blenderでアーマチュアを追加しよう!自作キャラクターを動かしたいなら

キャラクターをunityやゲーム配信、自作ゲーム上で動かしたくはありませんか?
ここではそのために必要なアーマチュア作成方法をblenderで解説します。
特に初心者が躓きやすいポイントを重点的に補足していきますので、これまで作ってきたキャラクターモデルを動かせるように何度も読み直しながらマスターして、ぜひ3D上でキャラクターを動かしてみましょう。
blenderでアーマチュアを初心者にも分かりやすく解説!
アーマチュアとは?
アーマチュアは人間でいう骨のような存在です。この骨組みに肉や皮(モデル)を割り当て、骨であるアーマチュアに追従させ、モデルを動かせます。
アーマチュアの概念
アーマチュアは色々な呼び方がされておりボーンやリグとも言われ、全体の操作をリギングやアーマチュアと呼びます。blenderでは単体をボーン、全体をアーマチュアで統一しています。
モデリングで作成した外観に、アーマチュアを設定し、モデルと関連付けるセットアップをしていきます。(どの部位と骨が一緒に動くかを設定します)
blenderでアーマチュアを作ってみよう
身長の目安を作成する

shft+Cで3Dカーソルを原点に戻してから「shift+A」→「メッシュ」→「平面」を追加します。Z軸を中心に90度回転し、Z方向サイズを指定したい身長の数値にします。
キャラクターの身長を合わせる

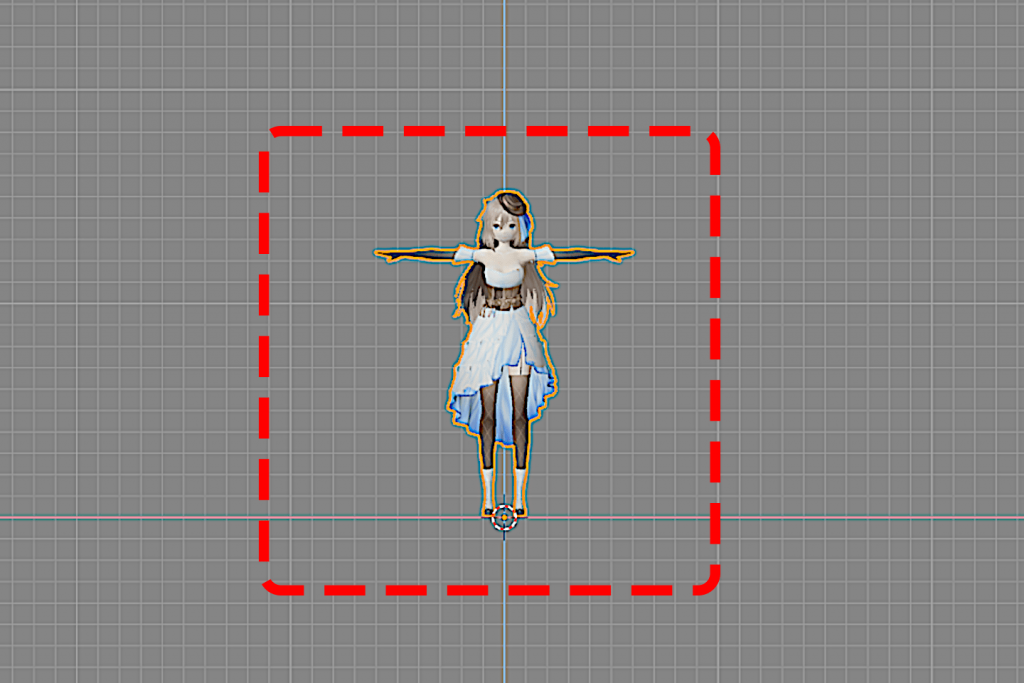
一旦先ほど作ったメッシュを非表示にして、短形選択でキャラクターの全パーツを選択します。(シフトまたはBキー)

平面を表示して拡大縮小(Sキー)で平面に合わせます。*オブジェクトに付いているカーブモディファイヤすべて適用します。
原点の位置を調整する

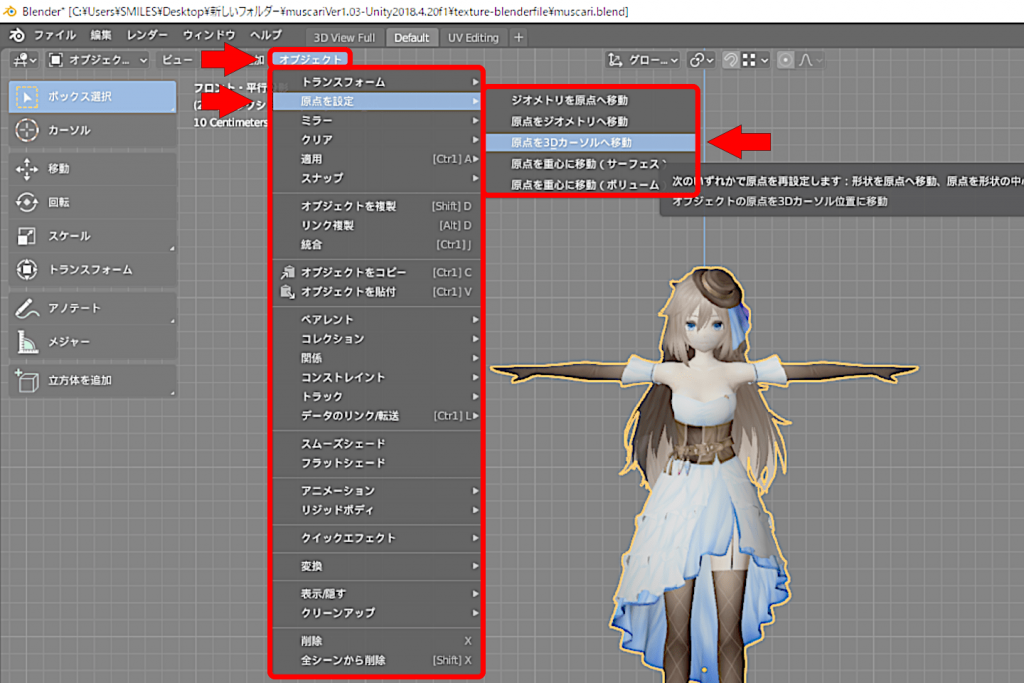
もう一度キャラクター全体を短形選択、Shift+Cで3Dカーソルを中心に移動させてから、「オブジェクト」→「原点を設定」→「原点を3Dカーソルへ移動」を選択して原点を足元の中心に設定します。
アーマチュアを追加しよう
Shift+Cで3Dカーソルを中心に戻してから、「Shift+A」→「アーマチェア」→「単一ボーン」を選択して追加します。
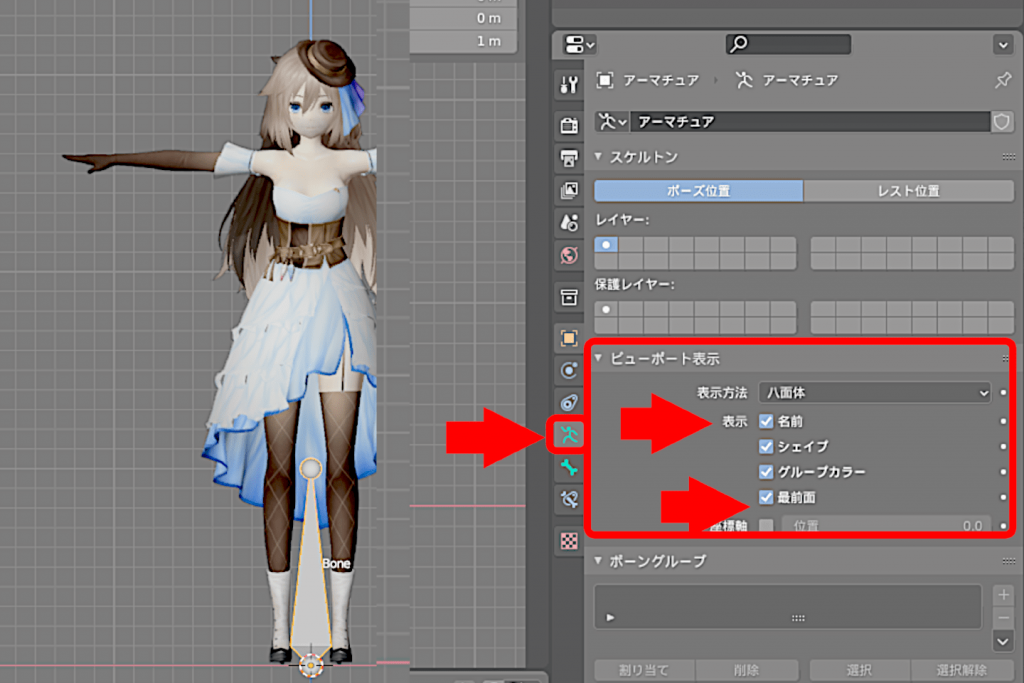
「プロパティ」→「オブジェクトデータプロパティ」→「ビューポート表示」の中にある「名前」と「最前面」の項目にチェックを入れます。
最前面にチェックを入れておくととても見やすくなるので覚えときましょう。

