クリスタで線画抽出する方法!写真や3D素材から線画をラクラク作成

この記事はイラスト・マンガ教室egacoの講師(イラストレーター・マンガ家)が商業制作などで磨いた知識や技術をもとに作成しています。より自分の描きたいものに合わせた内容を知りたい方は、egacoでの個別指導レッスンの受講をおすすめします。
マンガを描く上で、背景はとても重要な役割を持っています。
しかし実際、背景を描き起こすのはかなり面倒!難しい!と思っている方が多いのではないでしょうか。
プロのマンガ家でもアシスタントを雇って背景を描いてもらうことがほとんどです。
たくさん撮った資料写真もそのまま使用できたらとても便利ですよね。
デジタルでマンガを制作する割合が増えてきている昨今ですが、クリップスタジオEXを使用するとそんなお悩みも簡単に解決してくれます。
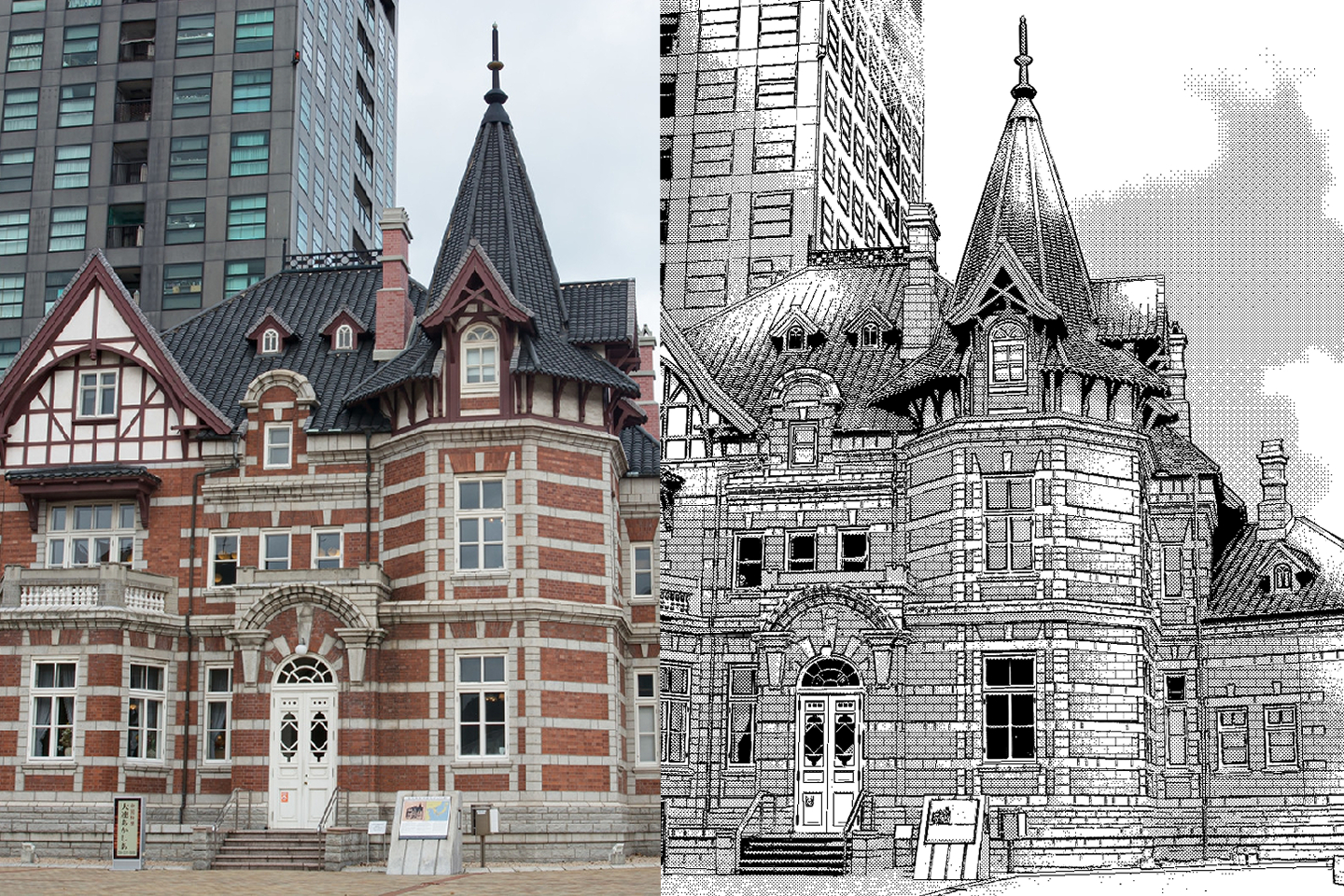
そこで今回は、写真と3D素材から線画を抽出しマンガに使用できるよう仕上げる方法をご紹介します。


クリスタで線画抽出して背景を作成する方法とは
写真を準備しよう
自身で撮影された写真、もしくは商業利用可(加工可)の素材などを使いましょう。
ネットに上がっている写真は著作権に注意してください。
線画抽出に使用する写真で気を付けたいポイントは以下の通りです。
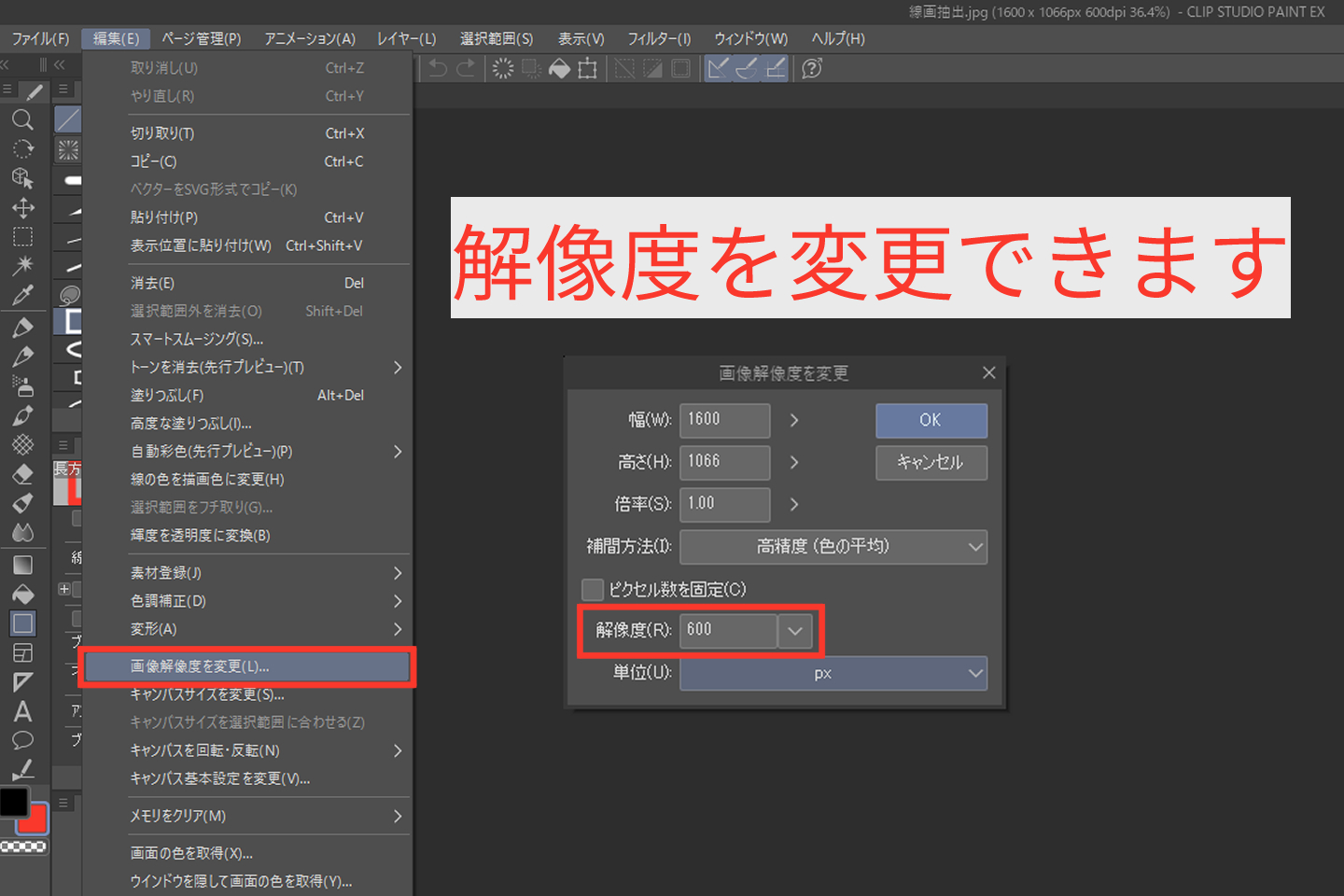
- 解像度600dpi以上
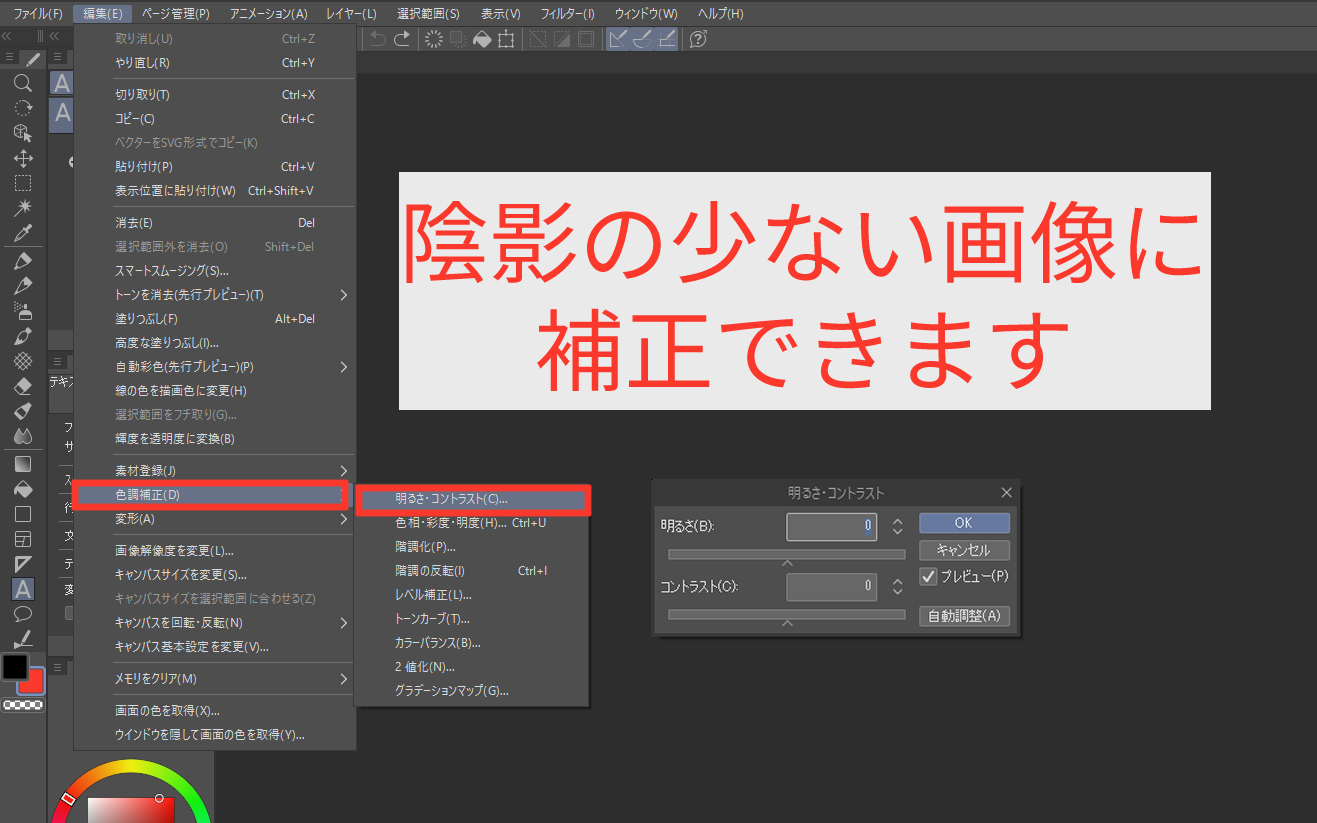
- 陰影の少ない写真
基本的にマンガ原稿の解像度が600dpi以上なので、背景に使用する場合も解像度を原稿に合わせておくと良いでしょう。

日差しの強い中で撮影された写真は、影の部分が濃くなったり日の当たっている部分が白く飛んでいたり、上手く線画を抽出できない可能性があります。
あえてそうしたい場合でなければ曇りの日を狙うことをおすすめします。
どうしても陰影が強くなってしまう場合は、あらかじめ色調補整で明るさやコントラストを調整してから線画抽出をしてみてください。

