デジタル作画習得へ!クリスタのレイヤー基本操作・応用で表現力UP

この記事はイラスト・マンガ教室egacoの講師(イラストレーター・マンガ家)が商業制作などで磨いた知識や技術をもとに作成しています。より自分の描きたいものに合わせた内容を知りたい方は、egacoでの個別指導レッスンの受講をおすすめします。
目次
レイヤーを活用してイラストをもっとキレイに表現したいと思ったことはありませんか?
レイヤーについてよくわかっていない、なんとなく使っているままではもったいない!
デジタルイラスト初心者のためのレイヤーの基礎知識から、レイヤーを使ったいろいろな表現方法、便利な使い方まで紹介します。
レイヤーの使い方をマスターして、色んな表現のイラストを描けるようになりましょう!


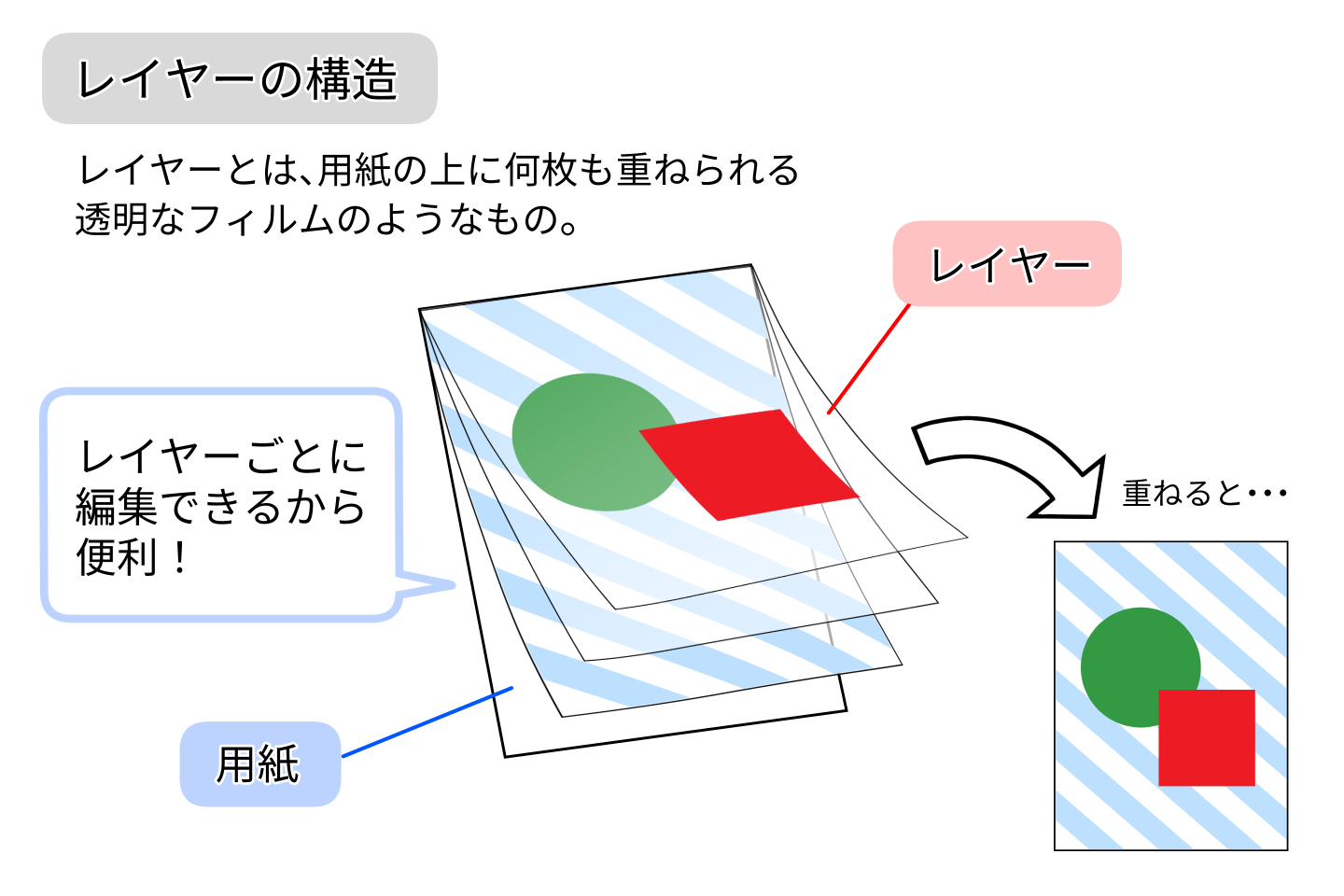
レイヤーって何?レイヤーの仕組みを知ろう
レイヤーとは、透明なフィルムのようなもので、デジタルイラストではそのフィルム(レイヤー)に線画や色を描いていきます。

レイヤーは一枚ずつ編集ができ、重なった部分の修正が楽なうえに、
レイヤーを途中から追加したり、消したりと必要に応じて使い分けられる、
デジタルイラストを描く上で欠かせない機能です。
レイヤーの基本の使い方と操作方法
レイヤーの基本的な使い方
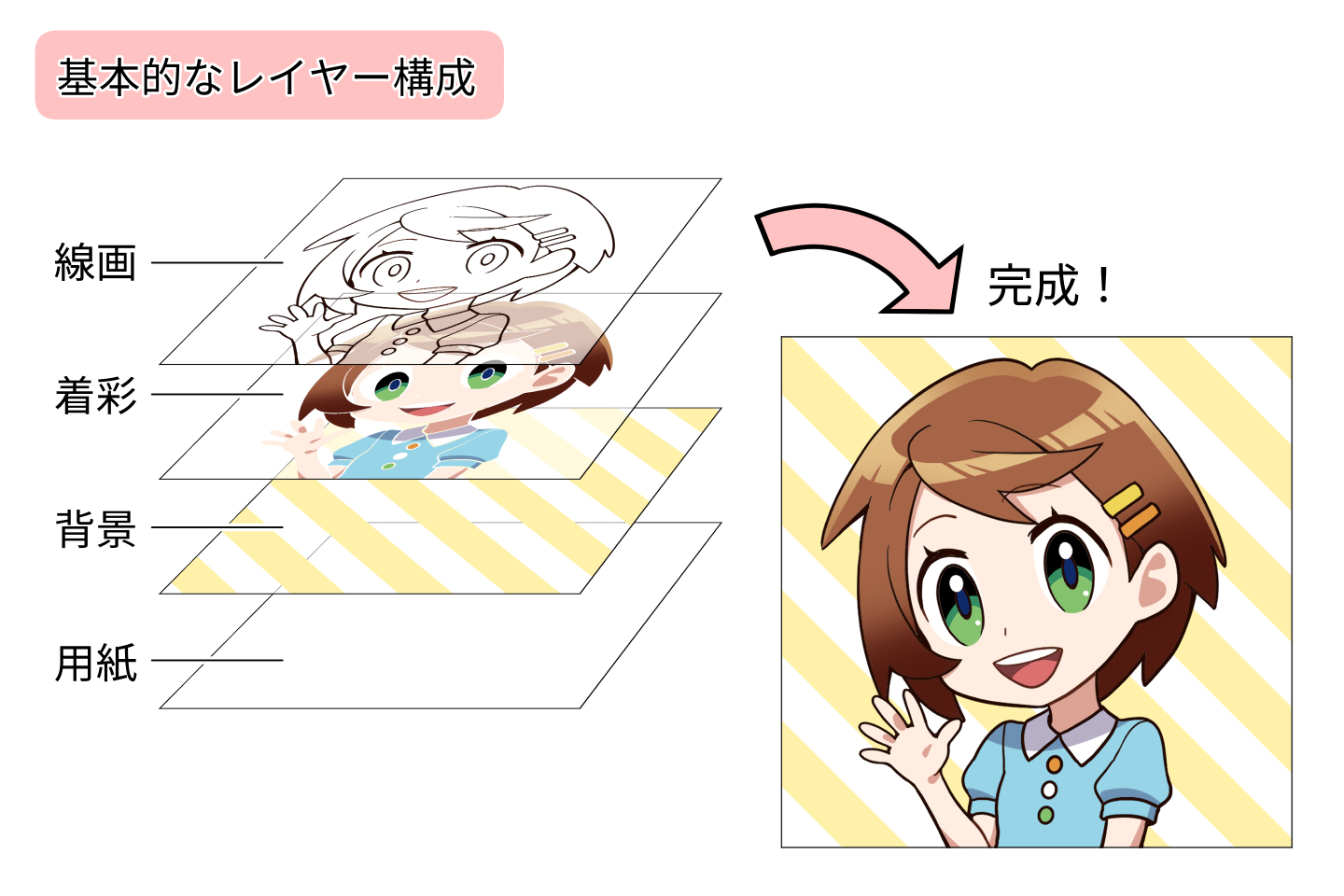
デジタルイラストでは基本的に、以下のようなレイヤー構成でイラストを作り上げていきます。

線画の下に着彩(色塗り)、背景とあり、この順番になっていればそれぞれのレイヤーは何枚あってもOKです。
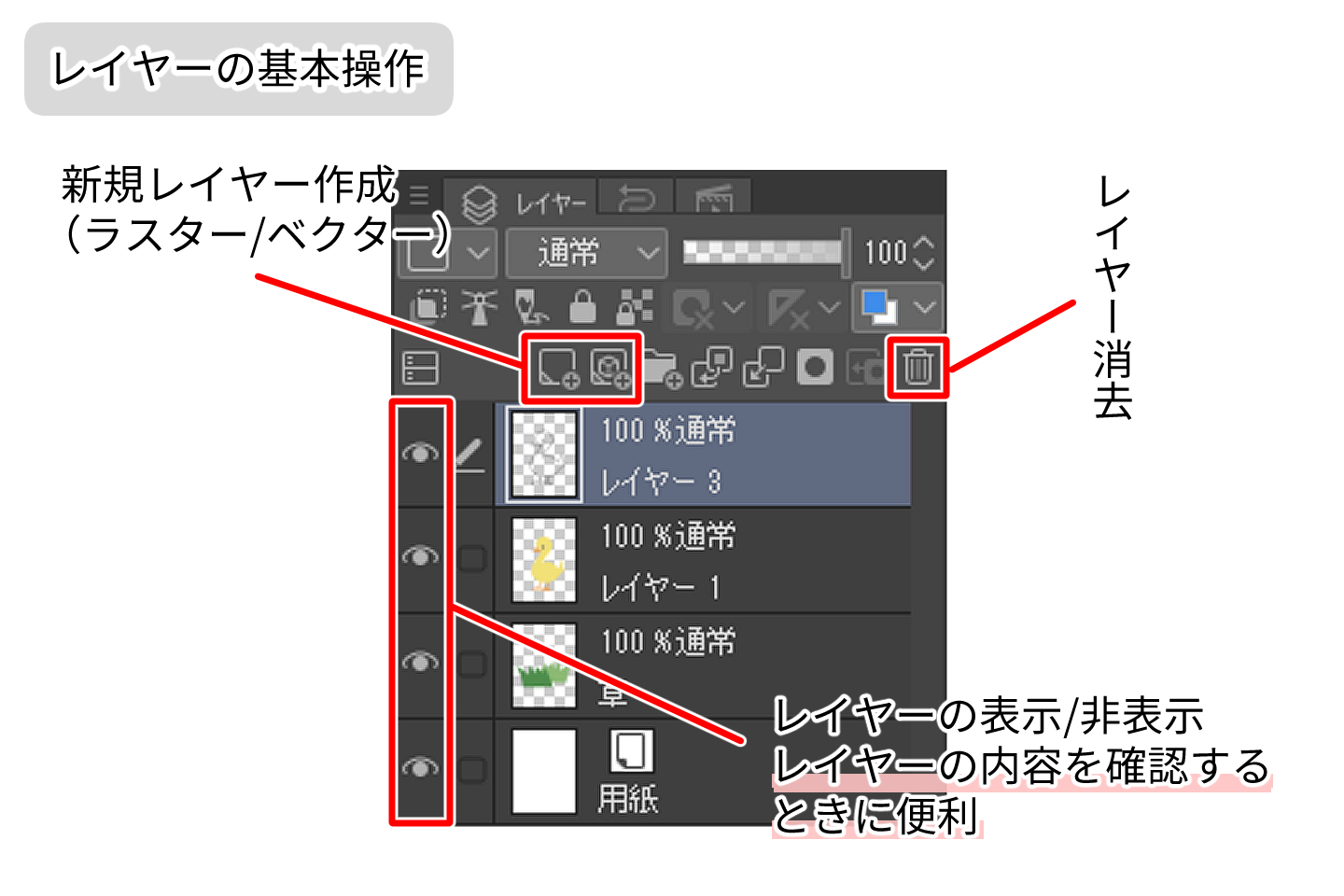
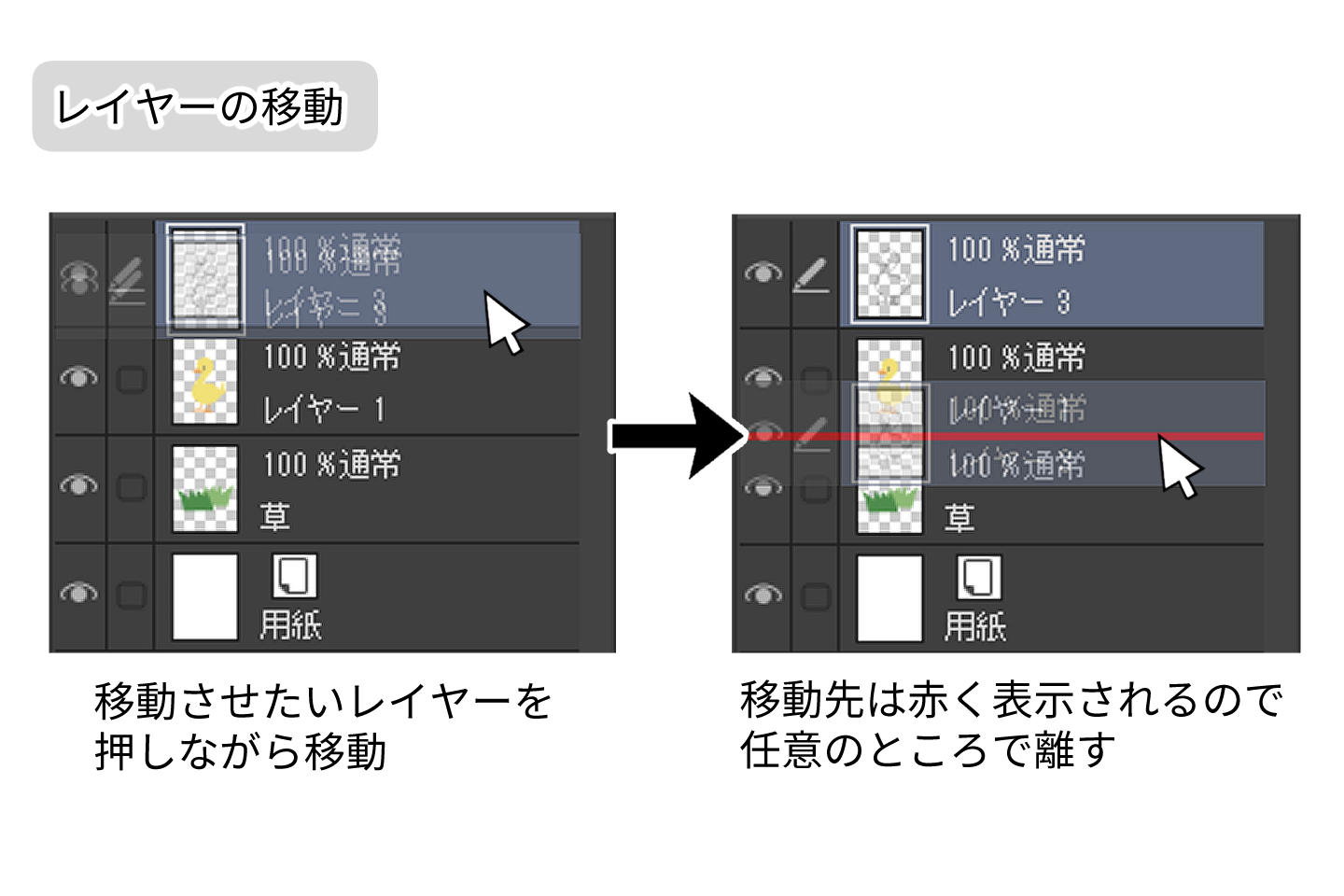
レイヤーの基本操作
レイヤー構成を理解できたら、レイヤーの基本操作も覚えましょう。
レイヤー画面の基本的な操作は以下のとおりになります。