編集モード(Tabキー)に切り替えて、ボーンのテール(先が細い方の丸)を選択してひざ丈あたりに調整します。
「プロパティ」→「ボーンプロパティ」から名前を編集します。初期ボーンはRootとします。
胴体にボーンを追加しよう

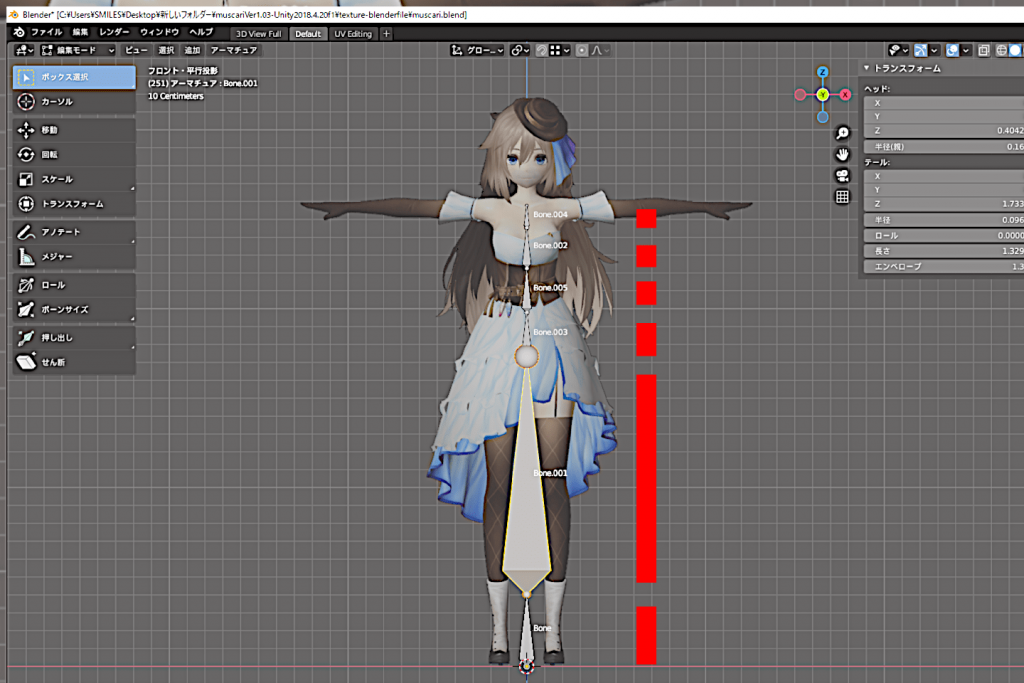
ルートのテール部分を選択してEキーでボーンを押し出して真上に伸ばしていき股下で止めます。さらにそこから鎖骨の中心までの間を4分割できるように配置します。

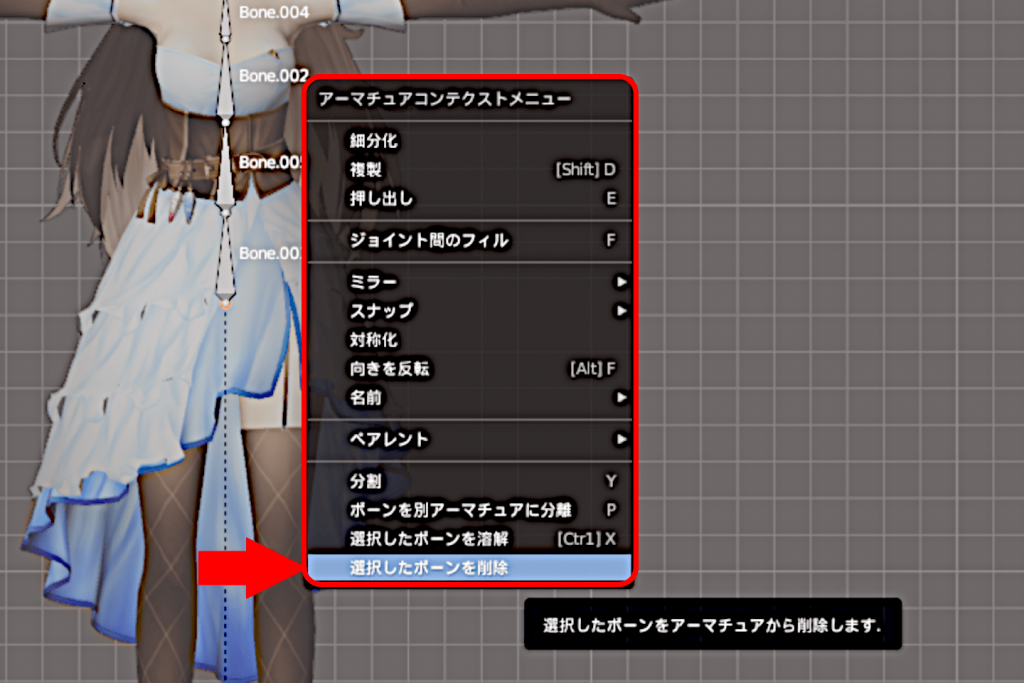
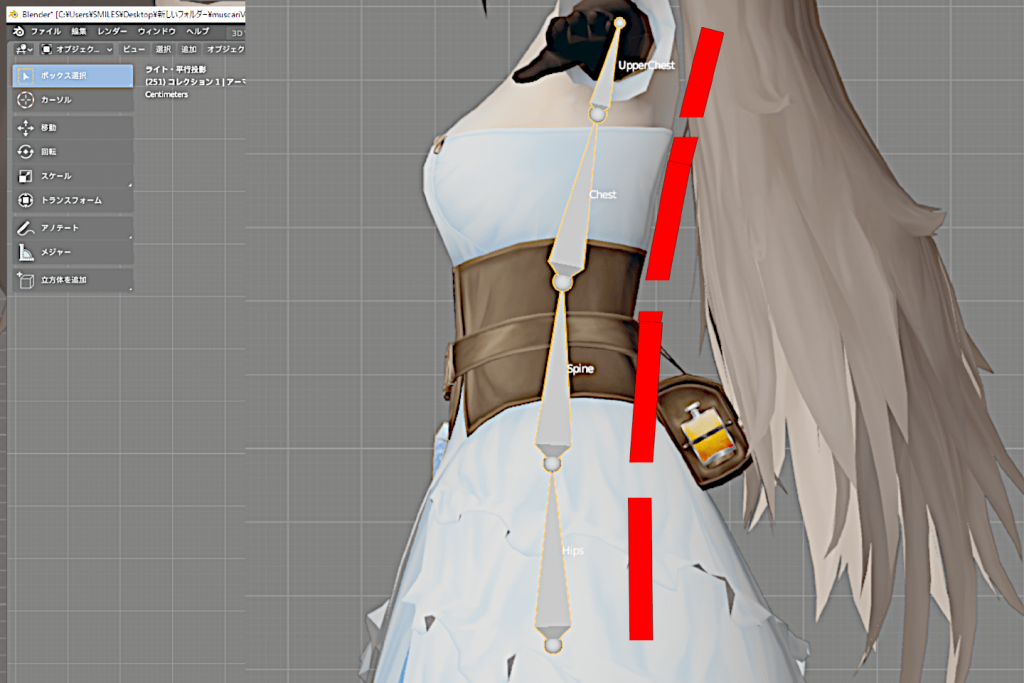
配置ができたらルートボーンから1個目のボーンを削除します。