ライン抽出ボタンで線画を抽出しよう
まずはクリップスタジオで背景にしたい写真を開きます。

マンガ原稿に直接読み込んで作業するよりも、背景を作って貼り付ける方がマンガ原稿自体のデータが重くならないのでおすすめです。
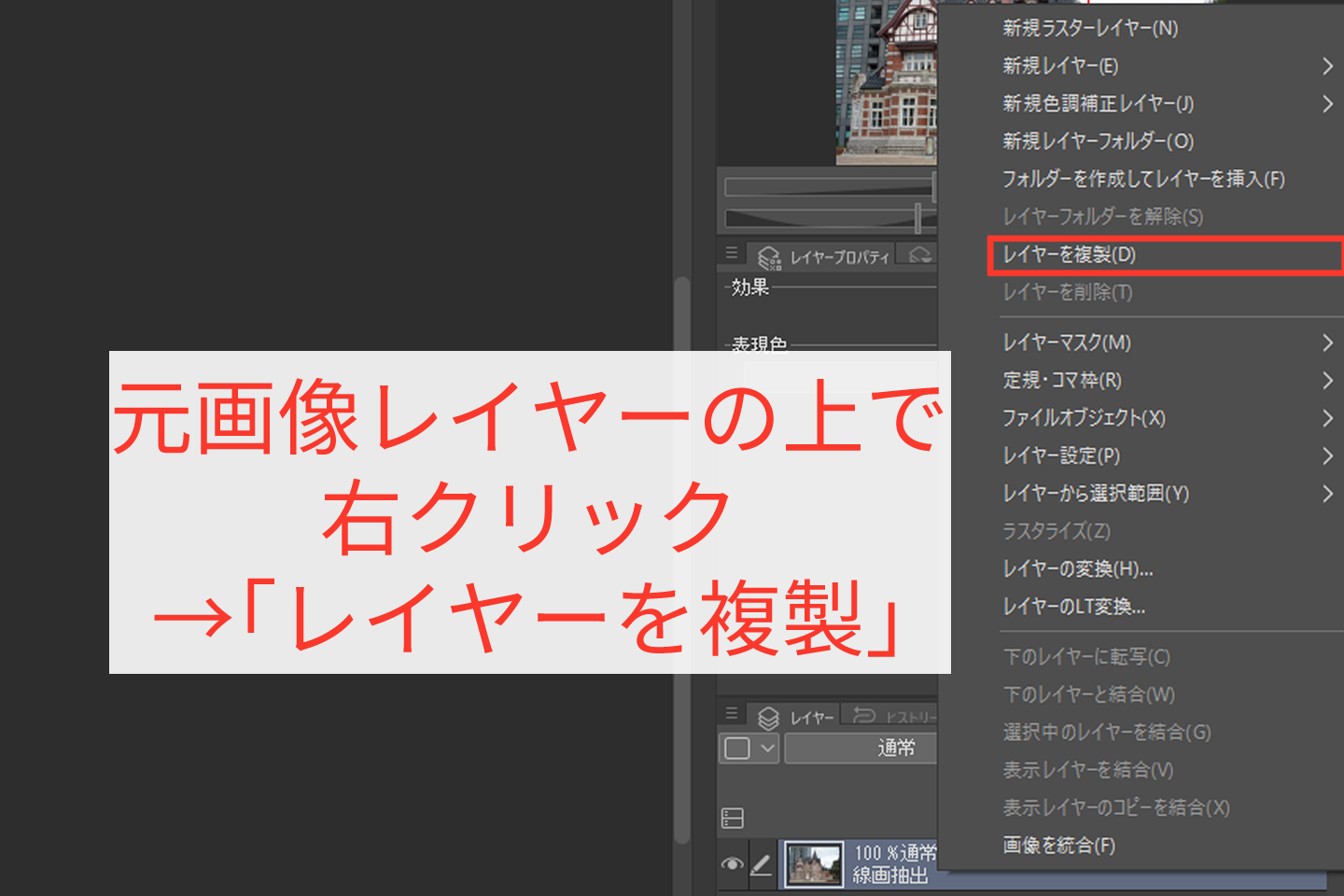
後に使用するので元の画像を残しておくためにレイヤーを複製しましょう。

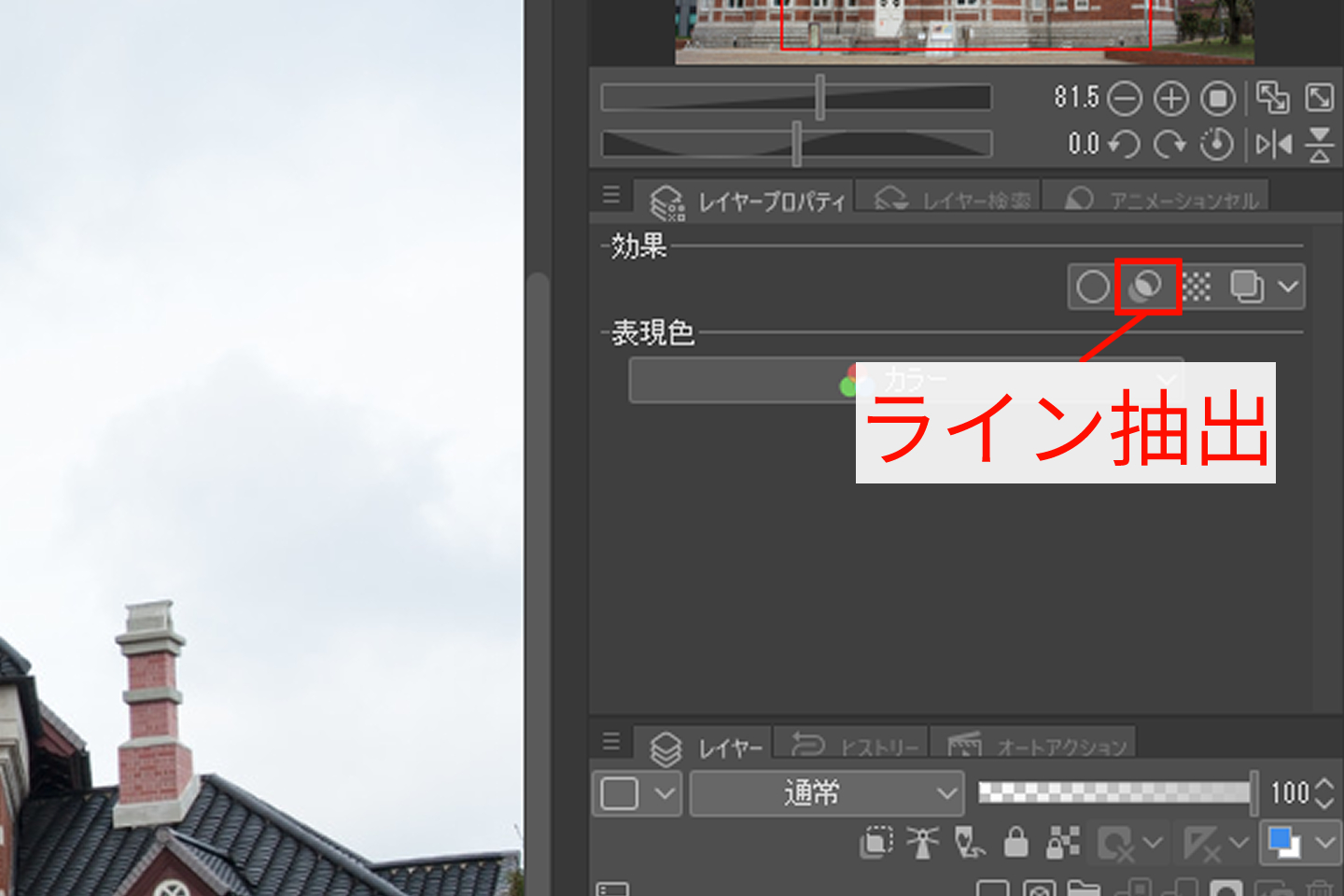
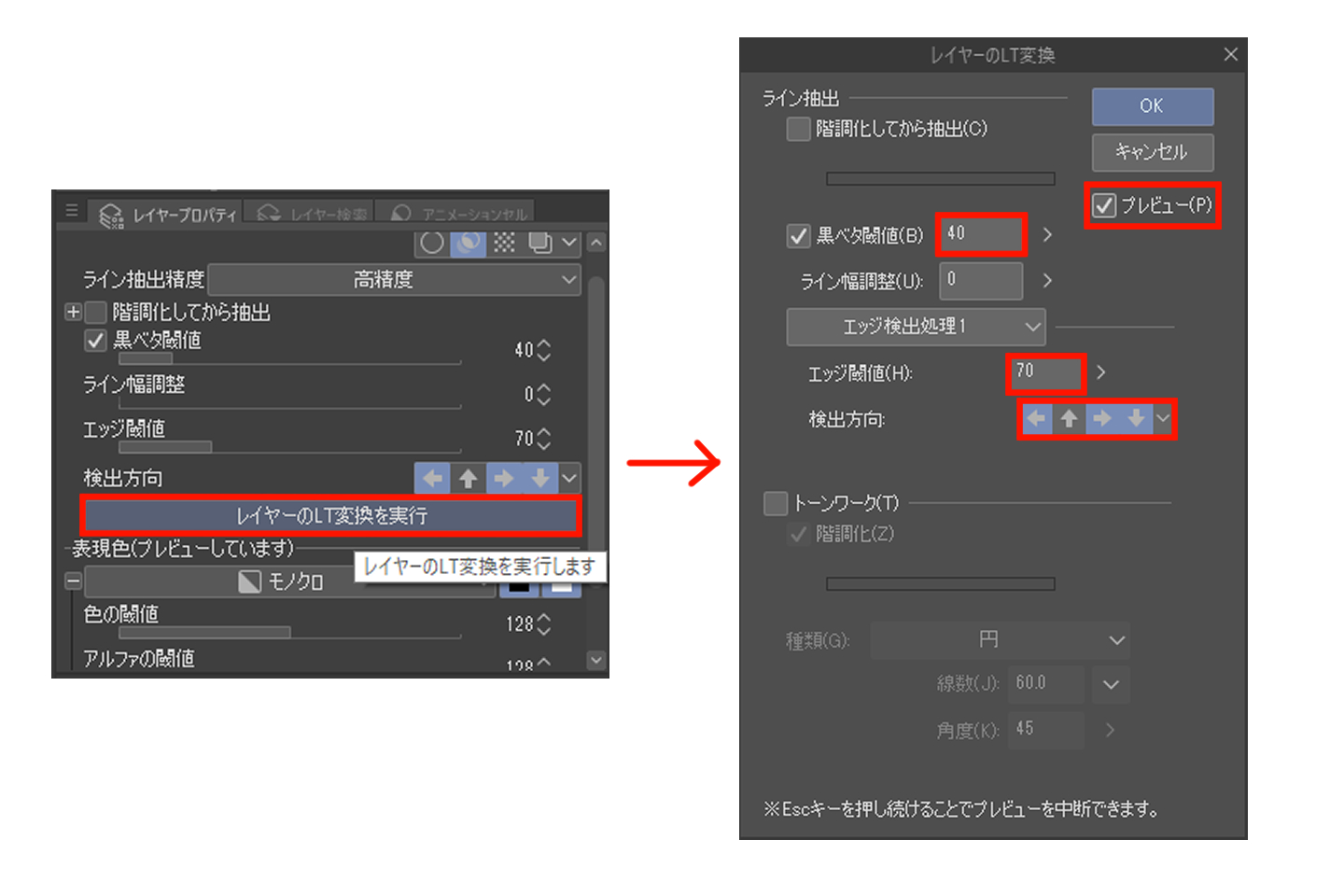
複製されたレイヤーを選択し、レイヤープロパティの「ライン抽出」をクリックします。

