初心者からコマ割りの達人へ!クリスタのコマ割りの基本とは

この記事はイラスト・マンガ教室egacoの講師(イラストレーター・マンガ家)が商業制作などで磨いた知識や技術をもとに作成しています。より自分の描きたいものに合わせた内容を知りたい方は、egacoでの個別指導レッスンの受講をおすすめします。
クリスタ(CLIP STUDIO PAINT)を使ってコマ割りをしたいけどどうやればいいのかわからない・・・
アナログだと不器用だからコマ割りが苦手!という方もクリスタなら慣れるとすらすらコマ割りができるのでとても便利です。
この記事ではクリスタでの基本的なコマ割りの方法と、コマ割りに関する便利機能まで初心者にもわかりやすく解説します。
初心者の方もクリスタでコマ割りの方法をマスターして、良い漫画作りに活かしていきましょう!
初心者向け!簡単なクリスタのコマ割り方法を解説
最初に:クリスタの設定をmm(ミリ)単位に切り替えよう!
枠線の太さやコマ同士の間隔を設定する際、表示される単位がpx(ピクセル)になっていると実際の感覚を掴むのが難しいので、わかりやすいようにmm(ミリ)単位に切り替えます。
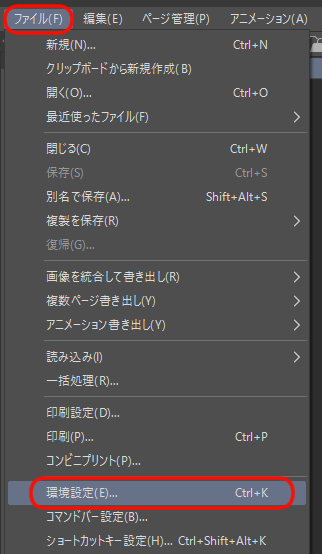
最初に、ファイル→環境設定(Ctrl+K)を開きます。

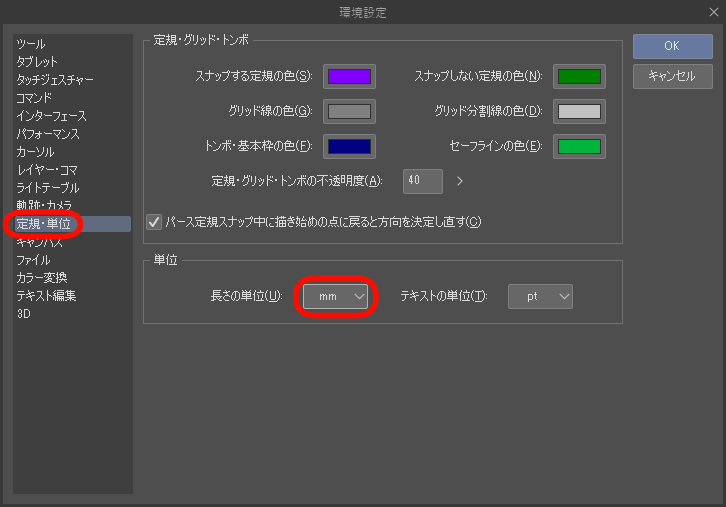
次に、『定規・単位』タブの『長さの単位』を『mm』に切り替えてOKを押します。


手順1:コマ枠の作成
ここからコマ枠を作成していきます。
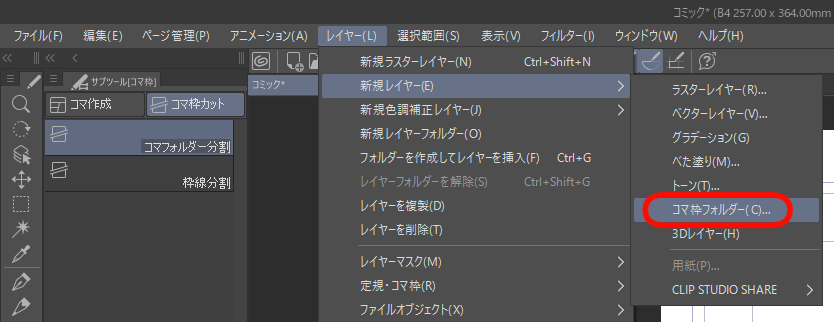
まず、メニューバーの『レイヤー』→『新規レイヤー』→『コマ枠フォルダー』をクリックします。

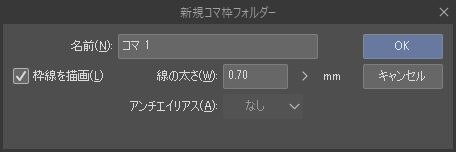
『新規コマ枠フォルダー』というウィンドウが表示されるので、枠線の太さを設定してOKを押します。
個人的には枠線の太さをまずは0.5mm~1mmの間で設定すると良いと思います。


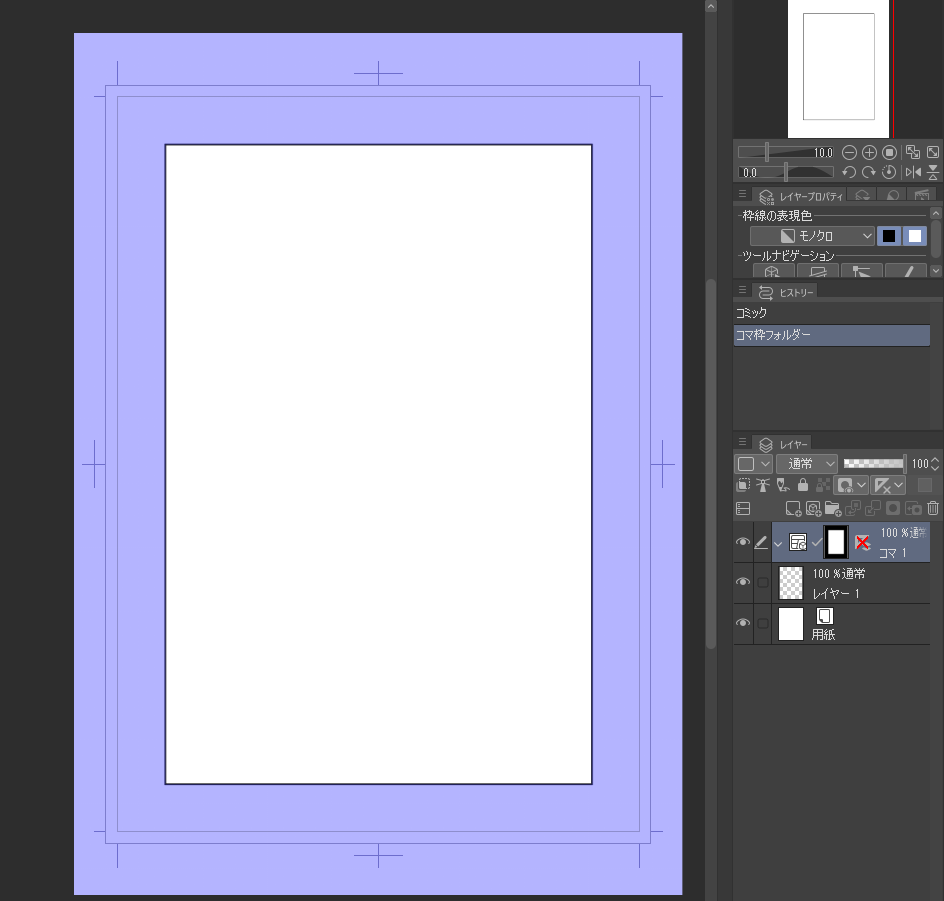
ひとつの大きなコマ枠が描画されました。
手順2:コマ枠カットツールを使ってコマ割りをする
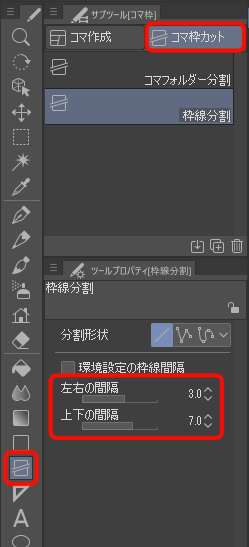
ツールバーからコマ枠カットツールを選択し、ツールプロパティからコマ同士の間隔を設定します。
一般的に、上下の間隔が左右の間隔よりも広いほうが読みやすいとされています。上下を左右より2倍以上の間隔で設定すると良いと思います。


