光エフェクトの描き方をメイキング解説!発光加工で見栄えが華やかに

この記事はイラスト・マンガ教室egacoの講師(イラストレーター・マンガ家)が商業制作などで磨いた知識や技術をもとに作成しています。より自分の描きたいものに合わせた内容を知りたい方は、egacoでの個別指導レッスンの受講をおすすめします。
イラストを華やかに見せるためにキラキラしたモチーフを並べたり、SFのようにエフェクトを光らせて描いてみたりしたいですよね。
光るエフェクトを描きたいけどモチーフの形に悩んだり、配置がうまく決まらず困ったことはありませんか?
クリスタの「デコレーション」を使うとバランスよくエフェクトを配置でき、合成モードで綺麗に光らせられます。
デジタルイラストでの便利機能を使って、イメージ通りの光エフェクトを描いてみましょう!


光エフェクトの描き方基本・応用を作画例で解説
光エフェクトとは?

イラストにおける光エフェクトは、自然物ではない光の表現にも使われます。
光は室内ライトのように、物体の中心がもっとも明るく周囲はぼやけて発光します。
空想の世界では光らせる対象物は様々で、「文字」「魔法」「ホログラム」と幅広くあります。
※ホログラムとは……SF映画のように映像記録が立体的に映し出される物のこと。
様々なエフェクトについて知りたい方は下記の記事もご覧ください。