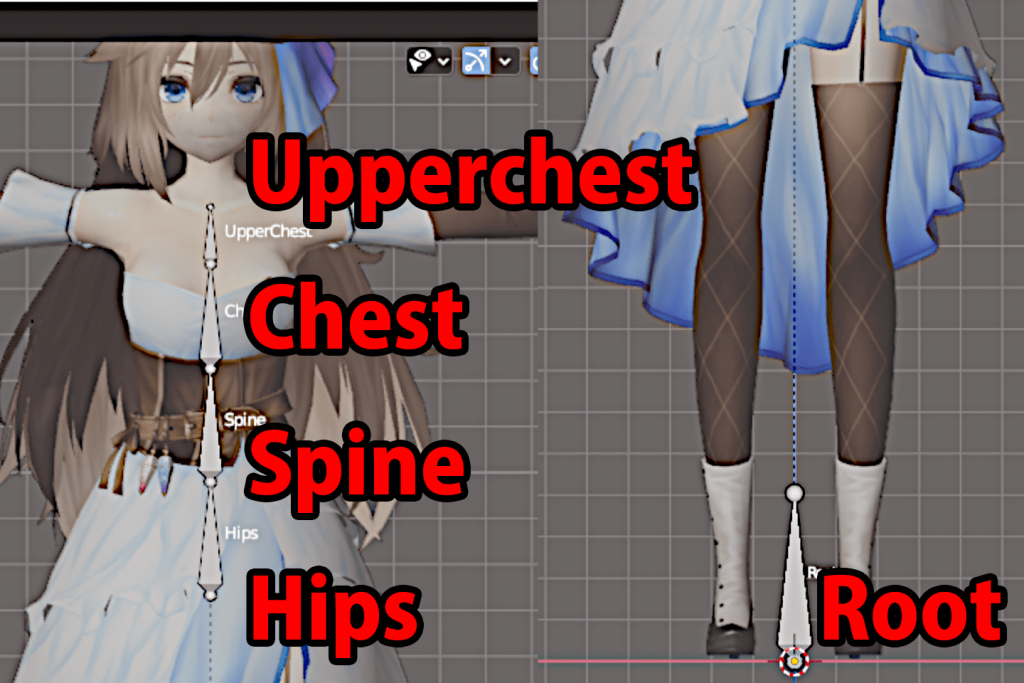
下から順にHips、Spine、Chest、UpperChestというように名前を変更しておきましょう。

各ボーンの球を腰、おなか、肋骨、の順に微調整をします。正面からだけではなく側面からも体の中心を通るように修正をしていきます。
足にボーンを追加しよう

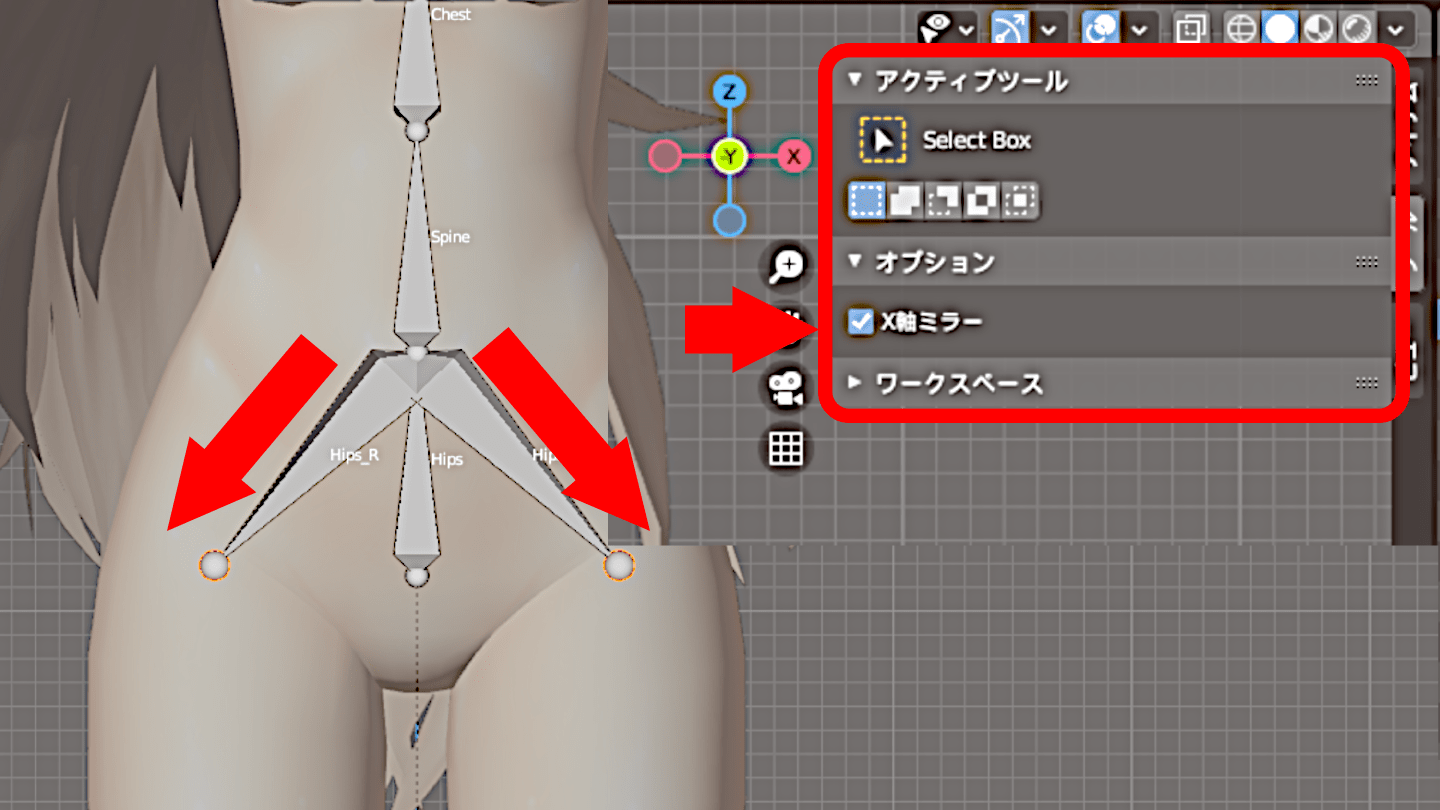
足を作る前にミラー設定をします。左右対称にしたい分岐が発生するときに使用します。ビューポート左の、メニュー(Nキーで表示)タブ<オプションのX軸ミラーにチェックをいれます。
HipsとSpineの中間球を選択してShift+Eキーで足の付け根まで押し出します。
Hipsボーンを選択して先ほど押し出したボーンとHipsのテールが正三角形に地下づくまで移動させます。
足の付け根の球を選択して膝頭まで更に押し出します。

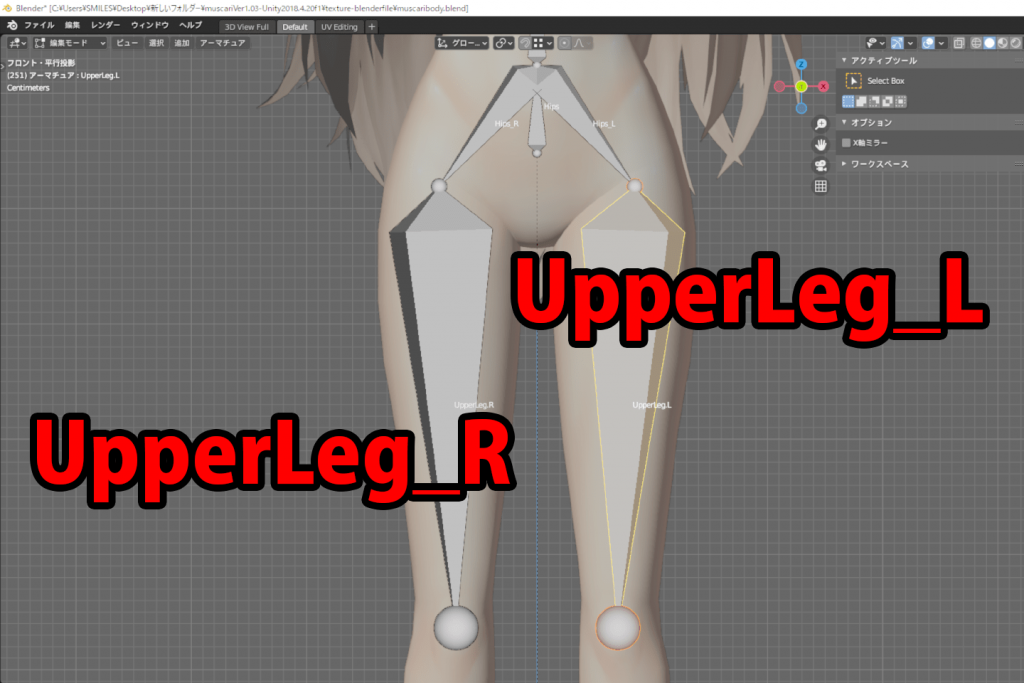
ひとつ前に作成したHips_LとHips_Rを削除し、それぞれ名前をUpperLeg_LとUpperLeg_Rに変更します。

- POINT ボーンの命名ルール
- 左右対称のボーンの名前は_Rと_Lをかならず付けないと後々の作業に支障が出ます。つけ方はキャラクターから見ての左右ですので注意しましょう。