この時点である程度写真から線画が抽出されました。

線の太さ・量を調節する
この状態ではまだ線がごちゃごちゃしているので、背景に使用しやすいようすっきりさせていきましょう。
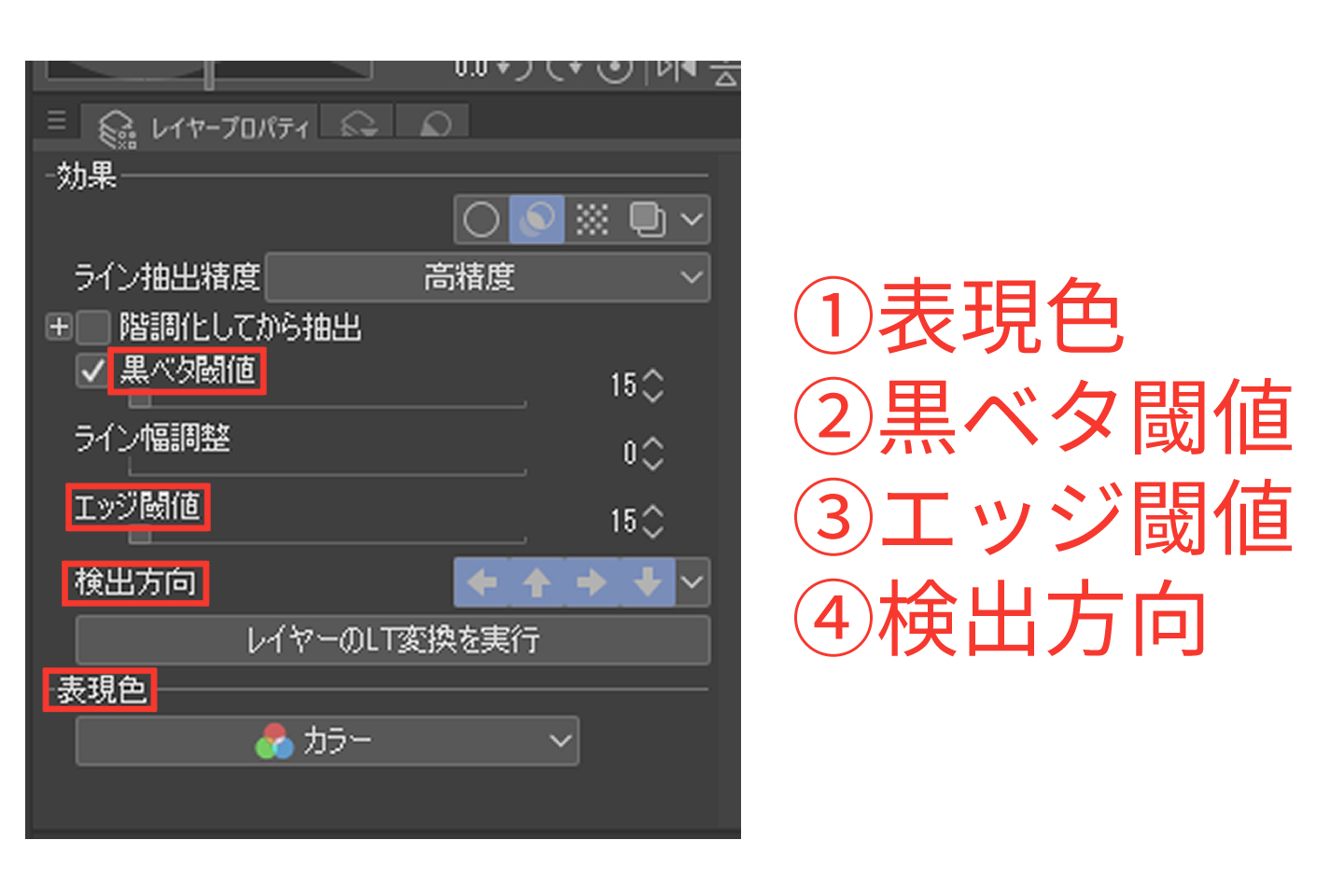
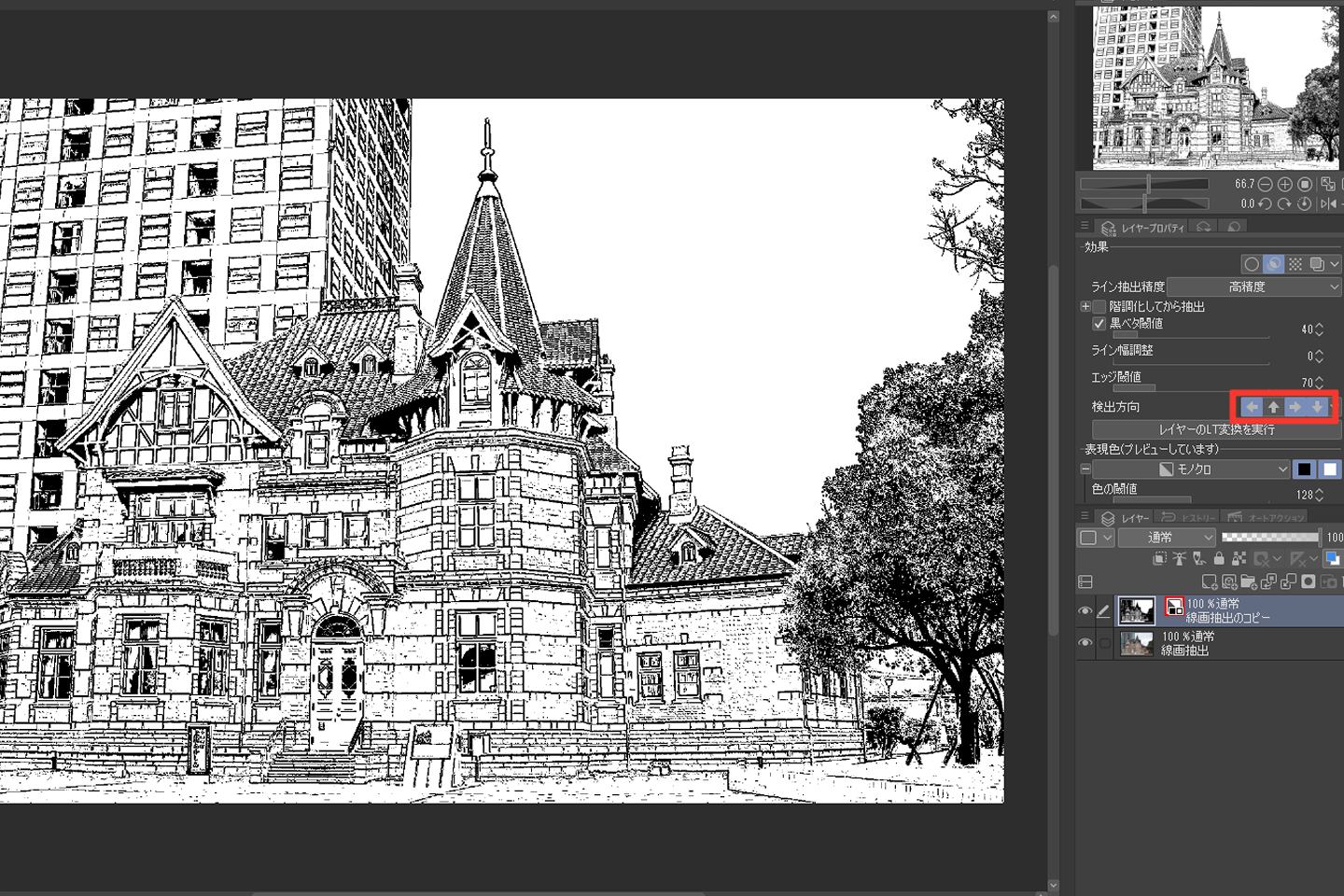
レイヤープロパティの数値を変更していきます。

1:表現色をモノクロにする
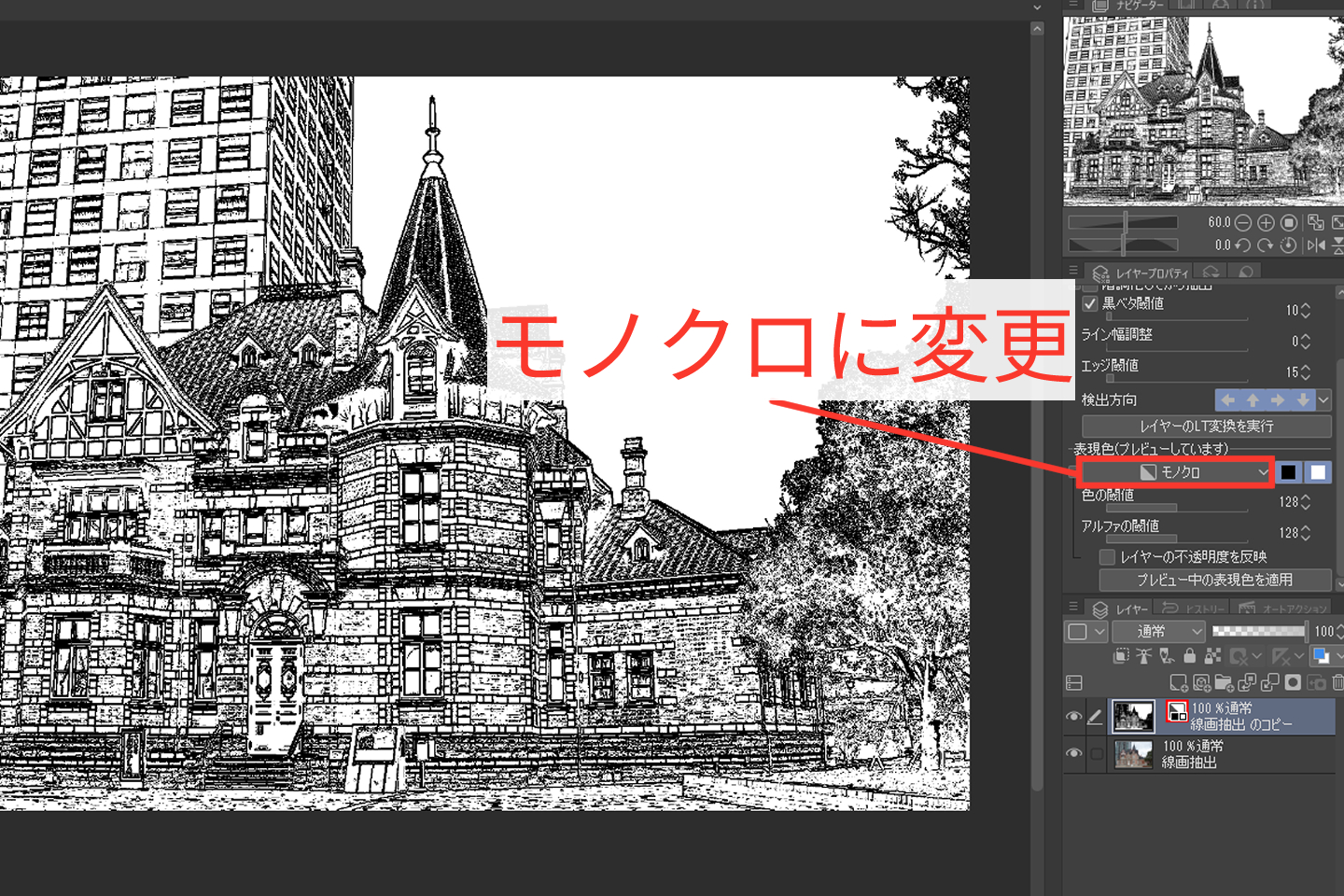
まずはマンガ原稿用に表現色をモノクロに変更します。
このとき、下に出てくる色の閾値やアルファの閾値は触りません。

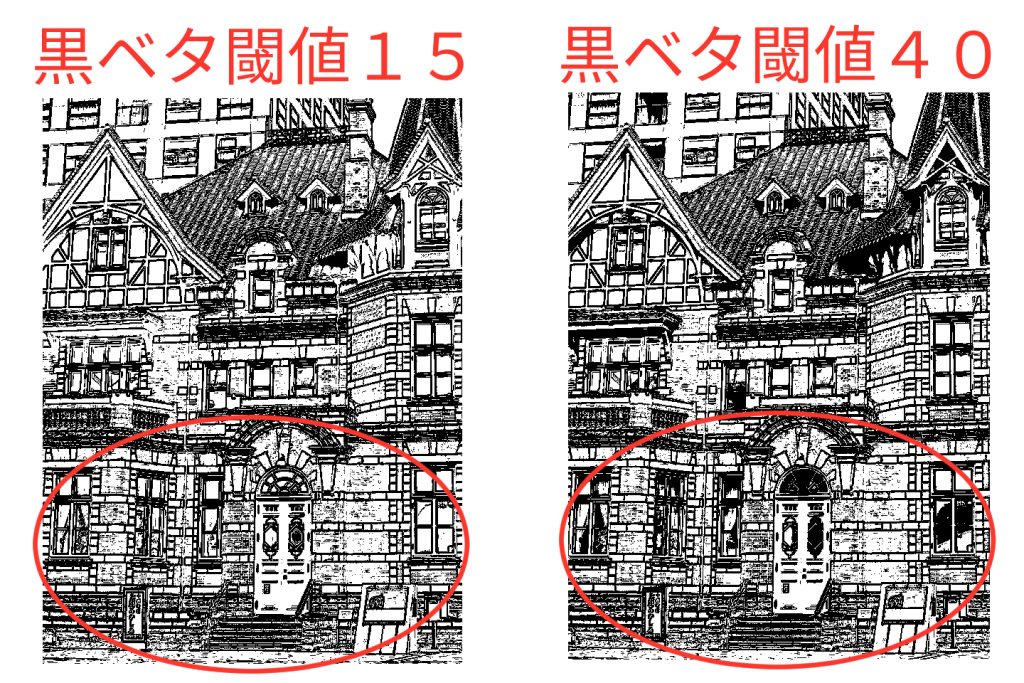
2:黒ベタの閾値を設定する
黒ベタの閾値では、黒ベタの量を変更できます。
この数値を大きくしていくとベタが増えていきます。
全体のコントラストを見ながら今回は40に設定しました。窓部分などが少し黒くなっています。

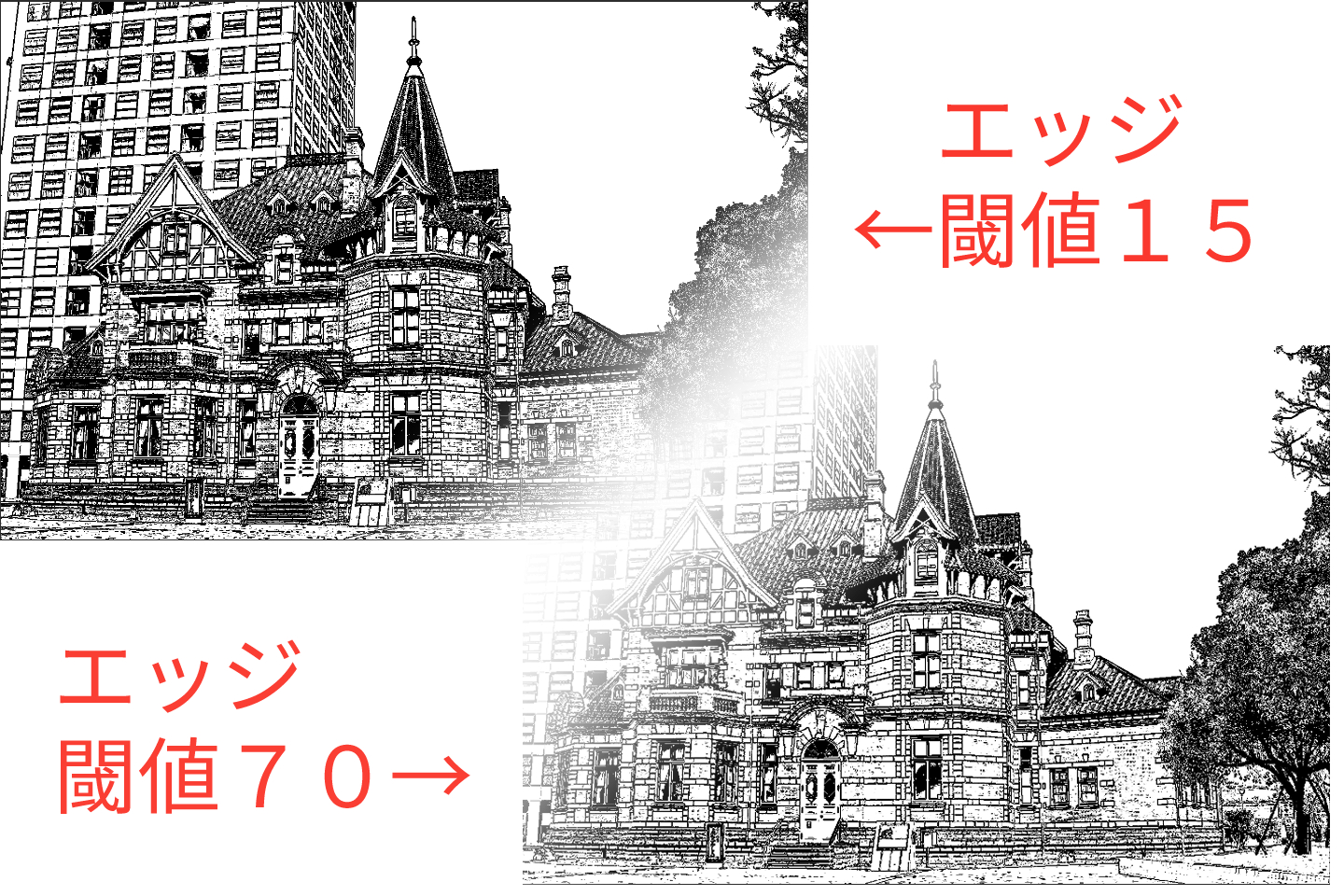
3:エッジの閾値を設定する
エッジの閾値では、線の量を調節することができます。
数値が小さいほど線画として捉える線が多くなり、数値が大きいと線が減るのでこの作業でノイズをある程度飛ばします。
こちらは70に設定しました。