↑ツールバーに見当たらない場合、『コマ作成ツール』のアイコンになっている場合があります。
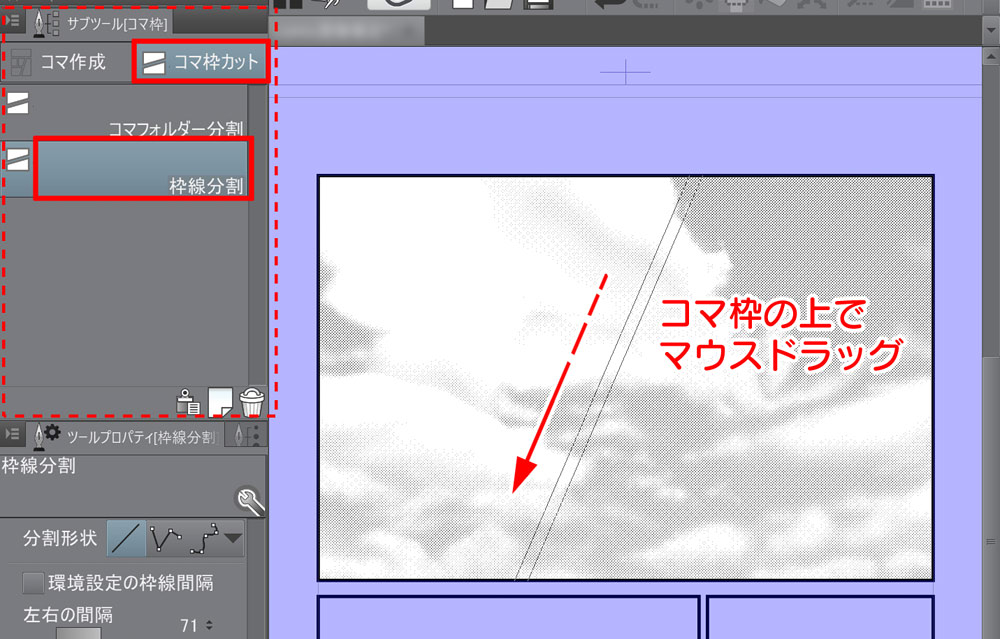
サブツールウィンドウには『コマフォルダー分割』と『枠線分割』があります。
どちらでも問題ありませんが、『コマフォルダー分割』はコマごとにレイヤーが分かれます。初心者の方やレイヤー選択が大変だと思う場合は『枠線分割』にしておいた方が気軽にできるかと思います。
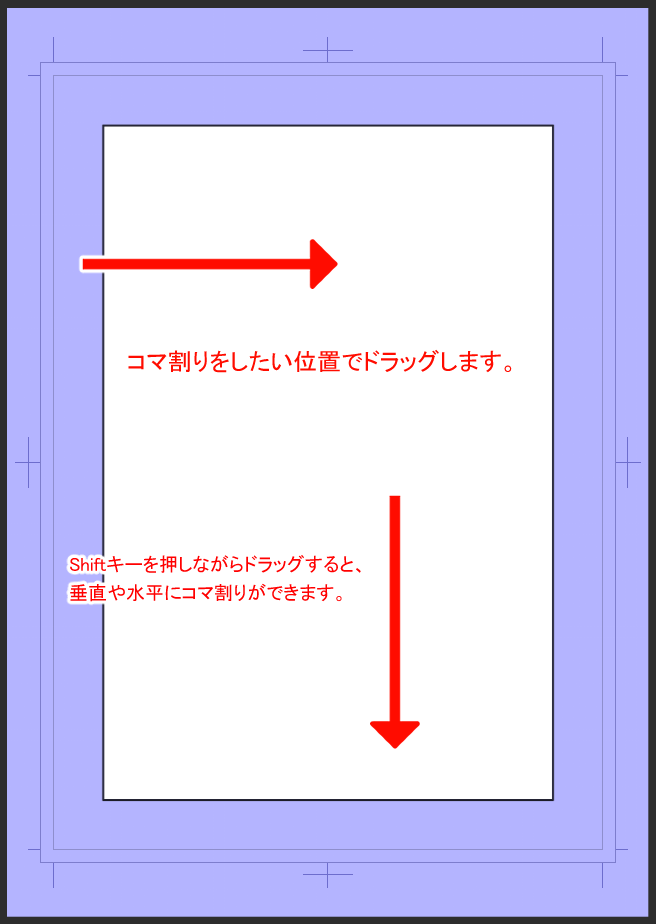
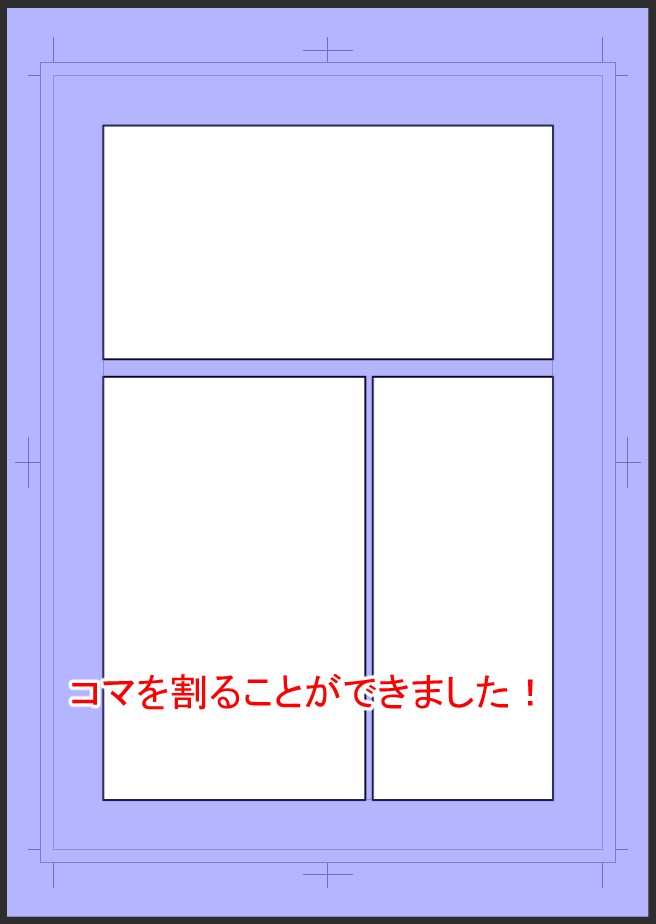
コマ割りをしたい位置でドラッグして、コマを割りましょう。キーボードのShiftキーを押しながら引けば、垂直や水平にコマを割れます。

すると・・・↓

コマ割りのTIPS:素材テンプレートを使ってみよう!
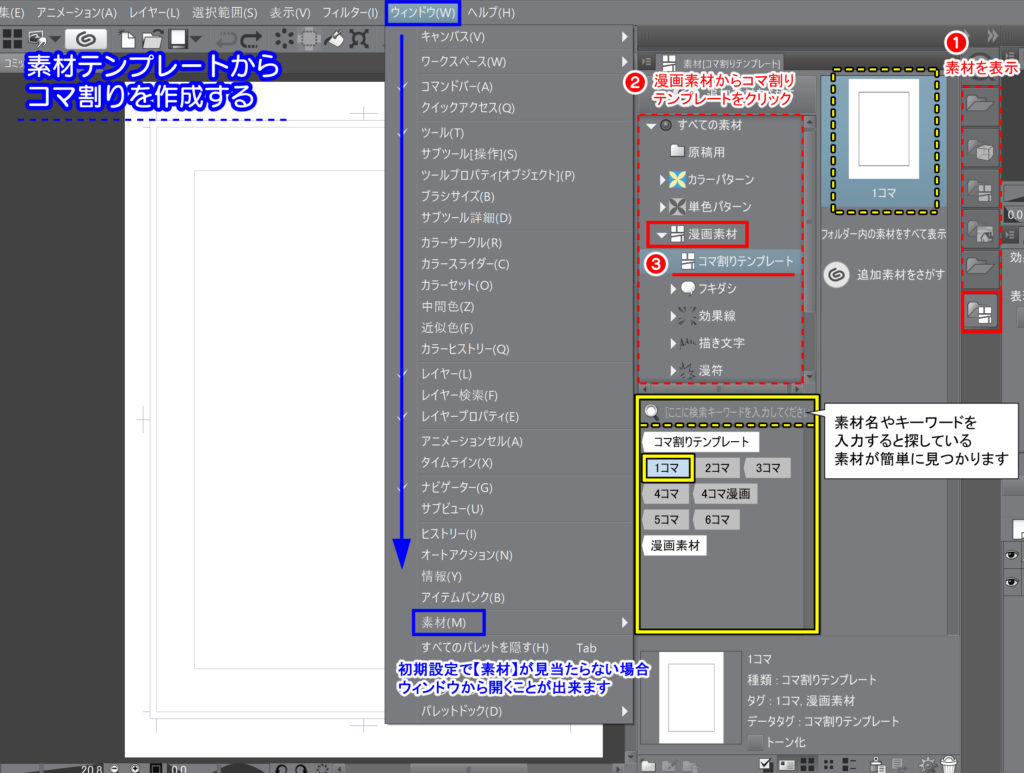
クリスタには、初期設定で漫画素材『コマ割りテンプレート』が使用できます。

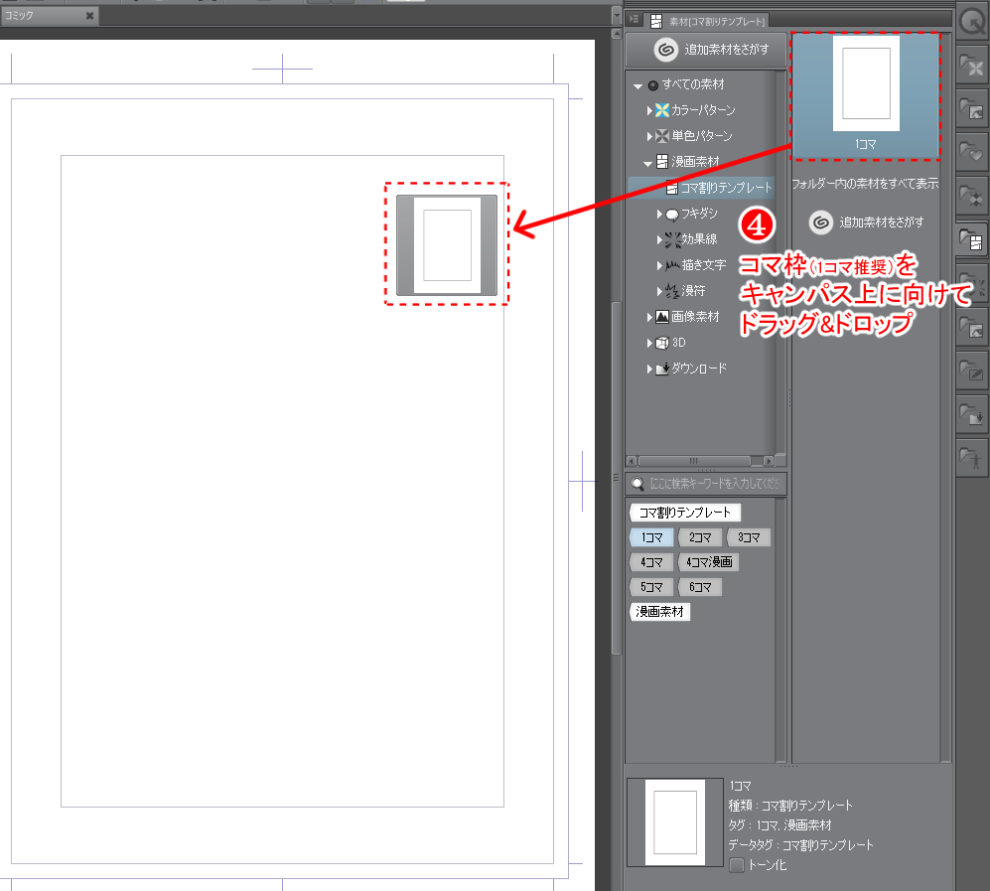
素材フォルダを開くと、様々なバリエーションのコマ割りテンプレートが表示されますので用途にあわせたコマ枠をキャンパス上にドラッグ&ドロップで追加してみましょう。
また検索キーワードを入力すると探している素材を簡単に見つけることが出来ます。