【基本】光エフェクトを描く手順を解説!
光エフェクトを綺麗に仕上げるには「ラフ」「清書して整える」「フィルターを使う」の順に描き進めます。
手順1:ラフを描く
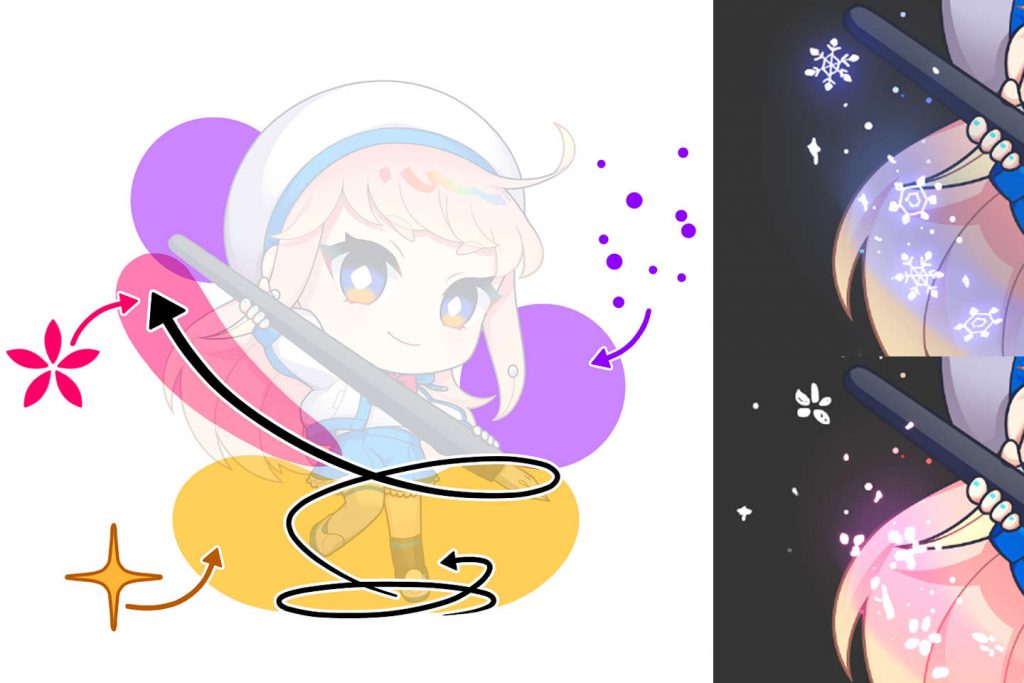
光らせるモチーフを決めてから描き進めます。
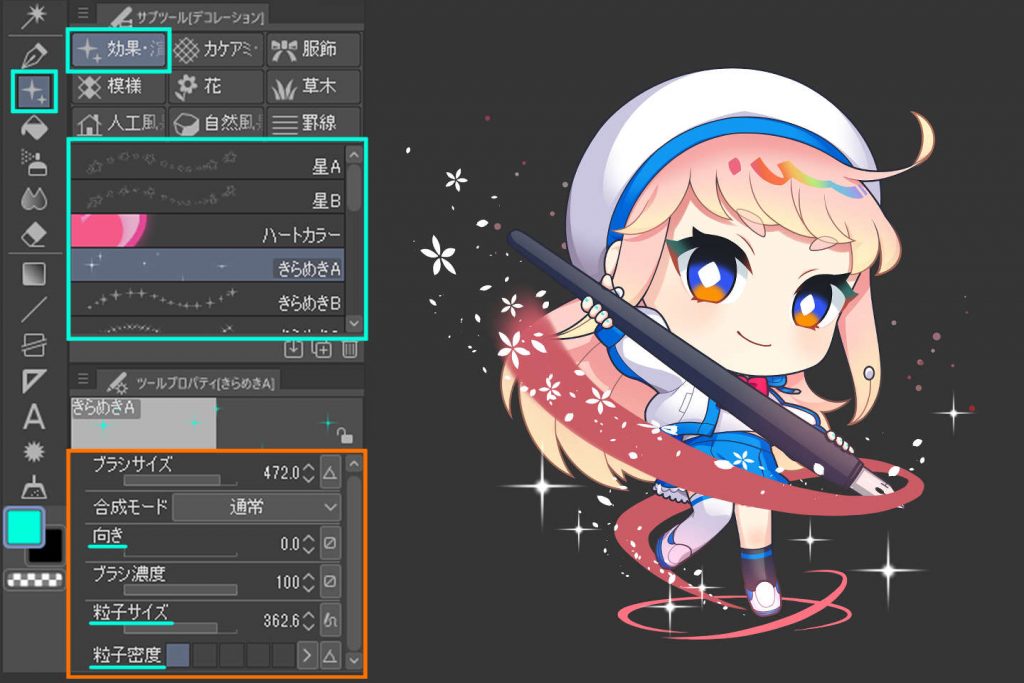
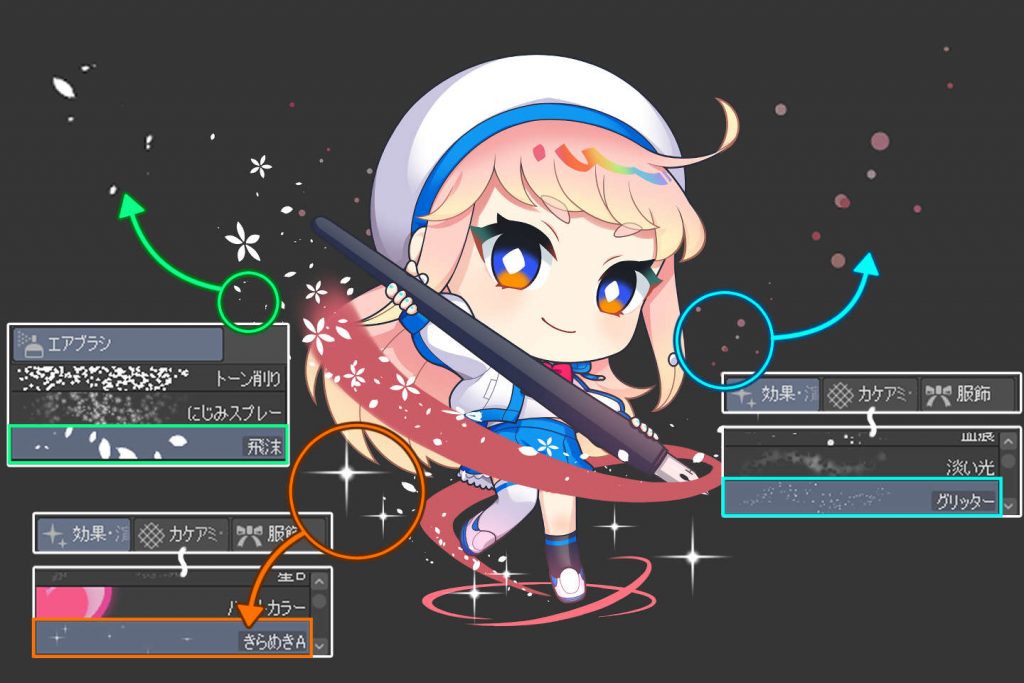
ツールの「デコレーション」→「効果・演出」に星型などさまざまな形のエフェクトがあるのでためしに配置してみましょう。
- 粒子サイズ → サイズが大きくなります
- 粒子密度 → モチーフ同士の間隔を広げられます
- 向き → モチーフの角度を変えられます

