イラストの構図で絵にストーリーを!構図の基本や種類、コツをプロが解説

この記事はイラスト・マンガ教室egacoの講師(イラストレーター・マンガ家)が商業制作などで磨いた知識や技術をもとに作成しています。より自分の描きたいものに合わせた内容を知りたい方は、egacoでの個別指導レッスンの受講をおすすめします。
「構図」を学んで、イラストをより魅力的にしたくはありませんか?
魅力的な構図が作れれば、今よりもイラストがもっと魅力的に描けます。
構図はとそもそも、人物のポーズのこと?アングルのこと?小物の置き方のこと?
ずばり、構図という言葉にはそれらすべてが含まれています!
この記事では、構図の基本を踏まえて具体例を示し、作成時のポイントを押さえてもらうことで構図からイラストをより良く見せる方法をご紹介します。


構図とは?構図の基本を初心者にもわかりやすく解説
絵の画面全体の構成や配置を「構図」といいます。また被写体や背景を、効果や仕上がりを配慮した位置に配置したものを指す場合もあります。
構図作成の基本・手順を解説

それではまず、構図の基本に触れてみましょう。
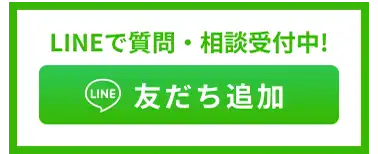
以下の手順で説明していきたいと思います。
- キャンバスを設定しよう
- キャラクターを配置しよう
- 背景を描いてみよう
- 小物を置いてみよう
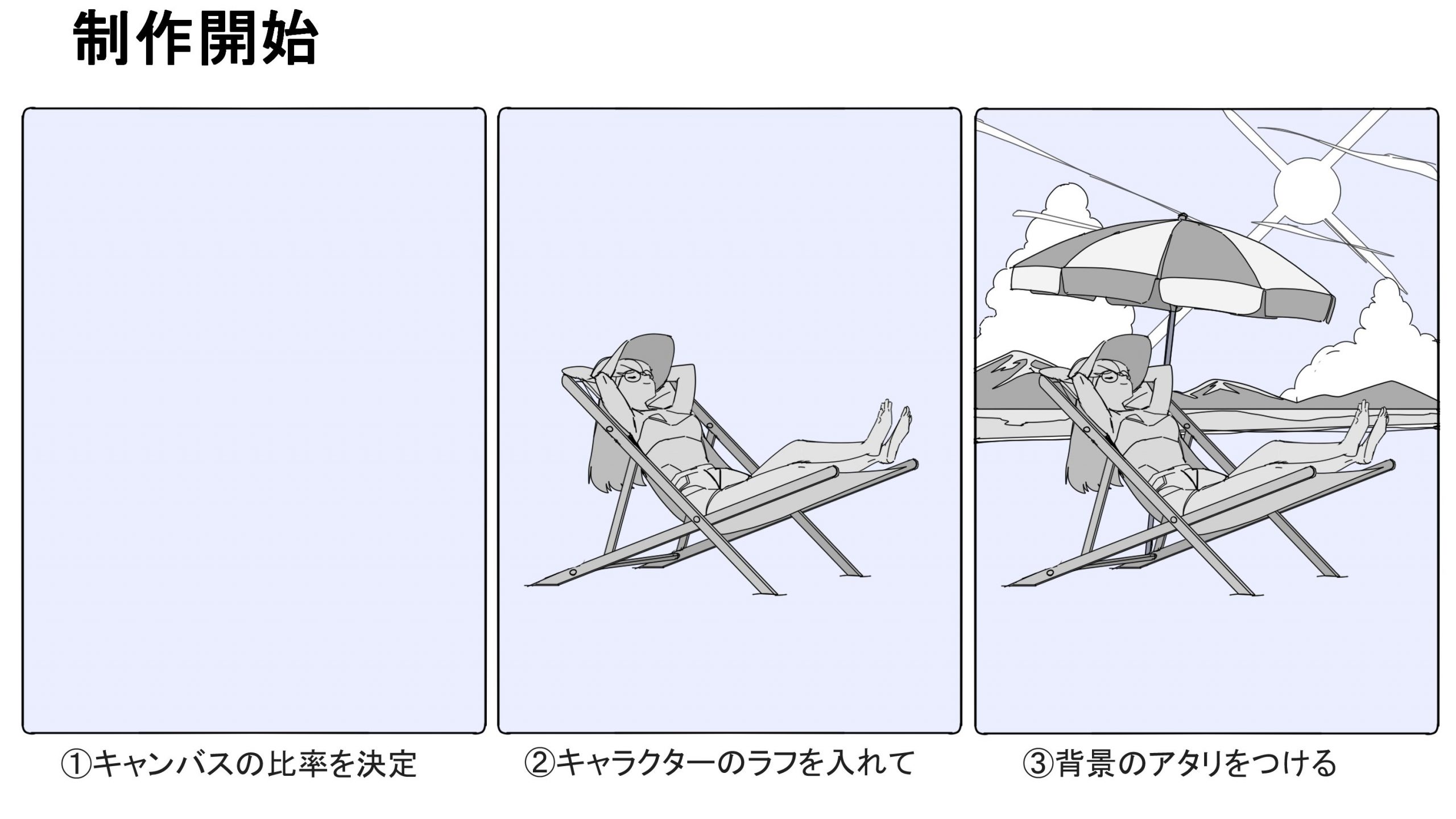
- STEP01 キャンバスを設定しよう
-

