初心者向けクリスタのウィンドウ・ワークスペース画面設定&操作方法

この記事はイラスト・マンガ教室egacoの講師(イラストレーター・マンガ家)が商業制作などで磨いた知識や技術をもとに作成しています。より自分の描きたいものに合わせた内容を知りたい方は、egacoでの個別指導レッスンの受講をおすすめします。
好きな絵師さんみたいにクリスタを使ってデジタル絵をすらすら描けるようになりたい!
でも「機能がありすぎて使い方がわからない」「さっきまであったはずのツールが見つからない」と困った経験ありませんか?
クリスタの便利ツールを覚えてしまえば、あなたのスタイルにあわせて使いやすくカスタマイズできます。


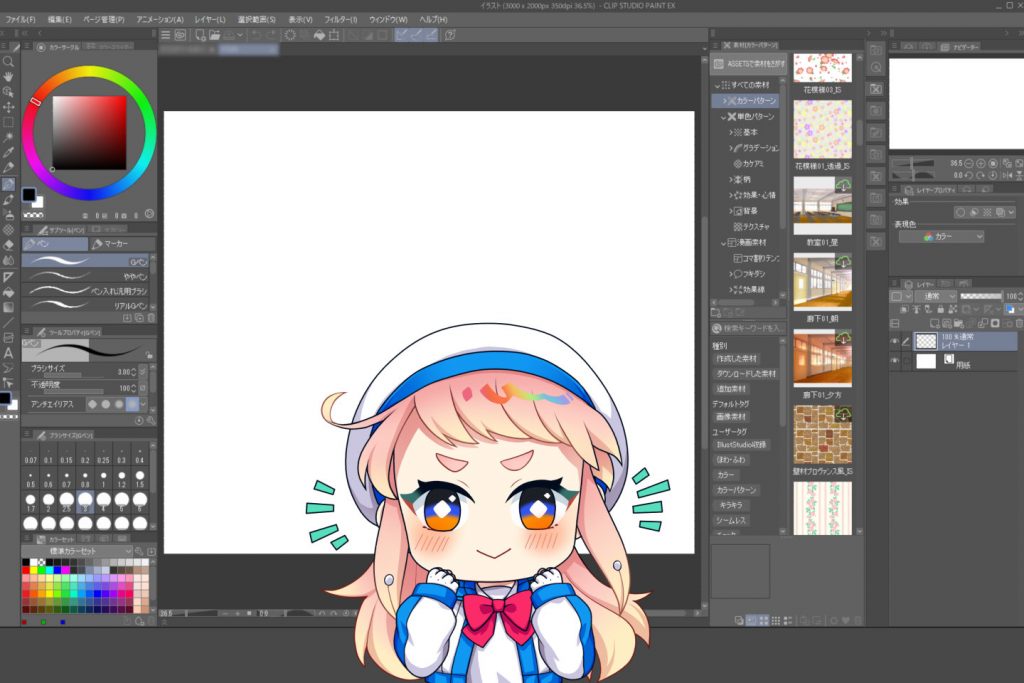
クリスタ画面設定の基本操作を覚えよう
CLIP STUDIOには、操作を行うためにパレットというツールを使い分けます。
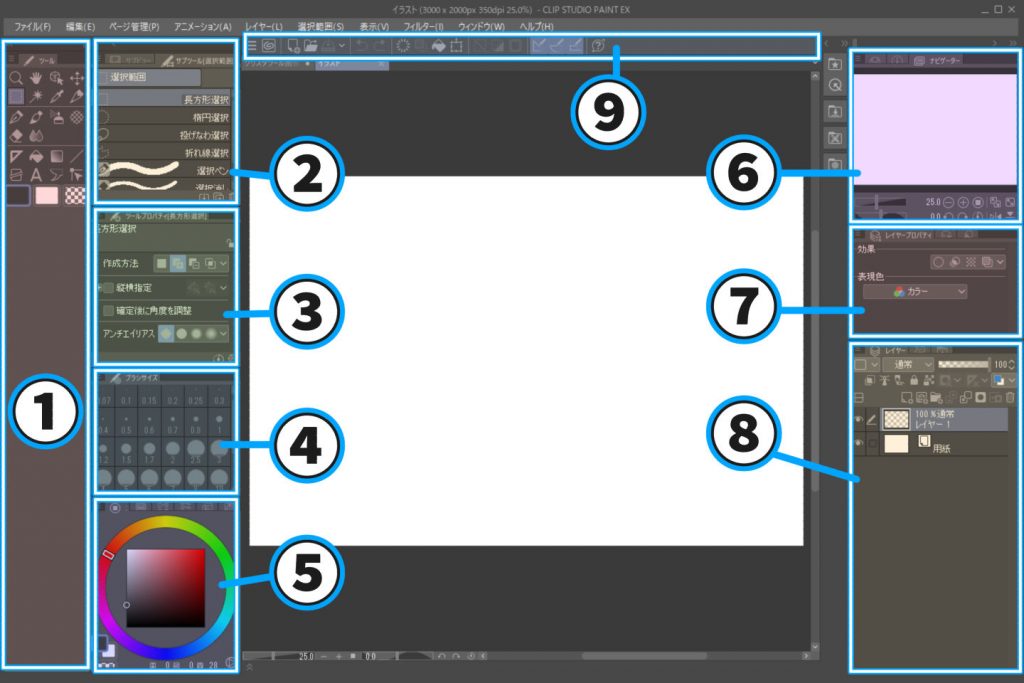
基本ツールとなる「ツールパレット」「サブツール」「ツールプロパティ」「サブツール詳細設定」を覚えましょう。
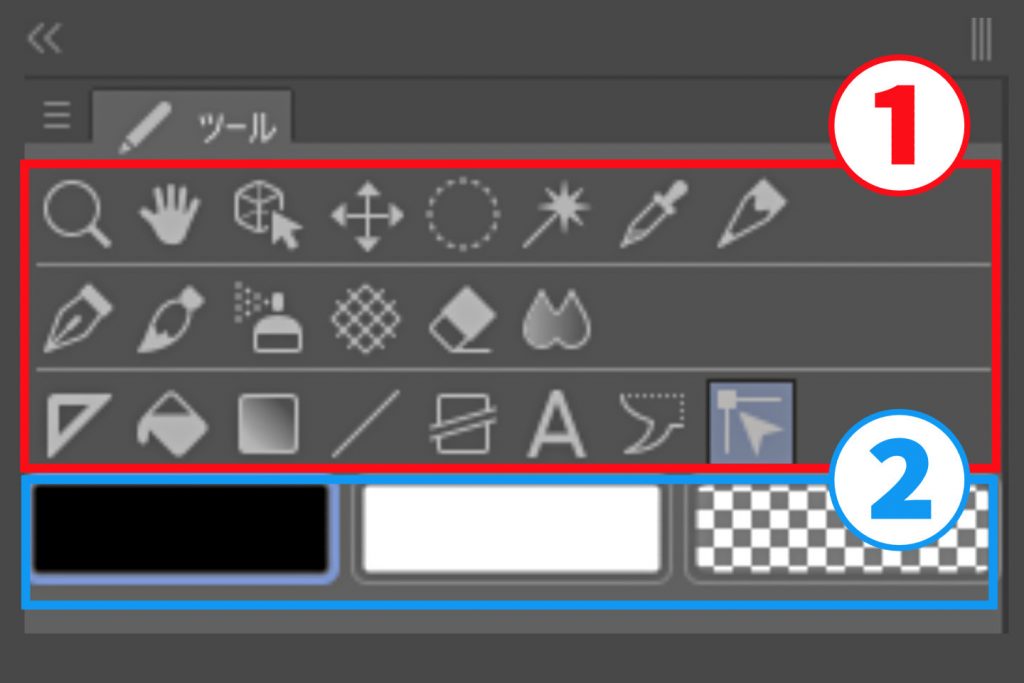
ツールパレットとアイコンについて

ツールパレットは、①のツールボタンと②のカラーアイコンに別れています。
ツールボタンには、各種ツールのアイコンが並んでいます。
アイコンをクリックすると、ペンや消しゴムといったツールが使えます。
カラーアイコンには、左から「描画色」「背景色」「透明色」と並びます。
描画色(メインカラー)と背景色(サブカラー)は、線を描いたり着色するために選んだ色が反映します。
透明色は、消しゴムとよく似た機能ですが、ペンやブラシツールの状態でも使えて形状を維持したまま線が消せます。