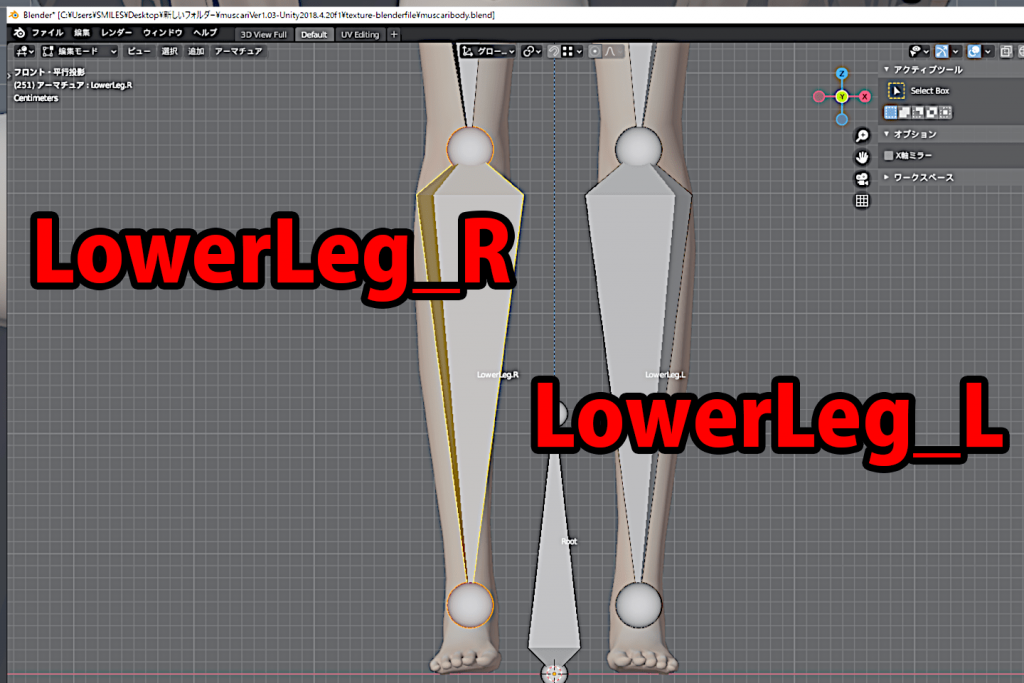
膝から足首まで押し出し名前をLowerLeg_LとLowerLeg_Rにします。

側面から見て(3キー)で膝に対して皿側寄りに来るように修正します。既存モーションやIKを使用する際に誤作動することがあります。
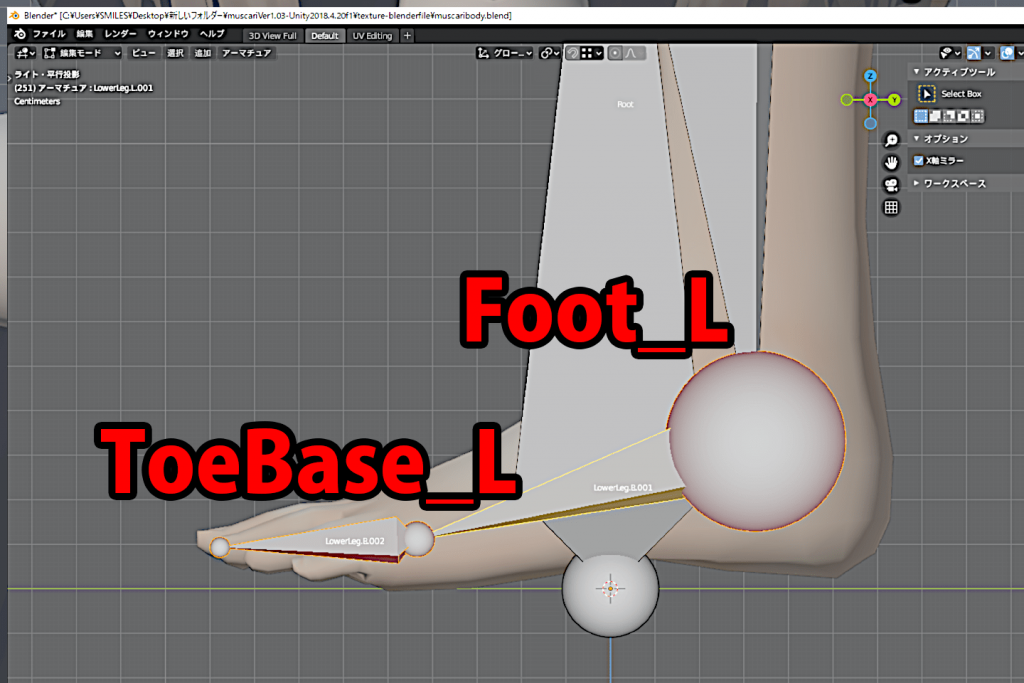
側面から見た状態で更に足指の付け根、つま先の順で2つ追加して足首の名前をFoot_RとFoot_Lに、つま先の名前をToeBase_RとToeBase_Rに変更します。
腕にボーンを追加

