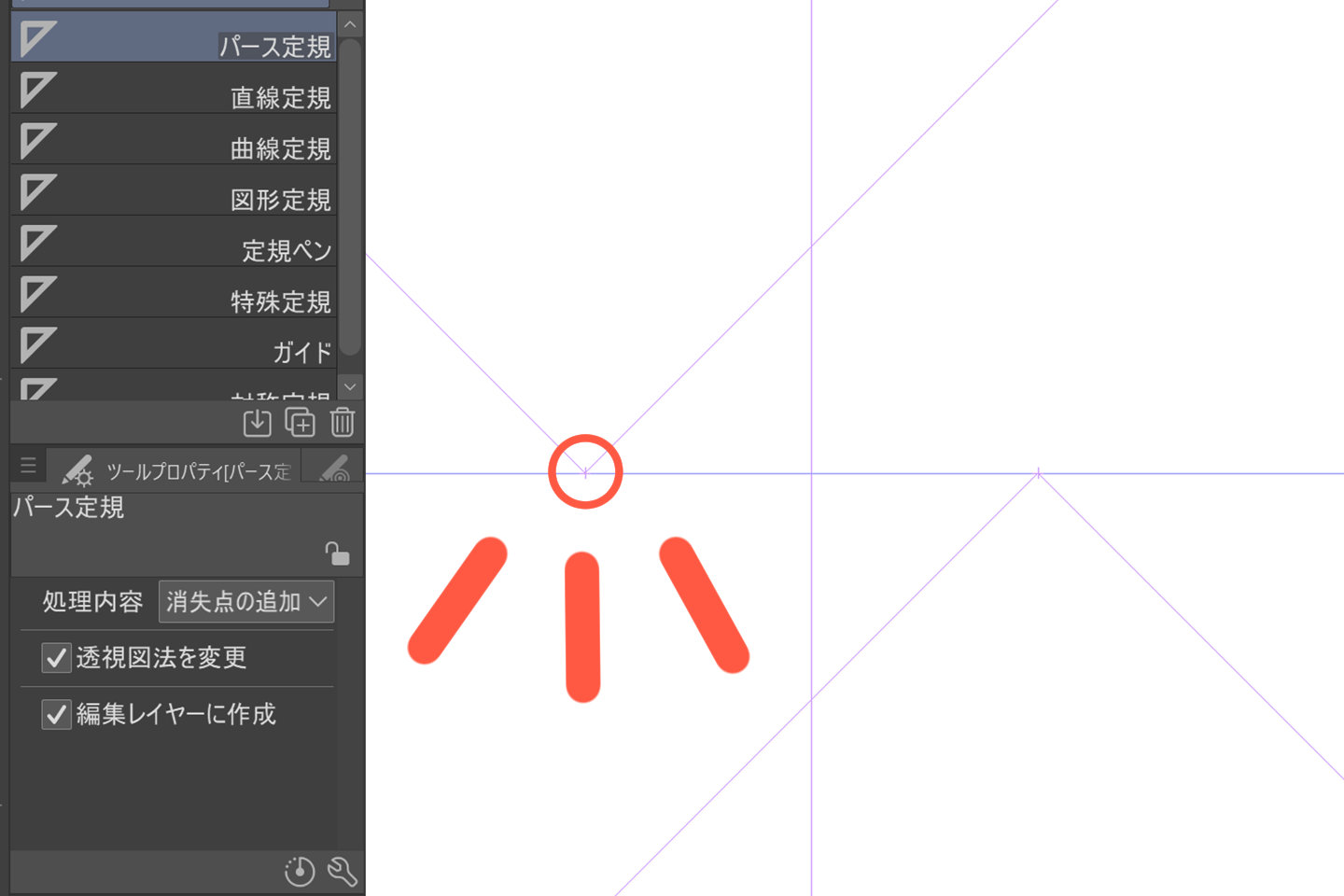
消失点を増やしたい場所でマウスをドラッグして1本のガイド線を作ります。
2本目のガイド線と重なる部分に新たな消失点が追加されます。


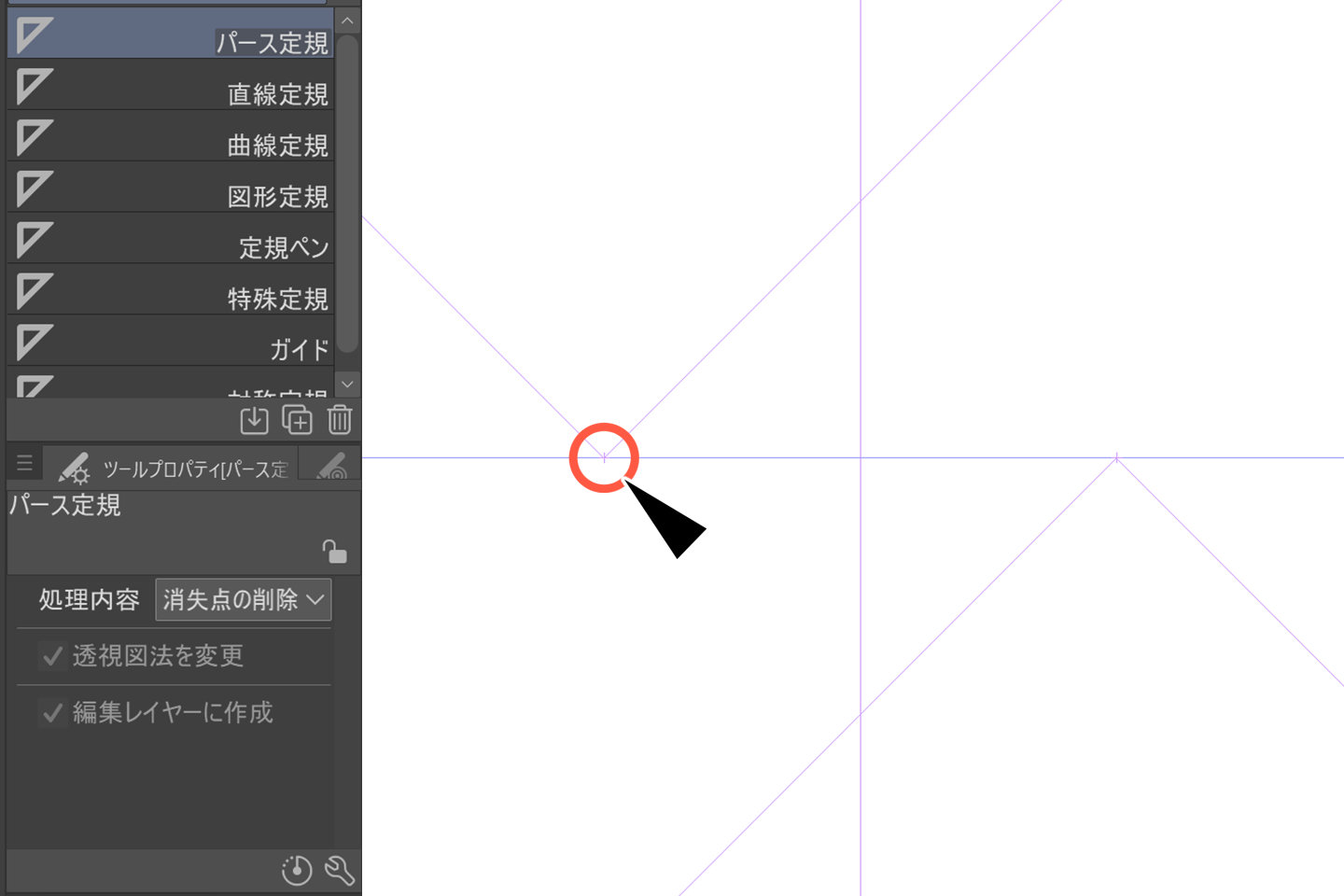
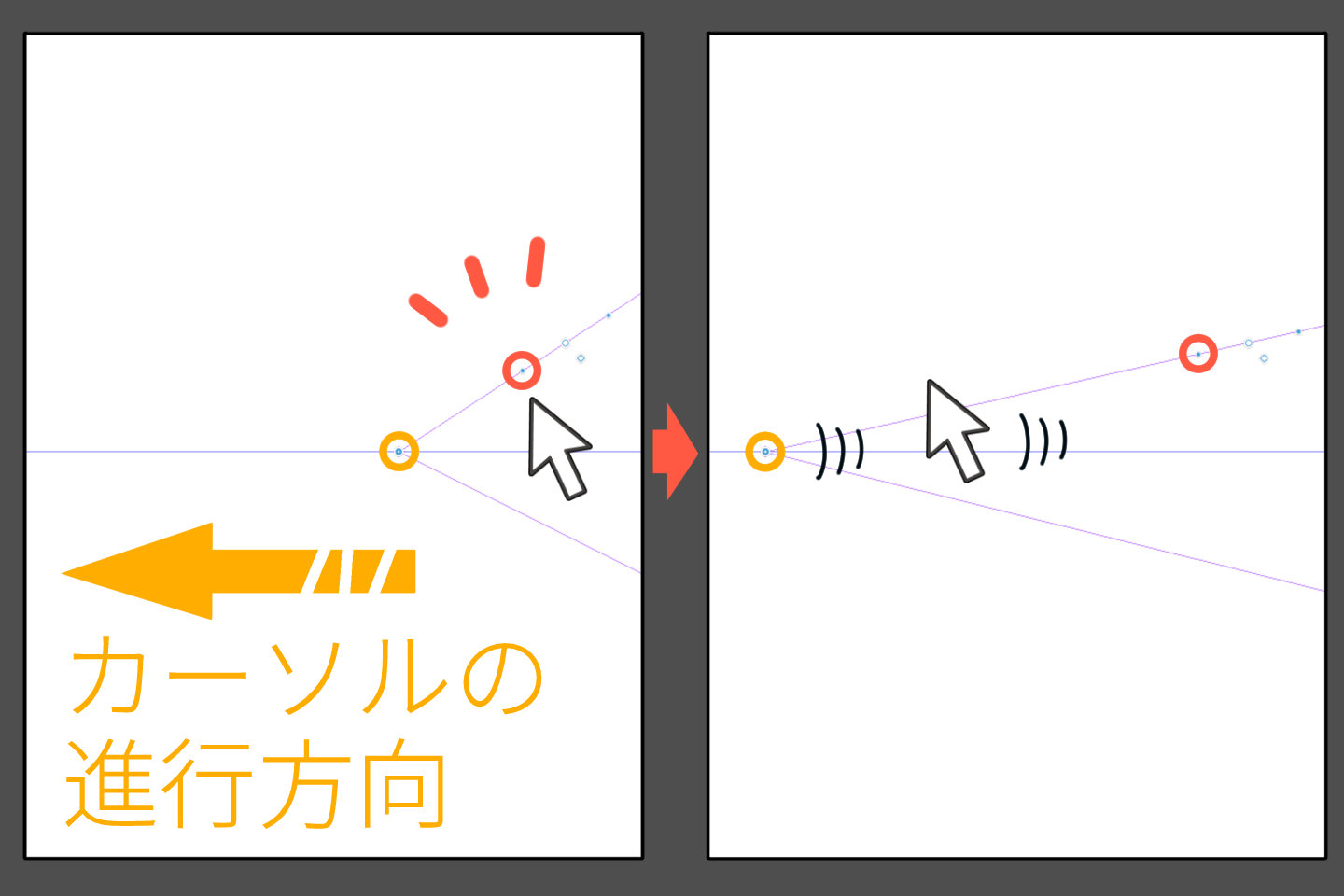
消失点の削除
消失点や消失点から伸びるガイド線にカーソルをあわせると黒い二等辺三角形のかたちに変わります。
そのまま消失点をクリックすると、消失点が削除されます。

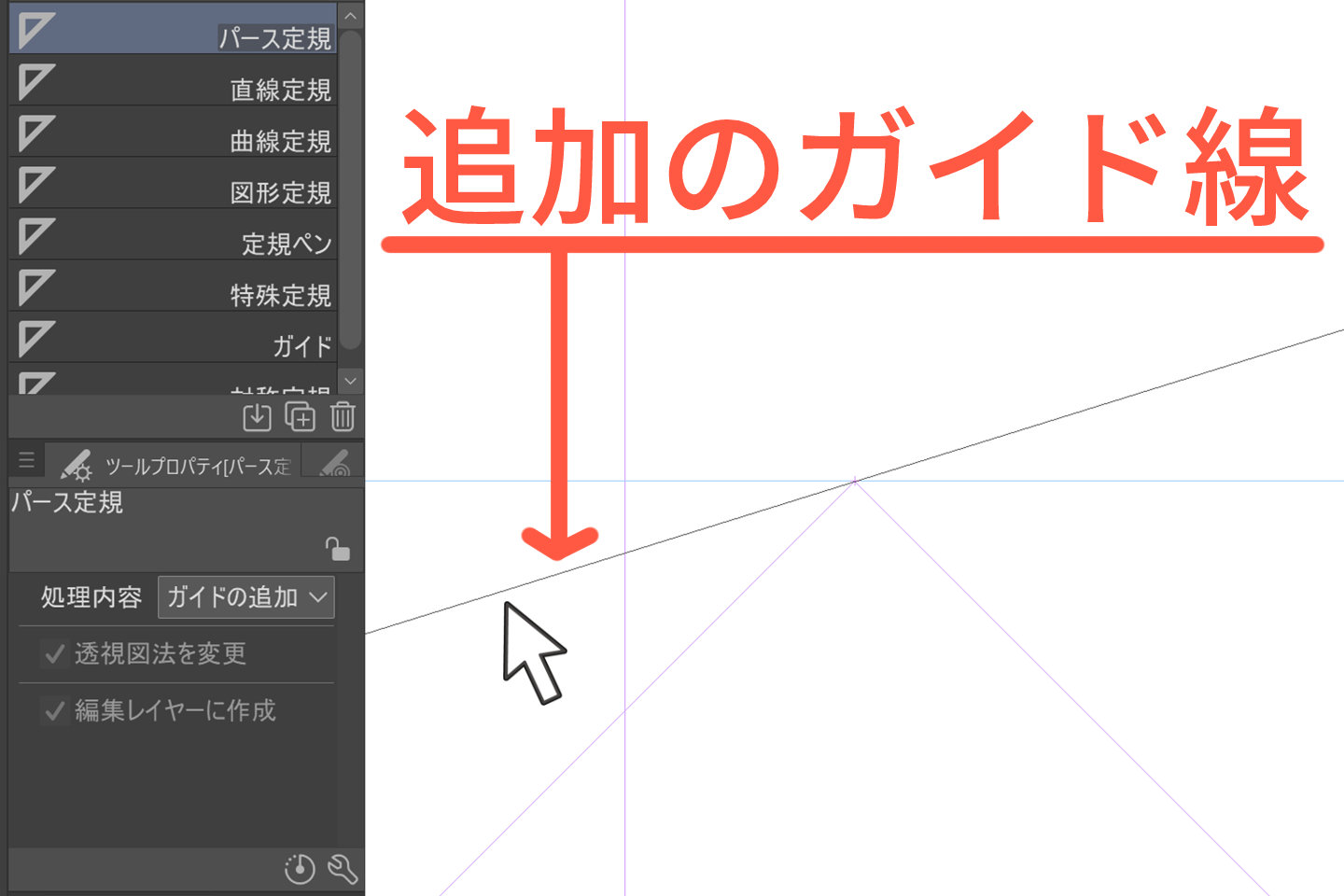
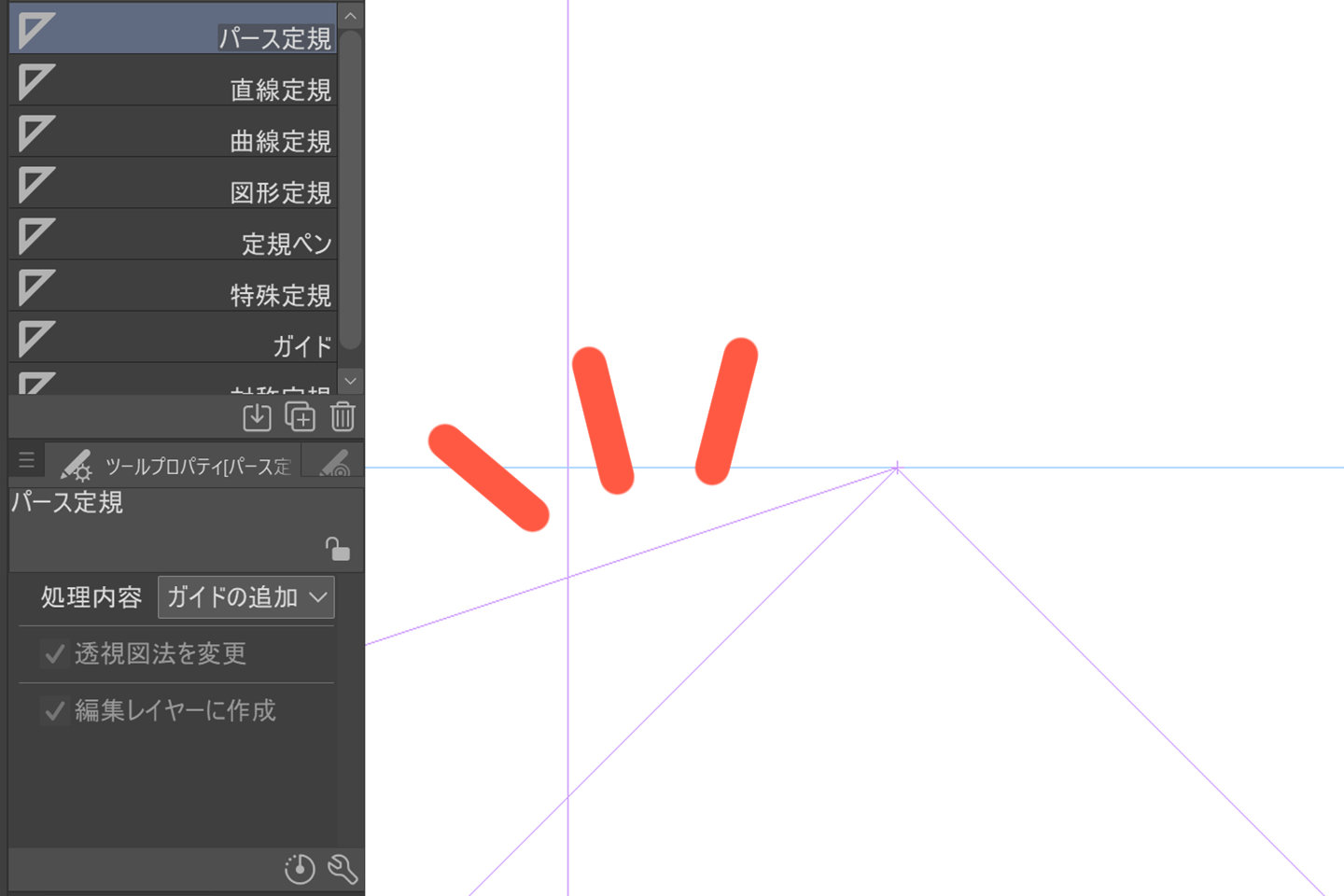
ガイドの追加
消失点から伸びるガイド線を増やせます。
ガイドを増やしたい部分でドラッグすると、消失点から伸びる線が現れます。
そのままドラッグを解除すると紫色に変わりガイドが追加されます。


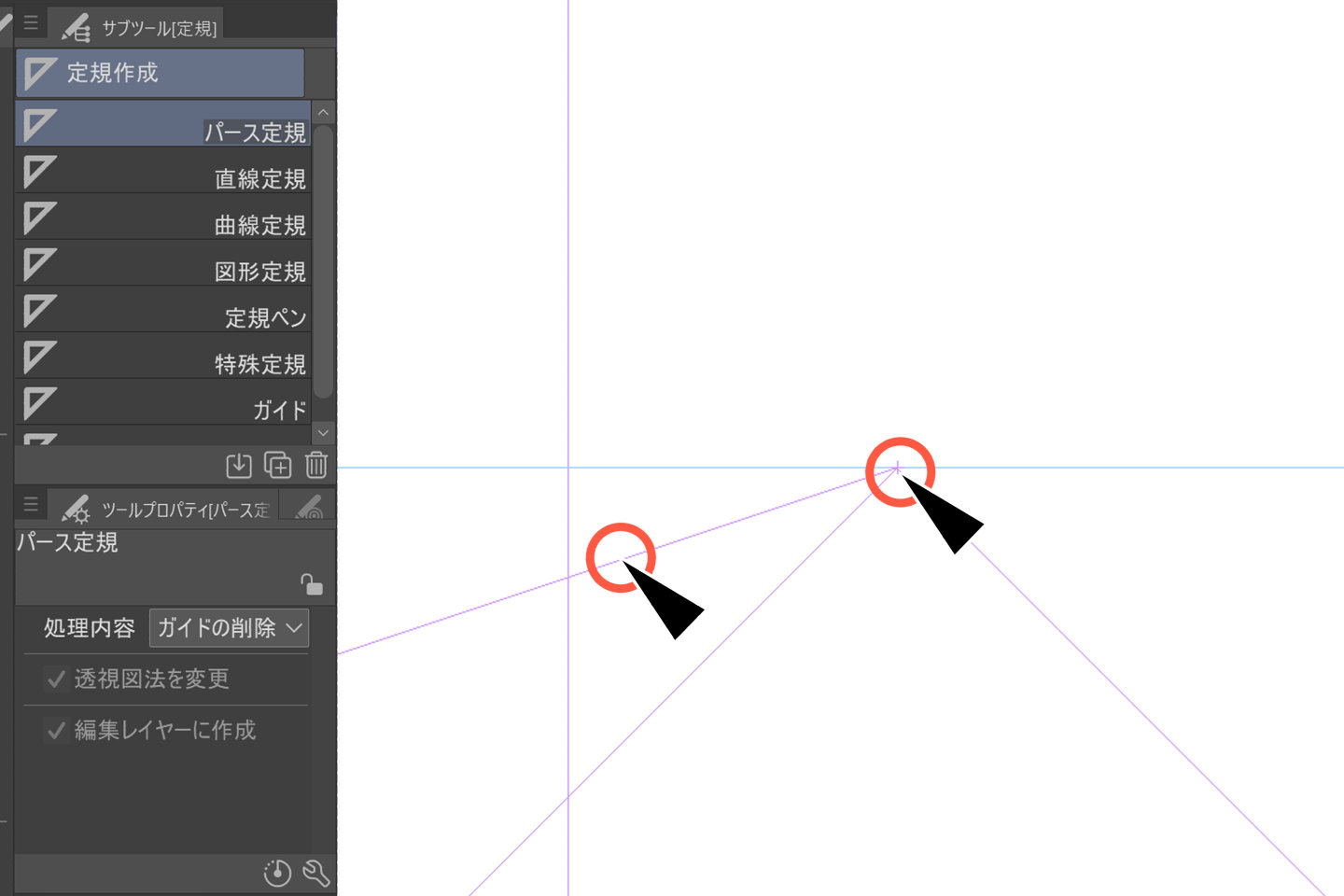
ガイドの削除
消失点から伸びるガイド線を削除できます。
削除したいガイド線上にカーソルをあわせるか、消失点をクリックするとクリックした回数分だけガイドが削除されます。

