クリスタの選択範囲を使いこなそう!選択範囲の基本から応用まで

この記事はイラスト・マンガ教室egacoの講師(イラストレーター・マンガ家)が商業制作などで磨いた知識や技術をもとに作成しています。より自分の描きたいものに合わせた内容を知りたい方は、egacoでの個別指導レッスンの受講をおすすめします。
選択範囲は、絵のバランスを整えたりはみ出さずに色を塗ったりできて便利です。
でも使い方がわからないと、絵を描くのにどう役立つかもいまいちピンと来ませんよね。
選択範囲は「選択範囲ランチャー」を活用すれば自在に使いこなせます!
歪んだパーツを整えたい時や移動させたい時に描き直しせずに調整できて便利です。
選択範囲の使い方を覚えて描きたい絵に近付けましょう。


選択範囲って何?基本の操作方法をじっくり解説

選択範囲とは、イラストや漫画の編集したい部分を指定する範囲のことで、
選択範囲をつくれば、マウスやペン先でドラッグした範囲のみ編集できます。

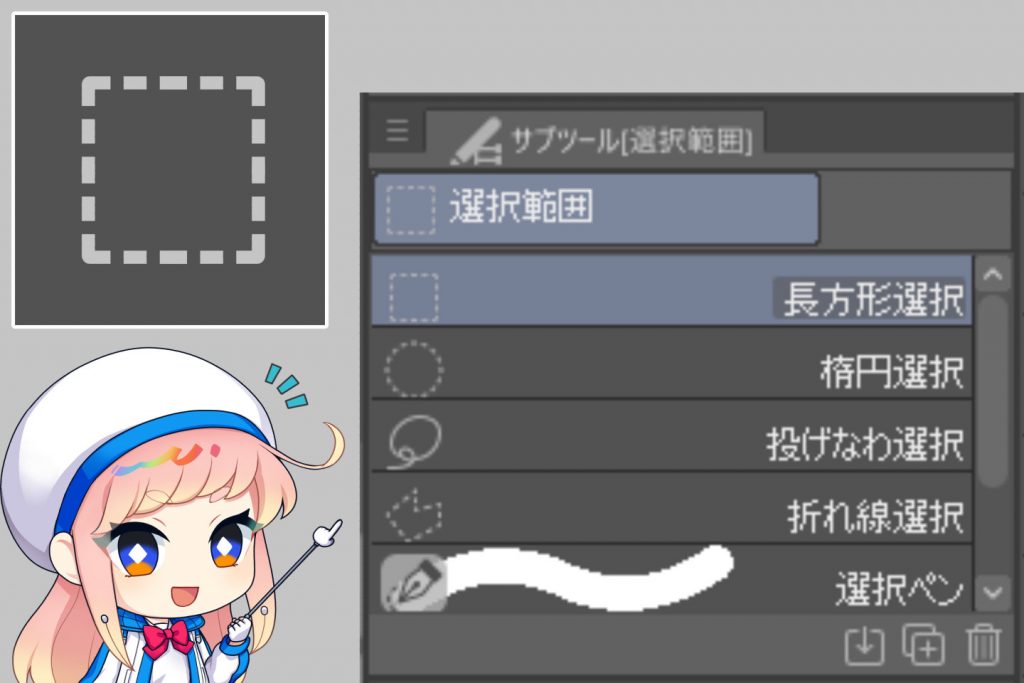
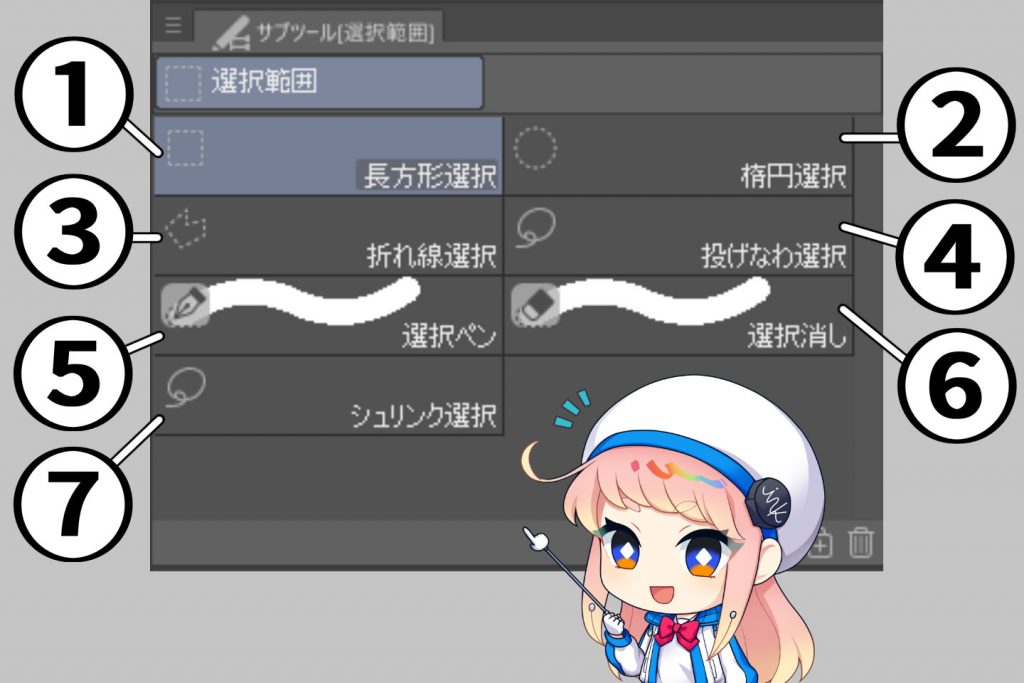
クリスタには長方形や楕円形といった図形で選択範囲を作るツールや、投げなわ選択や折れ線選択など自由なかたちで選択範囲を作成できるツールがあります。

- 長方形選択 ・・・ 四角形で選択できます
- 楕円選択 ・・・ 楕円形で選択できます
- 折れ線選択 ・・・ 直線で選択できます
- 投げなわ選択 ・・・ フリーハンドで選択できます
- 選択ペン ・・・ ペンで描くように選択できます
- 選択消し ・・・ 消しゴムで消すように選択範囲を除外します
- シュリンク選択 ・・・ 囲った範囲内にある絵の外周に沿って選択できます
選択範囲を作成するには

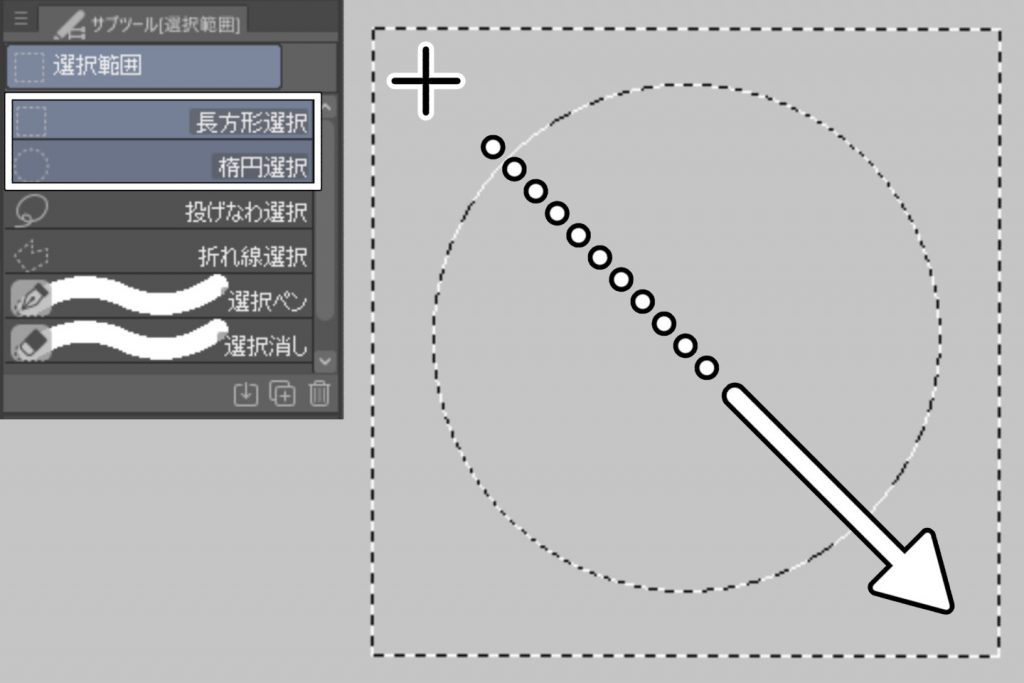
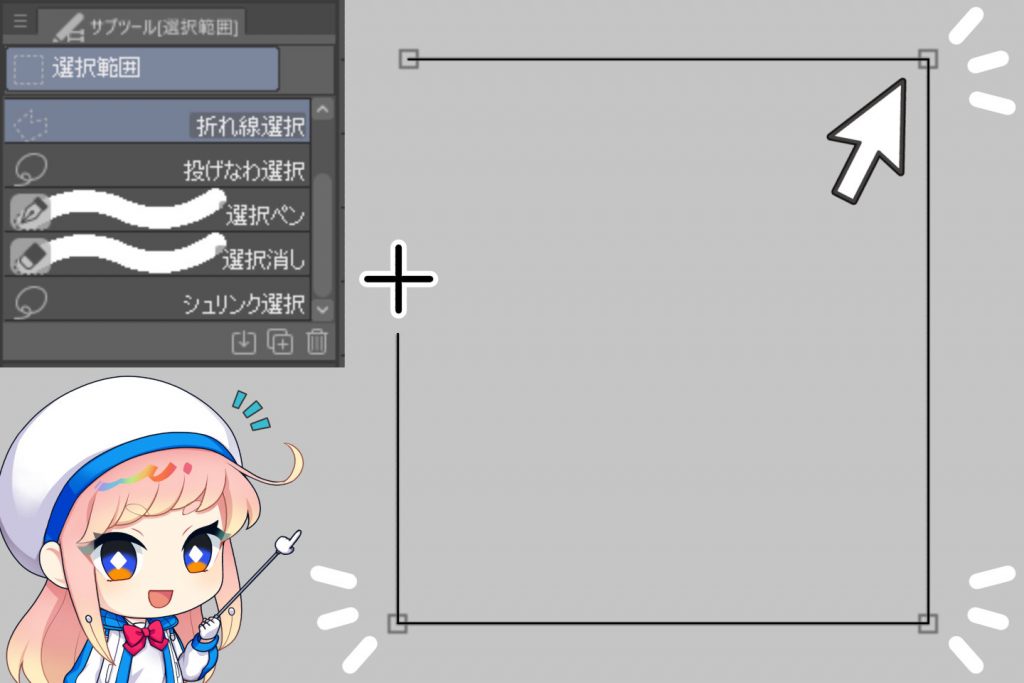
図形による選択範囲は、囲いたい範囲の右上や左上にカーソルをあわせて対角線になるよう斜めにドラッグすると上手に囲えます。