まずは簡単なイラストで、線画と着彩をレイヤー分けする練習をしてみましょう。
レイヤーの種類
レイヤーにも種類があり、それぞれ性質が違います。
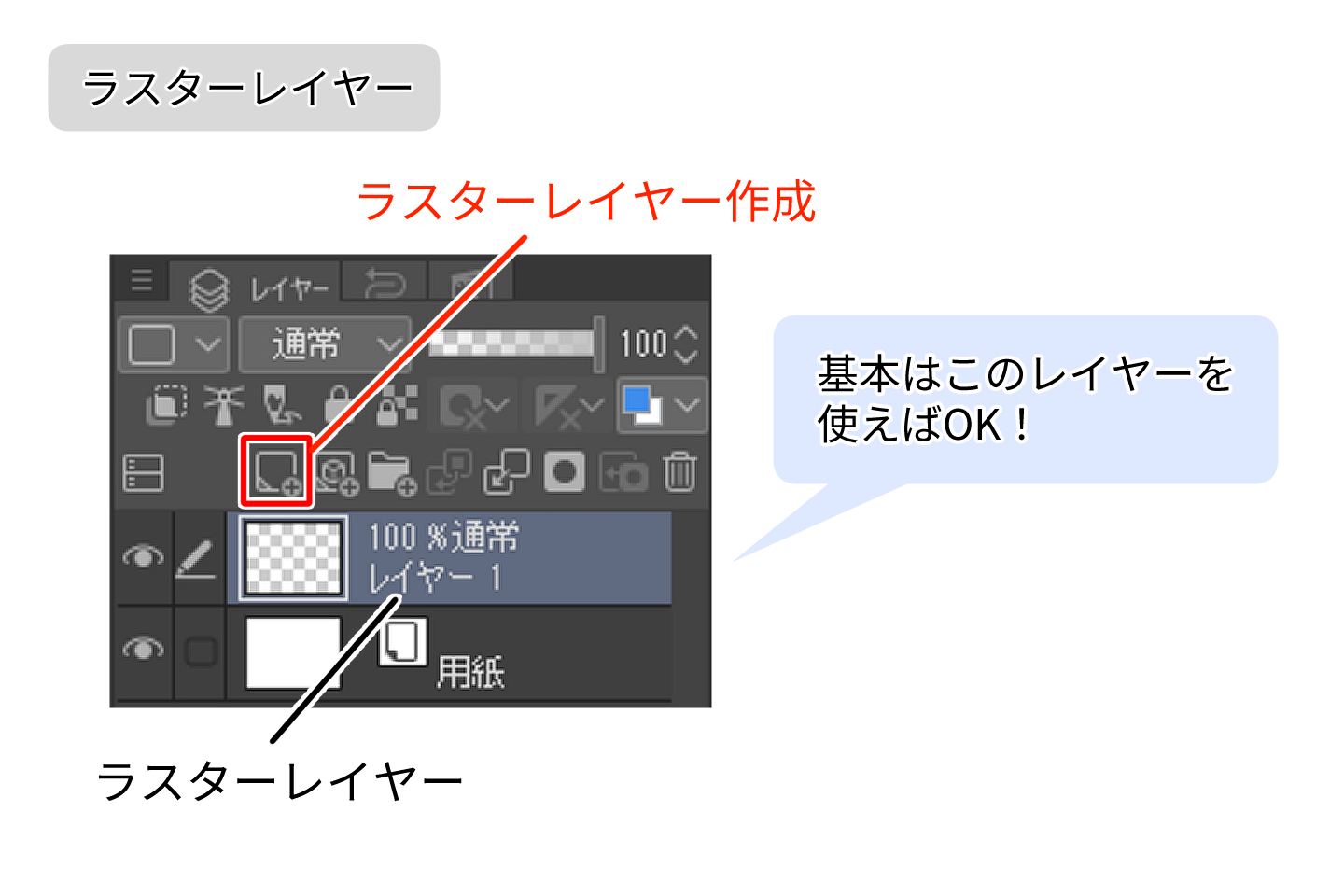
ラスターレイヤーとベクターレイヤー
通常使うのは「ラスターレイヤー」です。線画や色塗りの際に使います。
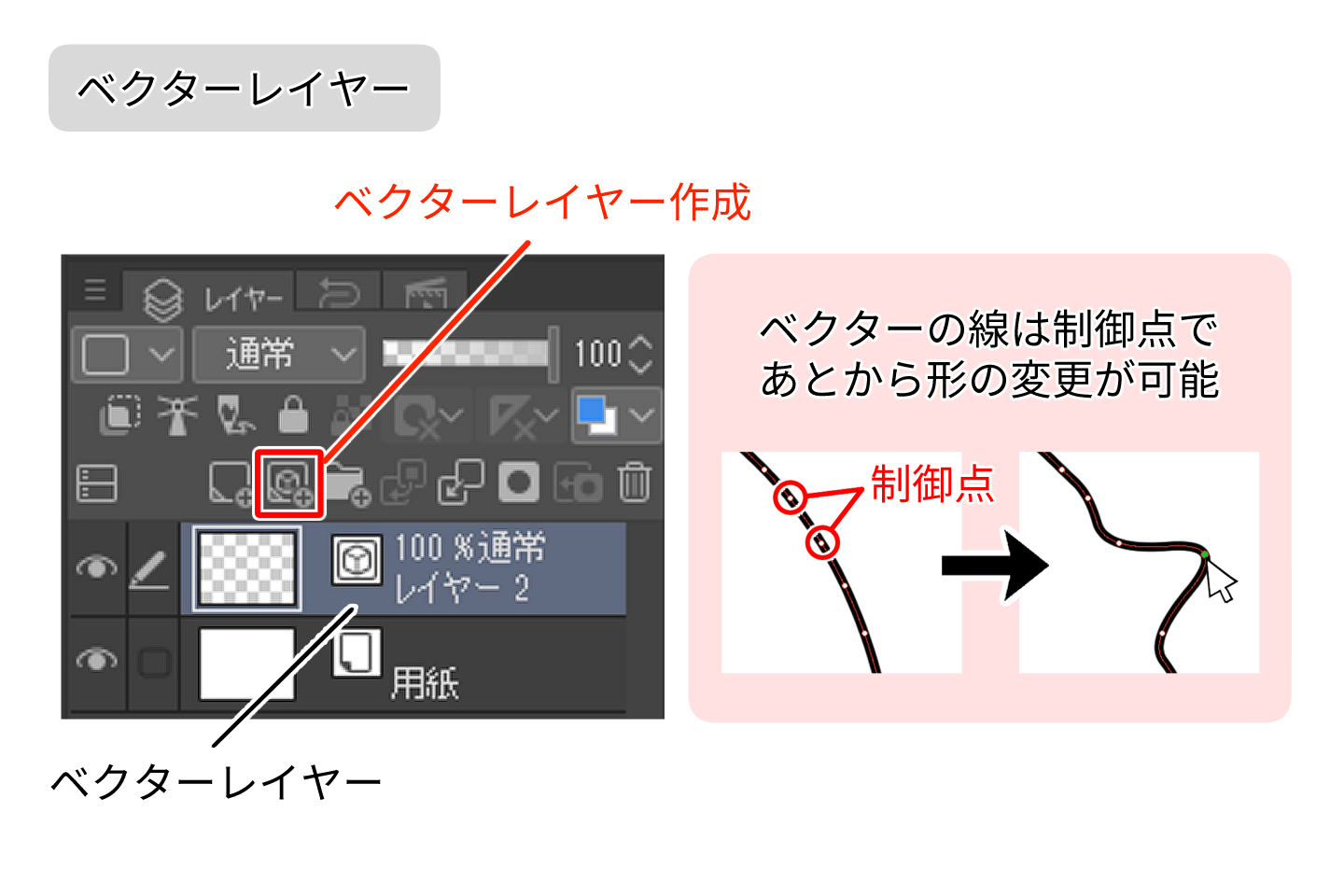
「ベクターレイヤー」は線画に使うと便利なレイヤーです。
線を描いたあとに制御点を動かして微妙な調節ができます。


また、これら2つは以下のように使い分けをすることができます。

- 線画や色塗りに向いている
- 描き込みなど複雑な表現がしやすい
- 拡大縮小に向いていない

- 線画や図形に向いている
- 描いた後に線の太さや形を変えられる
- 拡大縮小に向いている
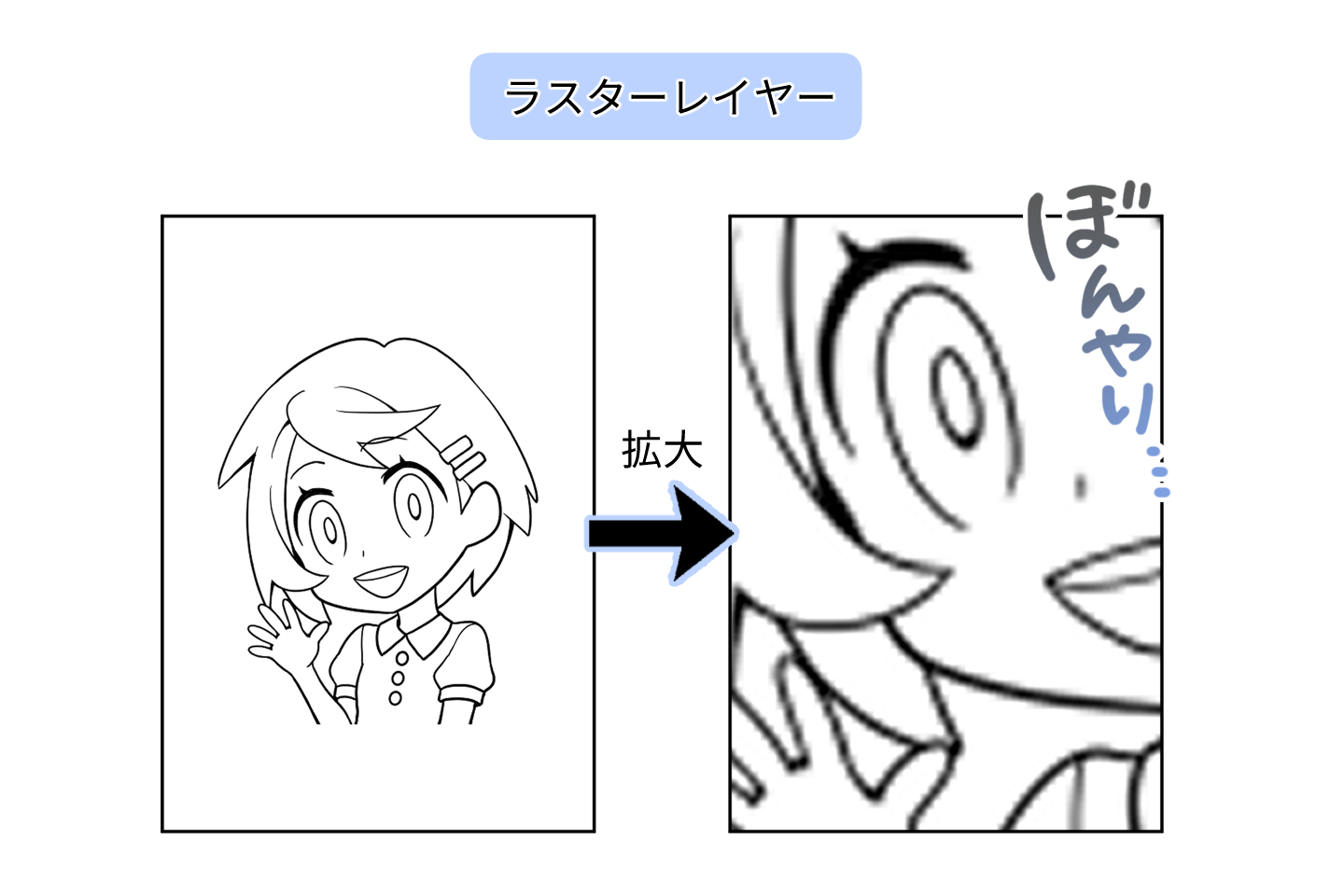
線を描いたり色を塗ったり、ぼかしなどの加工をするときにはラスターレイヤーが向いています。
ただしラスターレイヤーの弱点として、絵を拡大したときにアウトラインがぼやけたり、
線がギザギザになったりと絵が粗くなってしまいます。
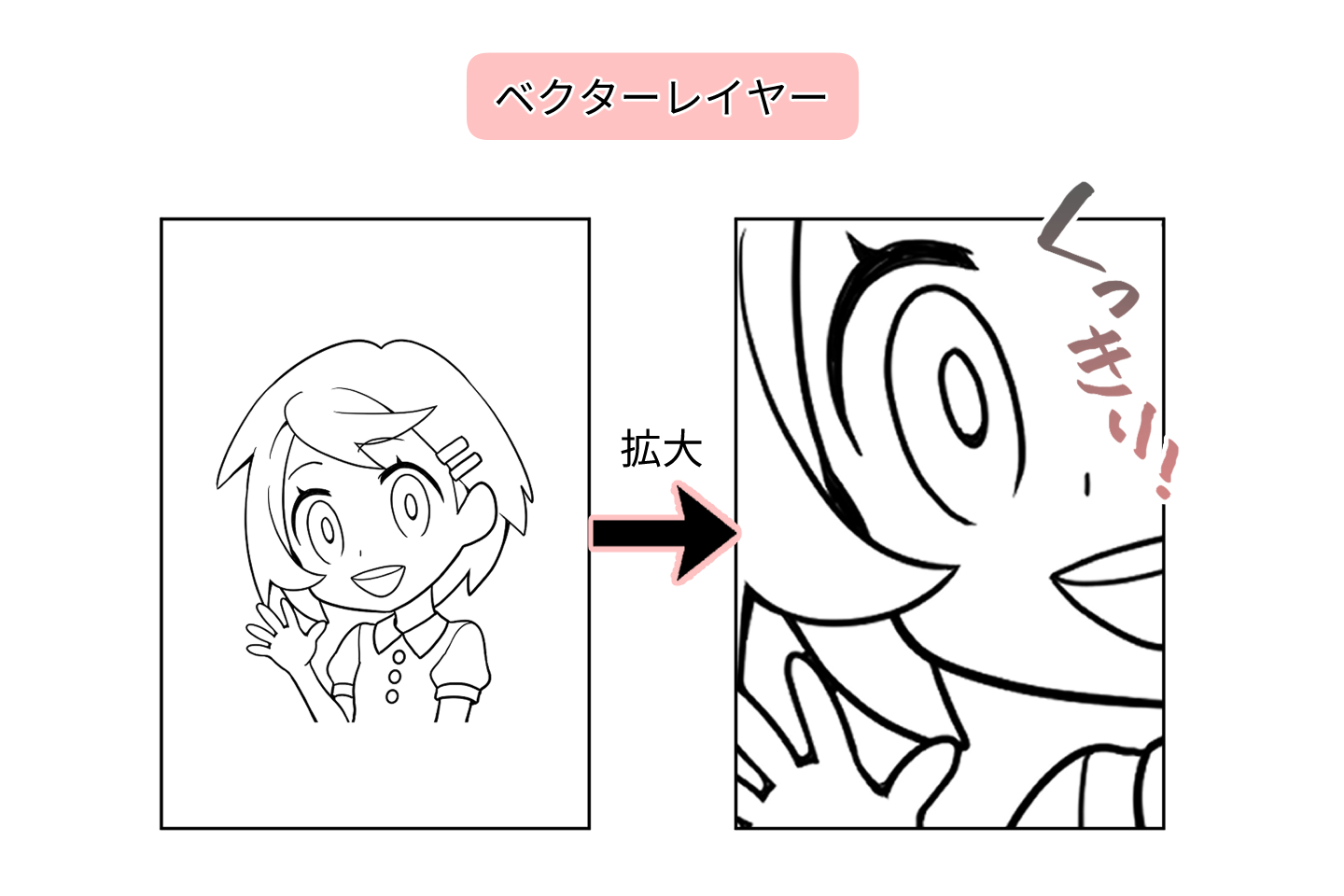
それに比べ、ベクターレイヤーで描いたものはどれだけ拡大しても一本一本の線の形が保たれるため、線がキレイなまま大きくなります。
また、制御点を使って線のわずかな調整も出来ます。
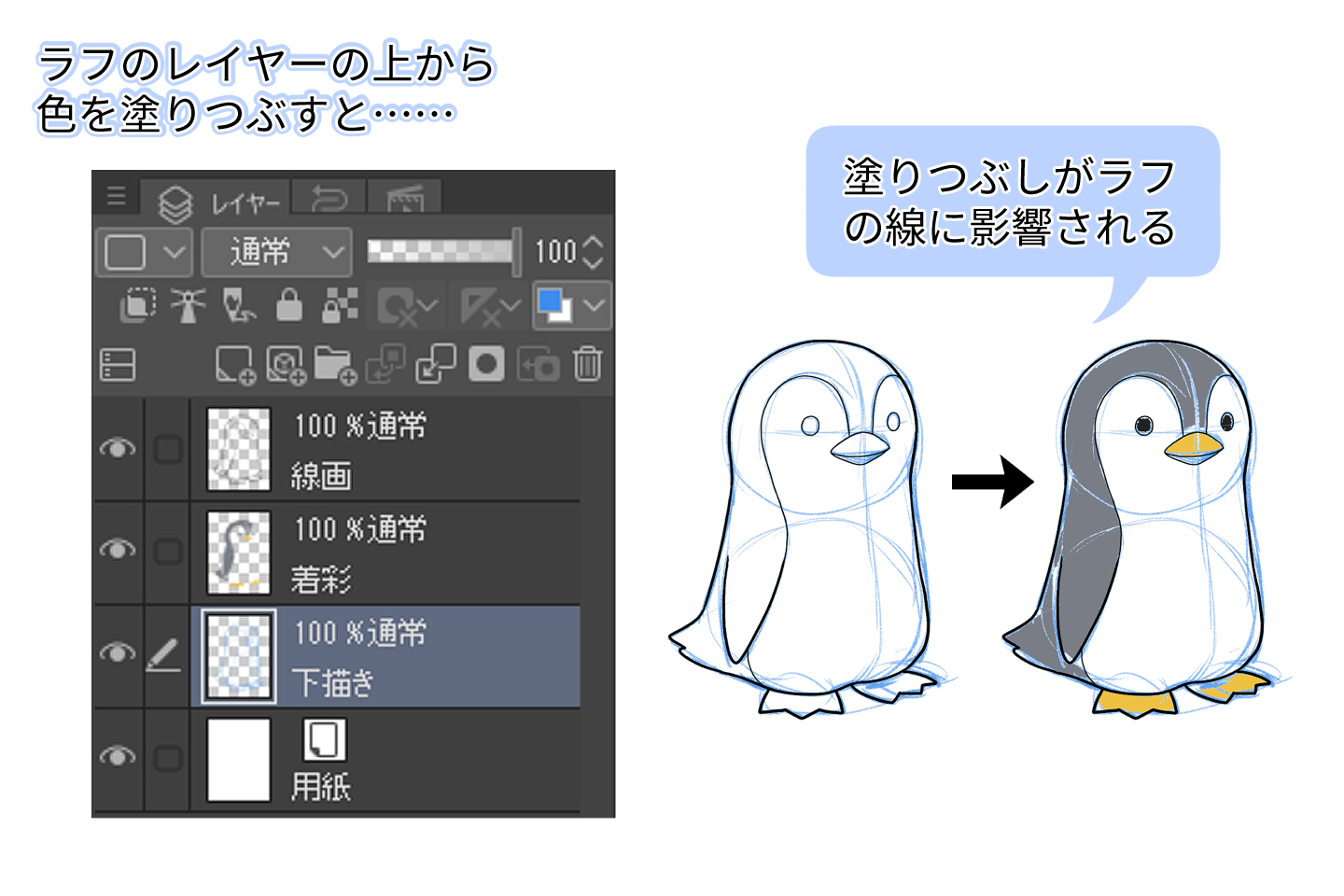
下書きレイヤー
任意のレイヤーを「下描きレイヤー」に設定することができます。
下描きで描いた絵のレイヤーを「下描きレイヤー」に設定すると、その上のレイヤーで色を塗りつぶした時に下描きレイヤーの影響を受けません。