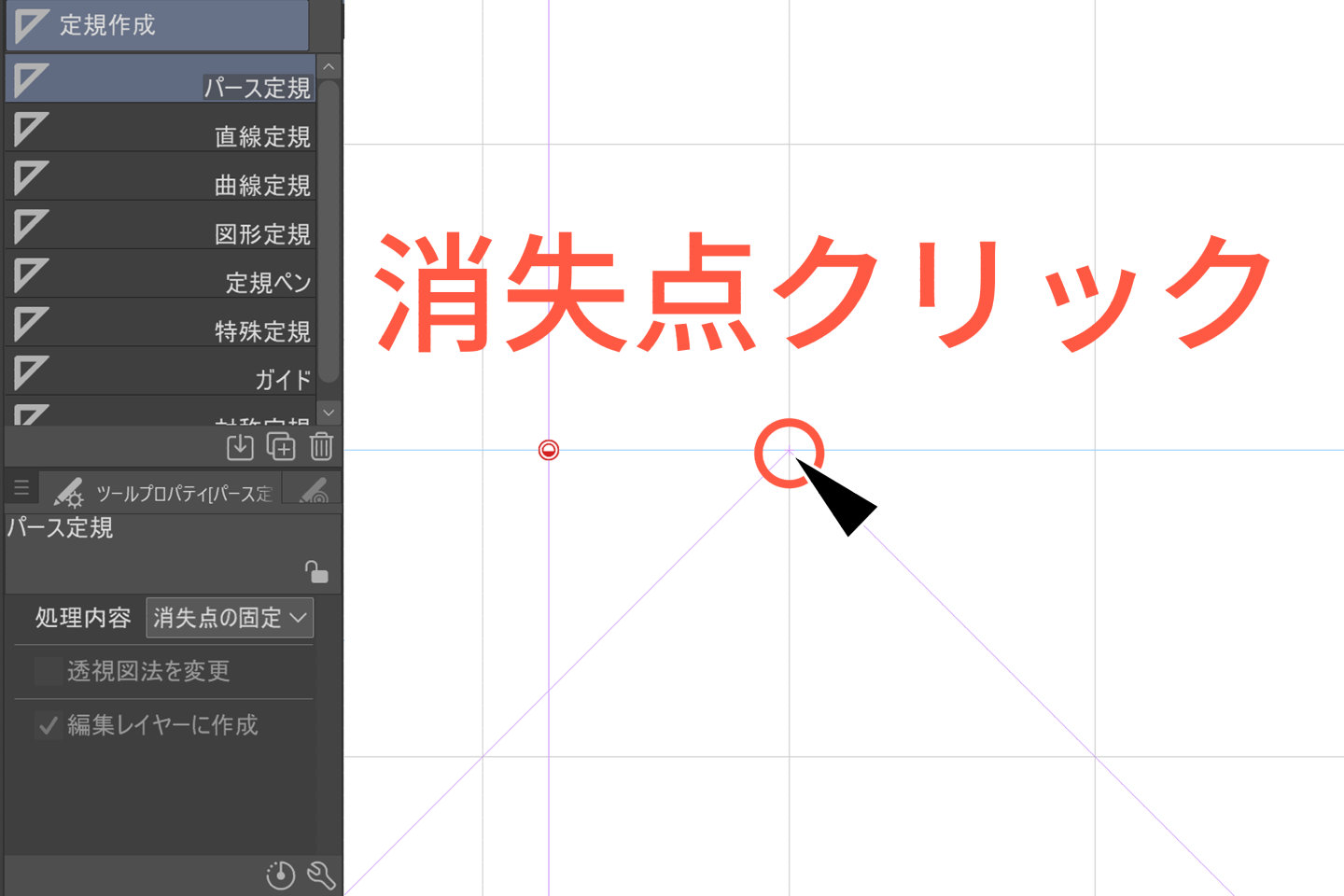
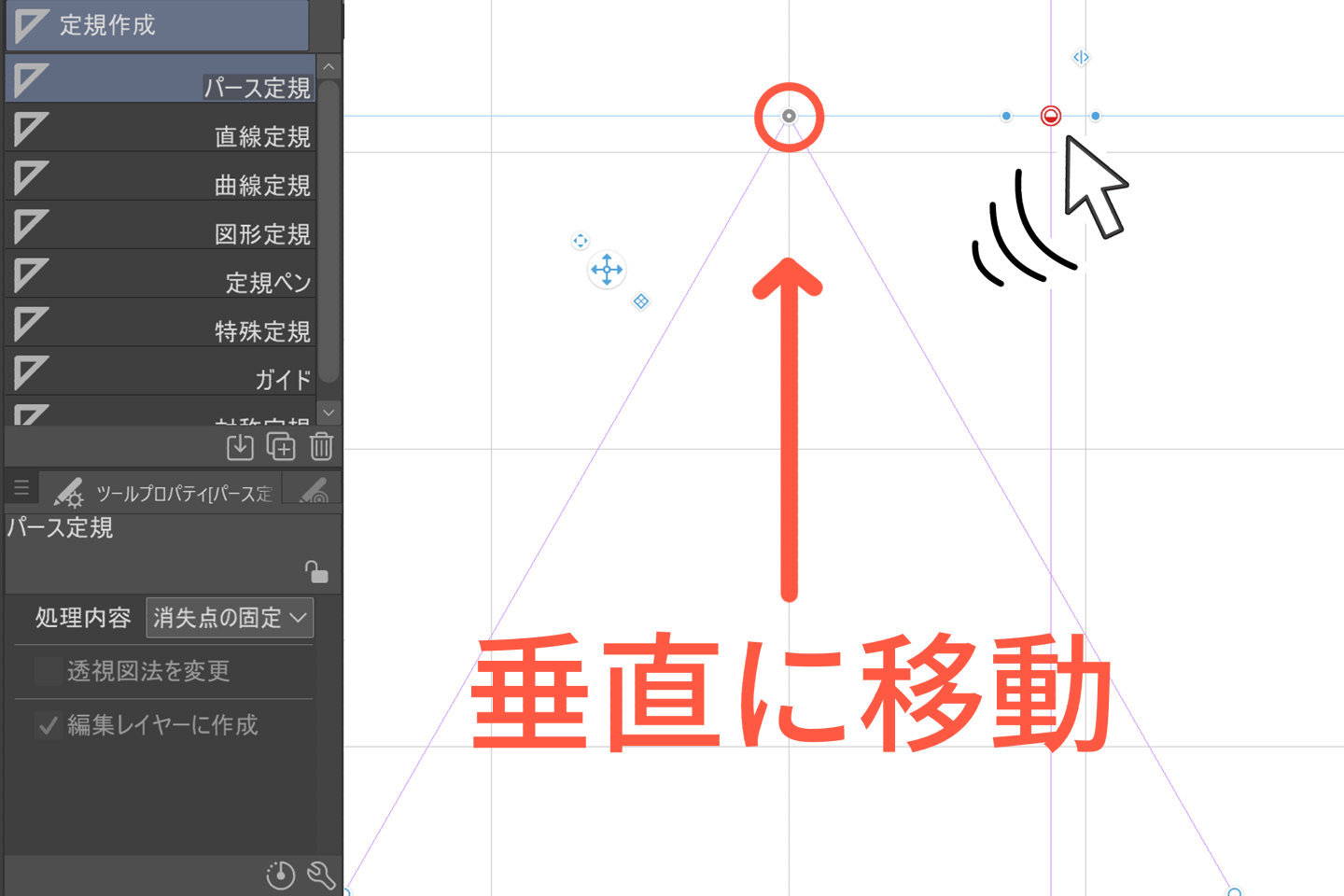
消失点の固定
消失点の位置を固定できます。
消失点がアイレベル上にある場合は、アイレベルでの位置が固定されパース定規全体を動かすとアイレベルの動きに連動しながら縦軸の位置を固定します。


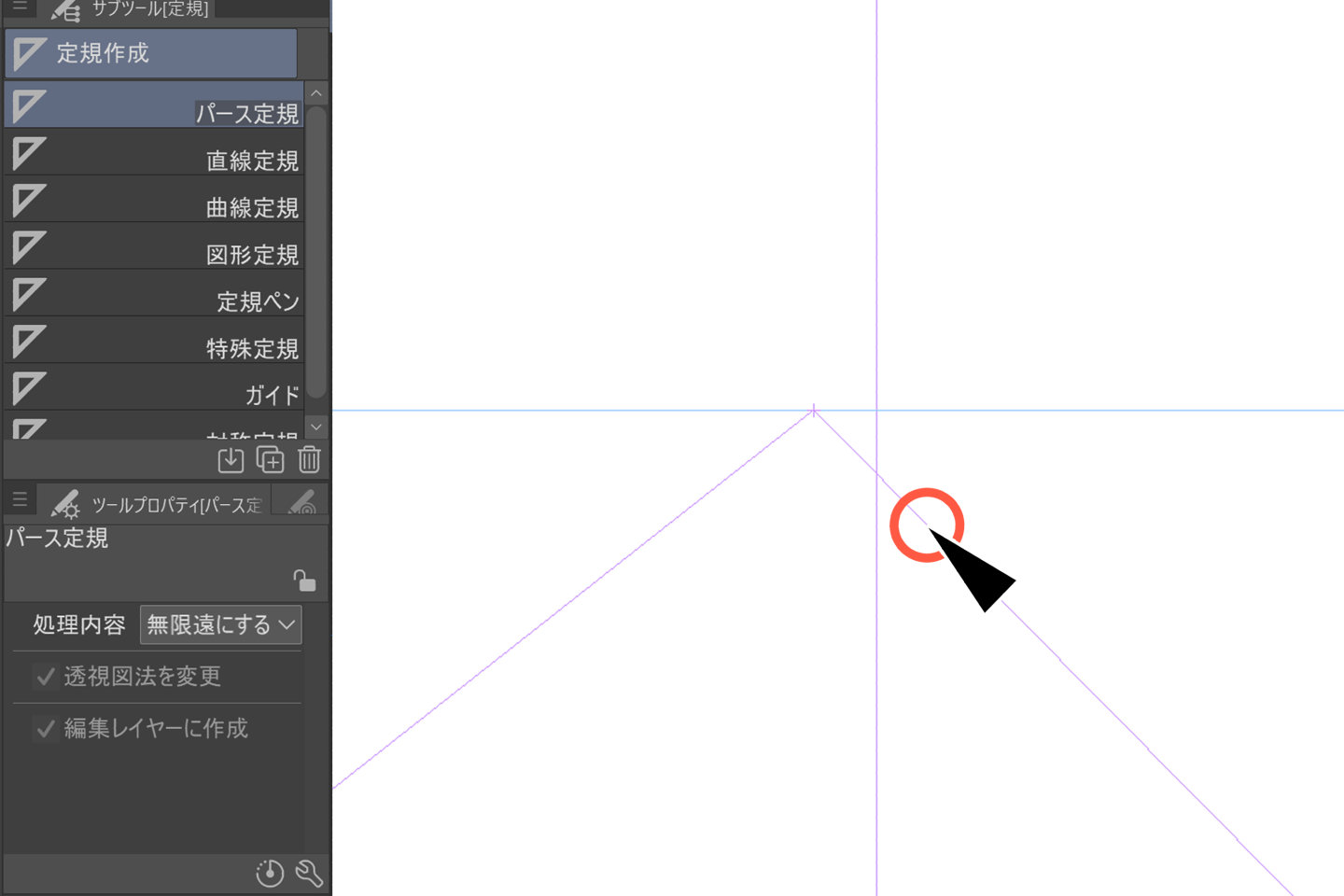
無限遠にする
クリックしたガイド線の消失点が削除され、その消失点から伸びるガイドが無限遠となります。


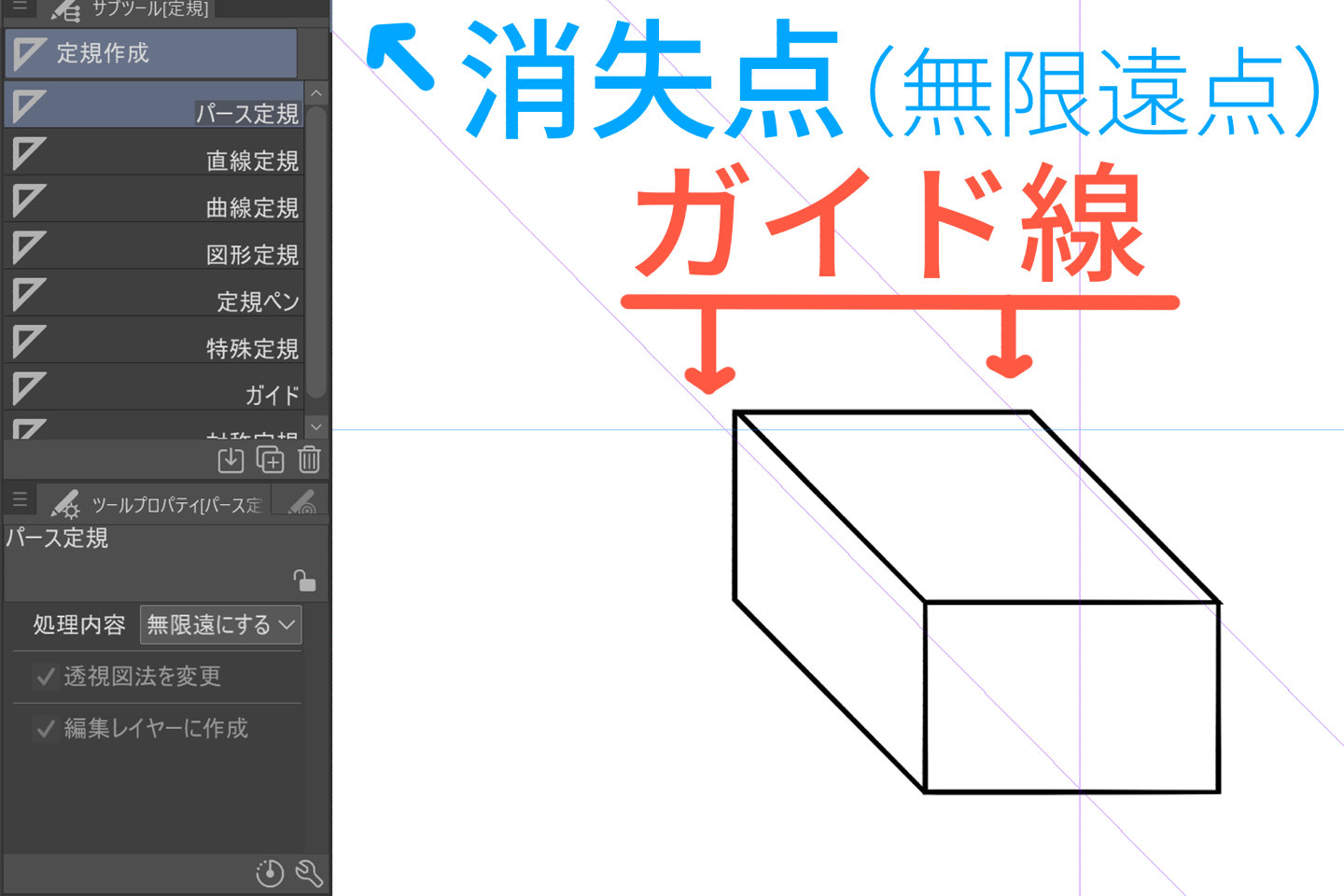
無限遠点とは?
カメラによる撮影において、被写体の距離がかぎりなく遠いことを言います。
本来、すべての物体には「2つ以上の直線が1点に集約されるパース」が生まれます。
無限遠では、平行な線同士には消失点という概念がないものとして、平行な2つの直線には「無限遠点」という仮想の点で交わるという考え方です。
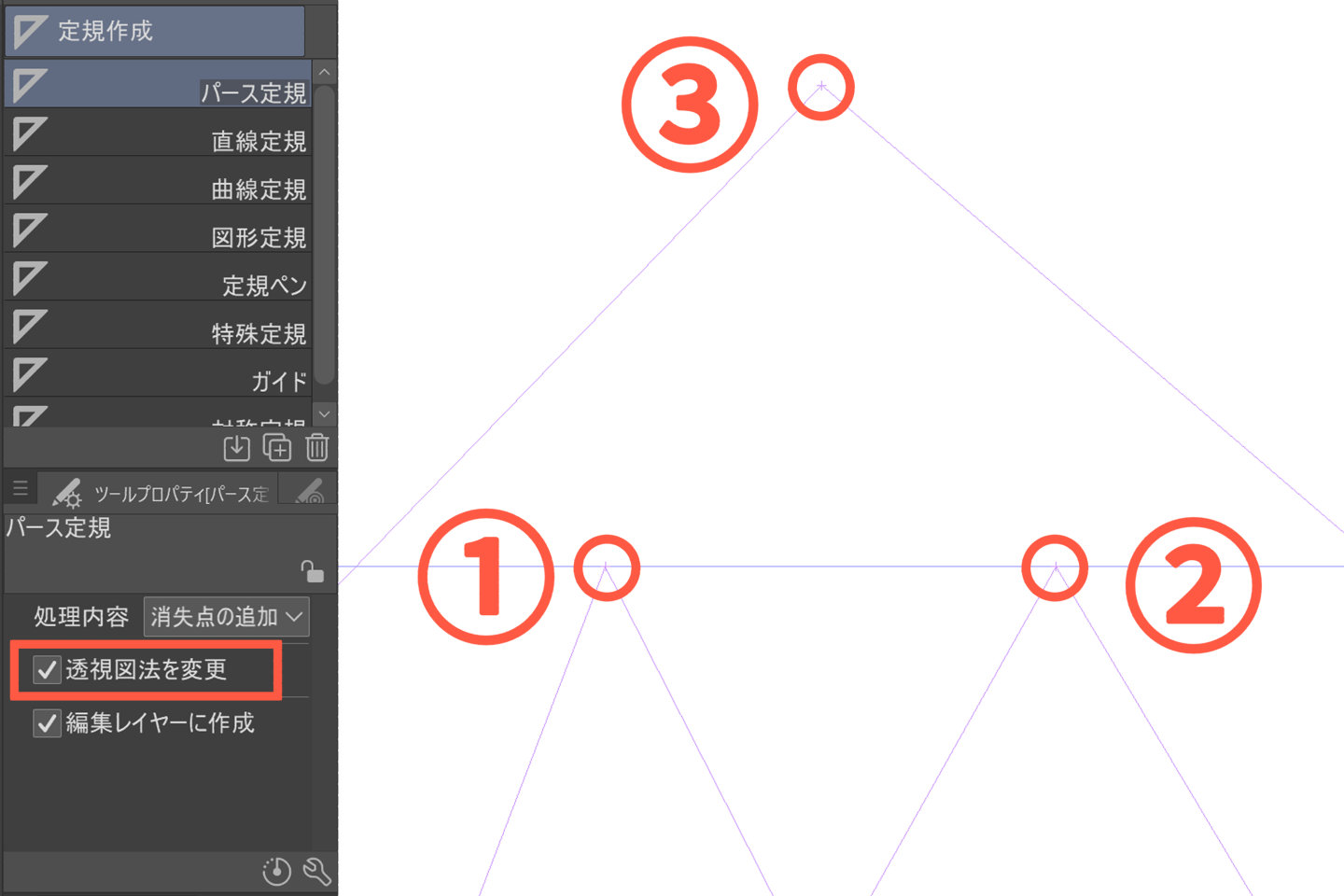
透視図法を変更
チェックをいれておくと、ドラッグによる消失点を増やすごとに「1点透視」「2点透視」「3点透視」へ変更されます。
4つ目の消失点からは、画面上の自由な位置へ追加できます。
またチェックを外しておくと、消失点は任意の場所に作成されます。