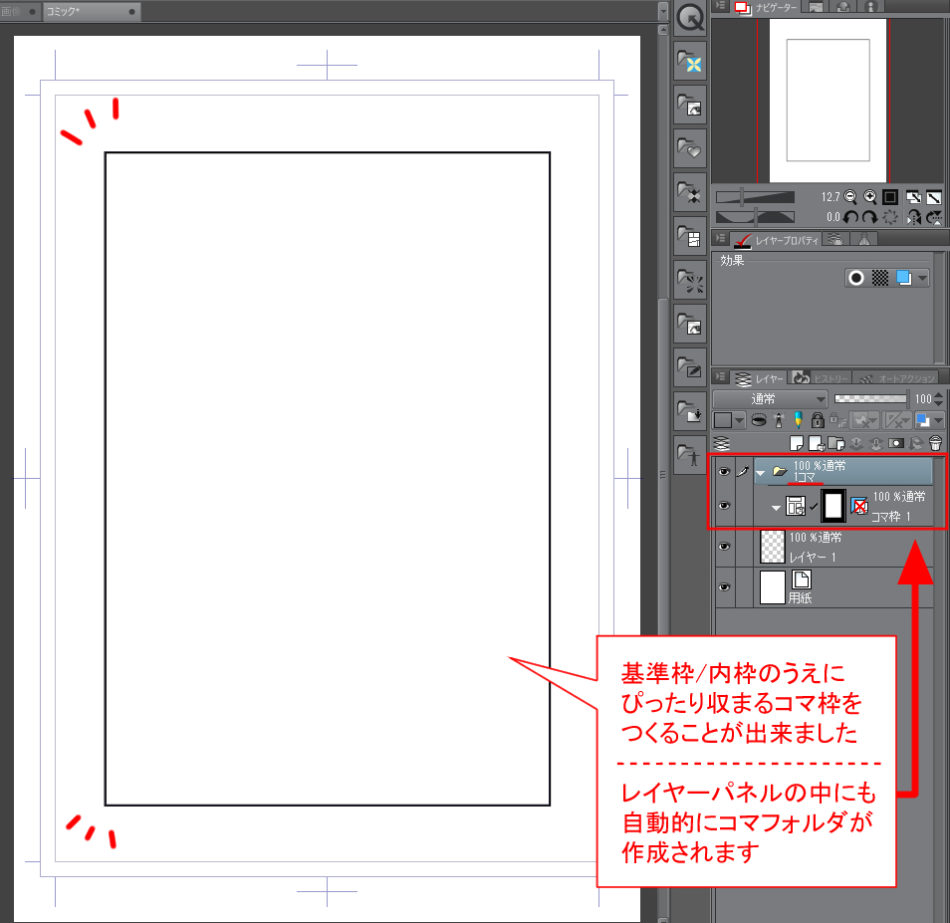
どんなサイズの原稿用紙に設定していても、自動的に基準枠にあわせて作成されるので簡単にベースとなるコマ枠を追加できます。

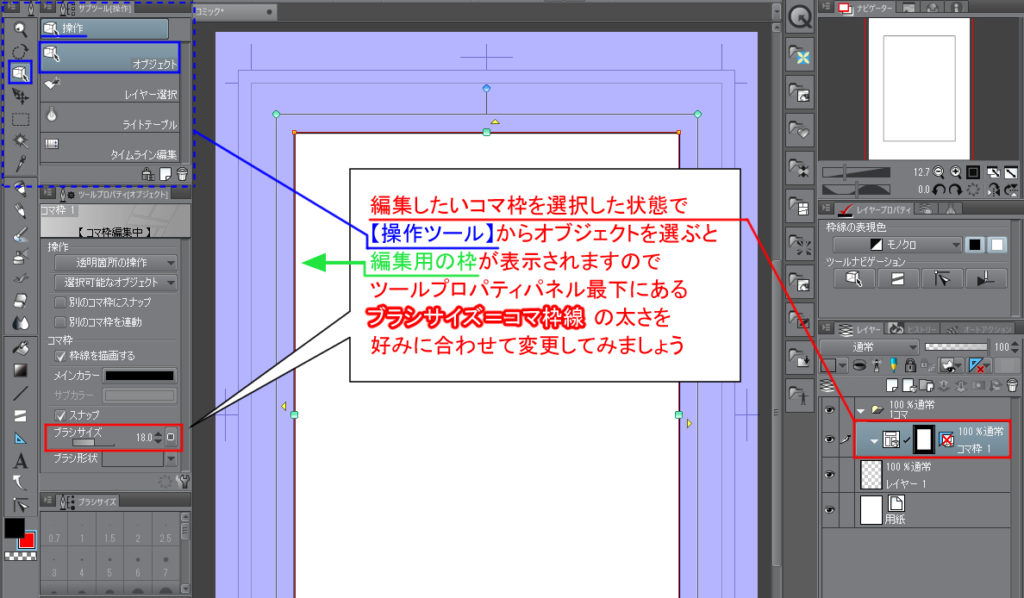
また作成したコマを選択した状態で操作ツールのオブジェクトをえらぶと編集用の枠が表示され、ツールプロパティからブラシサイズ(枠線の太さ)を変更できます。

その他の操作オブジェクトによるコマ枠操作を後述しますのでご参考ください。
クリスタTIPS:折れ線・曲線など自由自在にコマ分割できる!
クリスタならコマを簡単に分割できることは最初に説明しましたが、
折れ線、曲線などでもコマを分割することが簡単にできるため、より自由な表現が作りやすいのが特徴です。
コマ割りの表現例:枠線分割なら1つの絵を簡単に分割できる
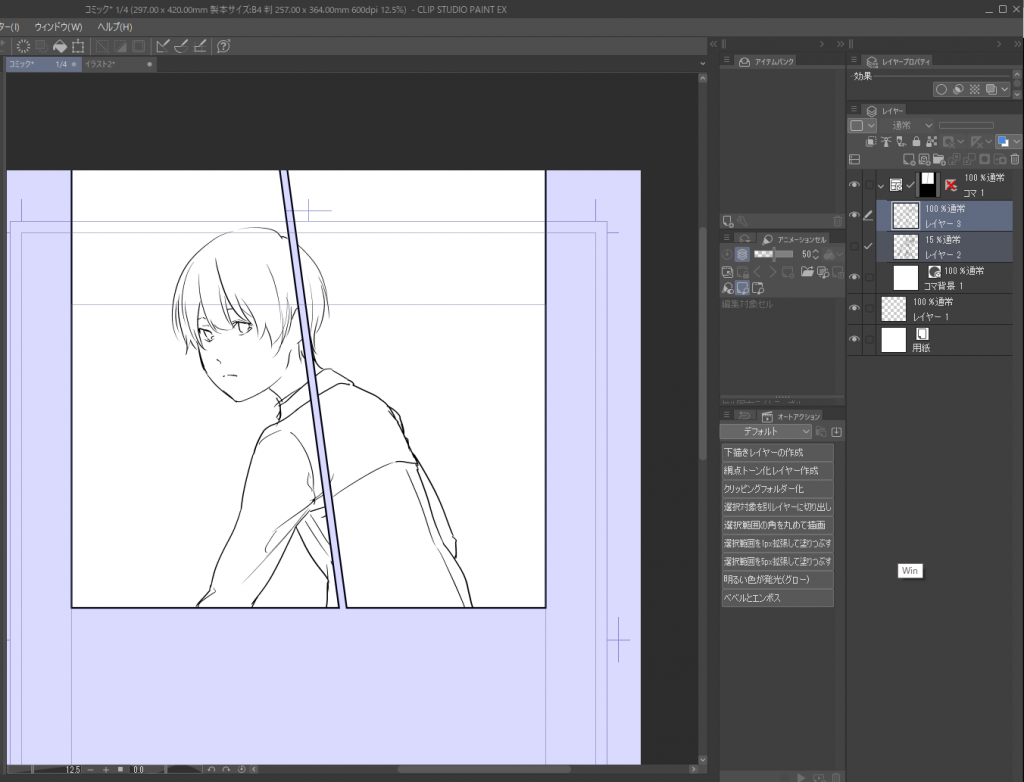
枠線分割の機能でコマを分割すると、コマごとにフォルダー分けされません。
そのため、1つの絵を分割する下図のような作画が簡単にできます。

