アイビスペイントのツール一覧・使い方をタブレットで解説!

この記事はイラスト・マンガ教室egacoの講師(イラストレーター・マンガ家)が商業制作などで磨いた知識や技術をもとに作成しています。より自分の描きたいものに合わせた内容を知りたい方は、egacoでの個別指導レッスンの受講をおすすめします。
お絵描きソフト・アプリを使いこなしてデジタルイラストを描いてみたいですよね。
しかし機能が沢山あって便利ゆえに、ツールの場所や使い方が分からなかったりしませんか?
この記事では、アイビスペイントの基本的なツールの場所や使い方、使えるとさらに便利なツールを紹介していきます。
アイビスペイントのツールを覚えながら、楽しく絵を描きましょう。今回はiPadの画面で紹介します。
- アイビスペイントの使い方が分からない
- 描きたいものに合わせて、描き方を学びたい
- 誰かに描き方を専門的に教えてほしい
アイビスペイントのツール一覧・場所を知ろう

アイビスペイントにはメインツールバー、ツール選択ウィンドウ、画面右上の5つのツールがあります。

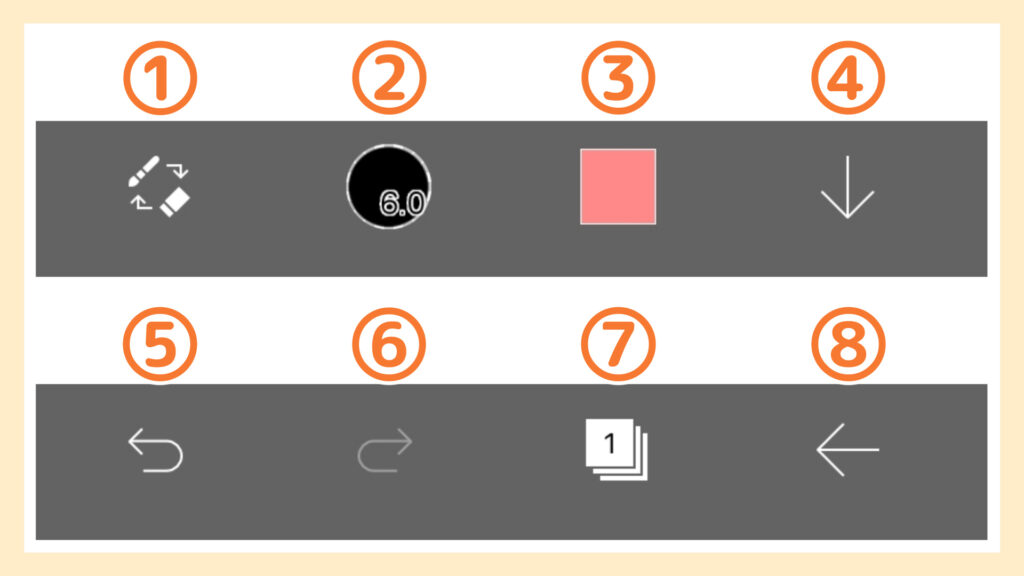
作画時に主に使用するのが、「メインツールバー」です。
まずはアイコンの場所と名前を把握しましょう。
- ブラシ/消しゴム切り替え
- サブツール
- カラー
- フルスクリーン
- 1つ戻る
- 1つ進む
- レイヤー
- 戻る

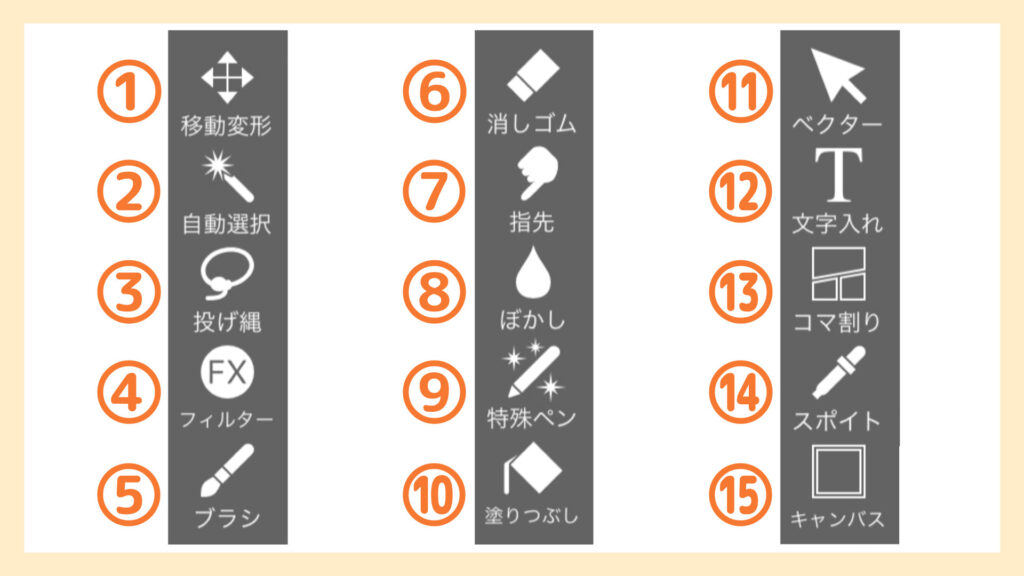
次に、ツールを変更する際に使用するのが「ツール選択ウィンドウ」です。
- 移動変形
- 自動選択
- 投げ縄
- フィルター
- ブラシ
- 消しゴム
- 指先
- ぼかし
- 特殊ペン
- 塗りつぶし
- ベクター
- 文字入れ
- コマ割り
- スポイト
- キャンバス

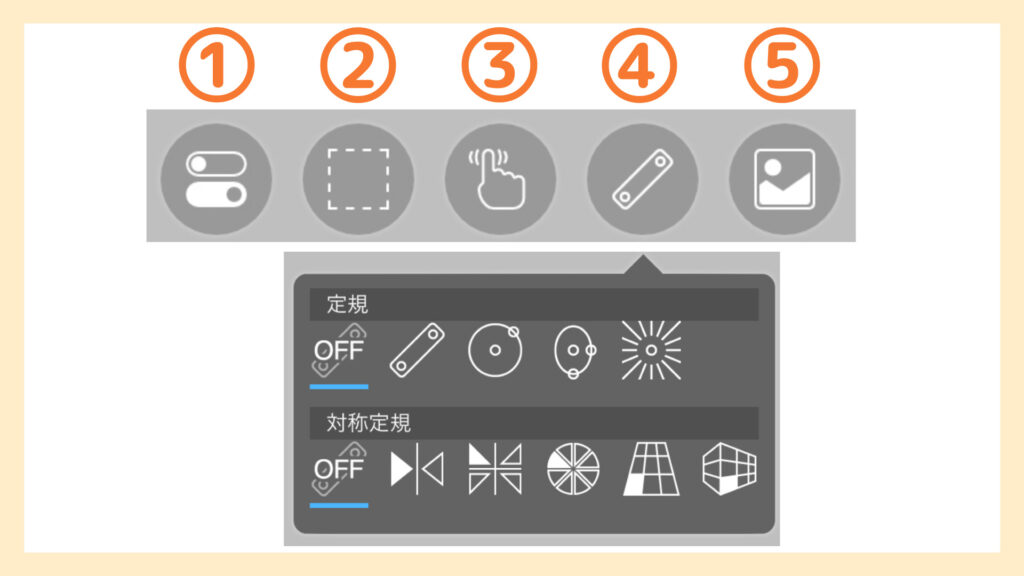
最後に、画面右上の5つのツールです。
- 表示メニューボタン
- 選択範囲ツール
- 手振れ補正
- 定規ツール
- 素材ツール
ここに表示されているだけでも沢山のツールがあることがわかります。
いきなり全てを覚えるのは大変なので、よく使うものから順に覚えていけると良いですね。
最初はこれを覚えよう!アイビスペイントの基本ツール
まずは、特に使うツールをご紹介していきます。
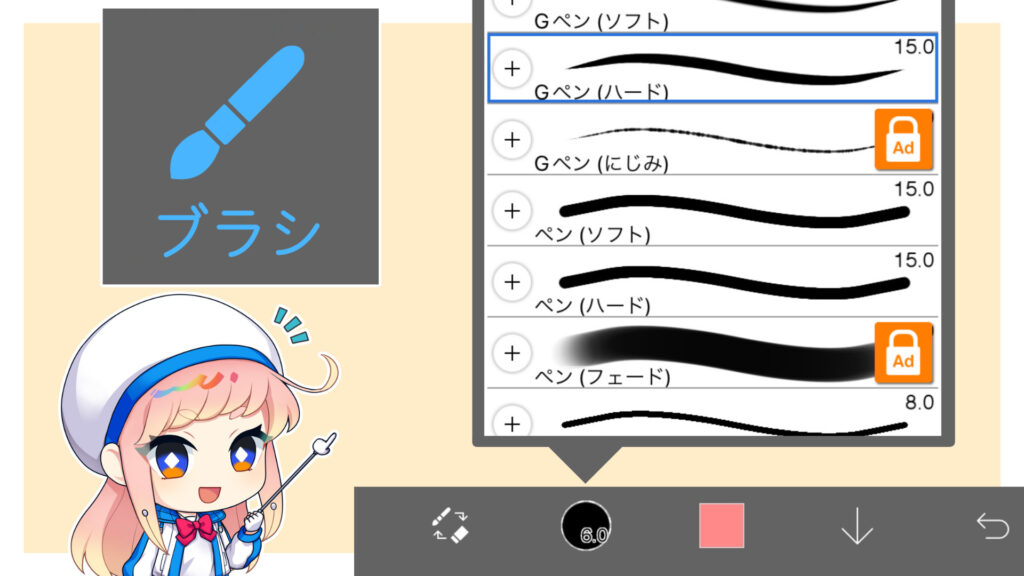
ブラシツール