綺麗に配置するコツはキャラクターやアイテムの周りを囲むように描き、モチーフは入れすぎず部分的に入れましょう。
季節にちなんだ物や属性を意識すると決めやすいです。
手順2:清書して整える

ラフで描いたものを参考にデティールを整えます。
花の形をしたエフェクトは一度清書したレイヤーを複製し、並べて配置します。
渦を巻くエフェクトは、前と後ろでレイヤーを分割しましょう。
手順3:デコレーションを使う

ツールの「デコレーション」→「効果・演出」のブラシを使ってエフェクトを加えます。
- 粒子サイズ → サイズが大きくなります
- 粒子密度 → モチーフ同士の間を広げられます
- 向き → モチーフの角度を変えられます

詠唱文字も簡単!輪っかの光エフェクト作り方
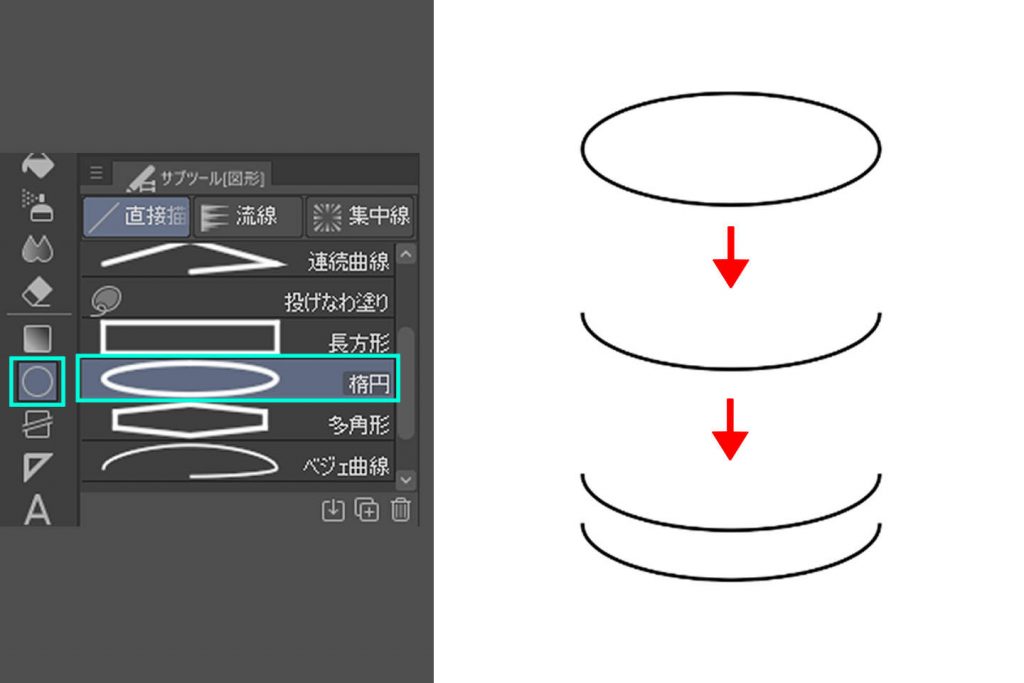
手順1:楕円ツールで輪っかを作成しよう