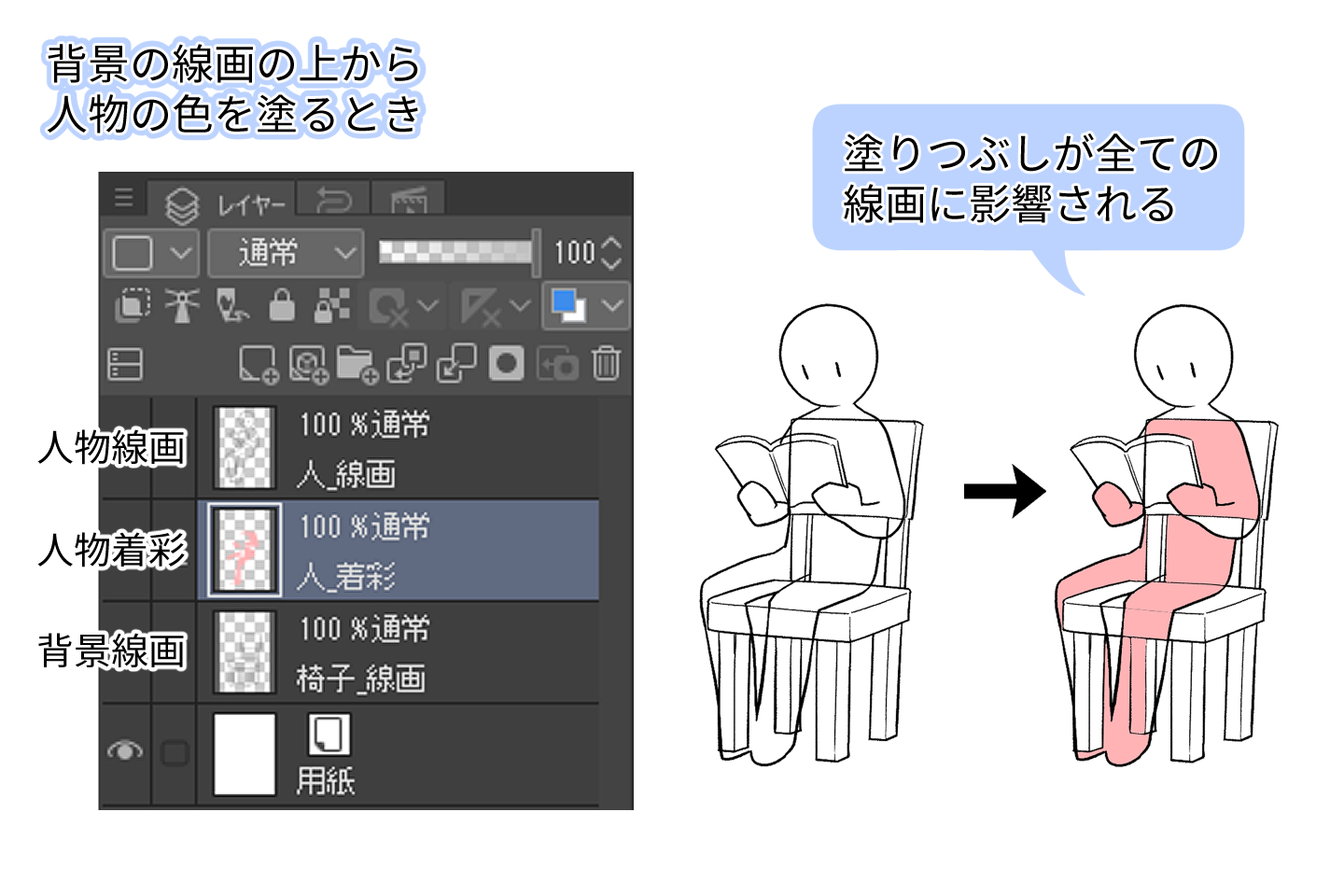
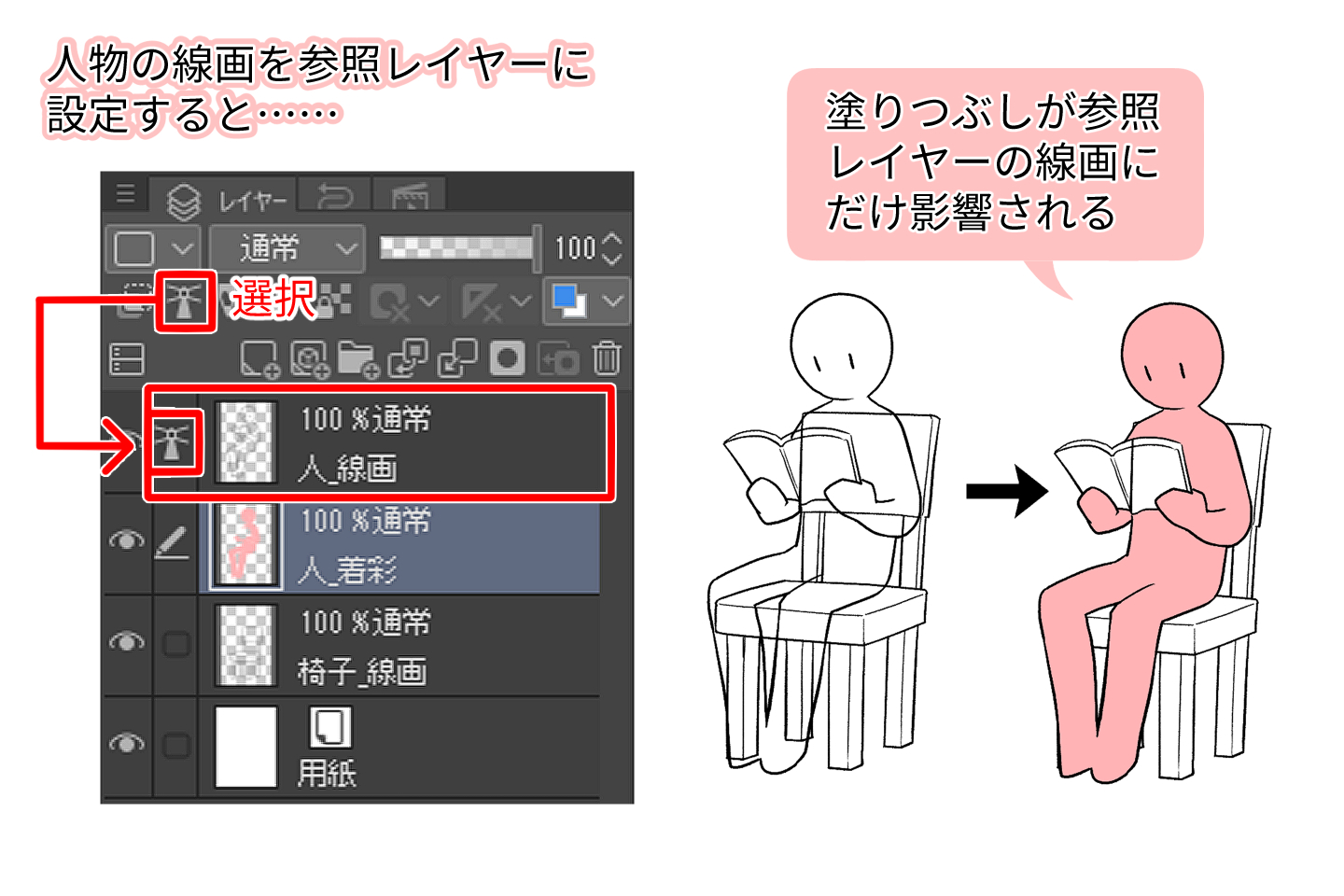
参照レイヤー
これも色塗りの際に便利なレイヤーです。
任意のレイヤーを「参照レイヤー」に設定することができます。
線画のレイヤーが複数枚あるとき、塗りたい線画を「参照レイヤー』に設定しておくと、塗りつぶしが他の線画に影響されなくなります。




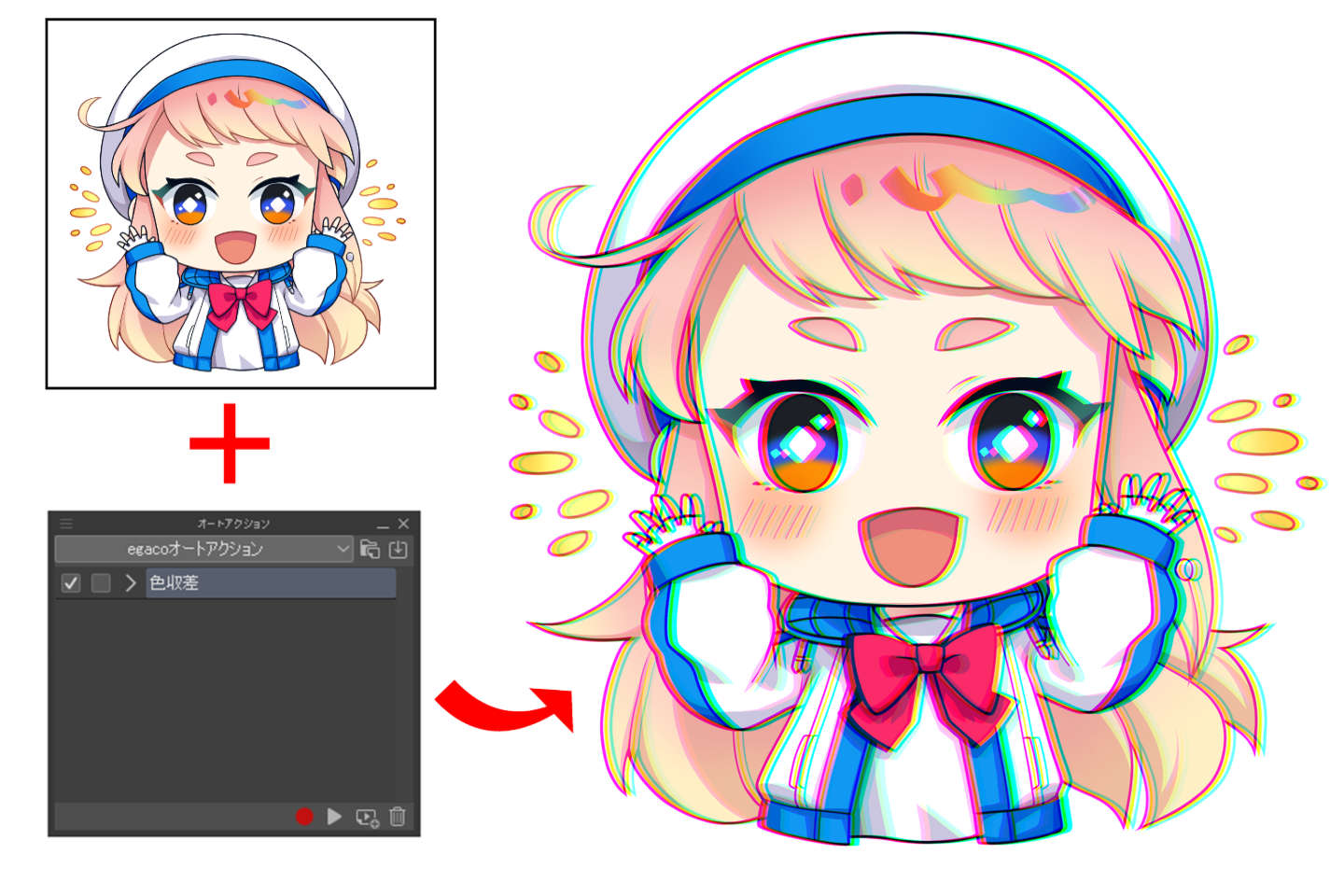
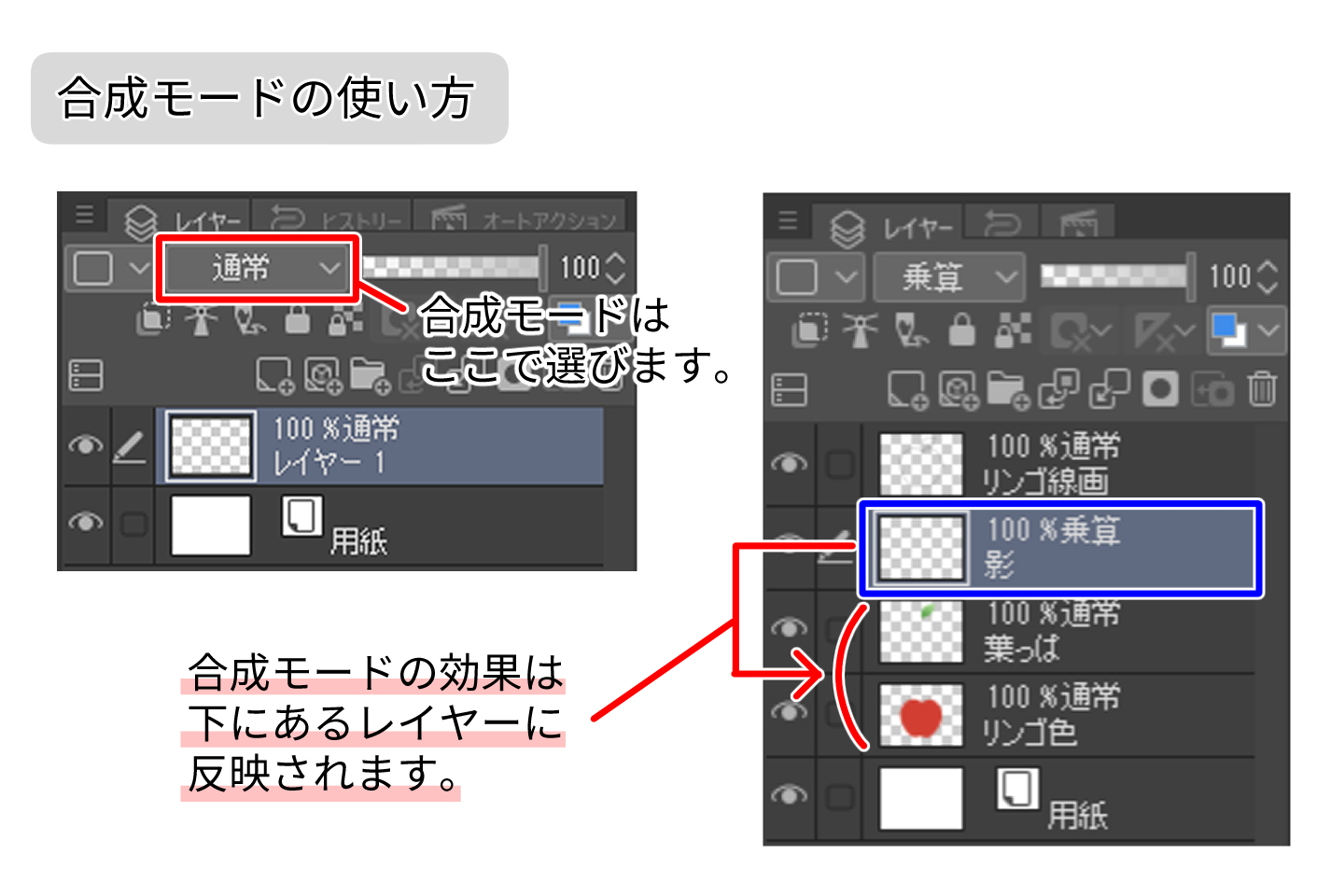
合成モードを使おう
合成モードとは
下のレイヤーに描かれたものに対し、効果をつけることが出来るのが合成モードです。
レイヤーの合成モードを設定することで、デジタルイラストならではの様々な表現ができます。

よく使われる合成モードを覚えよう
合成モードにはたくさんの種類がありますが、その中でもよく使われるものをご紹介します。
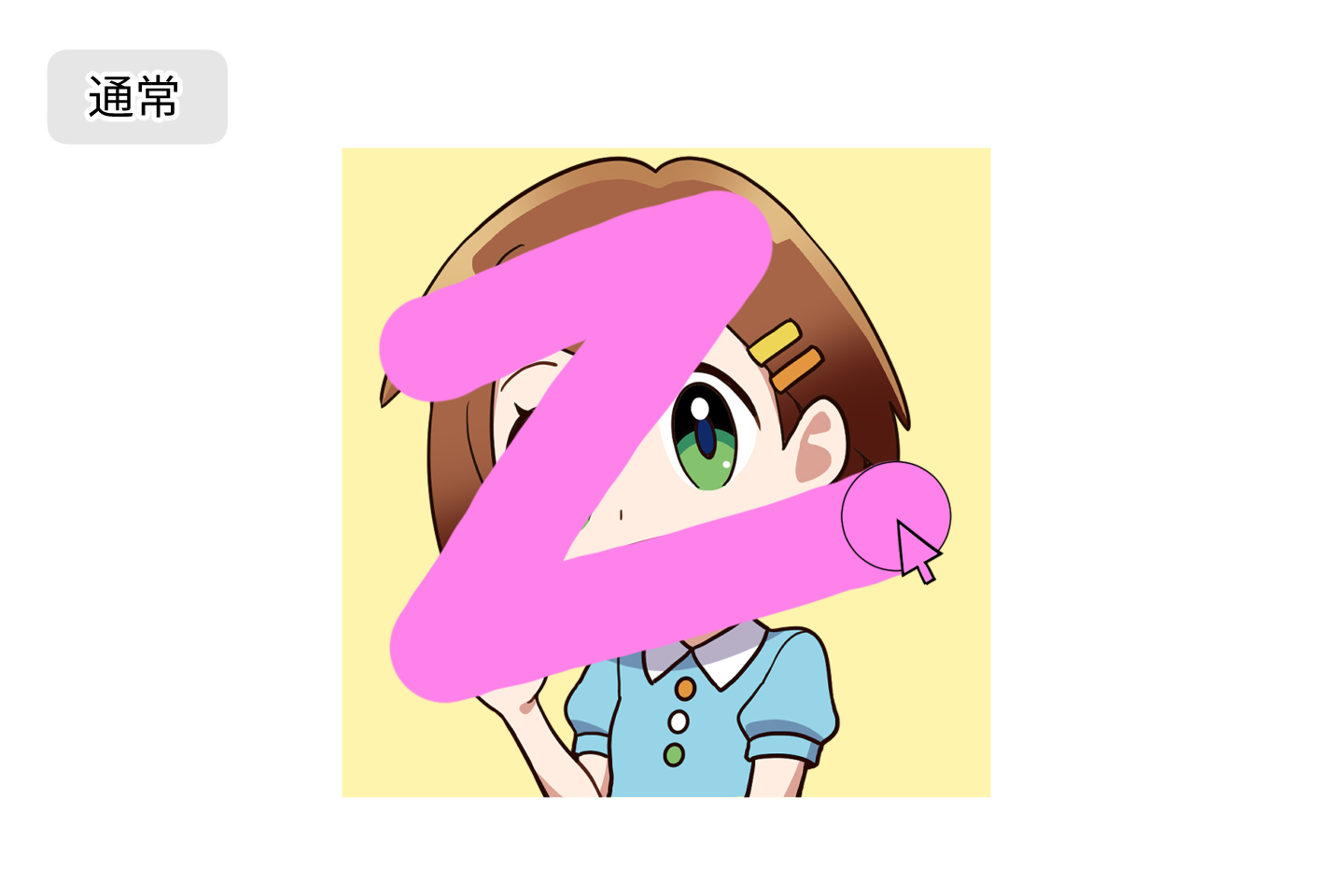
通常