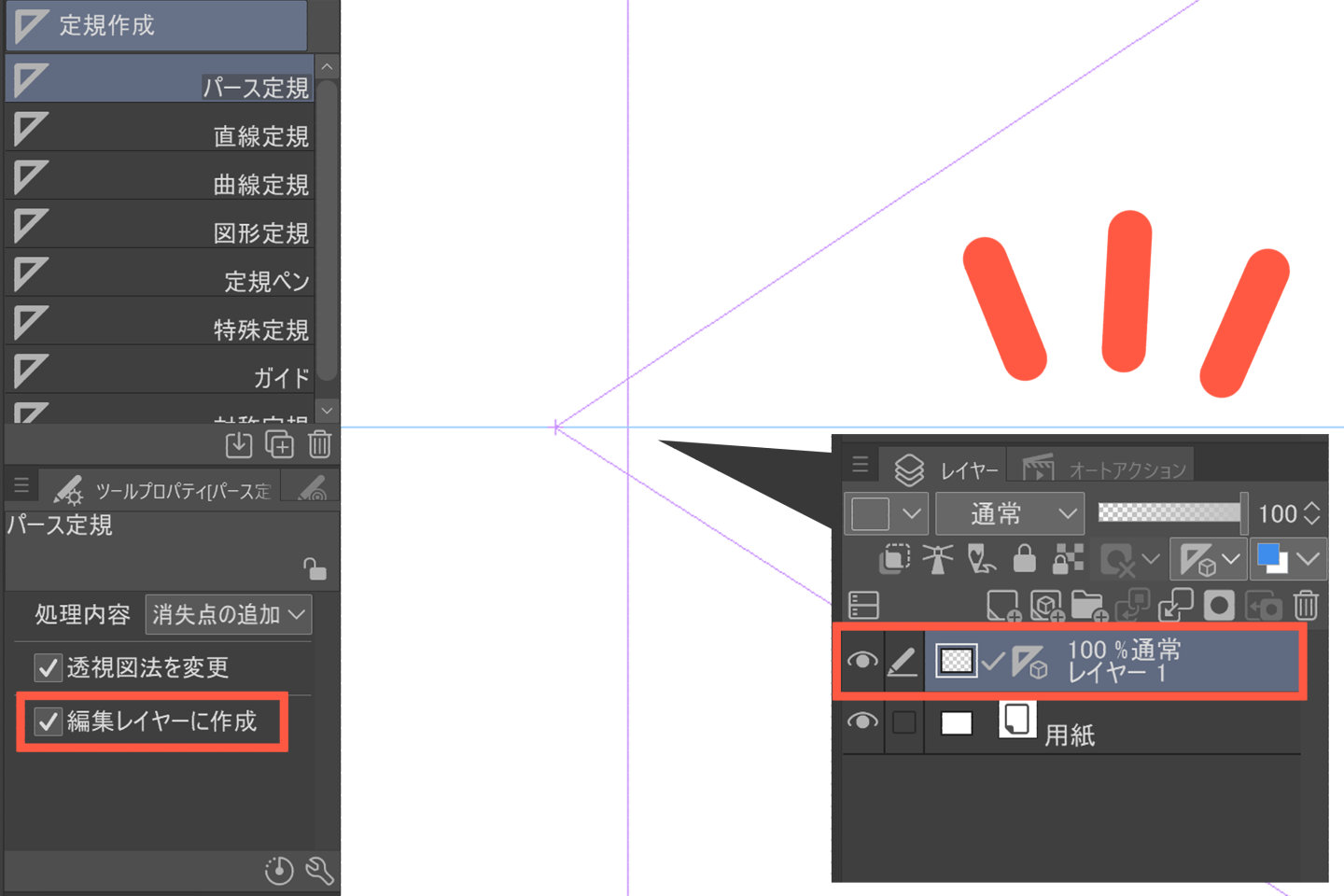
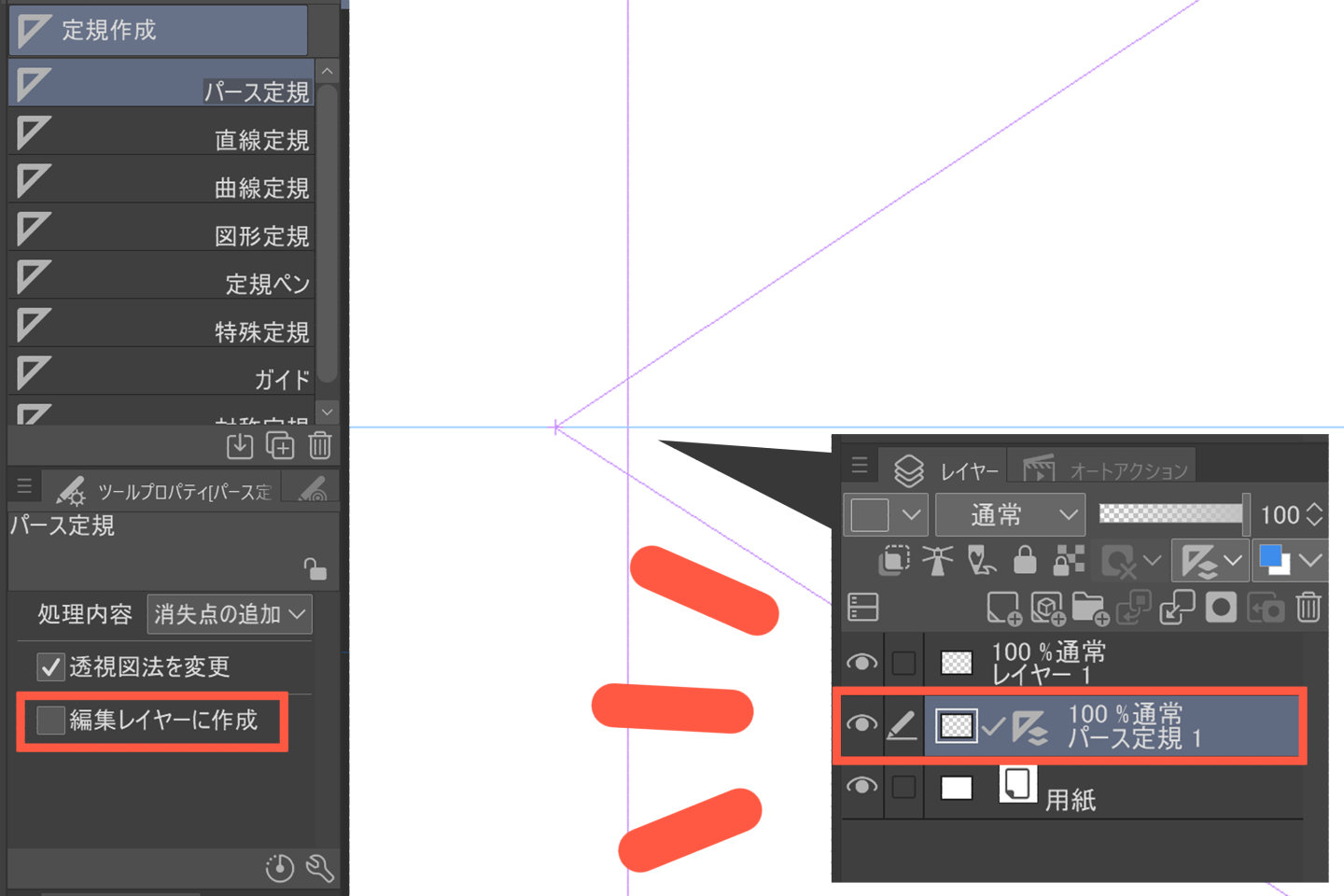
編集レイヤーに作成
チェックをいれると、選択中のレイヤーにパース定規が作成されます。
チェックを外すと、パース定規用の新規レイヤーが新たに作成されます。


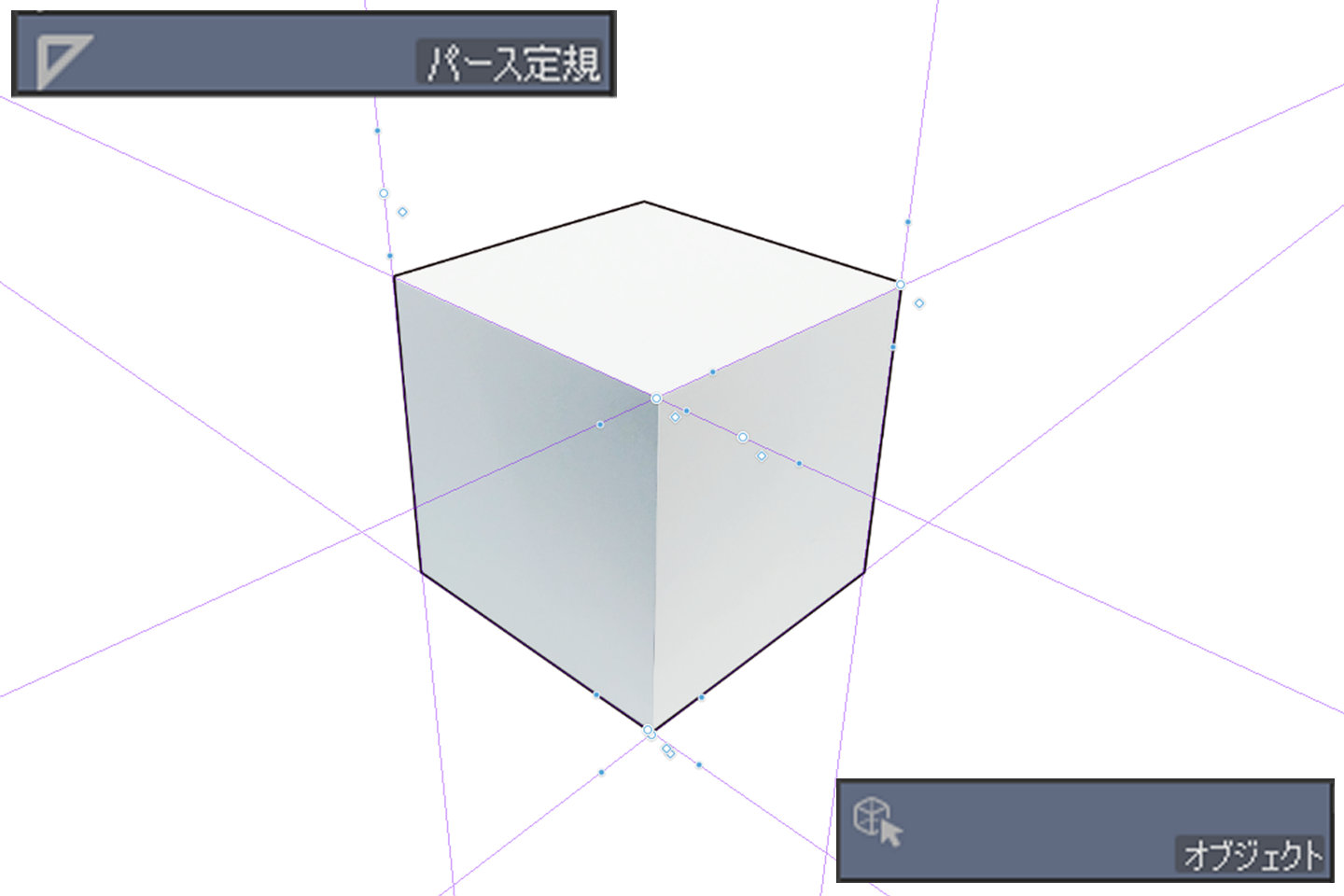
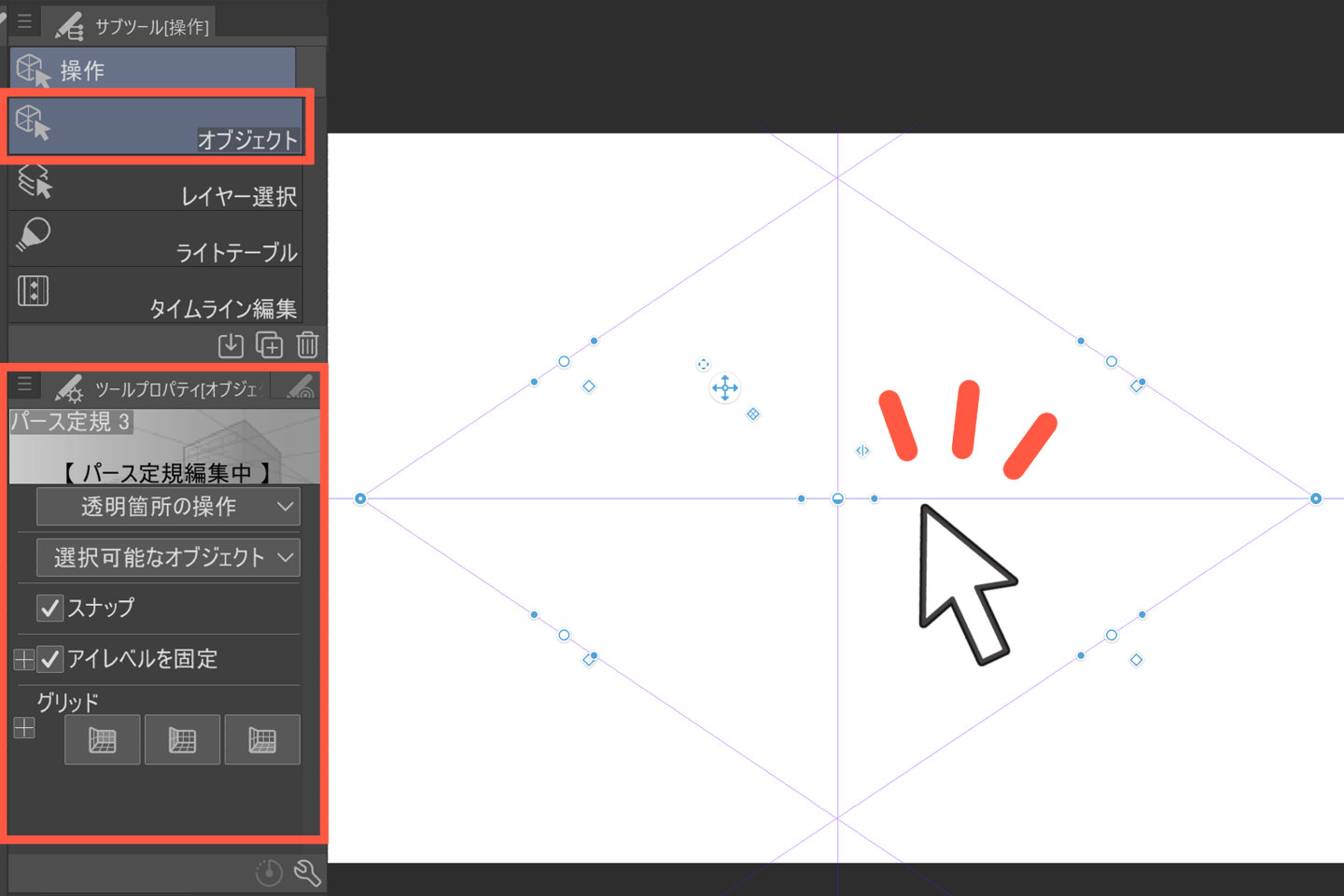
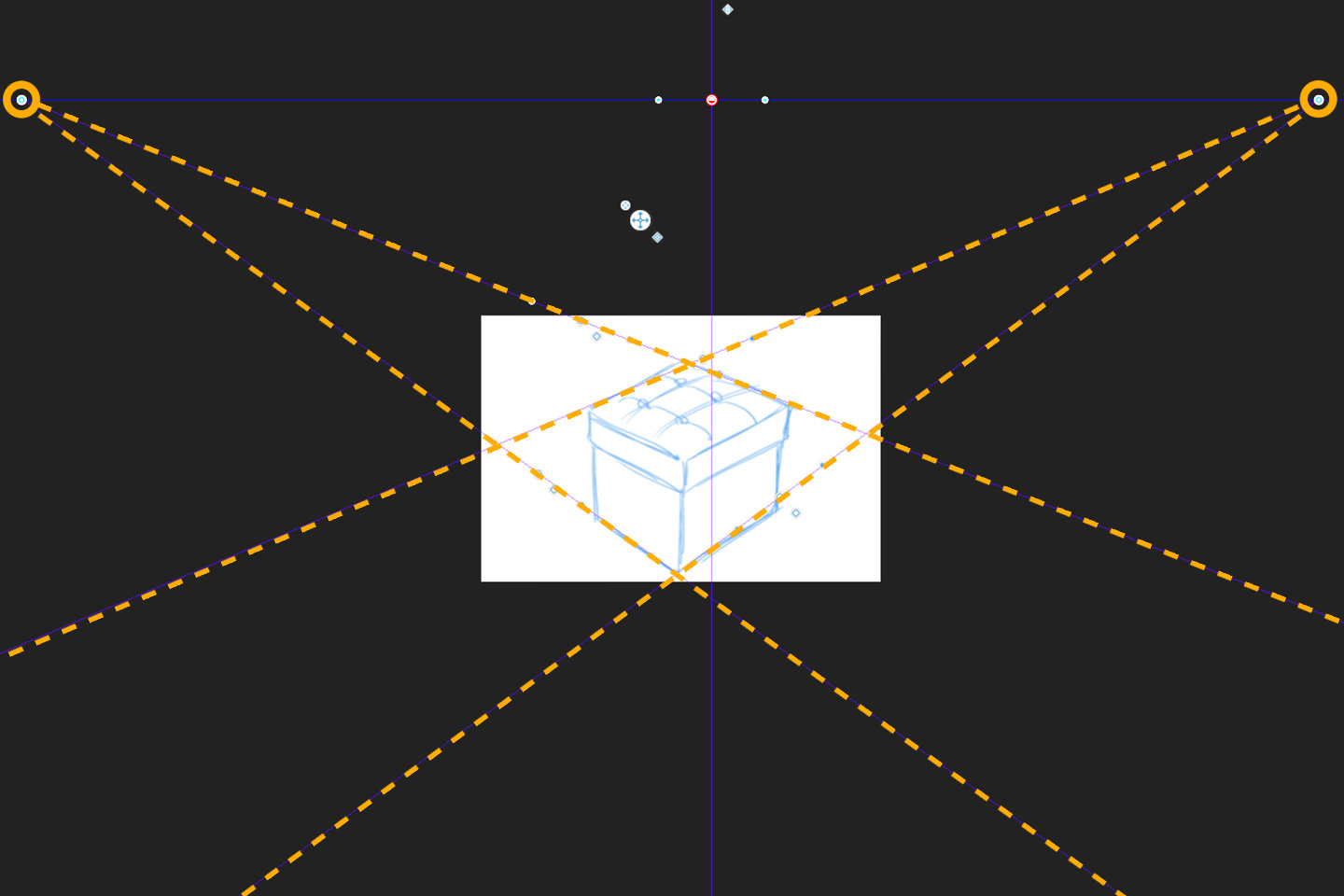
操作オブジェクトで調整
あらかじめ追加されたアイレベルや消失点を調整します。
操作ツールからオブジェクトを選択します。

パース定規のガイドや消失点をクリックすると、ハンドルや各部のマークが表示されます。
それぞれの名称と機能をおぼえて操作しましょう。

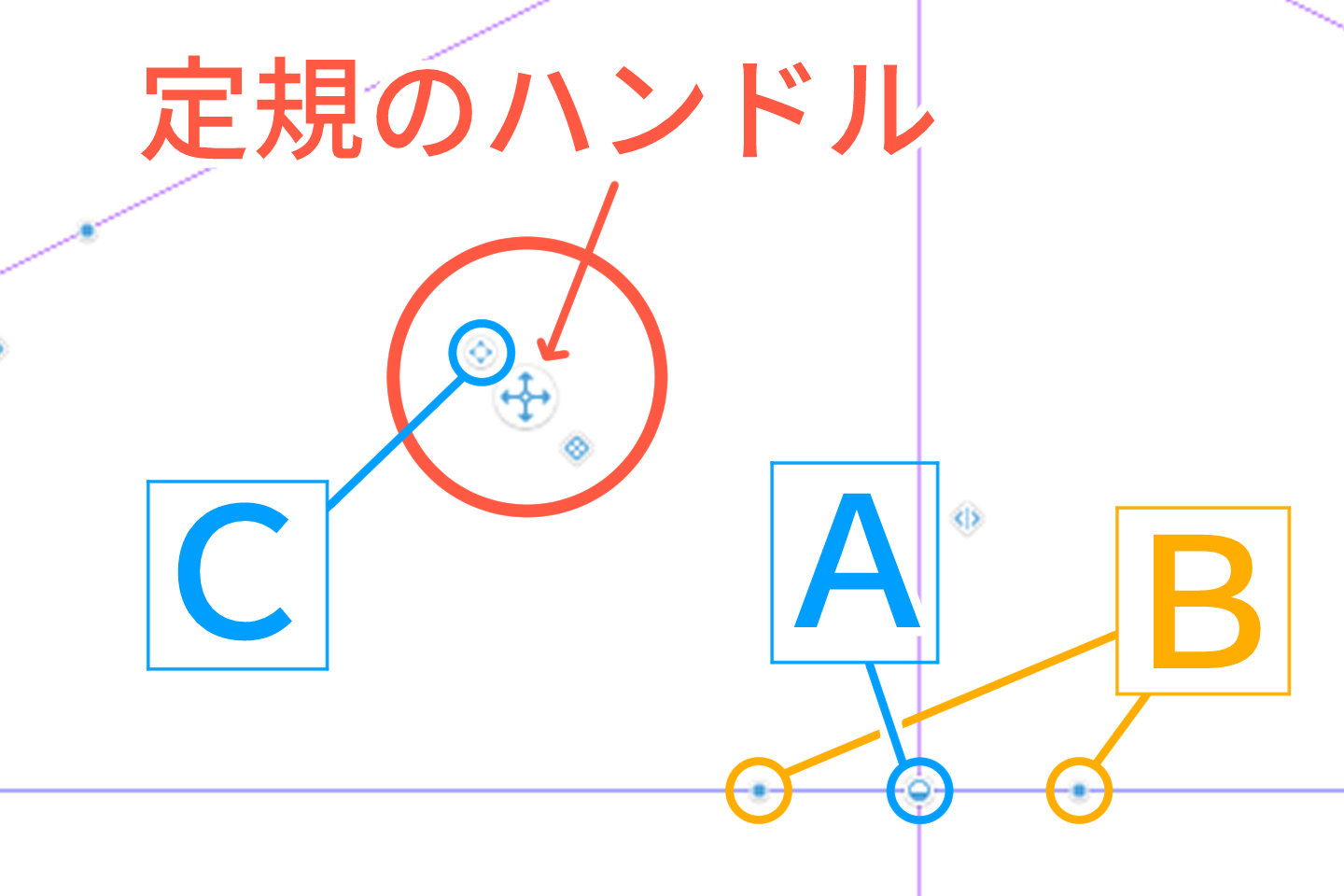
アイレベルの移動
定規のハンドルをドラッグすると、アイレベルの高さや定規全体を移動できます。
アイレベルだけを動かしたい時には、ハンドルか A のマークをドラッグしましょう。
アイレベル(水平線)に角度をつけたい時は B のマークをドラッグして動かします。
ハンドル自体を動かしたい時には C の部分をドラッグして移動させましょう。