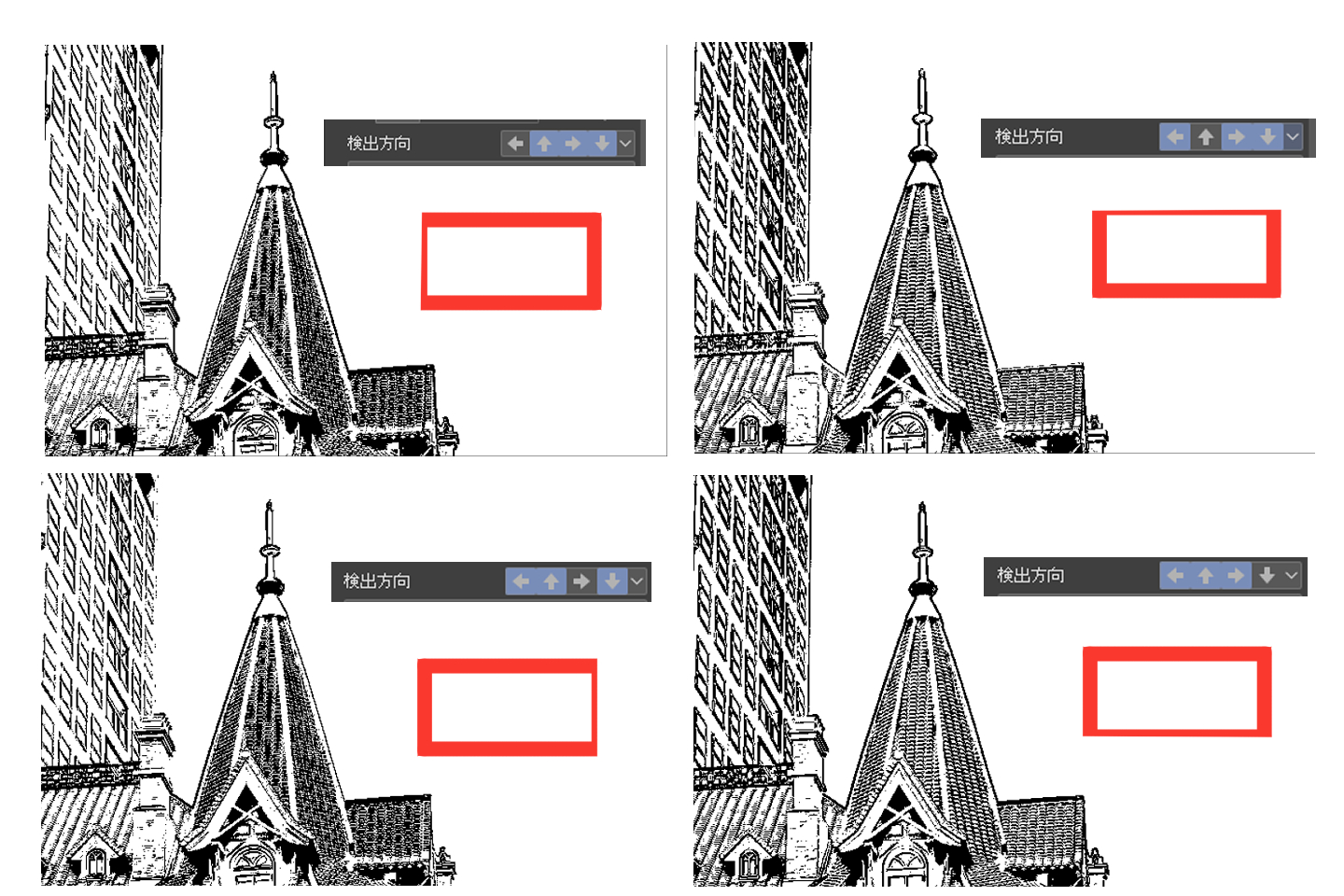
4:検出方向を設定する
初めは全ての矢印が選択された状態ですが、矢印を押して選択を解除するとその方向の検出が弱くなるので、線が細くなります。

奥行きや光の当たり具合によって方向を決めましょう。複数選択することもできます。
今回は上からの光を意識して上の矢印だけを選択解除しました。

線画の描き足し、加工
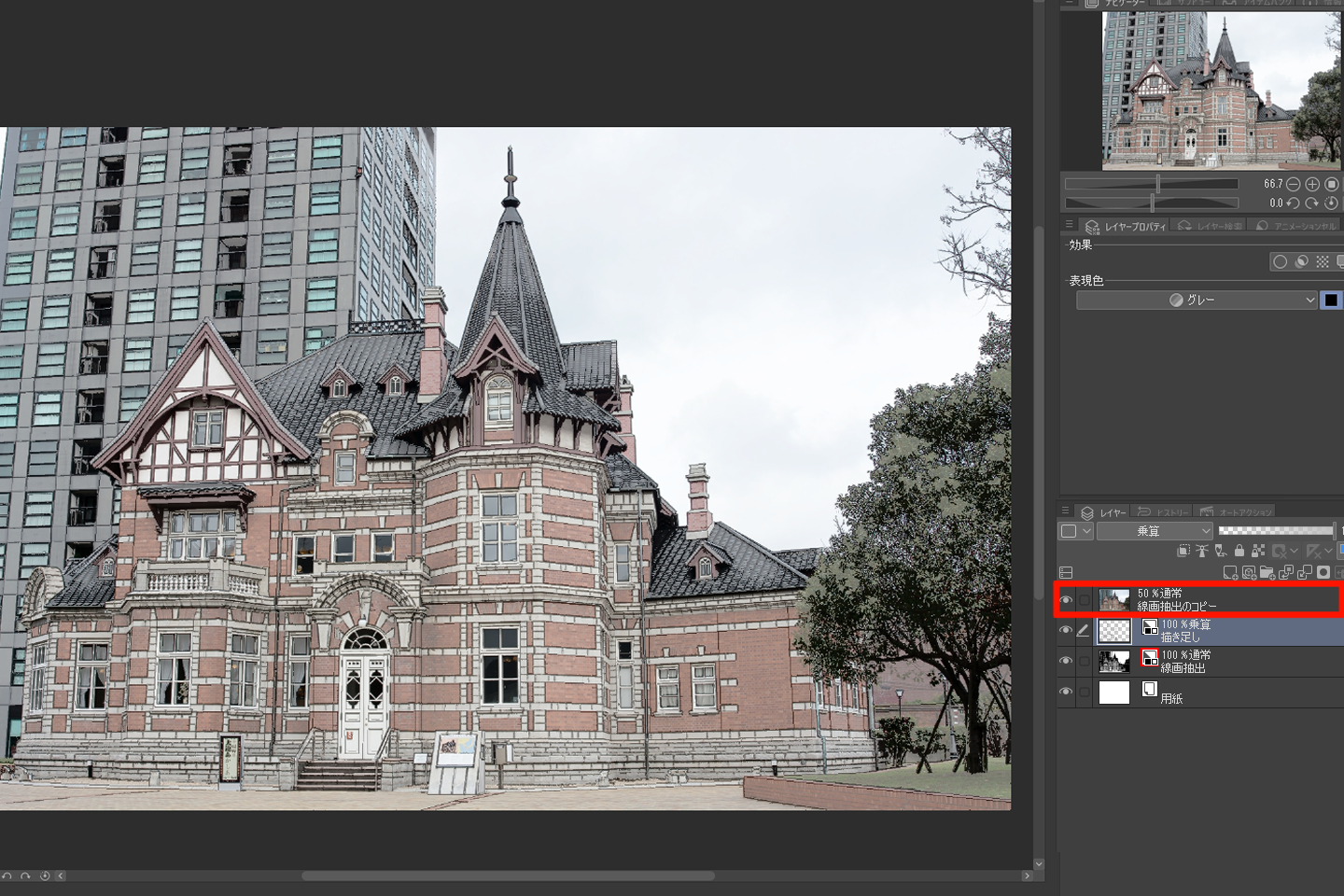
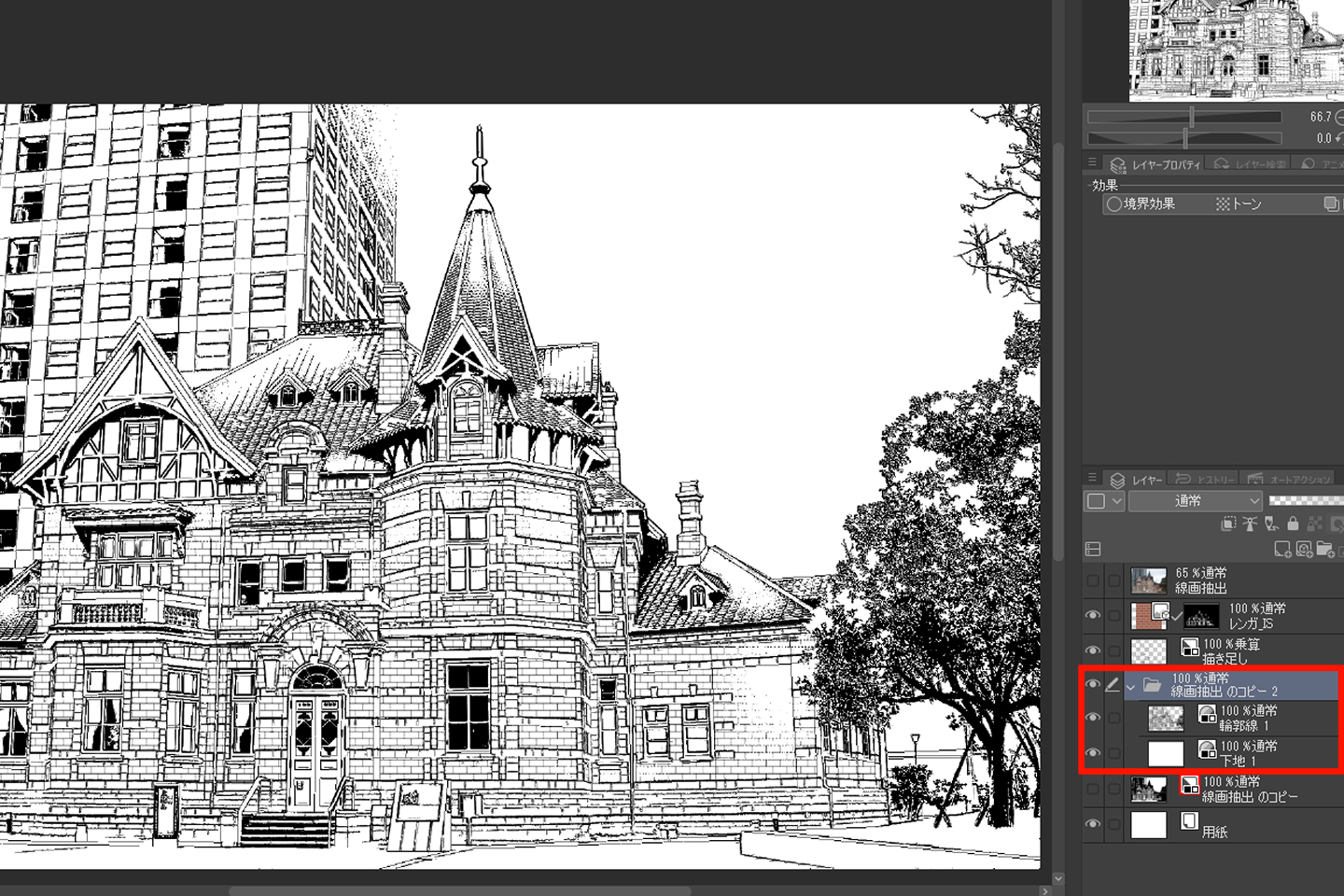
元の画像レイヤーを一番上にし、不透明度を下げて透かしながら線画を加工していきます。