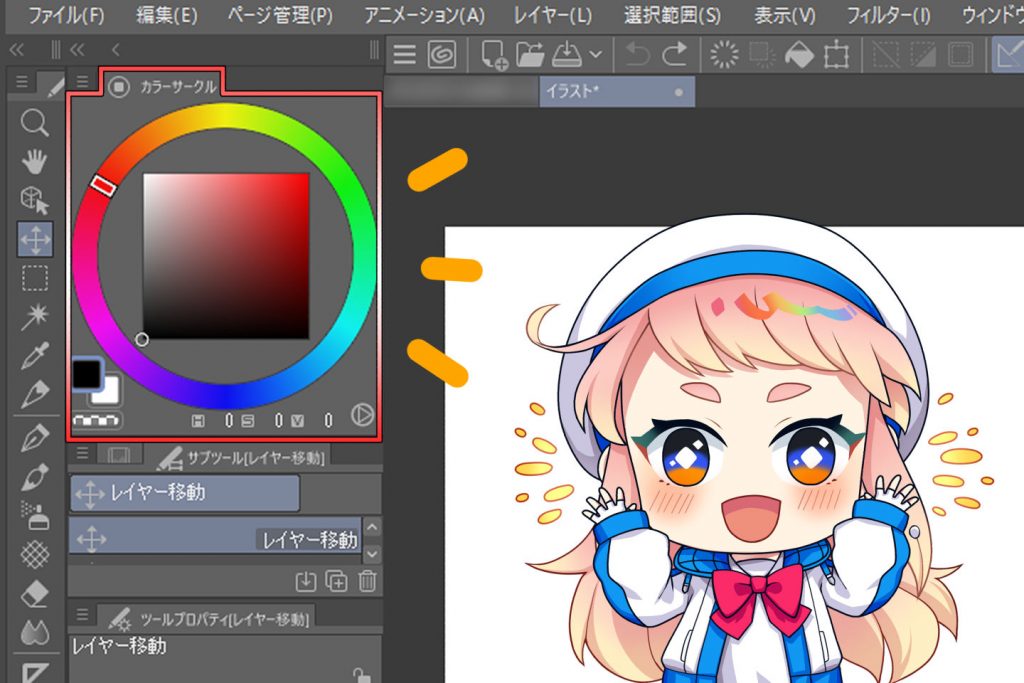
色の変更は、描画色や背景色をダブルクリックするか、カラー系パレットで変えられます。
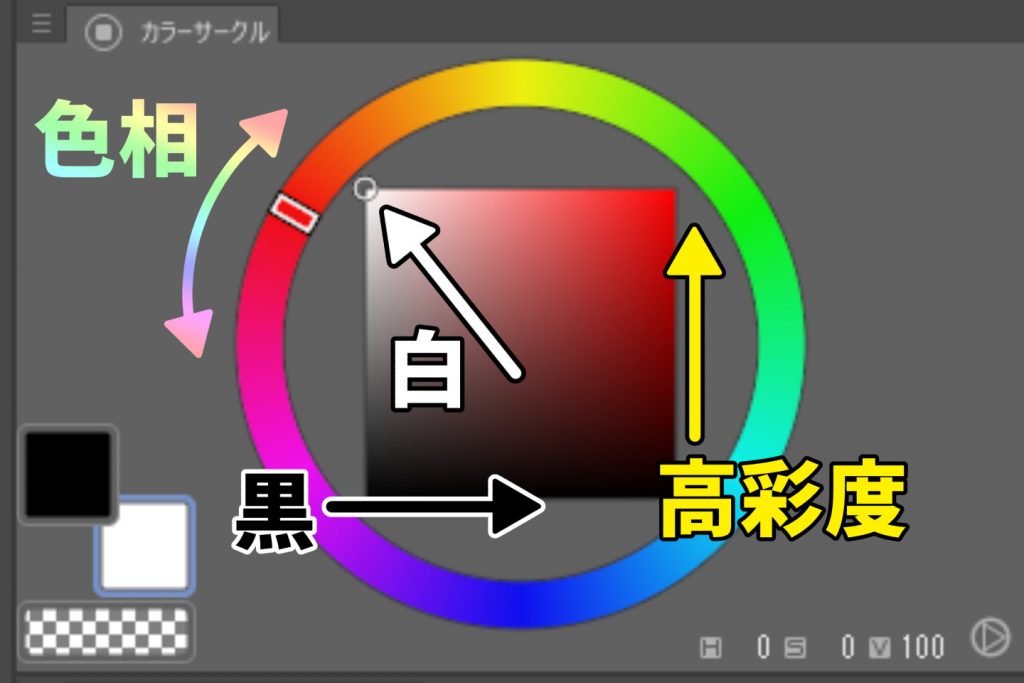
画像はカラーサークルという色相・彩度・明度を自由に調節できるパレットです。
ポインタを右上へずらすと高彩度でにごりのない純色に変わります。
左上にあわせると白の純色、底辺が黒の純色となります。色相・彩度・明度など、配色のルールを知りたい方は下記もご覧ください。

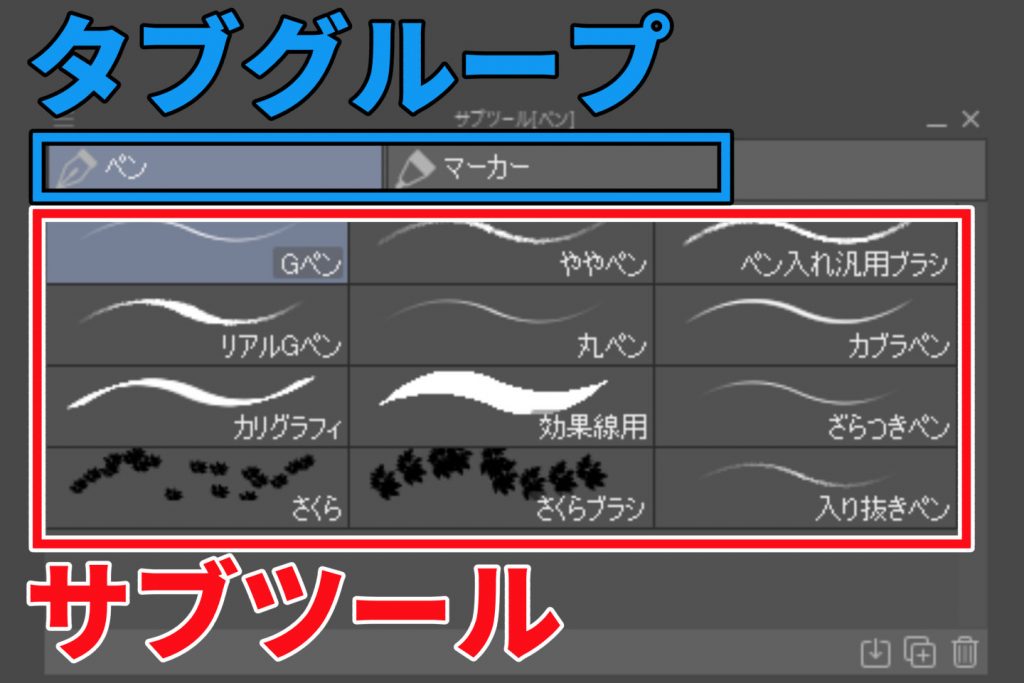
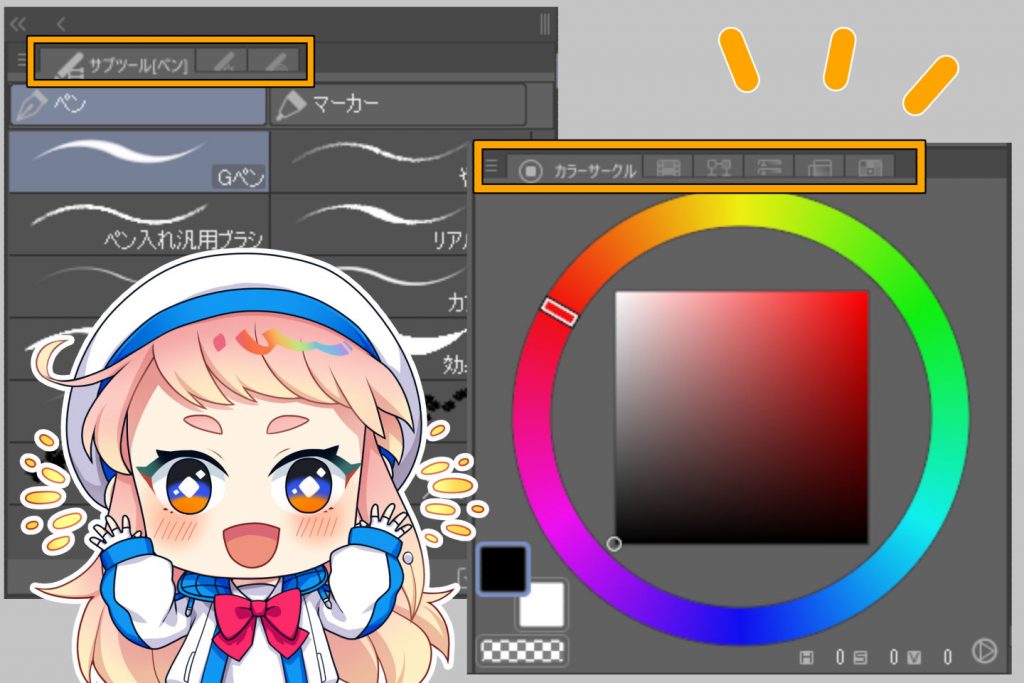
タブグループとサブツールについて

各種ツールには、あらかじめ追加されているブラシや設定があります。
サブツールパレットから任意の設定に切り替えられます。
各アイコンに割り振られたサブツールをクリックすると、パレット設定が切り替わります。
ツールによってはタブグループごとにまとまっている物があり、各種グループをクリックして切り替えできます。
画像はペンツールを選ぶと表示されるサブツールです。
ペンツールはデフォルトで2種類のグループに分かれており、マーカーに切り替えますと表示内容や選べるツールが変わります。
イラストの完成までにさまざまなツールを使い分けますので、サブツールパレットは常に表示しておきましょう。
ツールプロパティでサイズ変更や切り替え
ツールプロパティパレットでは、選択中のサブツールの設定が調整できます。
①のストロークプレビューは、サブツールの設定に応じたストロークが表示されます。
サブツールの設定値を変更したくない場合、右上の南京錠アイコン(ロック)をクリックすれば、解除するまで設定を保存できます。
②のツールプロパティでは、スライダーや数値を変えて設定を調整できます。
ツール設定だけでなくクリスタの操作をまんべんなくコントロールできるため、サブツールパレット同様に常に表示しておきましょう。
③のアイコンは「初期設定」と「サブツール詳細」です。
左の初期設定をクリックすると、サブツールの設定を初期状態に戻せます。
右のサブツール詳細では、ツールのよく細かい数値設定や調整が行えます。
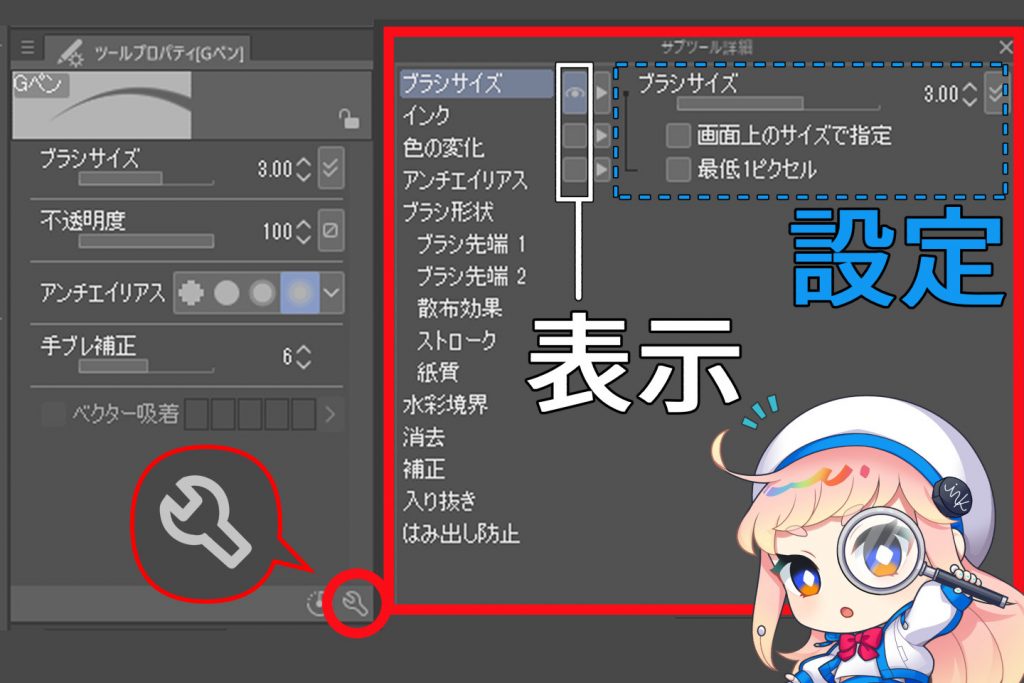
サブツール詳細の設定