すべてのレイヤーは、最初にこのモードになっています。
選んだ色をそのまま上に重ねることができます。
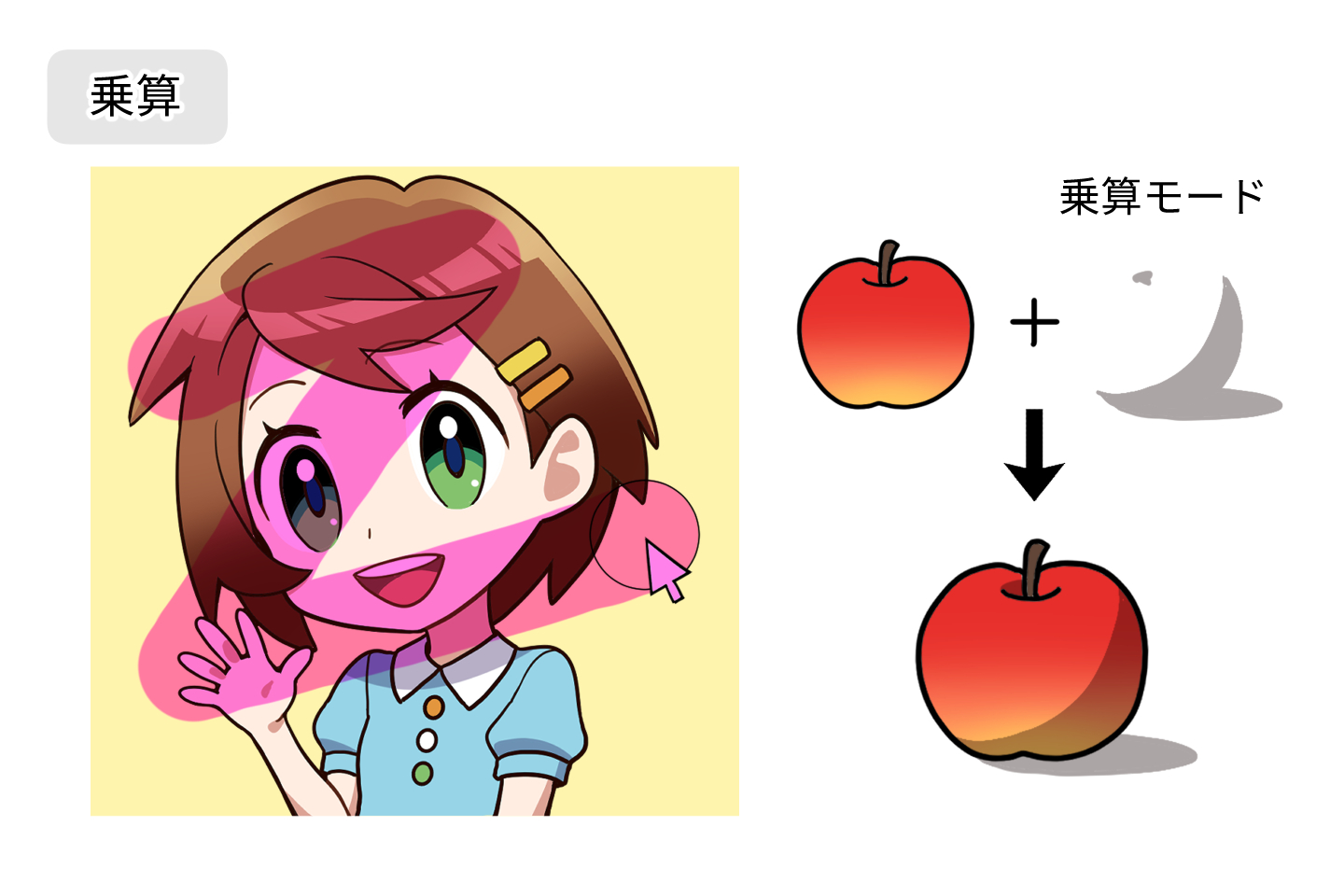
乗算

下にあるレイヤーの色と塗った色を掛け合わせ、合成した部分は元の色より暗くなります。
影などを塗る際に便利です。
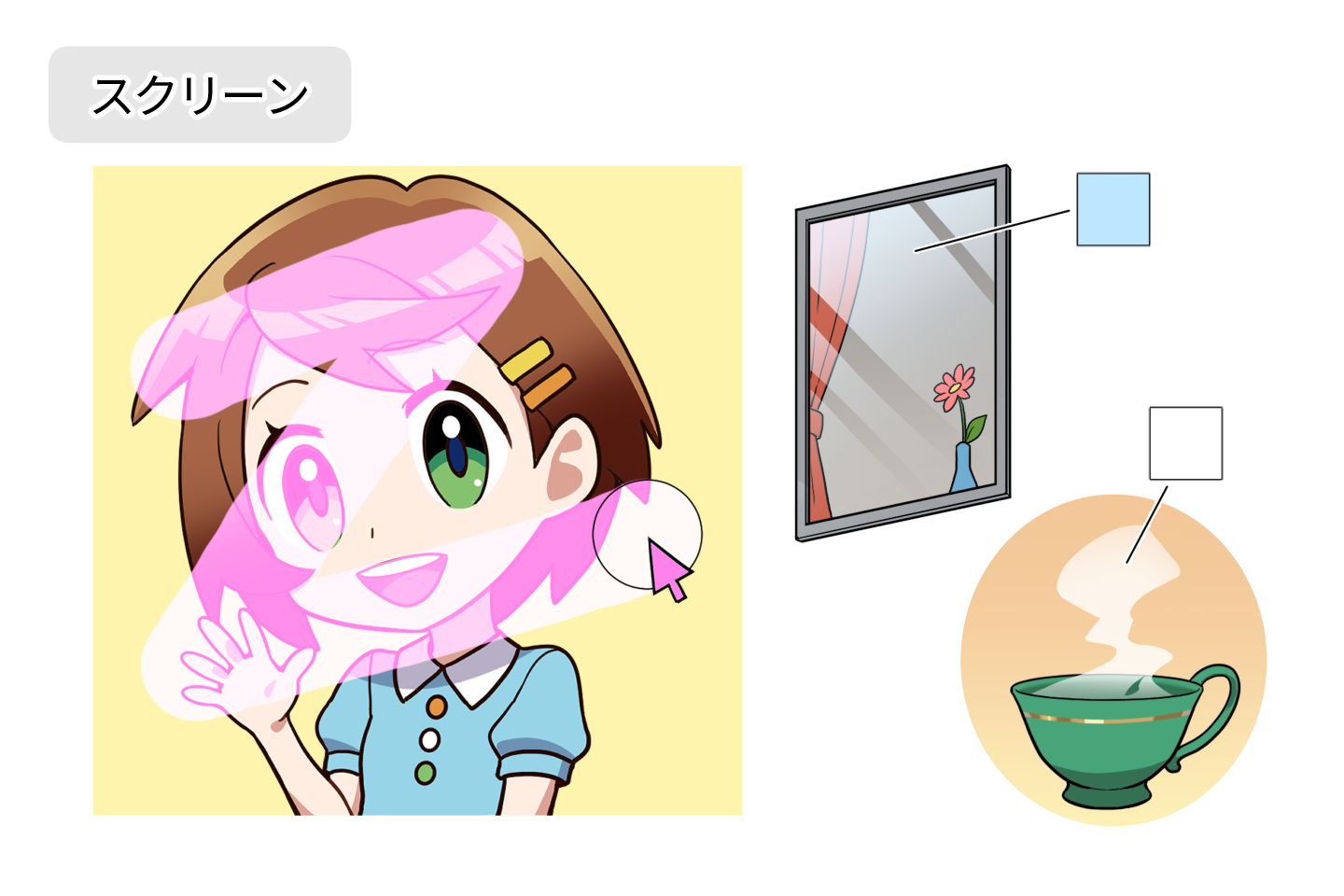
スクリーン

乗算の反対で重ねるほど明るく、白っぽくなります。
髪のハイライトや雲、湯気、ガラスの反射などの描写に便利です。
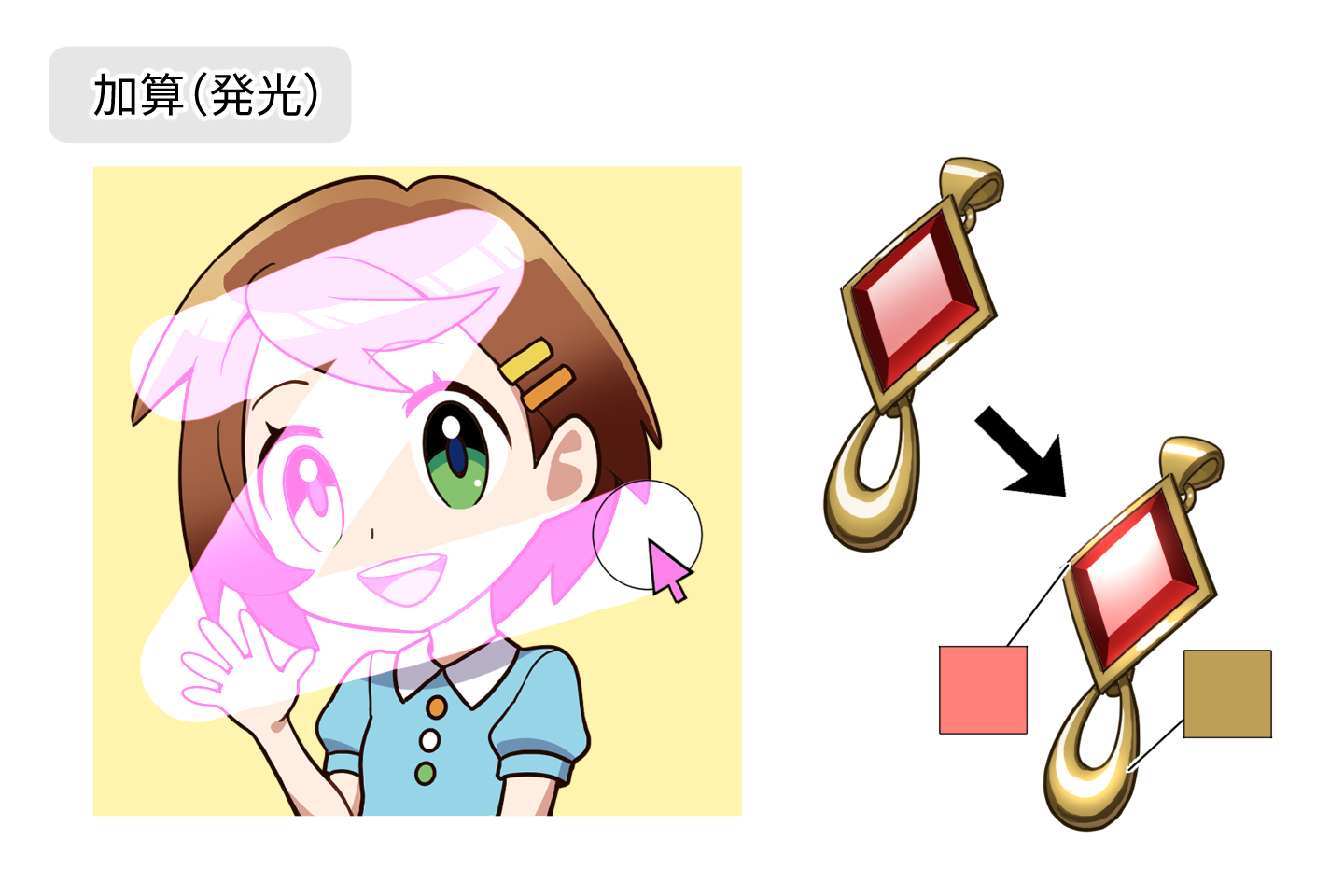
加算(発光)

スクリーンより明るくなる効果が強く出ます。
金属の反射など力強い光の表現に向いています。
効果が強く出るので、不透明度を調節して使うのがおススメ。
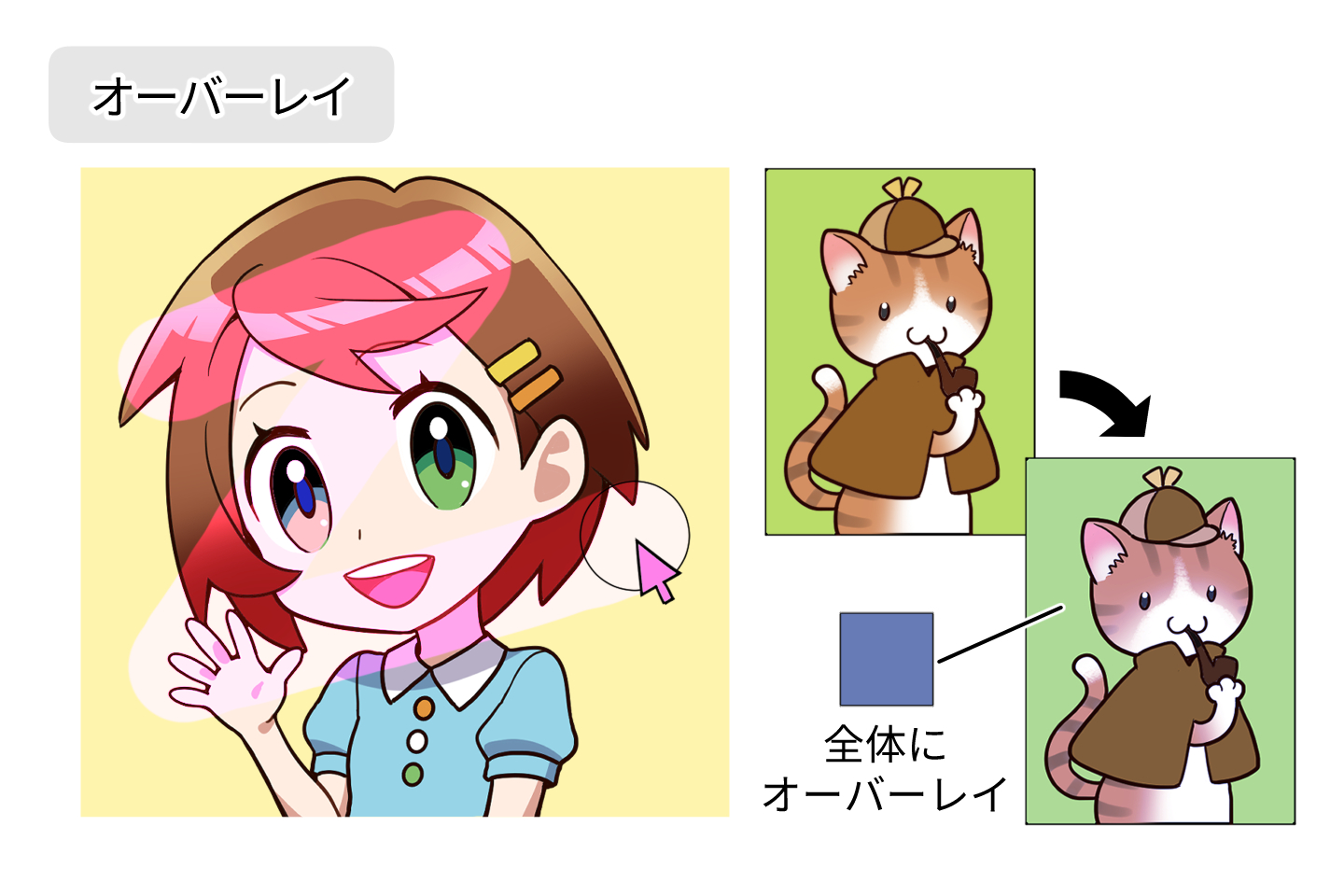
オーバーレイ

重ねた色に寄せて色調が統一されます。
全体の色にまとまりを持たせたり、テクスチャを重ねるときに便利です。
その他にも多くの合成モードがあります。
色々な効果の付きかたを試してみましょう!
レイヤー応用編①レイヤーを整理してみよう