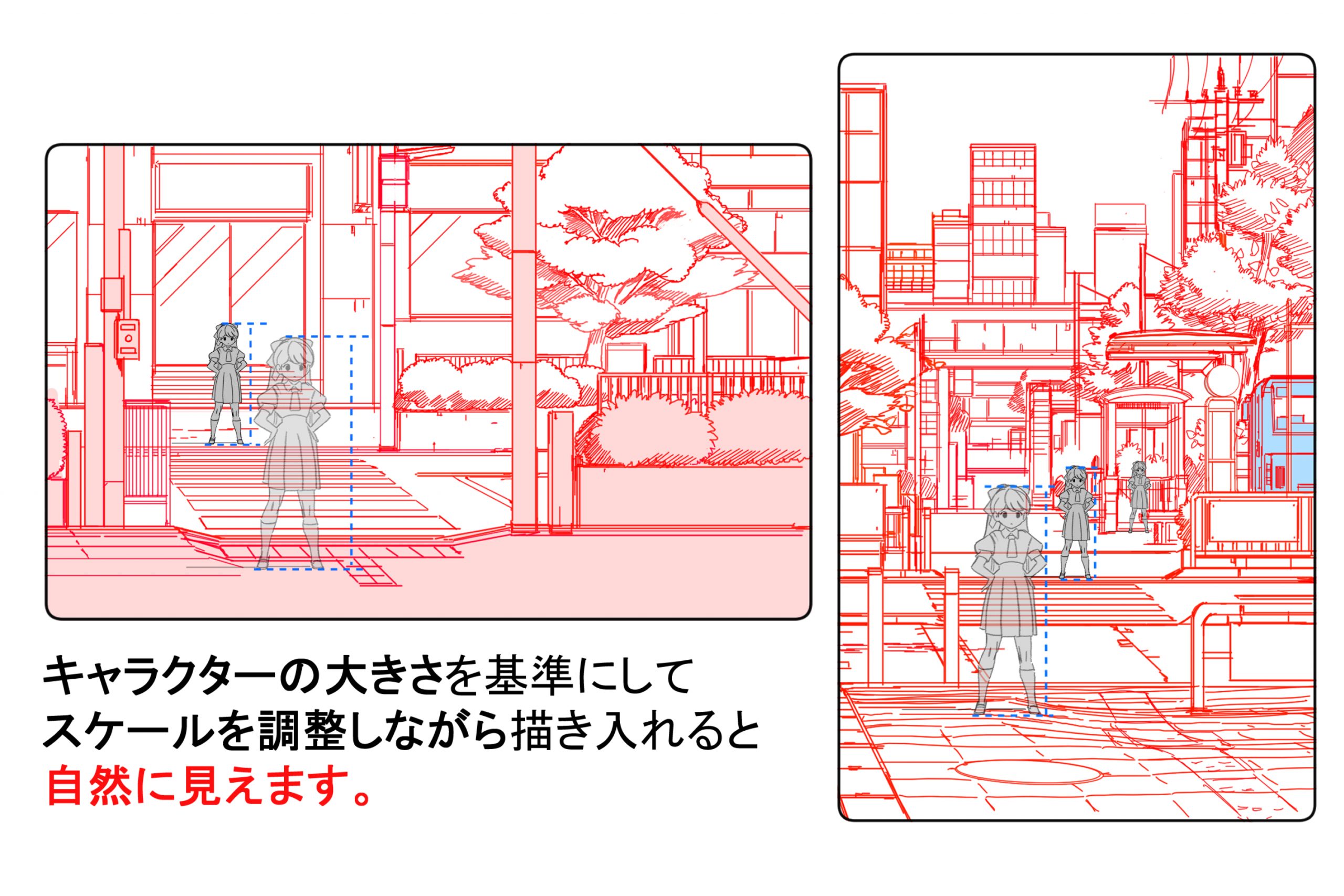
- STEP02 キャラクターを配置しよう
-

- STEP03 背景を描いてみよう
-

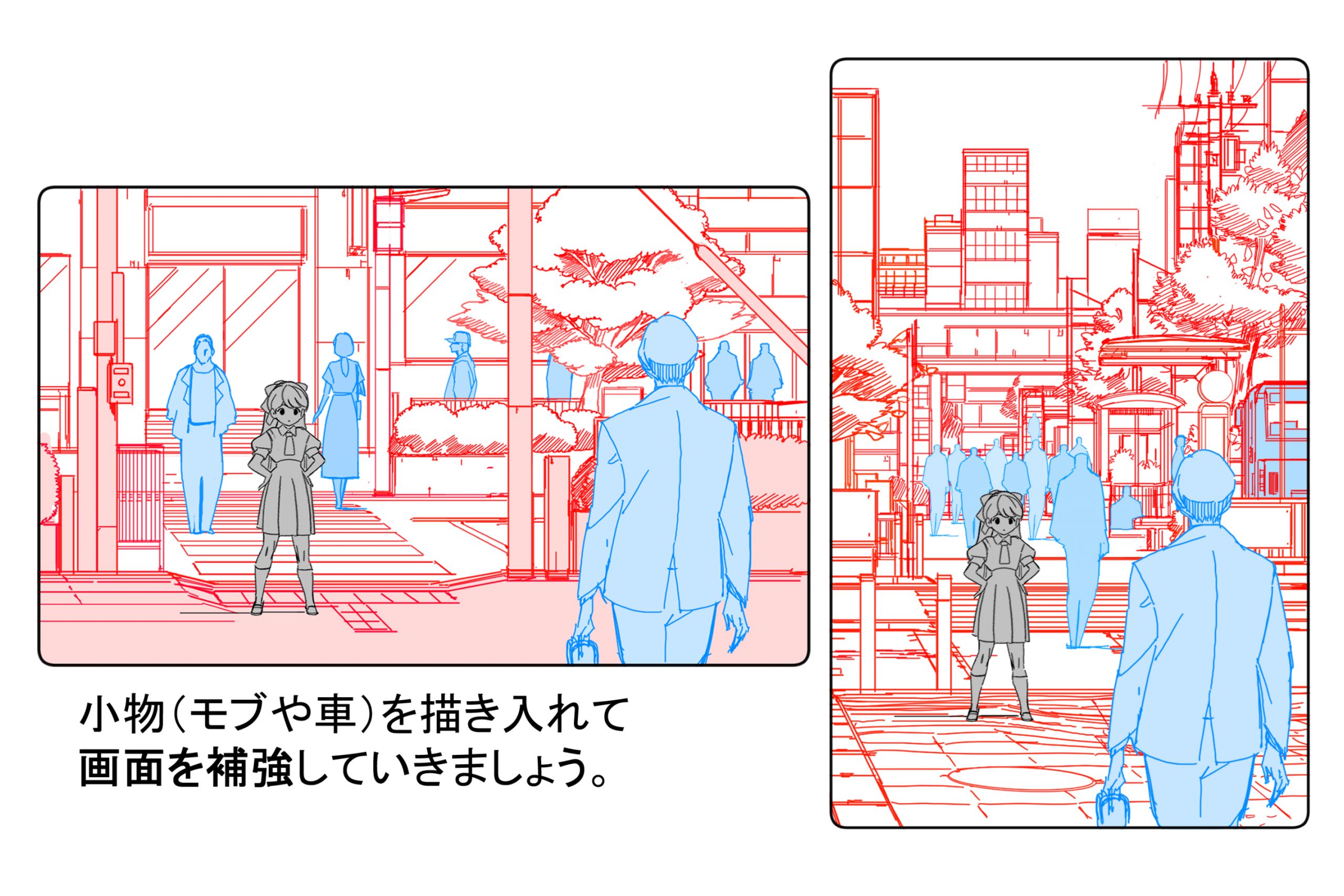
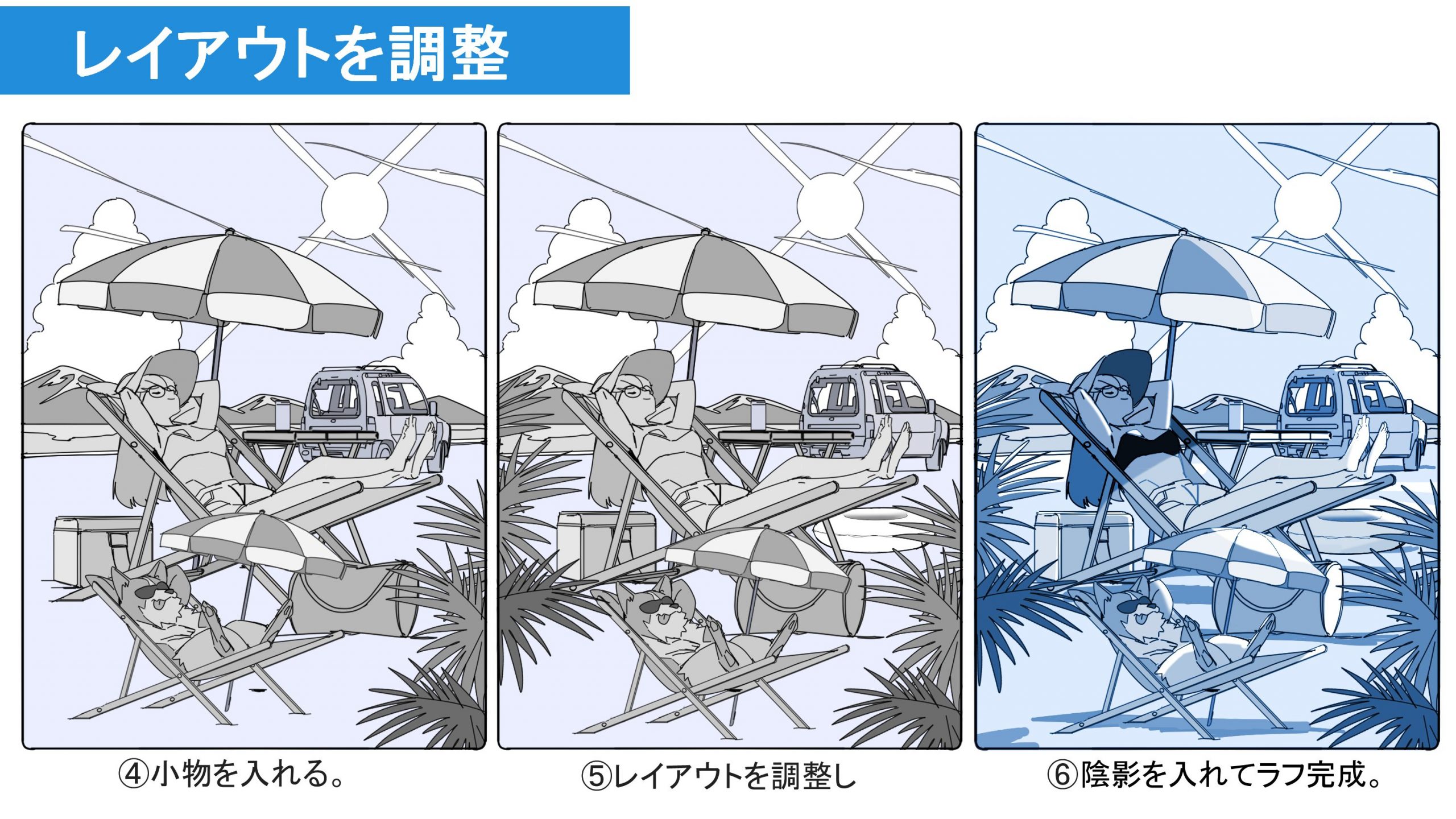
- STEP04 小物を置いてみよう
-

これでおおまかな構図が完成しました。
こうして手順に分けて進行していくことで「どう考えたらいいのかわからない」というお悩みの解決に一歩近づけたのではないのでしょうか。

構図の種類を具体例で紹介
構図を考えるうえで明確な正解はありませんが、「こうすると良くなる」という法則はたくさん存在します。
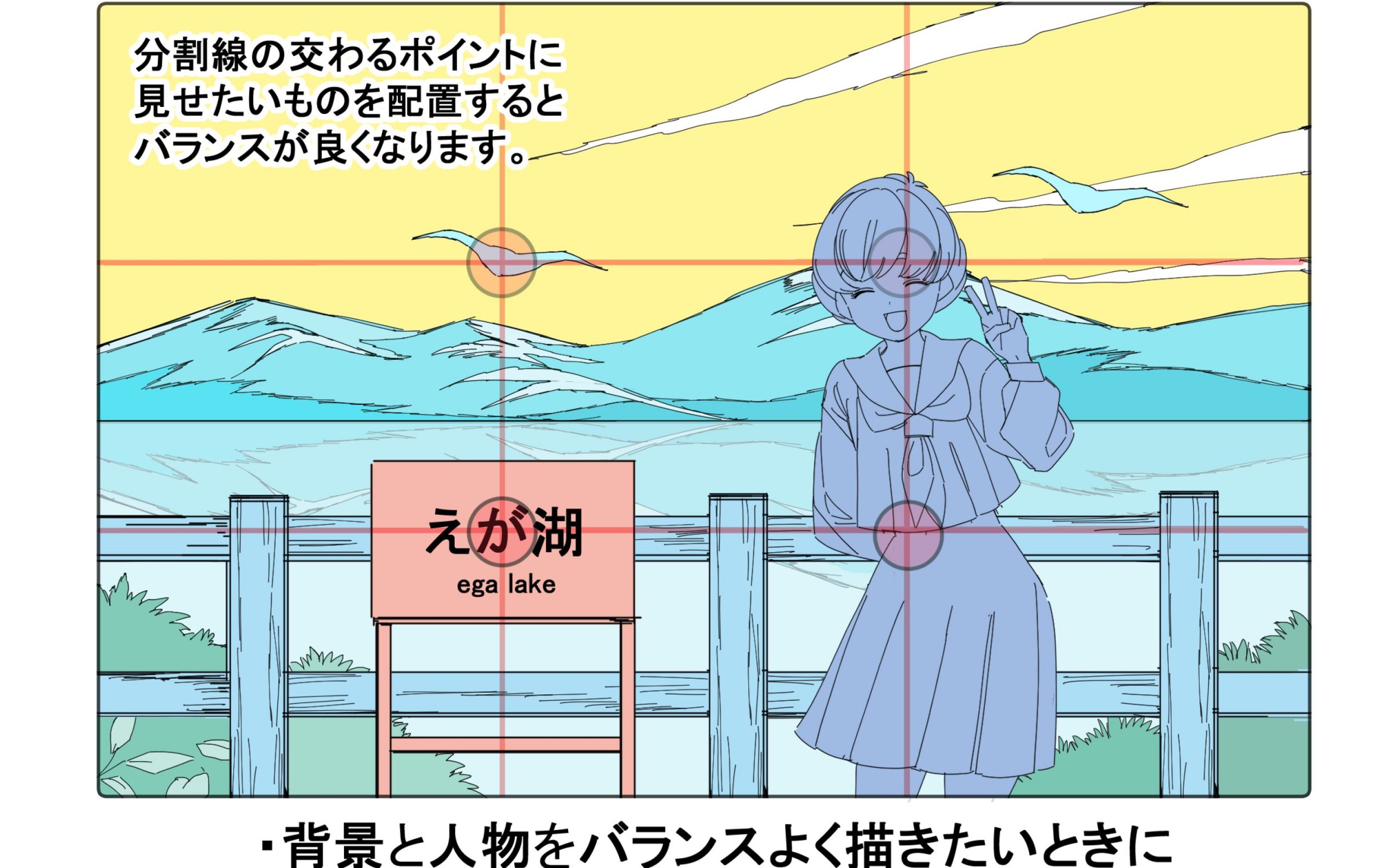
三分割構図