サブツールのより詳細な設定を変更できます。
初期画面では表示されないため、ツールプロパティの下にあるレンチマークをクリックしましょう。
ツールごとに細かい設定やパラメータがあり、自分が使いやすいように変更できます。
画像はGペンの詳細設定ですが、ブラシ形状やインク量など変更すればオリジナルブラシも作成できます。
また白枠の表示部分(目のマーク)にチェックを入れると、ツールプロパティにパラメータが常に表示されます。
クリスタ画面を使いやすい配置にカスタマイズしよう

クリスタのパレットは、自由に配置が変えられます。
クリスタは機能が多くさまざまなツールが存在しますので、自分にあわせて使いやすいようにカスタマイズしておくと作業効率がぐっとあがります。
また利き手にあわせて使いやすい場所にツールを移動したり順番を変えたりできますし、よく使うツールをまとめて保存しておくと自分だけのオリジナルセットだって作れます。
ここから「ワークスペース」「ウィンドウ」「クイックアクセス」の使い方を紹介します。
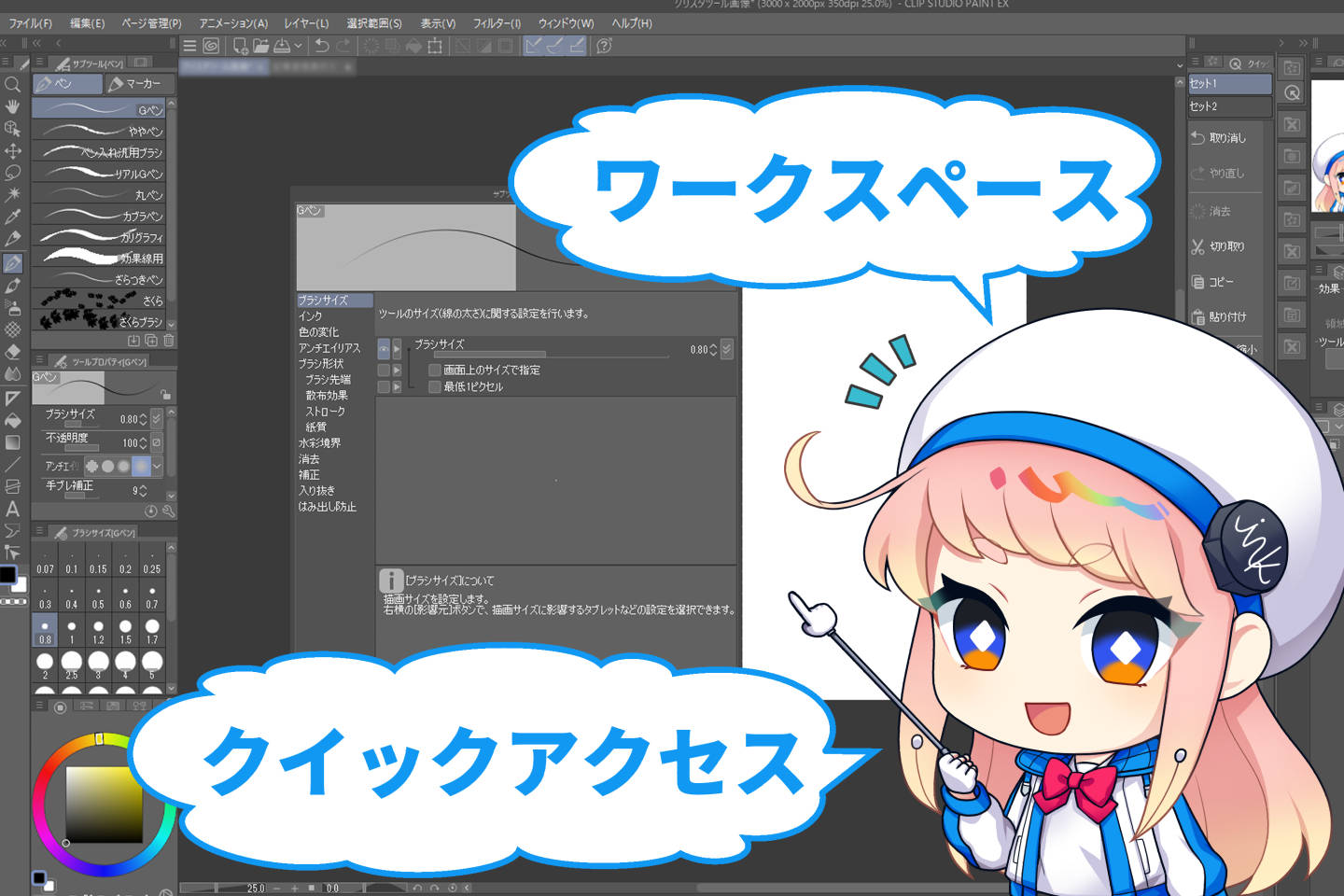
ワークスペース

ワークスペースとは、クリスタのPAINTを起動した際のパレットやツールの配置を言います。
マウスまたはペンのドラッグで、表示したいパレットや配置を変更できます。
画像のようにドラッグしたパレットは、画面の上下左右に移動させたりタブグループにまとめたりカスタマイズできます。
移動先のパレットで赤く表示される、もしくは赤い線が出た部分で離すと任意の場所に配置されます。

またワークスペースは、用途にあわせてレイアウトを登録できます。
パレットの配置だけでなくショートカットキー設定やコマンドバー設定、環境設定から行える単位設定も保存されます。
イラスト用やコミック用に配置を替えたものを使い分けたり、利き手にあわせて使いやすい画面に切り替えられたりします。
ワークスペース登録手順
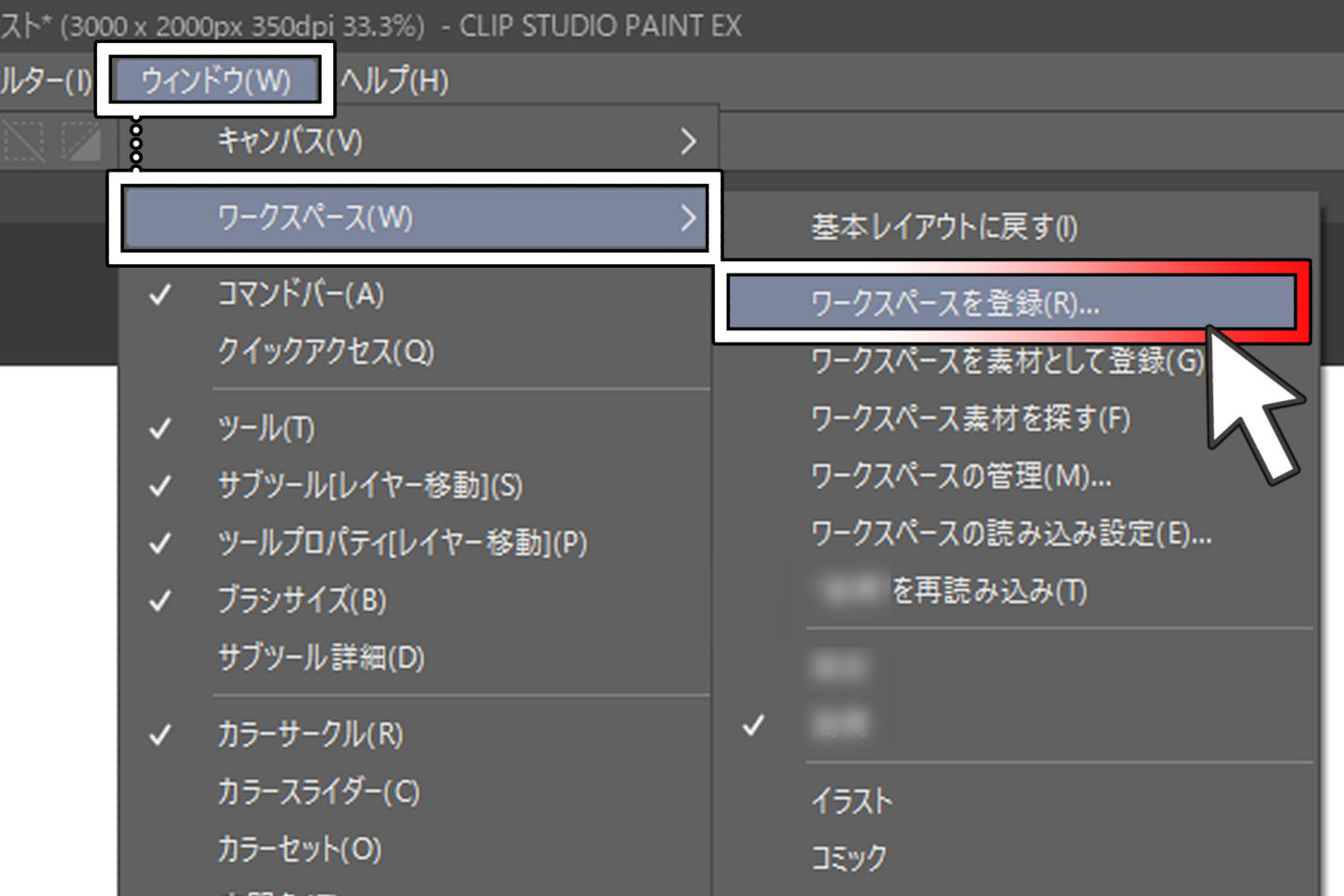
- STEP01 ワークスペース登録をクリック
-