ブラシツールを使うとキャンバスに自由に絵が描けます。

サブツールには様々な種類のブラシがあります。
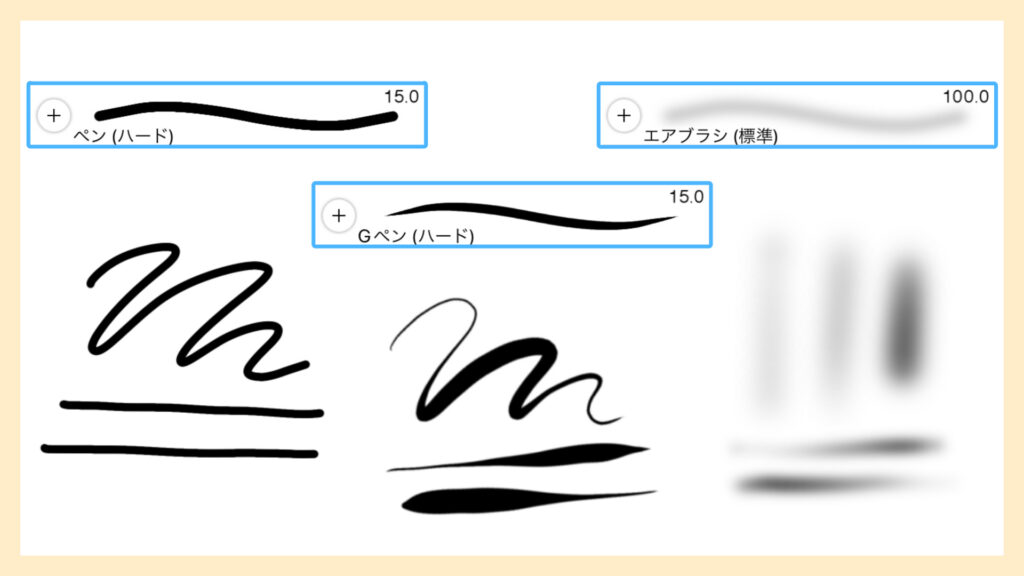
ペンやGペン、エアブラシがスタンダードなブラシです。
有料版のみ使えるブラシもありますが、動画を見ることで無料版でも使えるようになります。
線画や塗りなど、場面ごとに使い分けてみましょう。

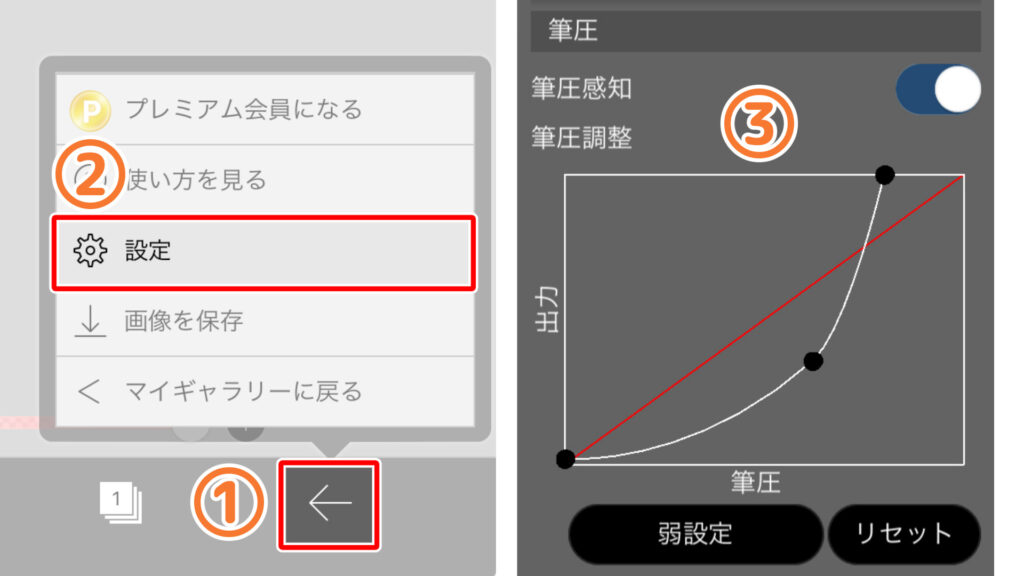
ブラシの中には、Gペンのように筆圧によって太さが変わるものがあります。
設定から筆圧の調整ができるので、自分に合った設定にしてみましょう。
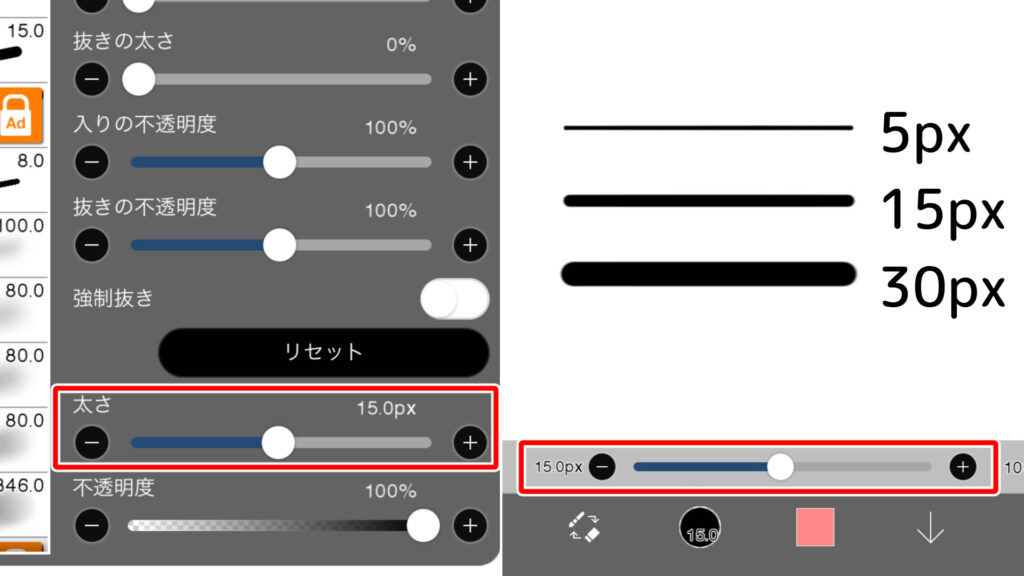
ブラシのサイズを変えよう

ブラシのサイズは、キャンバス画面下部のバーか、サブツールで変更が可能です。
線画や塗りによって、ブラシを適切なサイズに変更しながら描いてみましょう。
また、ブラシサイズと同じように、キャンバス画面下部のバーか、サブツールでブラシの不透明度の変更も可能です。
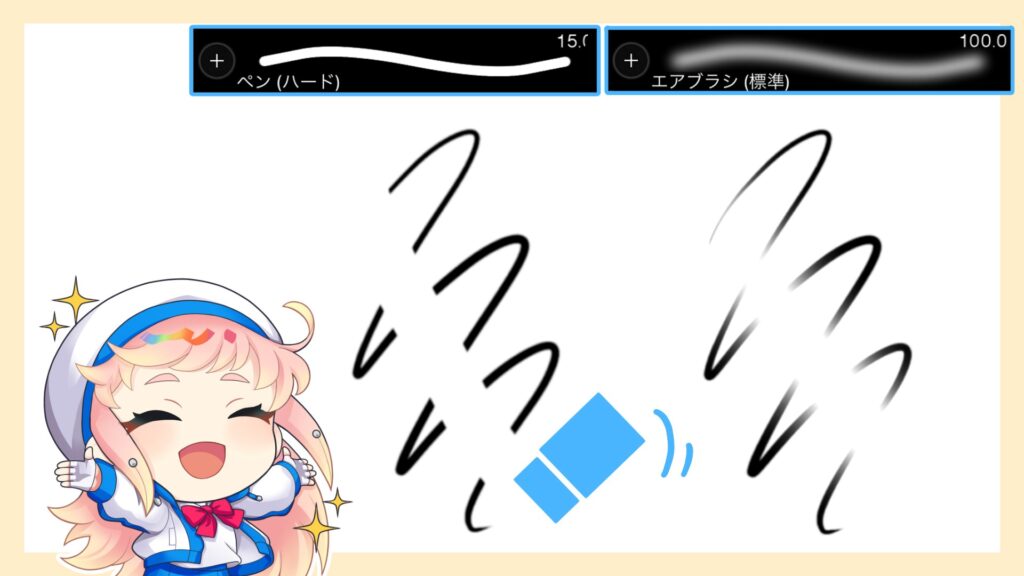
消しゴムツール

消しゴムツールは描画した部分を消せます。
素早くブラシツールと消しゴムツールを切り替えたい時は、メインツールバー左端の「ブラシ/消しゴム切り替え」を押してみましょう。
切り替えると、前回使っていたブラシや消しゴムの設定が継続されます。