折れ線選択は、マウスやペン先で画面に点を打つように選択範囲を繋げていきます。
選択範囲を閉じたい時、スタート地点に向かってカーソルをあわせると小さく「〇」が表示されたらそのままクリックして完了です。
途中で解除する時はダブルクリック、またはペン先ですばやく2回画面をタッチしましょう。

編集したい部分より少し広い範囲を囲いましょう。
囲いきるまでマウスのドラッグやペン先を離さないように注意です。
また一回で上手くいかなければ、追加選択を使ったり再選択してみたり自分に合った方法で使ってみましょう。
シュリンク選択で簡単!選択範囲作成

シュリンク選択は、描いた絵をぐるっと囲えばアウトラインにぴったり沿った選択範囲が作れます。
全体が収まるように大きく囲いましょう。
線や塗りが途切れていると上手く選択されない場合があるので注意しましょう。

選択範囲ランチャーを使いこなして素早く選択範囲作成

選択範囲を使い終わったら解除しましょう。
選択の解除は、選択範囲を作るとすぐ下に表示される「選択範囲ランチャー」から使えます。
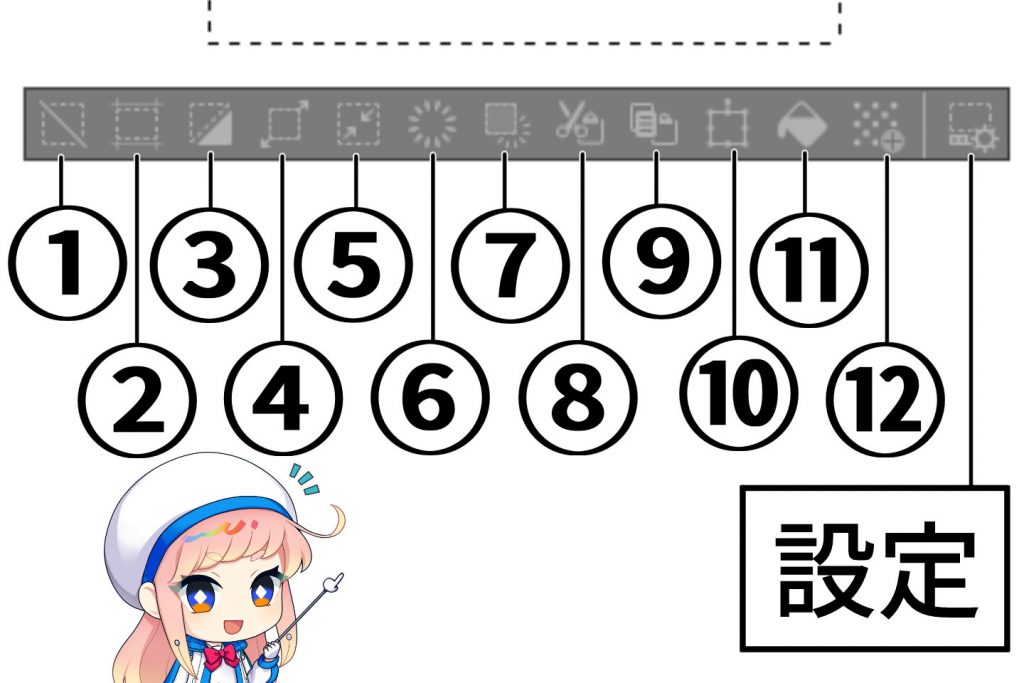
選択範囲には細かい手順を重ねた使い方もありますが、選択範囲ランチャーを使えば表示されたアイコンを選ぶだけで操作をショートカットできます。
- 選択を解除 ・・・ 選択範囲を解除します
- キャンバスサイズを選択範囲に合わせる ・・・ キャンバスを選択範囲でトリミングします
- 選択範囲を反転 ・・・ 選択範囲を反転します
- 選択範囲を拡張 ・・・ 選択範囲を任意のサイズで拡張します
- 選択範囲を縮小 ・・・ 選択範囲を任意のサイズで縮小します
- 消去 ・・・ 選択範囲内を消去します
- 選択範囲外を消去 ・・・ 選択範囲外を消去します
- 切り取り+貼り付け ・・・ 選択範囲内の絵を切り取って新規レイヤーに貼り付けます
- コピー+貼り付け ・・・ 選択範囲内の絵をコピーして新規レイヤーに貼り付けます
- 移動と変形 ・・・ 選択範囲内の絵を変形します
- 塗りつぶし ・・・ 選択範囲内を塗りつぶします
- 新規トーン ・・・ 選択範囲内を塗りつぶしたトーンレイヤーを作成します

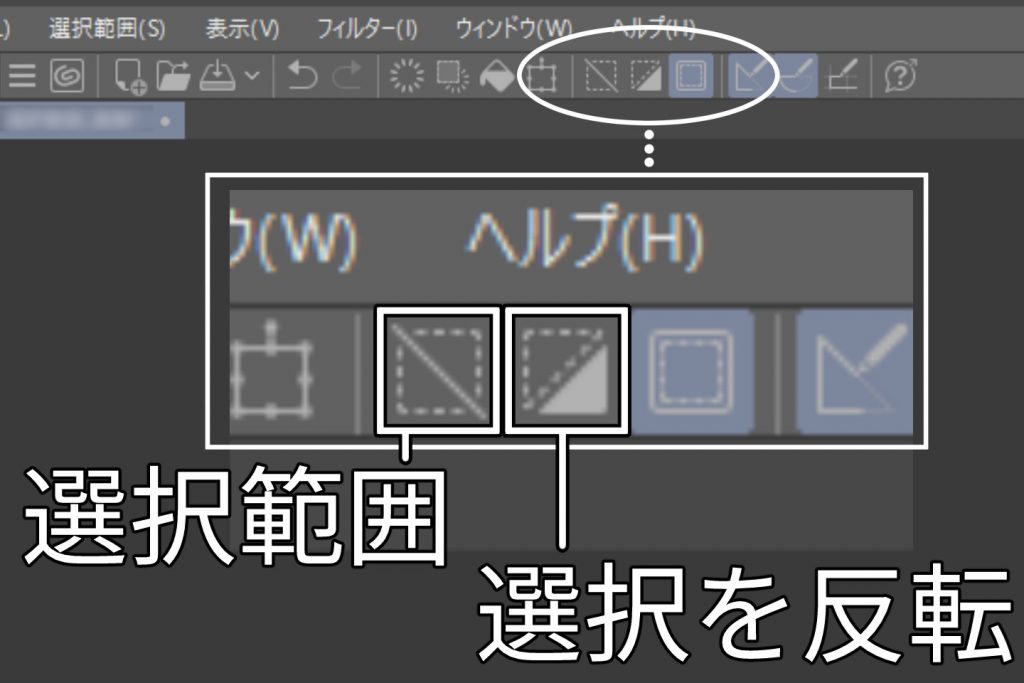
特によく使う「選択を解除」や「選択を反転」といった操作は、メインウィンドウ上部のコマンドバーでも使えます。
操作を間違えた場合は、取り消しを押してからリトライしましょう。
複数選択や部分解除したい場合は、ツールプロパティを使おう