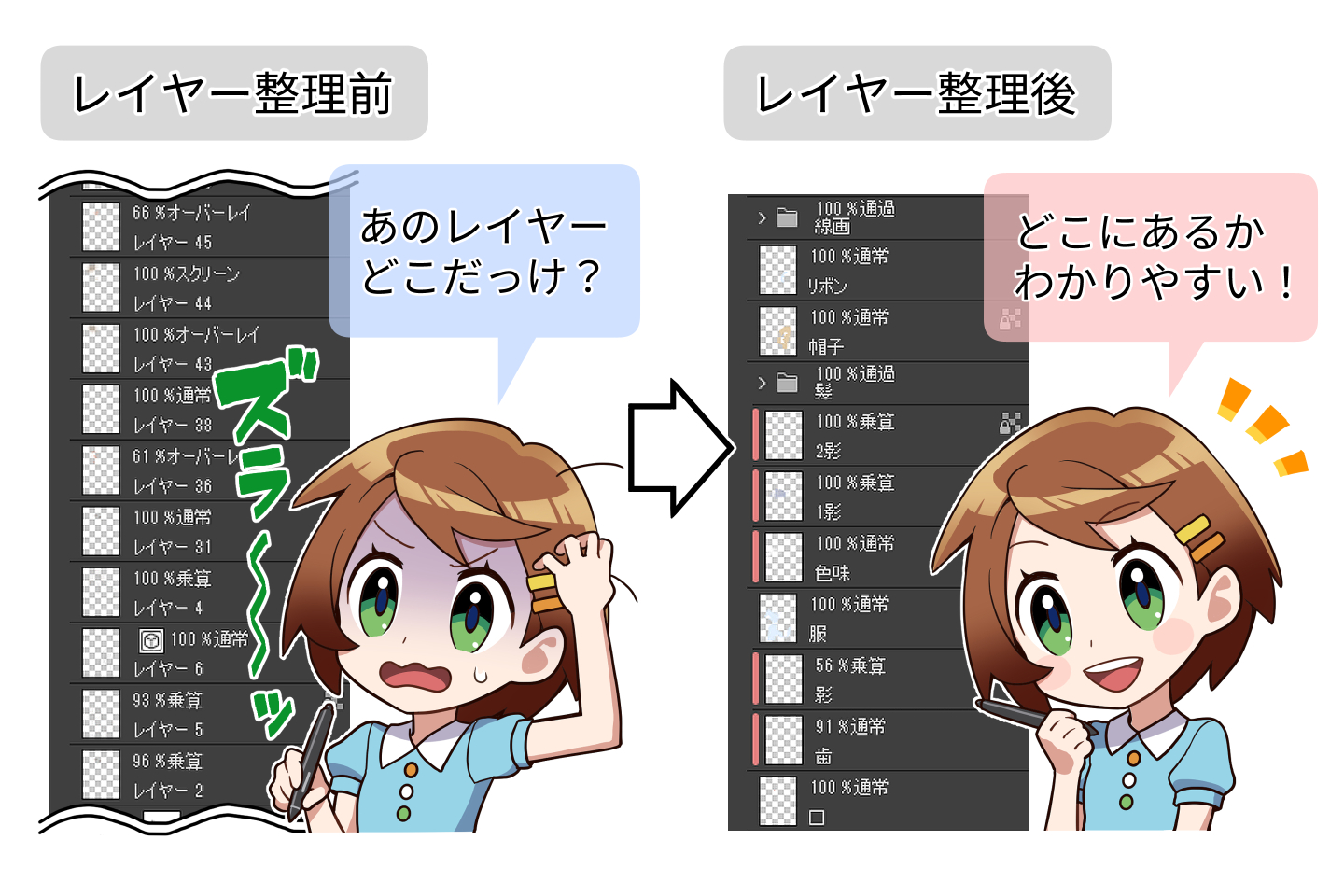
イラストを描いていくうちにレイヤーが増えすぎて、どこにどのレイヤーがあるのかわからない!なんてことはありませんか?
そんな時はレイヤーを管理しやすいように整理してみましょう。
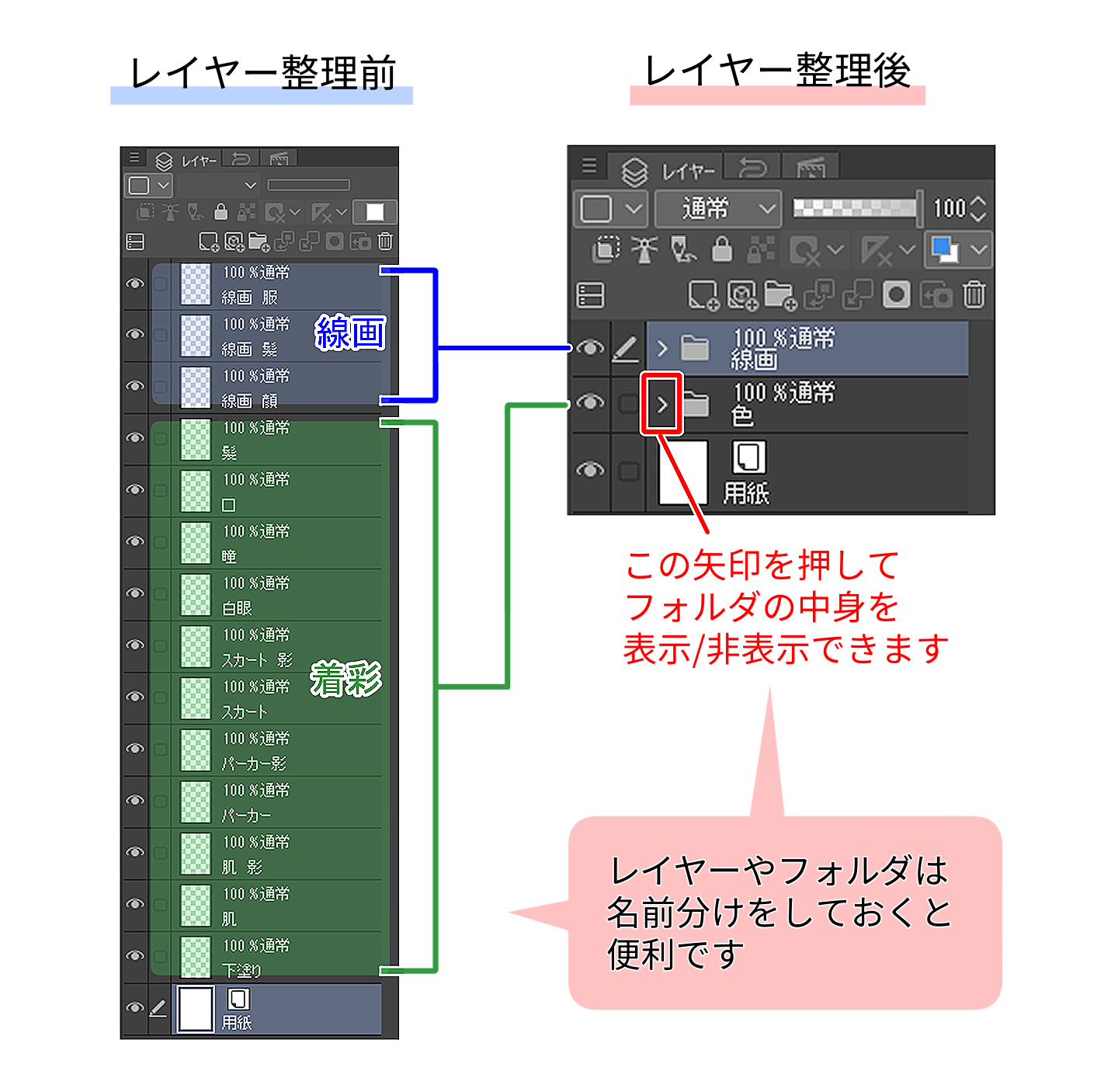
レイヤーがたくさん増えたときの整理法!フォルダを作ろう
書類を一つのファイルにまとめるように、複数のレイヤーも『フォルダ』にまとめることができます。
例えばキャラクターイラストで色塗りのレイヤーがたくさんできてしまった時は、顔フォルダ、髪フォルダ、服フォルダなどと分けて管理すると便利です。
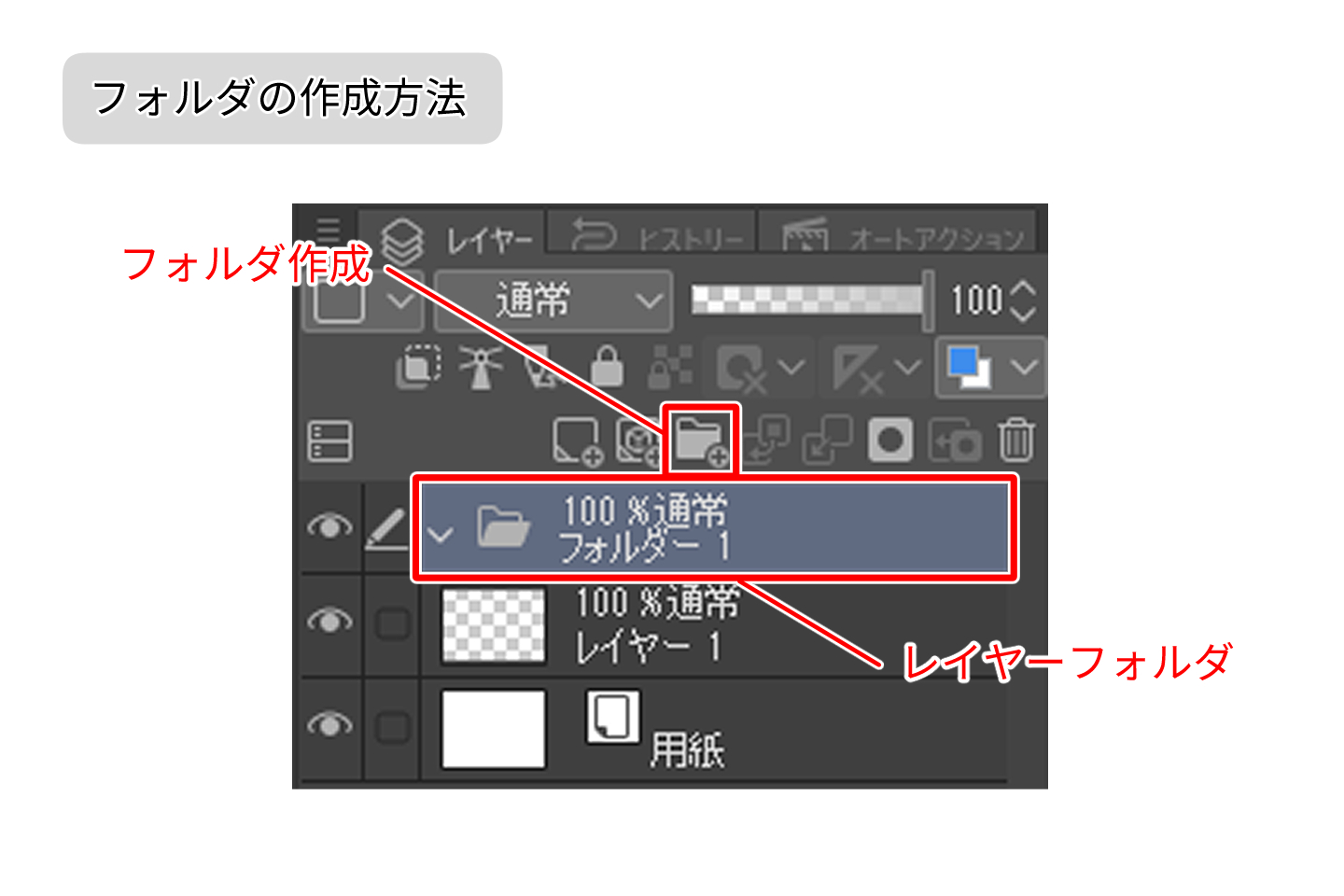
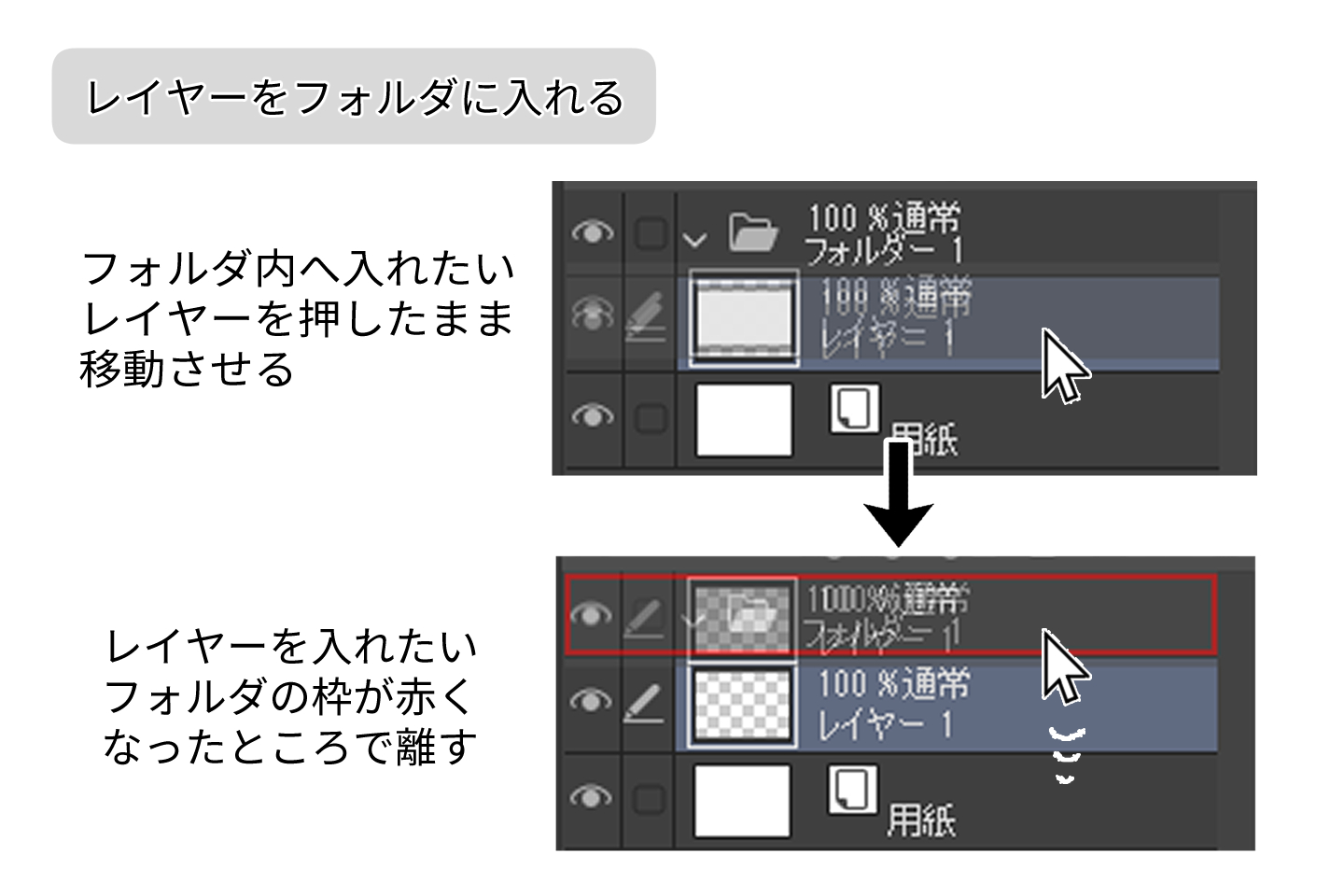
フォルダの作り方、フォルダの操作
手順に従ってフォルダを作り、フォルダの操作も行ってみましょう。