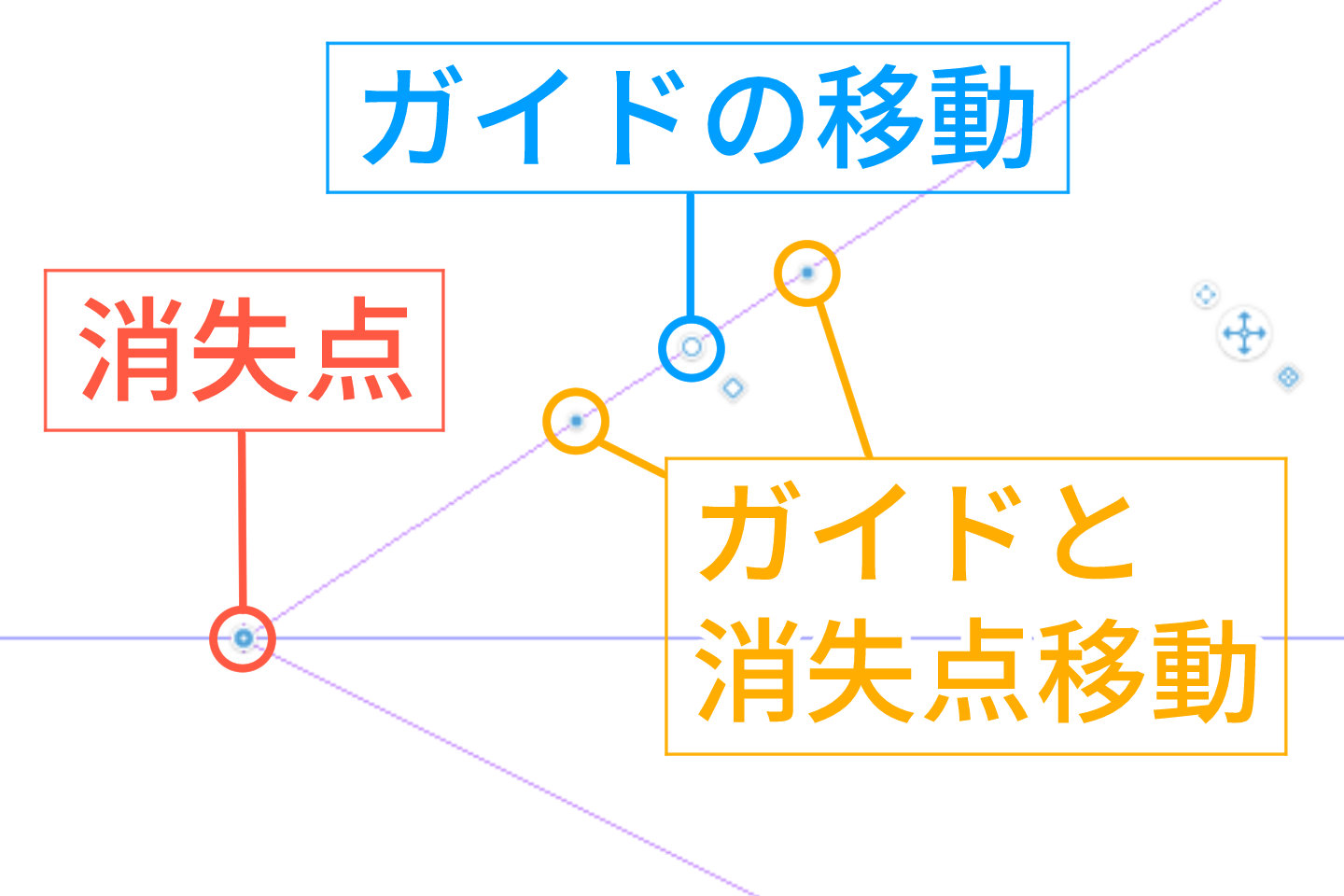
消失点の移動
アイレベル上にある赤い丸が消失点です、ドラッグして移動できます。
ガイド線の上にある青い丸は、ガイドのみを動かすことができ消失点は移動しません。
ガイド線の上にある黄色い丸を動かすと、ガイドと消失点を同時に動かせます。

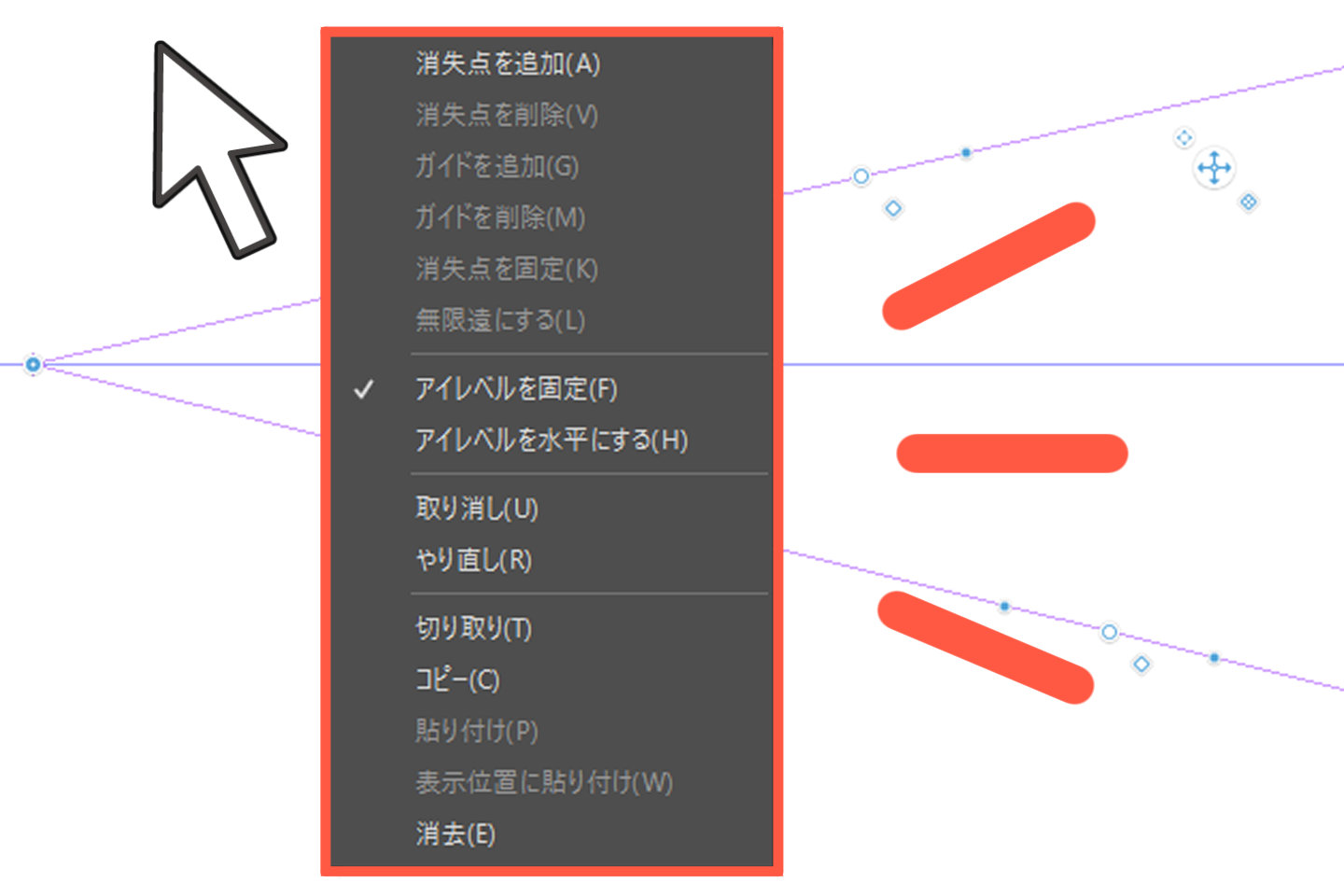
また操作オブジェクトでパース定規を編集中、各部のマークを選択した状態で右クリックすると「消失点を追加」したり「アイレベルを固定」するなどツールプロパティと同じように設定を変更できます。

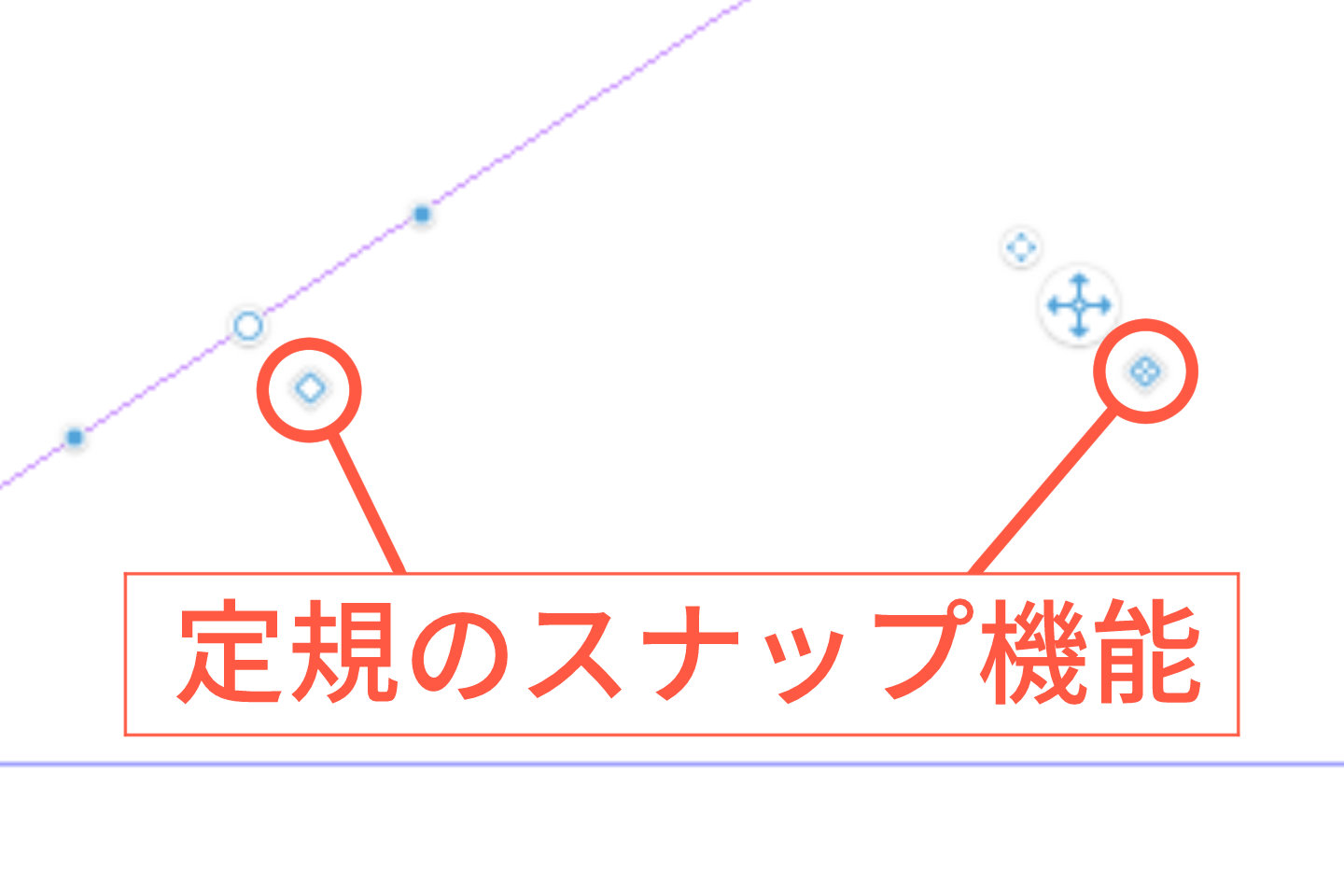
定規のスナップ(オンとオフ)
ハンドルやガイド線の近くにひし形のマークがあり、定規のスナップ機能のオンとオフを切り替えられます。

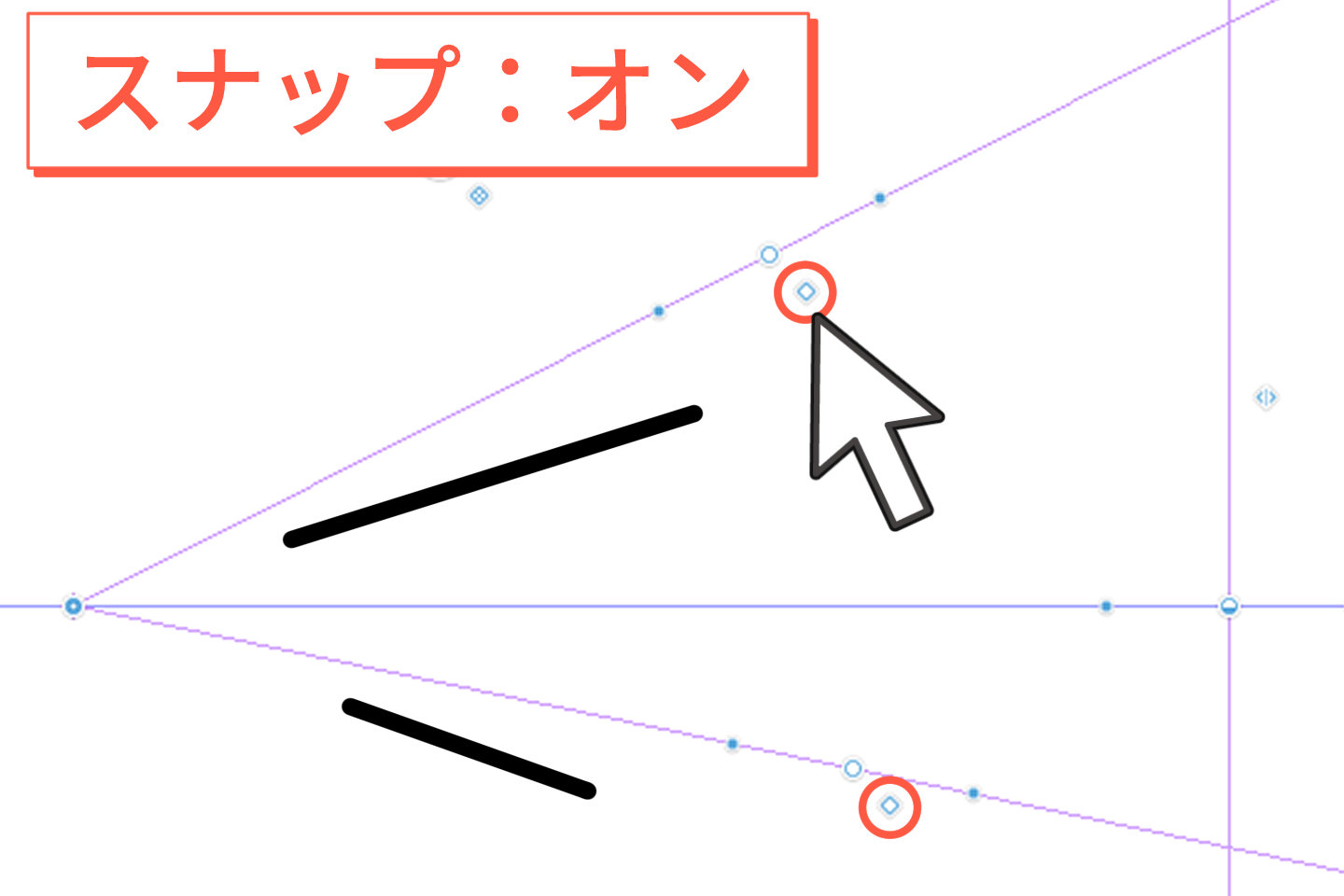
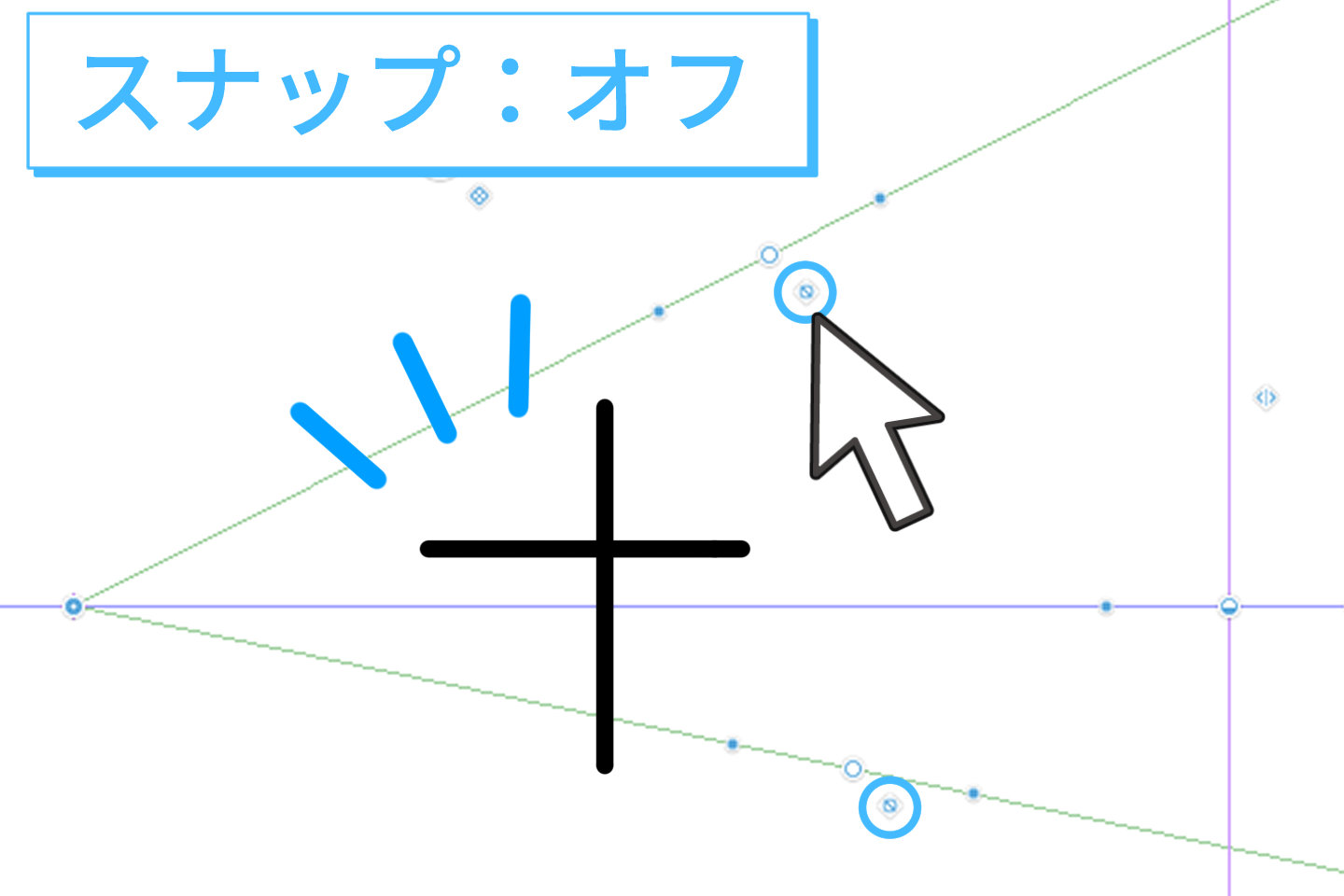
クリックすると紫色の線が緑色に変わり、緑色になった定規が解除されて自由に描画できます。
再度クリックすると紫色に変わり、定規に沿って線が引けます。
スナップをオン ・・・ 紫色の線
スナップをオフ ・・・ 緑色の線