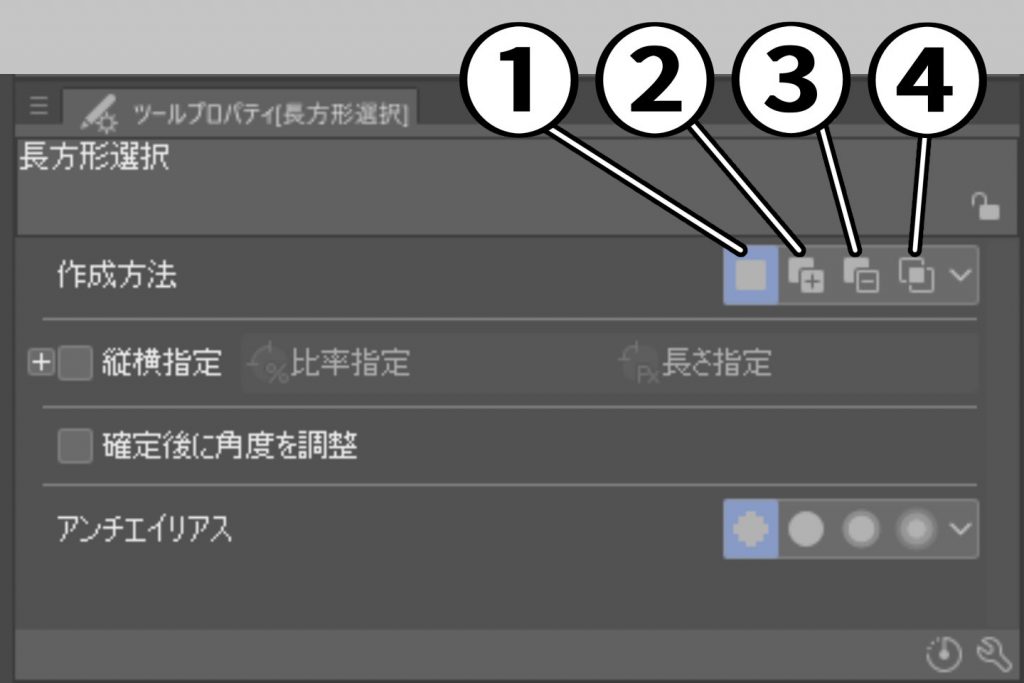
選択したい箇所が2つ以上あったり、連続して囲いたい場合はツールプロパティから設定しましょう。
- 新規選択 ・・・ 新規に選択範囲を作れます。
- 追加選択 ・・・ 作られた選択範囲を追加で作れます。
- 部分解除 ・・・ 作られた選択範囲を部分的に解除できます。
- 選択中を選択 ・・・ 作られた選択範囲と重なる部分だけを選択範囲とします。
選択方法の「追加選択」を選べば連続して複数の選択範囲が作れます。
一部分だけ解除したいなら「部分解除」を選択して不要な範囲のみ解除できます。
また2つの選択方法には、ショートカットキーがあるので覚えて使ってみましょう。
「Shiftキー」を押しながら使うと追加選択に切り替わります。
「Altキー」を押しながら使えば部分解除になります。
もっと高度な選択をしたい時は、選択範囲を使ってみよう

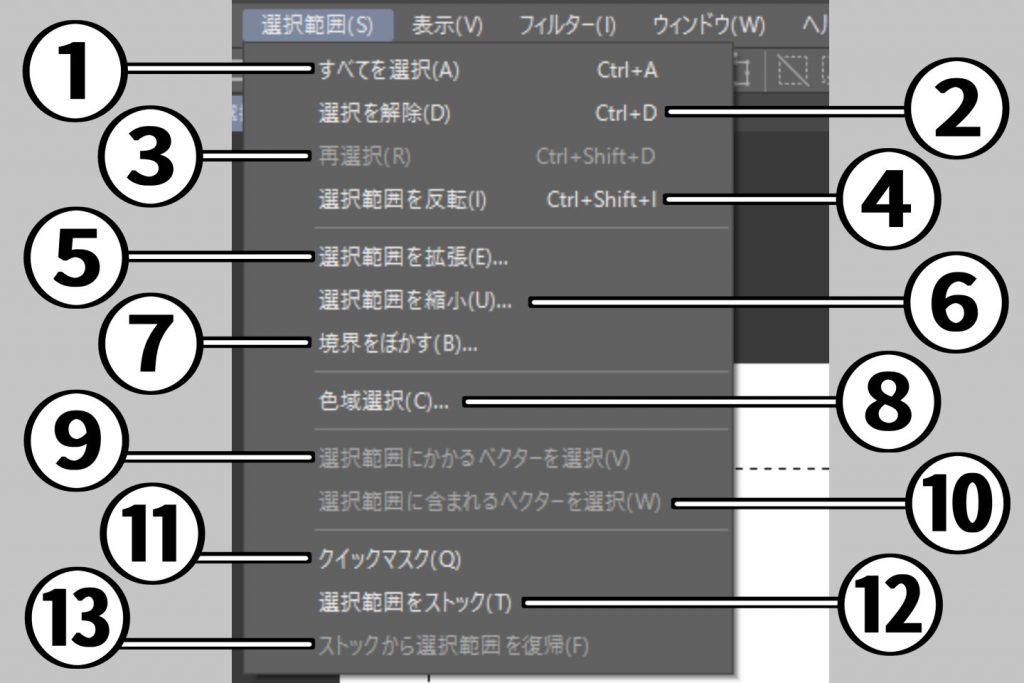
より高度な操作をしたい場合、メインウィンドウ上部のメニューの「選択範囲」から使ってみましょう。
- すべてを選択 ・・・ キャンバスをすべて選択します
- 選択を解除 ・・・ 選択範囲を解除します
- 再選択 ・・・ 直前で解除した選択範囲を復帰します
- 選択範囲を反転 ・・・ 選択範囲を反転します
- 選択範囲を拡張 ・・・ 選択範囲を任意のサイズで拡張します
- 選択範囲を縮小 ・・・ 選択範囲を任意のサイズで縮小します
- 境界をぼかす ・・・ 選択範囲の境界をぼかします
- 色域選択 ・・・ 任意のカラー部分だけを選択します(後述)
- 選択範囲にかかるベクターを選択 ・・・ 選択範囲にかかるベクターレイヤーの中心を選択します
- 選択範囲に含まれるベクターを選択 ・・・ 選択範囲に全体が含まれるベクターレイヤーを選択します
- クイックマスク ・・・ 描画するように選択範囲を作ります
- 選択範囲をストック ・・・ 選択範囲をレイヤー毎に保存できます(後述)
- ストックから選択範囲を復帰 ・・・ 選択範囲レイヤーに保存された選択範囲を復帰します
クイックマスクについてはこちらのトーンについての記事をご覧ください。

クリスタの自動選択や色域選択の基本を解説
自由な形の選択範囲や、より限定した部分だけで選択したい方は「自動選択」や「色域選択」を活用しましょう。
知っておくと時短に繋げられたり、繊細な絵を仕上げるのに便利です。
自由な形に選択したいなら「自動選択」

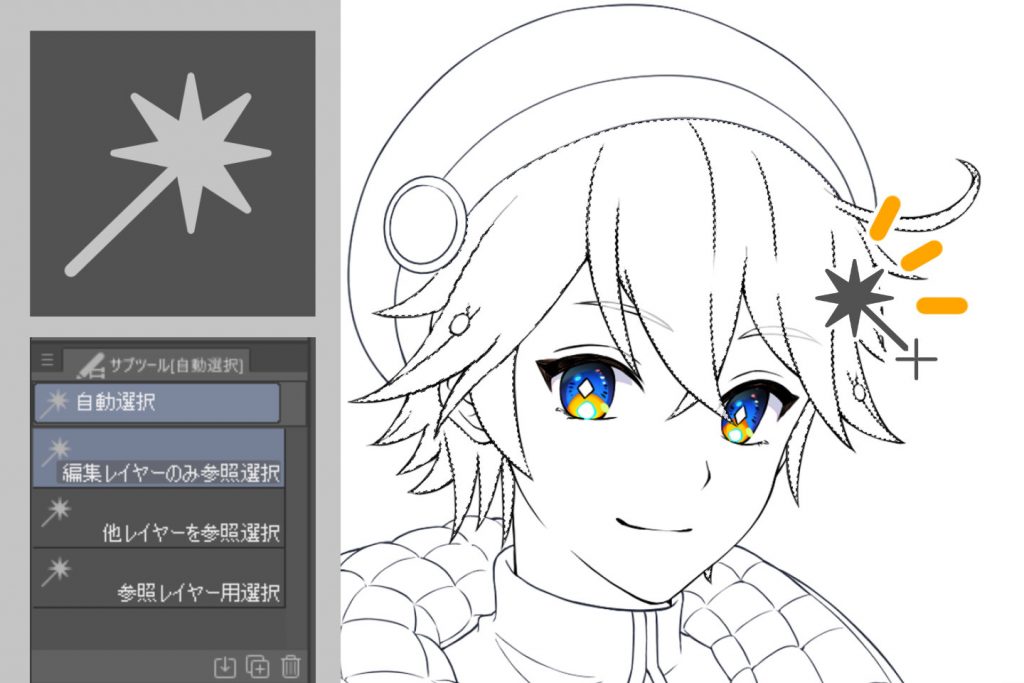
「自動選択」は、ペン先やマウスでクリックした部分にあわせて作られる選択範囲です。
画像のような絵の細かい箇所は、投げなわ選択や選択ペンを使っても、はみださずに選択するのは骨が折れます。
画面を拡大して、自動選択でクリックしていけば余白にぴったりあった選択範囲が簡単に作れます。