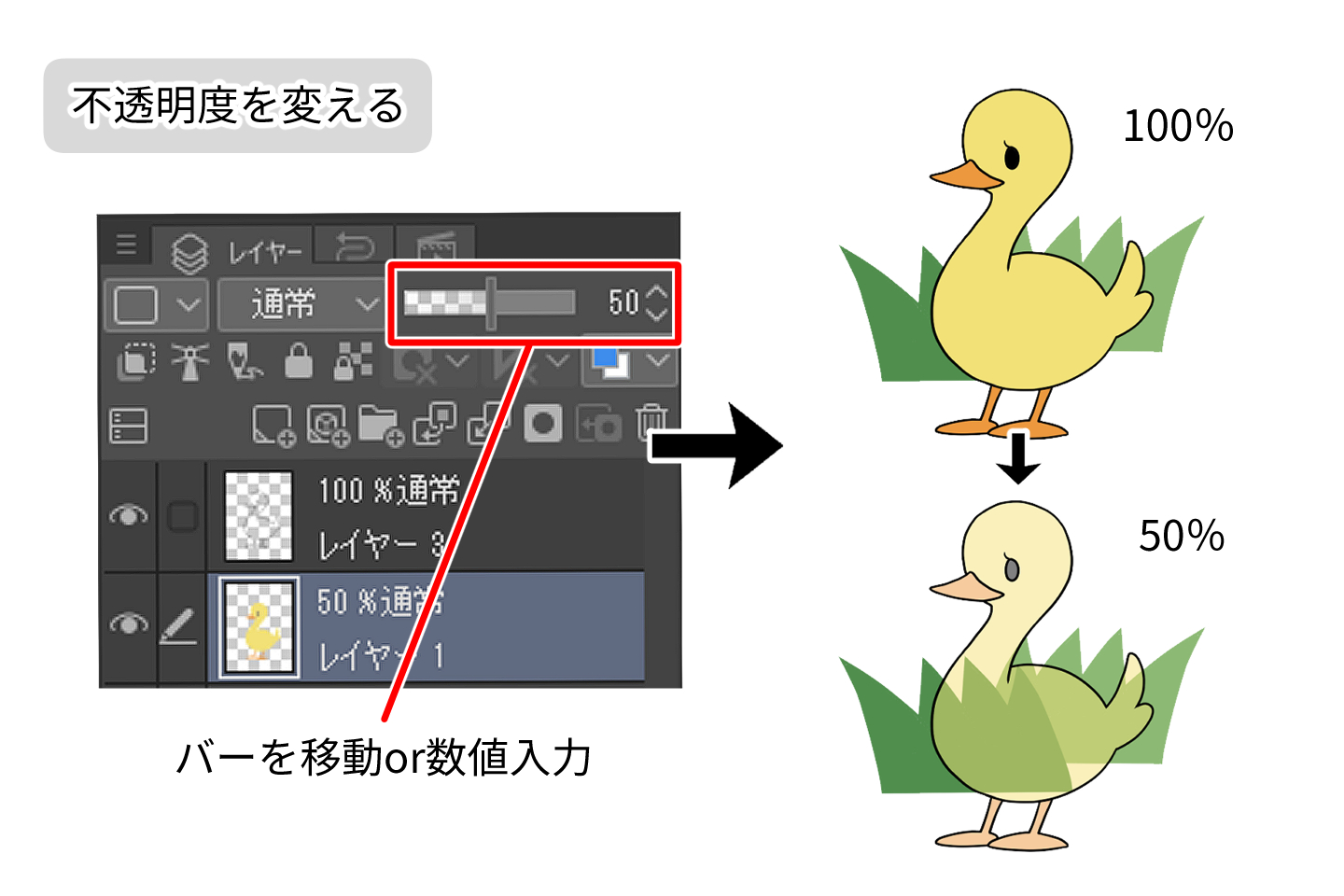
フォルダの合成モードを変えたり、不透明度を調節することもできます。
また、フォルダの中にフォルダを入れることもできます。
レイヤーが多くなり混乱するときは、レイヤーの名前をダブルクリックしてレイヤー名をわかりやすいよう書き換えるのも良いでしょう。
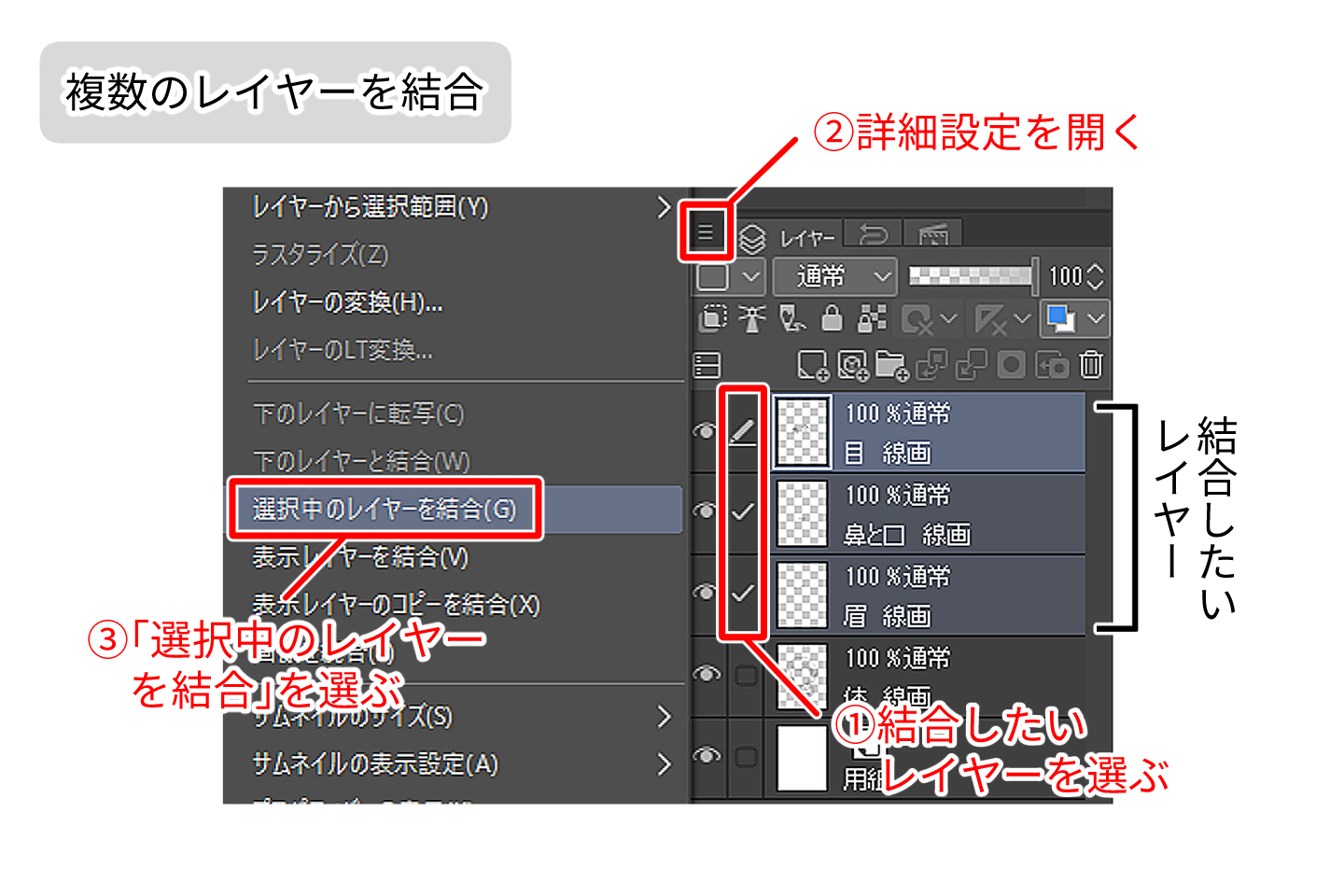
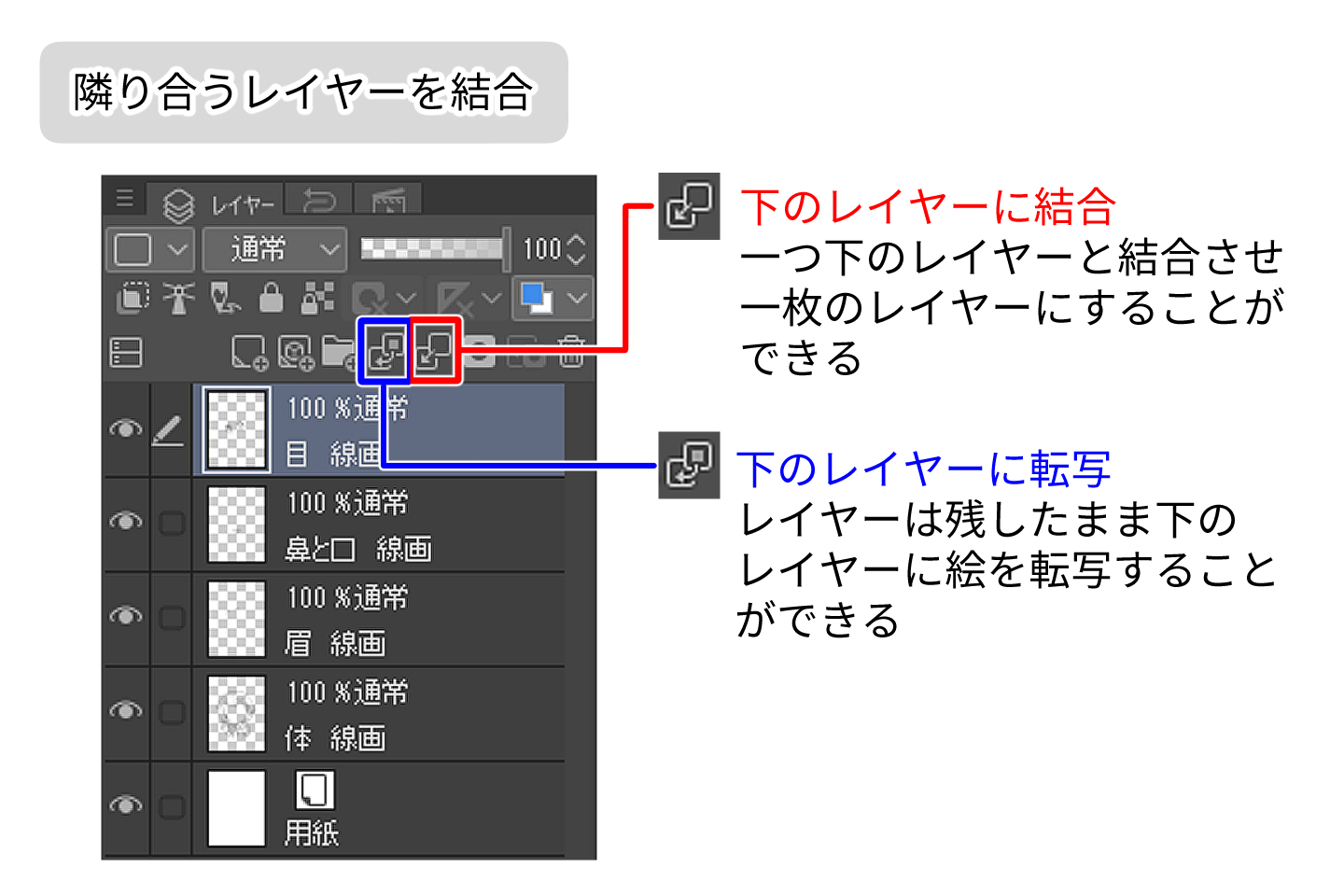
レイヤーの結合をしよう
複数のレイヤーを1つのレイヤーにまとめることもできます。一緒にしても問題ないレイヤー同士は、1つにまとめてスッキリさせましょう。


レイヤーの結合は「取り消し」(Ctrl+z)以外では戻すことができないので、結合する際は慎重に行いましょう。
レイヤー応用編②はみ出し防止機能を使おう
色を塗っているとき、上から影などをそのまま重ねていくと色がはみ出てしまうことがありますよね。
そんなときに便利な、色をはみ出さずに塗ることができる簡単な方法を2つご紹介します。
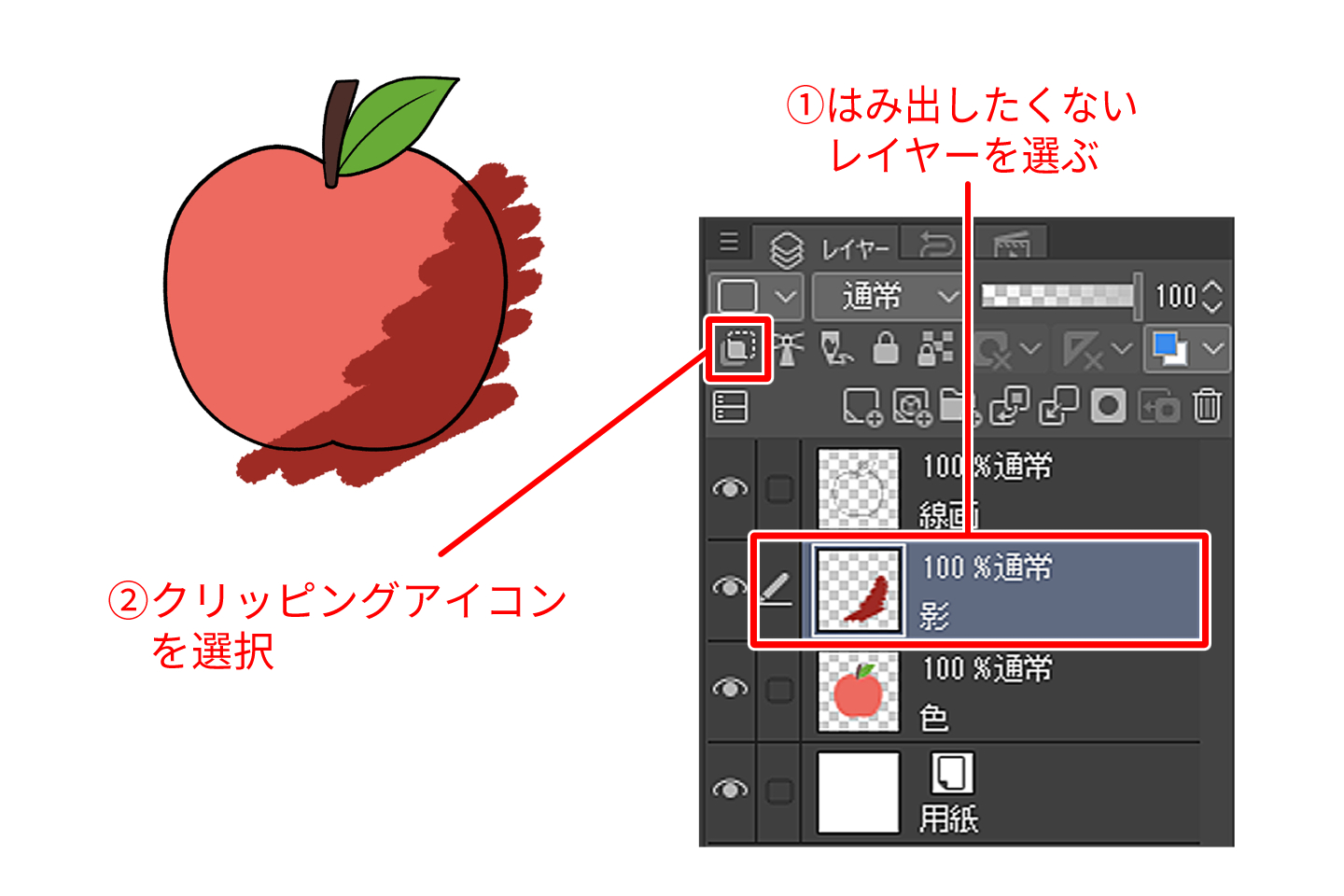
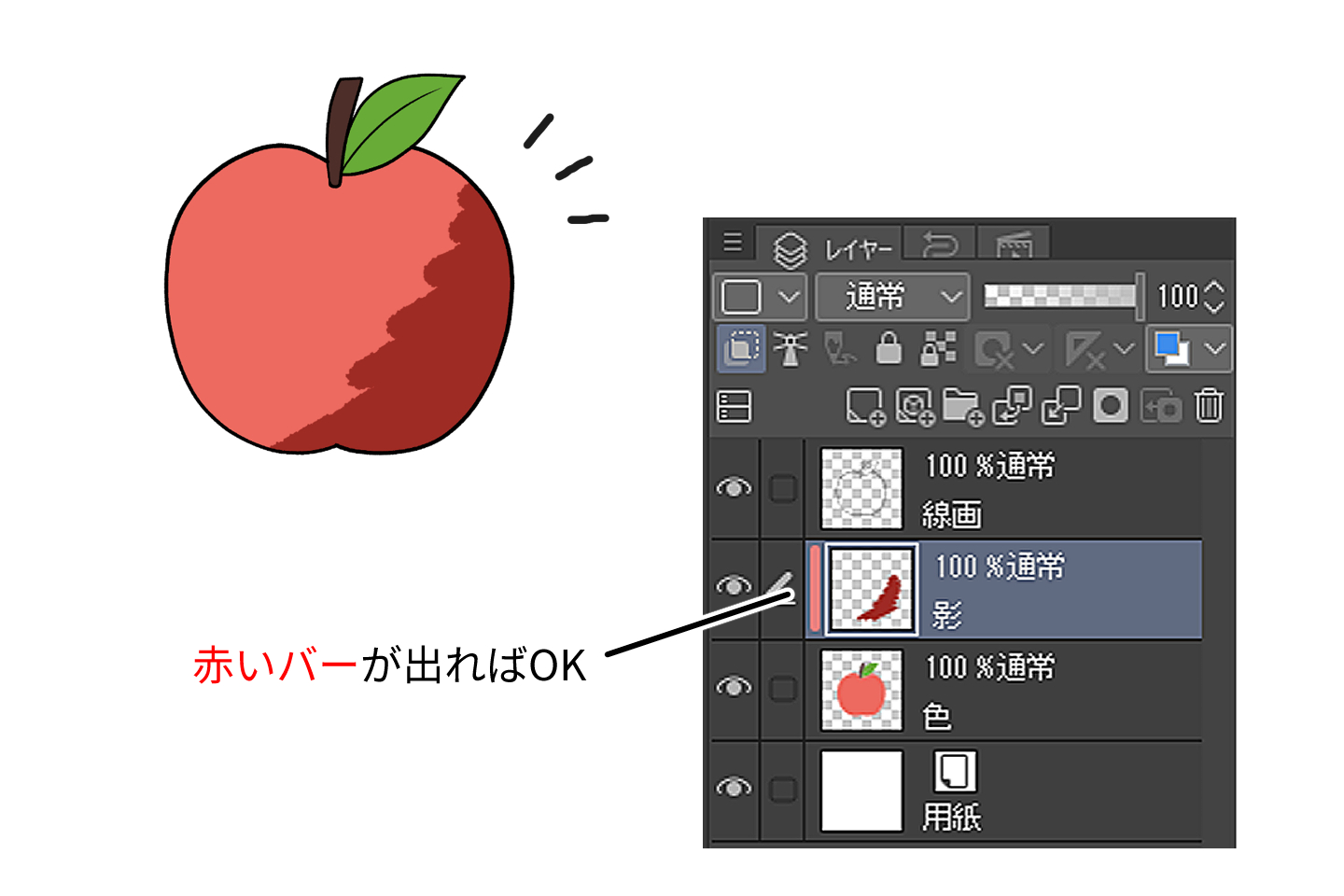
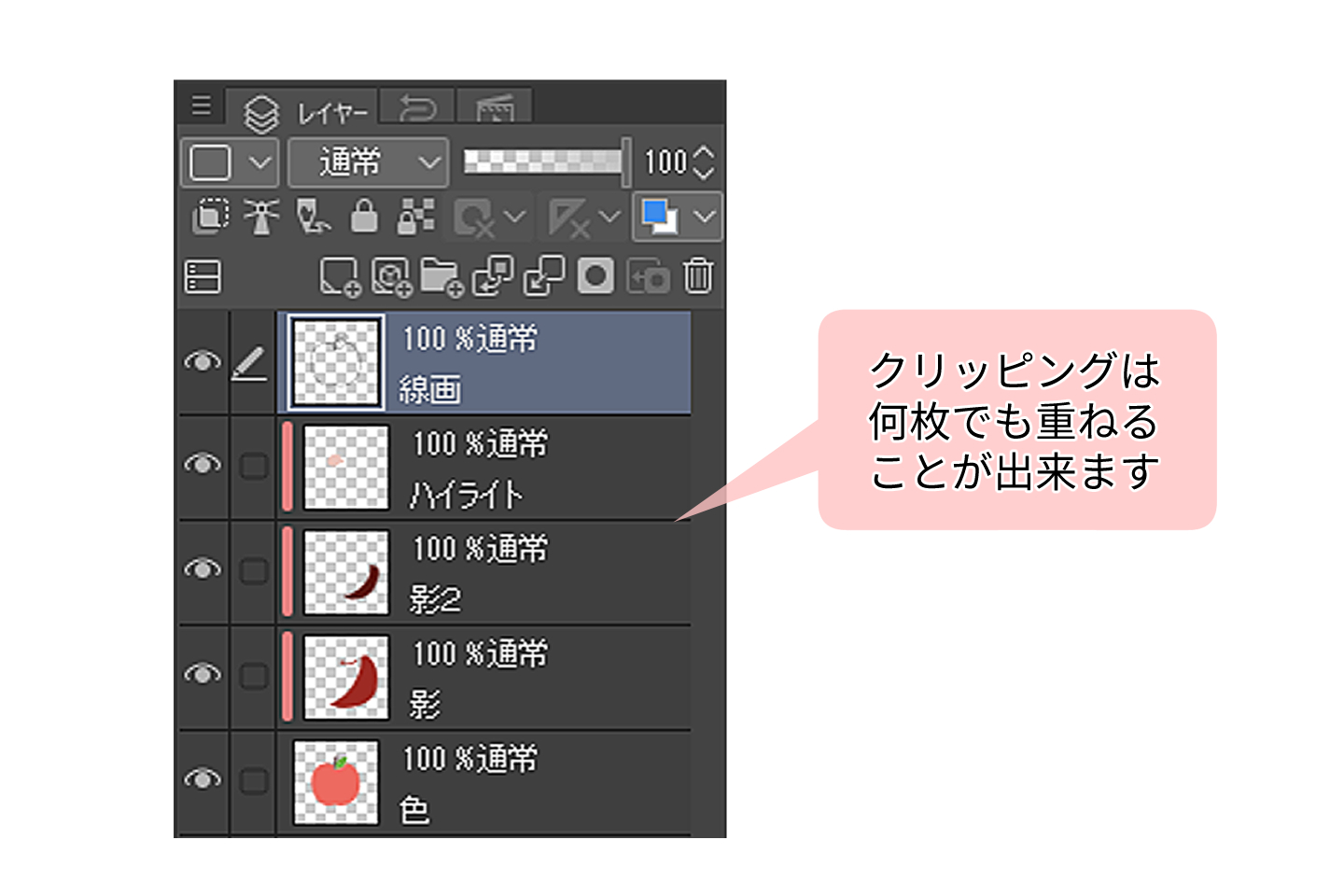
クリッピング
クリッピング機能とは、1つ下のレイヤーに塗った色よりも外に、塗った色が出ないようにする機能です。