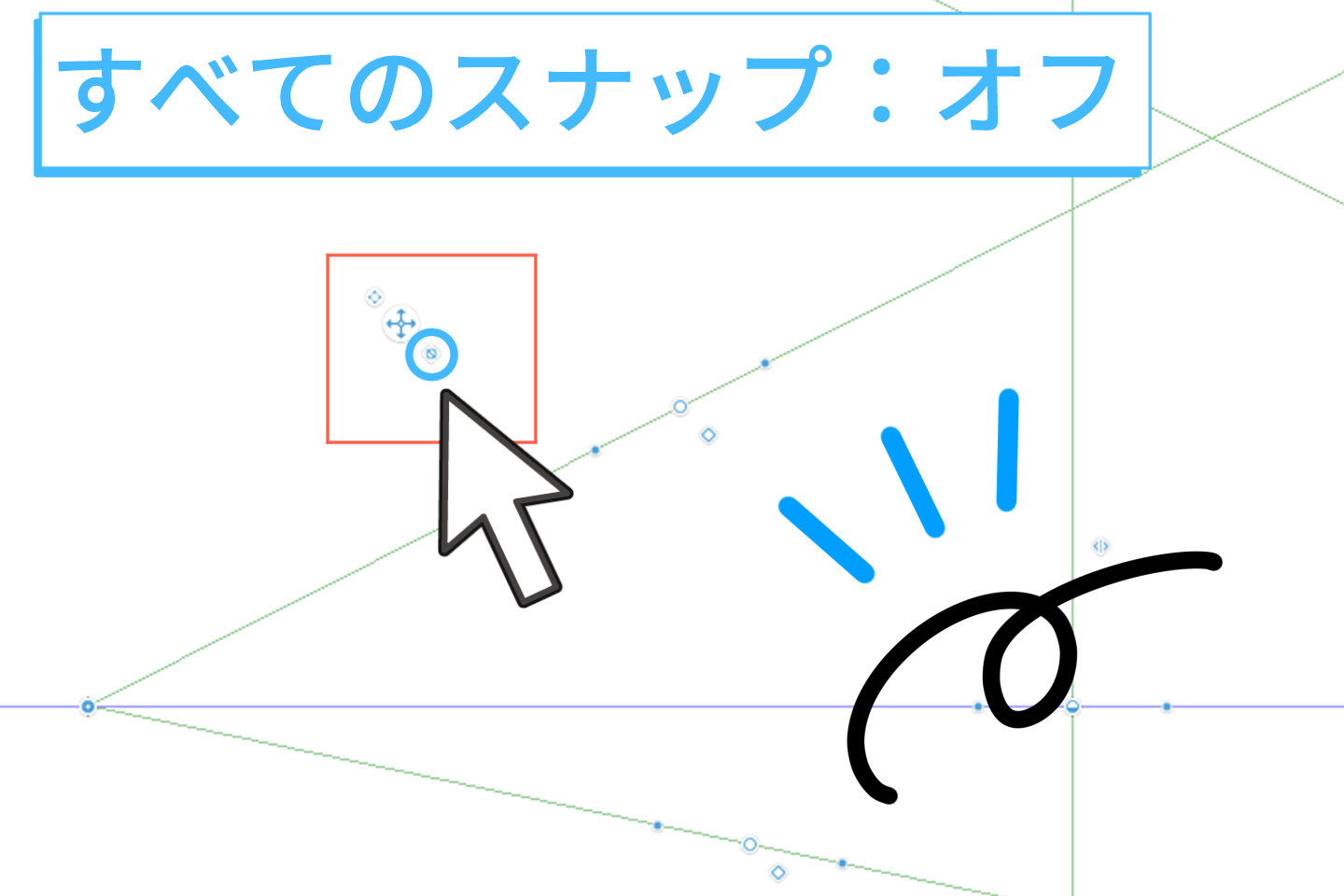
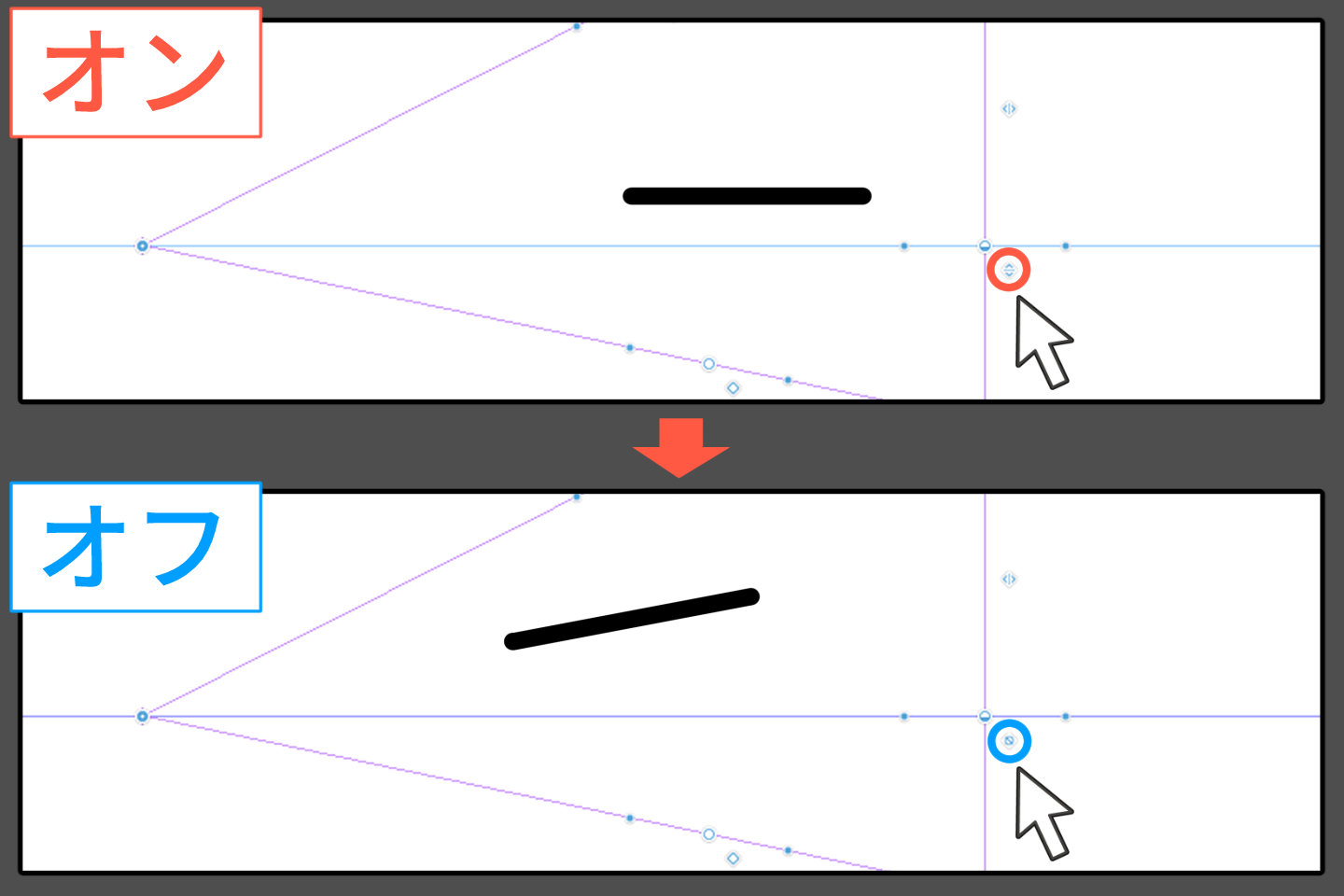
また1点透視の場合、アイレベルにもスナップのオンオフが設定できます。
平常時は水色の線で表示されて、定規をオフにすると青色に変わります。

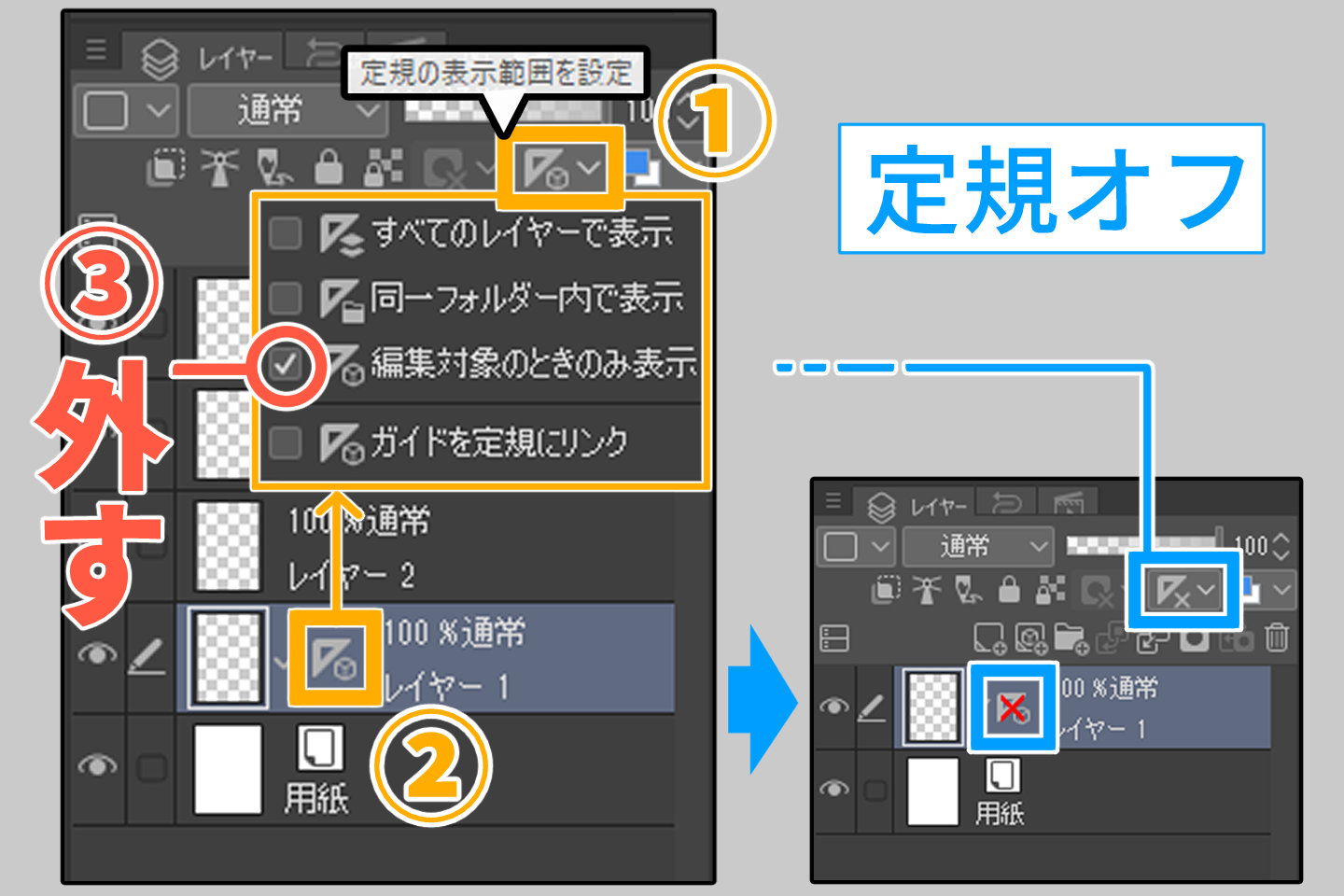
またレイヤーパレットにあります「定規の表示範囲を設定」からチェックを外しても、自由に描画できます。

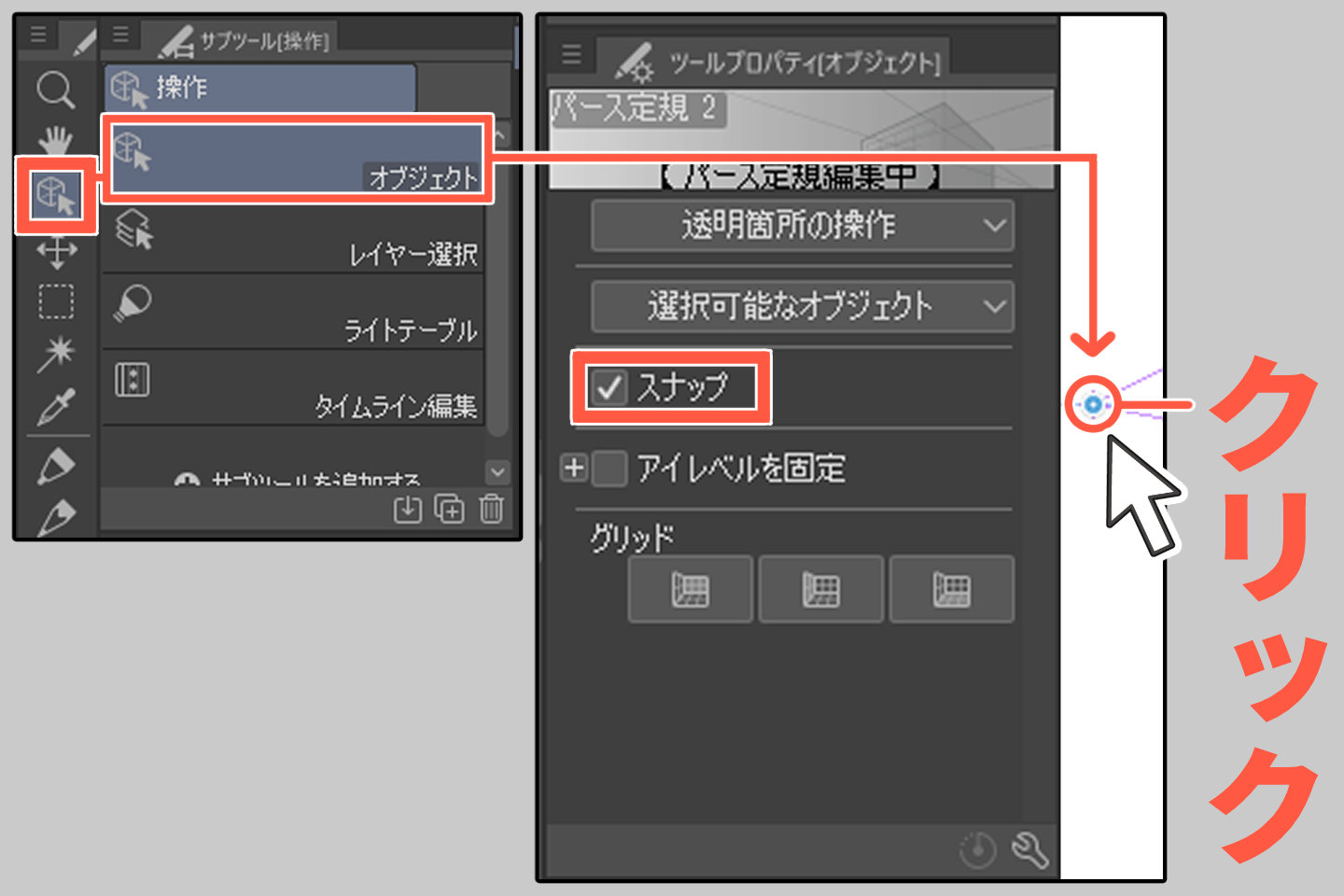
操作オブジェクトツールを使って、パース定規をクリックした状態でもツールプロパティからでもスナップのオンオフを切り替えられます。

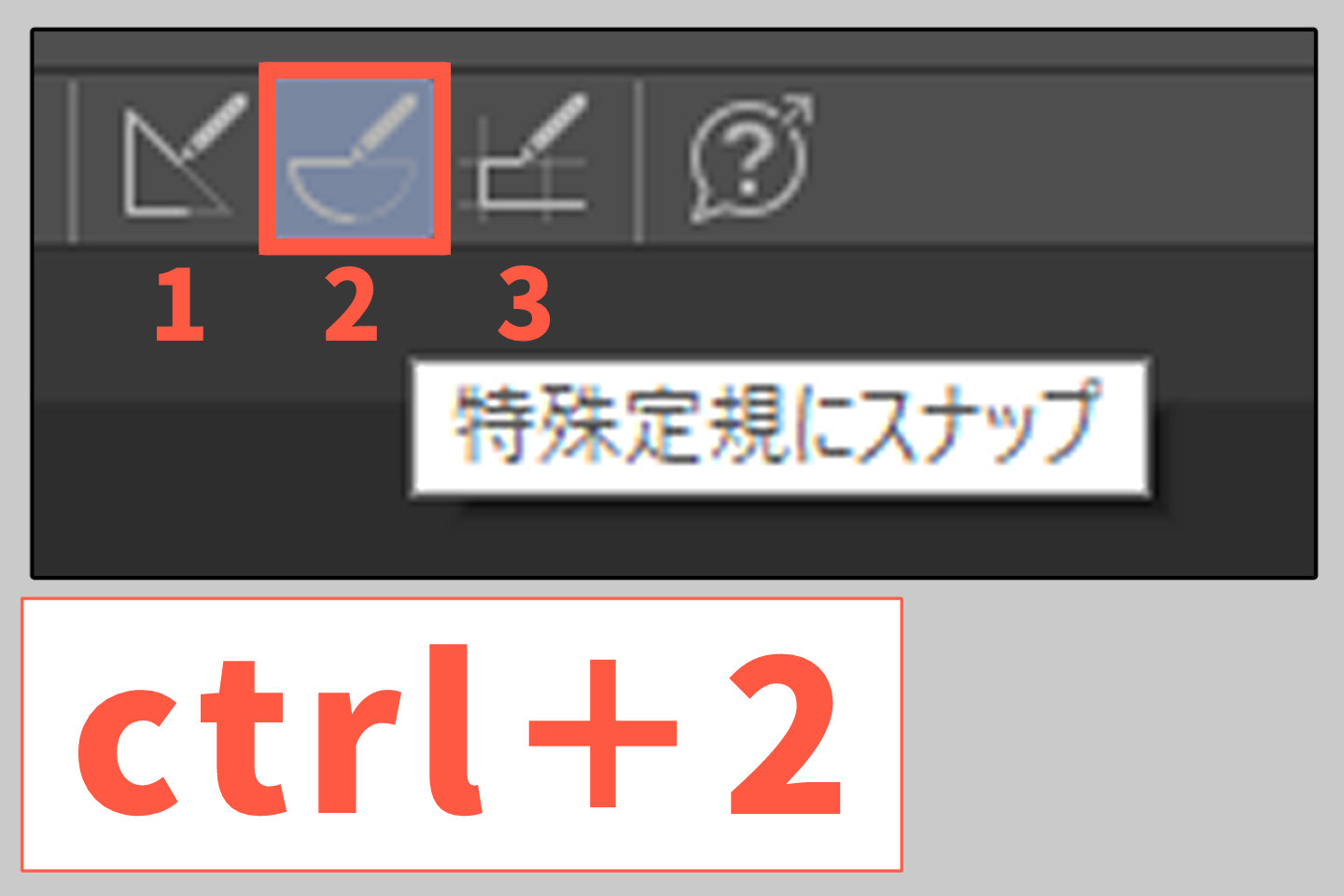
ショートカットキーを使う場合は「ctrl+2」を押すと特殊定規へのスナップのオンオフを切り替えられます。

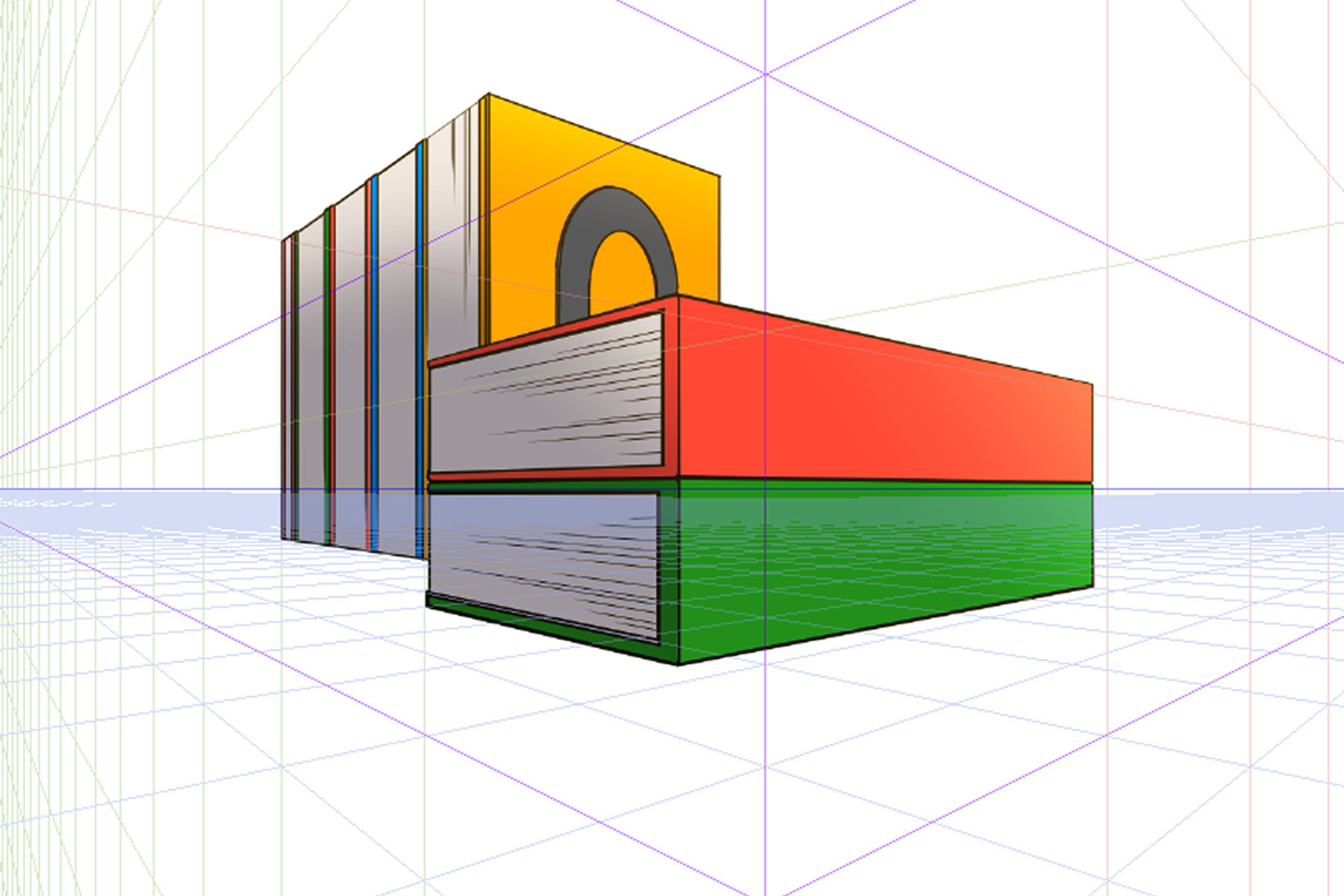
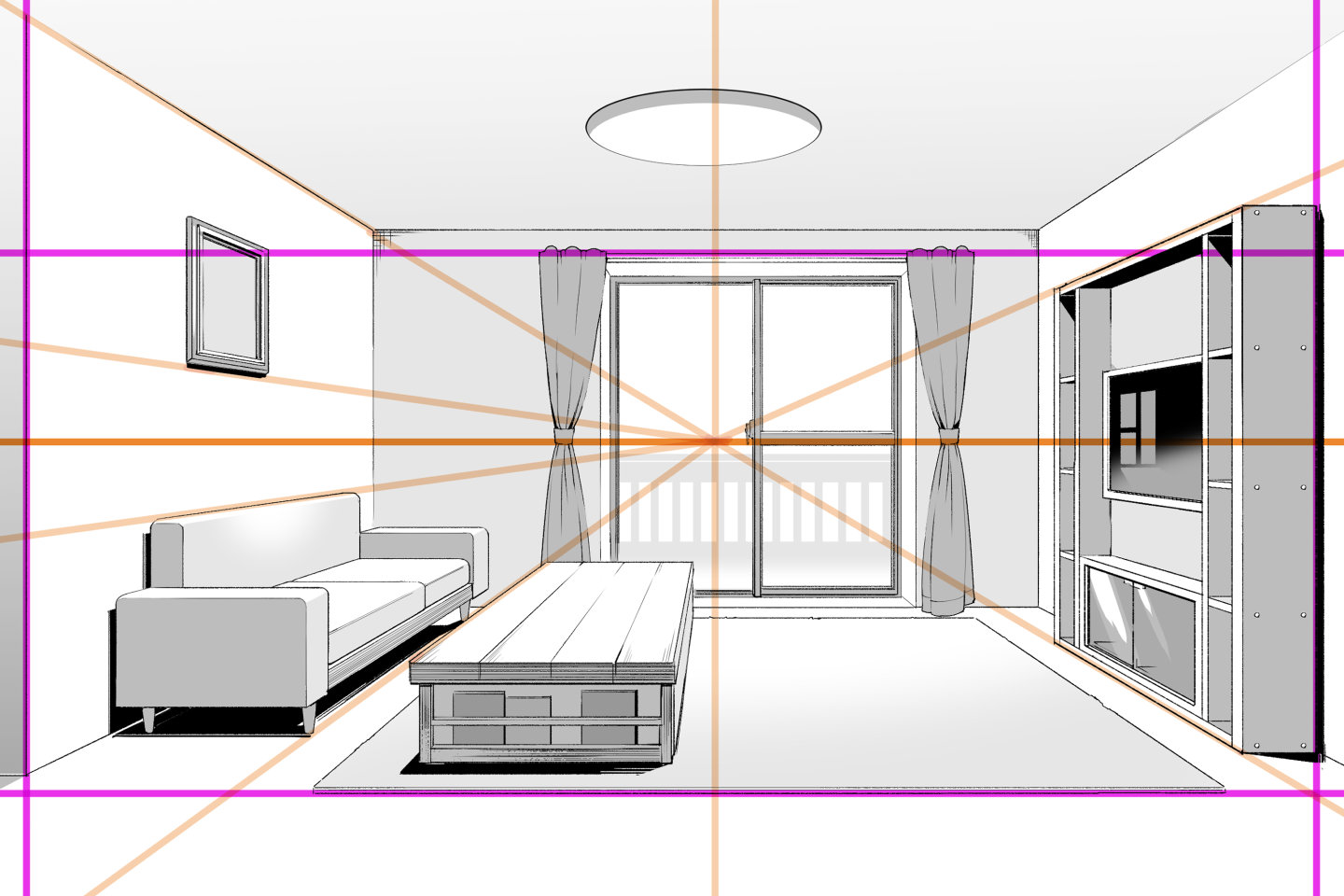
パース定規で線を引いてみよう
実際に絵を描いてみて、パース定規を操作してみましょう。
まずは簡単な下描きが描いたうえにパース定規を作成します。
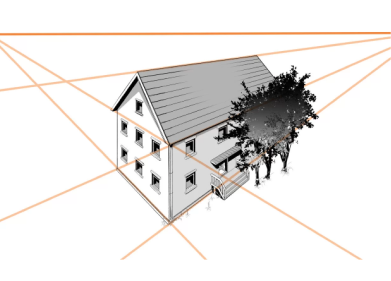
画像は「2点透視」ですのであわせて定規を設定しましょう。