フレームの各辺をそれぞれ三等分し、直角に線を引くことで三分割構図のガイドラインになります。
線が交わるポイントに、キャラクターや見せたい物を配置するよう心がけましょう。
画面の中心から少しだけ横にずらして配置することで、奥行や広がりを感じさせる構図になります。
人物と風景をバランスよく描きたい時には、この三分割構図を思い出してみましょう。
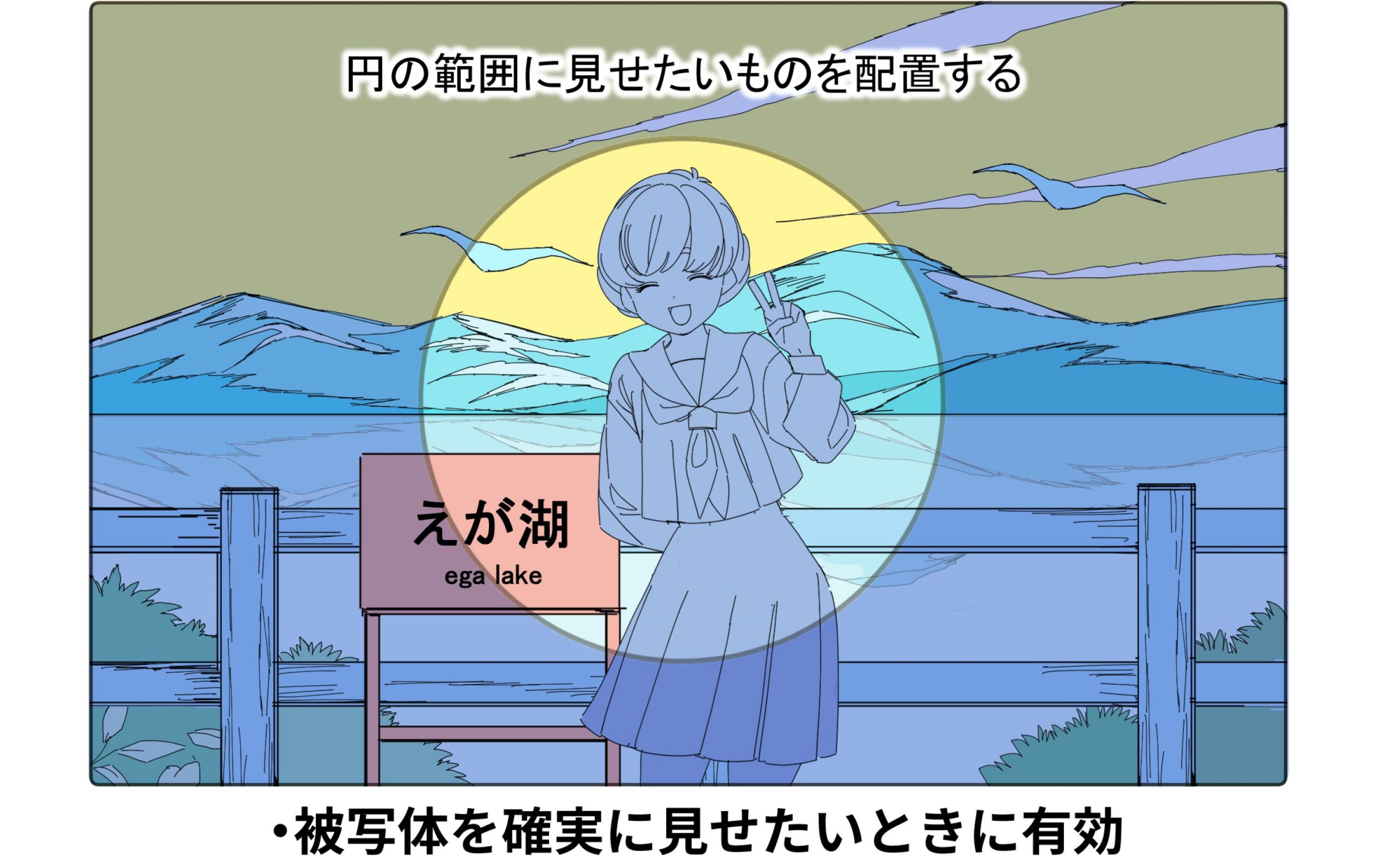
日の丸構図

画面の中心に被写体が来るように配置する構図です。
画面の主役をわかりやすく示せるため、お皿に盛り付けされた料理を描くときなどに使うと効果的です。
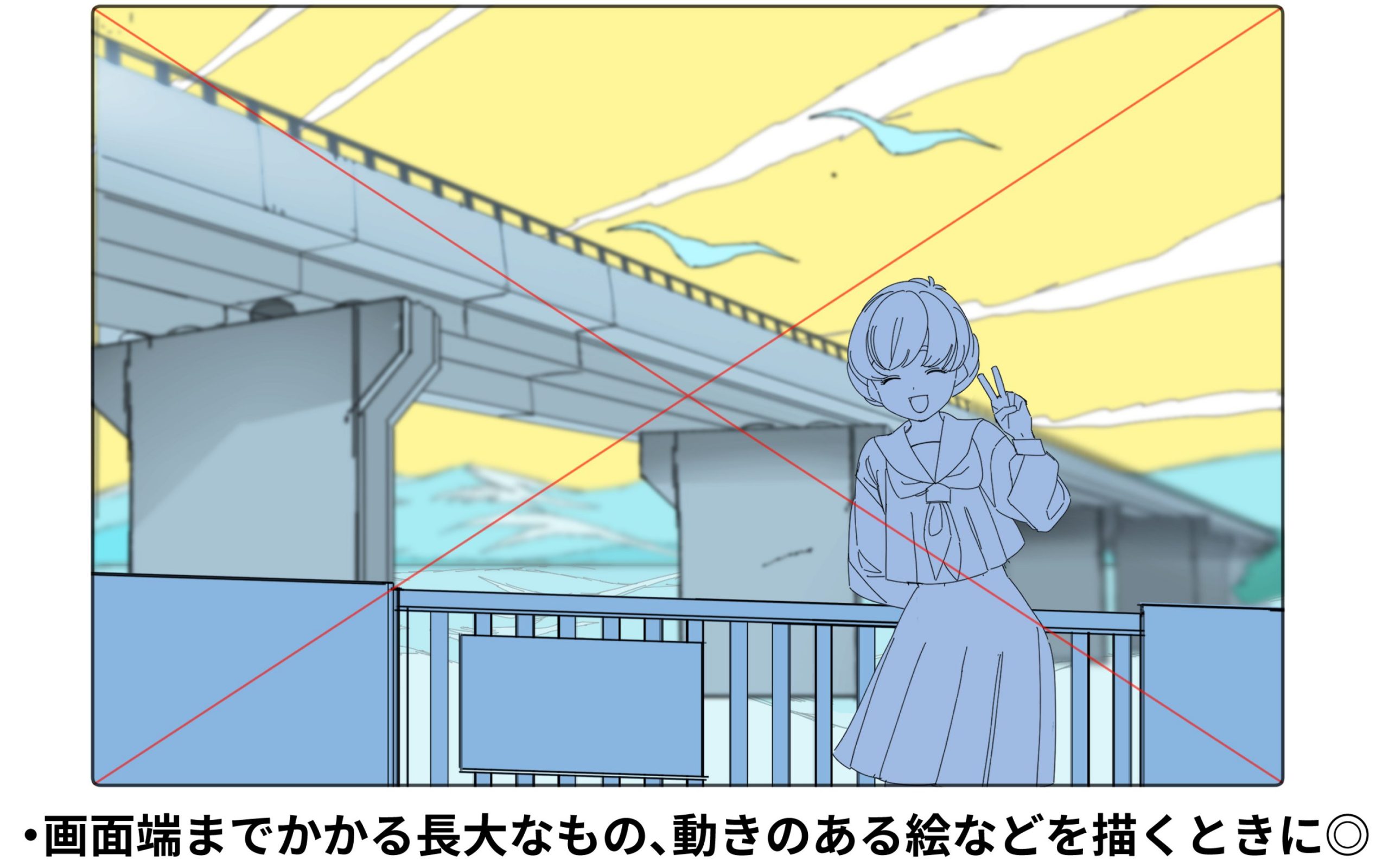
対角線構図

対角線構図では、画面の対角線に沿う形で画面を構成していきます。
橋や線路、長大な構造物を画面の中に収めたい時などに使ってみると良いでしょう。
手前に人物を配置すると、より背景の構造物の大きさが際立って見えますね。
斜めの線をガイドラインにするため、動きのある絵を描く時にも有効です。
その他の具体例
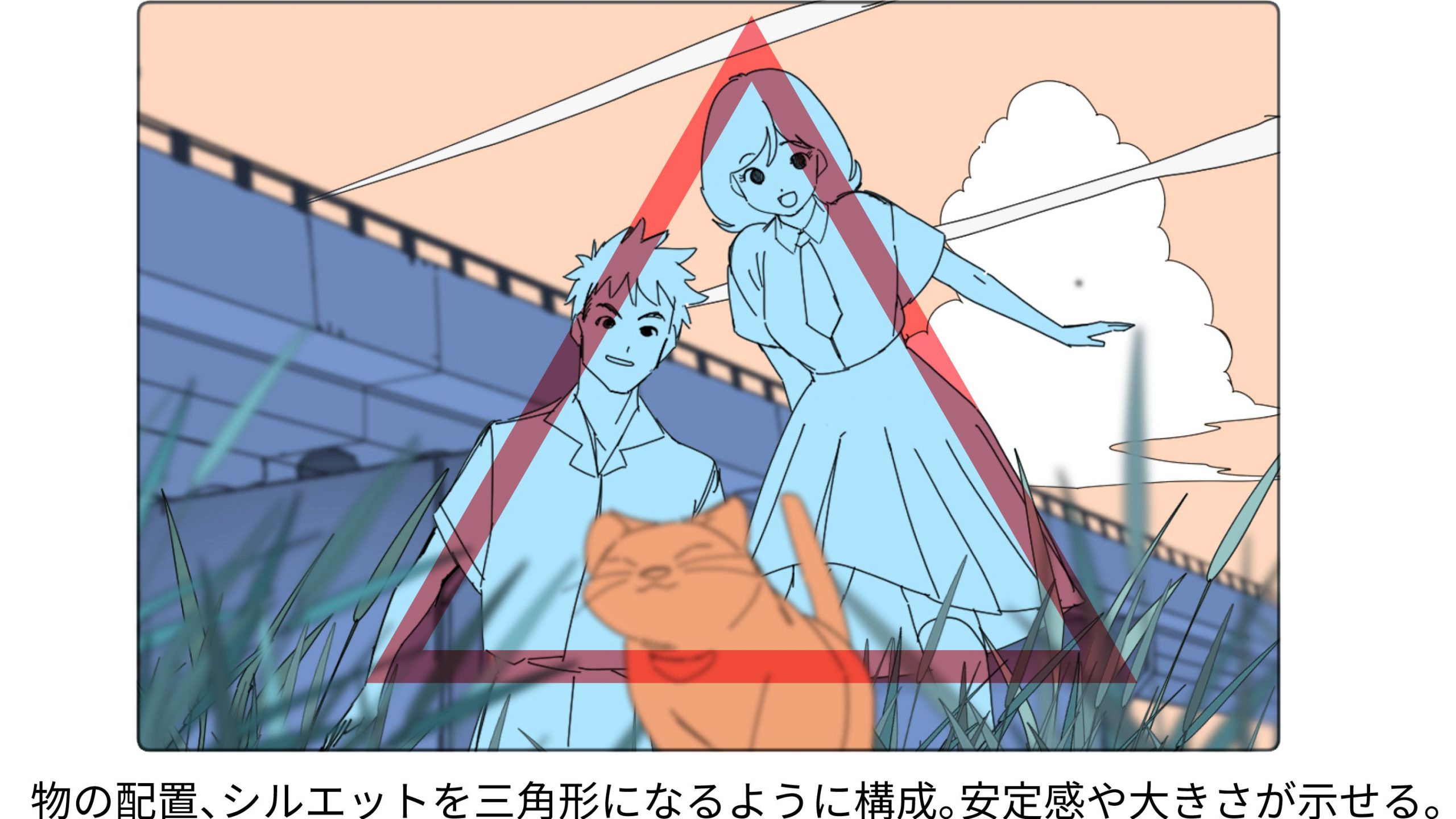
三角構図