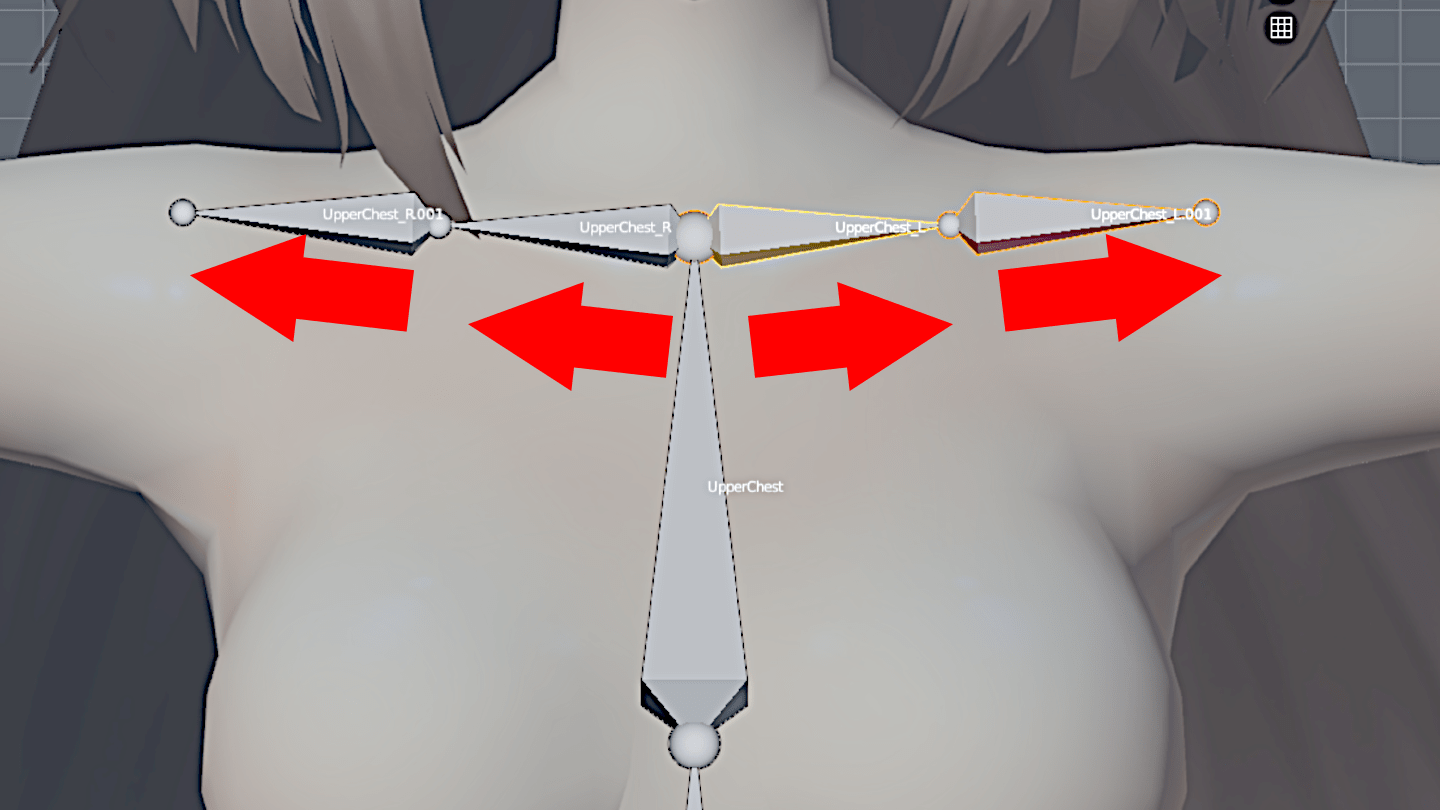
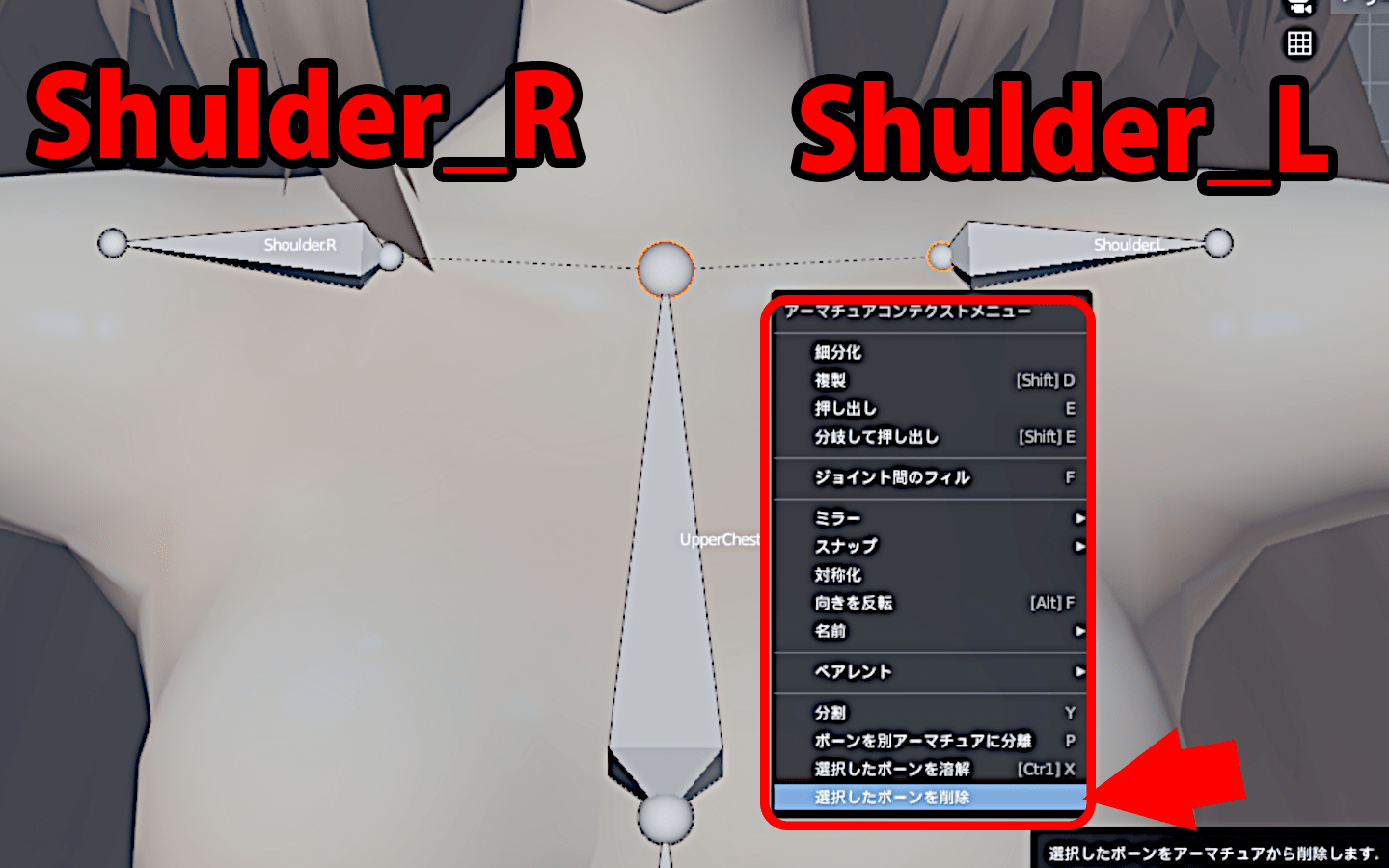
正面にビューを戻して(1キー)Upperchestのテール球から肩を2分割するように2つ追加(Sift+Eキー)します。

UpperChestに繋がっているボーンを削除して、残りのボーンの名前をShoulder_RとShoulder_Lに変更します。

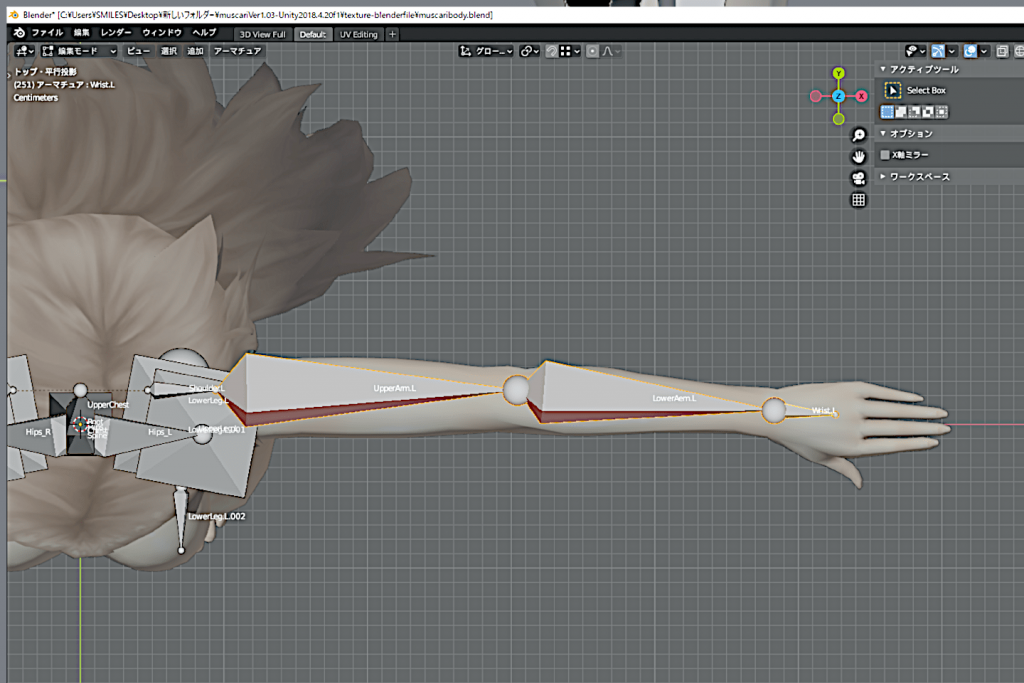
Shoulderから更に肘、手首、手のひらの中心に球が来るように追加します。

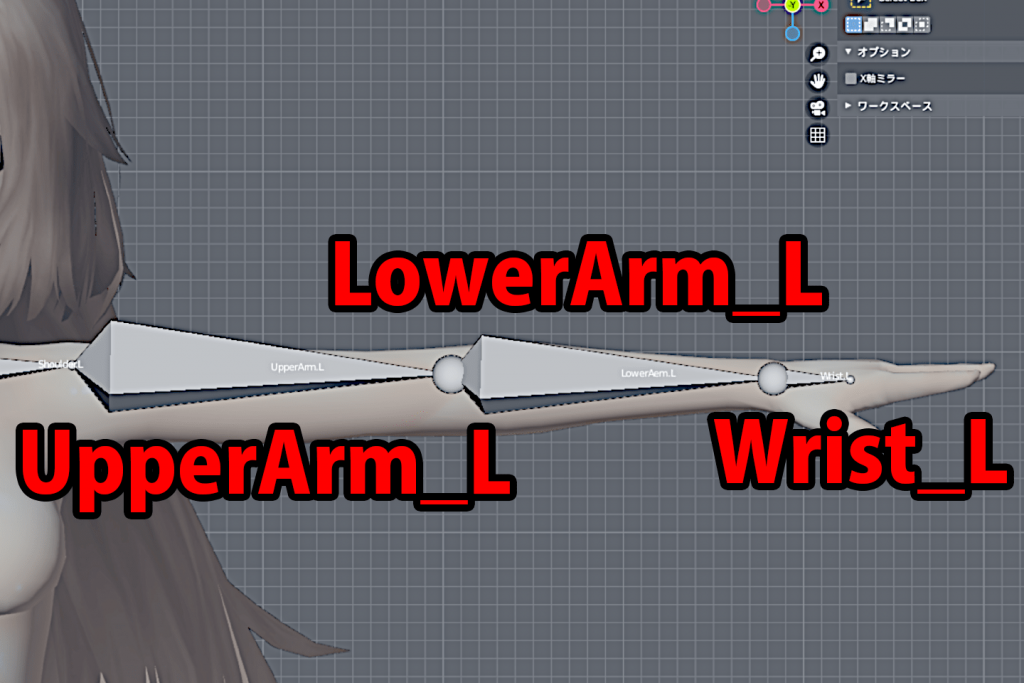
ビューを真上から(7キー)にしてモデルの中心に来るように修正、名前を肩から順にUpperArm_L、LowerArm_L、Wrist_Lへ変更し反対側もルールに合わせて変更します。