「自動選択」には、サブツールが3つ設定されています。
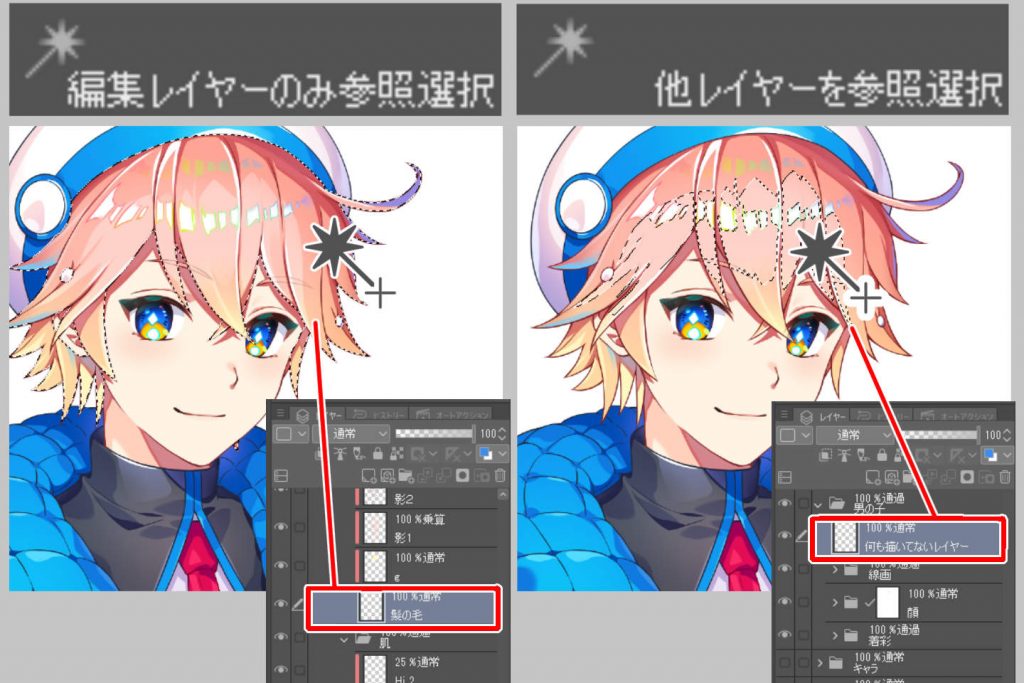
「編集レイヤーのみ参照選択」は、選んだレイヤーを参照して選択範囲を作りますので、別レイヤーで描かれた線や塗りが選択範囲に影響しません。
キャンバスに表示されたすべての線や塗りを参照したい場合は「他レイヤーを参照選択」に切り替えましょう。

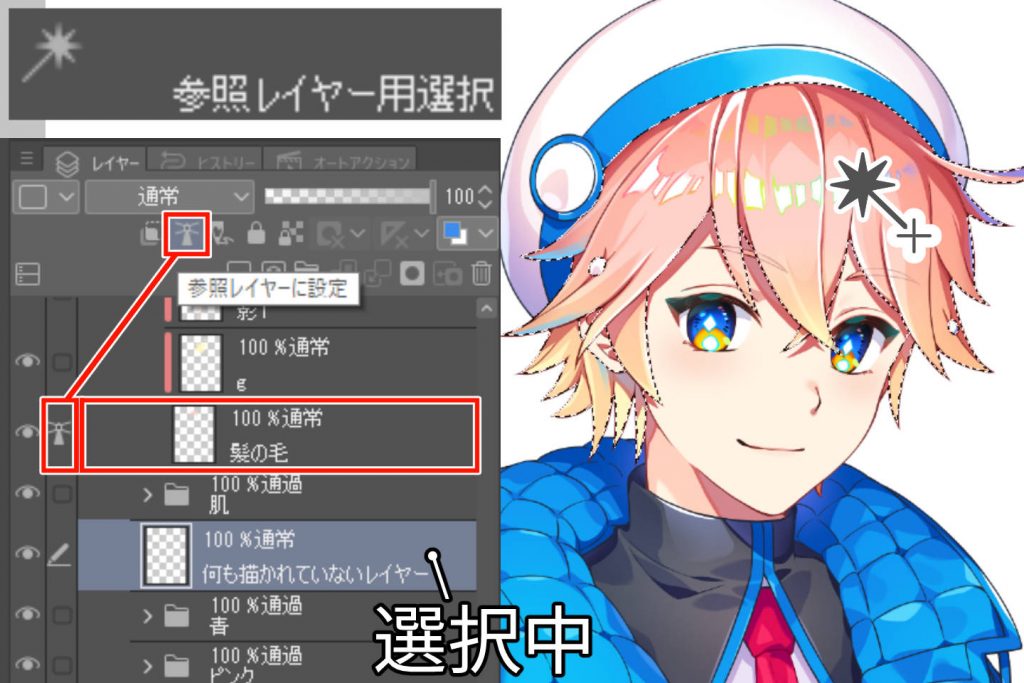
参照したいレイヤーが複数ある場合には、選択したいレイヤーをすべて「参照レイヤー」に設定したのち「参照レイヤー用選択」を使えば設定したレイヤーだけが選択範囲に影響します。


選んだ色だけを選択したい場合は「色域選択」

部分的に色を変更したい場合は「色域選択」で変えたい色だけ選択してみましょう。
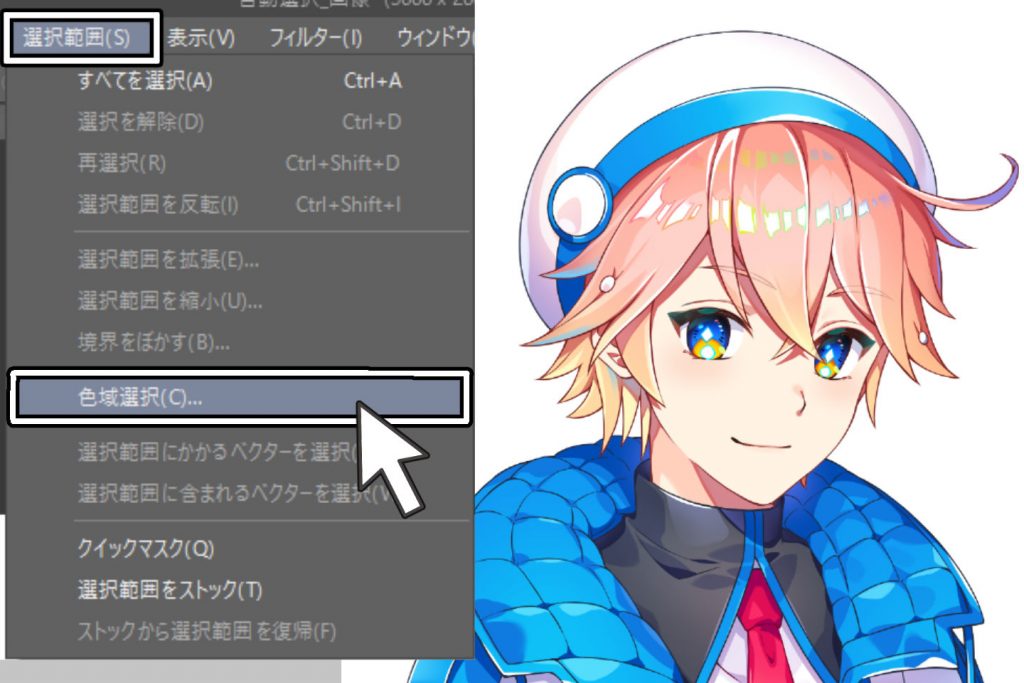
メインウィンドウ上部の選択範囲メニューから色域選択が選べます。
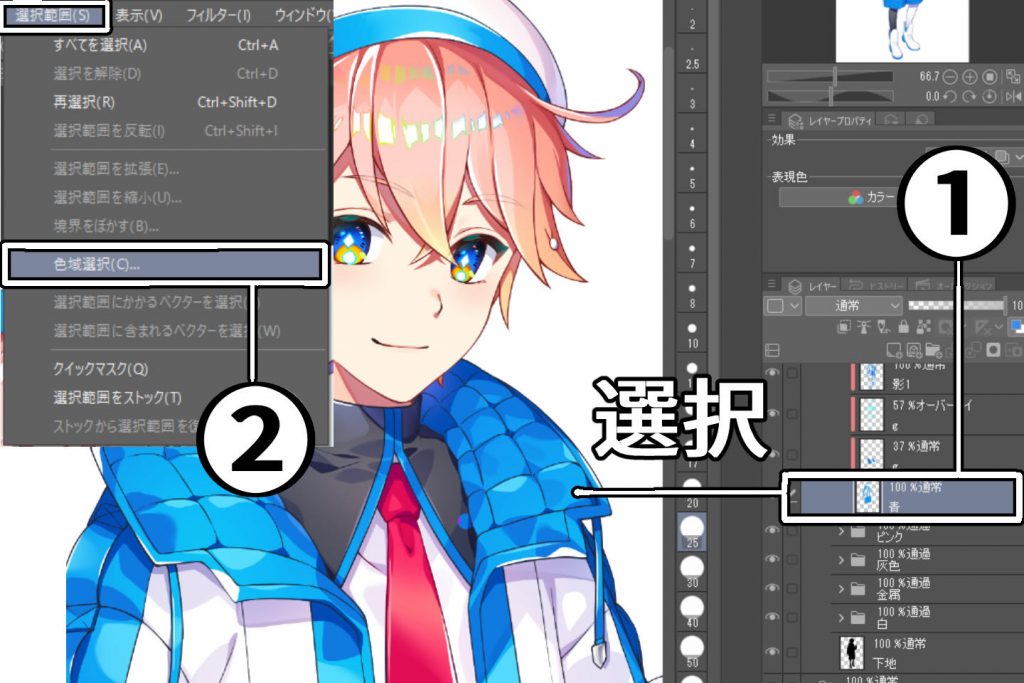
たとえば画像の「青い」部分だけを変更してみましょう。