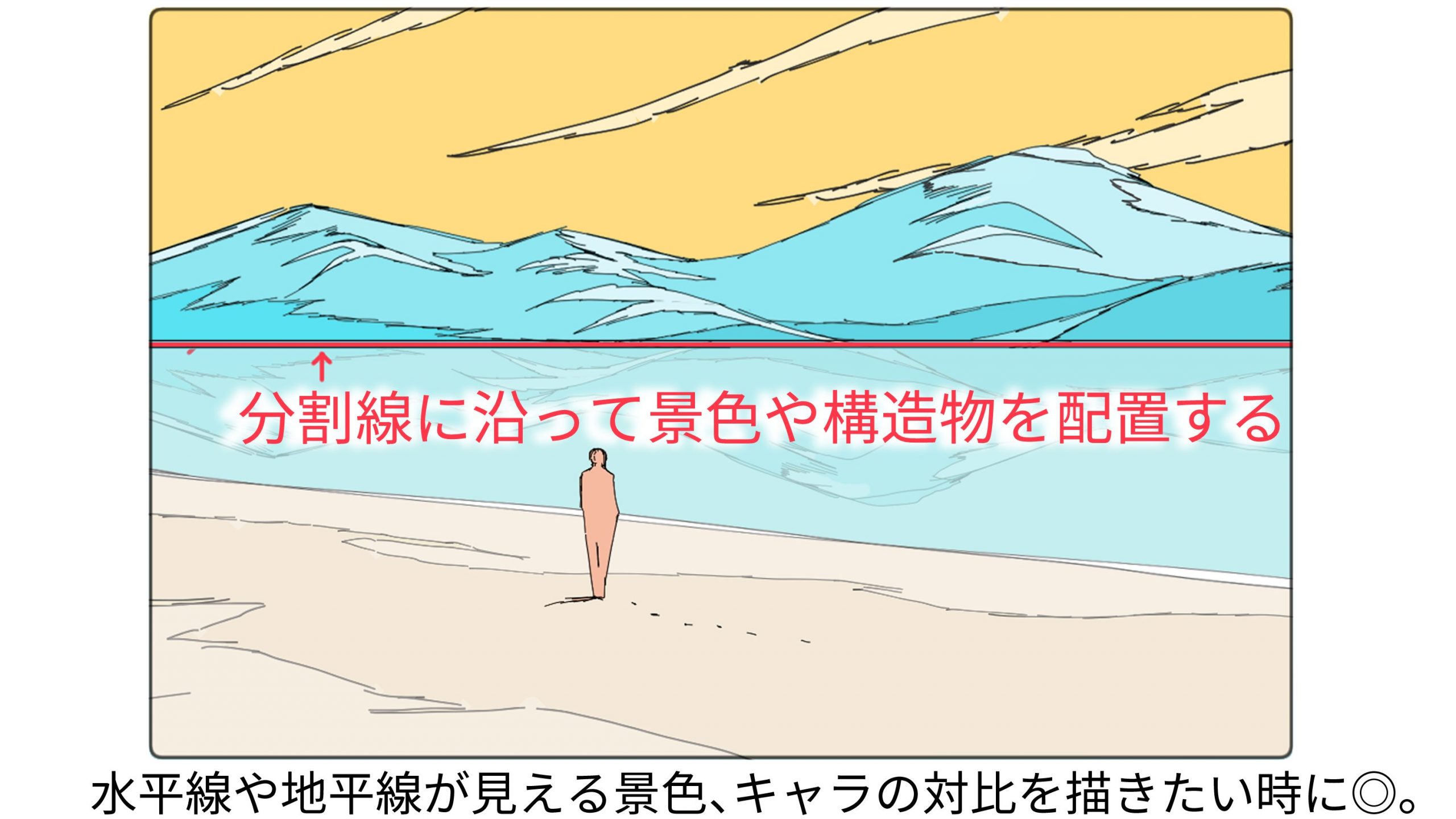
二分割構図

サンドイッチ構図

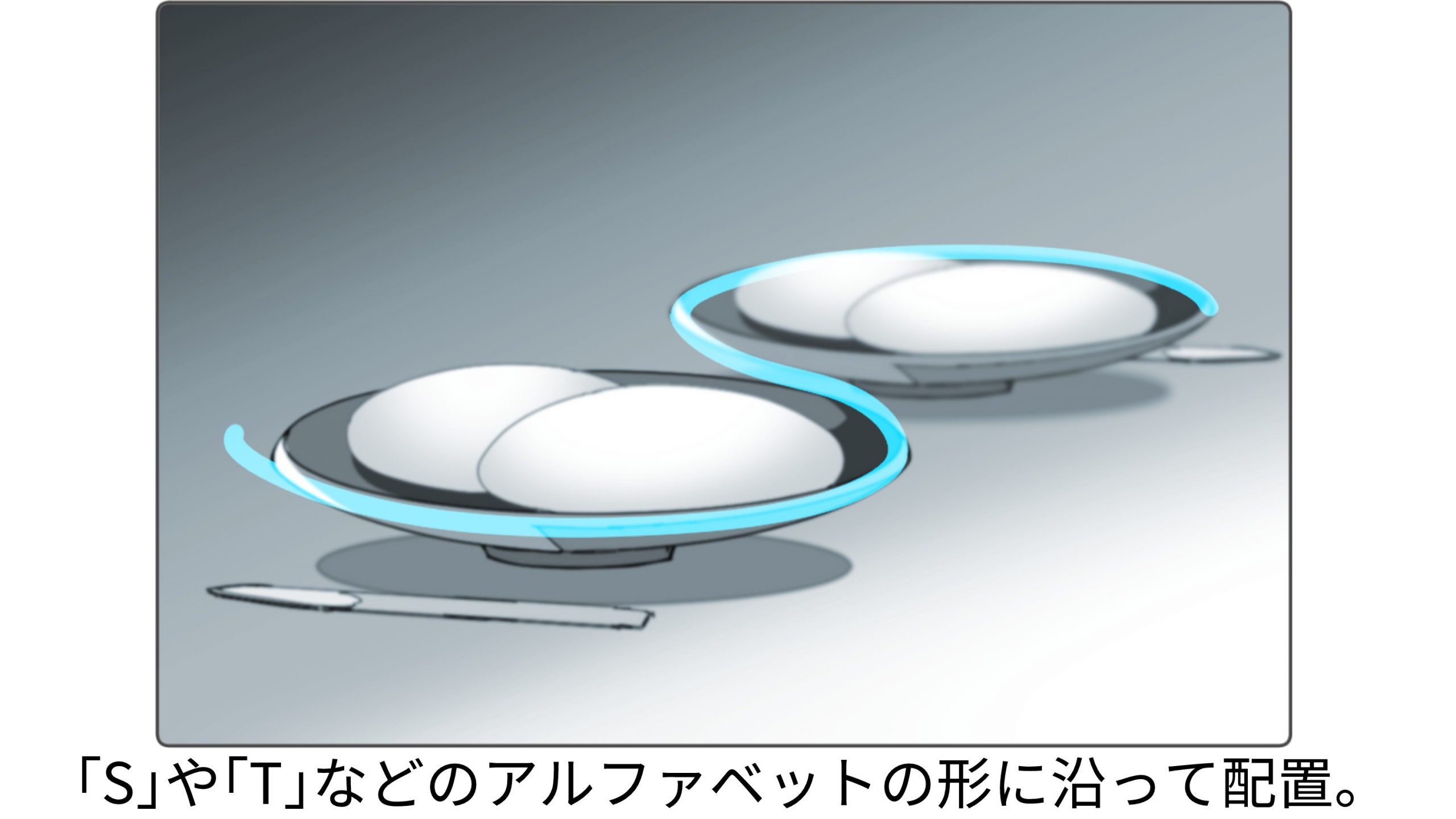
アルファベット構図

構図を考えるときにゼロから描き始めるのは難しいという方も、
こうしてガイドラインを引くことで少しだけ考えやすくなるでしょう。
また、構図についてお話していく中で、「配置する」という言葉が出てきました。
画面の中に配置する、この作業を「レイアウト」と言います。
レイアウトを学んで絵の印象を変えよう!
レイアウトは構図を考えていくうえで切っても切り離せない関係にある大事な工程です。