輪っかの詠唱文字エフェクトを作ります。
「楕円ツール」で円を作成し、円を半分ほど消してからレイヤーを複製します。
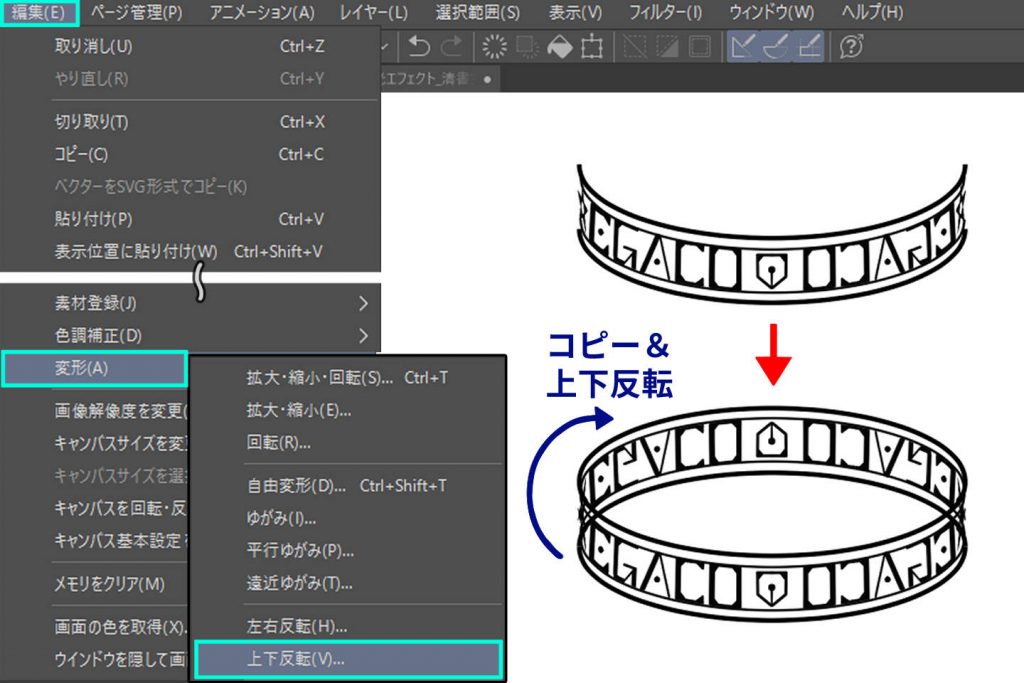
手順2:上下反転して複製しよう