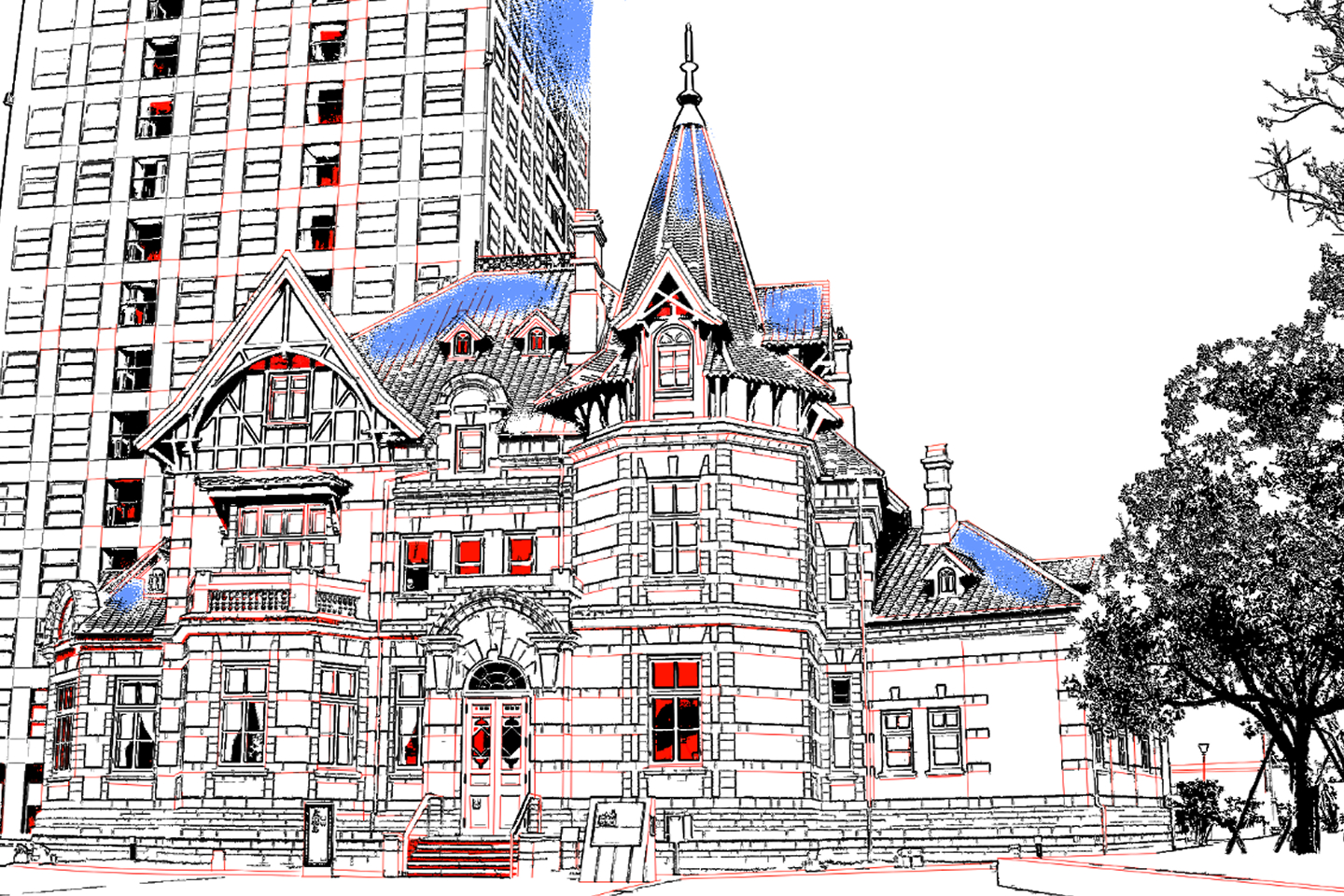
ごみ取りツールである程度線を消してから必要な線を描き足し、屋根はぼかしツールやトーン削りツールなどを使って線の量を減らしていきます。
赤色が描き足し部分で、青色が削りやぼかしを使用した個所です。


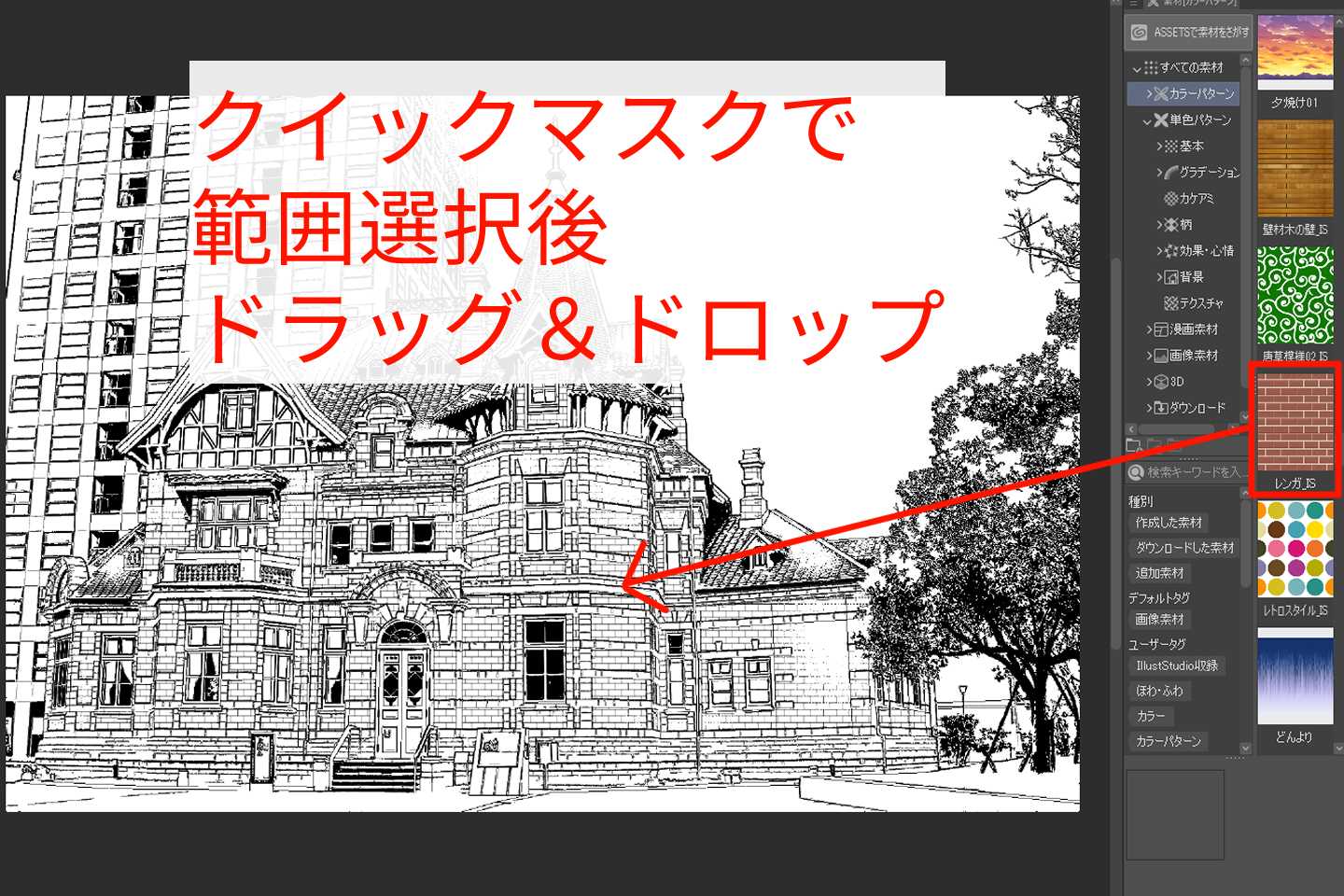
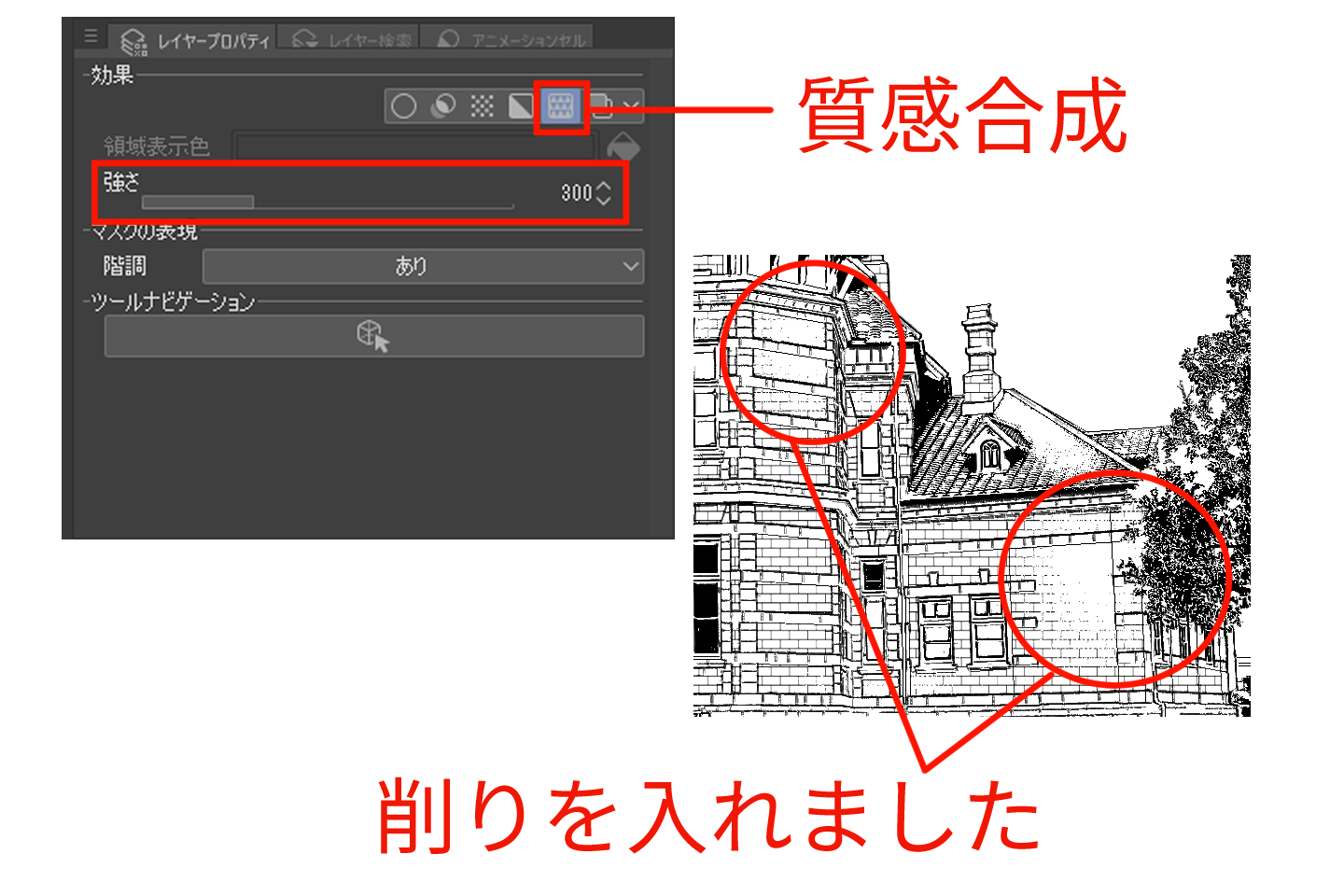
質感合成をし、強さを調節して一部に削りを入れています。



レイヤーのLT変換を実行
最後にレイヤーのLT変換をクリックします。
ダイアログが出てくるので、プレビューにチェックを入れて最終確認をしましょう。

この状態でOKをクリックすると、新しいレイヤーが作成されて線画の抽出が完了しました。

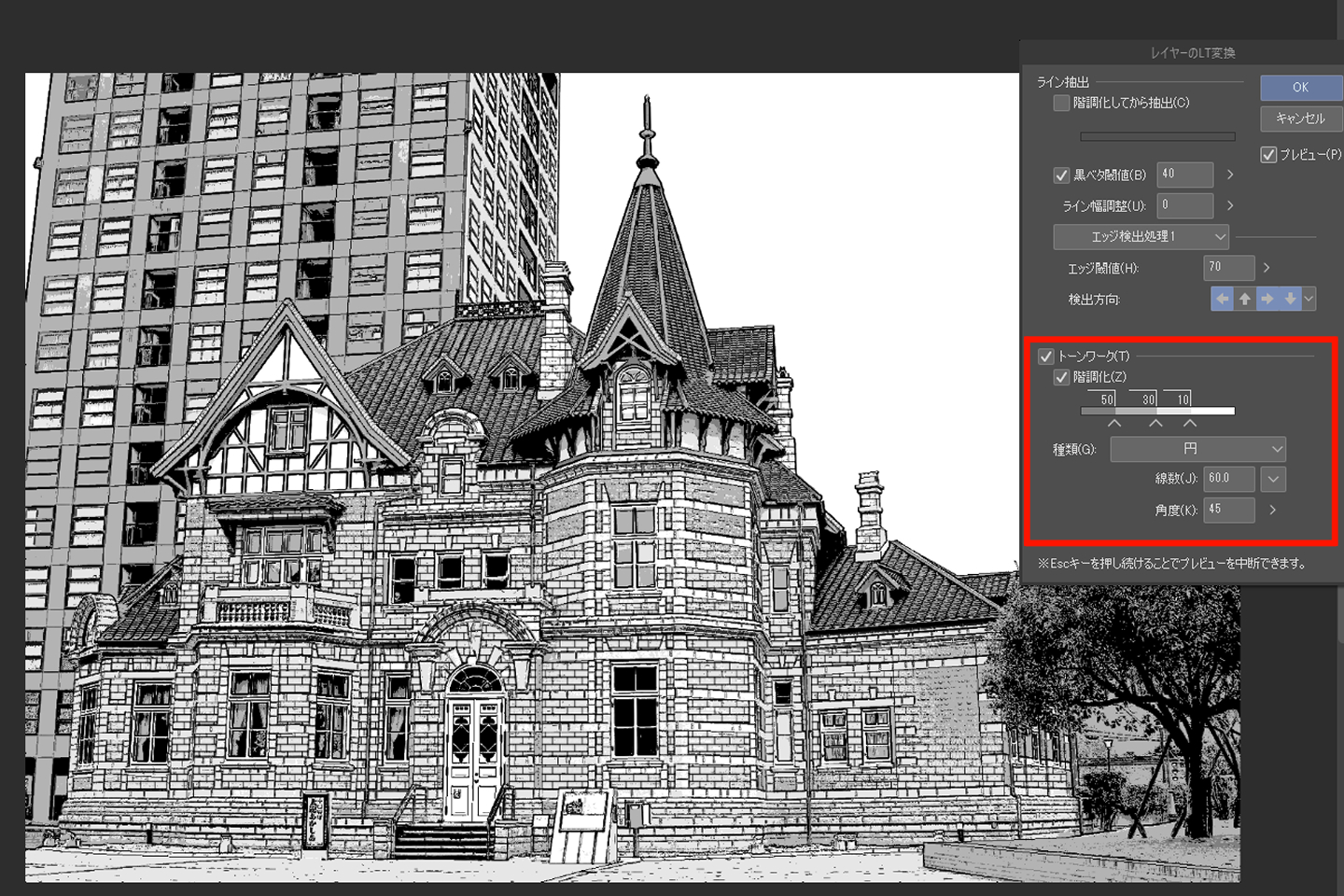
また、先ほどのレイヤーのLT変換のダイアログでトーンを自動で貼ることもできます。
トーンワークにチェックを入れ、プレビューしながらお好みのトーンを設定してみてください。