操作オブジェクトツールを使って、アイレベルや消失点の位置を調整しましょう。
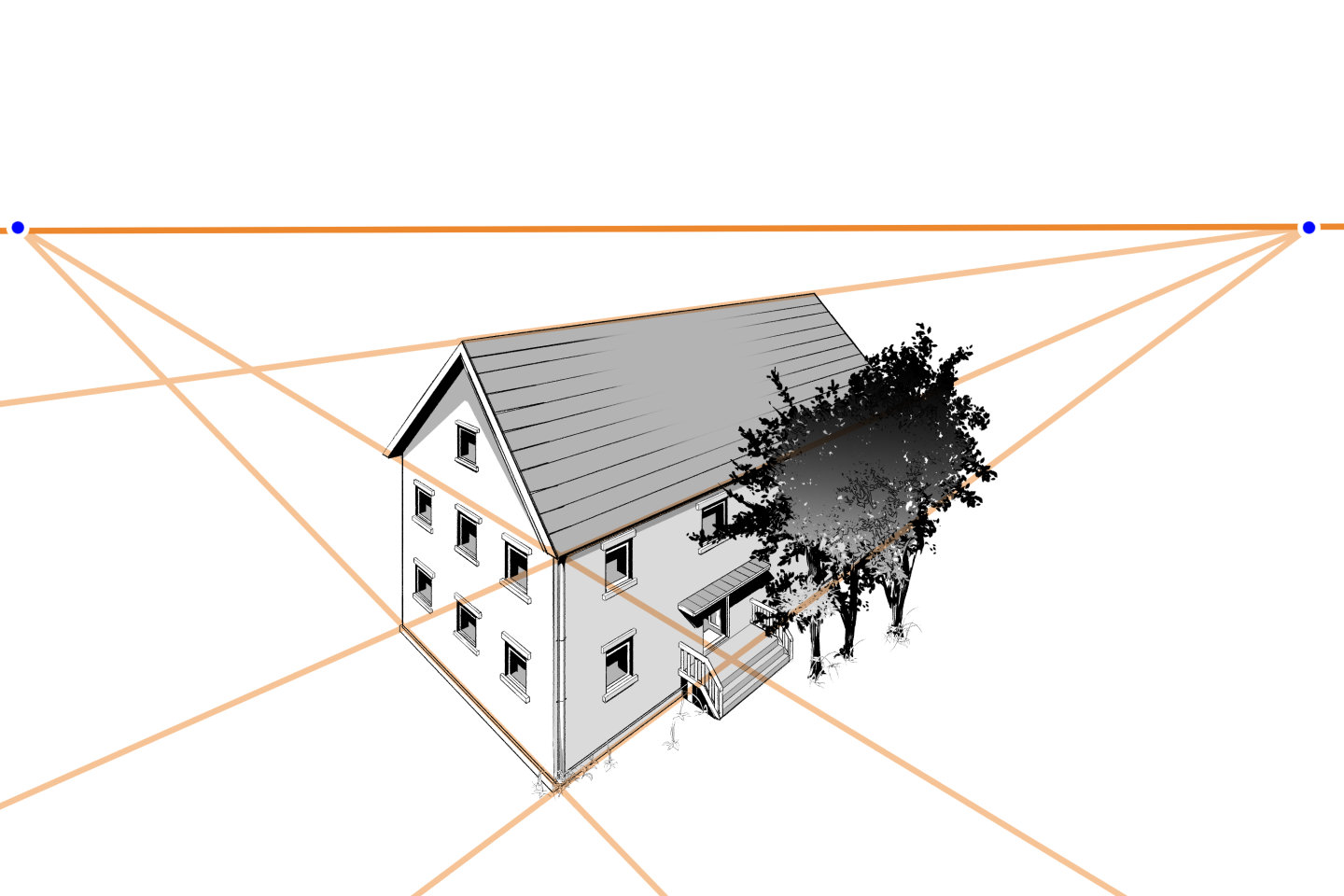
ガイドを下描きにあわせて正しい消失点を探ります。
画像の箱は、上の面が見えているためフカン=アイレベルは箱の上に来ます。

※アイレベルについてもっと知りたい方はこちら

パース定規でゆがんだ線を調整しながら、ペンツールや直線ツールを使って清書しましょう。
色を乗せたり影をつけて仕上げれば完成です。

線が上手く引けない時の対処法
アイレベルまたは他の消失点に引っ張られて線が上手く引けない場合は、定規スナップのオンオフを活用しましょう。
たとえば斜めに線を引きたいのに水平にしか描けない場合は、アイレベルの定規が引っかかっているのでそれだけオフにしておけばスムーズに描けます。
またパース定規に慣れない方は、グリッドを表示してみましょう。

パースグリッドの表示
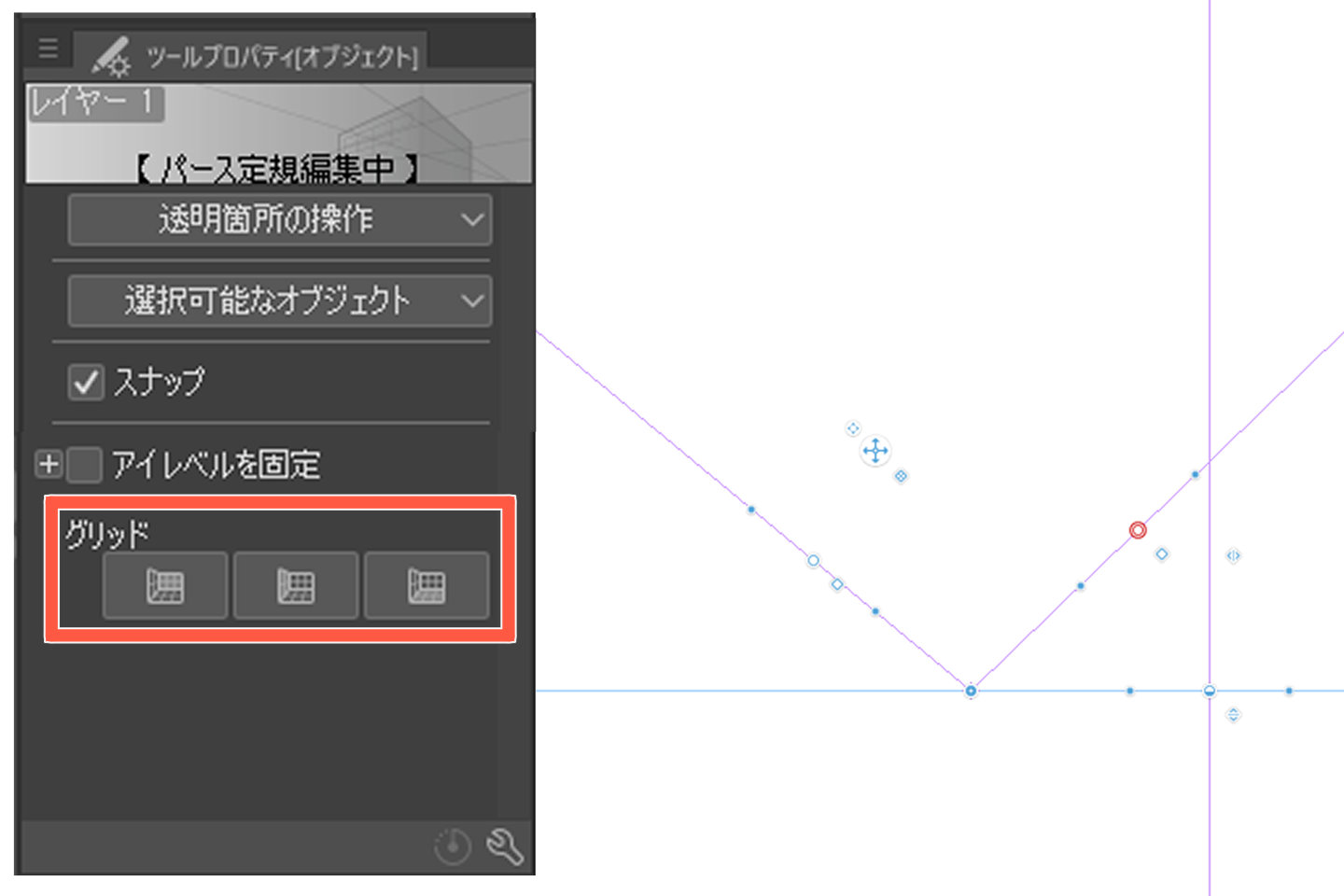
操作オブジェクトツールを選択し、キャンバス上のパース定規かレイヤーパレット内の定規表示をクリックします。
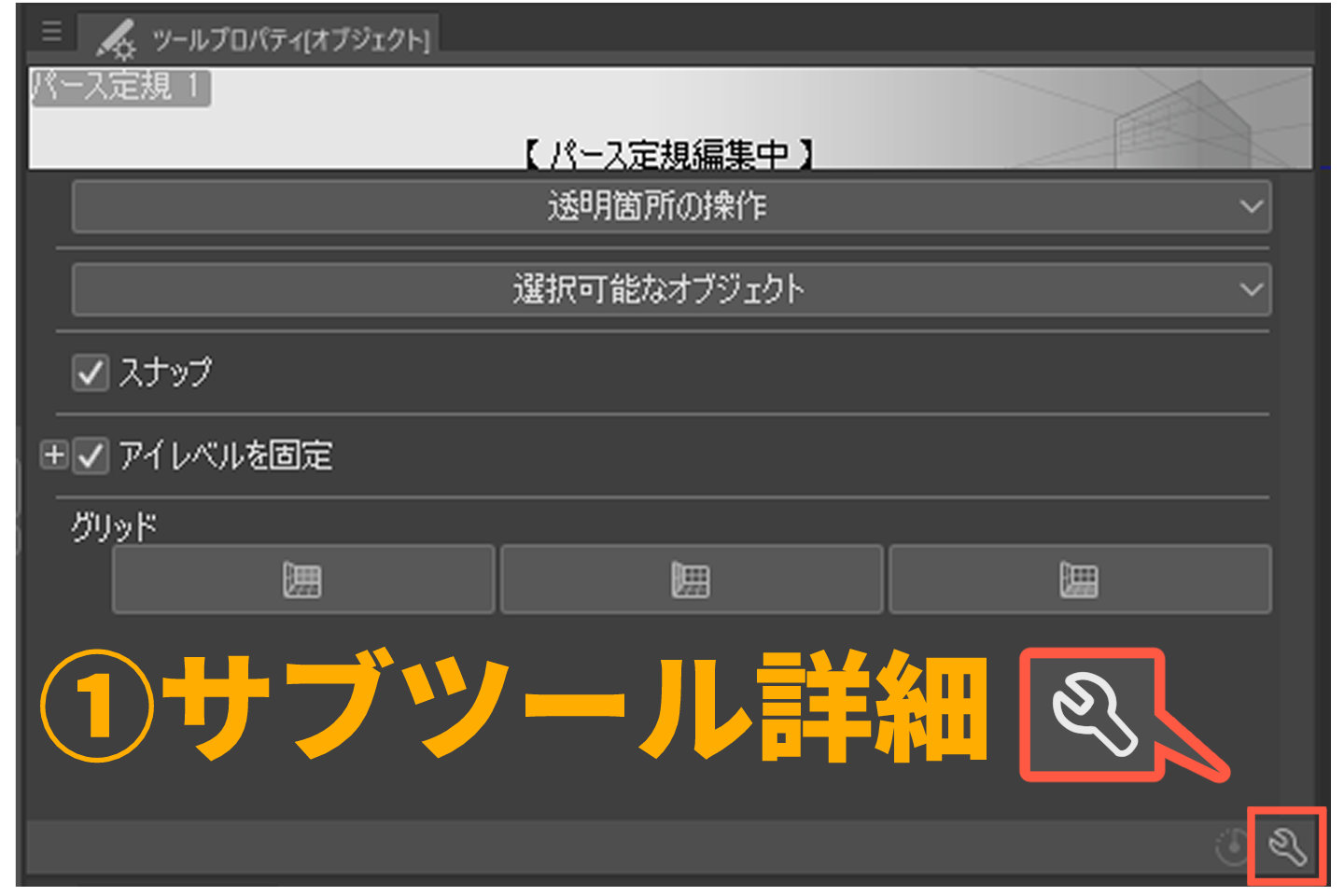
ツールプロパティを確認すると右下にレンチのマークがあり、クリックすると「サブツール詳細パレット」が表示され設定を編集できます。


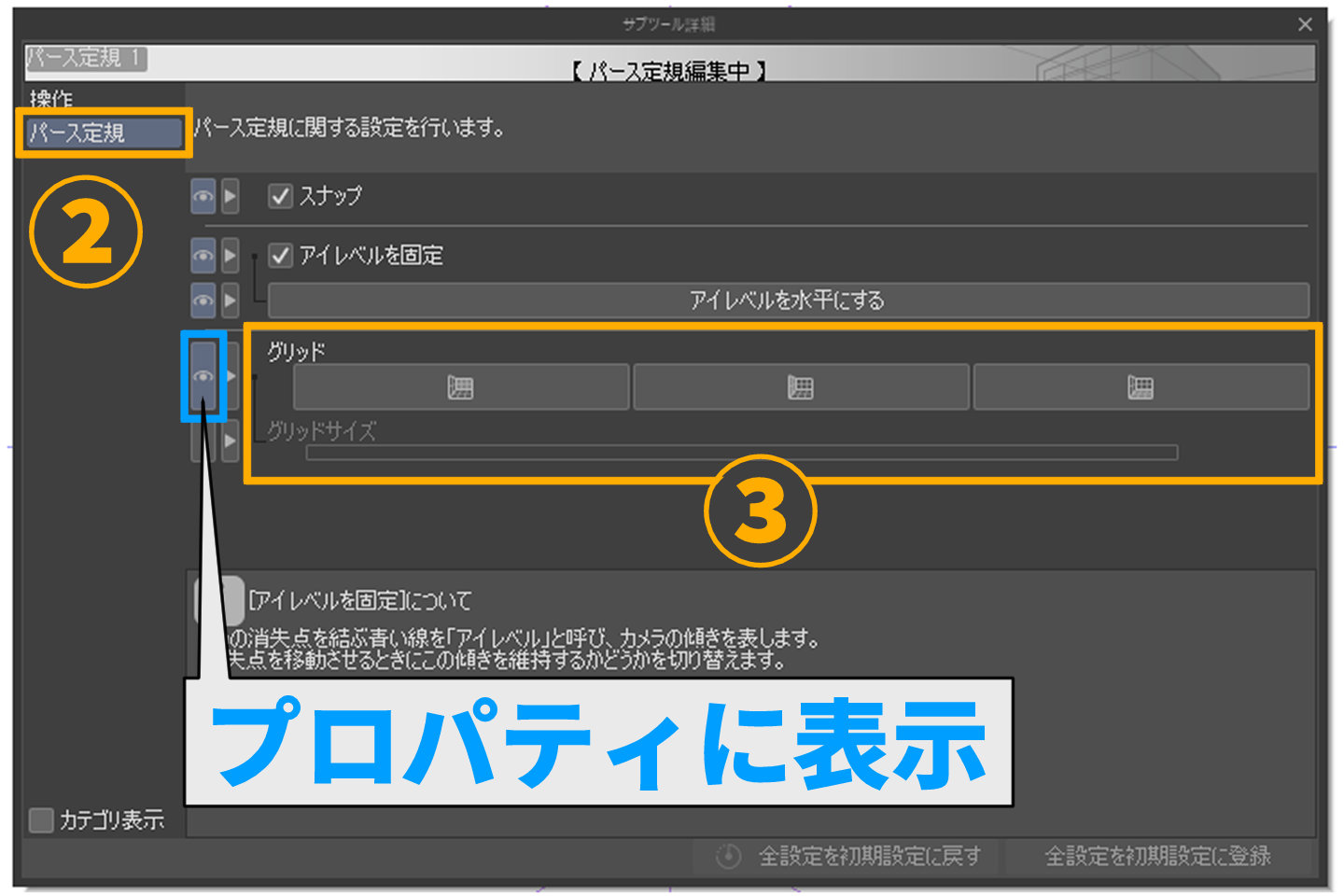
操作の下にあるパース定規(左上②の黄色い囲い)項目を選択し、グリッドの欄を確認すると縦横奥で最大3面までグリッドを表示できます。
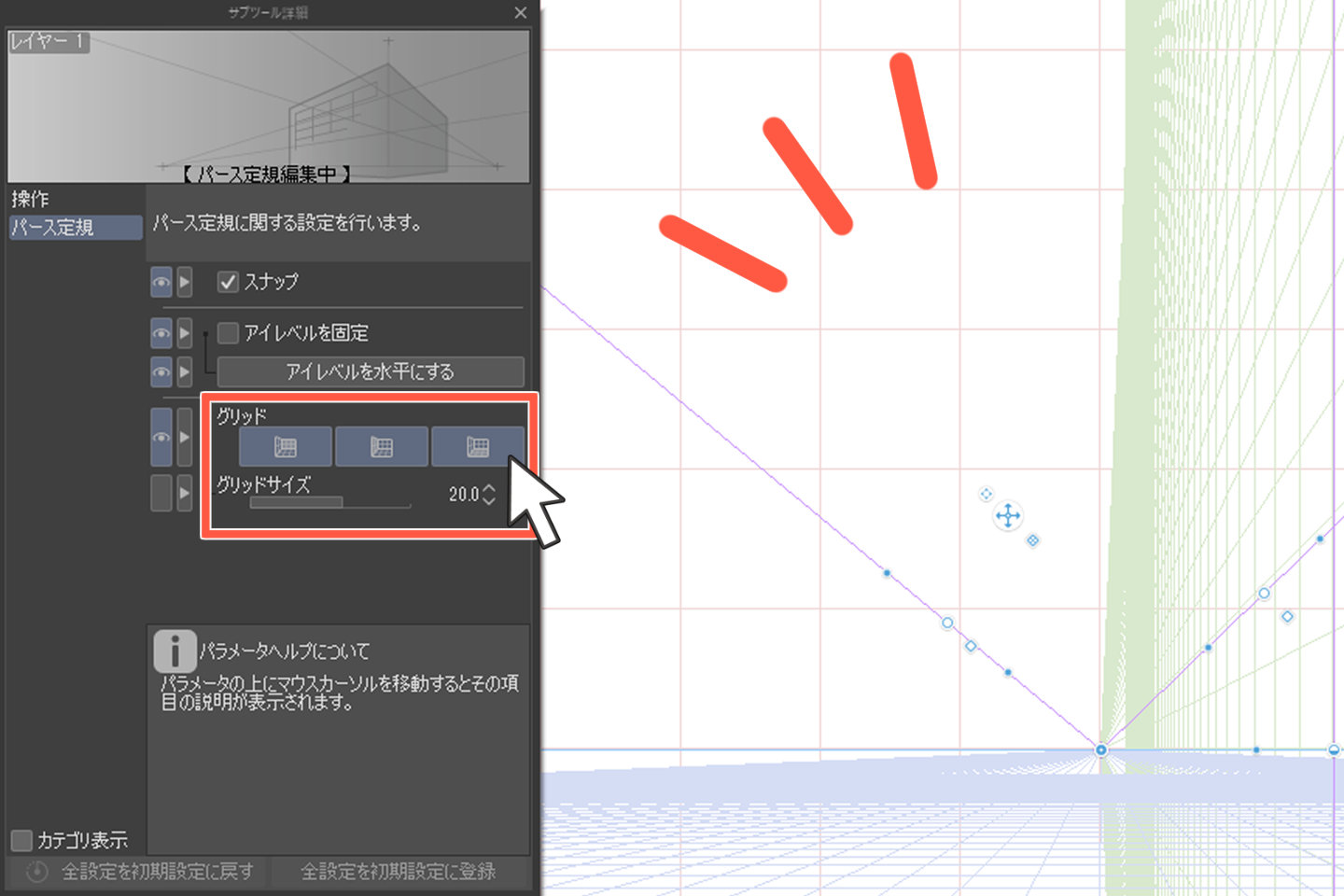
グリッドをクリックして表示をオンにしましたら、それぞれの面のサイズが変更できます。
グリッドサイズの数値を上げてマス目を大きくすると線の重なりが少なくなり描きやすいです。