手描きで文字やマークを描きます。
描けたらレイヤーを複製し、「編集」→「変形」→「上下反転」を選択し、上下反転して重ねましょう。

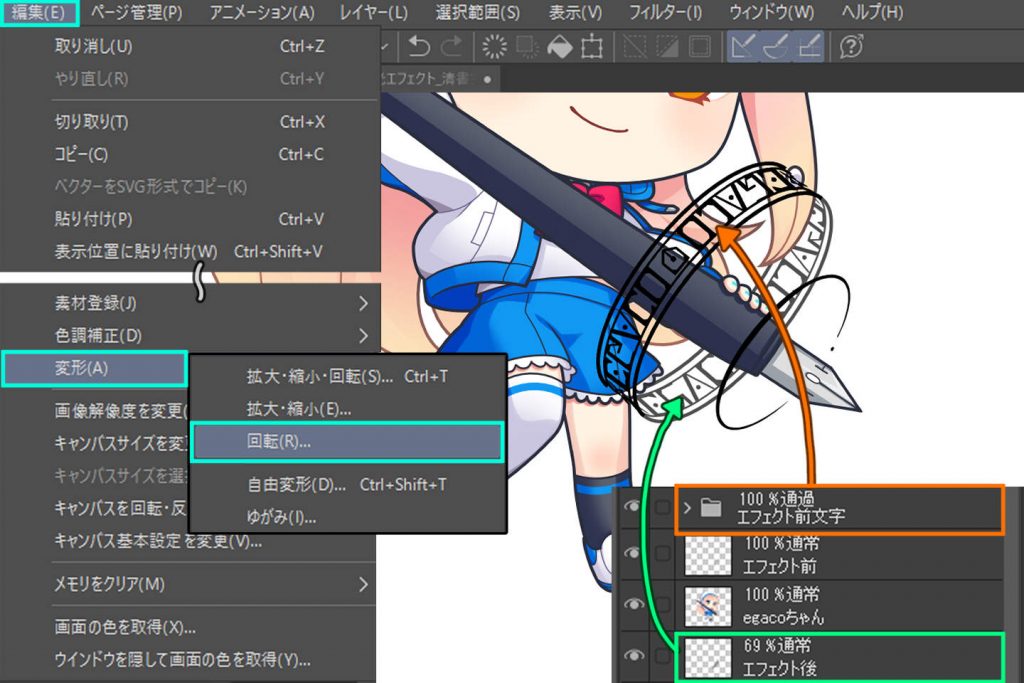
キャラクターの上に回転ツールを使って重ねます。
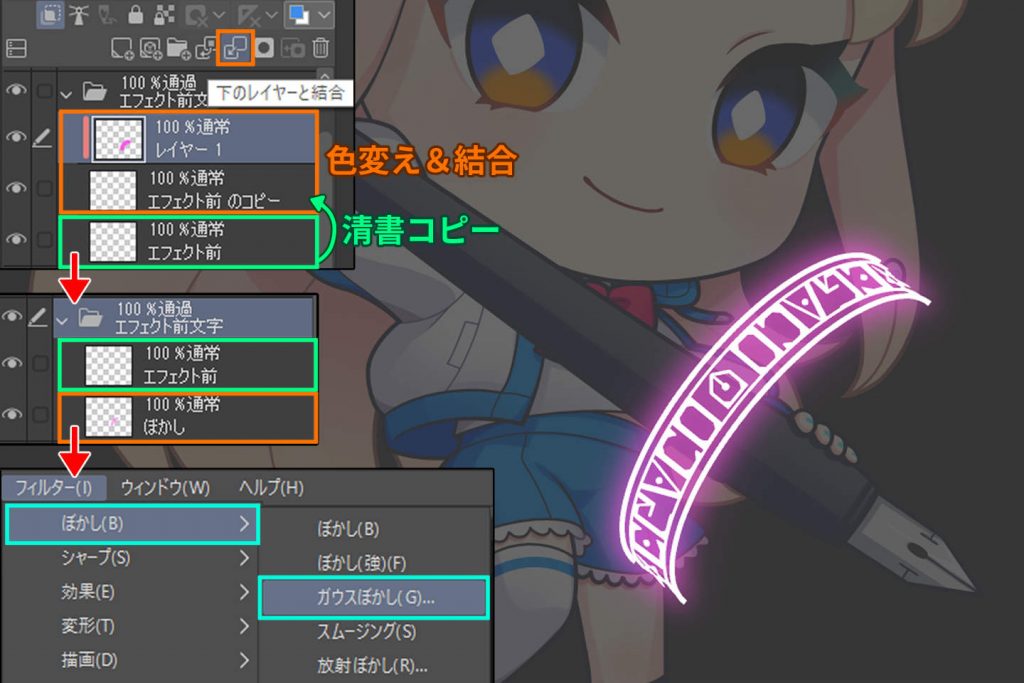
手順3:ガウスぼかしを適用しよう

清書したレイヤーを複製し、透明ピクセルをロックして色を変えてから「フィルター」→「ぼかし」→「ガウスぼかし」を選びます。


数字を大きく入れるとぼかし範囲が広がるので、プレビューを確認しながら調整します。

その他のエフェクトも同じように調整しましょう。
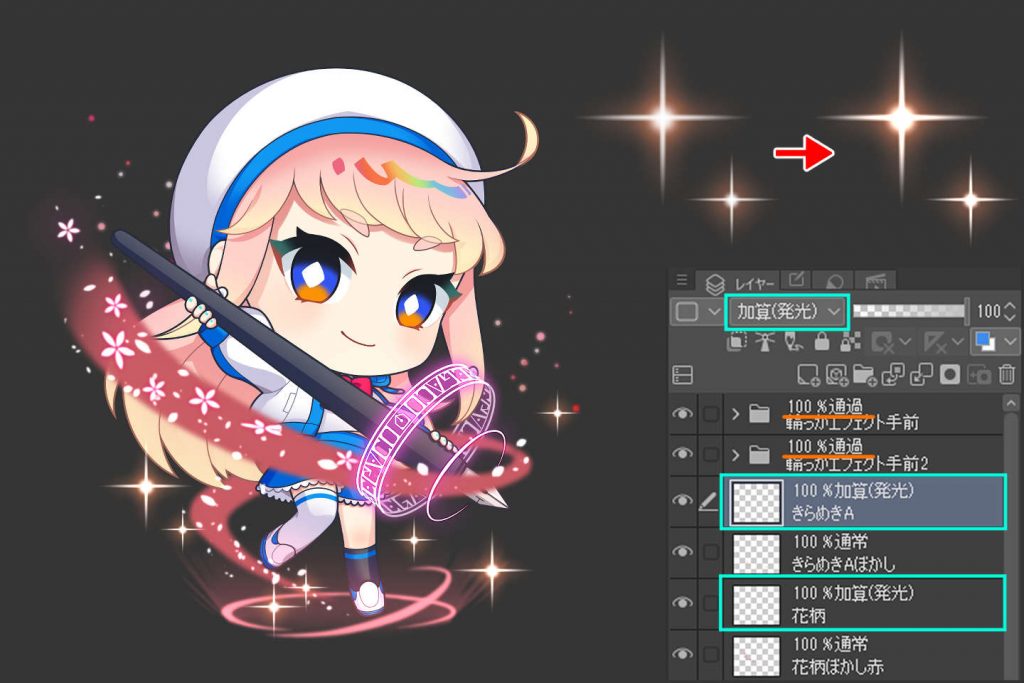
手順4:合成モードを使って調整して完成!