手順3:コマの大きさを調整する
コマ枠カットツールでコマ割りをした後、コマの大きさや間隔を変えたい場面が出てくるかと思います。
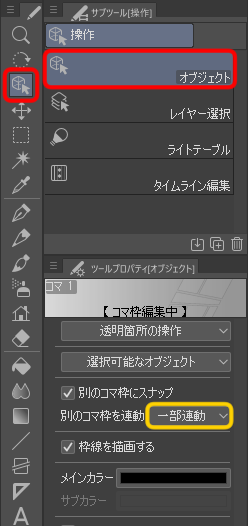
コマの大きさや間隔を変えたいときは、ツールバーから『操作ツール』の『オブジェクト』を選択します。
こちらも選択されているサブツールによってアイコンが変わっている場合があるので、画像を参考に探してみてください。

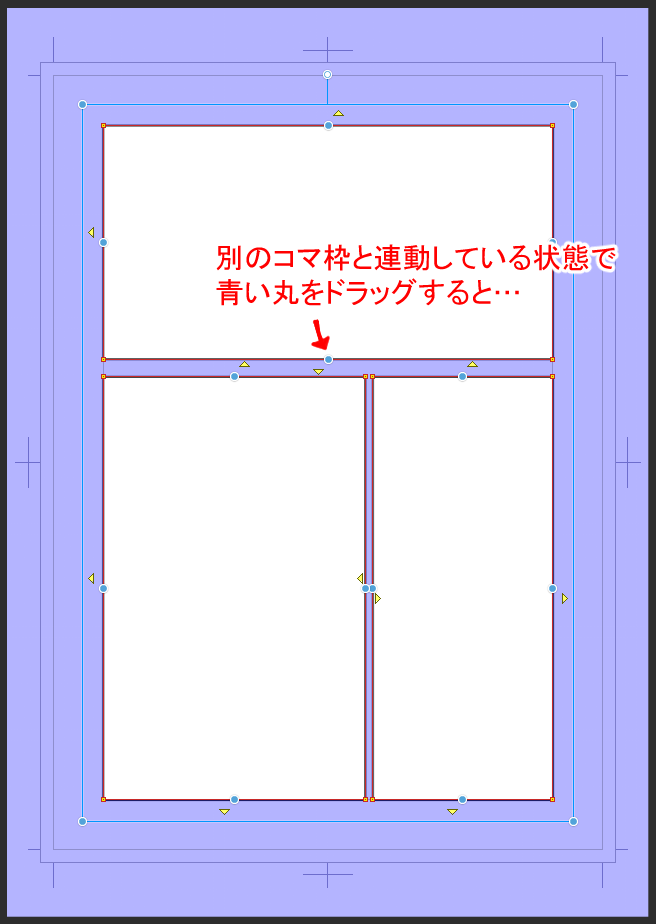
操作ツールを選択した状態でコマ枠レイヤーを選択すると、青い丸や黄色い三角などのポイントが表示されます。
その状態で青い丸をドラッグしましょう。コマ枠の大きさを自由に変更できます。
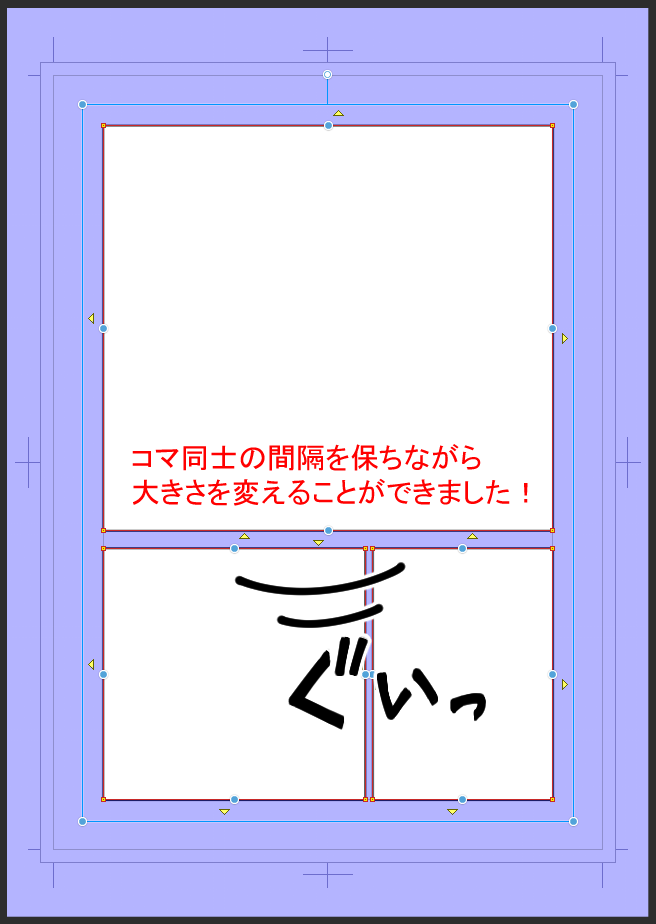
その際、ツールプロパティの『別のコマ枠を連動』を『連動する』もしくは『一部連動』に設定している場合、他のコマとの間隔を保ったまま大きさを変更できます。
『連動しない』に設定すると他のコマは動かないので、コマ同士の間隔を拡げたり狭くしたりもできます。
また、四隅のポイントをドラッグするとコマの形を変形することもできます。

- ↓↓↓

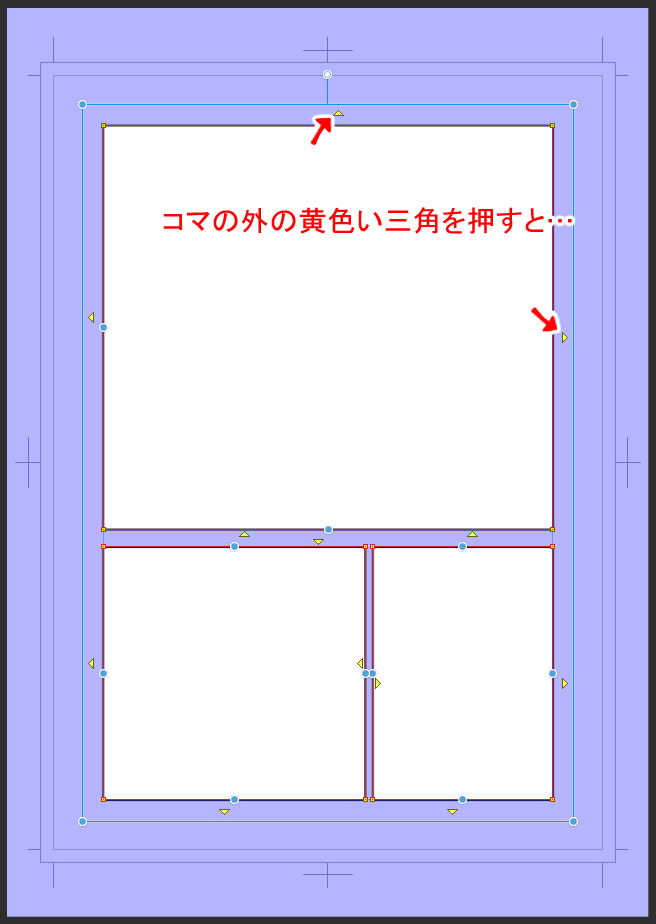
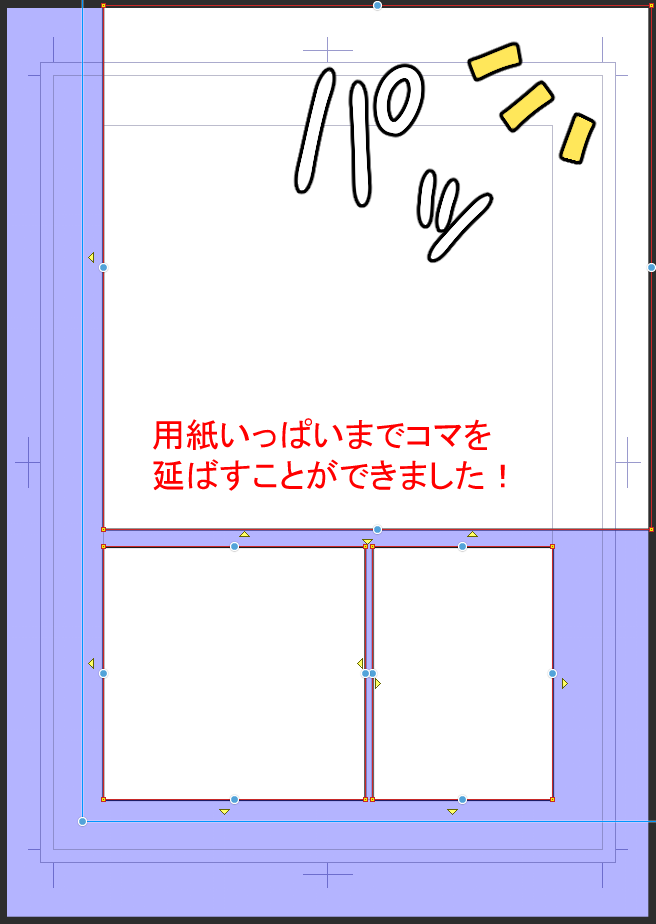
タチキリコマ(ページの端まで絵が入っているコマ)を作りたい場合、黄色い三角をクリックすることで用紙いっぱいまでコマを延長させることが出来ます。