線が重なってしまい修正に苦労する方は、ベクターレイヤーで描くのをオススメします。
ベクター消しゴムを使えば重なった線同士の交点まで不要な線が削除されるため、かんたんにきれいな仕上がりを目指せます。
※ベクターレイヤーについてもっと知りたい方はこちら

【応用編】パース機能を使いこなそう

曲線や円をパースにあわせる
写真や風景などの資料をみると、曲線や曲がった形状のモチーフが多く見られますね。
パースに沿ったカーブの描き方を活用しましょう。
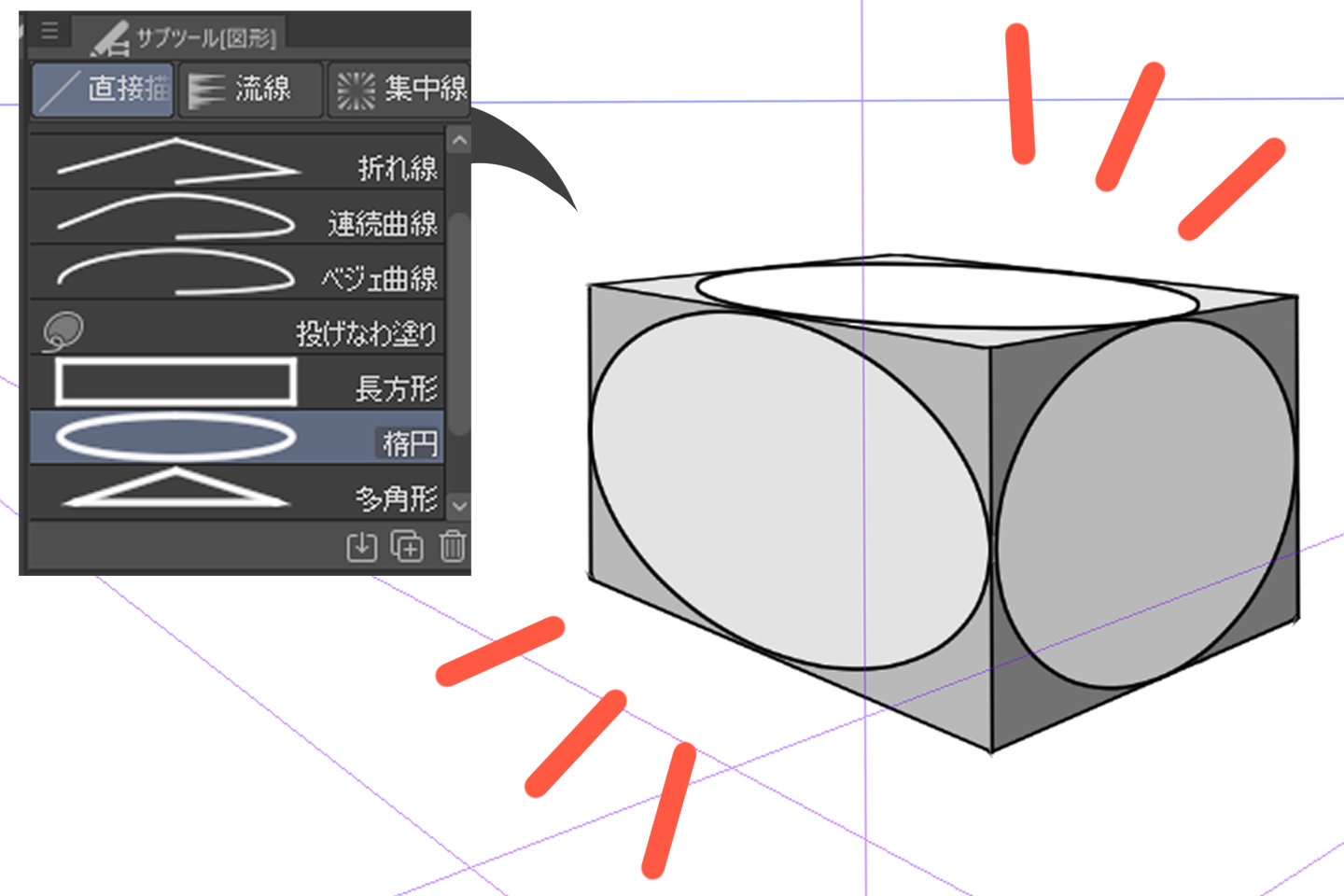
図形をパース定規にあわせる
パース定規は、長方形や楕円などで描かれた線もスナップされて自動的にパースがかかります。

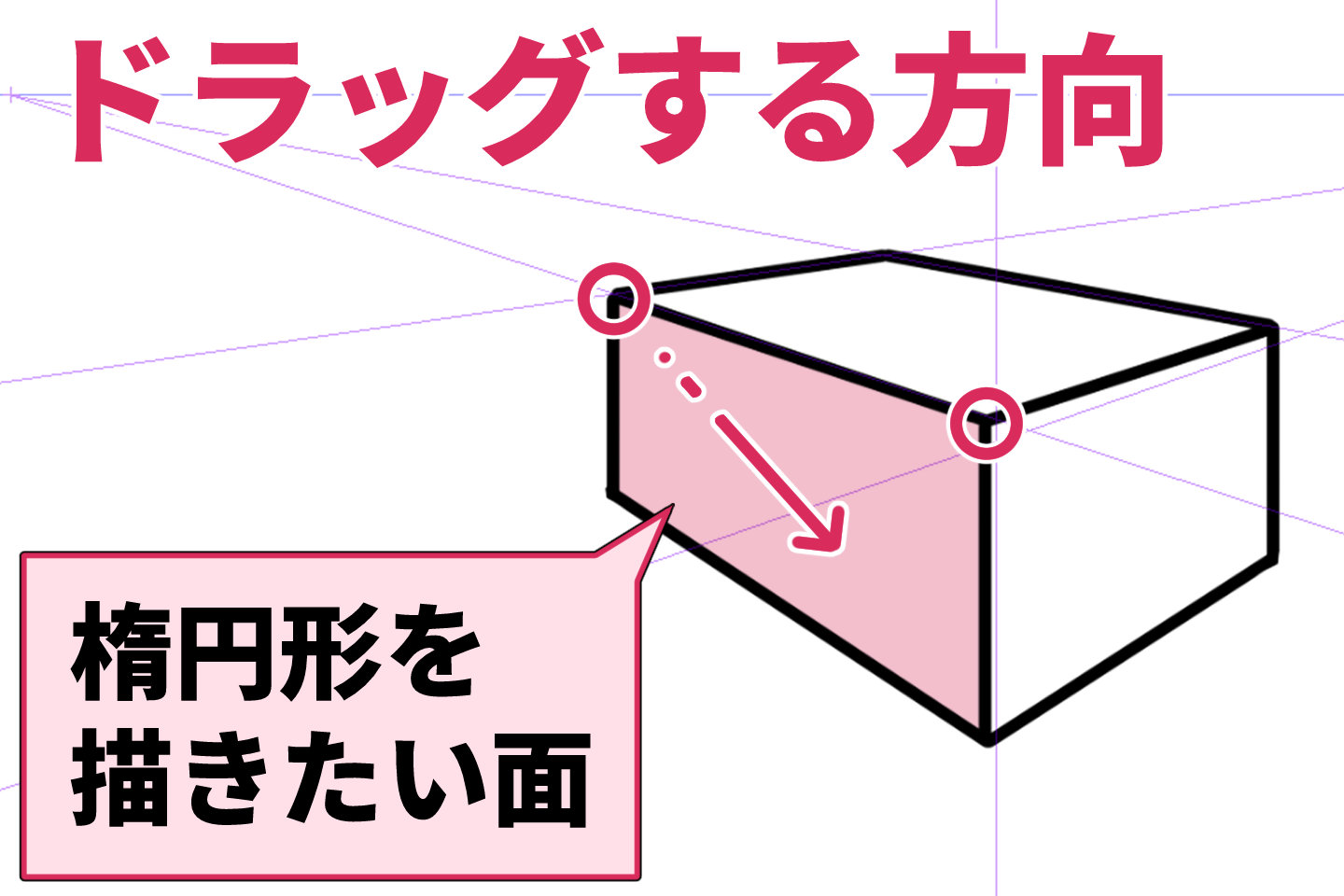
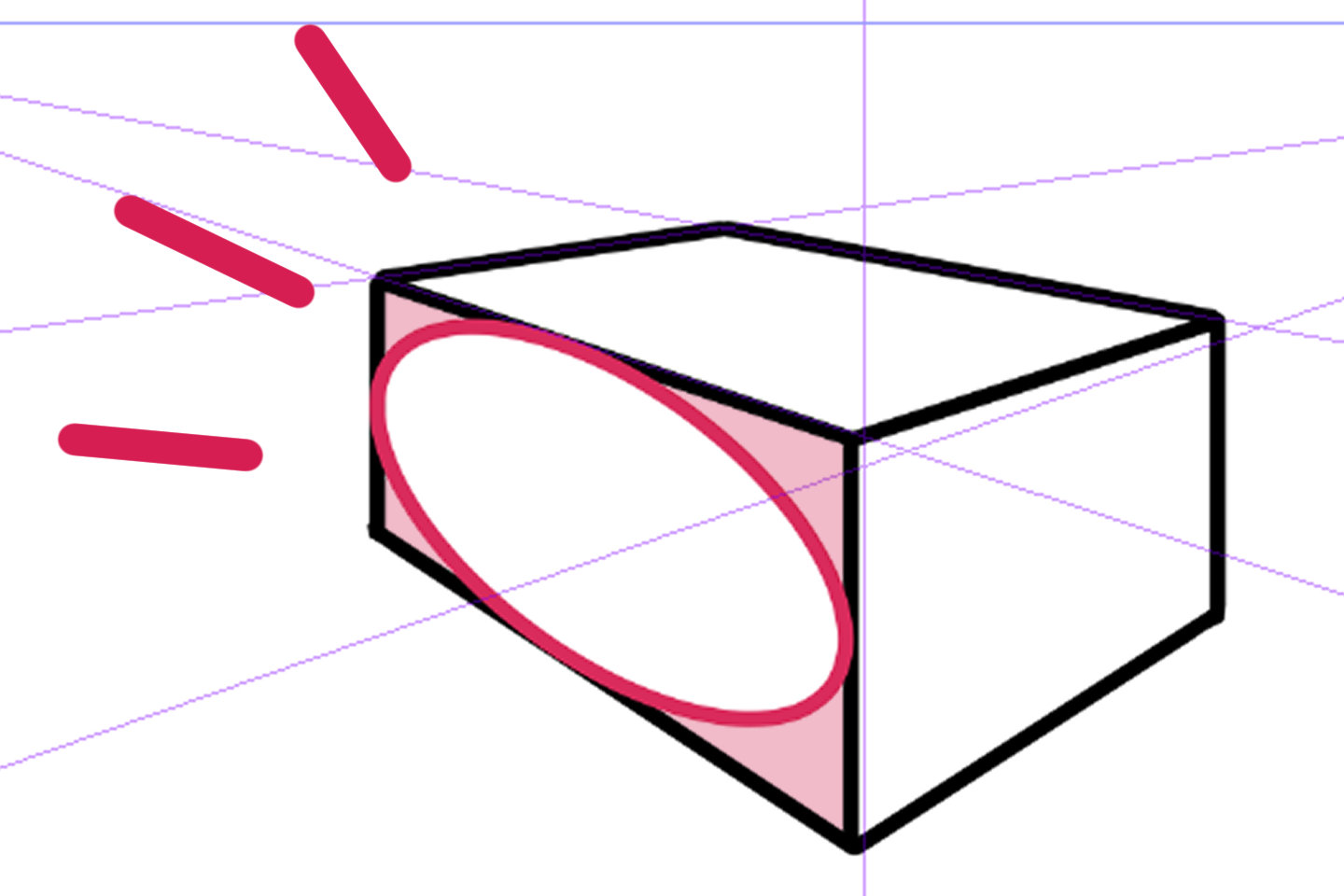
パース定規をオンにした状態で楕円形を選んだら、曲線を描きたい面の角または辺から斜め方向にドラッグしましょう。

パースのかかった面にあわせて楕円が描けます。
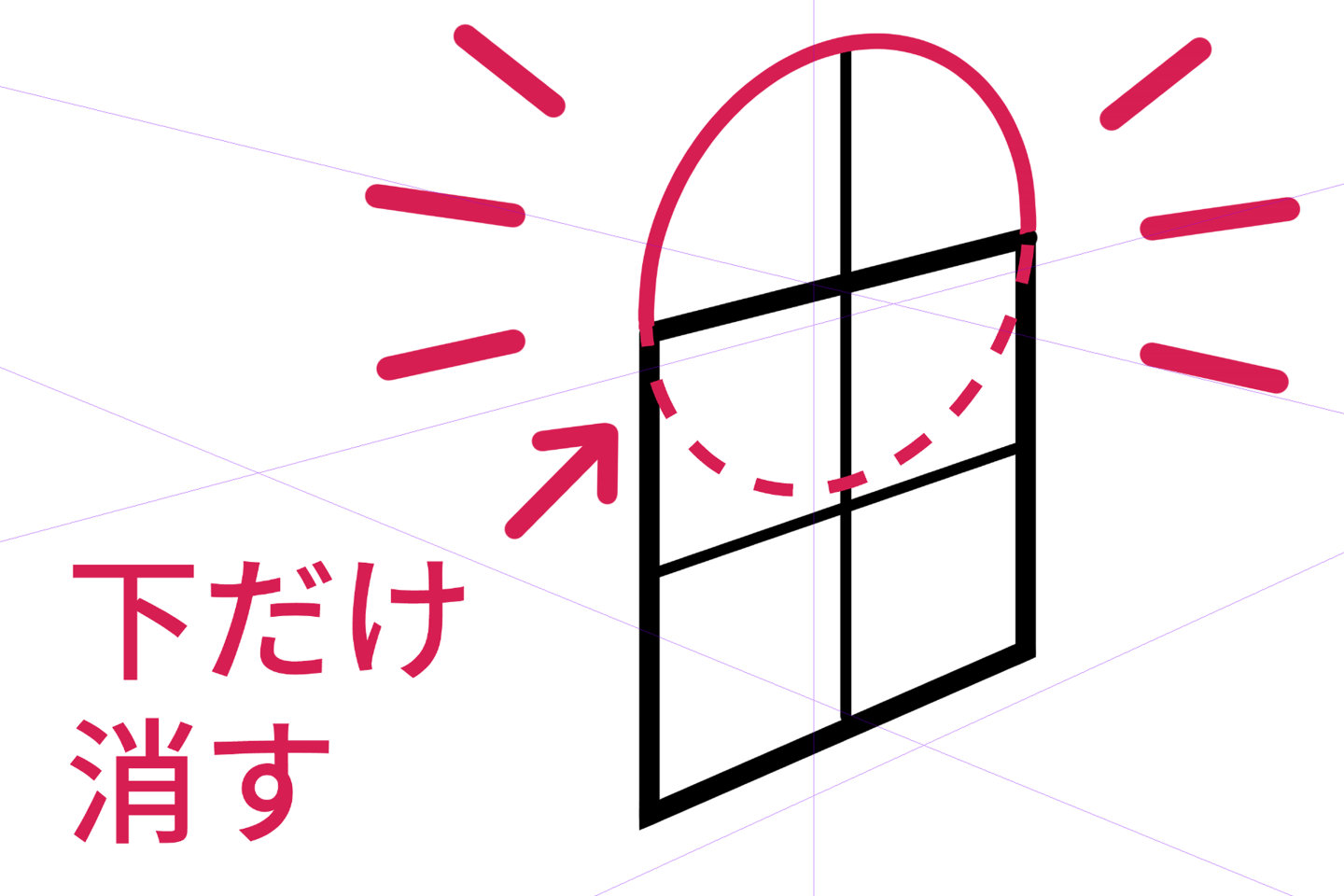
アーチ型の窓など一部分がカーブしている場合は、新規で作成したレイヤー上に楕円を描いて不要な部分を消してからレイヤー結合しましょう。

自由変形を使ってパースにあわせる
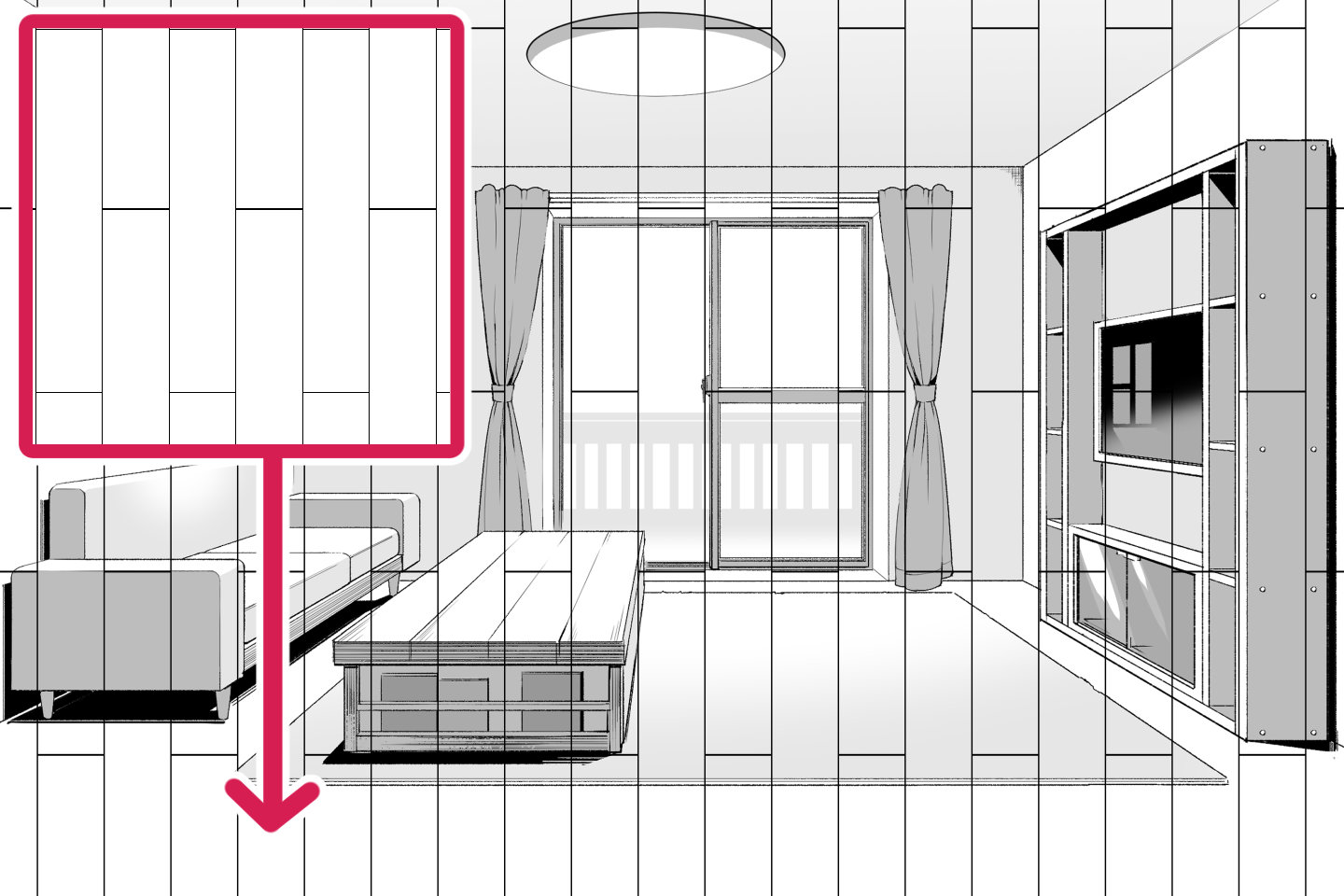
パースのかかった地面や壁にタイル状の柄を並べたい時には「自由変形」を使いましょう。
拡大縮小と違い、縦横だけでなくハンドルを動かした方向にあわせて変形できます。