最後に削りや空のトーンを加えて完成です。

3D素材から線画にする
ここからは、3D素材から線画を抽出する方法について説明していきます。
初期から入っているものに加え、CLIP STDIO ASSETSからダウンロードもできるので色々な素材を探してみてください。
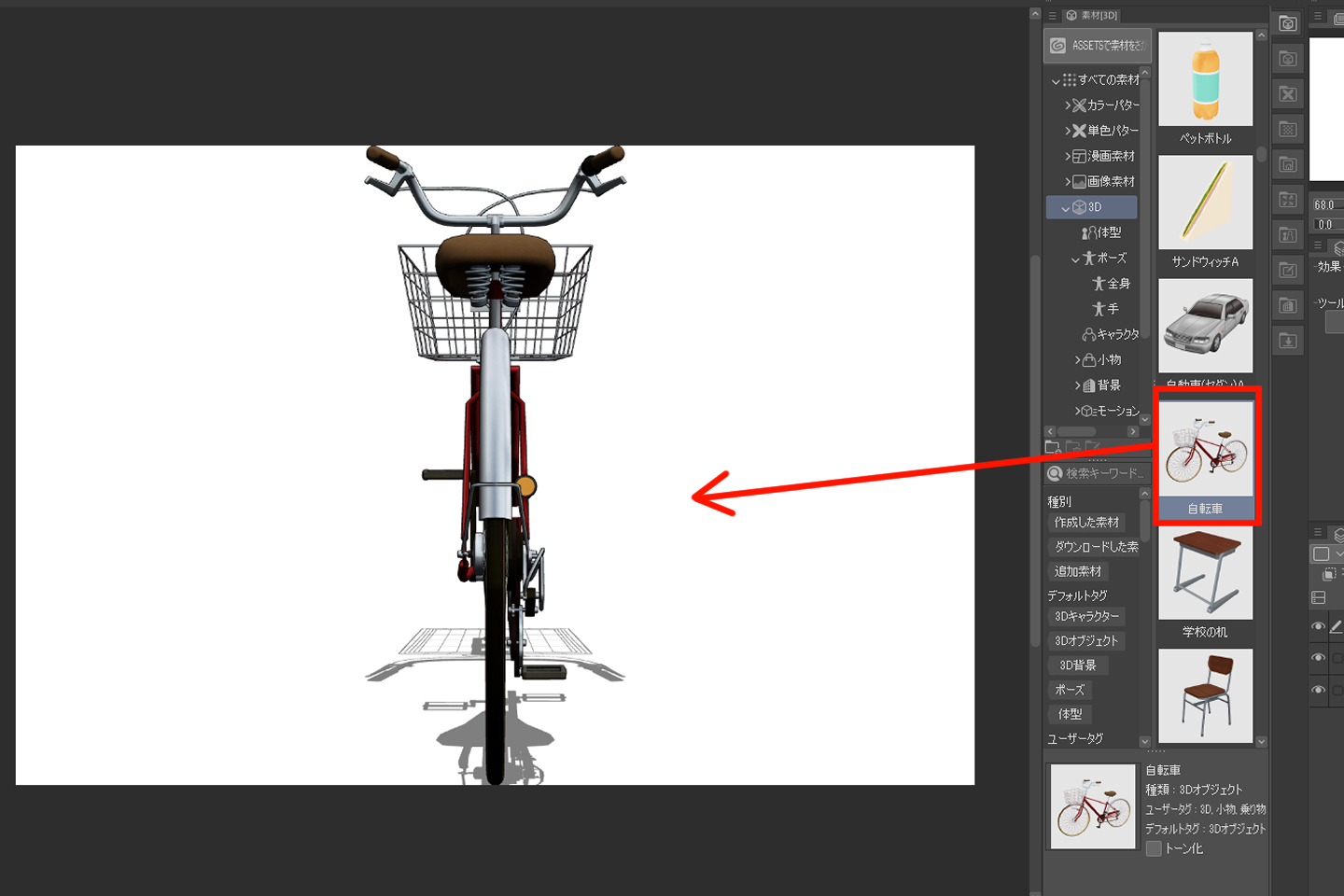
今回はクリスタに初期から入っている「自転車」を使用しました。
まずは素材からドラッグ&ドロップでキャンバスに貼り付けます。

3D素材を配置する
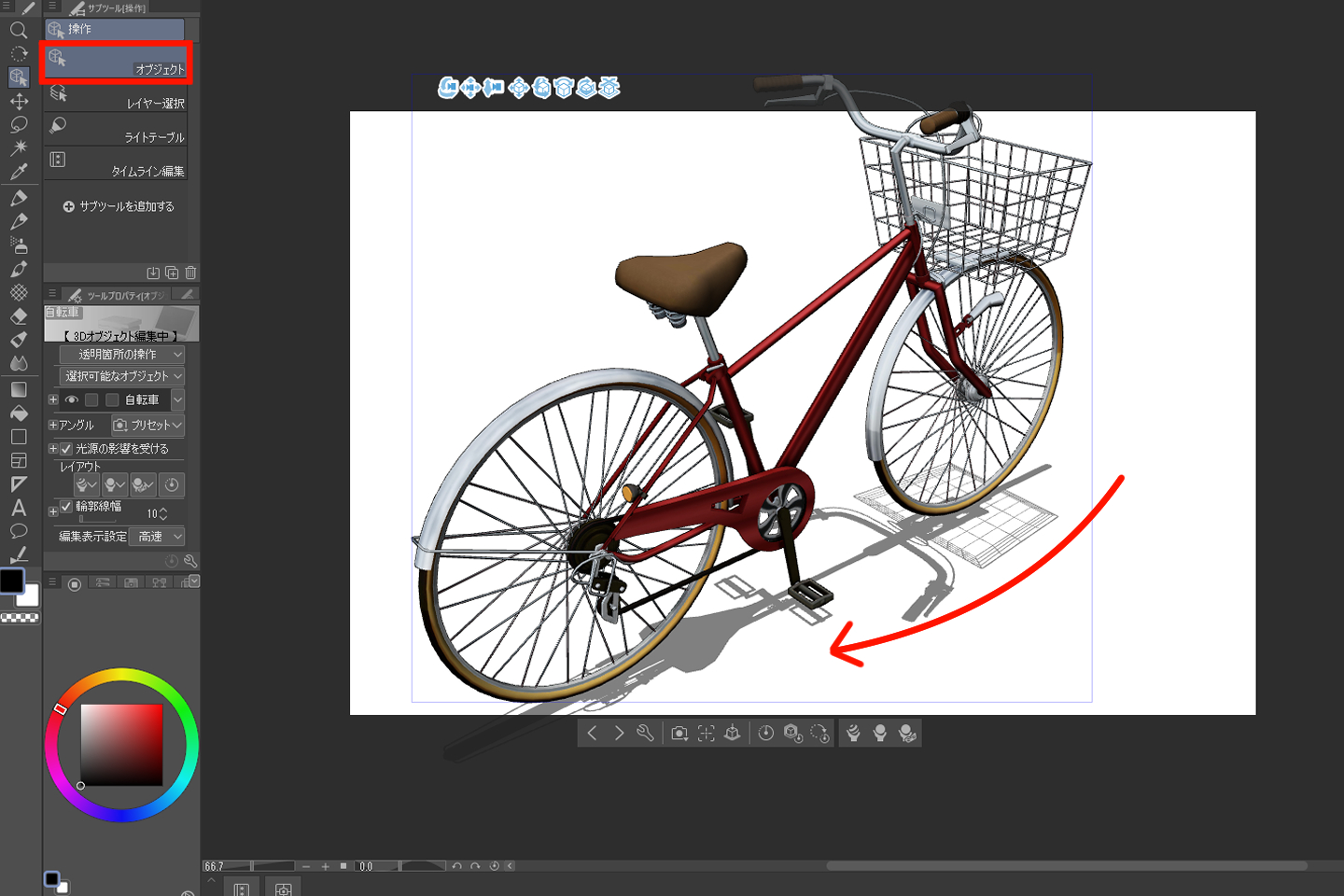
貼り付けた3D素材を好きな角度や大きさで配置します。
オブジェクトツールで自転車の周りを動かしてみましょう。
カーソルをドラッグする向きに合わせて色んな角度で動きます。

自転車本体を押した状態では変化しませんのでご注意ください。
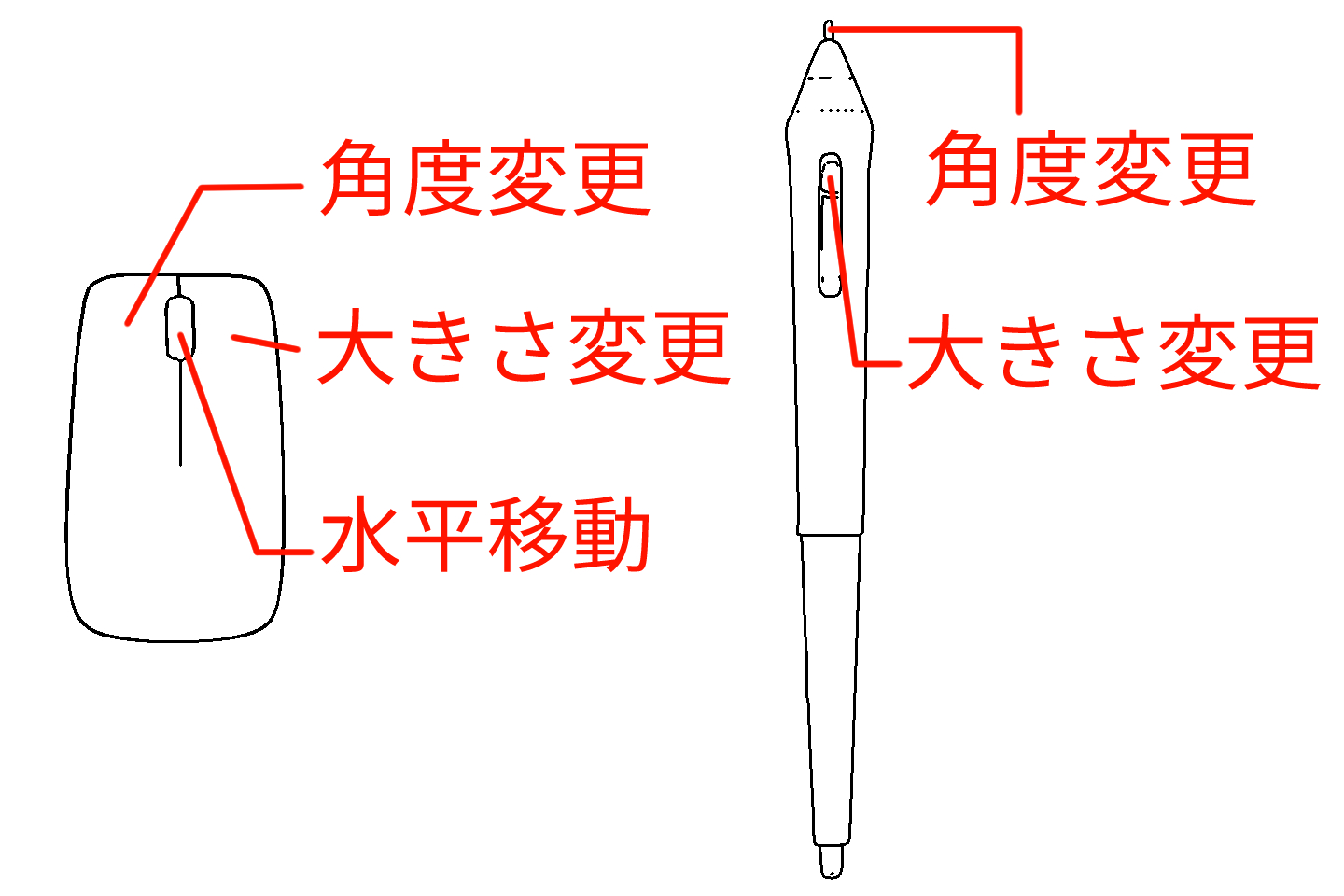
マウスとペンでの操作方法はそれぞれこちらです。