↓

以上がコマ割りをする際の基本的な操作方法です。
ワンクリックでコマ割りをする方法とは
クリスタの初期設定では「U」がショートカットです。直線→コマ割り→定規 の順に切り替わります。
クリスタ標準搭載!コマ割りで便利な機能とは
コマ枠をデコレーションして簡単に装飾できる!
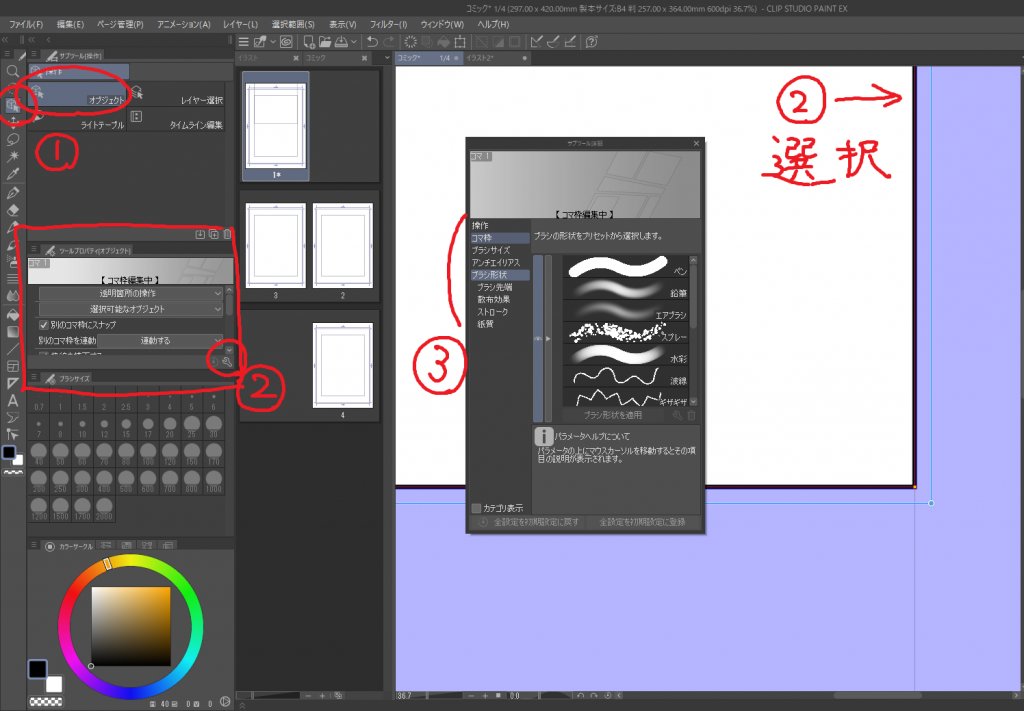
- オブジェクトで編集したいコマを選択。
- ツールプロパティの「サブツール詳細」を選択。
- コマ枠、ブラシサイズ、ブラシ形状などで、枠線を編集可能。
(ブラシ形状を編集する場合、変えたいブラシ形状を選択→ブラシ形状を適応をクリックしないと適応されません)
オブジェクトで選択したのち、Deleteでコマを削除することも可能です。
読者に突き刺さるコマ割りをするには・・
例のようなコマ割りだけでなく、特殊なコマ割りもあります。
コマをななめにする
前述で説明したコマ枠カット〔枠線分割〕を選択して斜めにマウスドラッグすると斜めコマを作成することが出来ます。
動きのあるシーンや感情に大きな変化があるといったシーンで使うと臨場感が出ます。

あえてコマ枠を描かない
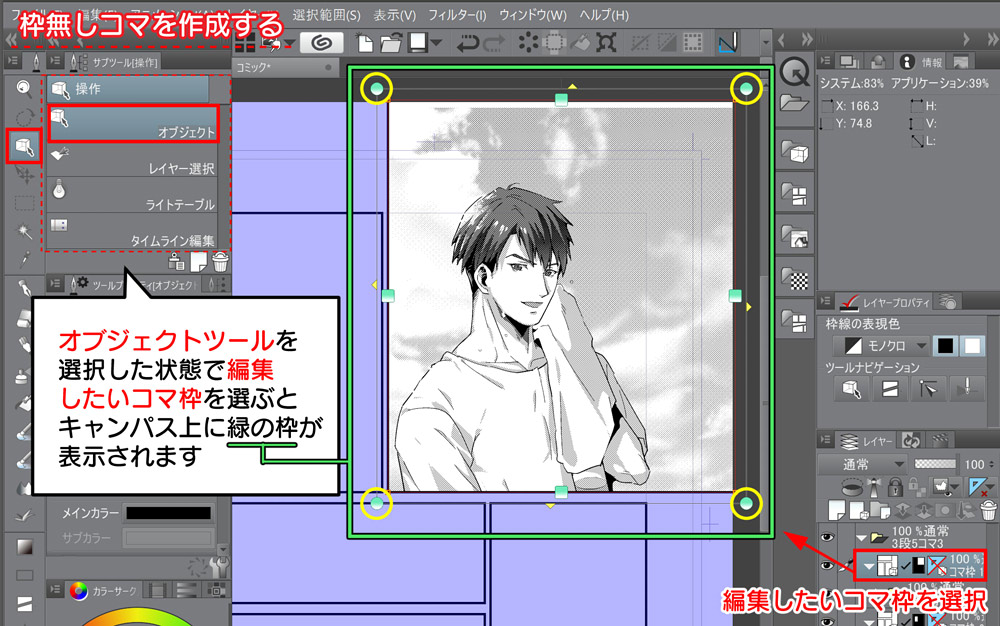
タチキリ(画面端いっぱいまで伸ばした)コマや背景コマをあえて枠無しコマにすることで画面を広く見せたり目立たせることが出来ます。

オブジェクトツールを選択して、枠線を隠したいコマ枠をレイヤーパネルから選ぶと編集中をあらわす緑の枠が表示されます。

ツールプロパティを見るとコマ枠編集中と表示がされていると思います。
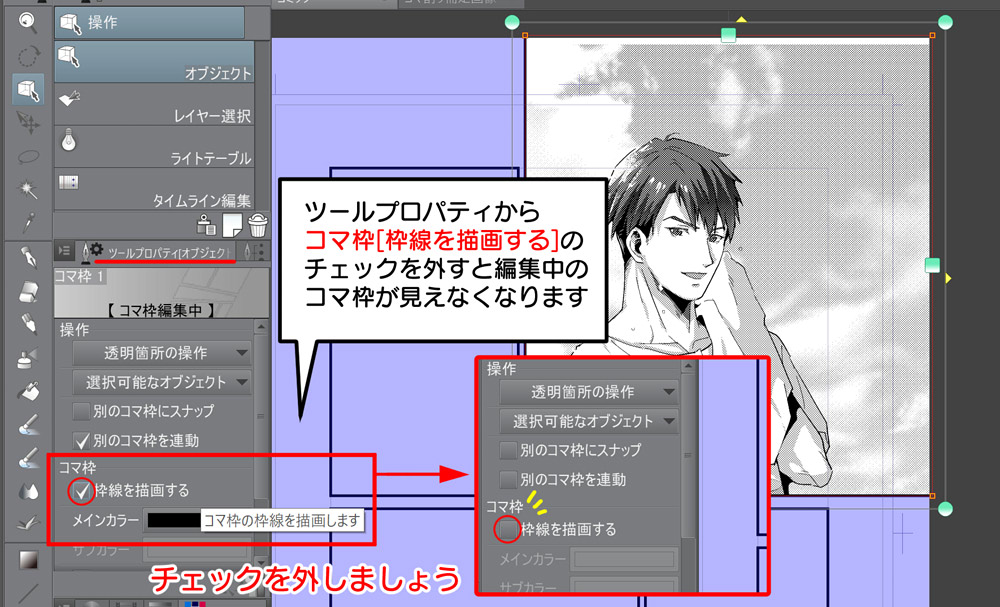
少し下にコマ枠『枠線を描画する』の項目がありますので、チェックを外せば枠無しコマに変更できます。 ※ツールプロパティは、メニューバーのウィンドウから表示させることが出来ます。

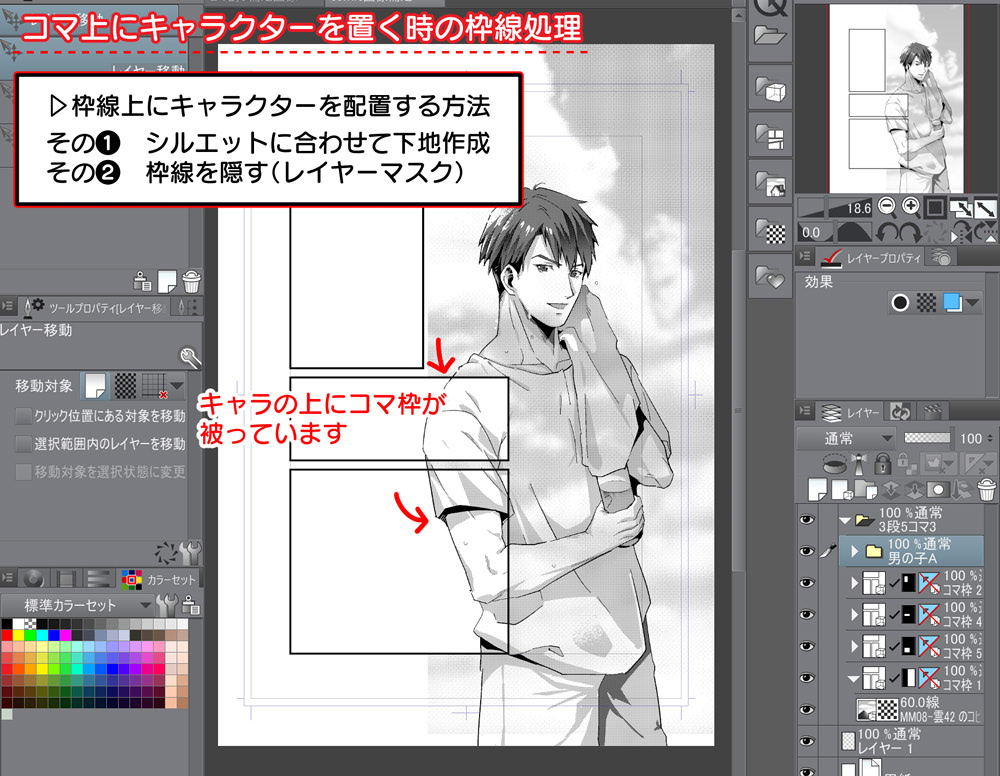
キャラをコマから飛び出させる
キャラをコマから飛び出させることでキャラクターに視線を誘導することが出来ますので、見せゴマや登場シーンに有効的です。
この操作では、キャラに被ってしまっているコマ枠を隠す必要があります。