消しゴムツールもブラシツールと同じで、様々な種類があります。
サイズ変更や不透明度変更の仕方もブラシツールと同じです。
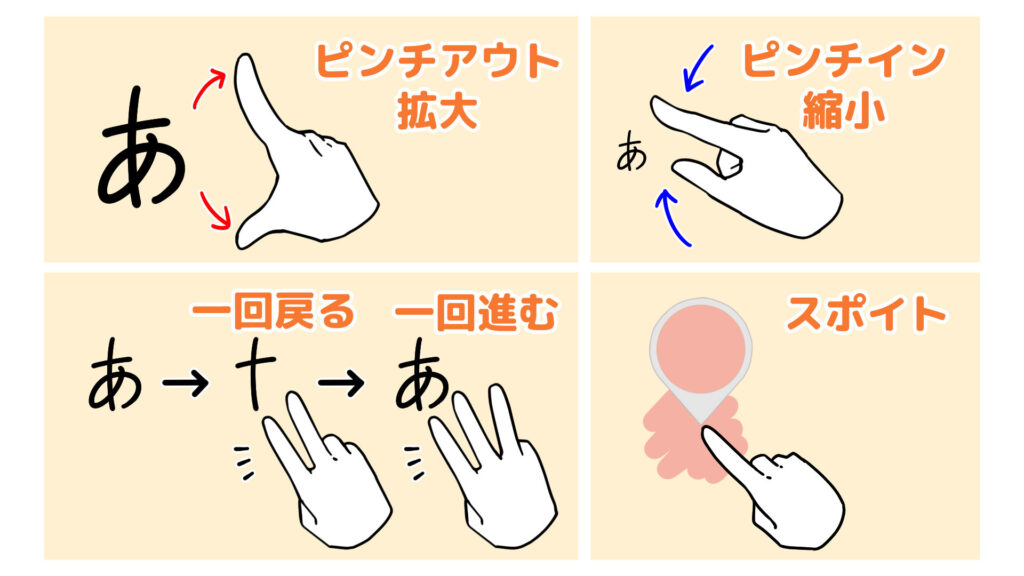
ジェスチャー

ジェスチャーとは、スマホやiPadなど、画面に指で触れると反応する機器限定の機能です。
たとえば、写真アプリで写真を拡大したりするのと同じように二本指を動かすと、キャンバスも写真と同じように動かせます。
他にも便利なジェスチャーをご紹介します。
- 二本指でタップ(一回戻る)
- 三本指でタップ(一回進む)
- 画面長押し(スポイト)
このジェスチャーを使うだけで、作業の効率がグンッと上がるので、ぜひ覚えてみてください。
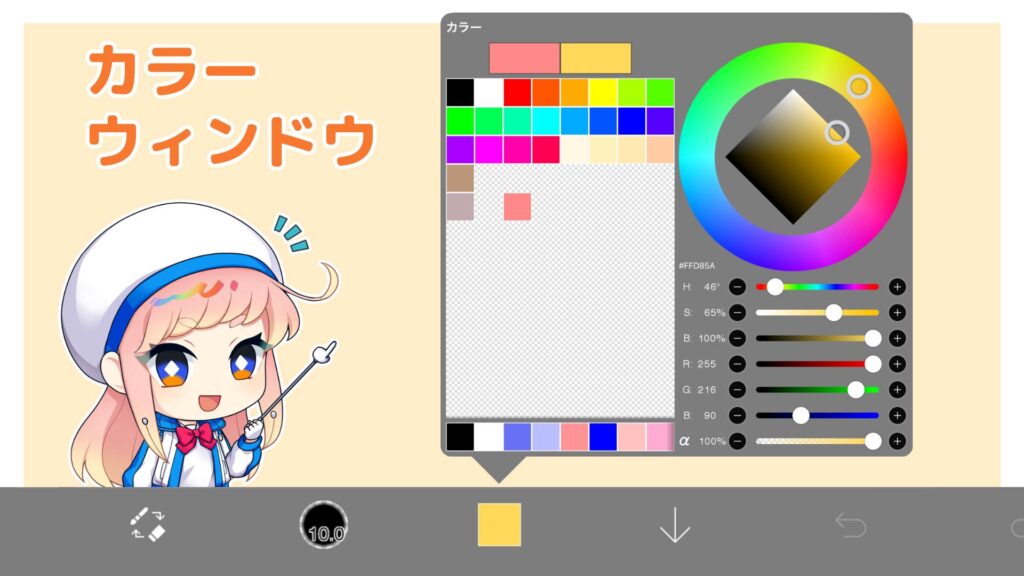
カラーウィンドウ

カラーウィンドウでは、描画色を変更できます。
カラーウィンドウの中でも、よく使用する3つのツールについて紹介します。

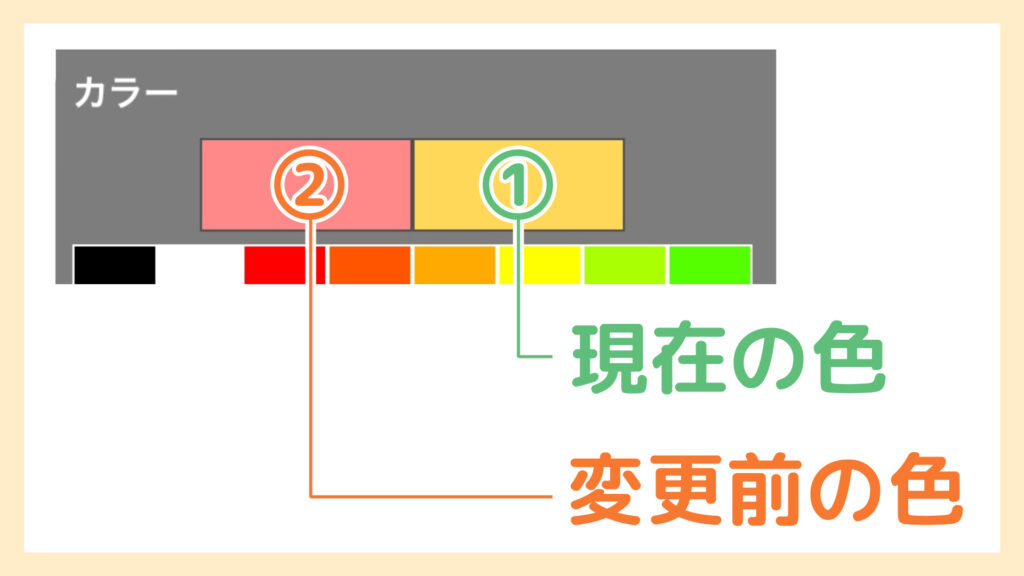
こちらは
- 現在選択している色
- 変更前の色
が表示されています。変更前の色と見比べながら色を選べます。
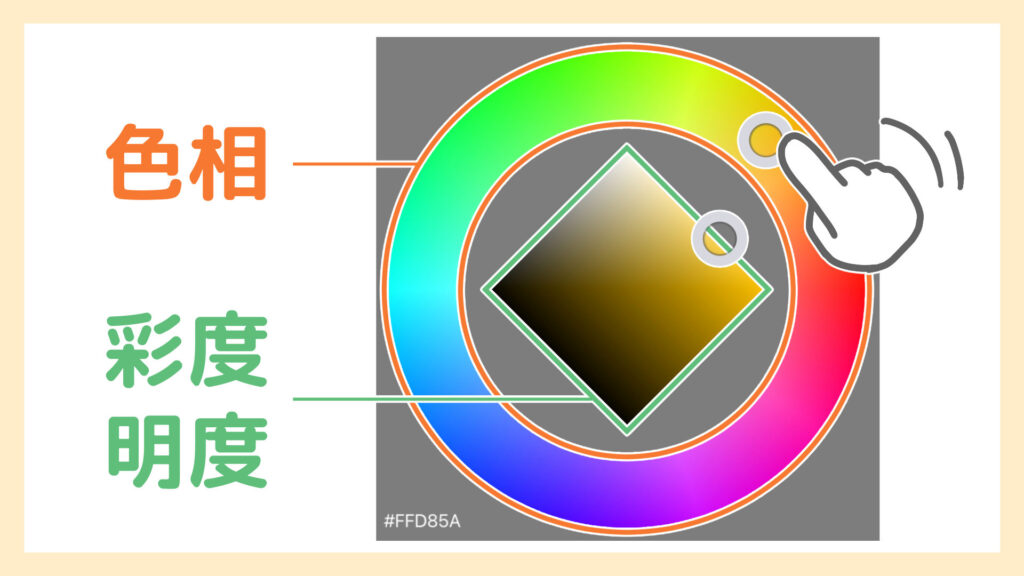
カラーサークル