塗り重ねにもレイヤーを分けることが出来るため、影やハイライトなどをそれぞれ編集することができます。
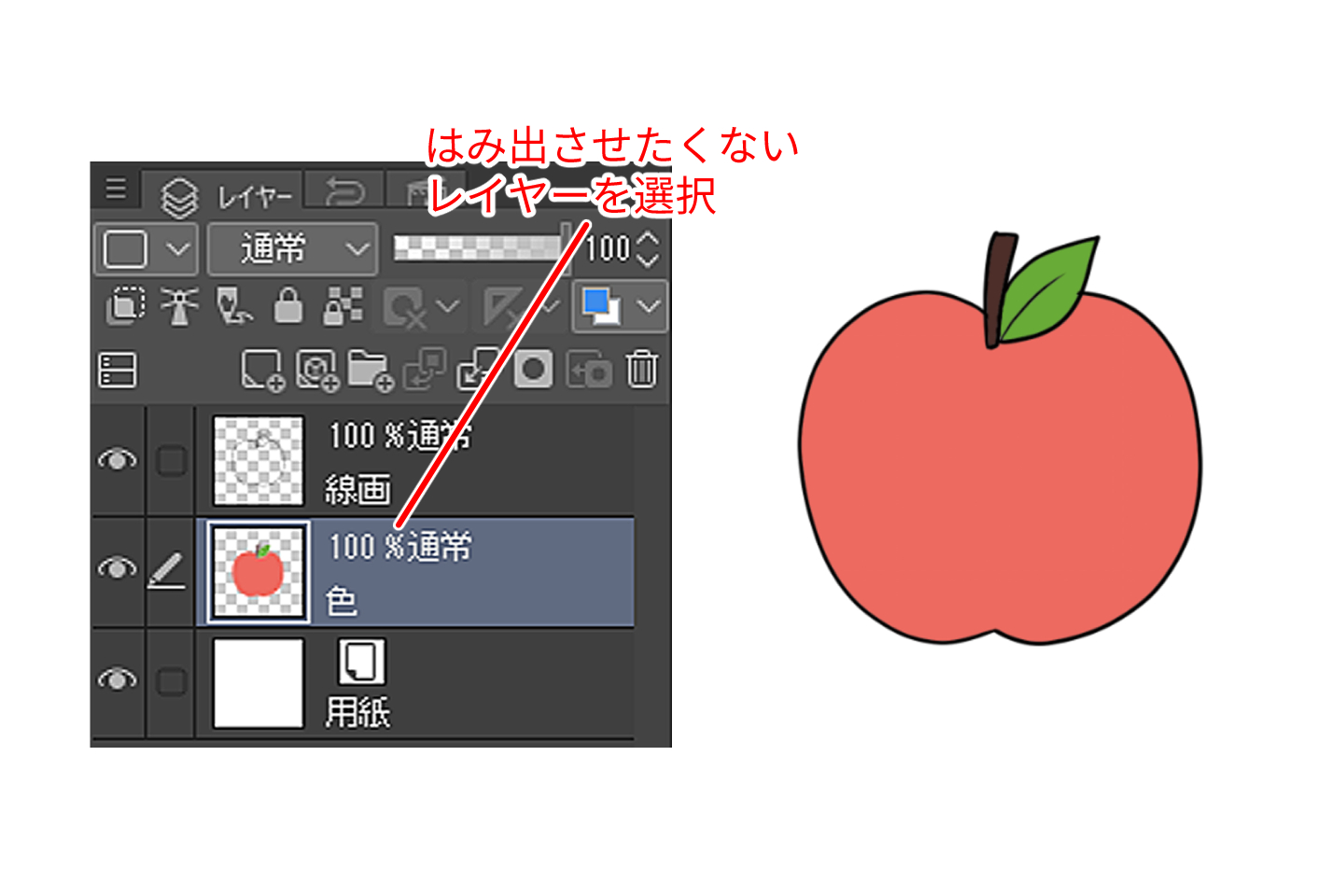
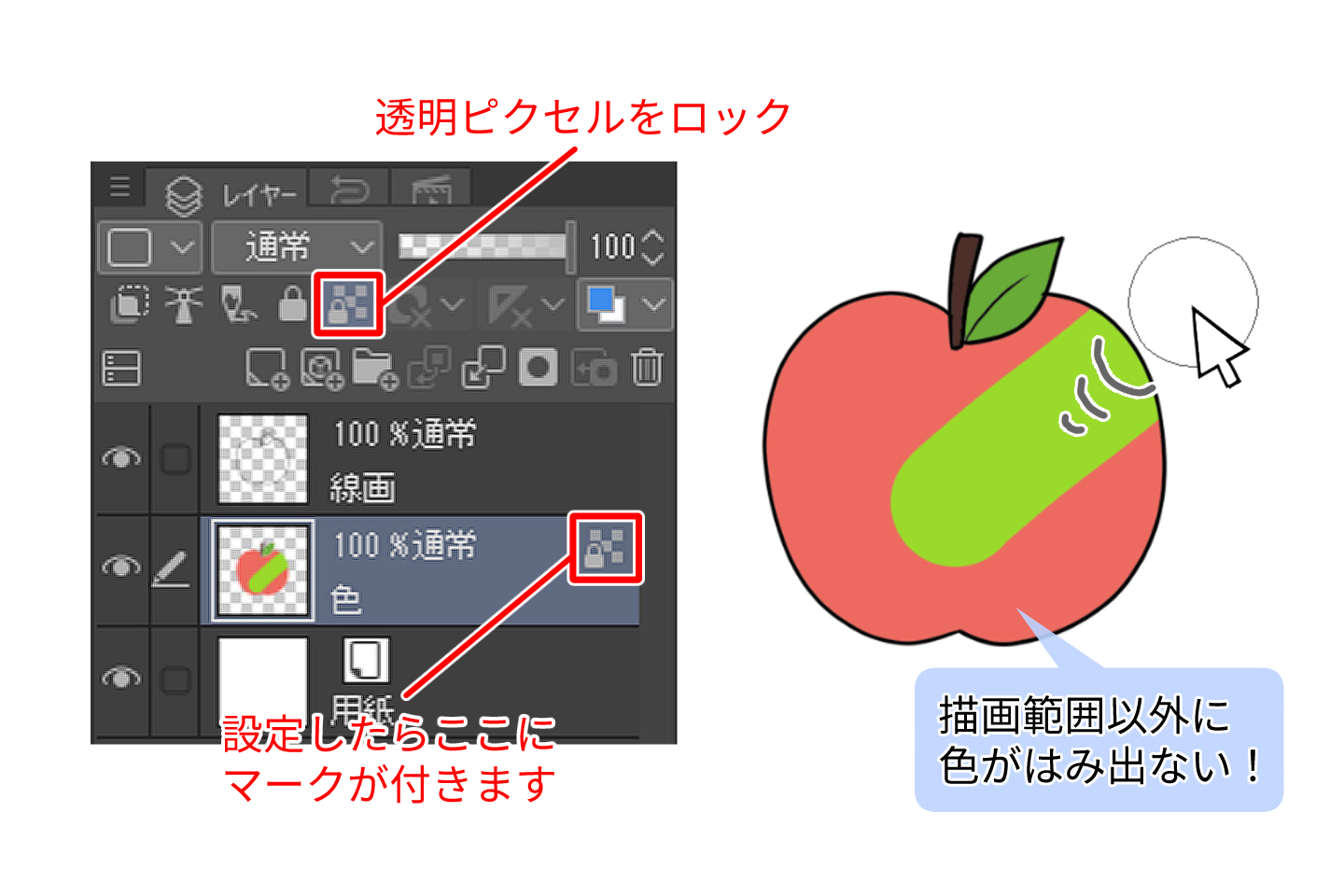
透明ピクセルをロック
クリッピング機能のようにレイヤーを増やすことなく、色のはみ出しを防止できます。


色を丸々変えたいときなどに便利ですが、1枚のレイヤーに塗り重ねていくため、細かい塗り重ねをした場合に後から編集がしにくくなるので注意しましょう。
レイヤー応用編③マスク機能を使おう
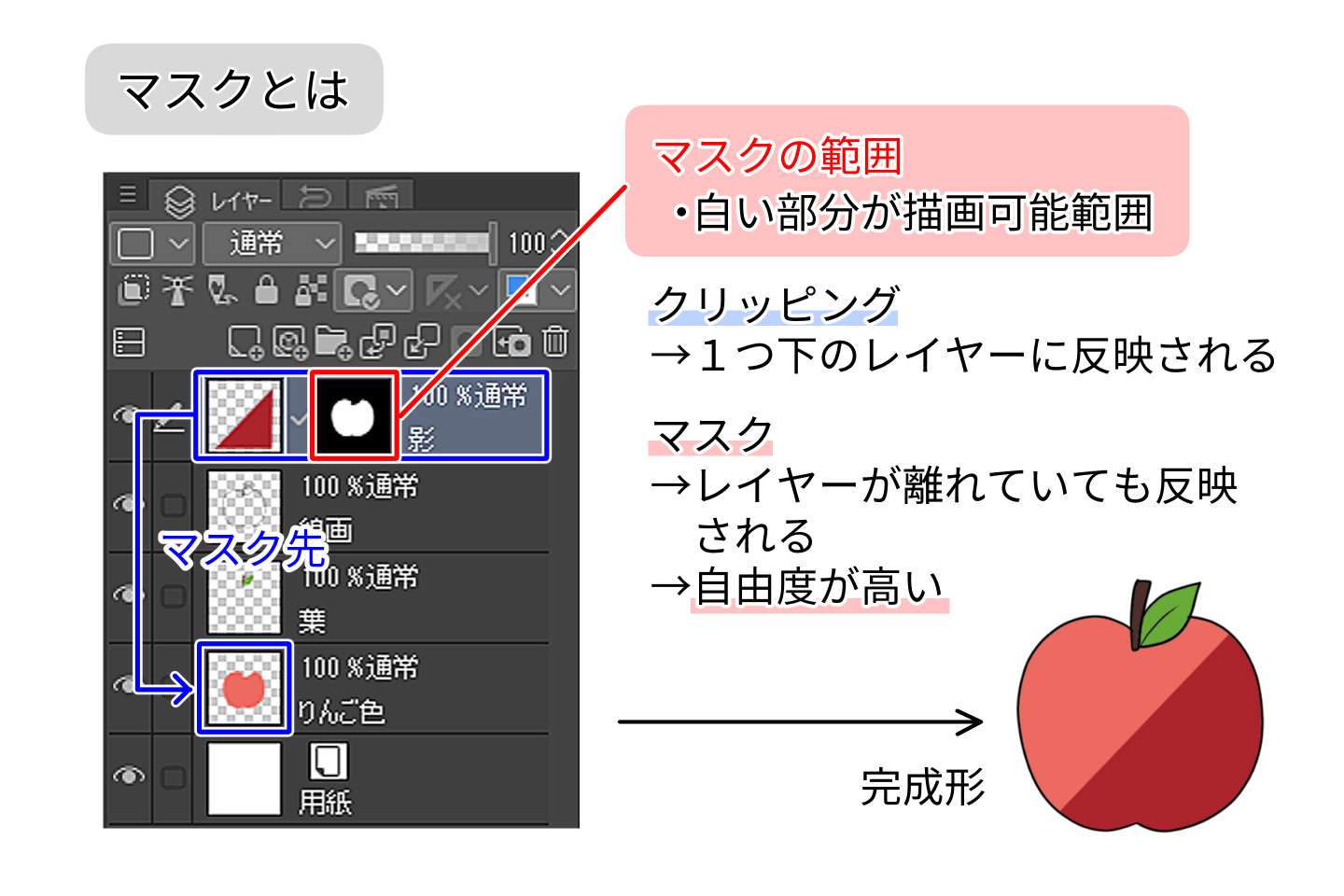
マスク機能とは
マスク機能とは、選んだ範囲だけに色を塗れるようにする機能です。
『クリッピング』と似ていますが、大きく違う点は “離れたレイヤーでも適用することができる” ことにあります。

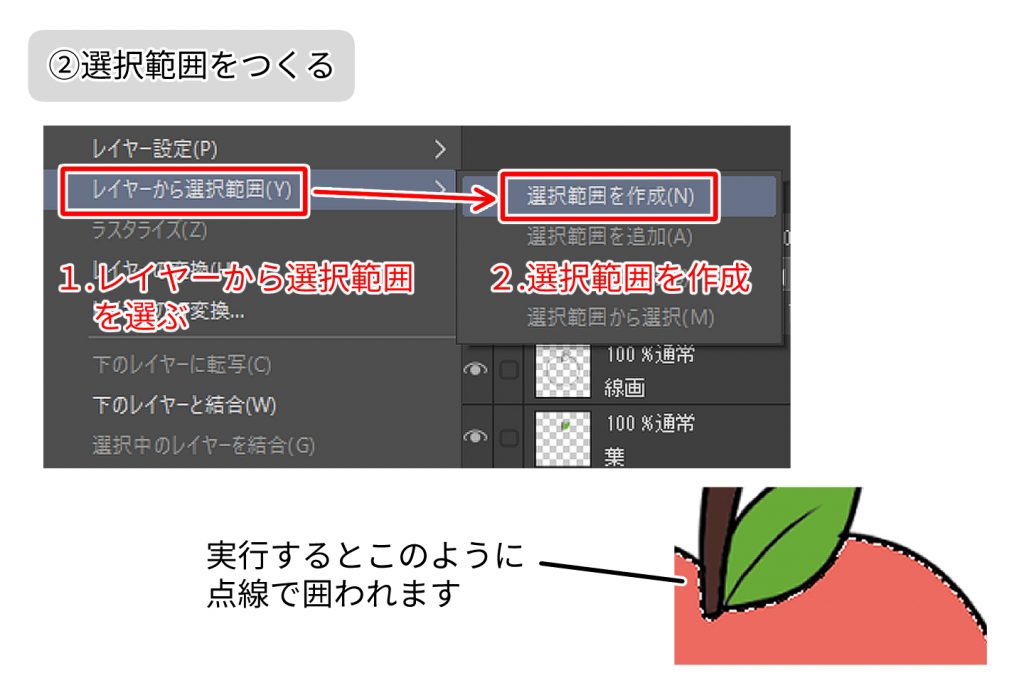
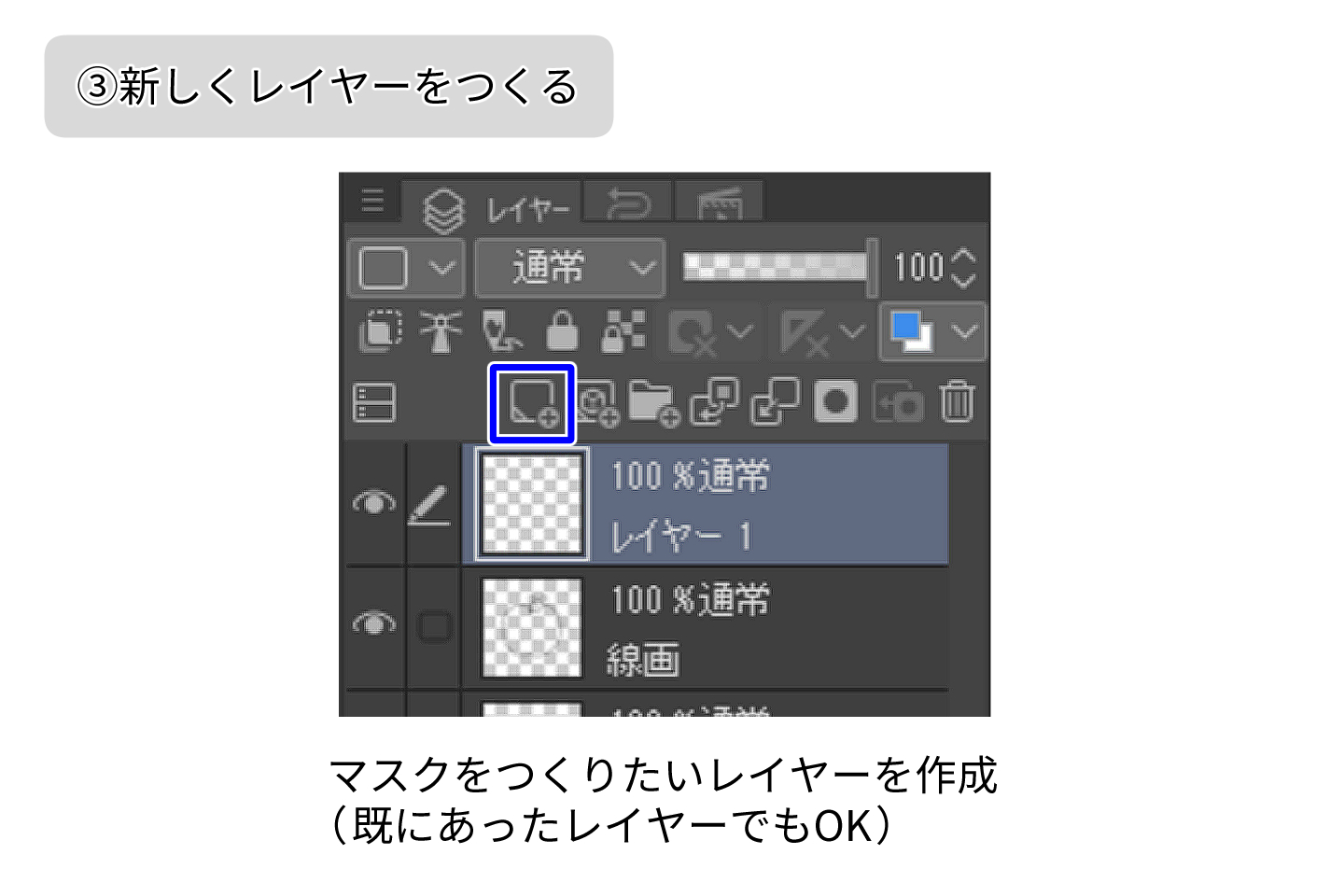
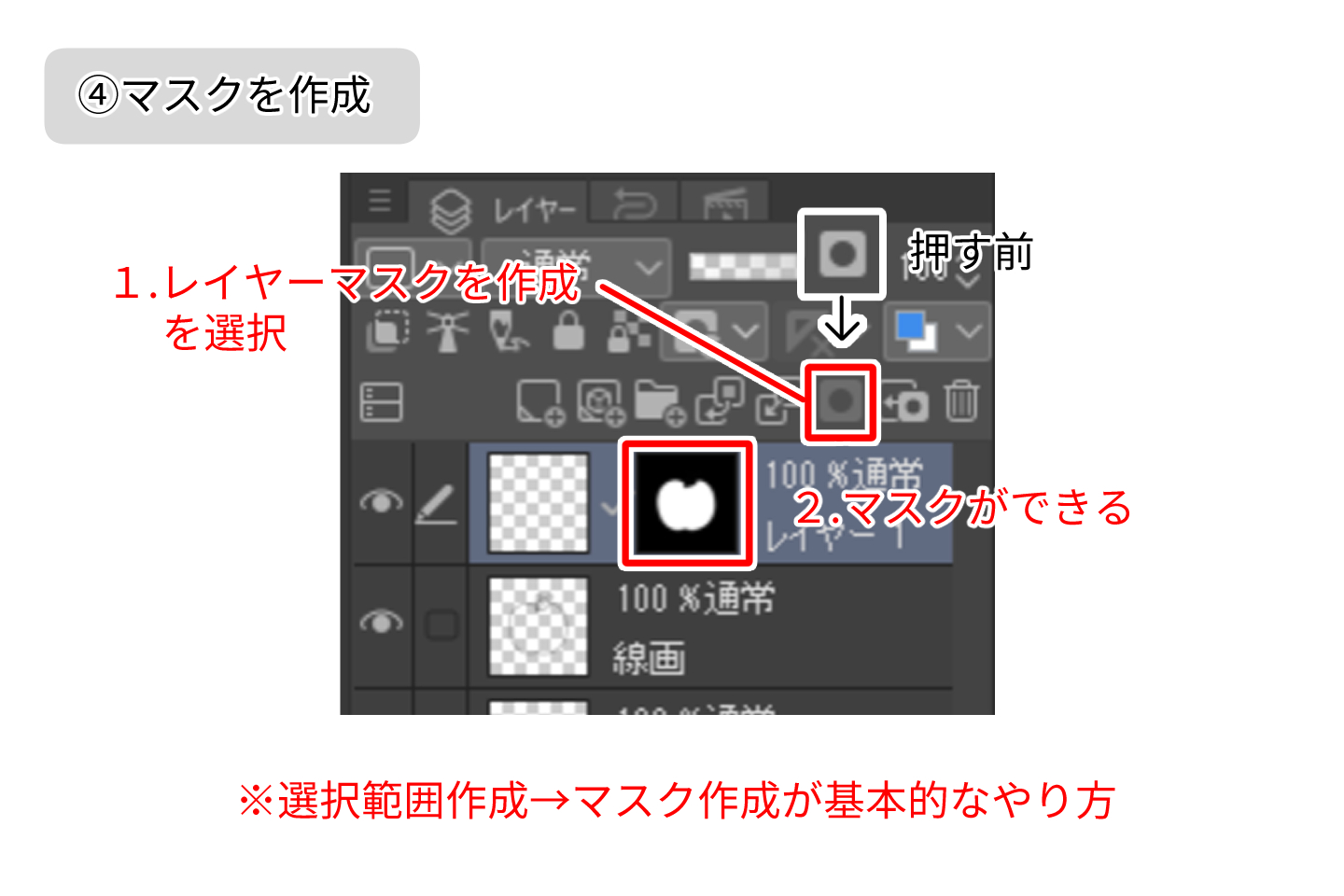
マスクの作り方