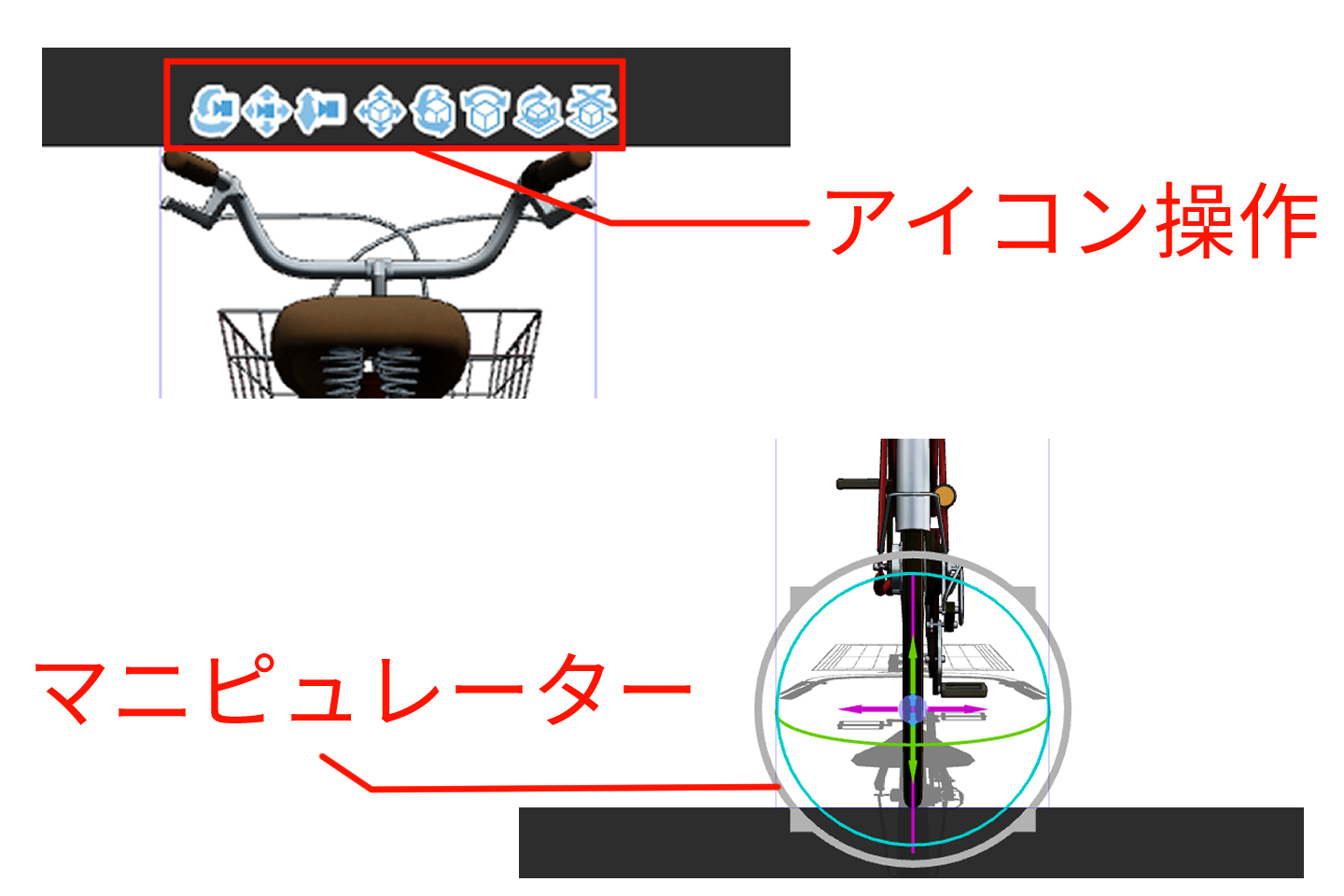
その他にも3D素材上部に出てくるアイコンや、オブジェクトツールで3D素材をクリックすると出てくるマニピュレーターでも操作できるのでやりやすい方法で試してみてください。

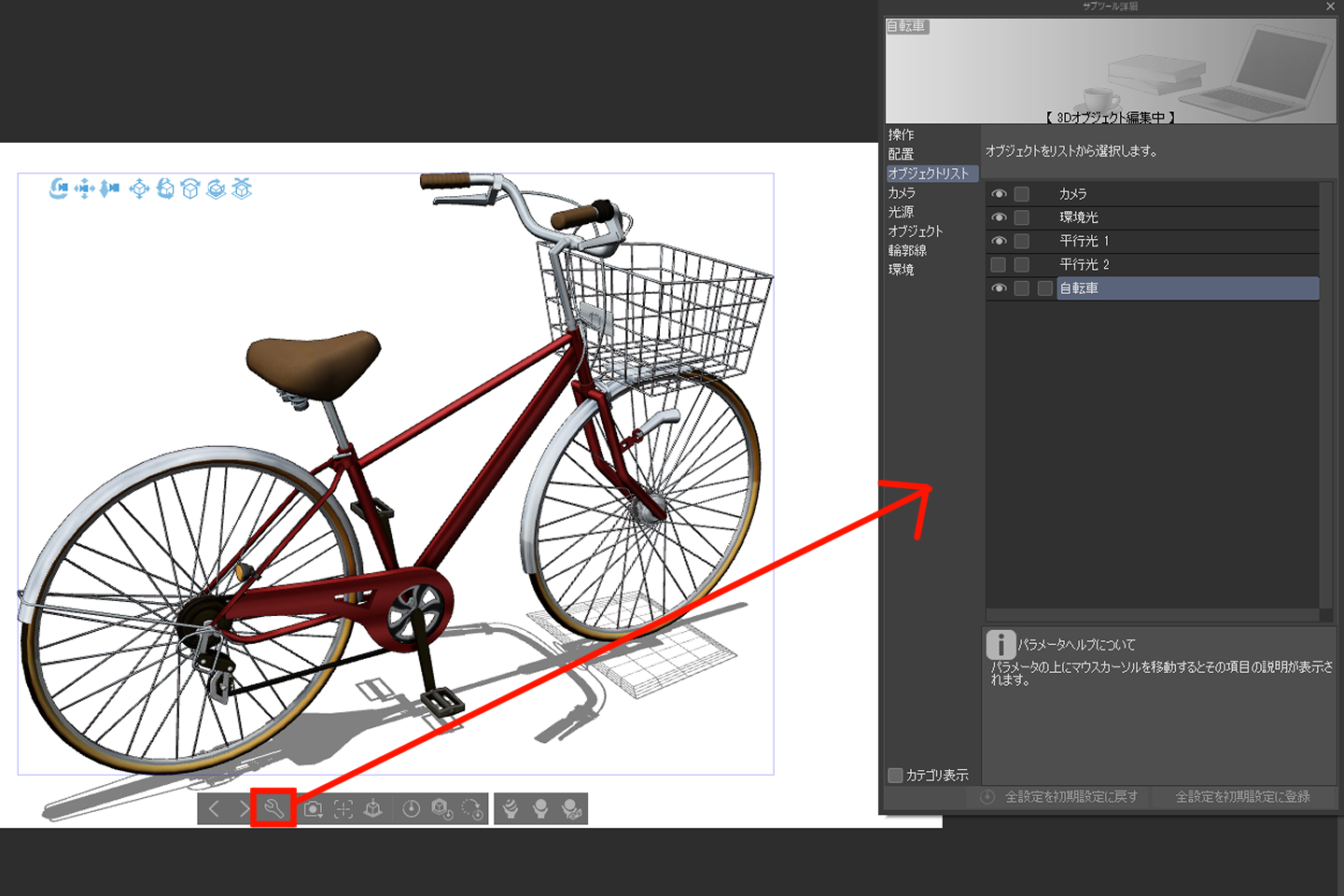
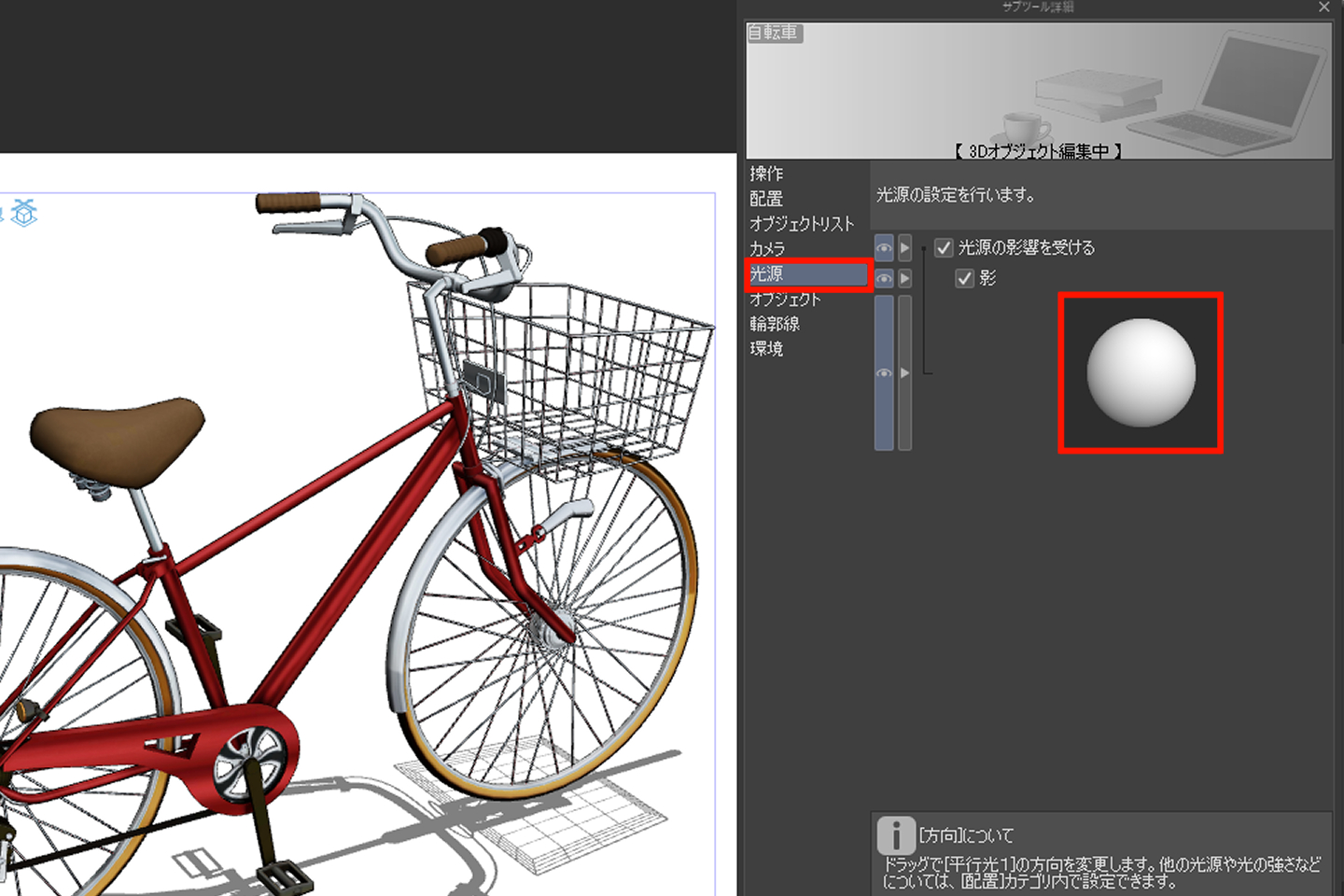
配置が完了したら、サブツール詳細を見てみましょう。
素材下に出てくる「オブジェクトリストを表示」をクリックするとサブツール詳細のダイアログが開きます。

オブジェクトリストでは、平行光や自然光など光の種類を変更できます。
3D背景などは一つ一つの素材が自由に動かせたりするので、ここで線画にしたいオブジェクトだけを選び、不要なものは消すこともできます。
また、光源では光源の方向を変更することができるので、球体を動かしながらお好みの陰影をつけてみてください。
不要であれば「光源の影響を受ける」や「影」のチェックを外しましょう。

レイヤーのLT変換
配置が完了したら、写真のときと同じようにライン抽出をクリックし、レイヤーのLT変換を実行します。
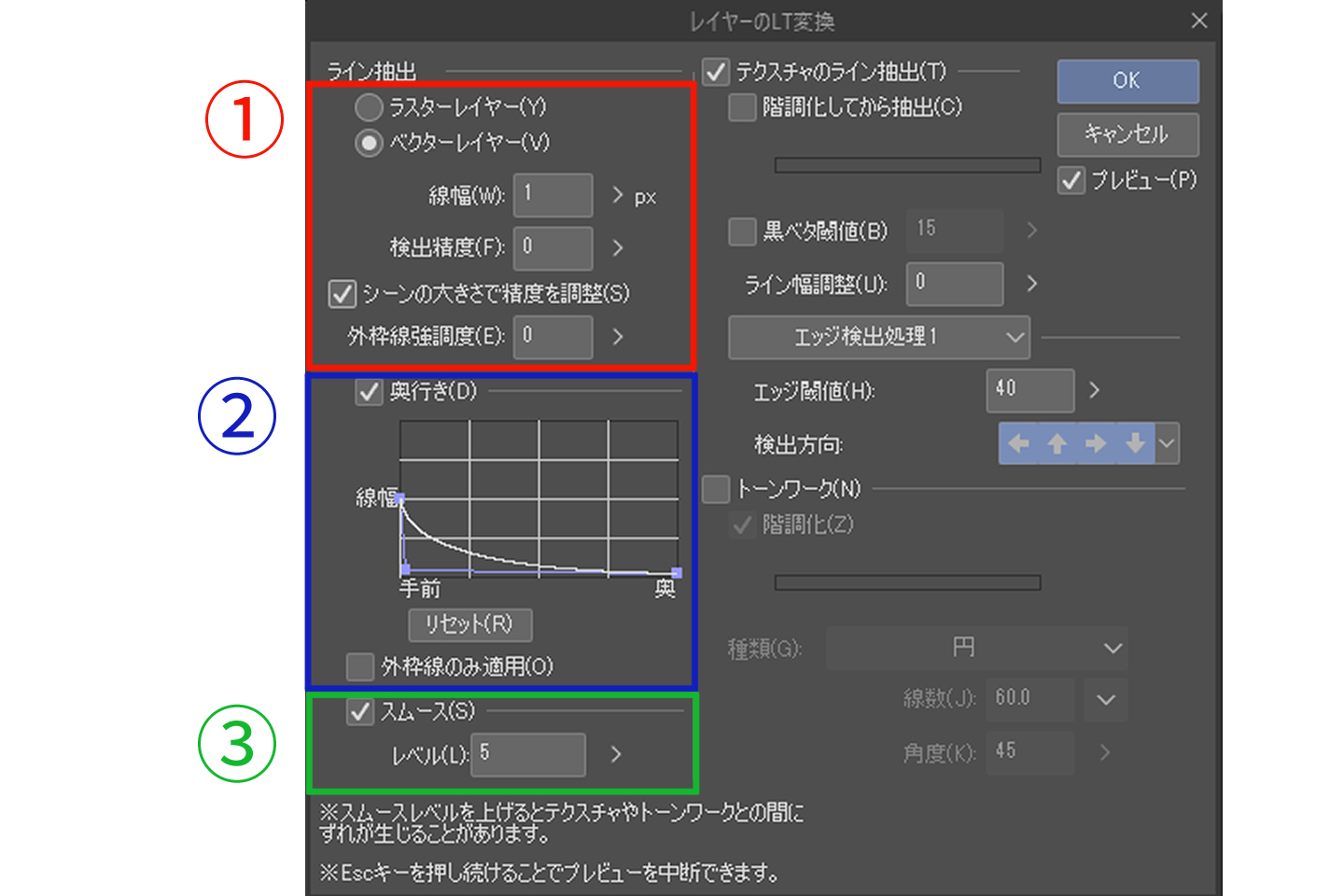
写真の時と違うのは左側です。順に見ていきましょう。