「机の上のレイアウト」、「お部屋のレイアウト」、「サイトのレイアウト」……
様々な言葉に紐付けられる「レイアウト」には「配置する」という意味があり、構図を考える上でも大きく関わってきます。
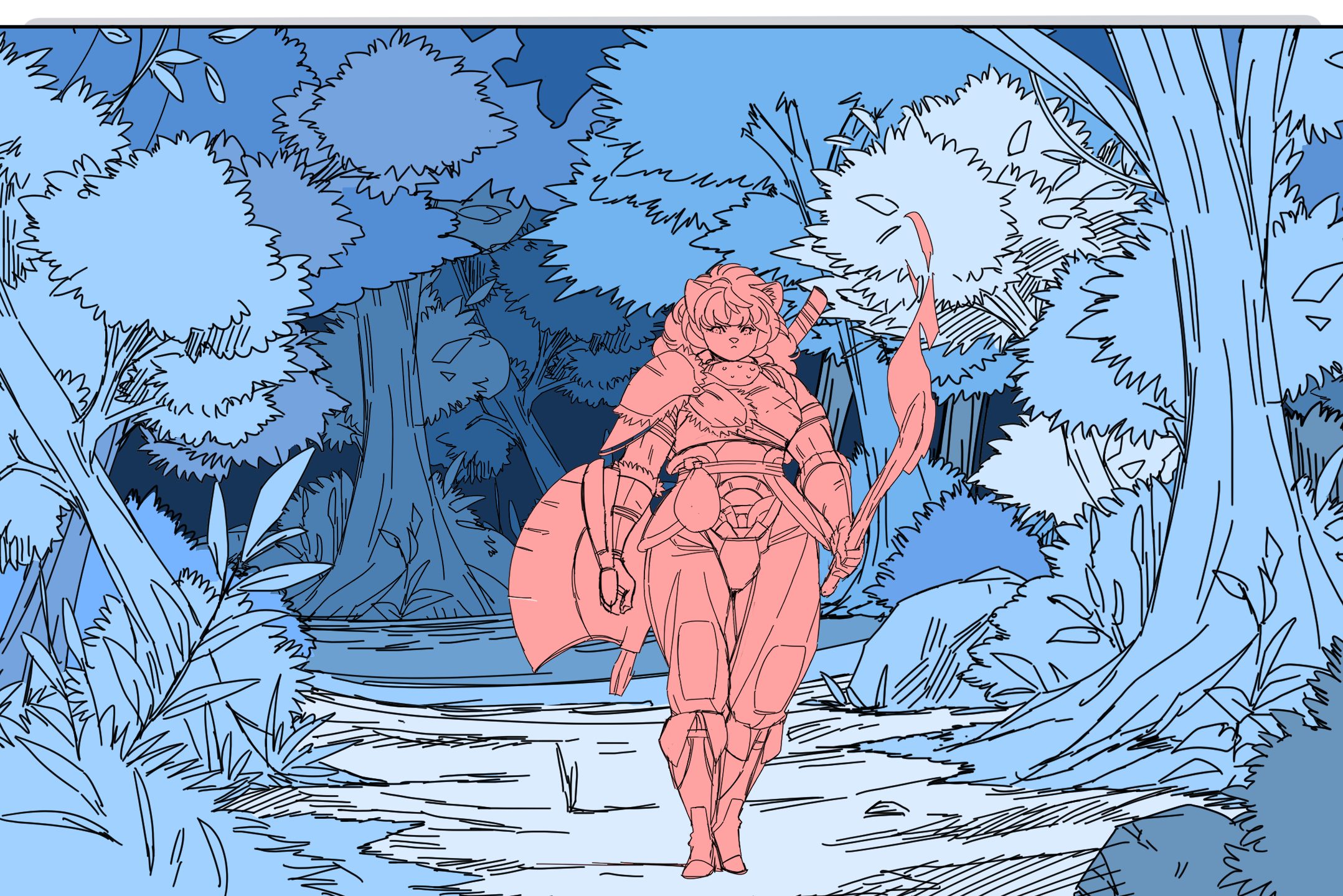
イラストを描くうえでレイアウトがどう関わってくるのか、サンプルを見ながら見ていきましょう。

イラストでは、狩人は画面の真正面に配置されています。周囲には樹木が生い茂り、森の中にいる様子がわかります。男は森の中を歩いているのか、誰かを待ち構えているのか、いろいろな想像が膨らみます。
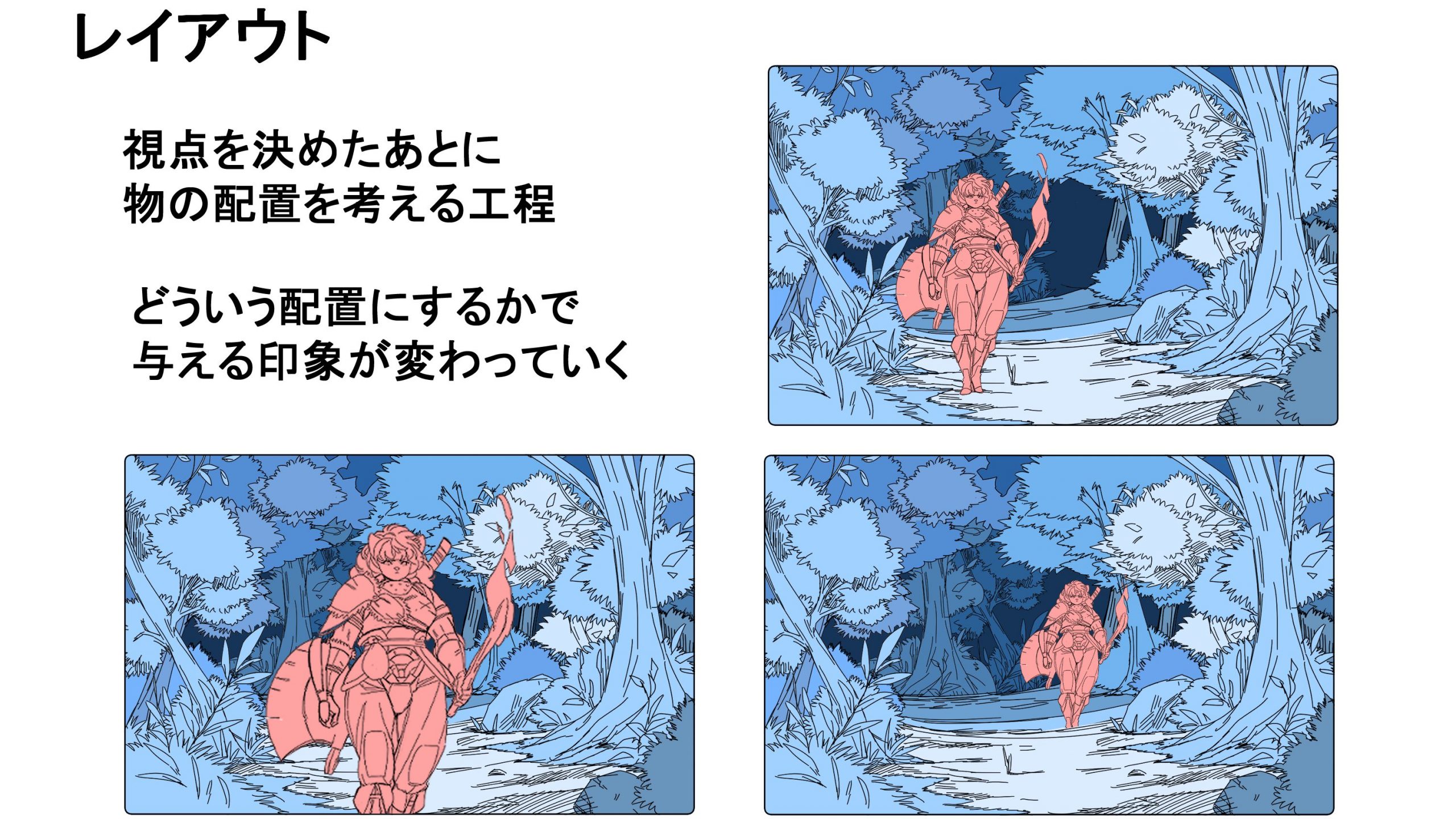
ここで、これらの配置を変えてみるとどうなるのかを見てみましょう。
配置でイラストの印象を変える具体例

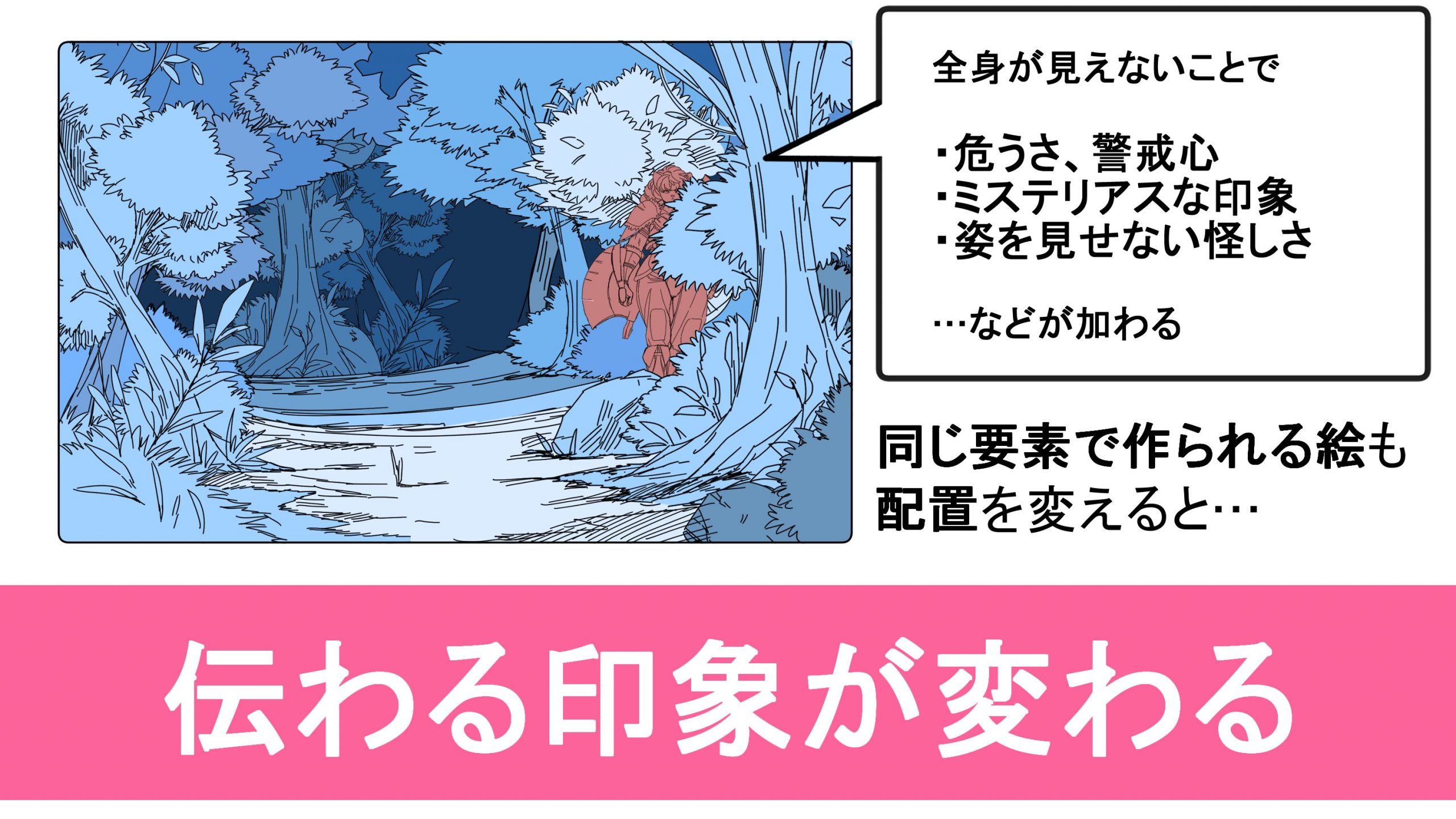
カメラの正面から横に移動し、狩人が木の後ろからこちらを窺うような絵になりました。
男性の表情はこちらからは見えにくく、こちらが狙われているような印象を受けます。
キャラクターと構造物の配置を変えるだけで、シチュエーションや絵のニュアンスがガラッと変わったことをおわかりいただけたと思います。