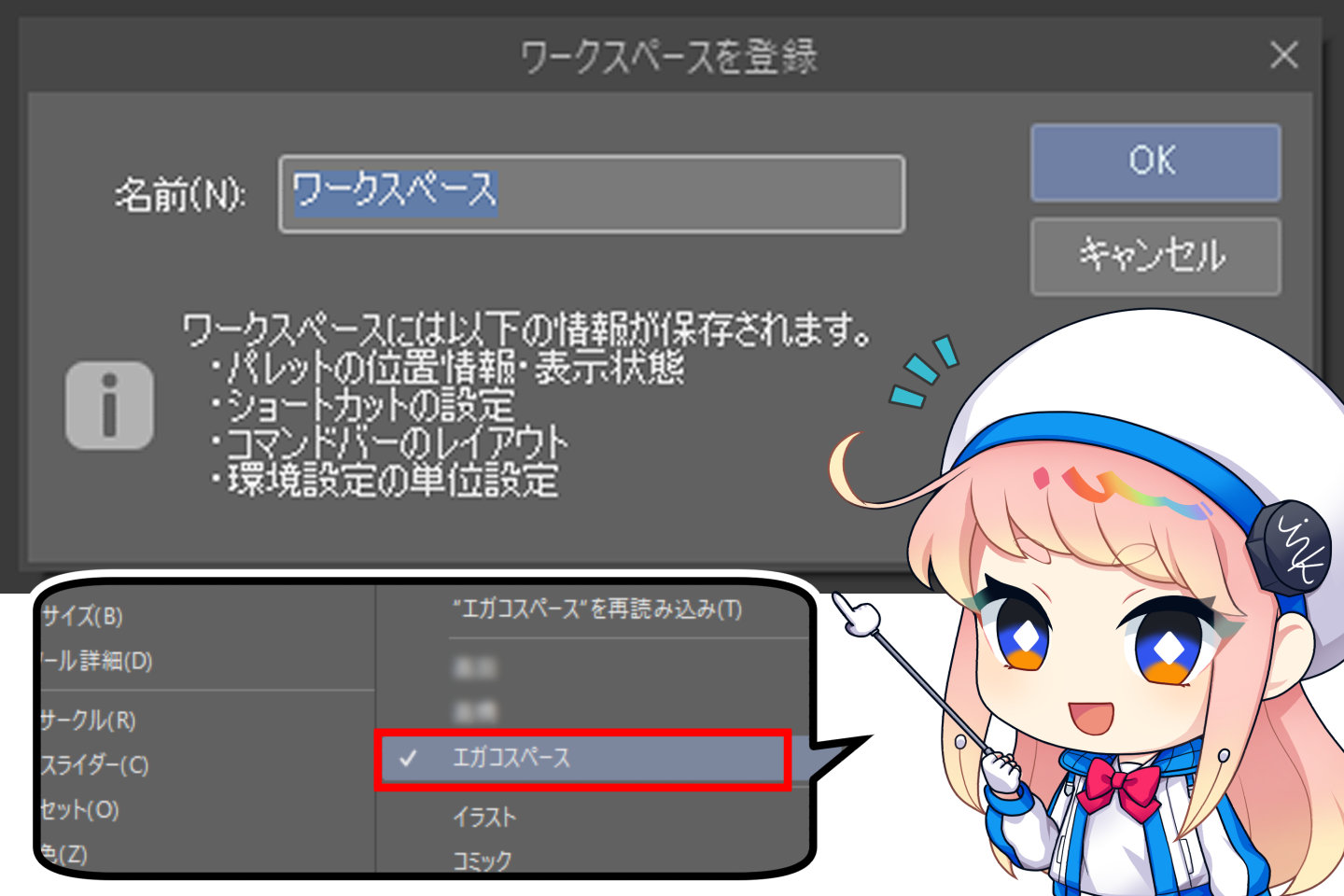
- STEP02 名前を付けてワークスペースを保存
-

ワークスペース同期手順
iPadまたはパソコンを追加購入すると、それぞれ別途クリスタの購入が必要です。
新しく購入したクリスタは初期設定の配置になっており、また1から慣れている配置に動かすのは大変です。
慣れたワークスペースを素材登録すれば、クラウドで同期して呼び出せるためiPadとパソコンで連携できます。
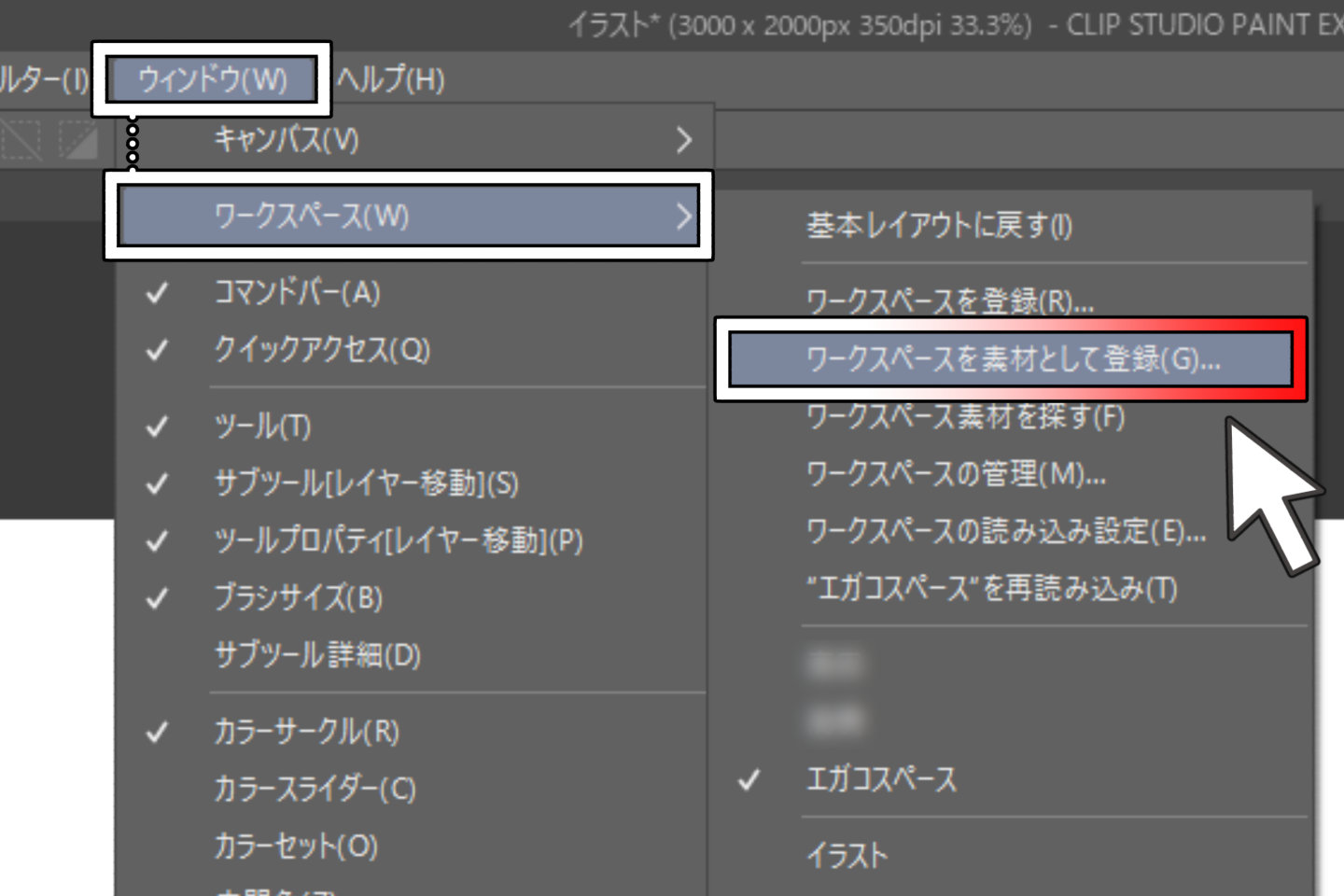
- STEP01 ワークスペース登録を素材として登録をクリック
-