貼り付けたい柄のレイヤーを選んだ状態で、メニューバーの編集から変形にカーソルをあわせて自由変形を選択します。
またはショートカットキーの「Shift+ctrl+T」を押すとそのまま自由変形に変わります。
柄レイヤーの描画範囲は、正方形や長方形であるとパースのかかった面でもあわせやすく上手に変形しやすいです。


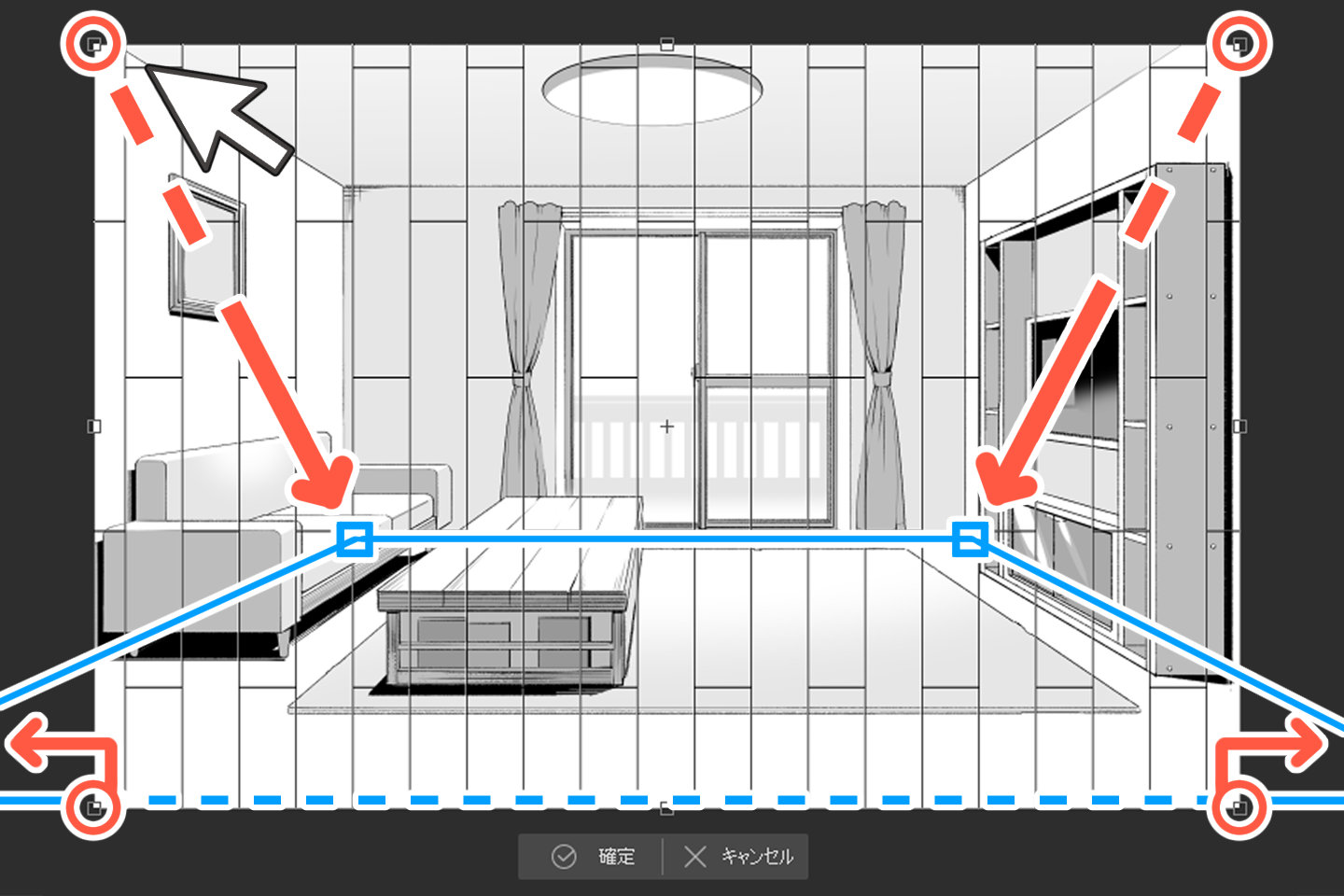
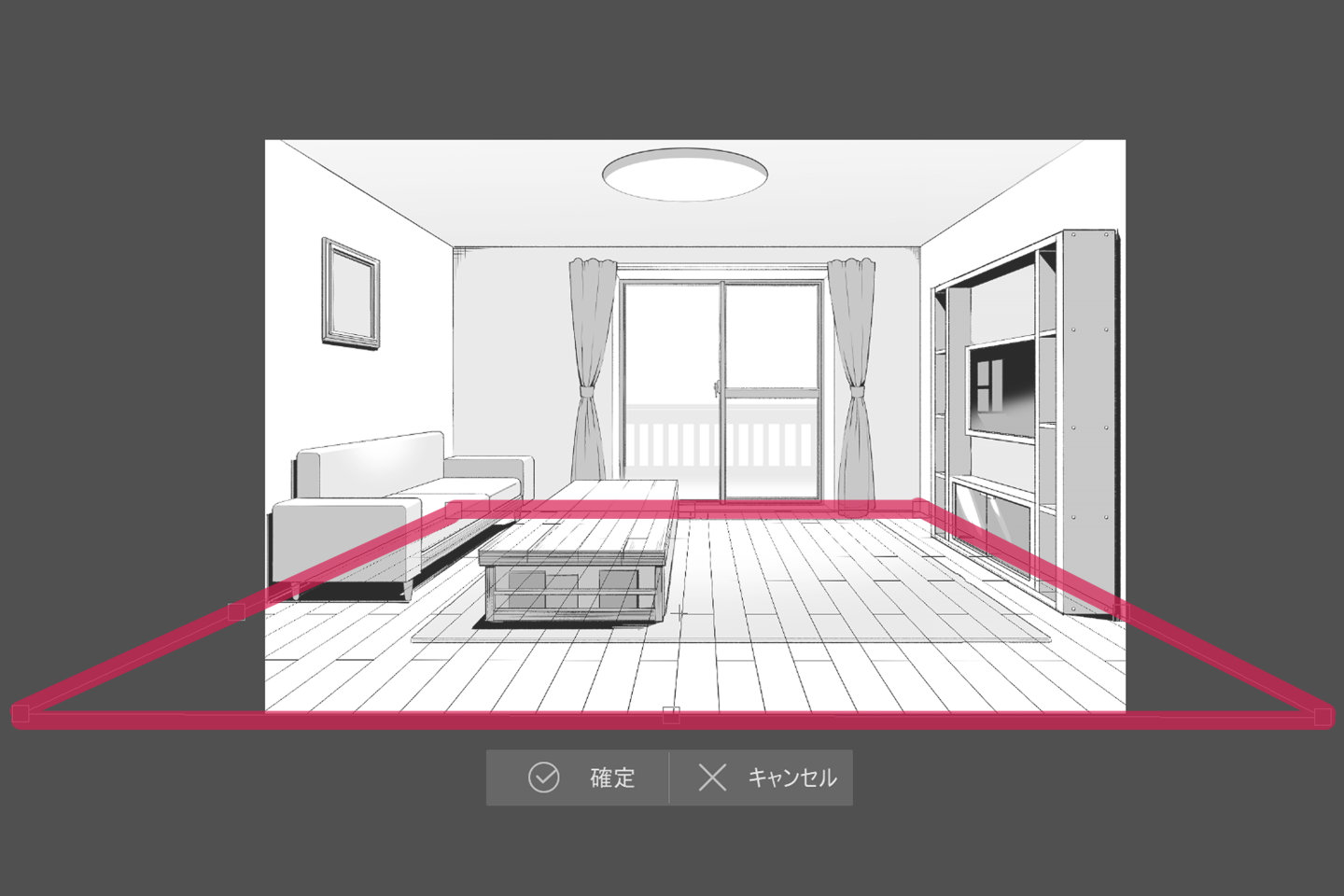
貼り付けたい面の4隅のいずれかに合わせてハンドルを斜めにドラッグしますと、レイヤーがパースにあわせて変形します。
楕円や星形など特殊な形状にも対応できるため、ぜひ活用してみてください。
3D素材を使ってみよう
どうしてもパース定規が使い慣れない方には、3D素材を利用してみるのもオススメです。
無料でダウンロードできる素材もあり、クリスタユーザーならどなたでも活用できます。
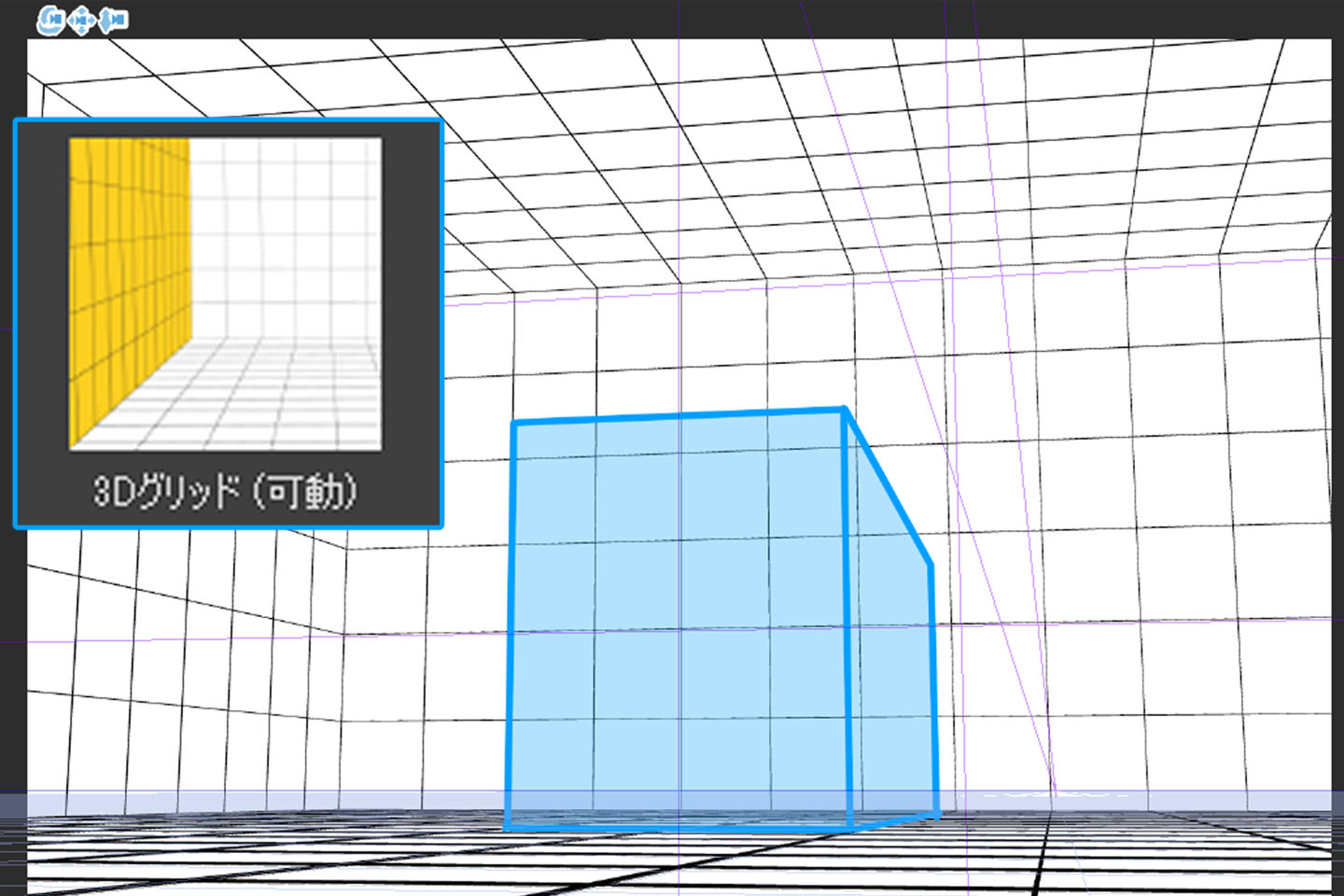
3Dグリッド (可動)
https://assets.clip-studio.com/ja-jp/detail?id=1403775
視点が箱の中から見たものになっており、すべての面にグリッドが設定されています。
左上のカメラアイコンを動かすと角度や奥行きを変更できます。
動かした方向にあわせて定規のスナップが掛かるため、アイレベルを取らなくても自然なパースで描けます

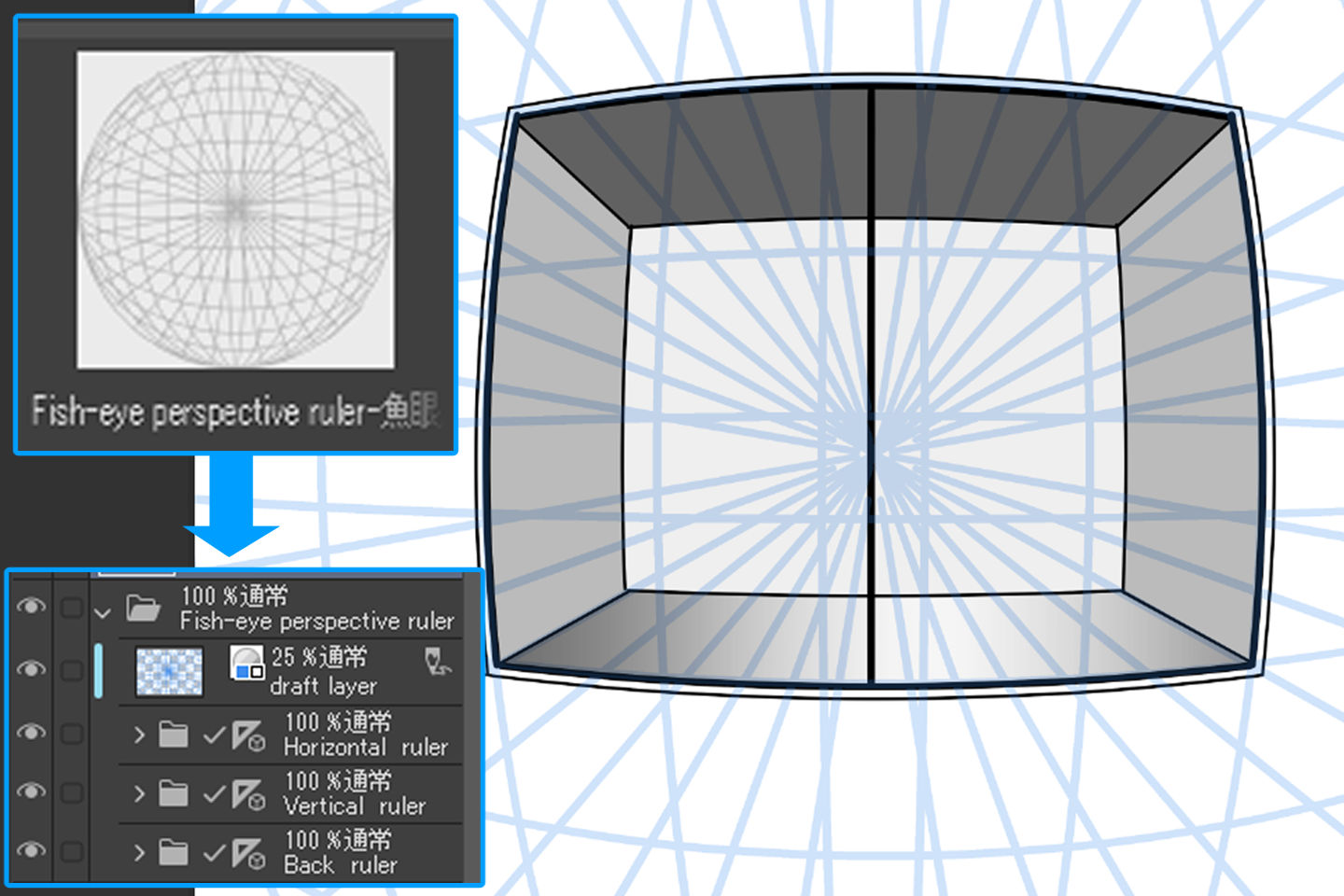
魚眼パース定規無料版
https://assets.clip-studio.com/ja-jp/detail?id=1791646
上級者向けの魚眼パースが、フリー素材で配布されています。
上下左右に対して曲線定規によるグリッドが設定されており、グリッドにあわせてかんたんに魚眼パースで描けます。
縦横奥への曲線定規がフォルダ毎に分けられています。

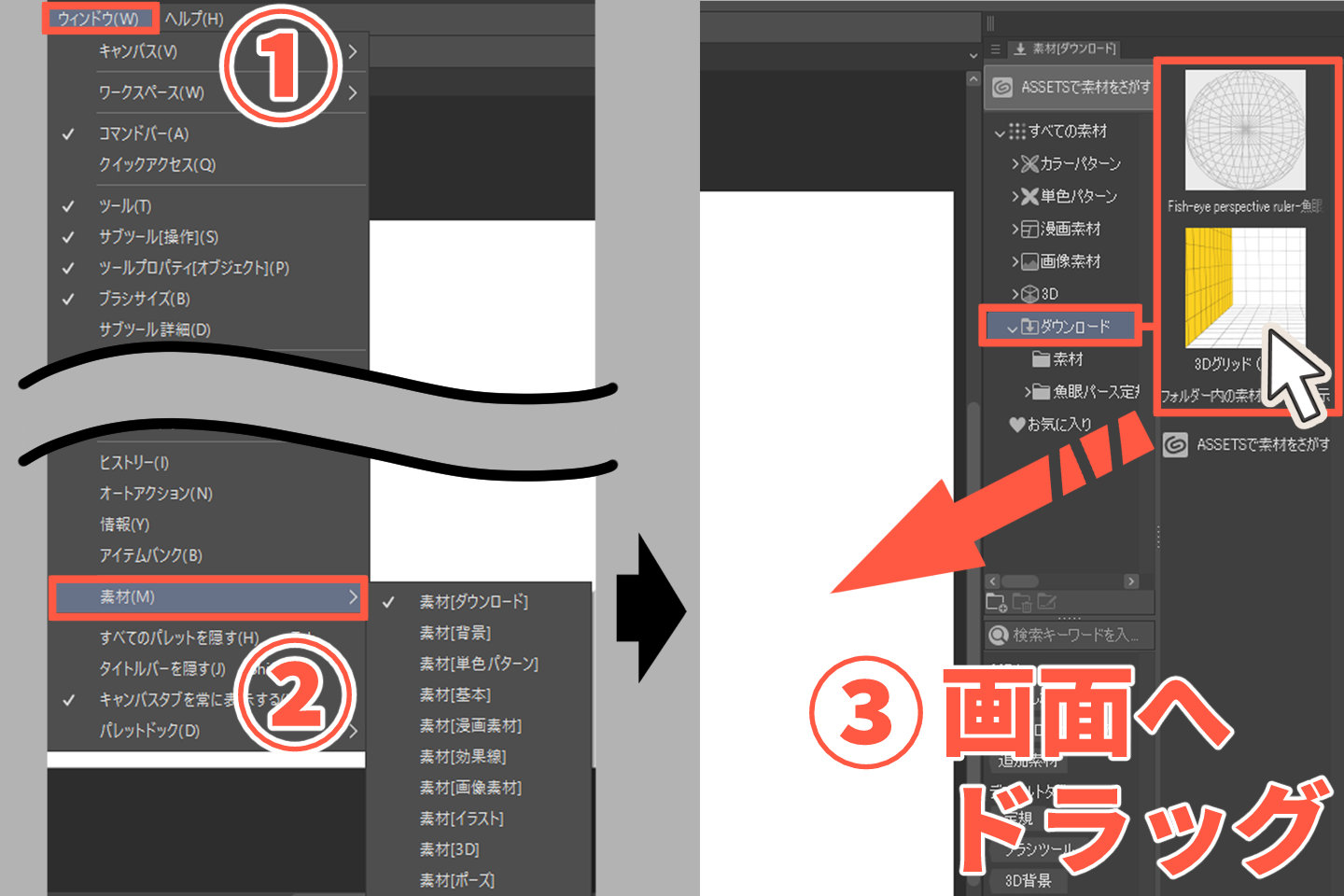
素材のダウンロード完了後は、メニューバーのウィンドウから素材を選択すると開けます。
ダウンロード素材をキャンバス上にドラッグして追加してみましょう。

クリスタのパース機能で描きたい絵を描こう
クリスタには、パースを使いこなすための操作や機能がたくさんあります。
どんな機能があるか事前に知っておけば、自分にとって最も使いやすい方法を選択してパースのかかった魅力的なイラストが描けますね。
知りたくはありませんか?

上達できる練習・課題を
あなたに合わせて提案します!

伸び悩んでいる方ほど、世の中にあふれる情報の中から、どうやったら上達できるのか、
何を学べばいいのか、分からなくなるもの。
そこで、egaco homeでは、もう調べなくても良いように、
上達に必要な知識や練習方法をレベル毎にまとめました。
egaco homeではイラスト上達に必要な
色彩、デッサン、キャラクター、背景、構図などを目的やレベルに合わせて学べ、
上達具合や、自分のイラストの良いところ、改善するともっと伸びるところを
プロのイラストレーターによる添削指導でチェックできるため、上達方法に迷いません。

色彩力

イラストに使う色選びのコツや魅力的に見せる色塗りが学べます。
デッサン力

基礎素体やモチーフを正しい形に整える描き方が学べます。
構図力

イラストを見る人に作者の意図を効果的に伝える描き方が学べます。
キャラクターの魅力

キャラクターの感情表現を豊かにする表現が学べます
世界観・背景

パースやアイレベルなど背景画を描くための基礎から学べます。
無料でご提案!