対称の画像レイヤーを選び、色域選択を使います。
ダイアログが表示されてカーソルがスポイトに変わりますので、選択したい色部分をクリックしましょう。

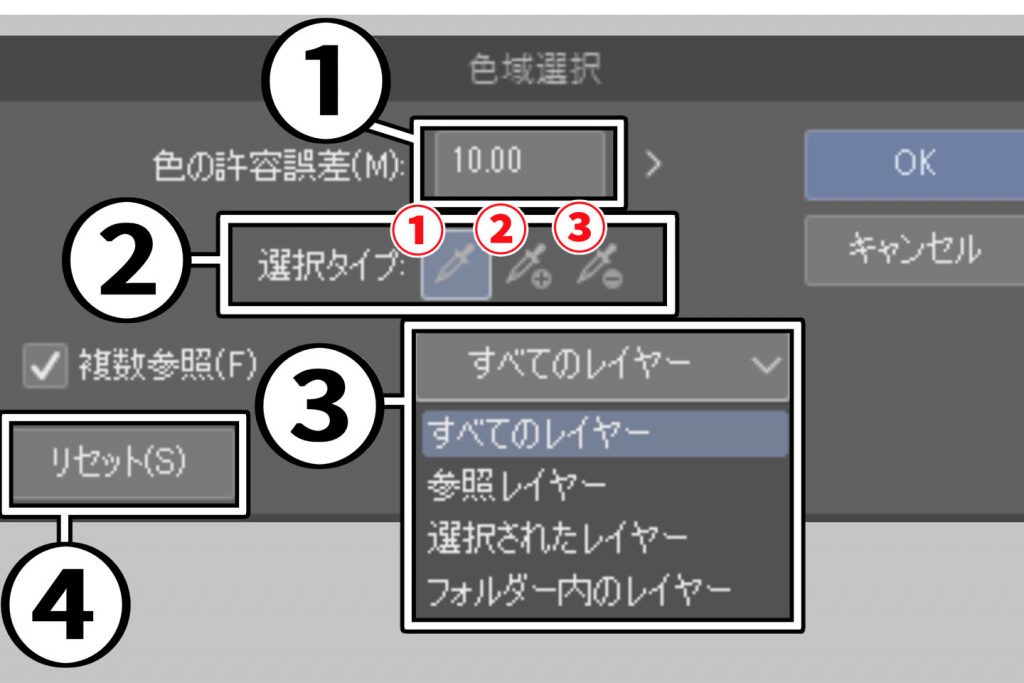
①の「色の許容誤差」は、数値が高いほど似通った色も含めて選択できます。
数値が低いほど選んだ色だけに限定して選択できます。
また選択したい範囲が複数ある場合は、②のスポイトのマークから選択タイプを切り替えましょう。
- 新規に選択 ・・・ 新しく選択範囲を作ります。
- 選択に追加 ・・・ すでに選択された部分以外を追加で選択します。
- 選択から解除 ・・・ すでに選択された部分から任意の選択を解除します。
別レイヤーの色もいっしょに選択したい場合は、③の複数参照を設定しましょう。
今回は、選択されたレイヤーのみで選択範囲を作ります。
- すべてのレイヤー ・・・ 表示されたすべてのレイヤーから選択します。
- 参照レイヤー ・・・ 参照レイヤーに設定されたレイヤーから選択します。
- 選択されたレイヤー ・・・ 選んだレイヤーのみから色を選択します。
- フォルダー内のレイヤー ・・・ 参照レイヤーの格納されたフォルダから選択します。

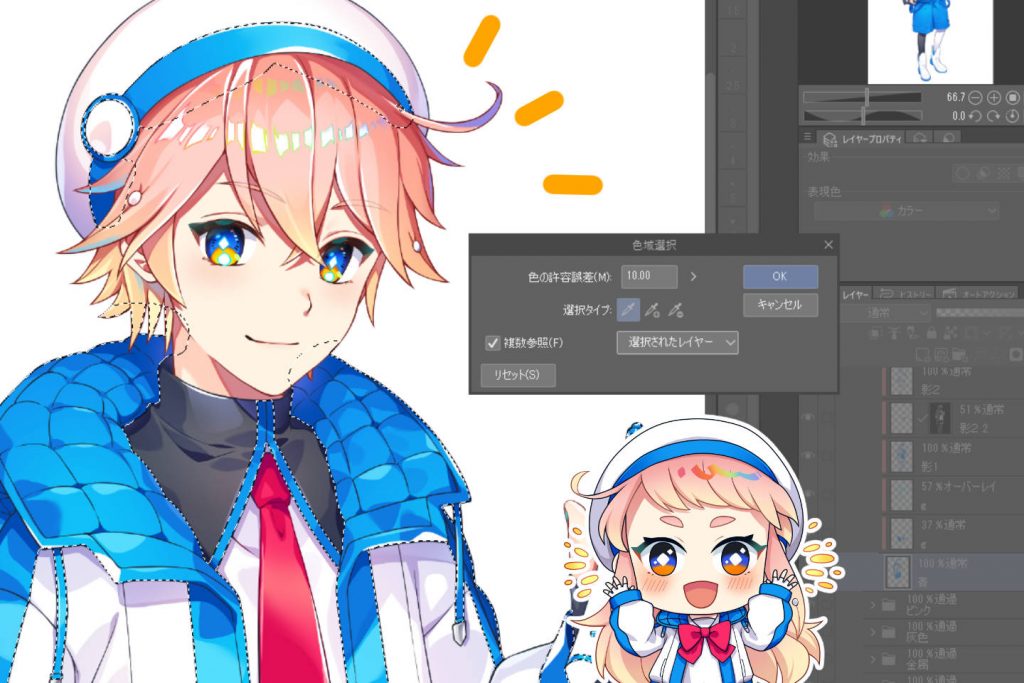
指定した色部分に選択範囲が作られました。
画像に見える青い部分すべて選択されているか確認しましょう。
選択範囲をやり直したい場合は、ダイアログ左下の④のリセットを押せば選択し直せます。
レイヤーから選択範囲を作成する方法