デコレーションを置いたレイヤーの合成モードを「加算発光」にします。
合成モードを使ったレイヤーをフォルダに入れた時はフォルダの合成モードを「通過」にしましょう。

人物に重なる光エフェクトを透かしたい場合は、合成モードに変えたレイヤー複数枚を組み合わせると下の元絵が透けて見えます。
合成モードについてもっと知りたい方は下記の記事もご覧ください

光エフェクトを描く上での注意点とコツ
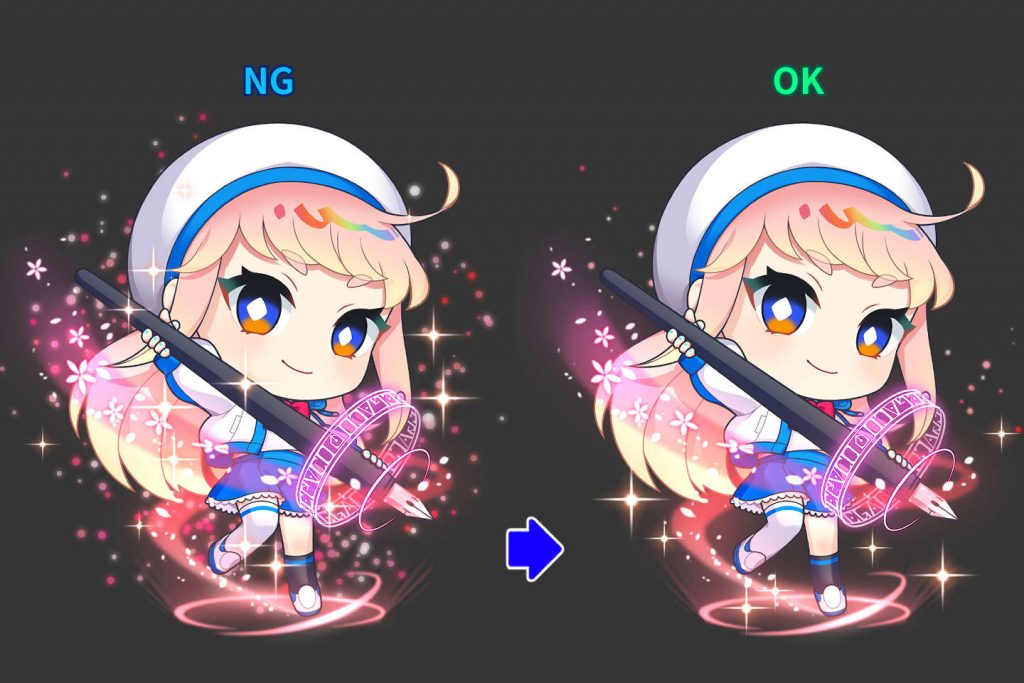
配置する場所に気を付けよう

エフェクトを描き込むと豪華で華やかに見えますが、やりすぎるとパッと見たときキャラクターが見えづらくなります。