ここではよく使われる『レイヤーから選択範囲』を使って選択範囲を作成しましたが、選択範囲の作成方法は他にもいくつかあります。
投げなわ選択や選択ペン、色域選択など目的に合わせた選択範囲の作成方法を使い、表現の幅を増やすことができます。
レイヤー応用編④ベクターレイヤーで線画を描こう
線画に便利!はみ出した線を一瞬で消す方法
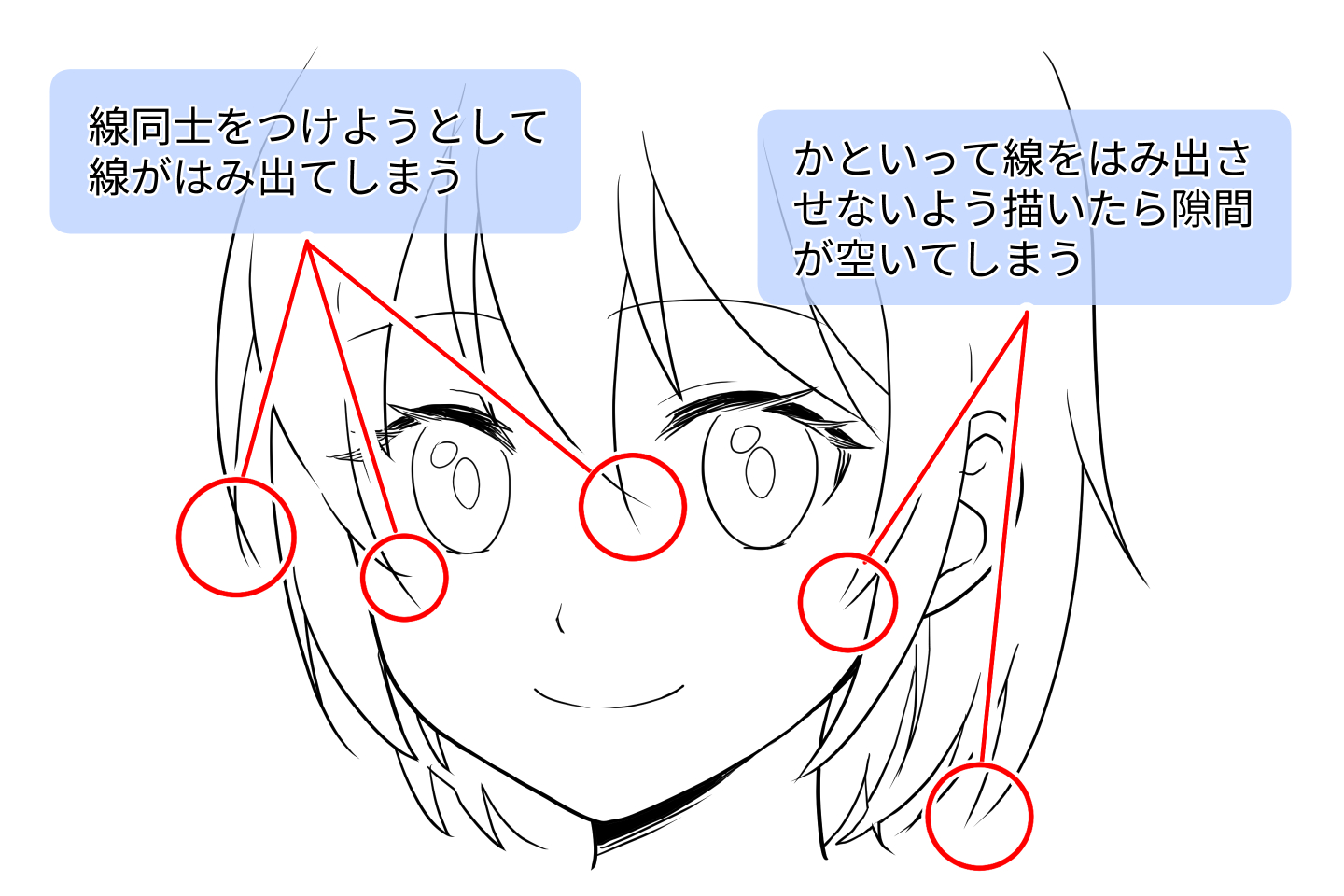
線画を描いている時、線同士を繋げようとして線がはみ出ることはありませんか?
べクターレイヤーで線画を描いていれば、はみ出した線を簡単にきれいにすることができます。
例えば髪の毛を描いているとき、線画がこのようになることがありますよね?

はみ出した部分を消しゴムを使って地道に消していくのは時間がかかります。
かといって線をはみ出さないように注意して描いたら、画像右のように線同士が離れてしまうこともあります。
こうしてはみ出してしまった部分は、消しゴムの設定を変えるだけで一瞬にして消すことができます。
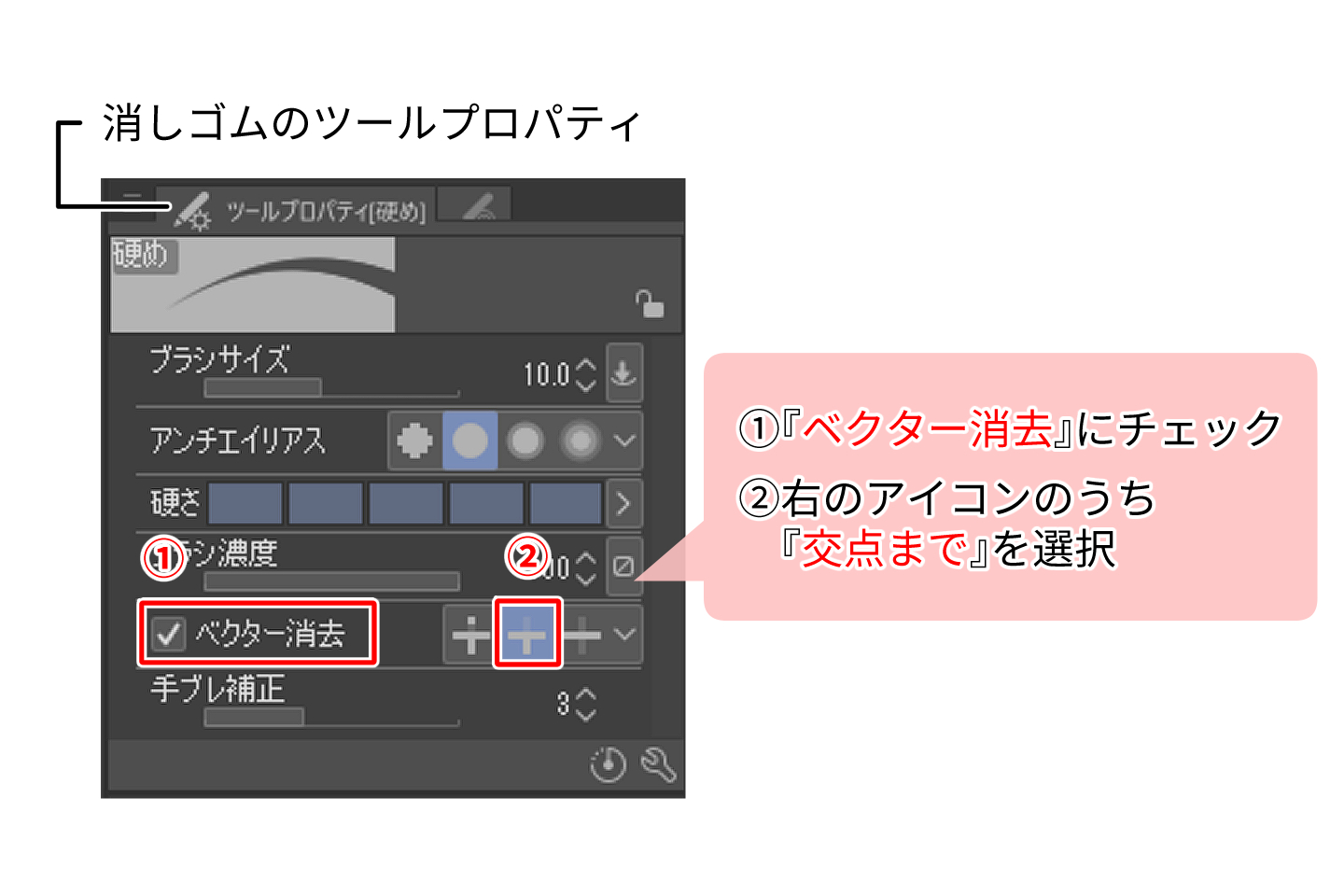
消しゴムのツールプロパティから、以下のように設定をしましょう。

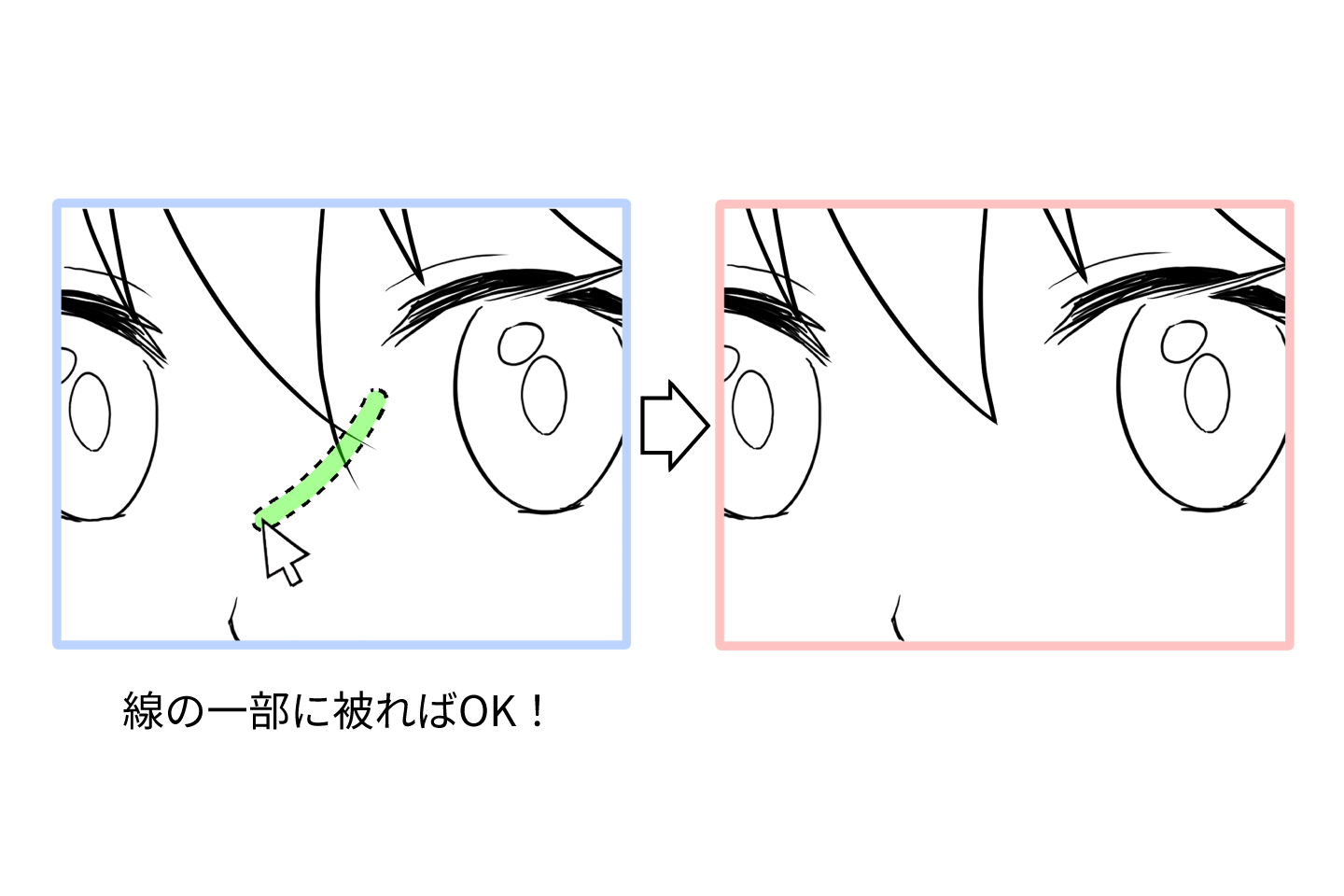
消しゴムを設定したら、はみ出し線の箇所を以下のように消しゴムでなぞってみましょう。

このように上から少しなぞるだけで、線の交差しているところまで自動で消してくれます。
ベクターレイヤーと便利な消しゴムの機能を使って、きれいな線画を描いてみましょう。
おわりに
デジタルイラストを極めようと思ったら、レイヤーを使いこなすのは必須です。
また、レイヤーの理解を深めると作業の時間を短くでき、たくさん描けるようになることで絵の上達につながります。
ただ、機能を使う方法を知ってもどう活かせばいいかわからなかったり、思ったような表現にならないこともありますよね。
イラストや漫画の描き方を もっと上達するには?
- 記事は読んでみたけどうまくいかない
- イラストや漫画がもっと上手になりたい
- 独学で学んでいるけど伸び悩んでいる
そんな方に、イラストや漫画の描き方を学ぶことができるスクールについて紹介しています。あなたに合った学び方を見つけてくださいね。






egacoで学んでみませんか?
「イラスト・マンガ教室egaco」では、生徒さん一人ひとりに合わせた個別指導を行なっています。
学習内容は、講師があなたの目標をヒアリングし、現在の画力や興味関心に合わせた学び方で個別に受講内容を提案するので、自分のペースで学ぶことができます。
あなたの描きたいイラストをegacoで学んでみませんか?