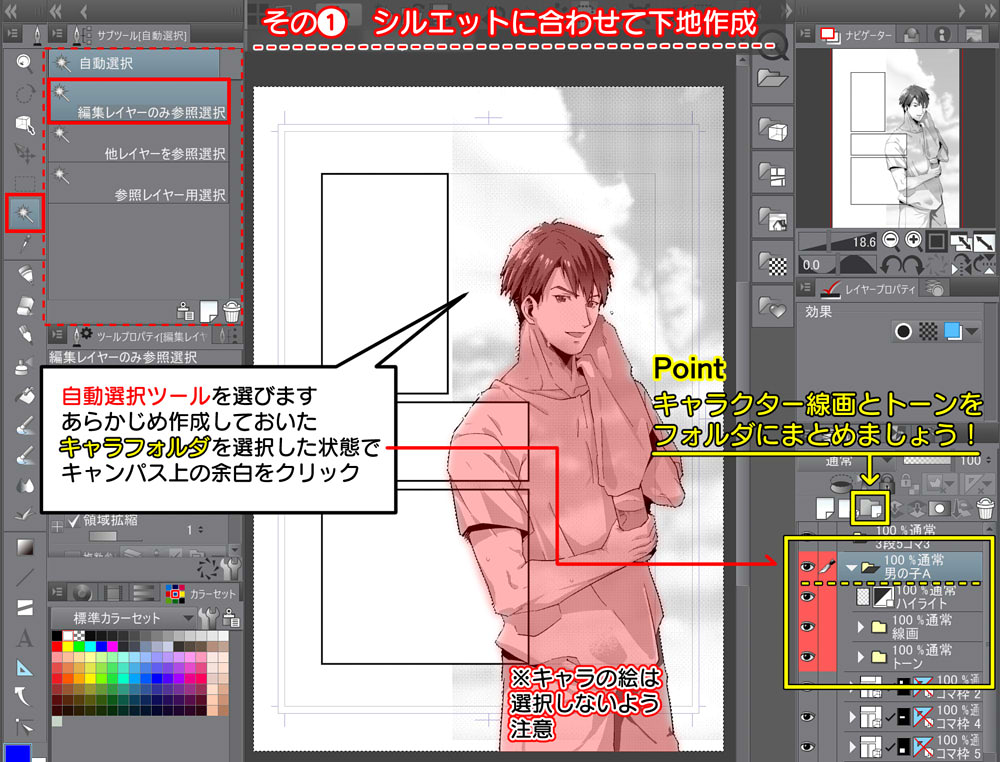
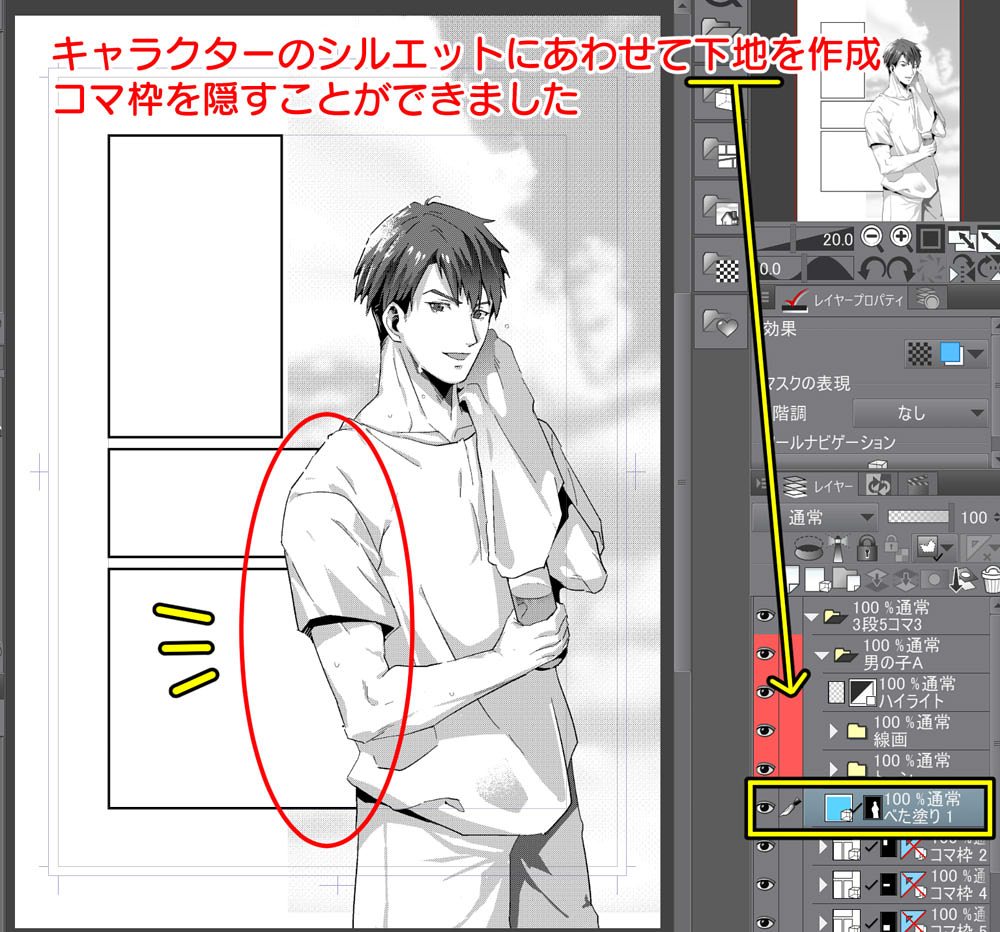
キャラクターのシルエットに合わせて下地レイヤーを作成して枠線を隠してみましょう、この方法ではキャラ線画とコマ枠レイヤーの間に白色の〔ベタ塗りレイヤー〕を挟み込みます。

初めにキャラ線画(仕上げまで終わっていればトーンレイヤーも含む)をフォルダにまとめておきましょう。
こうすることで、自動選択ツールを使用した際にフォルダ内のデータが1枚イラストとして認識されるため操作しやすくなります。