円部分は色相を、ひし形部分では彩度と明度を調整します。
カラーサークルを使うと、直感的に色が選べます。
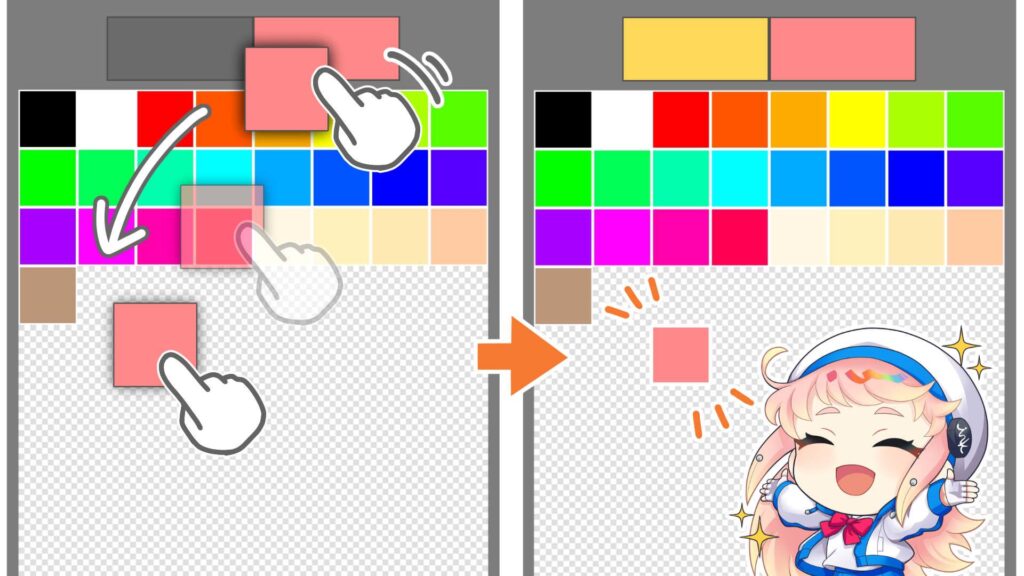
カラーパレット

カラーパレットはデフォルトの色が登録されていますが、自分で選んだ色も登録できます。
カラーウィンドウ上部の現在のカラーか変更前のカラーを、カラーパレットへドラッグします。
そうすると、任意の色をパレットに登録できます。
肌色など、毎回同じ色を使う場合はパレットに登録しておくと便利です。
また、登録した色は長押しをする事で削除できます。
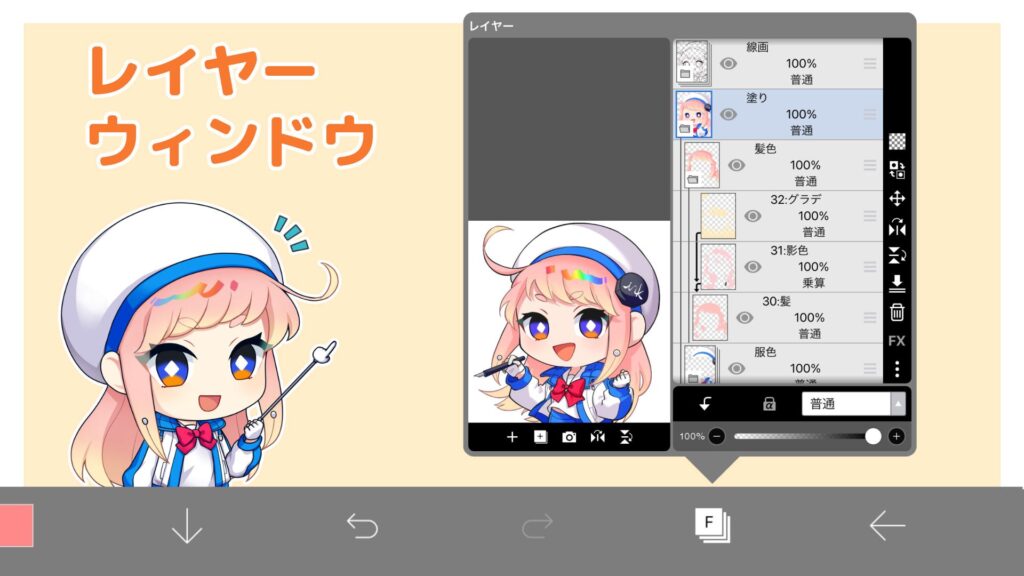
レイヤーウィンドウ

レイヤーとは透明のフィルムのようなもので、デジタルでイラストを描く際は線も塗りも、このレイヤーに描き込みます。
レイヤーウィンドウでは、レイヤーの管理ができます。
特に使用するレイヤーの操作を紹介します。
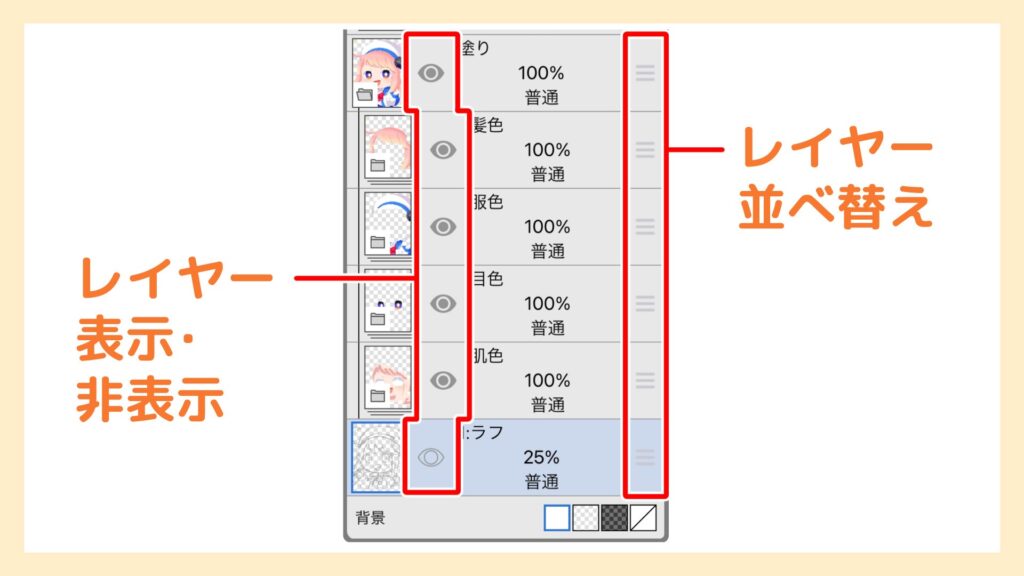
レイヤー

現在のキャンバスのレイヤーが確認できます。
目玉マークをタップでレイヤーの表示・非表示の切り替えが行えます。
右の三本線を上下にドラッグすることで、レイヤーの並べ替えができます。
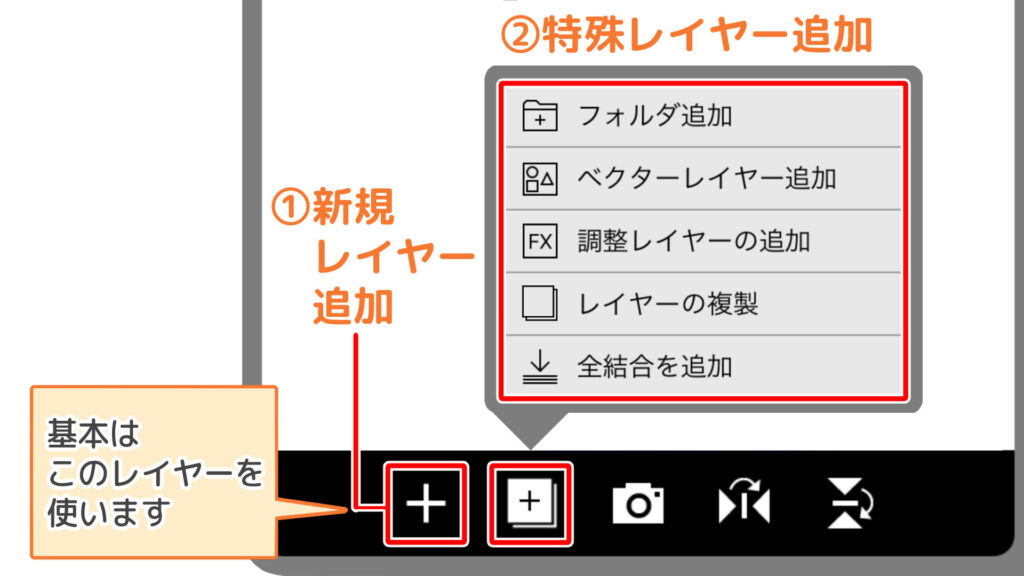
レイヤー追加

- 新規レイヤーの追加…新しいレイヤーを作成します。
- 特殊レイヤー追加…フォルダ作成やレイヤーの複製などができます。
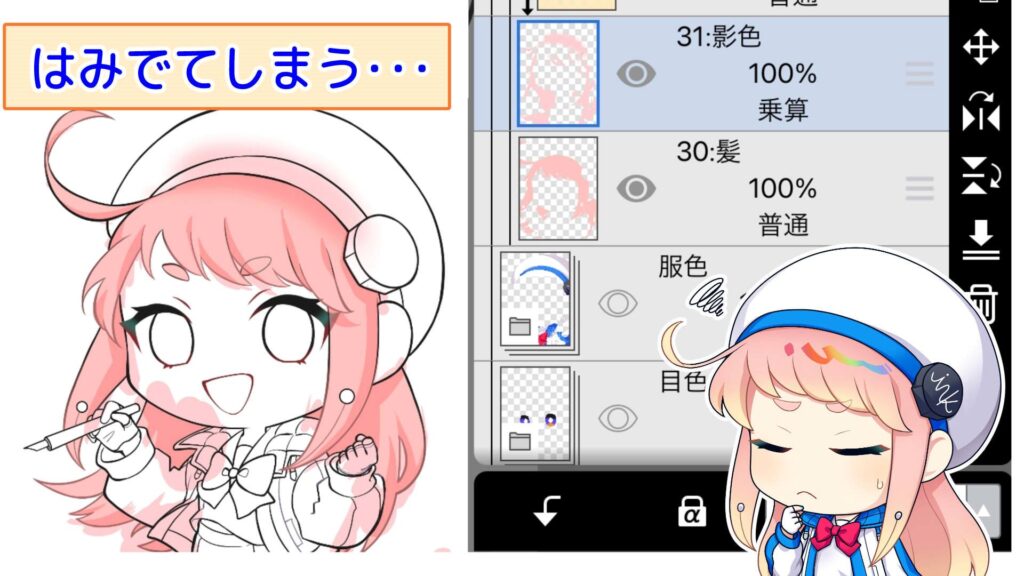
クリッピング