キャラクターのシルエットが隠れないように気を付けて配置しましょう。
デコレーションを使って光エフェクトを応用
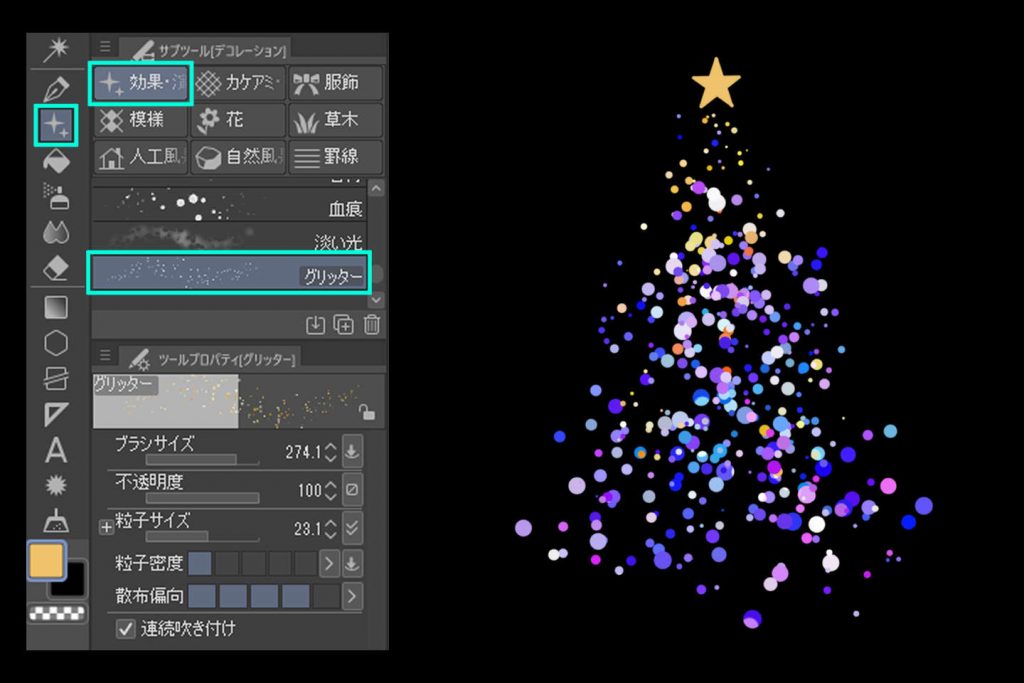
イルミネーションの描き方

イルミネーションを描くには、ツールの「デコレーション」→「効果演出」→「グリッター」を使います。
形を取りながら粒子の大きさがランダムになるよう配置しましょう。

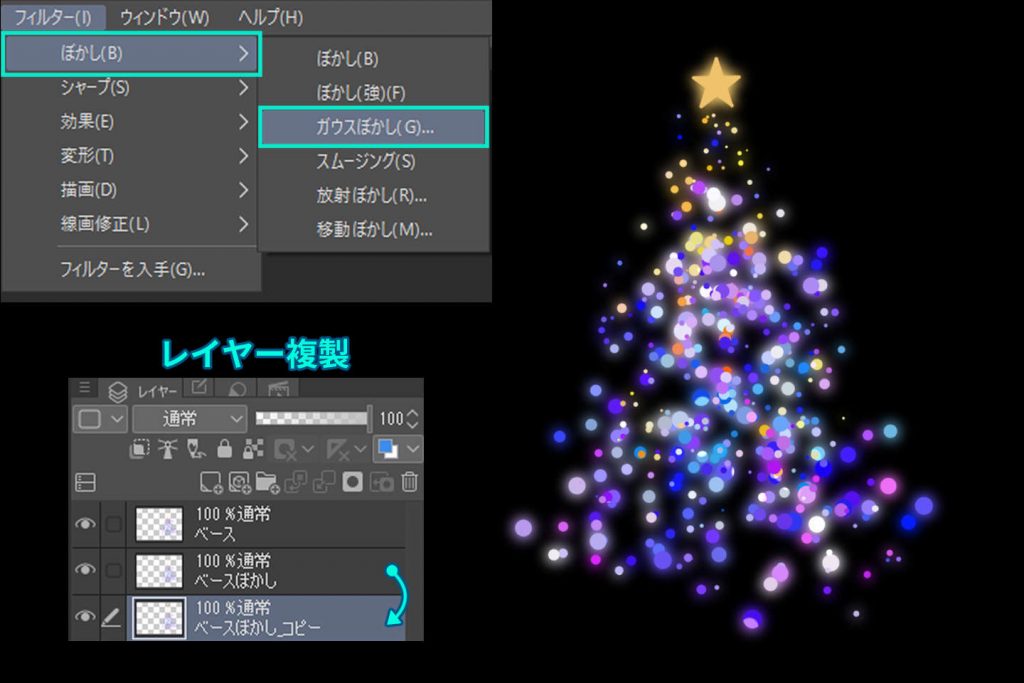
配置したレイヤーを複製し、「フォルダー」→「ガウスぼかし」を使います。
ぼかしが薄いときはぼかしたレイヤーを複製しましょう。