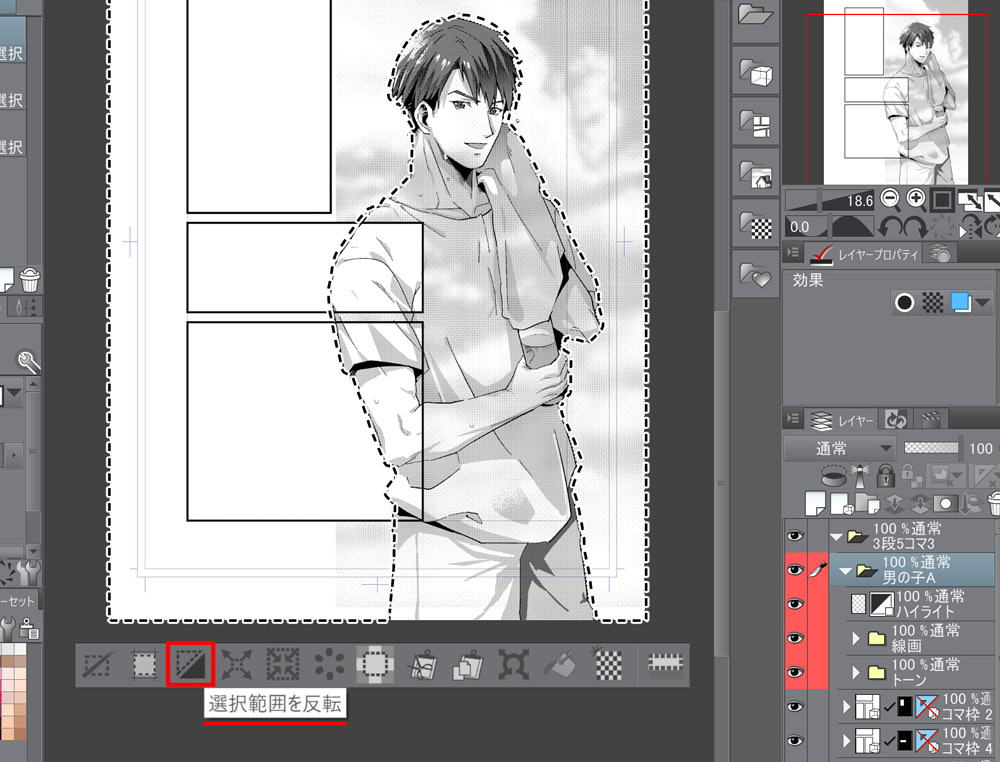
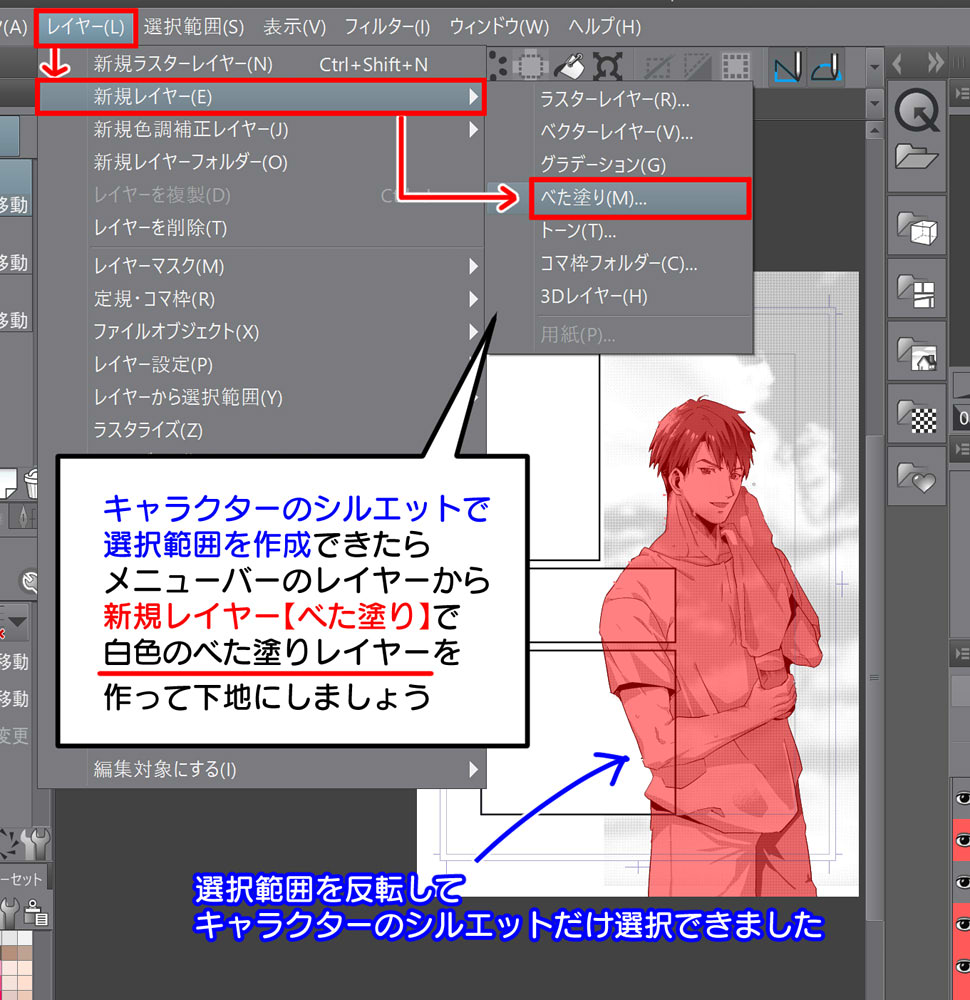
余白をクリックして選択範囲が作成出来たら、反転しておきましょう。

選択範囲を維持した状態で、メニューバーのレイヤーから新規レイヤー→べた塗りレイヤーを白色で作成して完了です。

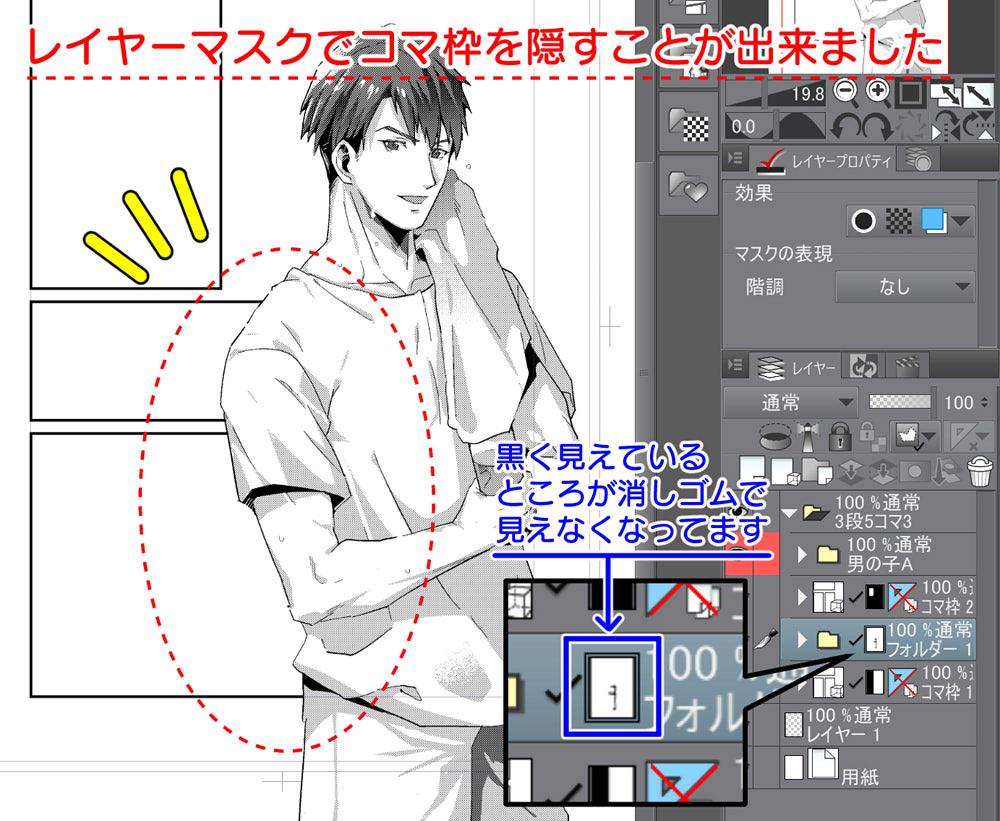
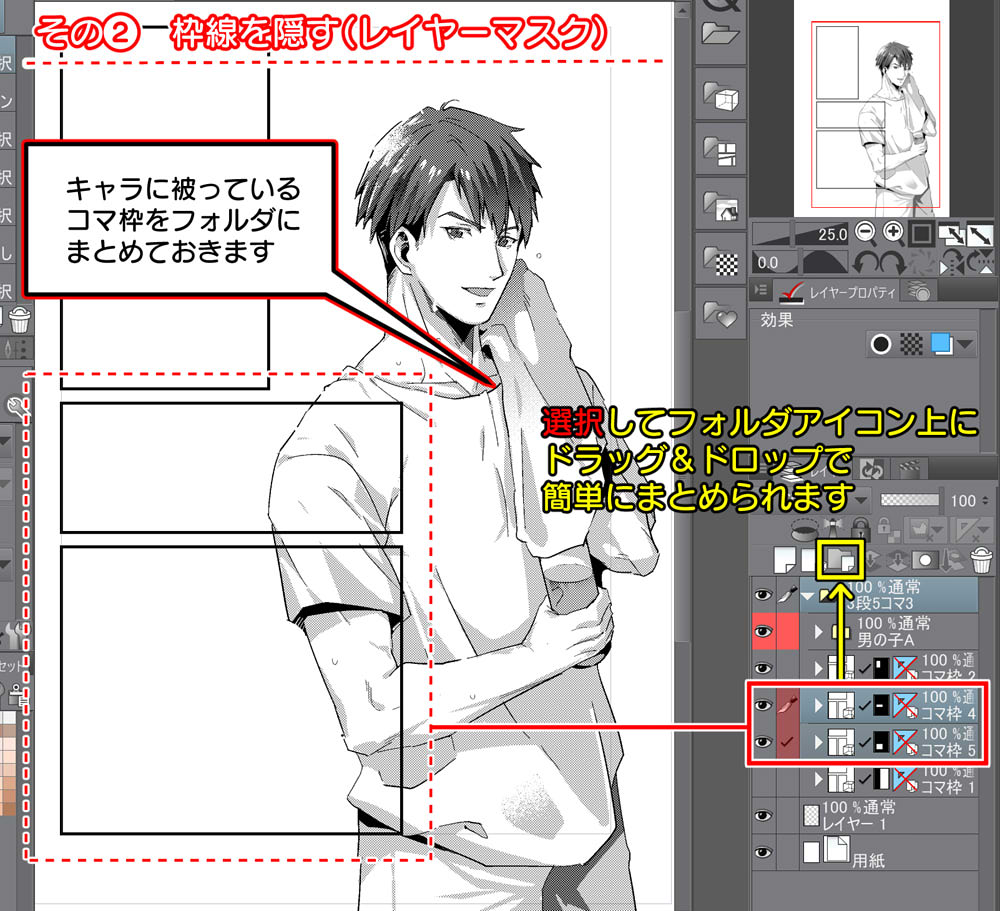
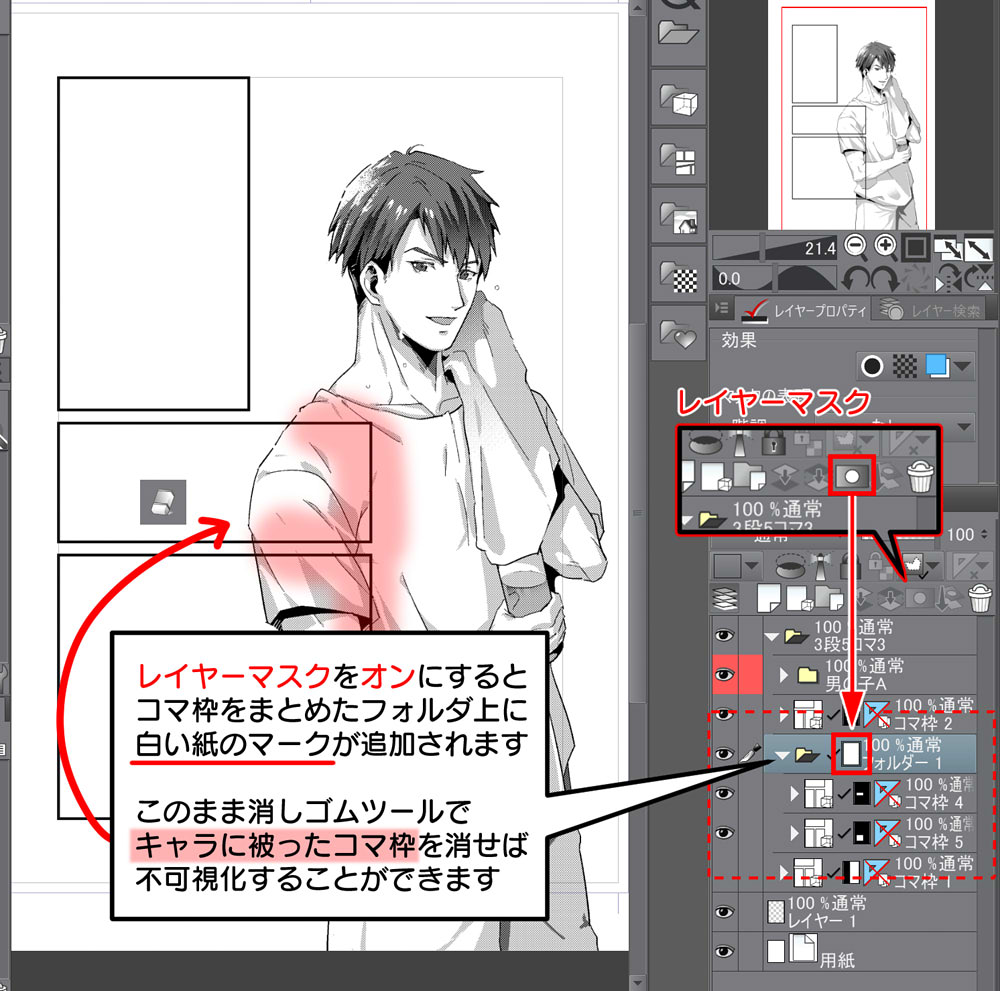
またレイヤーマスク機能を使ってコマ枠線を隠すことも出来ます。
こちらはコマ枠フォルダを分割してコマワリを作成していますので応用編となります、覚えておくと便利なので操作に慣れてきたら試用してみてください。