クリッピングを行う事で、下のレイヤーの描画範囲からはみ出さずに作画ができます。

こちらの記事は、クリップスタジオというイラストソフトのクリッピングを解説したものです。
クリッピング機能の概要はアイビスペイントと同じなので、こちらの記事もぜひ参考にしてください。
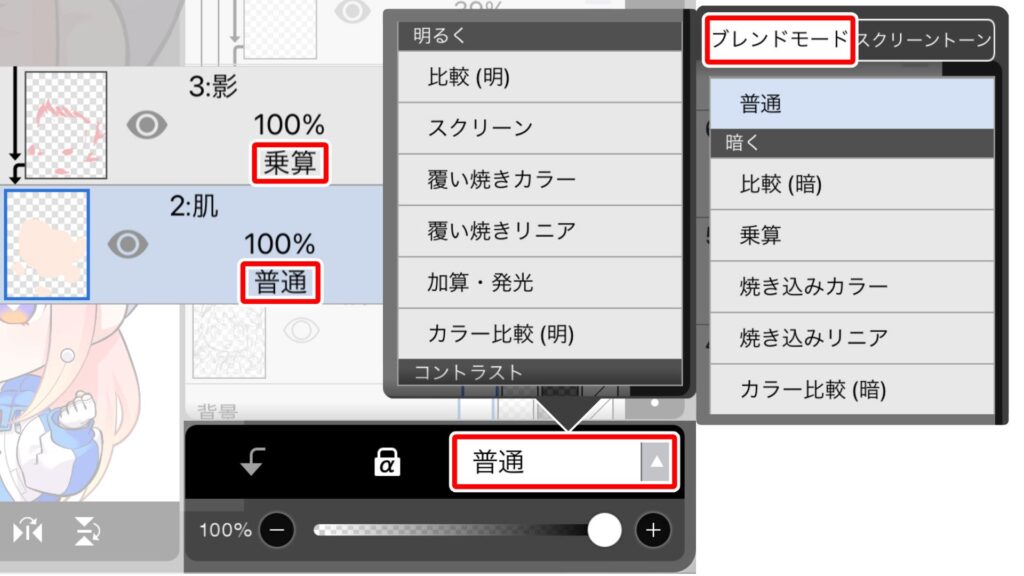
ブレンドモード

ブレンドモードとは描かれたイラストに対して、上から効果をつけられるレイヤーの機能です。

こちらの記事はクリップスタジオというイラストソフトの、ブレンドモードを解説したものです。
効果の種類などはほぼアイビスペイントと同じなので、こちらの記事もぜひ参考にしてください。
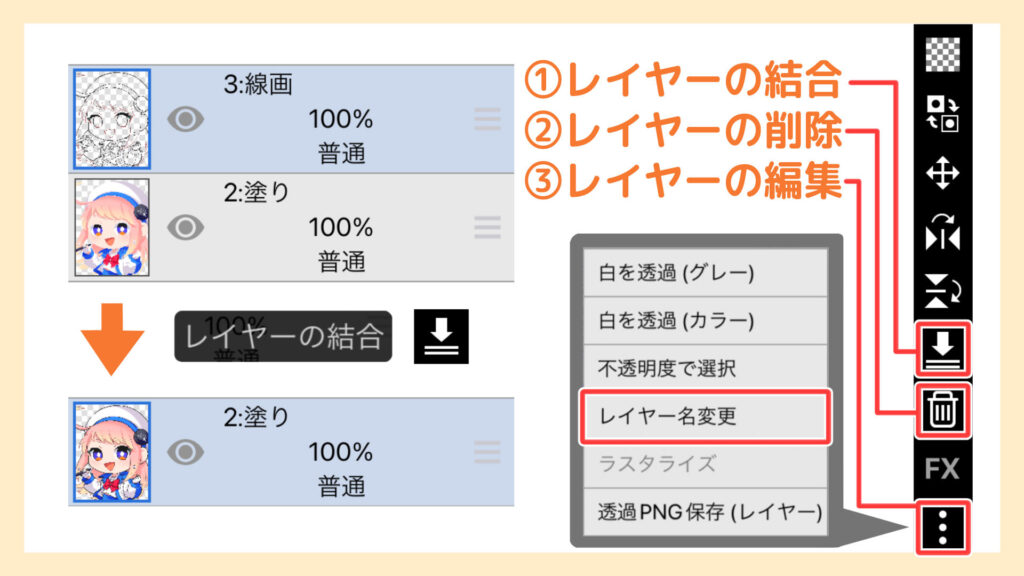
レイヤーの結合・削除・編集

- レイヤーの結合…下のレイヤーと結合ができます。機種によってはレイヤーが多いと操作が重くなる場合があるので、結合できるレイヤーは結合しておきましょう。
- レイヤーの削除…レイヤーを削除できます。
- レイヤーの編集…レイヤー名変更でレイヤーの名前が変更できます。名前を付けることで何を描いているレイヤーか、迷わなくなります。
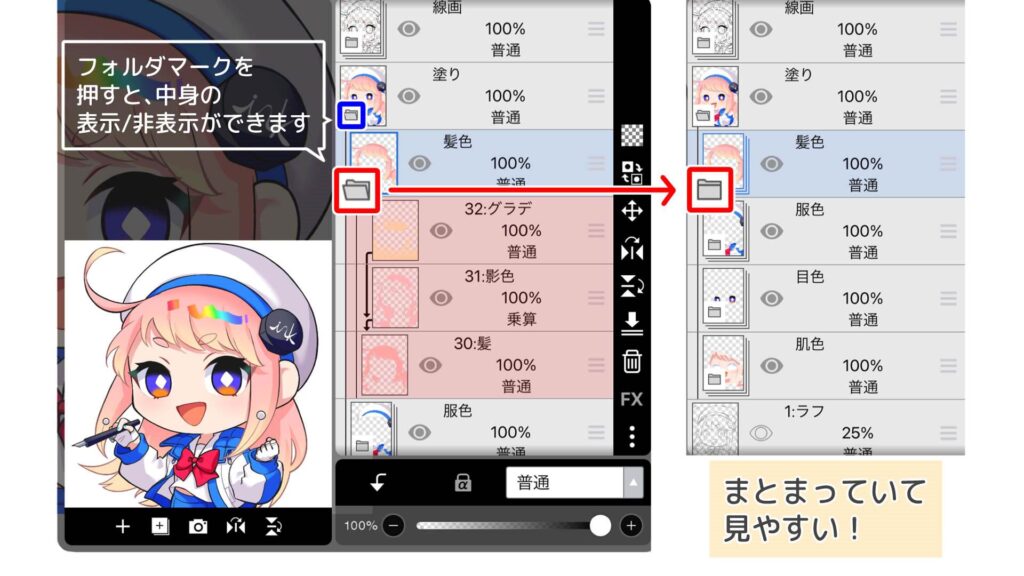
フォルダを作ってレイヤーをまとめよう

線画や色塗りでレイヤーの枚数が多くなると、どこに何のレイヤーがあるのか分かりにくくなることがあります。
そんな時は、フォルダを作ってみましょう。
線画レイヤーと塗りレイヤーでフォルダ分けをしたり、塗りの中でも髪や肌など、パーツごとにフォルダに入れて整理したりすると便利です。