描画した領域をそのまま選択範囲として取り込めます。
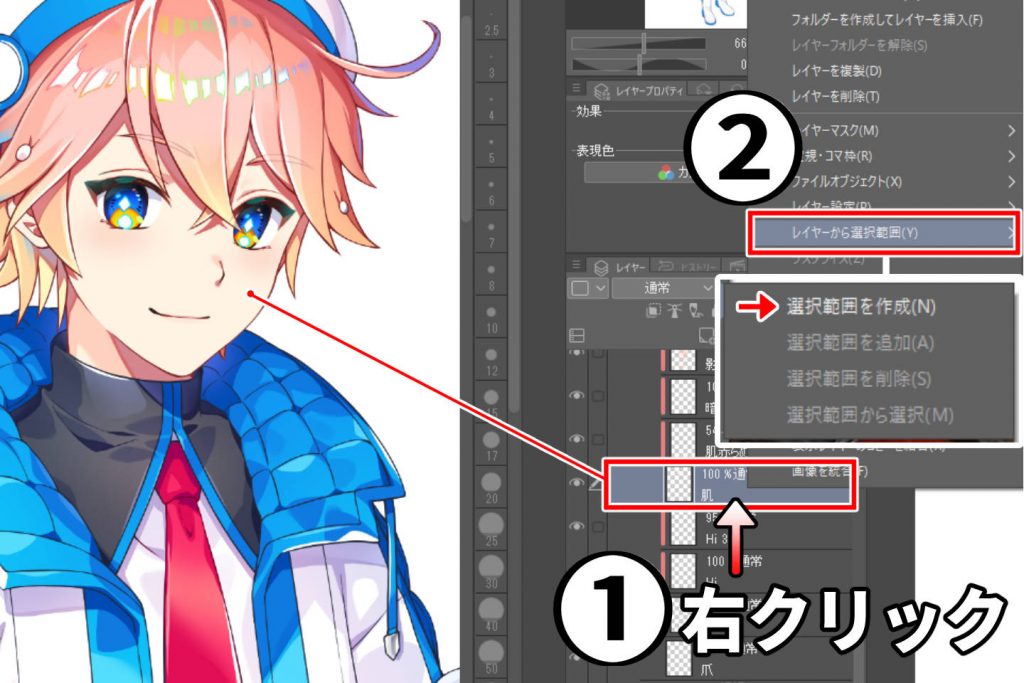
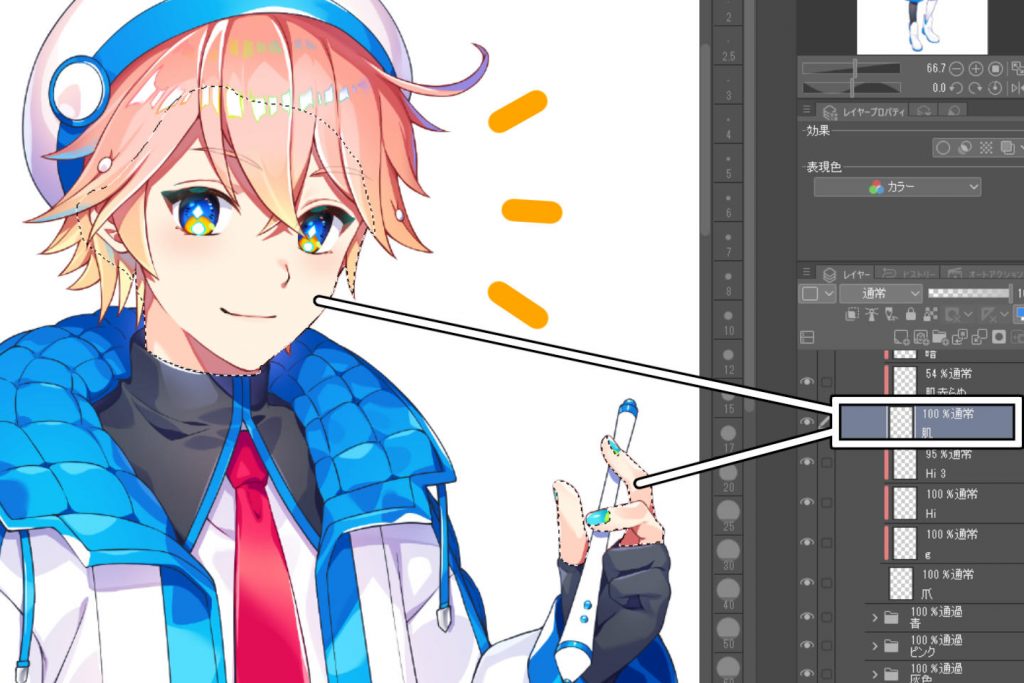
たとえば画像の「肌色」だけを選択してみましょう、レイヤーパレットから選択範囲を作りたいレイヤーを選びます。

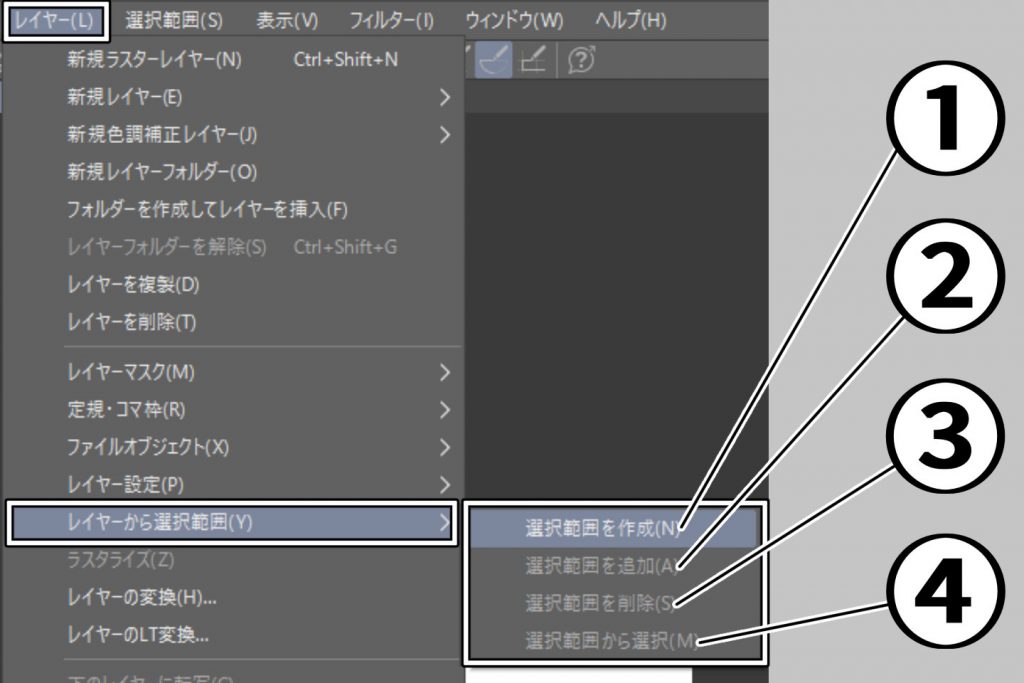
メインウィンドウ上部のレイヤーメニューから「レイヤーから選択範囲」を選びましょう。
- 選択範囲を作成 ・・・ 描画した部分を選択します
- 選択範囲を追加 ・・・ すでに選択された部分以外を追加で選択します。
- 選択範囲を削除 ・・・ すでに選択された部分から任意の選択を解除します。
- 選択範囲から選択 ・・・ すでに選択された部分内で選択範囲を作ります。

レイヤーパレットにある任意の表示レイヤーを直接右クリックもしくはCtrlキーを押しながらクリックしても選べます。

1枚のレイヤーから選択範囲を作りたいなら「選択範囲を作成」を選んで完了です。
フォルダや複数レイヤーから作成したい時は、任意のレイヤーを選択してから作成すると一括で選択範囲が作れます。
何度も同じ形で選択範囲を選択したい場合は、選択範囲をストックを使おう

何度も同じかたちで選択範囲を作るのは大変ですね。
クリスタでは一度作った「選択範囲をストック」できます。
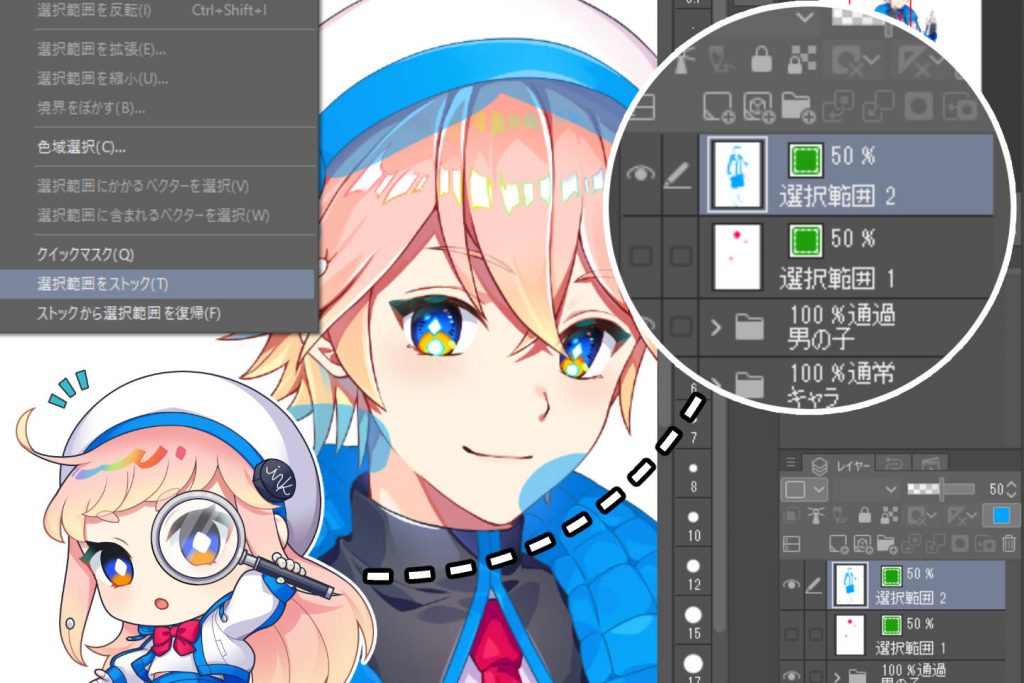
作った選択範囲を解除しないで、選択範囲メニューから選択範囲をストックを押します。
選択範囲が緑色で表示され、レイヤーパレットに「選択範囲レイヤー」が作られます。
非表示や削除しなくても印刷には出ませんし、不要になれば通常レイヤーと同じように削除できます。