1:ライン
ラスターレイヤーとベクターレイヤーが選択でき、その線幅や検出精度を変更できます。
ベクターレイヤーにしておくと後々線の種類や太さを変更できるので便利です。
「シーンの大きさで精度を調整」とは、3D素材の大きさに応じて自動で検出精度を調整してくれるので、チェックを入れておくと良いでしょう。
輪郭線の外枠を強調する強さも設定できます。
2:奥行き
奥行きを意識して立体感のある線にすることができます。
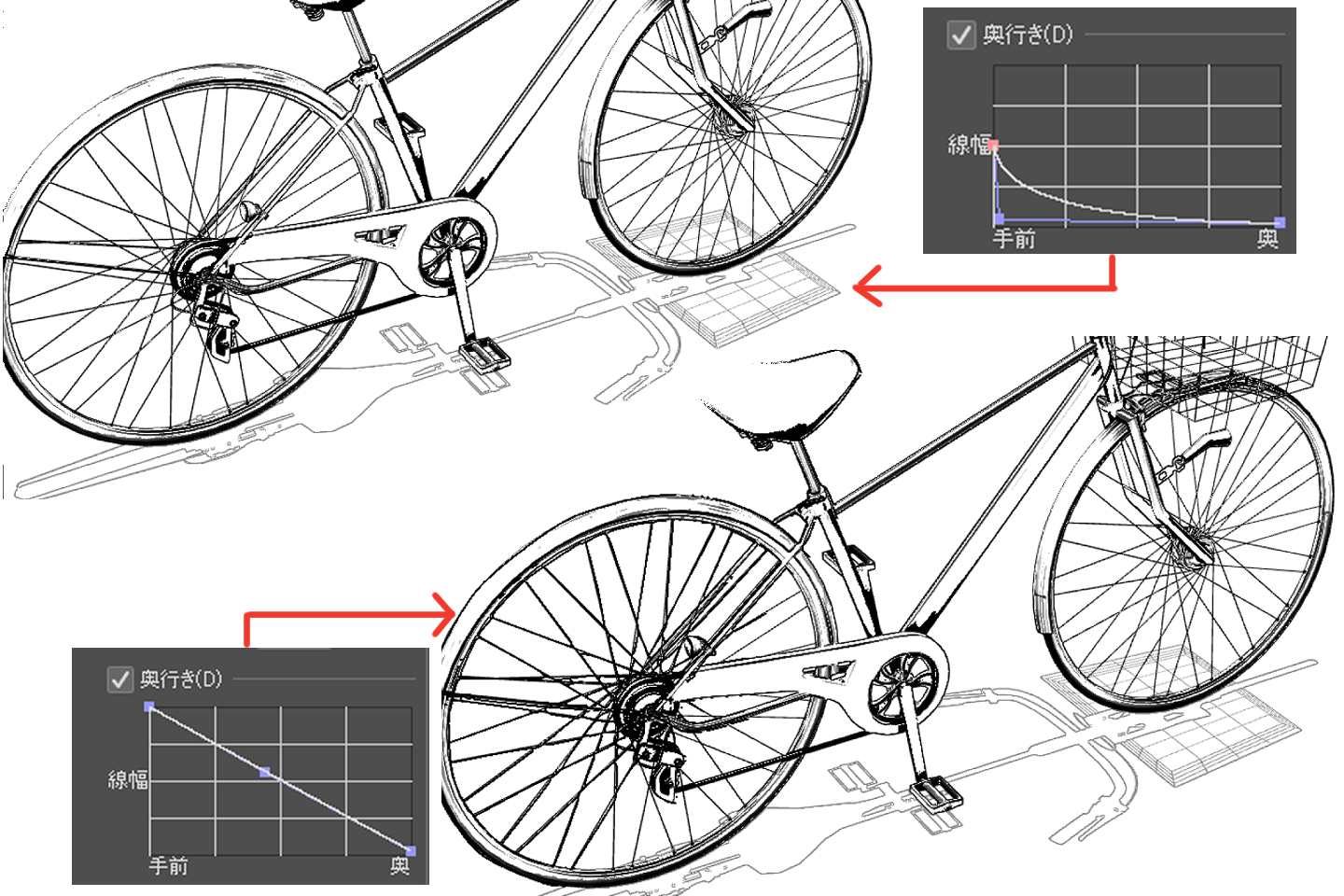
手前のもの(後輪)を太く、奥のもの(前輪)を細く見せることによって奥行きが表現されます。
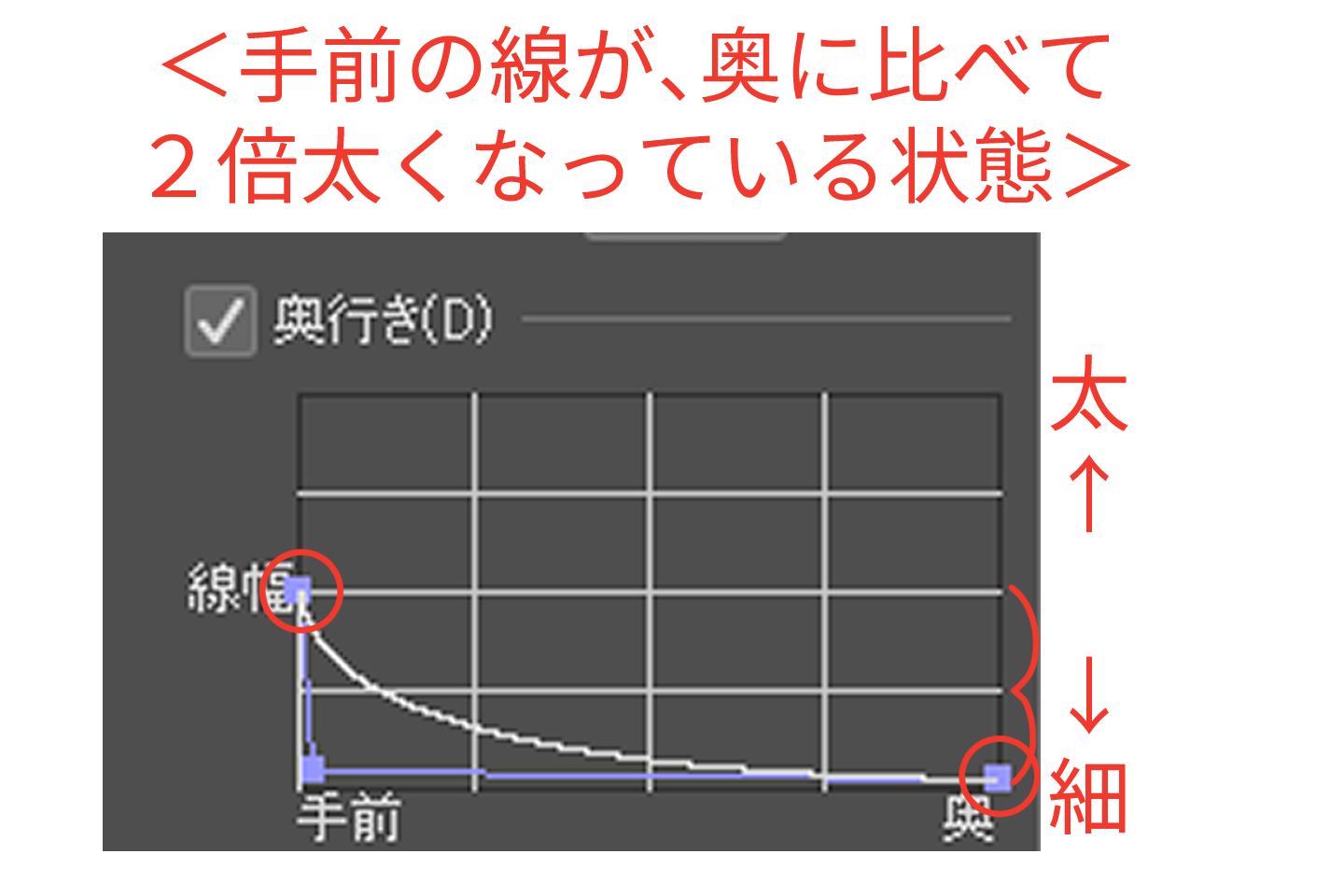
グラフの縦が線幅で、横が奥行きです。

手前の線をさらに太くするには一番左の四角(■)を上に持っていきます。
プレビューにチェックを入れて確認しながら最適な線幅に設定してください。
奥の線は変えず、手前の線を太くしたことにより後輪側の線が少し太くなりました。

これを外枠線にだけつけたい場合は「外枠線のみ適用」にチェックを入れましょう。
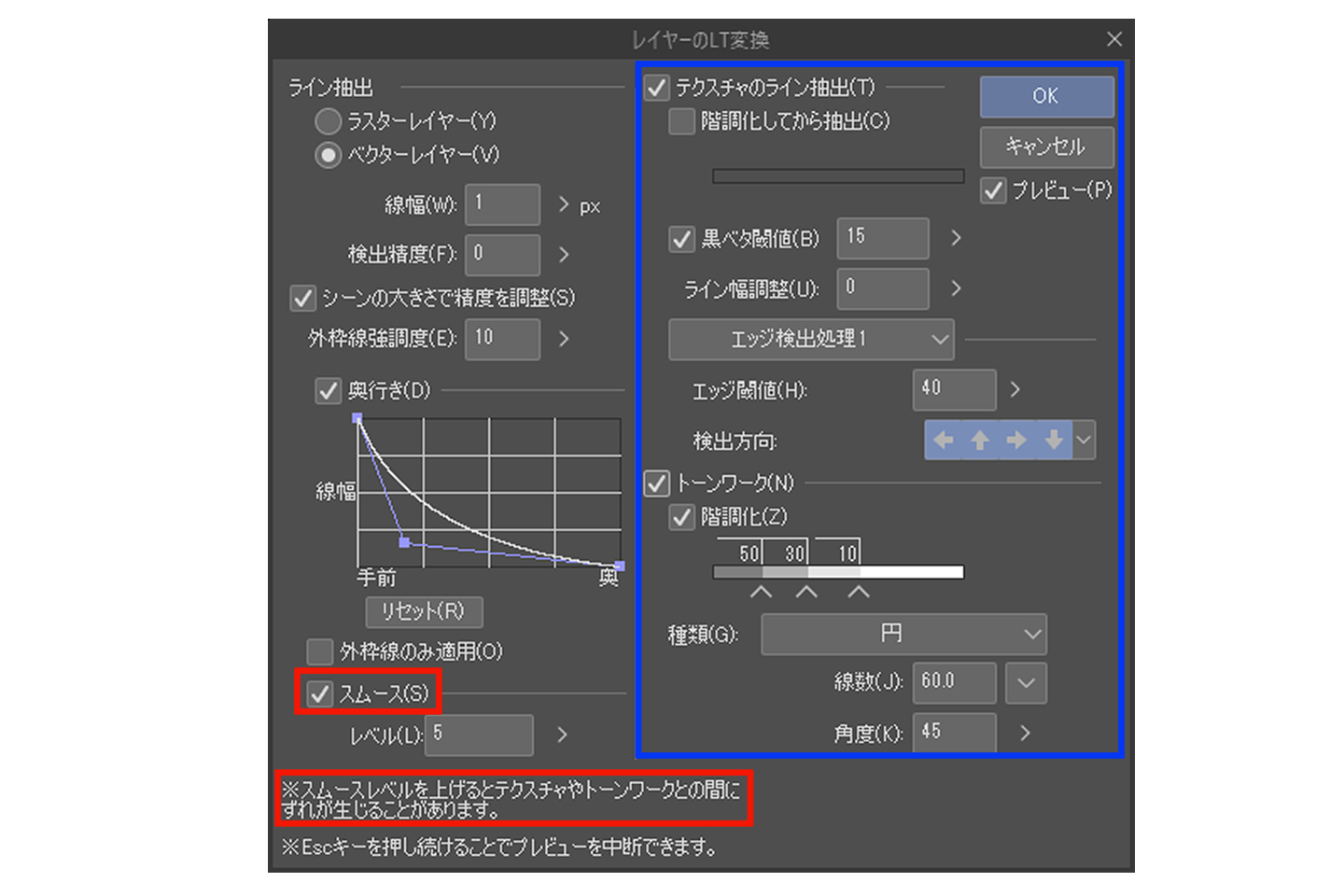
3:スムース
スムースは線に丸みをつけてくれます。
最大で10まで選べますが、数値が大きいとテクスチャやトーンとズレが生じたりするので注意してください。

右側の青枠内は写真のときと同じなので、プレビューボタンにチェックを入れて確認しながらLT変換を実行します。
今回はこのような設定で、トーンも入れてみました。

さらにテクニックを知りたい方へ!
いかがでしょうか。
写真や3D素材から簡単に線画を抽出することができました。
その他にも使用した設定を全て記憶させるオートアクション機能や、パース定規と組み合わせて3D素材を使用するなど、より効率を上げ仕上がりを綺麗にしてくれる方法はまだまだあります。
さらに時短のテクニックやクリスタの多様な機能をもっと知りたいという方は、分かりやすく教えてくれる教室で指導を受けることもおすすめです。
イラストや漫画の描き方を もっと上達するには?
- 記事は読んでみたけどうまくいかない
- イラストや漫画がもっと上手になりたい
- 独学で学んでいるけど伸び悩んでいる
そんな方に、イラストや漫画の描き方を学ぶことができるスクールについて紹介しています。あなたに合った学び方を見つけてくださいね。






egacoで学んでみませんか?
「イラスト・マンガ教室egaco」では、生徒さん一人ひとりに合わせた個別指導を行なっています。
学習内容は、講師があなたの目標をヒアリングし、現在の画力や興味関心に合わせた学び方で個別に受講内容を提案するので、自分のペースで学ぶことができます。
あなたの描きたいイラストをegacoで学んでみませんか?