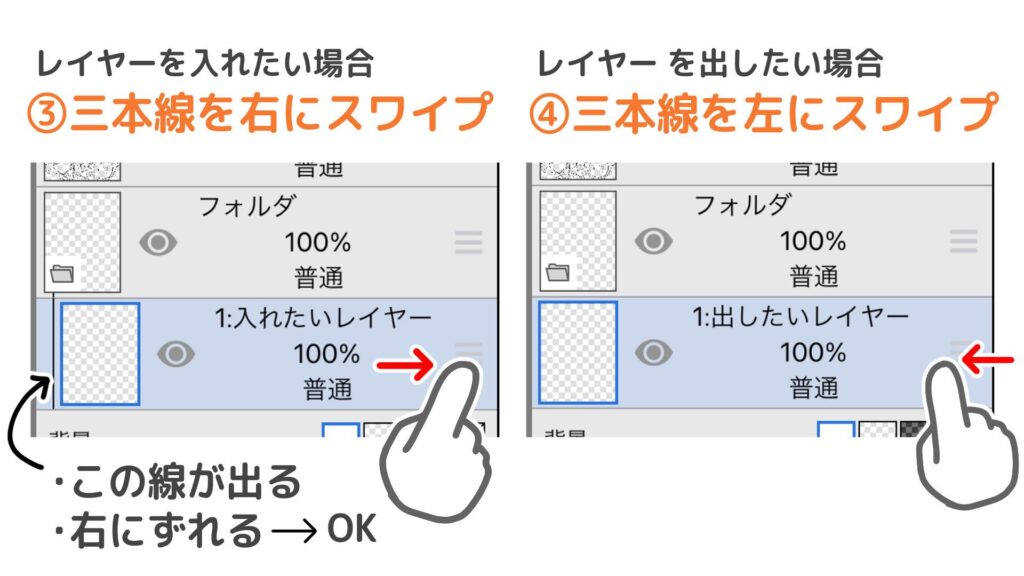
フォルダからレイヤーを出し入れする方法を紹介します。
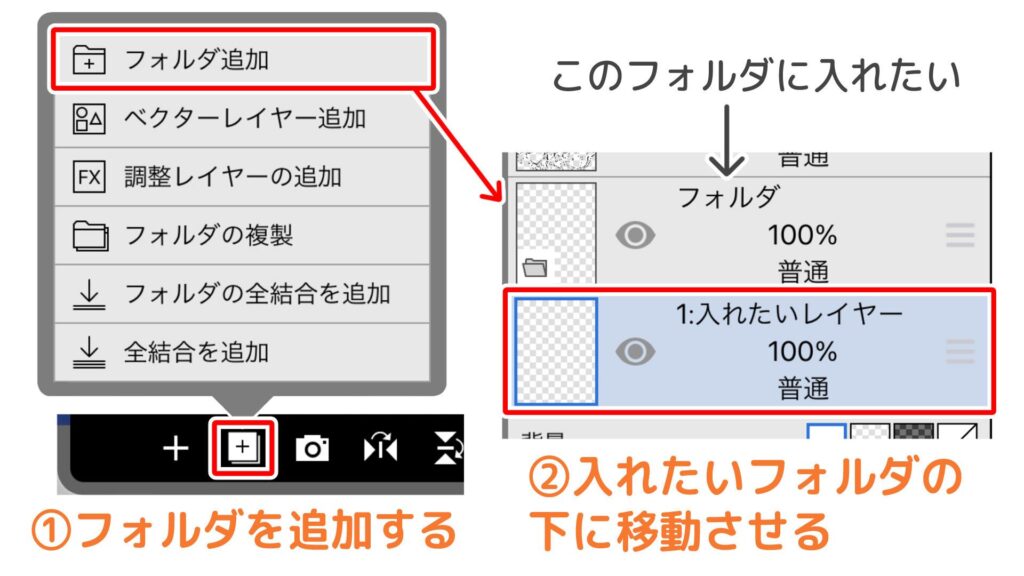
- 特殊レイヤー追加からフォルダを追加します。
- フォルダの中に入れたいレイヤーを、フォルダの下まで移動させます。
- 右にスワイプすると、レイヤーをフォルダの中に入れることができます。
- フォルダから出したい場合は、フォルダ内の一番下に移動させて、左にスワイプします。
フォルダを活用すると作業効率がアップします。
レイヤーの使い方に慣れてきたらぜひフォルダも使ってみましょう。
塗りつぶしツール

塗りつぶしツールは、アウトラインに沿って自動で色を塗ったり消したりできる機能です。
色を塗ることができる「塗りつぶし」と、色を消すことができる「透明塗りつぶし」があります。
塗りつぶしがうまくいかない場合は主に3つの原因が考えられるので、確認してみましょう。
隙間認識を確認しよう

塗りつぶす際に線が閉じていないと、色がはみ出てしまうことがあります。
そんな時は、すき間認識をオンにしてみましょう。
すき間を自動で判断して、色のはみ出しを抑えてくれます。
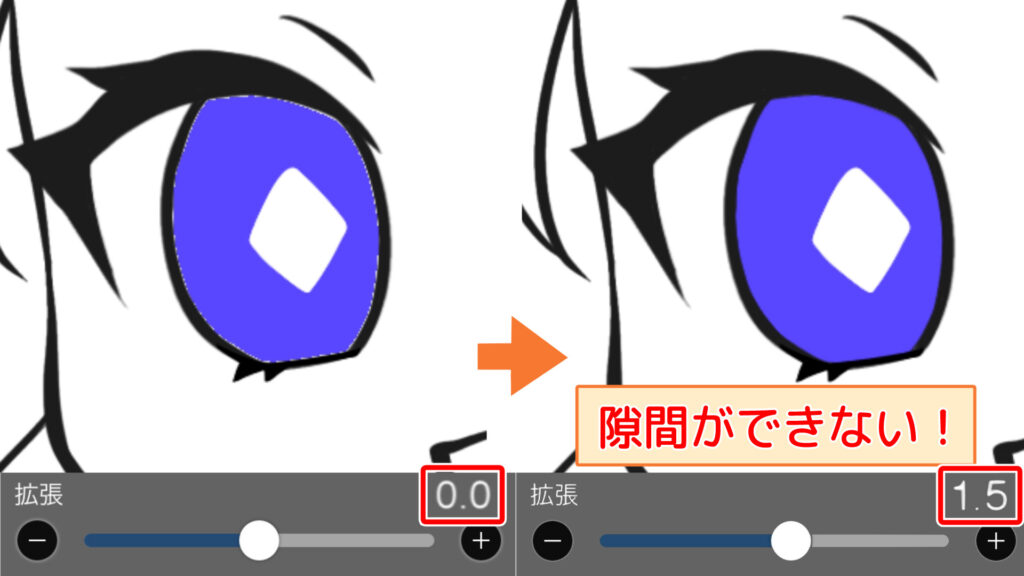
拡張機能を確認しよう

線画と塗りつぶした色の間にすき間ができてしまう場合は、拡張機能を+して塗る範囲を広げてみましょう。
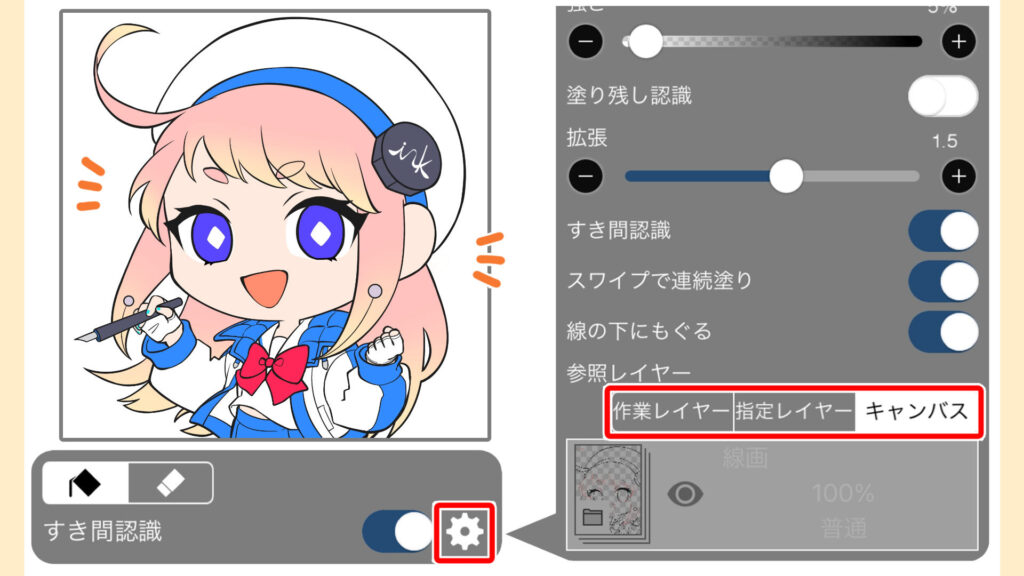
参照レイヤーを確認しよう

アウトラインに沿って思い通りに塗りつぶしができない場合、参照レイヤーが原因の可能性があります。
例えば参照レイヤーの指定先が線画以外のレイヤーになっていた場合、線画に沿った塗りつぶしが出来なくなります。
迷ったときは、参照先が全てのレイヤーとなるキャンバスの設定を選んでおきましょう。
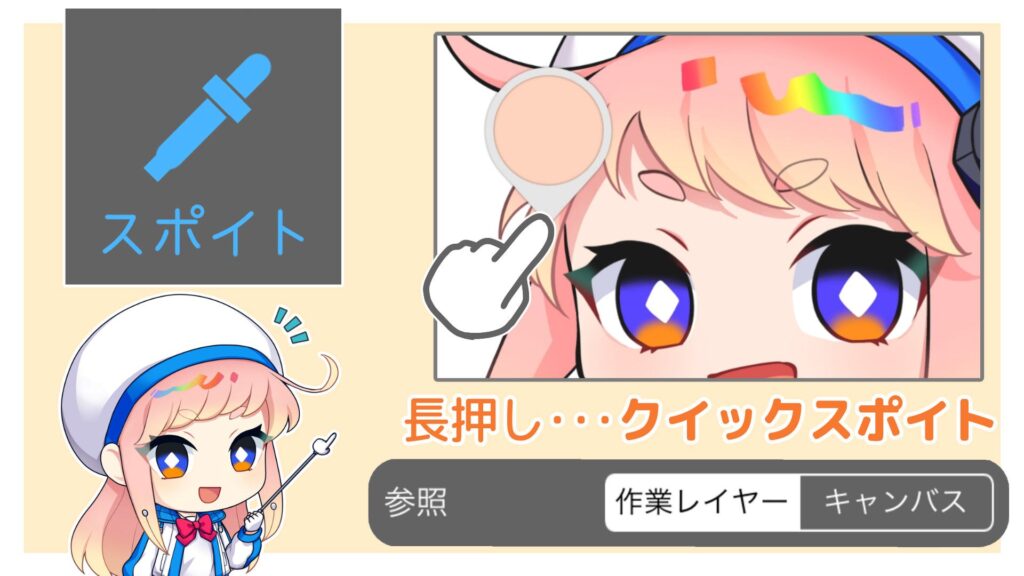
スポイトツール