あらかじめキャラに被ってしまっているコマ枠フォルダを新規フォルダにまとめておきます。

レイヤーパネルのアイコンを注視するとレイヤーマスクアイコンがありますので、先ほどまとめたフォルダを選択した状態でクリックしてオンにしましょう。
フォルダ上に白い紙のようなマークが出ていれば、レイヤーマスクが使えている状態です。
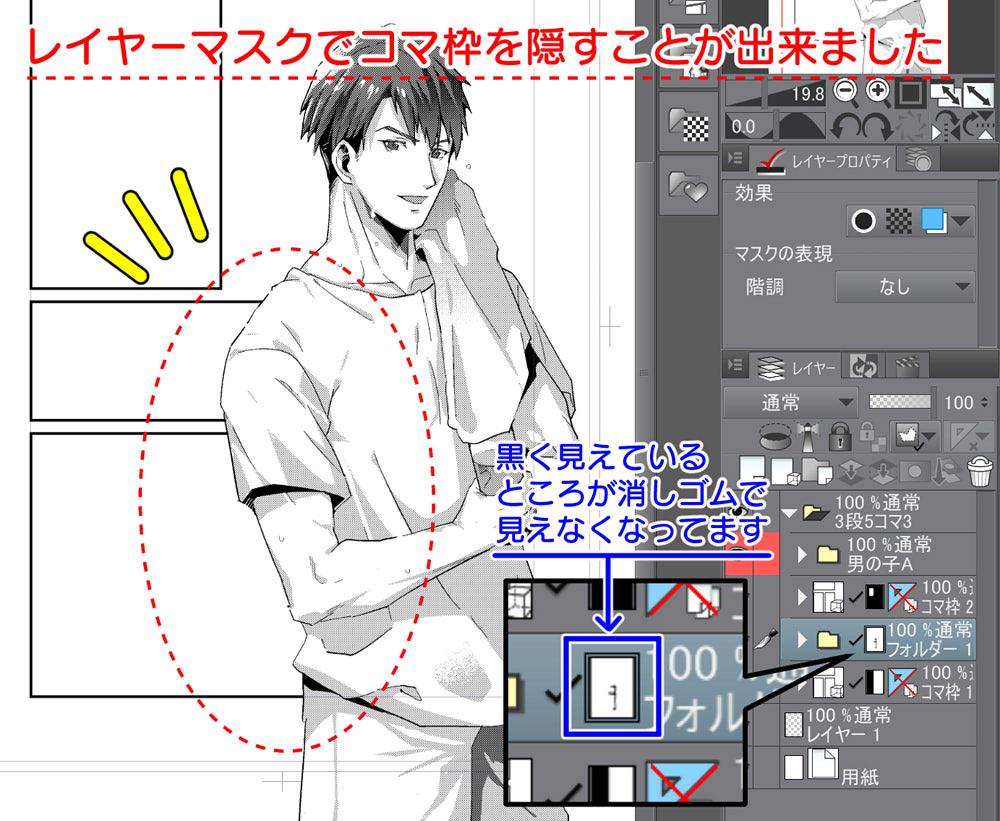
あとはキャラに被っているコマ枠の線を、消しゴムツールを使ってキャンパス上で消せば完了です。

消えたように見えますが、不可視化して隠しているだけなのでマスクをオフにすれば元通りになります。
上記のように、コマ割りの表現は様々あります。
あまり特殊なコマ割りを多用すると、読みにくくなってしまう可能性が高いので、使い過ぎには注意してください。
少女漫画や少年漫画でも、コマ割りの使い方が違うので、好きな漫画を読んで参考にしてみましょう。コマ割りや構図の勉強として、好きな漫画をネームにしてみるというのも有効です。
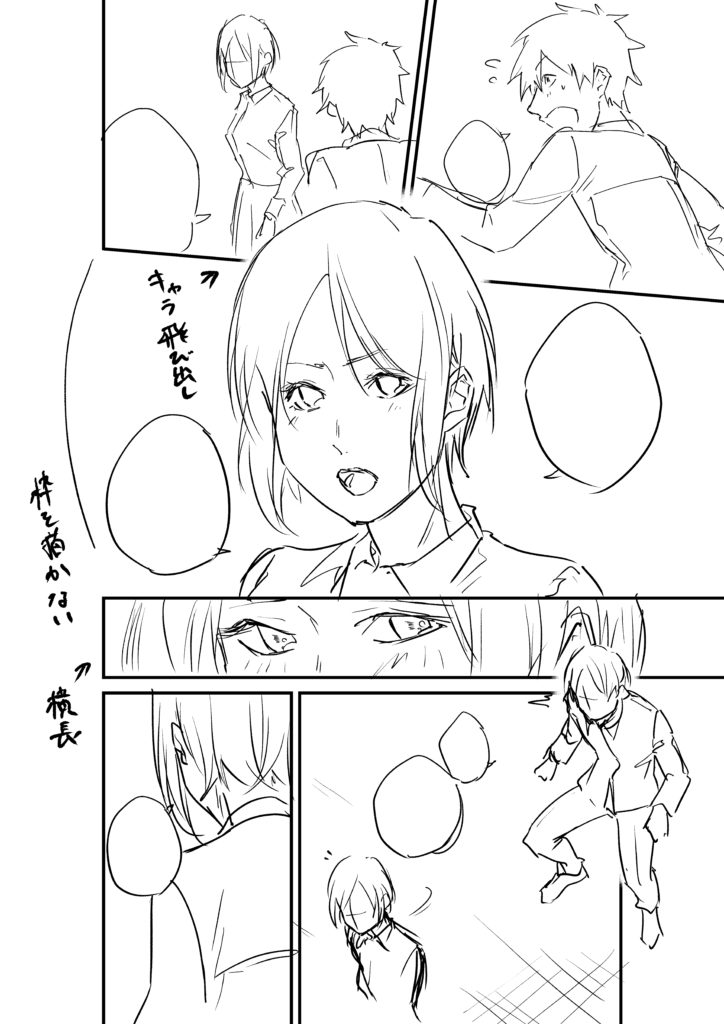
特殊なコマ割りを使った作例


コマ割りはもちろん、デジタル作画や、ストーリー漫画制作などを上達したいけど、どうしたらいいかわからない。。そんな方はイラスト・マンガ教室egacoで、プロのマンガ家やイラストレーターから、個別指導で制作を学ぶのもおすすめします。
一人ずつ、個別指導で学べるので初心者からプロ志望まで、それぞれに合わせたレッスンが受講できます。詳しくは公式サイトTOPより教室情報についてご確認くださいませ。
- 客観的で的確なアドバイスがもらえる
- 困ったときやわからないことをすぐ質問できる
- 個別指導で自分に合わせた内容でプロから学べる