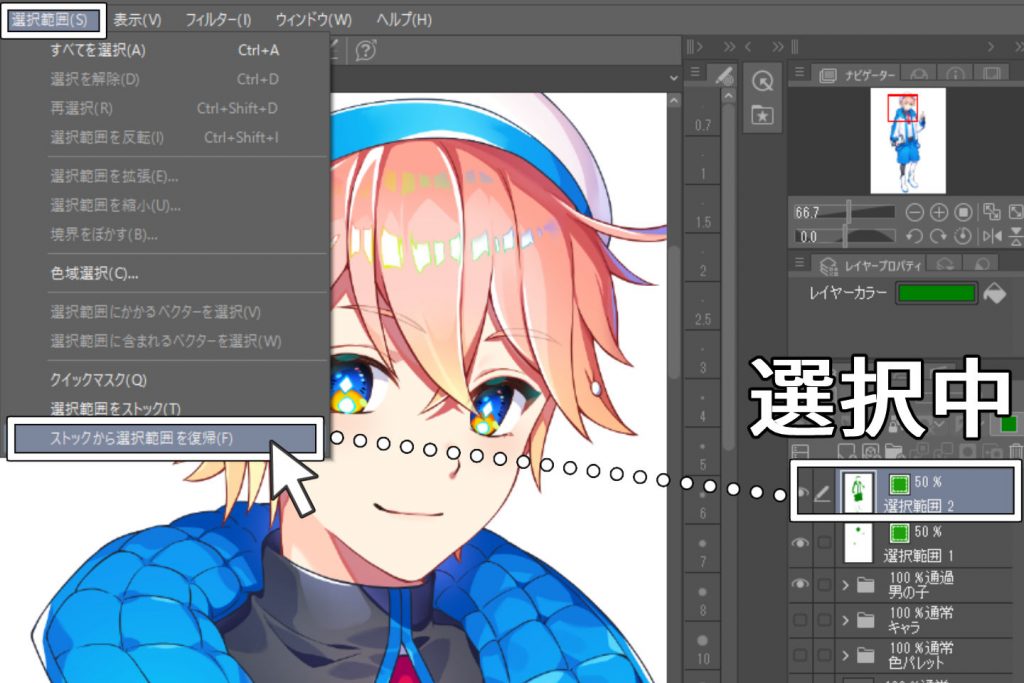
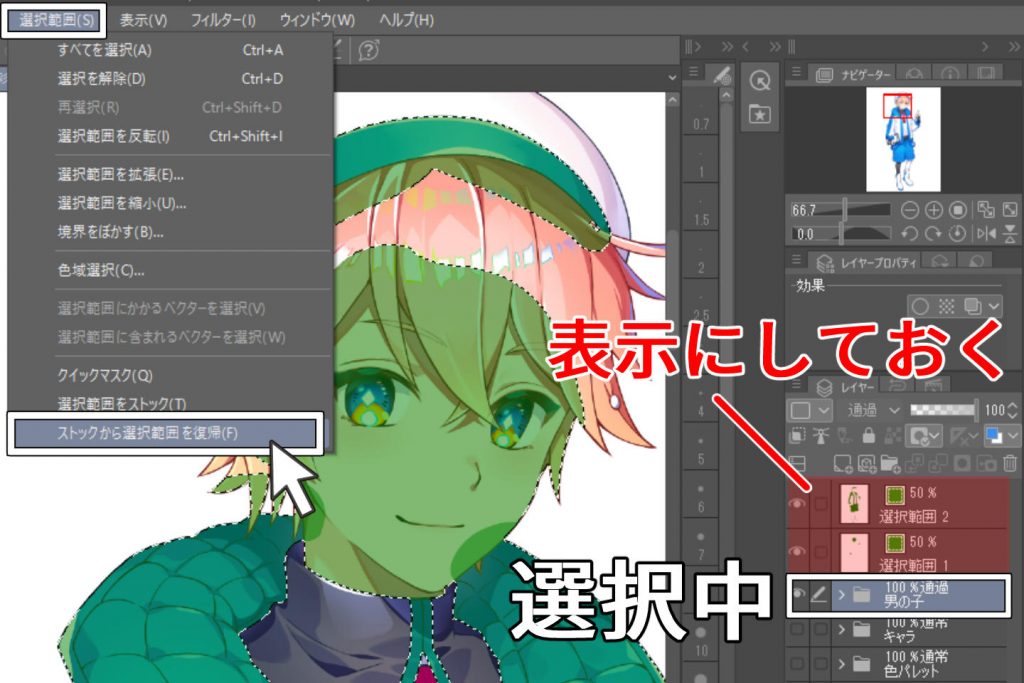
ストックした選択範囲を使いたい時は、「ストックから選択範囲を復帰」を使います。
選択範囲レイヤーを選んだまま、選択範囲メニューから復帰を選ぶと同じかたちで選択範囲が作られます。

選択範囲レイヤーが複数あってすべての選択範囲を復帰させたい場合は、選択範囲レイヤー以外(用紙や新規レイヤー)を選べばすべての選択範囲が復帰します。
非表示にされた選択範囲レイヤーは読み込まれないため、作りたい範囲にあわせて使い分けましょう。
また選択範囲レイヤーの緑色のサムネイルをダブルクリックする方法や、ご紹介した「レイヤーから選択範囲」でも簡単に復帰できます。
変形や塗りつぶしと選択範囲を組み合わせよう
イラストの線画の調整や部分的に色を塗りたい時こそ、選択範囲が大活躍します。
実際に線画の大きさを変えたり動かしたり、色を塗ってみましょう。
選択範囲+変形 ― パーツの大きさを変えよう

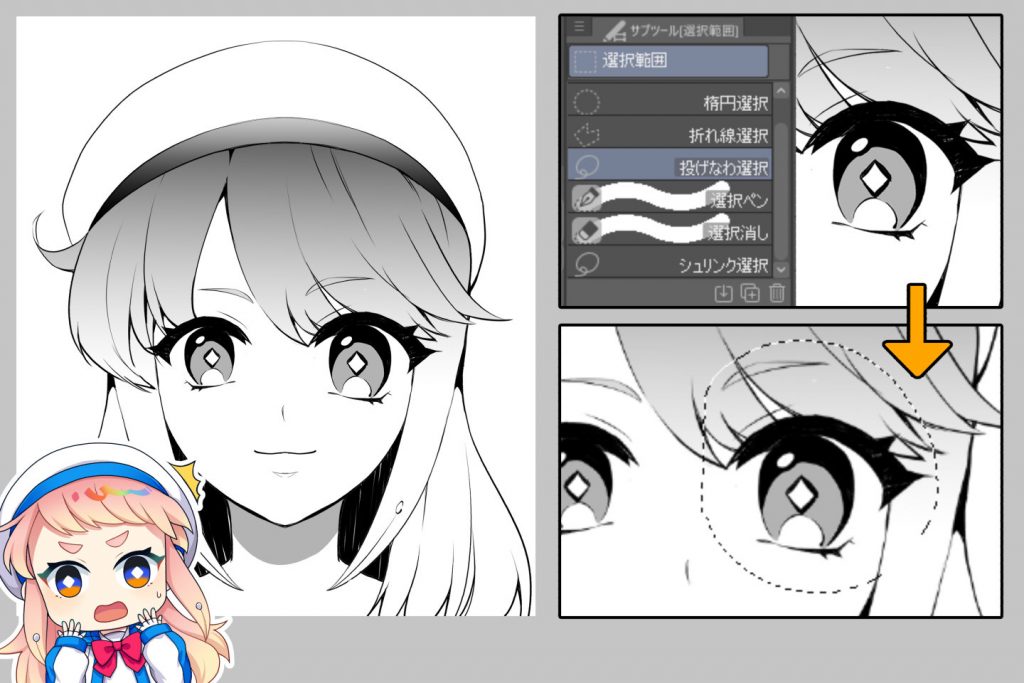
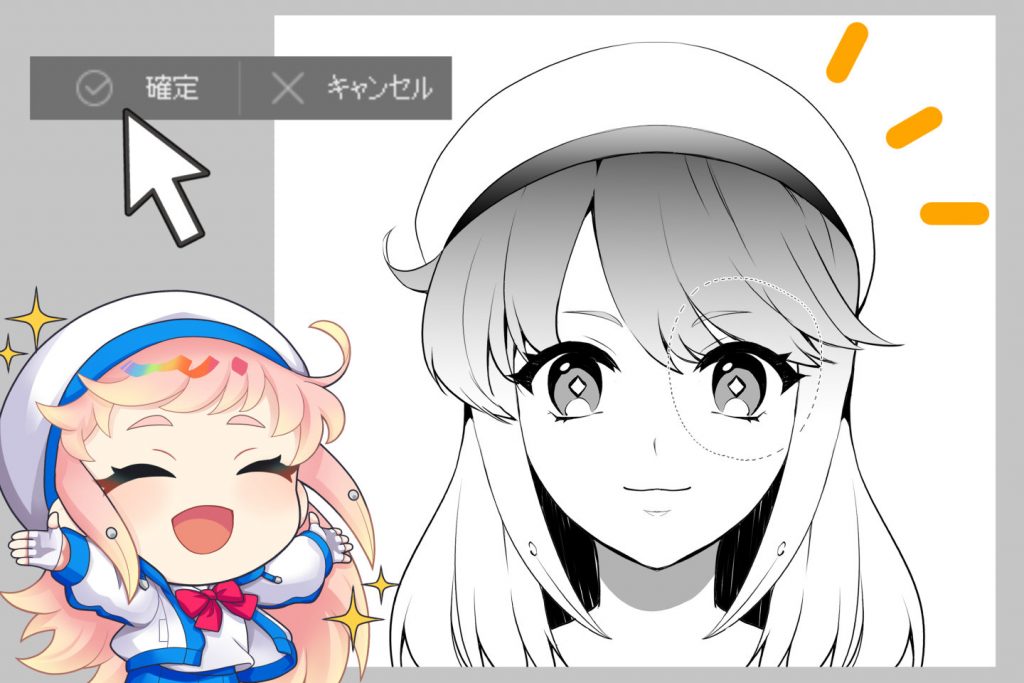
画像の絵は、左右で目の大きさが違ってしまいました。
せっかく上手に描けた目を描き直すのはもったいないですね。
選択範囲を使えば部分的にサイズを変えられます、投げなわ選択で目だけを編集してみましょう。