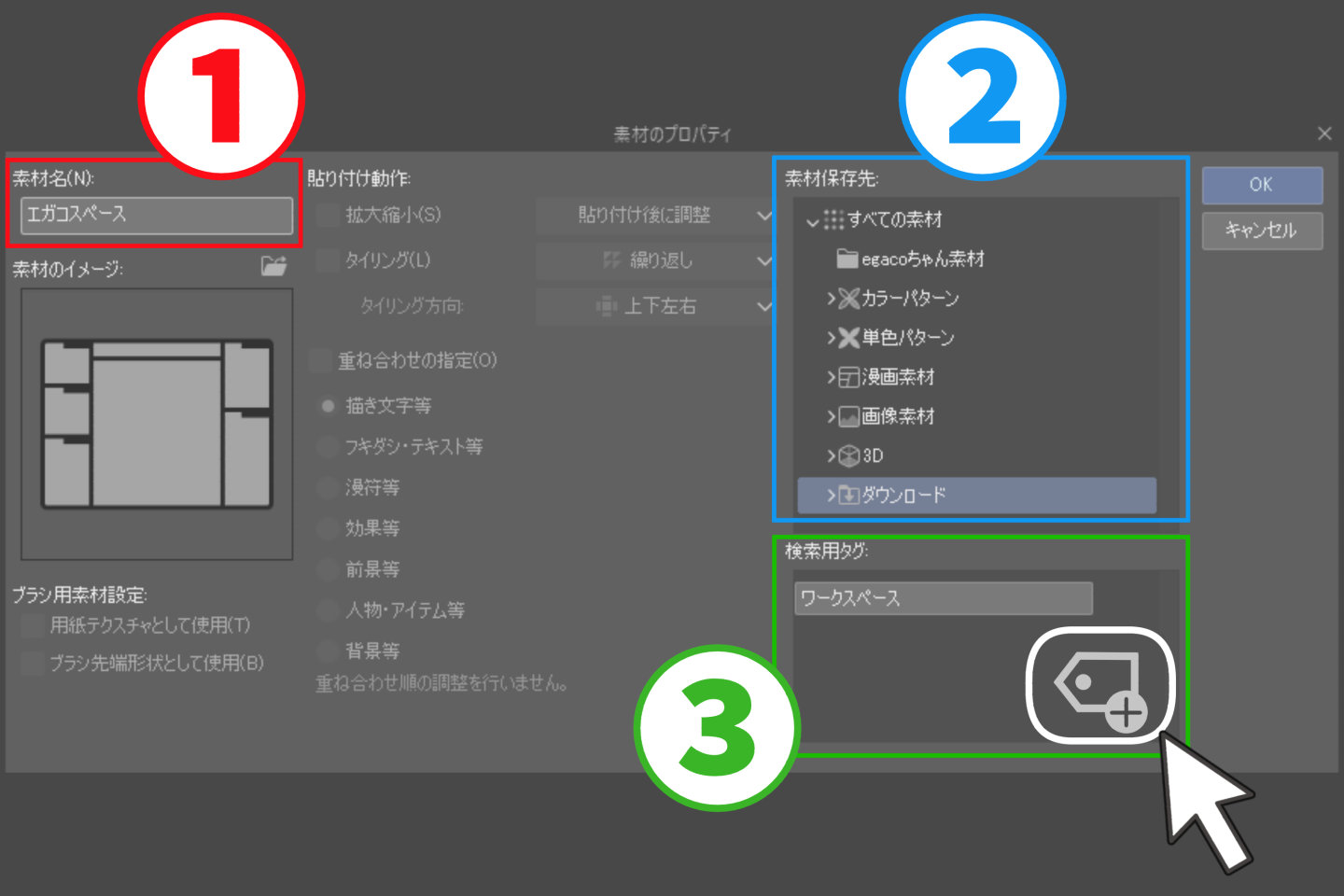
- STEP02 素材のプロパティ設定をしよう
-

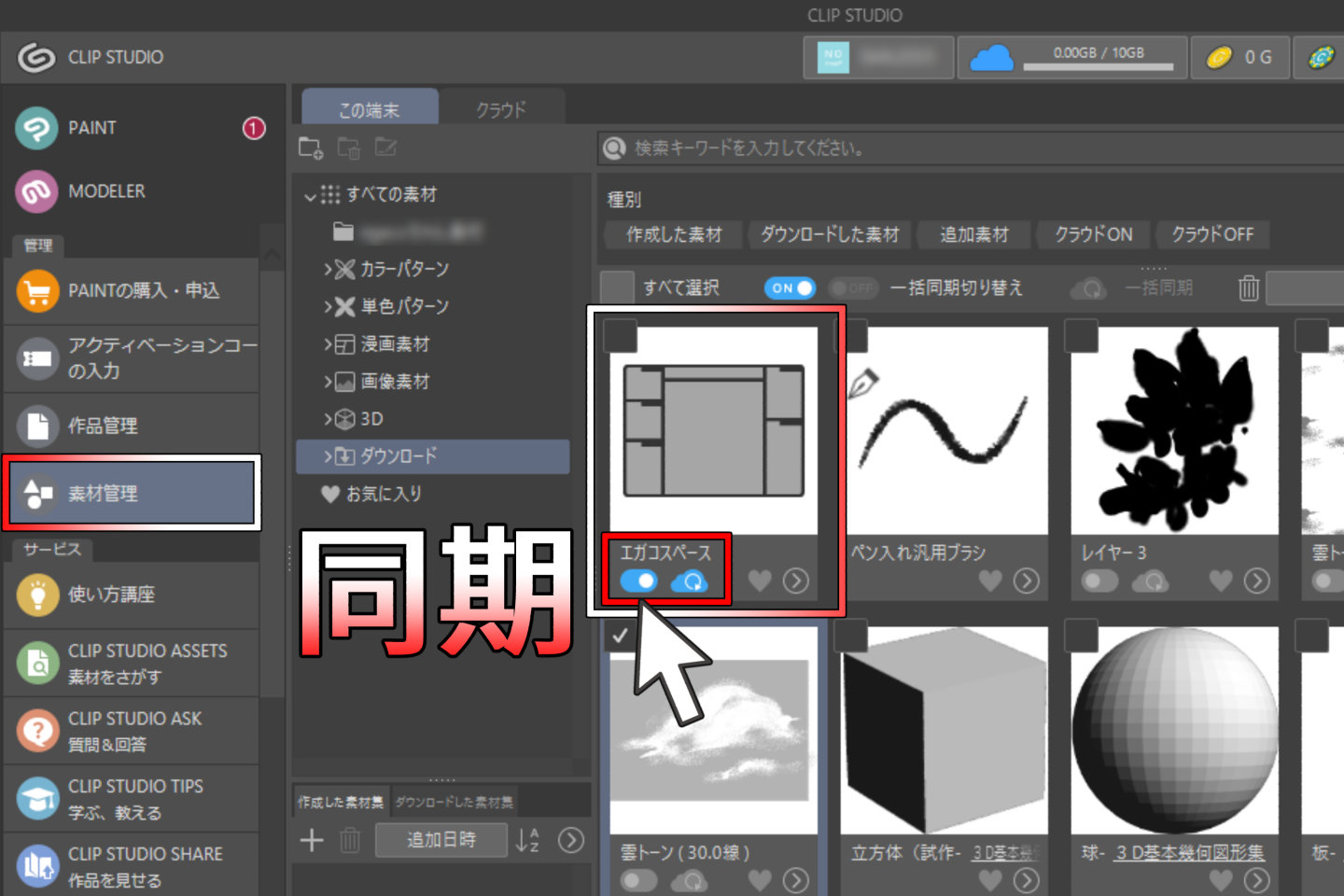
- STEP03 同期してみよう
-

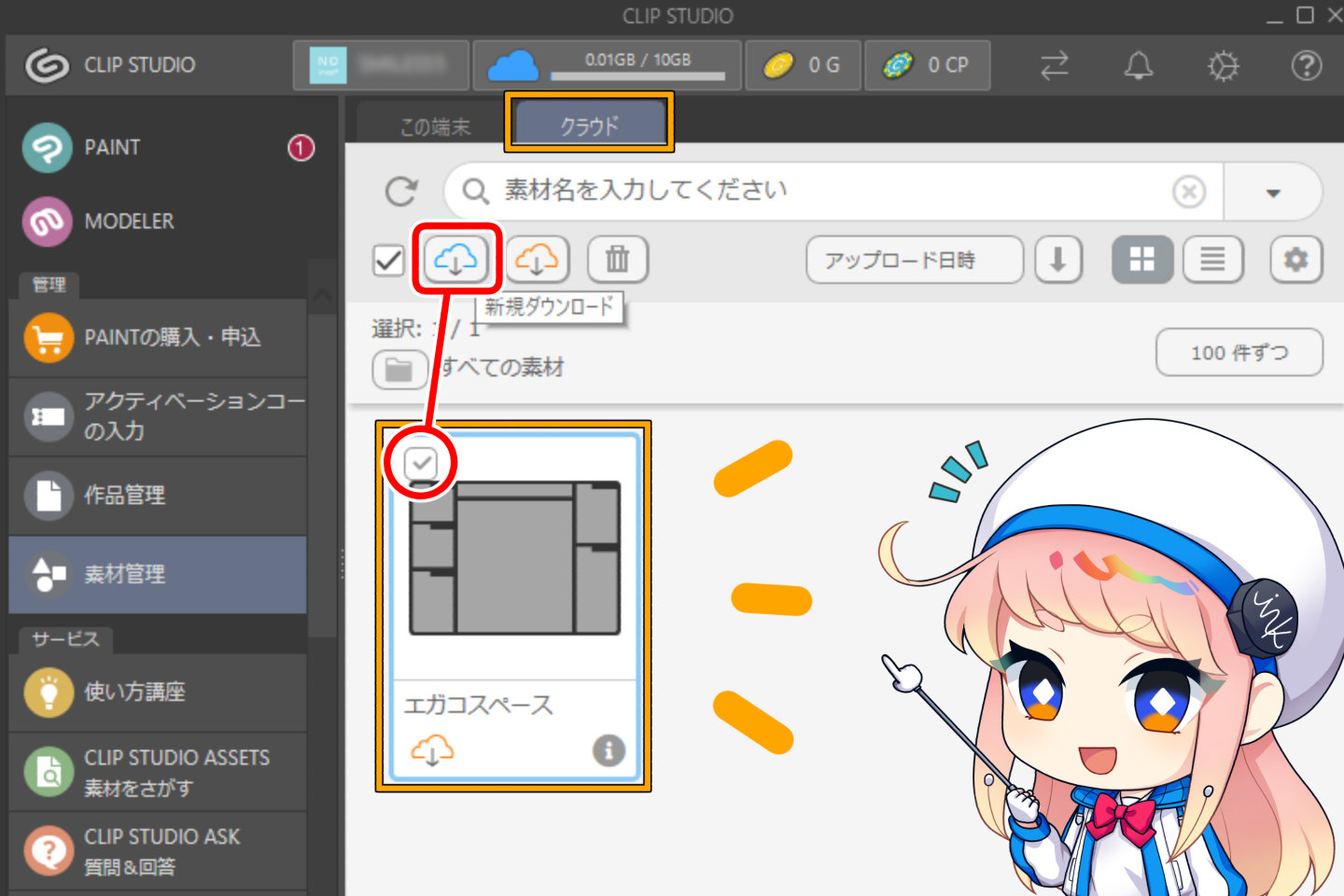
- STEP04 クラウドからワークスペースをダウンロード
-

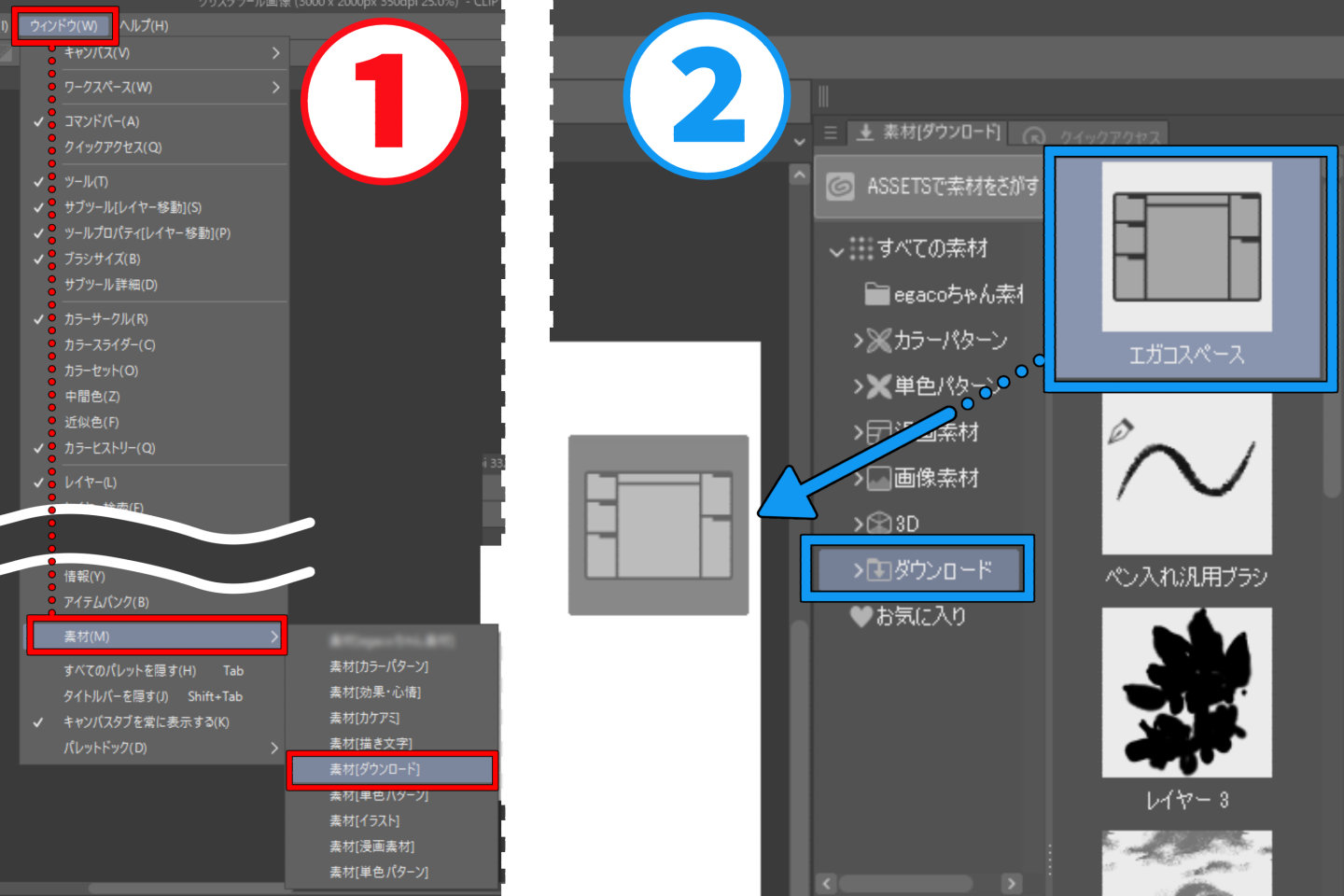
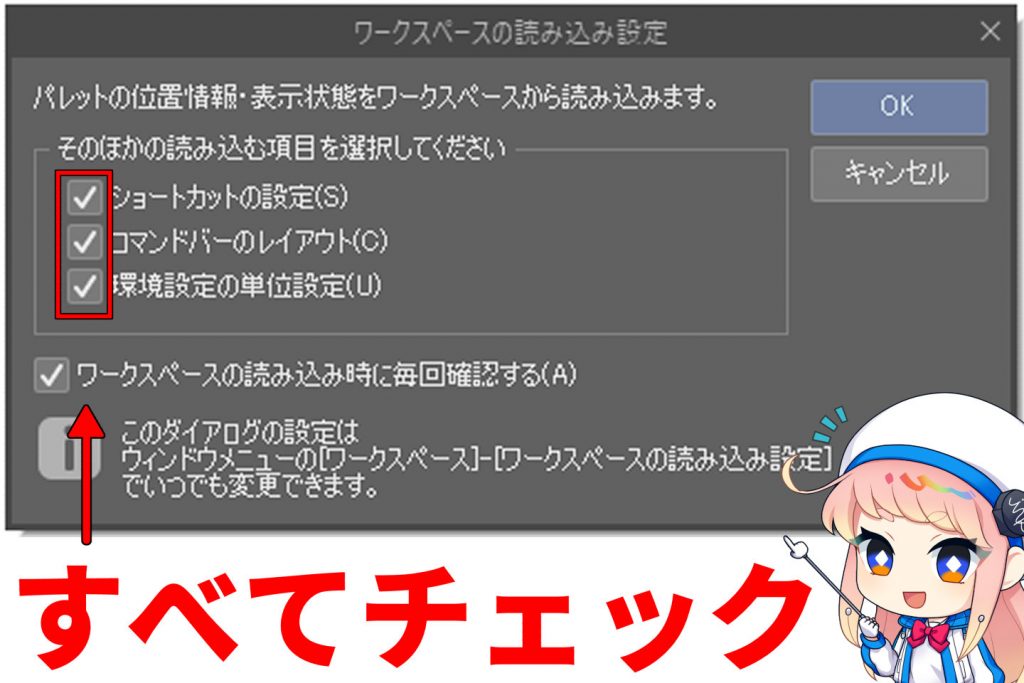
- STEP05 ワークスペースを反映しよう
-


画面に反映したワークスペースを登録すれば、引継ぎが完了します。
自分好みのレイアウトに変更してみましょう。
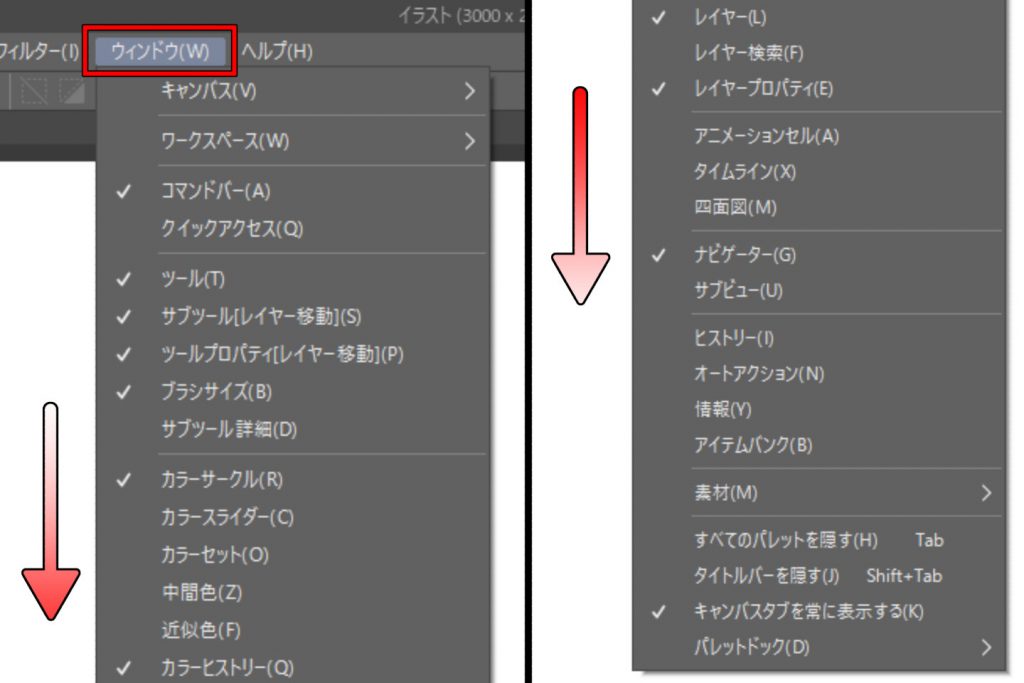
ウィンドウ

上部メニュー内の「ウィンドウ」では、ツールパレットの表示と非表示が行えます。
よく使うパレットを厳選しておけば、ワークスペースをすっきり整理できます。


おすすめの表示パレット