スポイトツールは、画像のタップした部分の色を取得できるツールです。
また先程ジェスチャーの項目で紹介した通り、スポイトツールを選択しなくても、吸いたい色の上を長押しをすることでも取得できます。
これをクイックスポイトと言い、厚塗りなど頻繁にスポイトツールを使う場合にはかなり便利なジェスチャーです。
2つのスポイトを使い分けよう

スポイトツールは、作業レイヤーの色かキャンバスに表示されている色かのどちらかを吸い取るか選べます。
- 参照:作業レイヤーの場合…ブレンドモードや不透明度の変更による色の変化を受けず、作業レイヤーの色をそのまま吸い取れます。
- 参照:キャンバスの場合…現在キャンバス上に表示されている色をそのまま吸い取れます。
場面によって使い分けていきましょう。
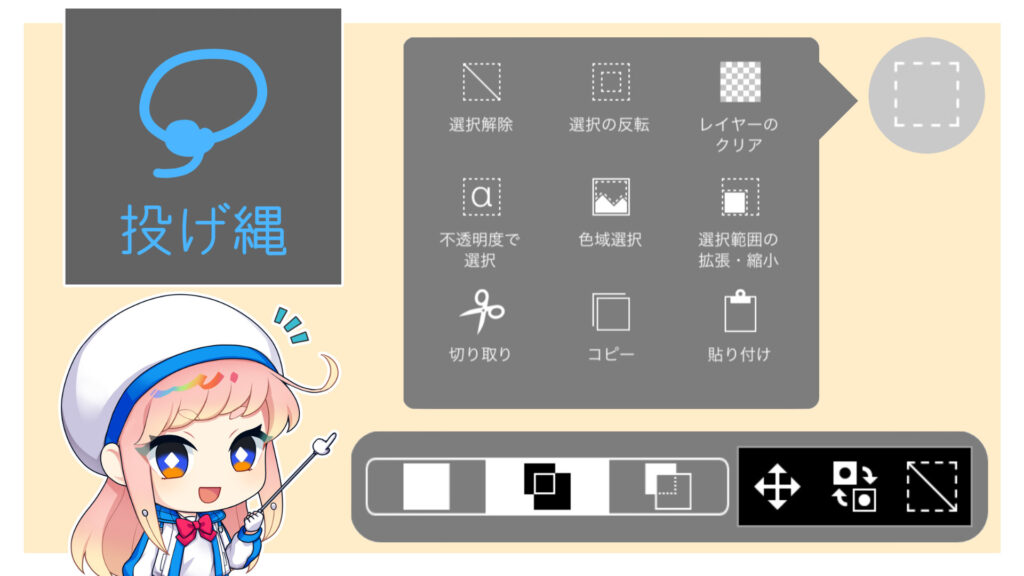
投げ縄ツール

投げ縄ツールは画像の一部だけを編集、もしくは切り抜く際に使います。
編集したい範囲を囲って選択できます。

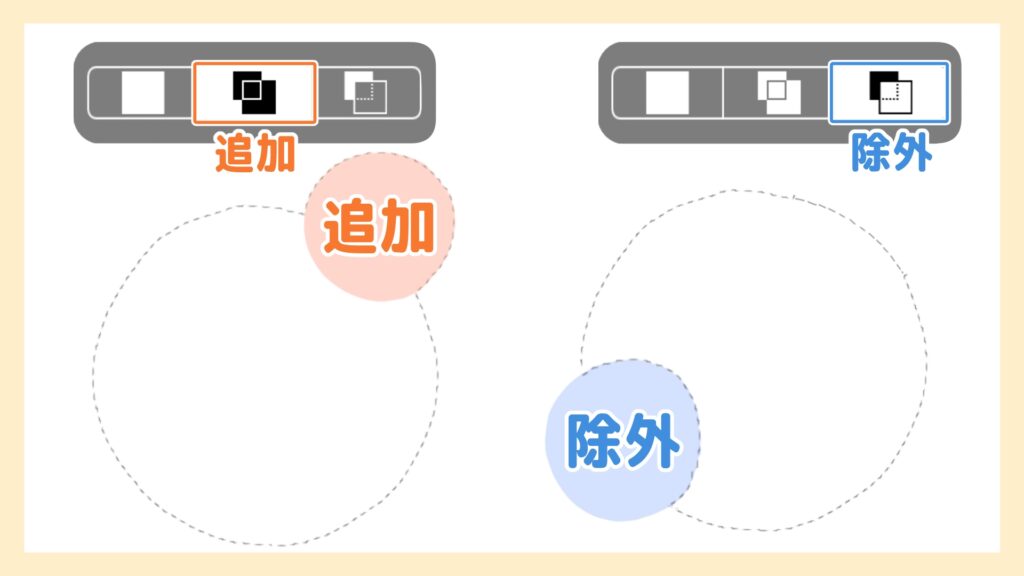
追加を選ぶことによって、最初に囲んだ範囲から追加で選択できます。
除外を選ぶと、部分的に範囲の除外ができます。
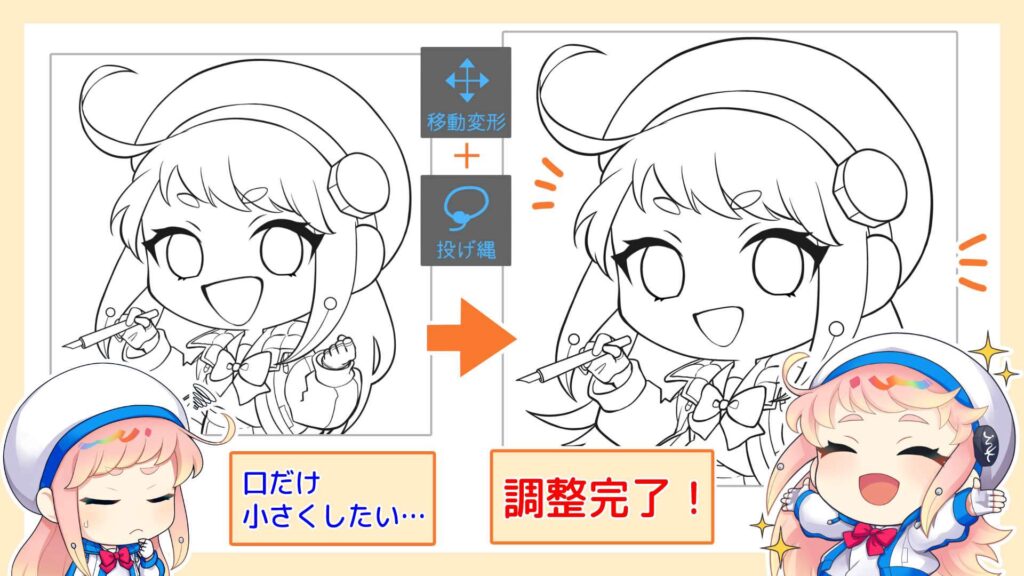
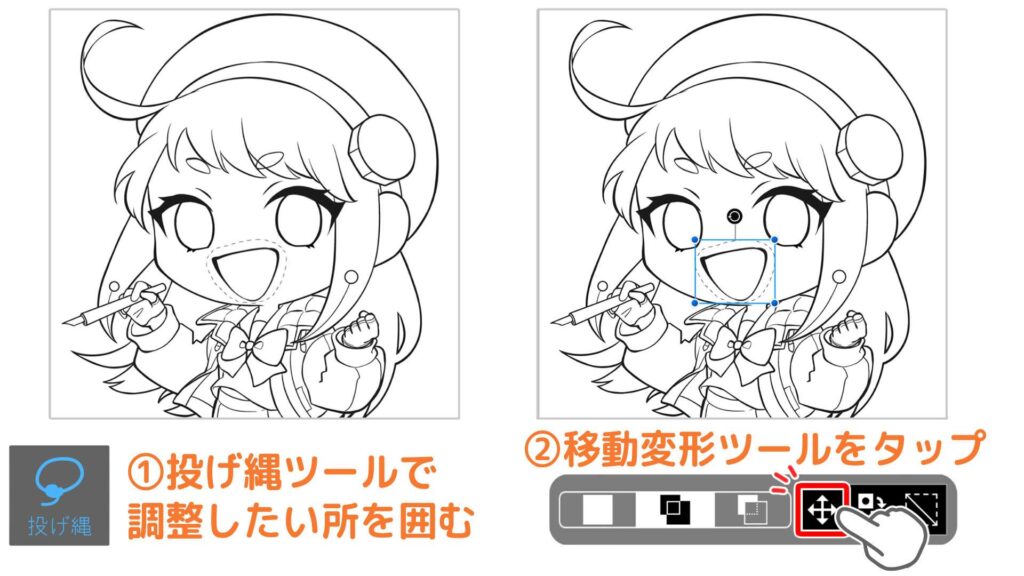
投げ縄ツールと移動変形ツールを組み合わせて使ってみよう