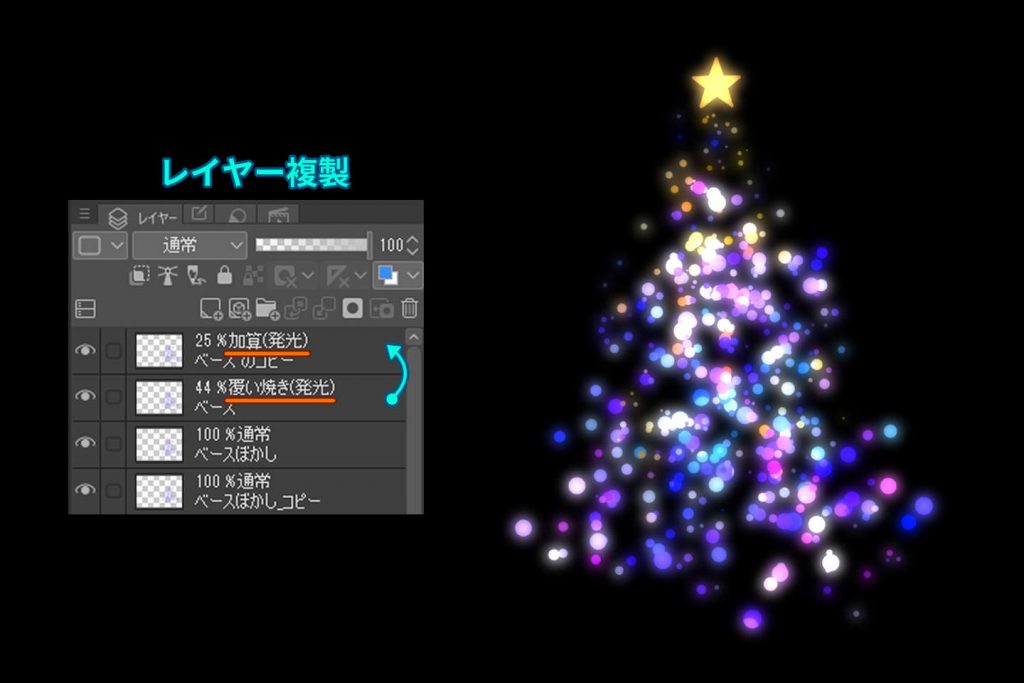
ぼかしていないベースレイヤーを複製し、合成モードを「覆い焼き発光」「加算発光」に変えて不透明度を調整しましょう。
お手軽!淡い光エフェクトの作成方法

淡い光のエフェクトを作成するには「デコレーション」→「効果演出」→「淡い光」を使います。
選んだ色にそって近い色が自動的に混ざるので自然な仕上がりになります。
光エフェクトの描き方に悩んだら
光エフェクトの描き方、クリスタのツールを使ったエフェクト表現を説明しました。
ファンタジーイラストなどは光らせる対象物が多くバリエーションが豊富です。
今回説明したクリスタのデコレーションを使うと、手描きでは難しい表現が簡単にできます。
エフェクトの描き方についてはネットで検索するとメイキングなどもありますが、私たちのスクールでは直接描き方や応用の利かせ方についても教えており、デジタルが不得意な方でも技術を身に着けられます。
イラストや漫画の描き方を もっと上達するには?
- 記事は読んでみたけどうまくいかない
- イラストや漫画がもっと上手になりたい
- 独学で学んでいるけど伸び悩んでいる
そんな方に、イラストや漫画の描き方を学ぶことができるスクールについて紹介しています。あなたに合った学び方を見つけてくださいね。






egacoで学んでみませんか?
「イラスト・マンガ教室egaco」では、生徒さん一人ひとりに合わせた個別指導を行なっています。
学習内容は、講師があなたの目標をヒアリングし、現在の画力や興味関心に合わせた学び方で個別に受講内容を提案するので、自分のペースで学ぶことができます。
あなたの描きたいイラストをegacoで学んでみませんか?