- POINT 受け手がどう感じるのか、自分は何を伝えたいのか明確にしよう
- これは、画面の中のレイアウトを変えることによって起きた変化です。 もしこの男性が別の場所にいたら、もっとカメラの近くにいたら…… レイアウトを変えることによって起きるイメージの変化は様々ですが、 「受け手にどう伝わるのか、なにを伝えたいのか」を きちんと想定できているとぐっと絵が進めやすくなるでしょう。
それでは、以下のイラストを題材にしてレイアウトを考えていきます。


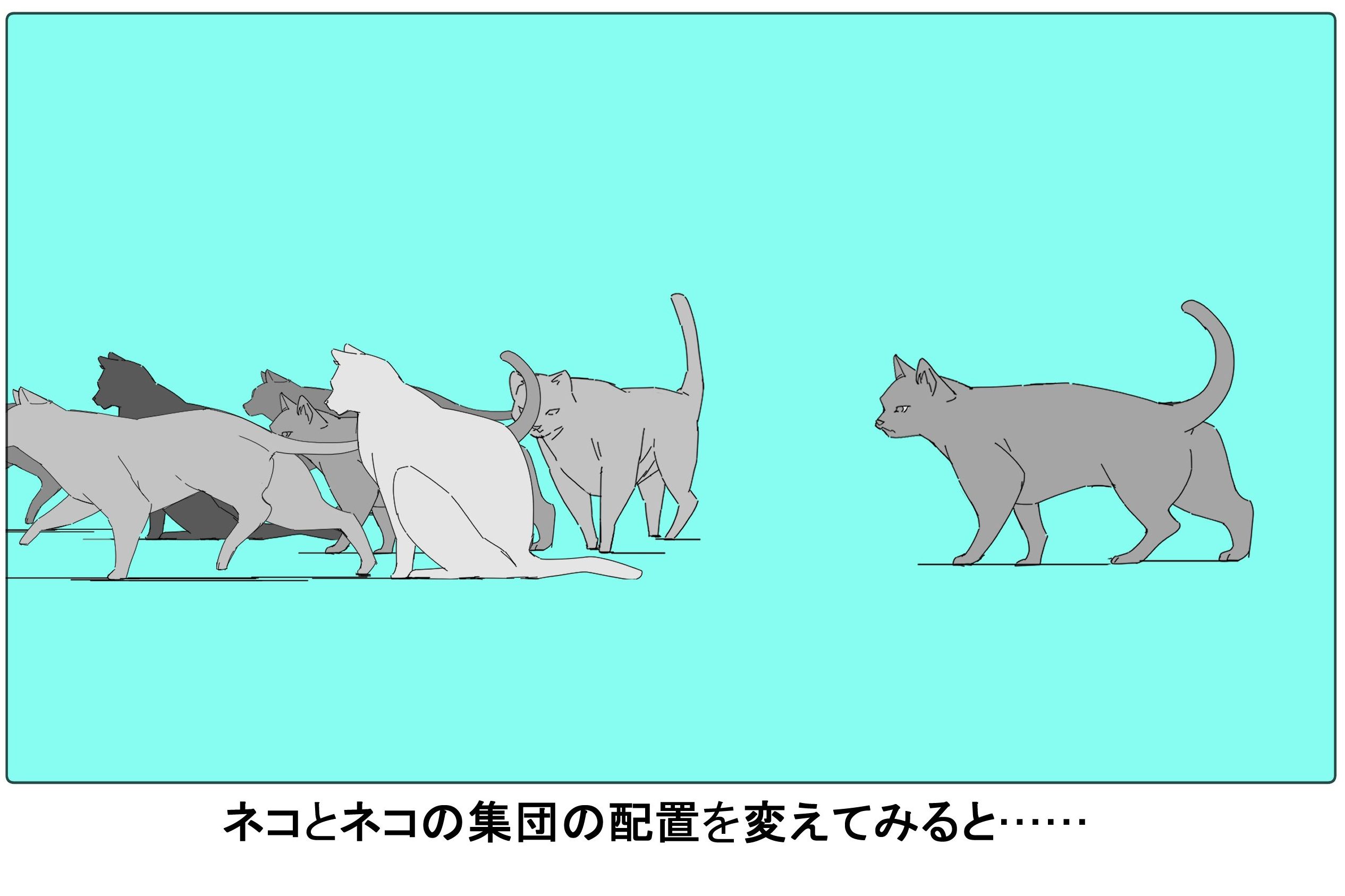
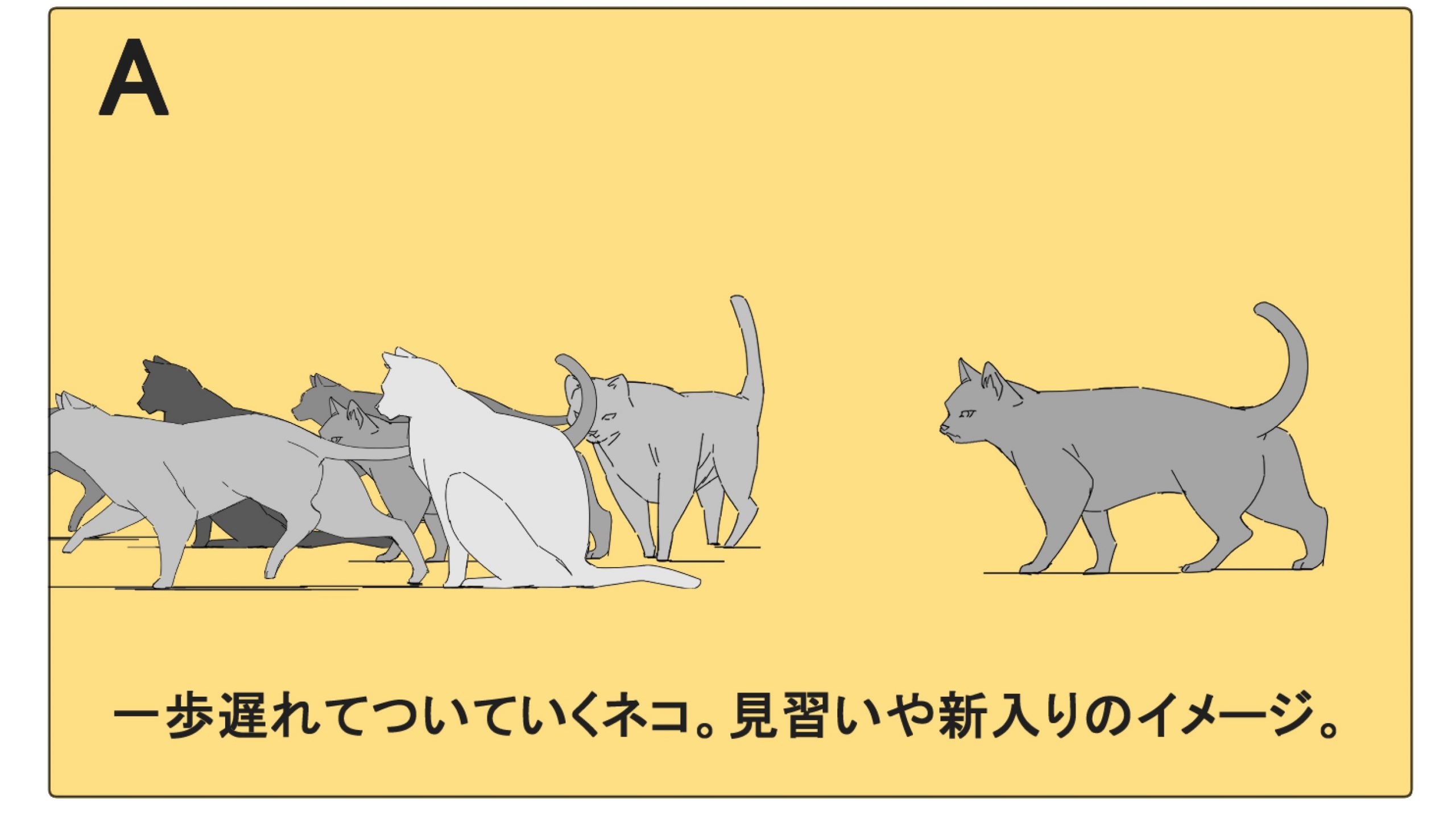
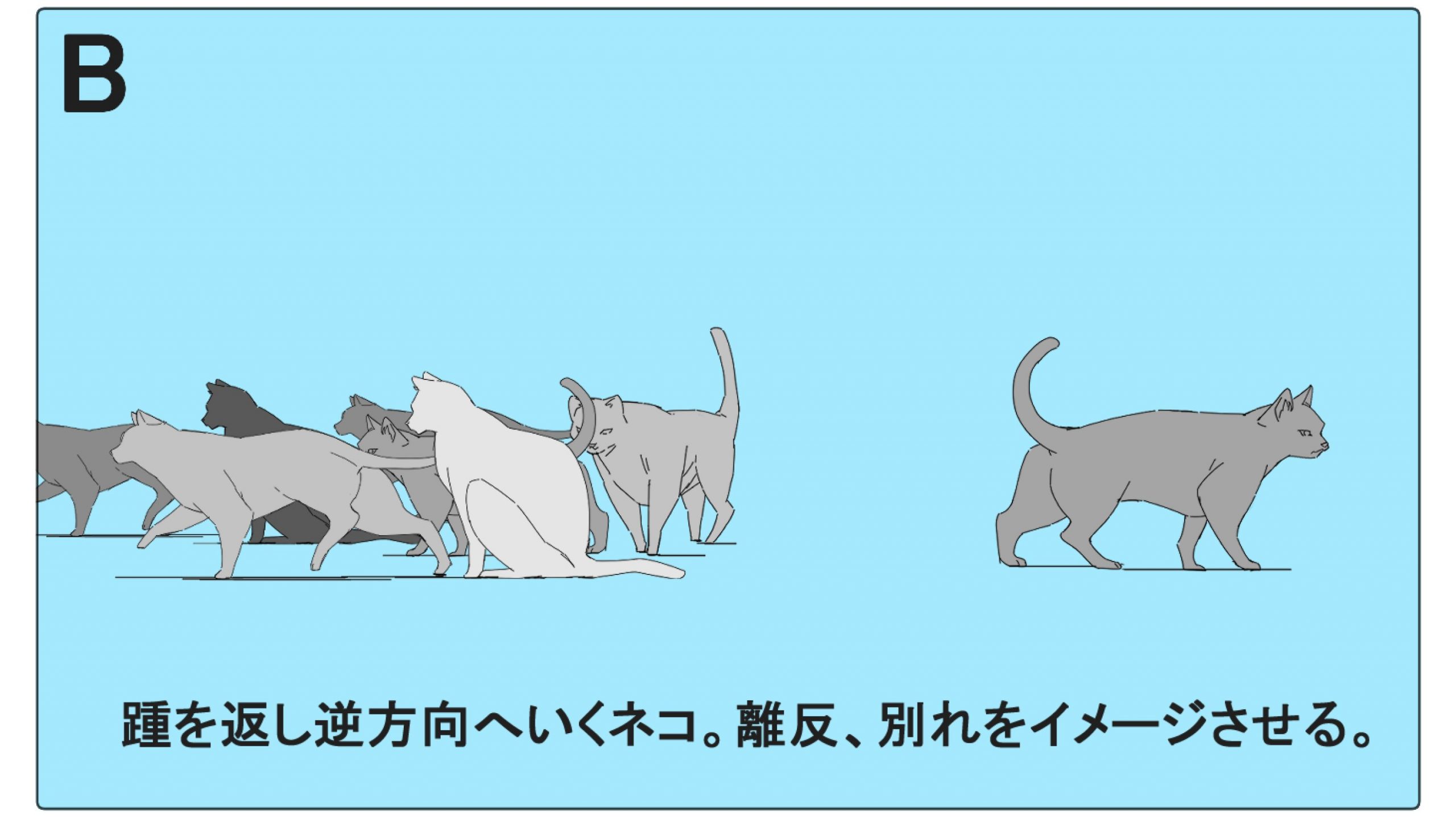
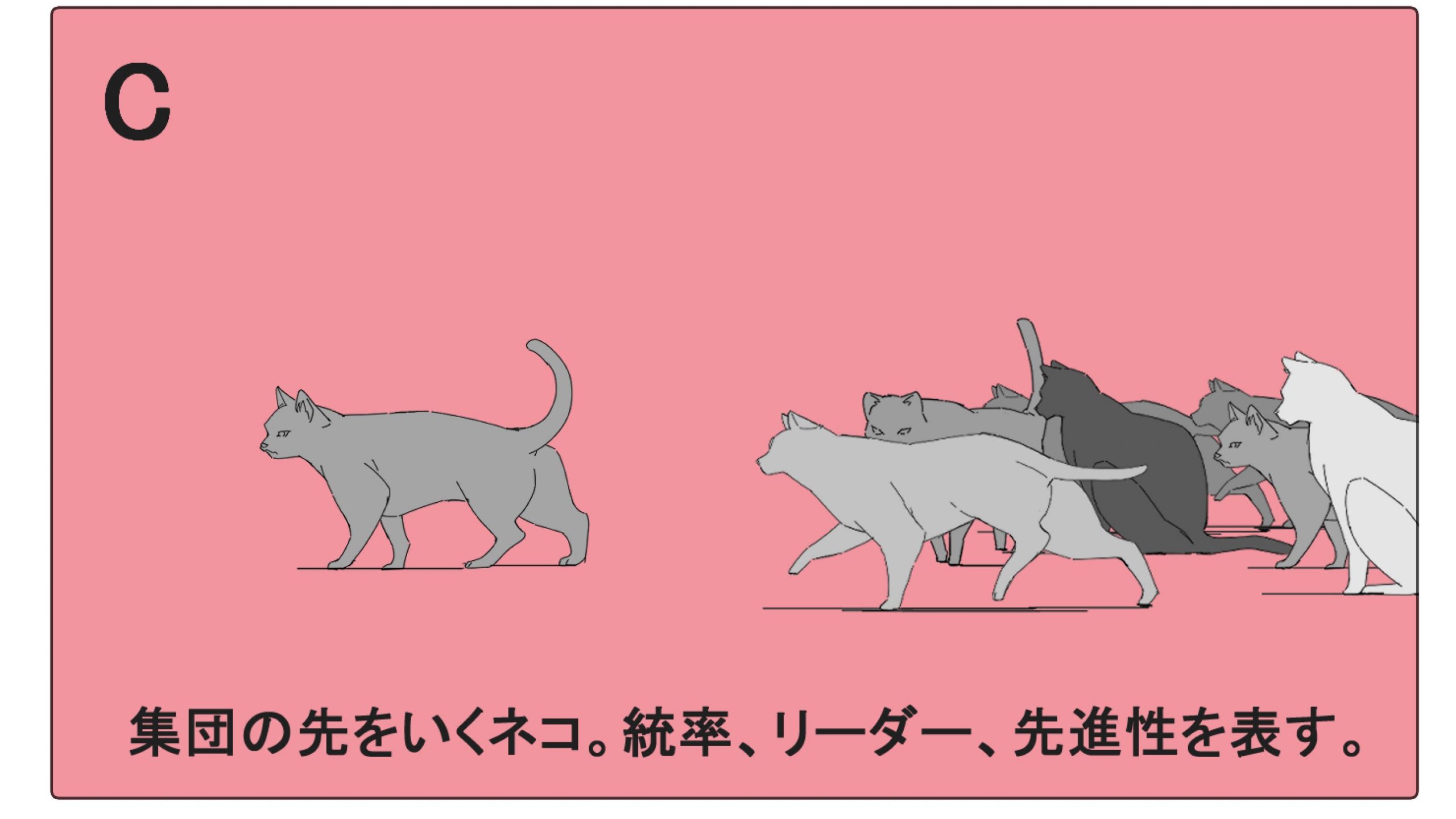
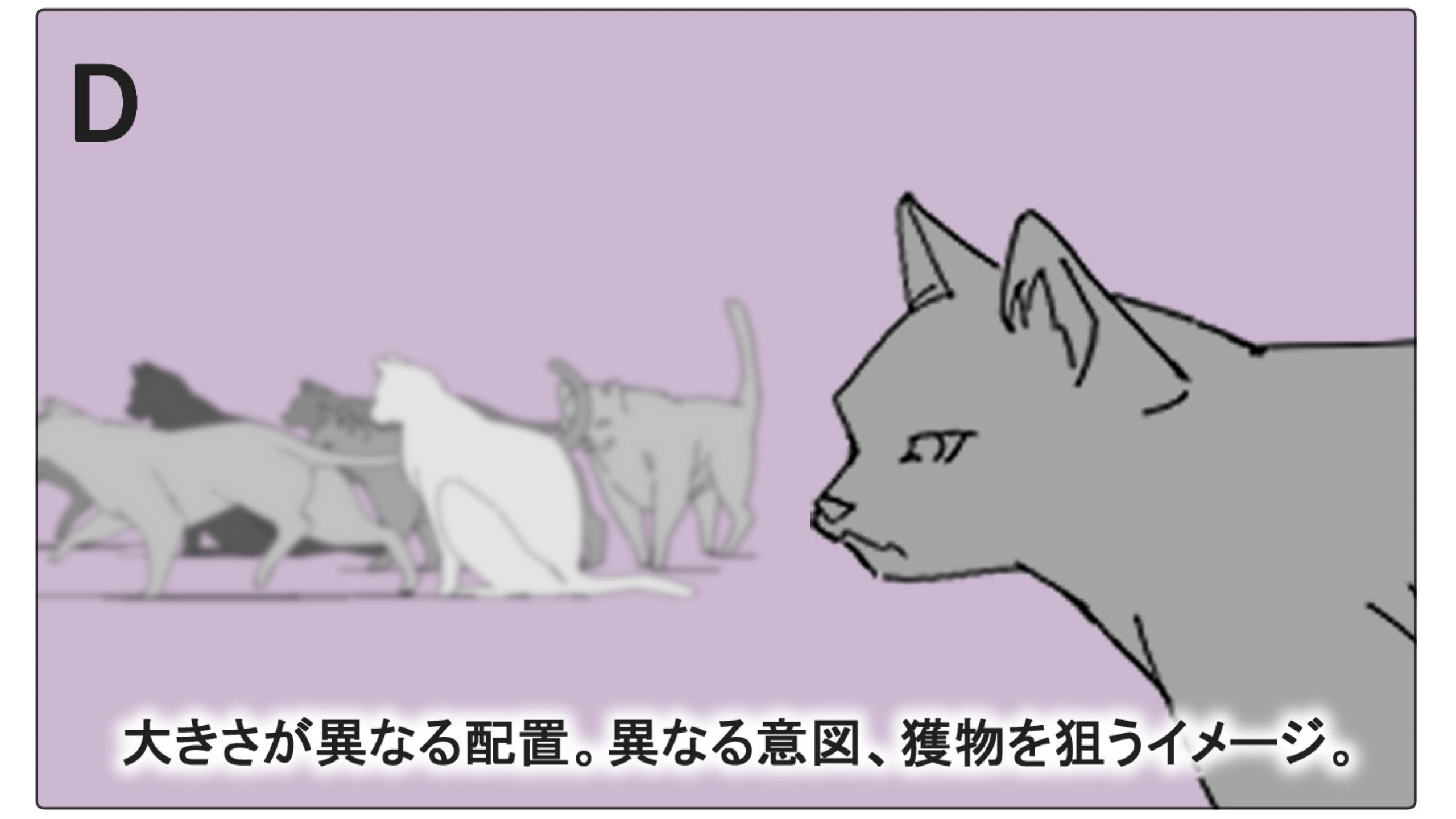
配置で伝えたい内容を変えてみよう