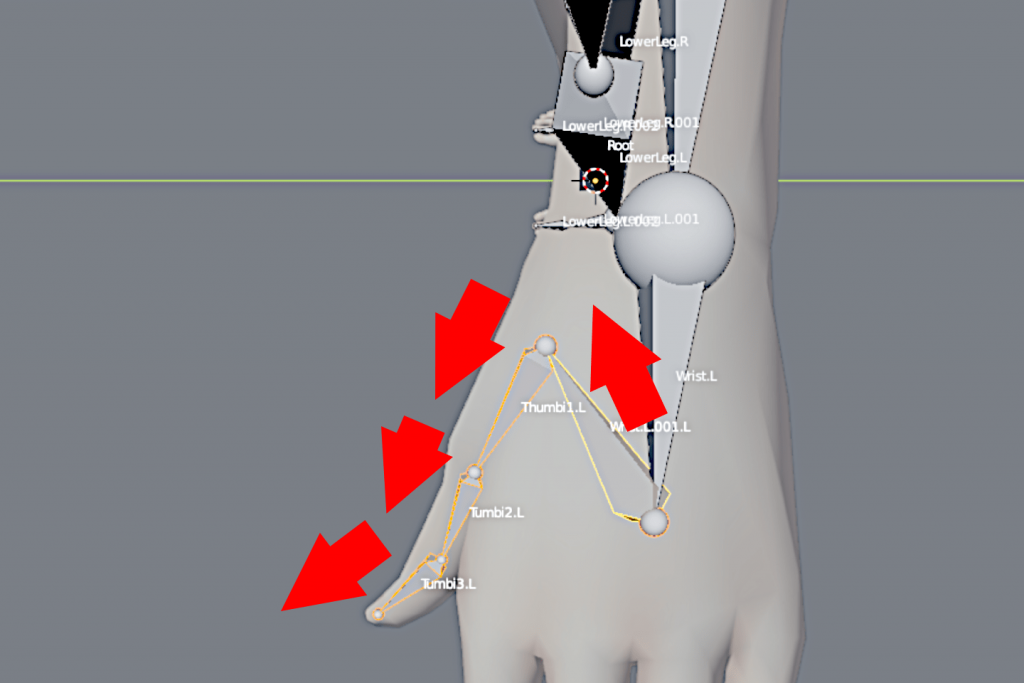
真上ビューのままWristのテールから親指の付け根に追加、関節の位置に合わせて更に3つ追加したら、Wristを削除して根本から順に名前をThumb1_L、Thumb2_L、Thumb3_Lに変更、反対側もルールに合わせて変更します。

Wristテールから人差し指の付け根に追加して、関節を意識して指先までに3本追加、Wristからの1本目を削除してボーンを3本とも選択(Sift+クリック)して複製(Sift+D)で他の指にも合わせて配置します。
人差し指はIndex、中指はMiddle、薬指はRing、小指はLittleに名前を変更します。
例)Index1_L、Index2_L、Index3_L
頭にボーンを追加

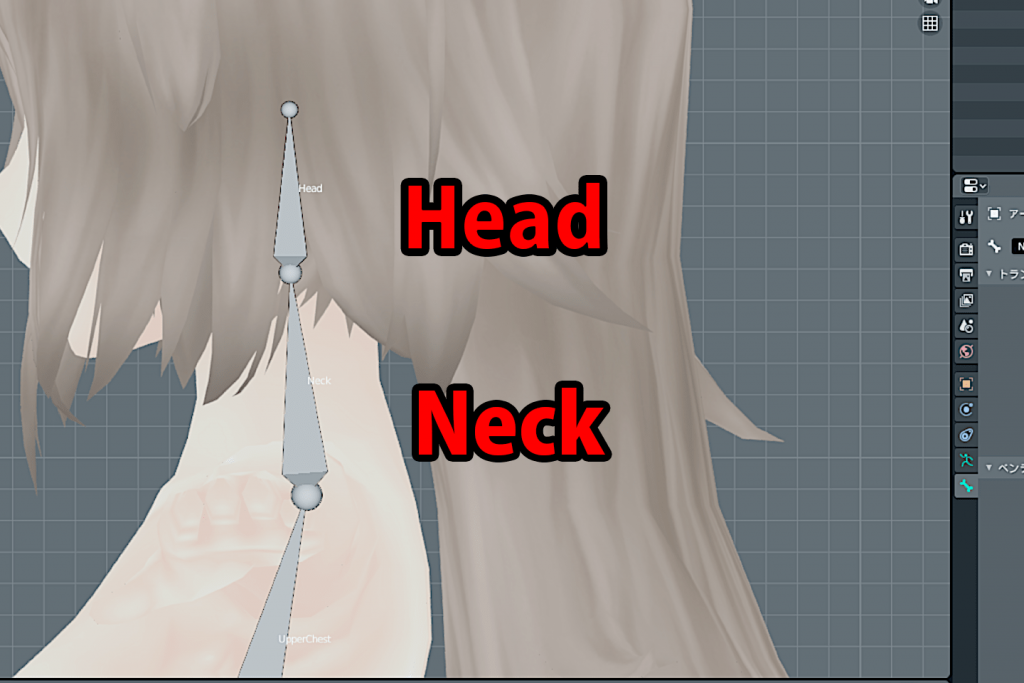
側面ビュー(3キー)にしてUpperChestから押し出し(Eキー)でエラまでと顔の中心に2本追加、名前を付け根から順にNeck,Headに変更します。

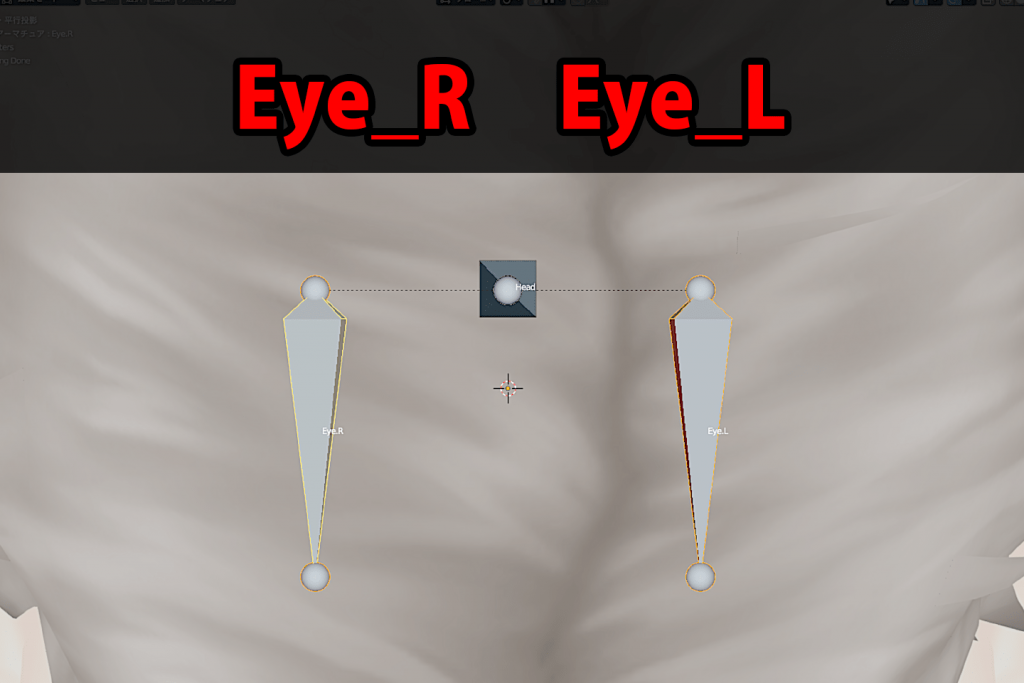
正面ビュー(1キー)からHeadのテールから目の中心に向けて追加(Sift+Eキー)します。
側面ビューに変更(3キー)したら更に顔正面に向けて1本追加して名前をEye_RとEye_Lに変更します。
ひとつ前のボーンを削除したら基本部分の完成です。
揺れものにアーマチュアを追加しよう
髪にボーンを入れるには