- ツールパレット
ペンや消しゴムなど用途に応じたツールを選びます。 - サブツール
設定の違うサブツールに切り替えて使い分けます。 - ツールプロパティ
ペンサイズや濃度など、ツールの設定をスライダで変更できます。 - ブラシサイズ
ペンや消しゴムのサイズを一定の単位数で変更できます。 - カラーサークル
メインカラーやサブカラーの変更、好きな色が選べます。 - ナビゲーター
キャンバス全体が常に表示されて、ハンドで表示位置を動かしたり画面の拡大縮小回転が使えます。 - レイヤープロパティ
表現色を変更やトーン設定などレイヤー設定を変更できます。 - レイヤーパレット
描画するレイヤーの作成と管理、削除ができます。 - コマンドバー
各種機能のアイコンが並んでいます。アイコンをクリックすると、ファイルの保存や操作の取り消し、塗りつぶし、全体消去といった操作ができます。

また一部のパレットを、タググループに格納できます。
カラーパレット系列のように数が多いものをグループ化しておくと、画面がスッキリしますね。
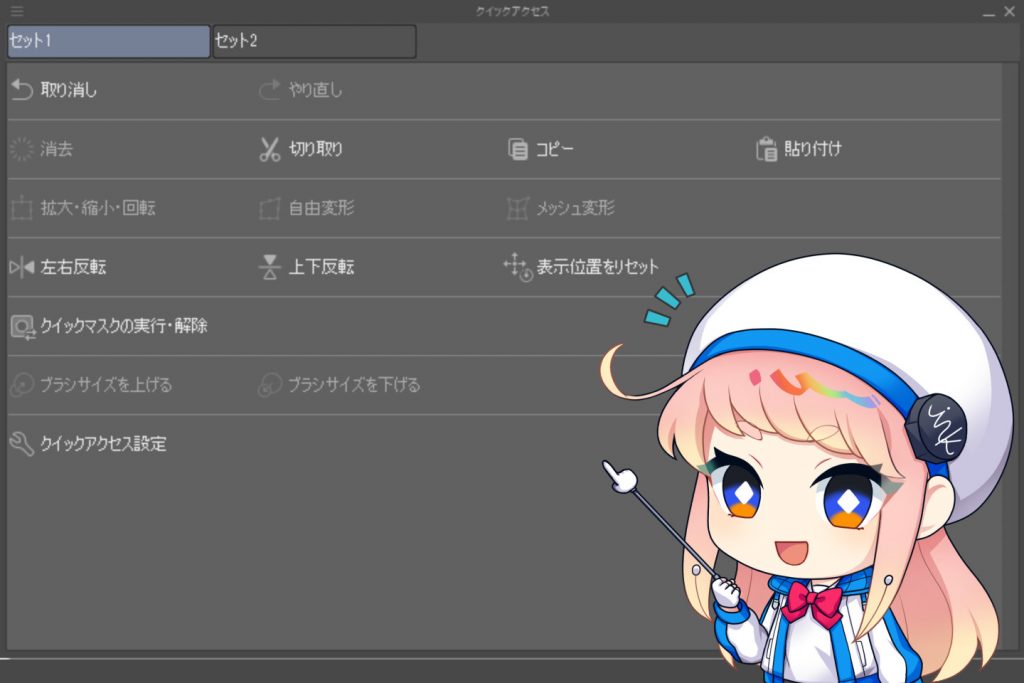
クイックアクセス