一匹の猫は集団に入りたいのか、もしくはあぶれてしまったのか、
集団と猫の配置を調整して関係や印象がどう変わるのかを見ていきましょう。




配置を変えるだけで絵の持つ意味が変わっていきます。レイアウトについて考えてみて、自分の描きたいものの実現に近づけてみてください!
構図を改善するためのコツとは?
それでは、これまで勉強した内容を踏まえつつ、構図を描く上で大事なことを勉強しながら実際にイラストを作ってみましょう!
ポイント1:なにを描きたいのかをしっかり考えよう!

絵のイメージが描き始める前にぼんやりしている場合、自分で自分に何を描きたいのかを説明してあげることが重要です。
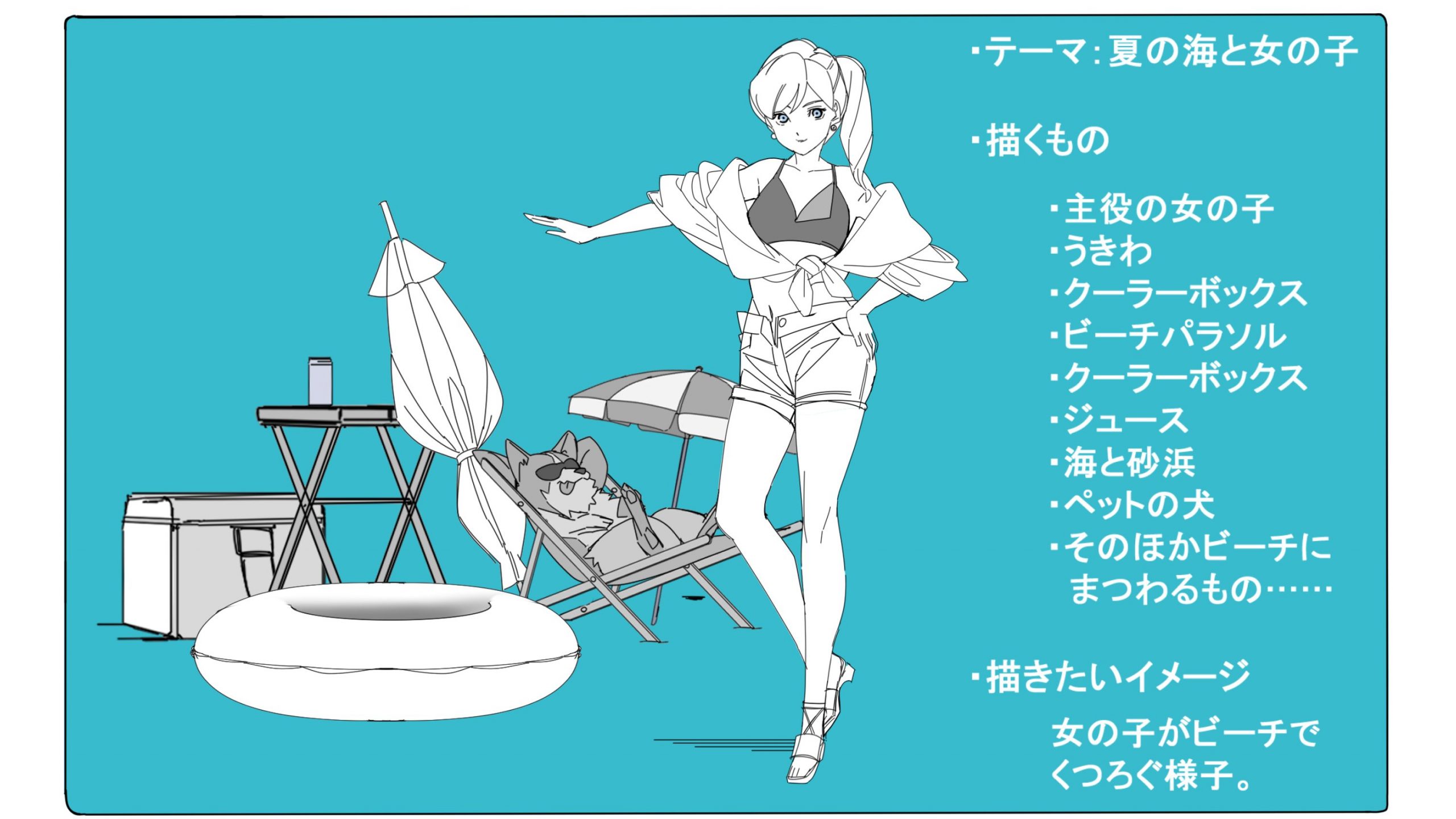
まず最初に、自分がなにを描きたいのかを要素ごとに書き出して整理していきます。ここで要素ごとに分解しておくことで迷いなく筆を進められるようになります。
ここでは「女の子と海水浴」という題材で作成を進めてみたいと思います。
描きたいものが決まったら、「構図の基本」に沿って進めていきましょう。

ポイント2:見せたいものは隠さないで!

次に、キャラクターや背景や小物の配置を調整していきます。
女の子や各要素のサイズ感、背景を画面の中でどれだけ見せるかを考えるのがポイントです。
記事の中で設定した「ビーチでくつろぐ女の子」が今回見せたいものになるので、
バランスよくそれぞれ配置できるよう調整していきましょう。
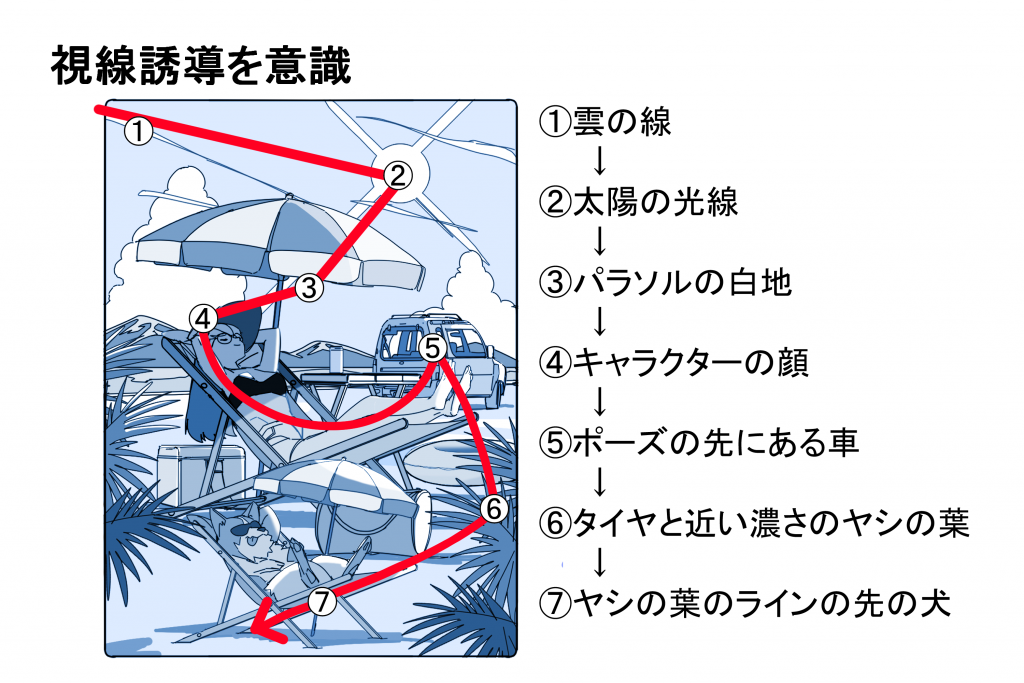
ポイント3:見る人の目線を意識しよう!

見る人がどうこの絵を見るのか、どういう順番で見るのかを想定しましょう。
せっかく描いた絵がゴチャゴチャしてしまって、どこを見ればいいのかわからない……。
そうならないために、きちんと見る人に見てほしい部分をわかりやすく示してあげることも大切なひと手間です。
絵の中で視線が集まりやすい要素としては
- 文字
- キャラクターの目線の先
- シルエットで示されるライン(背景の水平線など)
- コントラストのハッキリしているもの
などがあります。
手順を踏んで構図をしっかり考えることで、描きたいものを迷いなく描くための助けになるということがおわかりいただけたかと思います。
構図作成の応用を具体例で解説!
それではこれから、これまで勉強したポイントを応用し、イラストの構図を良くする手順を実践してみましょう!
ストーリーを感じる構図を作ってみる

キャラクターや場所のイメージを書き出すことで要素を整理し、イラストから感じさせたいストーリーを設定していきます。
上記はスタジオの中で女の子が歌っている様子が描かれていますが、マイクテストをしているだけのようにも見えてしまいます。

シチュエーションを設定してみよう

こうして書き出してみるだけでも、この絵の中にある人物の感情やストーリーをより深く考えていくことができますね。
そして、そのストーリーが今回この絵で見せたい部分です。
このストーリーを感じさせるにはどうすればいいのか、いっしょに確認してみましょう。
ストーリーをもとに構図を変更した例

女の子の表情以外にも仕草も見えるアングルになり、修正前の絵には無かった情報が見えるようになりました。
表情以外の情報も見せることで、女の子が情感を伴って歌っている様子を表現できました。
レコーディングマイクや譜面台はそのままに、録音ブースにいる人が見えるように配置しなおすことで、ただ一人気ままに歌っているのではなく、緊張感をもってこの場にいるという想像ができます。
最初のイラストよりもグッと迫力のある仕上がりになったかと思います。
こうして最初にキャラクターや場所のイメージを書き出すことで要素を整理し、イラストから感じさせたいストーリーをまとめることができました。
視線誘導のポイントを具体例で解説!

見せたいものの順番や優先順位を画面の中で決めて、適切に仕上げていくことをおさらいします。
このイラストは全体が同じトーンでキャラクターと背景の違いがわかりにくく、どこを見ればいいのかがわかりません。
ここで「構図作成時のポイント2、3」で勉強したことを振り返り、このイラストをより良く見せられるようにしてみましょう。

まず左上からイラストを見るという仮定で進めていき、次にキャラクター、手に持っているもの、背景を見せられるよう受け手の目線を誘導します。
例外はありますが、人の目線は読書やスマホの画面などを見る時の習慣で
「左上から右下」に目線が動きやすいクセがあるため、このクセを利用しましょう。
ポイント3で紹介した目線の法則にのっとりひと手間を加えた状態がこちらです。

さきほどのイラストと比べてみていかがでしょうか。
最初のイラストよりもどこを見ればいいのかがわかりやすく、
また、キャラクターやほかの要素がそれぞれ際立って見えるようになりました。
各要素のコントラストやシルエットをはっきり見せることによって、
受け手にどこを見ればいいのかわかりやすく親切に示すことができます。
構図のおすすめの上達法とは
構図を作るのが上手くなる方法はずばり「作品をしっかりよく見ること」です。
既存のイラスト・アニメ・マンガ・ドラマや映画などを見たときに「どうしてここはこういうレイアウトなんだろう」「ここでこういう構図になった意味は?」というように疑問を持ちながら見て、その絵になった理由を考えてみましょう。
イラストを見るときは自分の目線がどう動いたかを分析してみる、アニメを観るときにはキャラクターとキャラクター同士、または背景との位置関係をよく見てみる、などなど……
既存の作品、好きな作品を疑問や興味を持ちつつ見直すことが、構図を考える力をつけるトレーニングになるのです。
ペンを持つ前に
今回の記事では構図の作り方、考え方に関する内容を読者の皆様にお伝えいたしました。
この記事を読む前よりも、少しだけ絵を進めやすくなったのではないでしょうか。
「なんとなく〇〇な絵が描きたい」という気持ちの「なんとなく」を分析し、
要素に分けて、自分で自分にわかりやすく説明してあげることが最初の一歩です。
「なんとなく顔から描いたけど思った感じにならなかった」というときには
この記事の内容を思い出して一度思い出してみてください。
また「もっと深く構図を勉強したい!」、「もっと今の絵を良く見せたい!」と思った方はイラスト・マンガ教室egacoに足を運んでみませんか?
イラストや漫画の描き方を もっと上達するには?
- 記事は読んでみたけどうまくいかない
- イラストや漫画がもっと上手になりたい
- 独学で学んでいるけど伸び悩んでいる
そんな方に、イラストや漫画の描き方を学ぶことができるスクールについて紹介しています。あなたに合った学び方を見つけてくださいね。






egacoで学んでみませんか?
「イラスト・マンガ教室egaco」では、生徒さん一人ひとりに合わせた個別指導を行なっています。
学習内容は、講師があなたの目標をヒアリングし、現在の画力や興味関心に合わせた学び方で個別に受講内容を提案するので、自分のペースで学ぶことができます。
あなたの描きたいイラストをegacoで学んでみませんか?