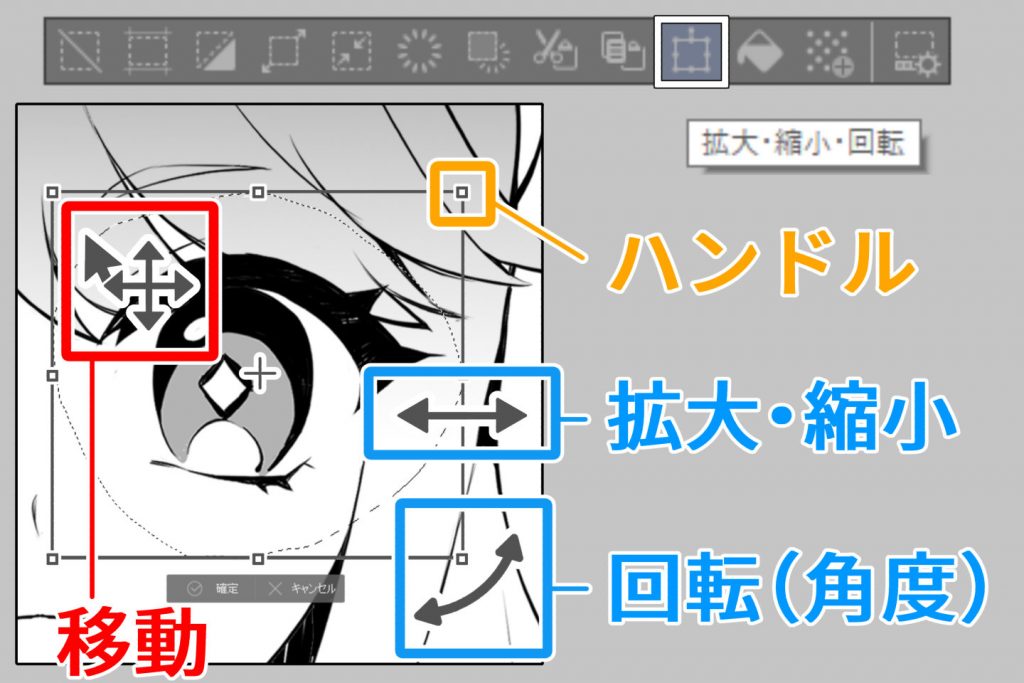
選択範囲ランチャーの右側にある「拡大・縮小・回転」を選びましょう。
ハンドルが表示されますので、ドラッグしながら上下左右に動かして適切な大きさにします。
角度を変える時は、ハンドルの角にカーソルをあわせて任意の方向にドラッグして回転できます。
またハンドル内の余白にカーソルをあわせると十字カーソルに変わり、好きな場所へ移動できます。

大きさを整えたら確定を押して完了です。
やり直したい時は、キャンセルを押してもう一度同じ手順で編集してみましょう。
選択範囲+塗りつぶし ― 部分的に色を塗ろう

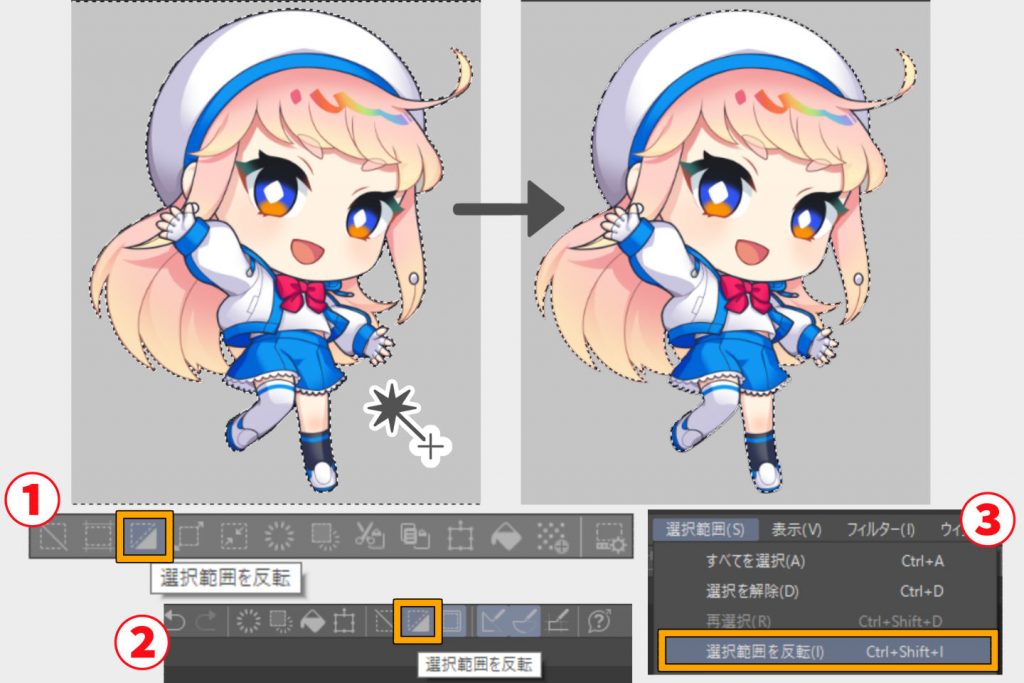
画像のようなキャラクターのシルエットにあわせて選択範囲を作ってみましょう。
余白部分を自動選択して「選択を反転」してみましょう。
反転は、①の選択範囲ランチャーまたは②のコマンドバーにあるアイコンを押すか、③のメインウィンドウ上部の選択範囲メニューから選べます。

キャラクター部分だけ選択できましたね。
新しいレイヤーを作って塗りつぶせば絵の下地に使えたり、好きな色を塗って移動ツールでずらすと影が落ちた表現にも使えたりします。
使い方をおぼえれば、描きたい絵に近づけられますね。
どんどんデジタルツールを活用しましょう。
選択範囲は、使い方次第で無限大!

いかがでしたでしょうか。
選択範囲を使って絵を調整すれば、自分の描きたかった絵にぐっと近づけられます。
でも使い方のコツが掴めなかったり操作が覚えづらかったりすると、いくら便利と言われても敬遠しますよね。
もっと上手に使いこなしてみたい方は、egacoの専門講師といっしょに使い方を学んでみませんか?
イラストや漫画の描き方を もっと上達するには?
- 記事は読んでみたけどうまくいかない
- イラストや漫画がもっと上手になりたい
- 独学で学んでいるけど伸び悩んでいる
そんな方に、イラストや漫画の描き方を学ぶことができるスクールについて紹介しています。あなたに合った学び方を見つけてくださいね。






egacoで学んでみませんか?
「イラスト・マンガ教室egaco」では、生徒さん一人ひとりに合わせた個別指導を行なっています。
学習内容は、講師があなたの目標をヒアリングし、現在の画力や興味関心に合わせた学び方で個別に受講内容を提案するので、自分のペースで学ぶことができます。
あなたの描きたいイラストをegacoで学んでみませんか?