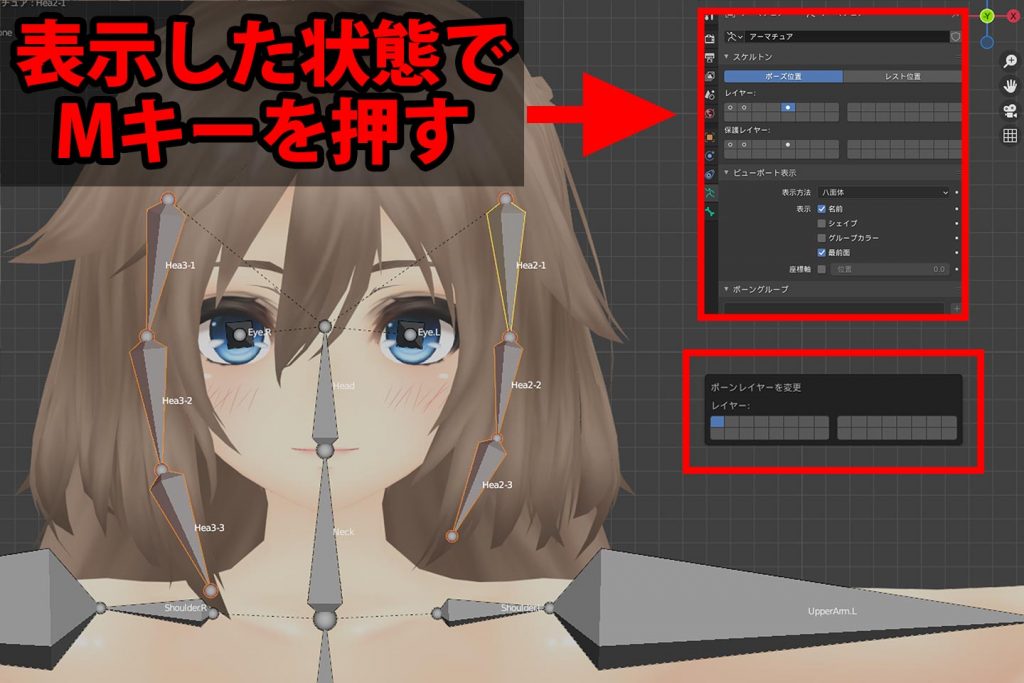
はじめにAキーでボーンを全選択します。
Mキーを押してレイヤータブを開きます。
好きな位置をクリックすると選択したボーンを階層ごとに分けて表示できます。

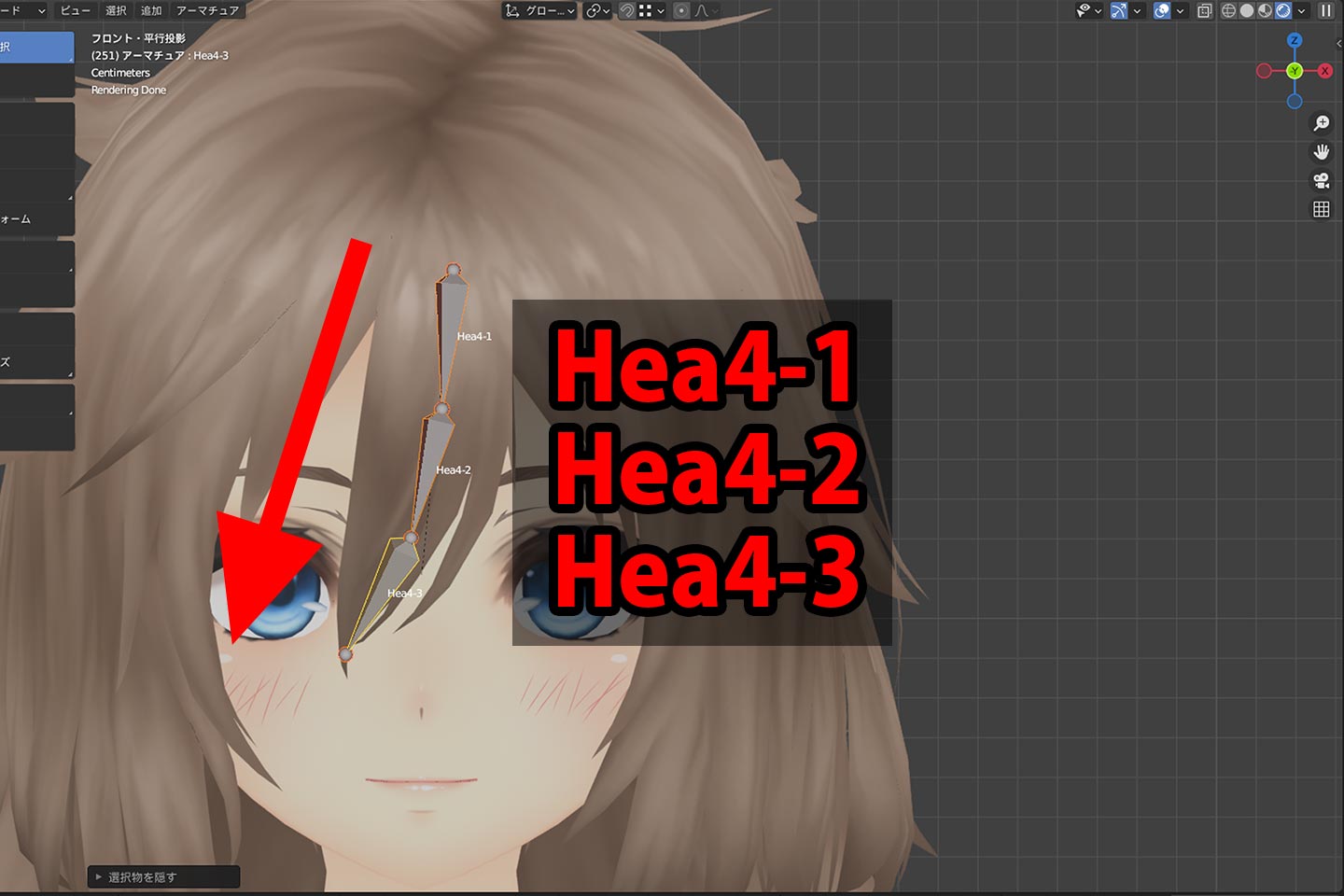
Eキーでボーンを押し出して後頭部から髪先までボーンを伸ばしていきます。
Headに繋がっているボーンをXキーから削除して離しておきます。

このときのボーンが細ければ細かいほど、なめらかに動かせます。
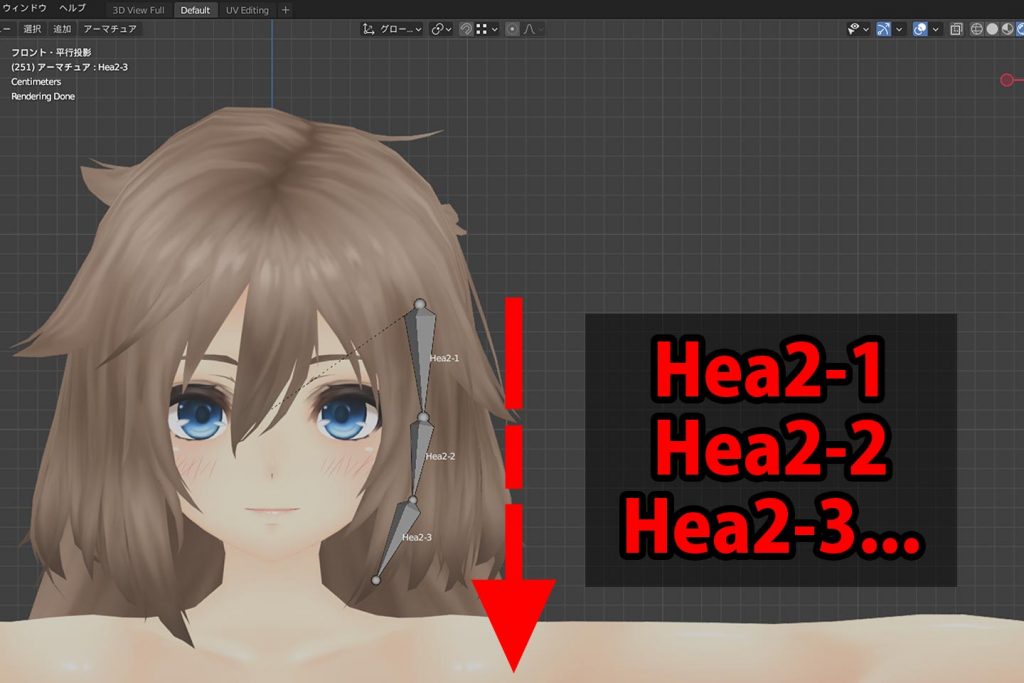
今回は5個に分割しました。今回は名前をHea1-1からなる連番としました。
房が変わるごとに2-1、3-1としたりa1,b1としたりお好みの連番を付けて見やすくしましょう。