クイックアクセスとは、よく使うツールや操作が格納できるパレットです。
ペンやブラシを使うにも「ツールパレットから選択する」「サブツールを切り替える」といくつかの工程を踏まなければなりませんが、クイックアクセスに登録しておくとクリックするだけで呼び出すまでの工程がショートカットできます。
ツールだけでなく「コピー」「ペースト」「自由変形」などの編集機能や任意の操作も登録できるので、作業効率をぐっとあげられます。
また登録したいツールや操作をセット毎に管理できるため、カラーイラスト用に使うブラシを中心に格納したり漫画原稿用の設定をまとめたりと使い分けができ便利です。
クイックアクセスの追加方法
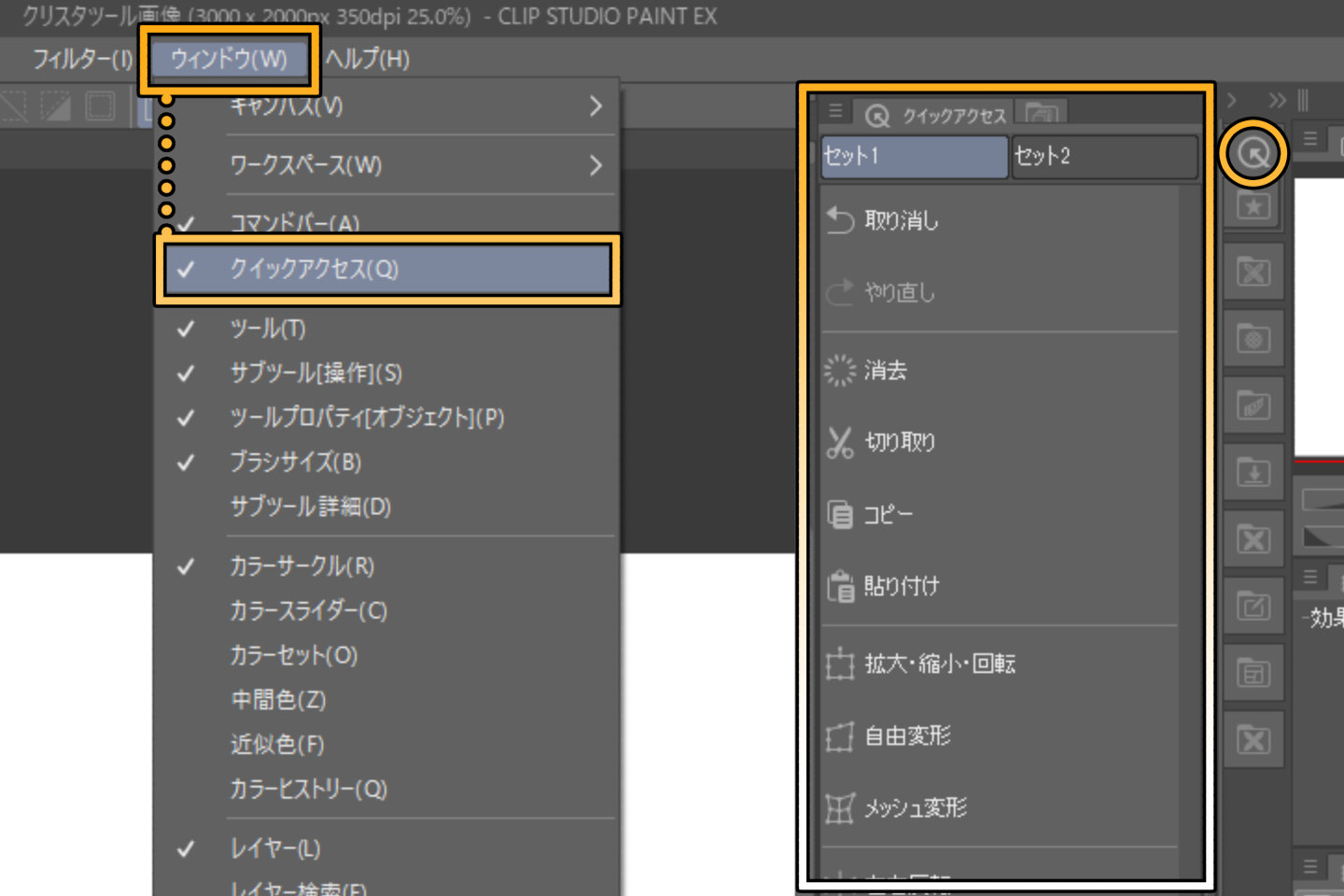
- STEP01 ウィンドウ→クイックアクセスを選択
-