投げ縄ツールは移動変形ツールと組み合わせて使うととても便利です。


投げ縄ツールで範囲選択した状態で移動変形ツールを使うと、選択した部分だけを移動や変形ができます。
目や口など、パーツの角度や大きさ、位置を調整したいときにこの2つのツールを組み合わせて使ってみましょう。
アイビスで使えると便利!おすすめツール解説
ここまでは基本のツールを紹介してきました。
ここからは使えるとさらに便利なツールを紹介していきます。
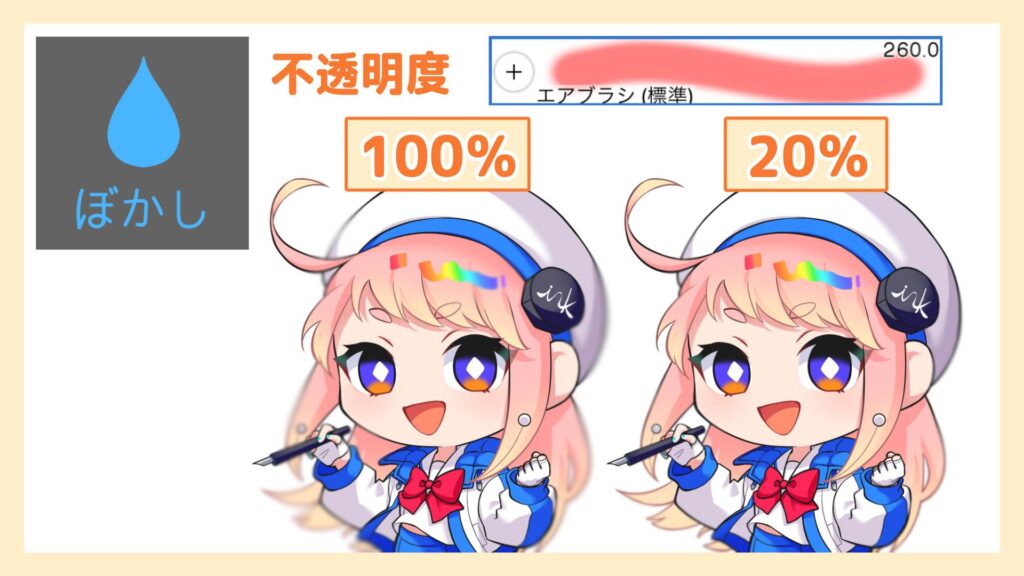
ぼかしツール

ぼかしツールはその名の通り、描画部分をぼかせます。
ぼかしツールはブラシツールと同じく、丸ペンやGペン、エアブラシなど様々な種類があります。
サイズ変更や不透明度変更の仕方もブラシツールと同じです。
ぼかし具合を弱くしたい場合は、ぼかしツールの不透明度を下げてみましょう。
理想のぼかしに近づけるために、ブラシの設定を調整して感覚を掴んでみてください。
定規ツール

定規ツールは直線や円などのガイドを作成して、ガイド通りに描画できるツールです。
直線定規や円定規を使えば、平行な線や同心円をいくつでも描けます。
対称定規

対象定規の中でも線対象定規を使えば、簡単に左右対称で綺麗な正面顔などが描けます。
ぜひ活用してみてください。
手ぶれ補正ツール

手ぶれ補正ツールは、描く時に発生する手ぶれを補正し、綺麗な線が描けるツールです。
補正を強くすればするほど綺麗な線が描けますが、少し動作が遅くなったり、補正が強すぎて思い通りの線が引けなくなったりする事もあります。
設定を色々試してみて、自分に合った補正の強さをみつけましょう。
特に指で描かれている方は手ぶれ補正をつけるのをおすすめします。
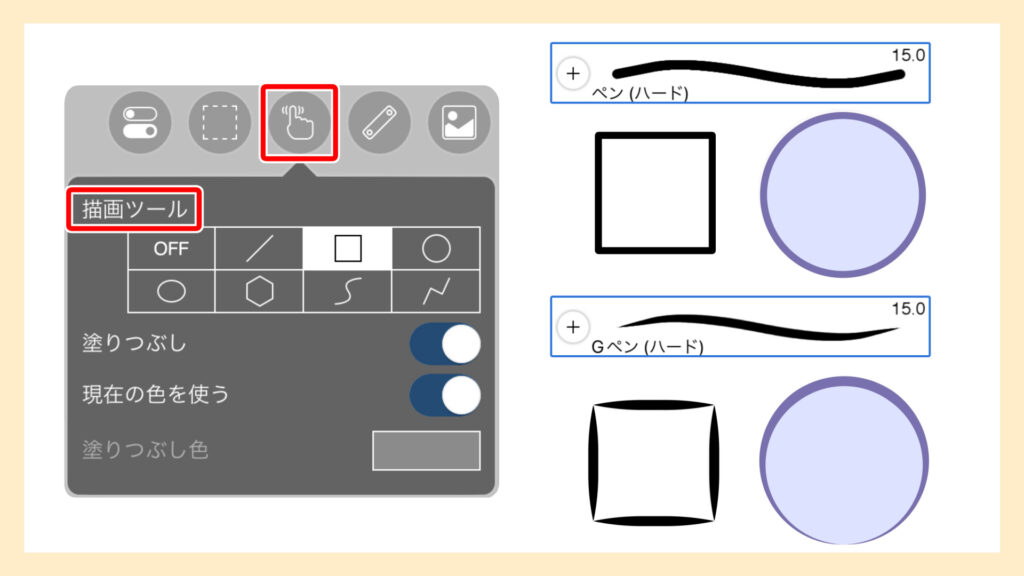
描画ツール

描画ツールは、定規なしで直線や図形が描けます。
ブラシの種類によっては入り抜きの関係で綺麗に描けない場合があるので注意しましょう。
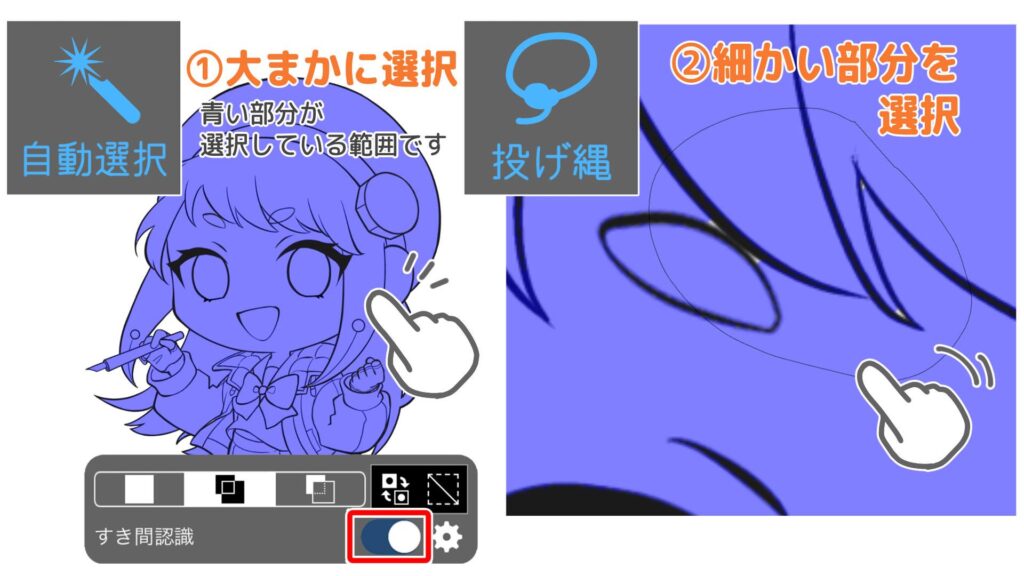
自動選択ツール

自動選択ツールでは、アウトラインに沿って自動で範囲を選択できます。
- 大まかな部分を自動選択ツールで選択
- 細かい部分を投げ縄ツールで選択
などのように、2つのツールを使いこなすと、更に作業効率がアップします。
塗りつぶしツールと同じように、すき間認識をオンにすると選択のはみ出しを抑えてくれます。
選択範囲がはみ出してしまう場合はすき間認識をオンにしてみましょう。
この記事ではアイビスペイントの基本的なツールの場所や使い方を知っていただけたかと思いますが、アイビスペイントには今回紹介した他にも、便利なツールがたくさんあります。
イラスト・マンガ教室egacoでは、様々なツールの便利な使い方を知っているプロのイラストレーターやマンガ家から直接個別指導が受けられます。
もしアイビスペイントで作画をもっと上達したい方はお気軽に体験レッスンにお申し込みくださいませ。(未成年者様は保護者様の同席が体験参加時のみ必須です)
- egacoでは個別指導で学べるため、普段使っている作画ソフト(アイビスペイント等)で指導が受けられる
- 基本のツールの使い方はもちろん、描きたいものを描くためのスキルが学べる
- 幅広い地域の教室と、オンラインでも個別指導レッスンが受講できる