基本ボーンのレイヤーからまたHeadの先端を選択します。
ビューを動かしてHeadの先端を選択して1キーで正面視点にきりかえます。
Eキーでボーンを押し出してサイドヘアーの中間までボーンを伸ばしていきます。
Headに繋がっているボーンをXキーから削除して離しておきます。

片側のみ作成した場合も複製したいボーンをすべて選択してSift+Dで複製できます。
複製後は移動状態になっているので、XYZで軸を指定してスライドもできます。
反対側を複製して変更を加えた状態になります。
こちらも房の番号と連番に名前を変更します。

作成したサイドヘアーをShift+クリックで選択してMキーでレイヤーを分けます。
Mキーで表示されるポップアップにはすでにあるレイヤーは表示されないので、オブジェクトデータプロパティを表示しておくとわかりやすいです。

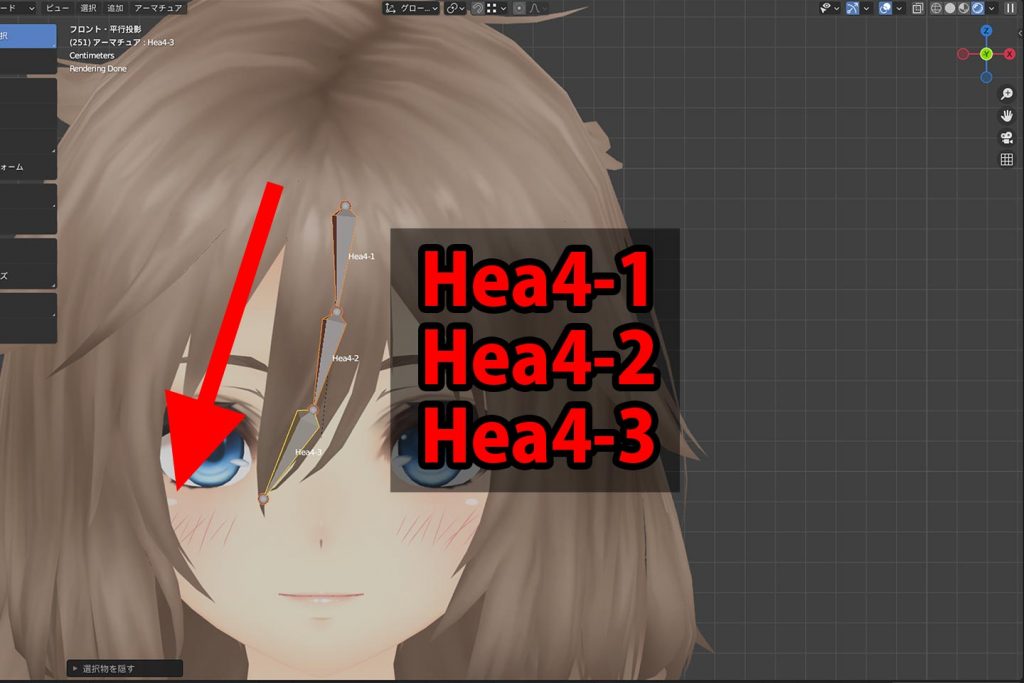
更にビューを動かしてHeadの先端を選択して1キーで正面視点にきりかえます。
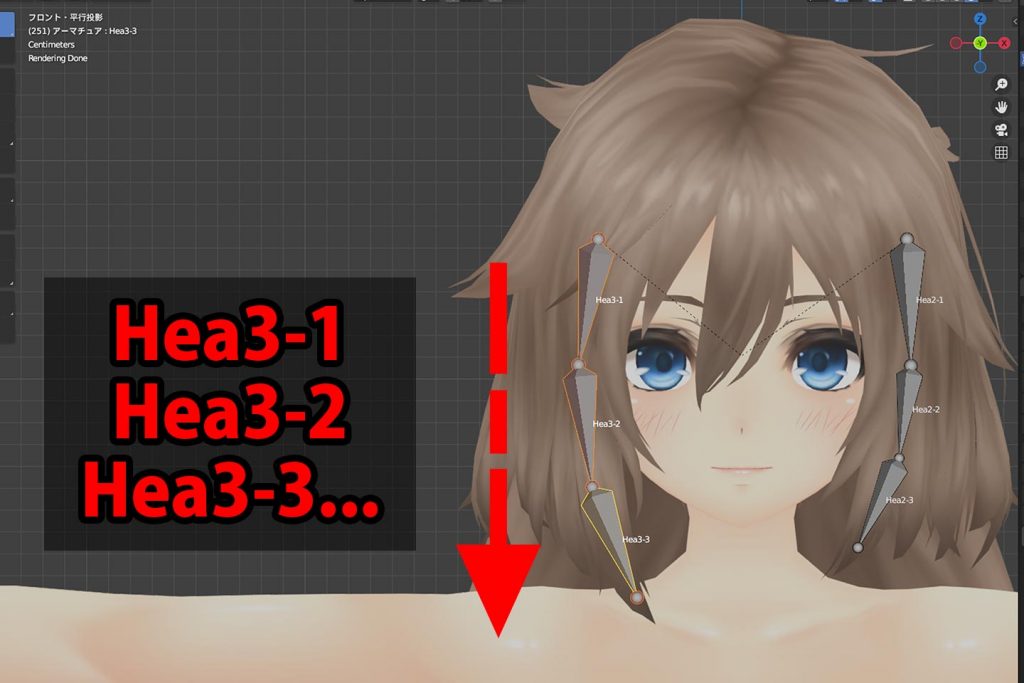
Eキーでボーンを押し出して前頭部から髪先までボーンを伸ばしていきます。
Headに繋がっているボーンをXキーから削除して離しておきます。
3つに分割したら房の番号と連番に名前を変更します。

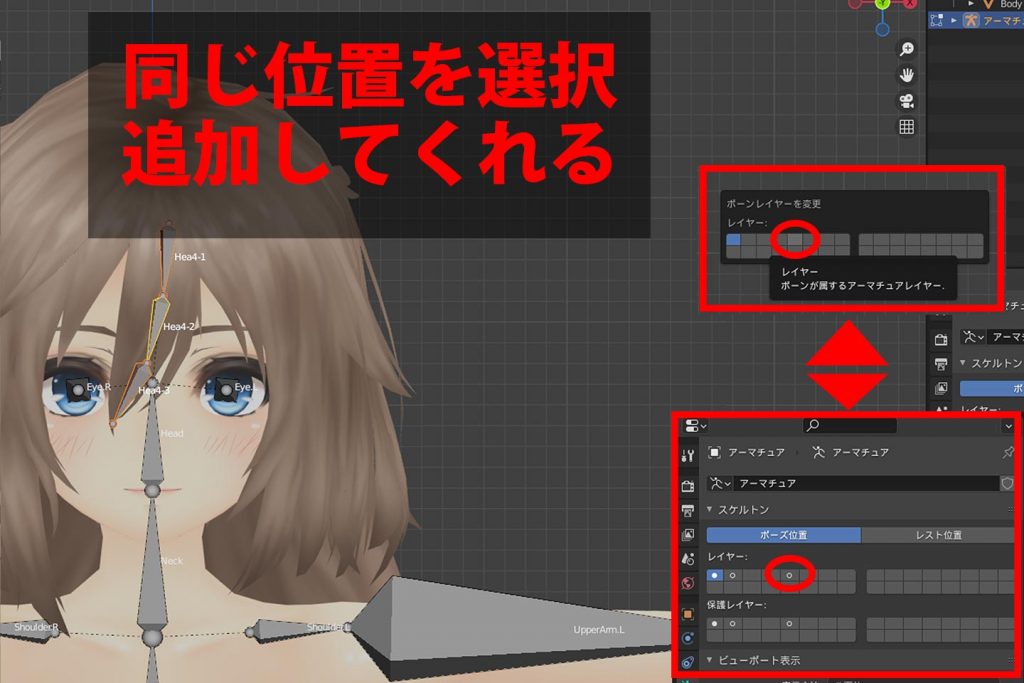
作成したサイドヘアーをShift+クリックで選択してMキーでレイヤーを分けます。
このとき、選択したボーンは格納したレイヤーにそのまま追加されるため、すでに割り当てたボーンは気にしなくても大丈夫です。

レイヤー機能の挙動は、選択したボーンを別レイヤーに追加する。という挙動をとります。レイヤーは無限には増やせず既存の2×8のブロックが2つ分のみです。
この中から選択したレイヤーに格納していく仕組みを覚えておきましょう。

入れ終わったらいろいろな角度から確認して房の中心にあるか確認して納得いくようになったらアーマチュアは完成です。






- 教室の雰囲気や講師の人柄を確認できる!
- 個別に受講内容提案をしてもらえる!