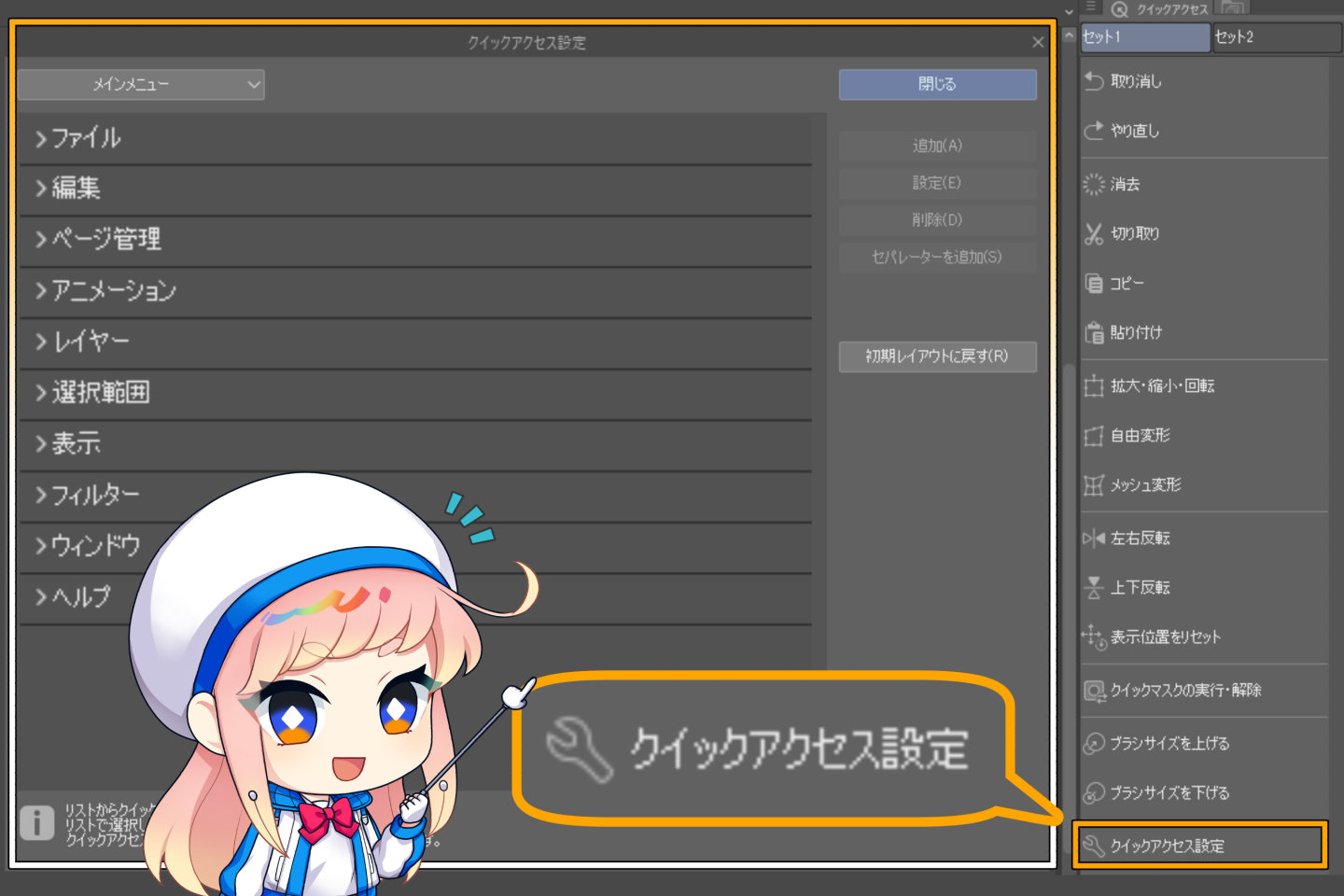
- STEP02 クイックアクセス設定をクリック
-

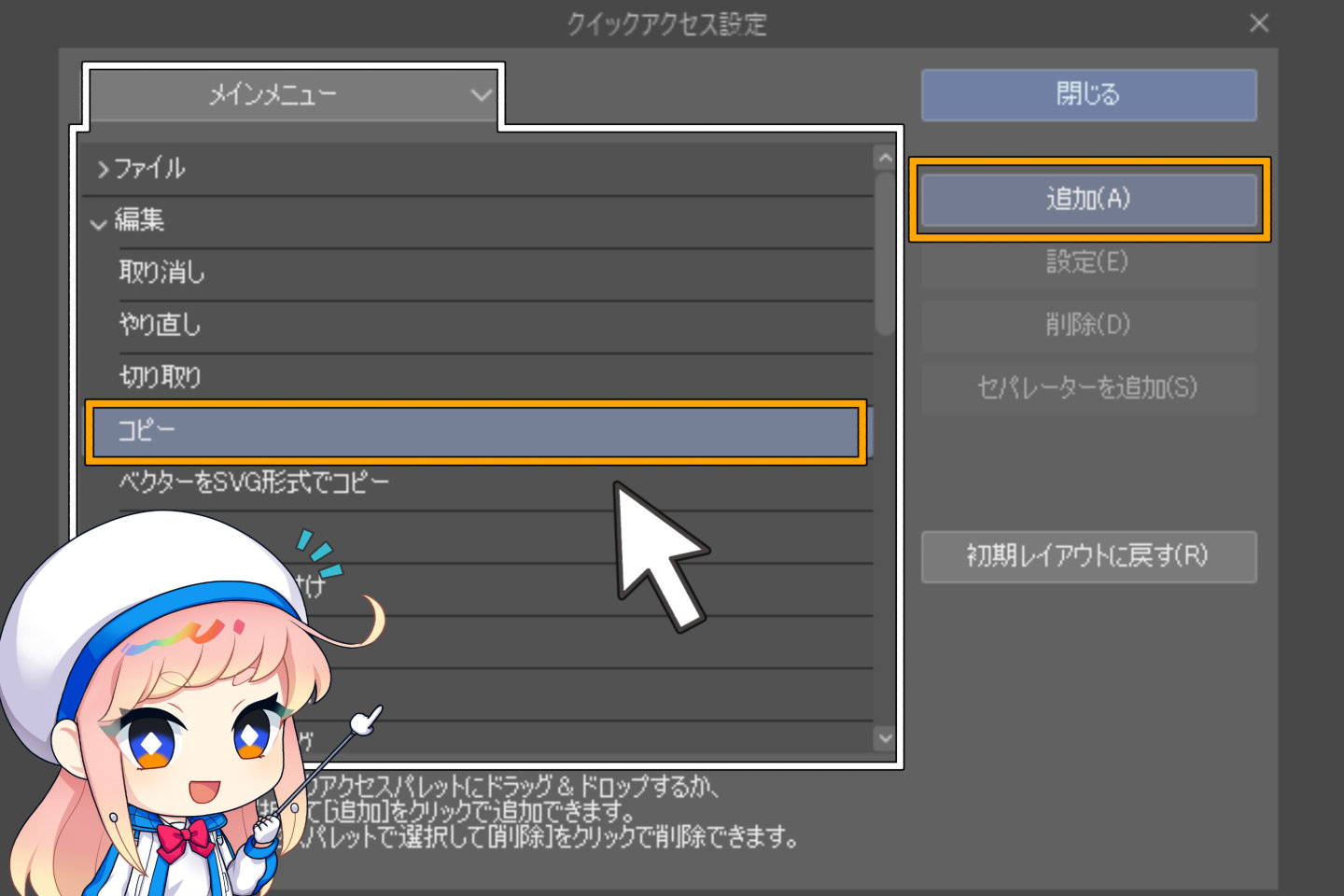
- STEP03 登録したいものを探そう
-

- STEP04 選択できたら、追加をクリック
-


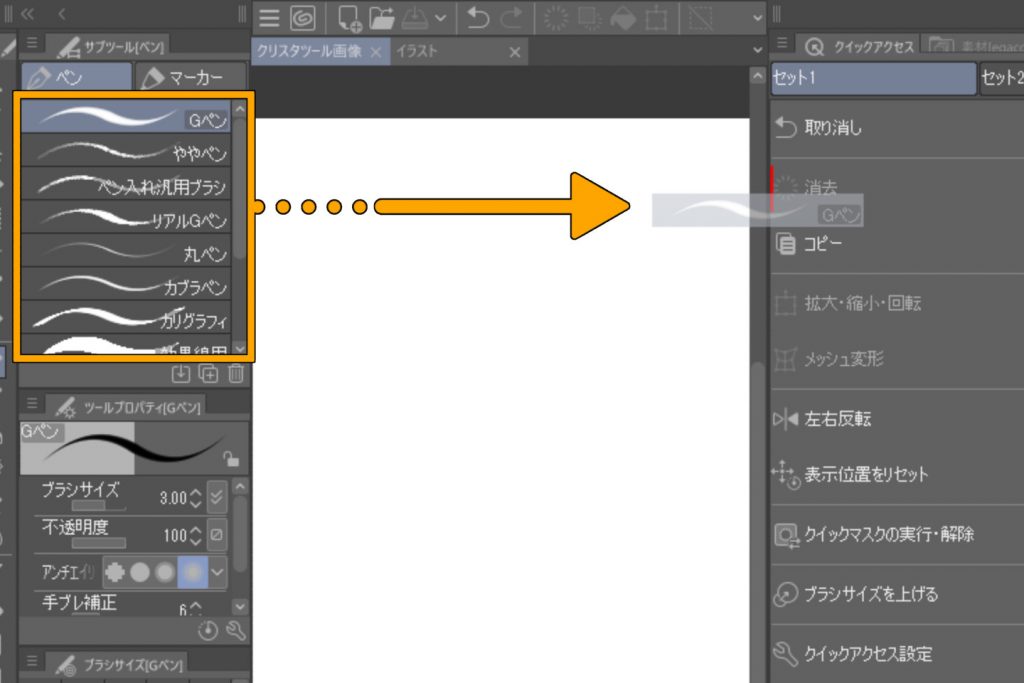
またツールパレットやサブツールからドラッグ&ドロップで直接追加もできます。
クイックアクセスの編集方法

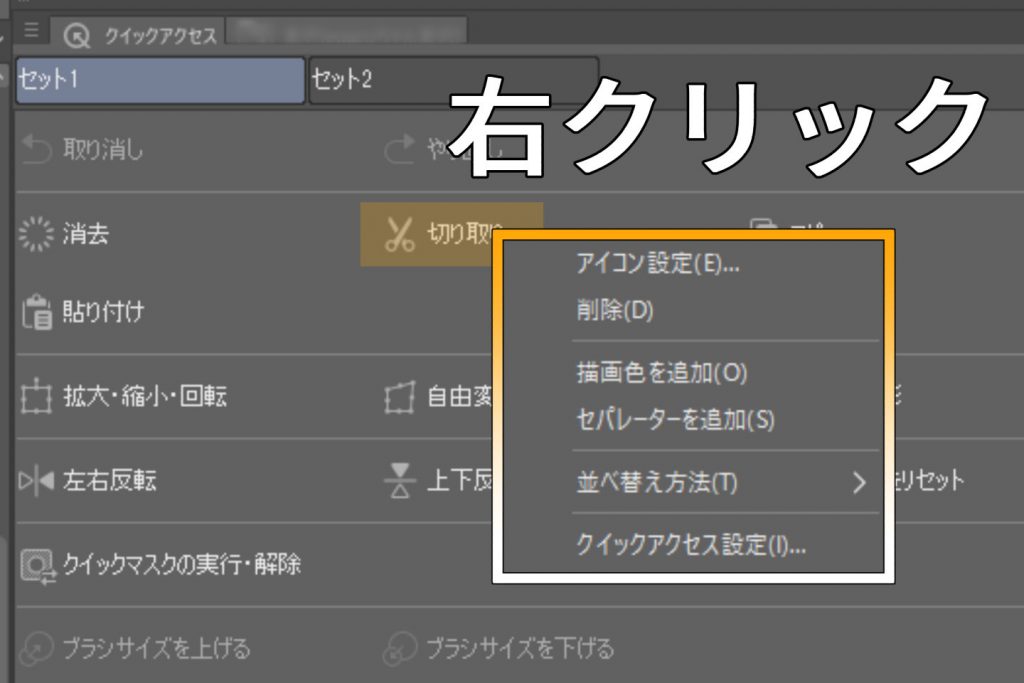
編集したいツールや操作を右クリックすると、並び替えや削除などの管理ができます。
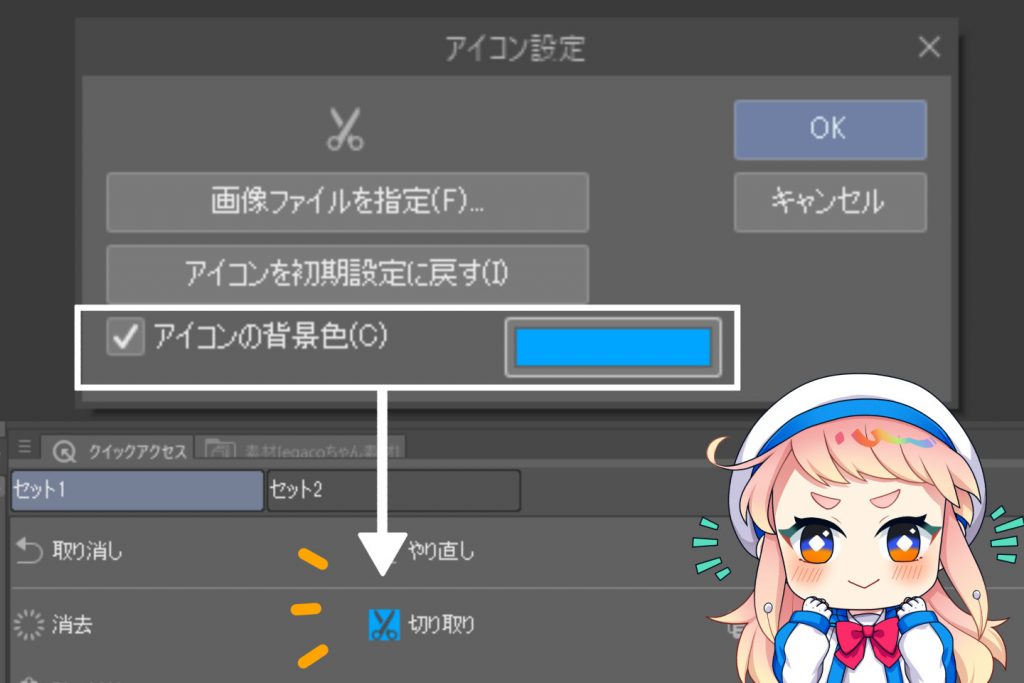
アイコン設定

選択したサブツールのアイコン変更や背景へ色付けできます。
削除
選択したサブツールを削除します。
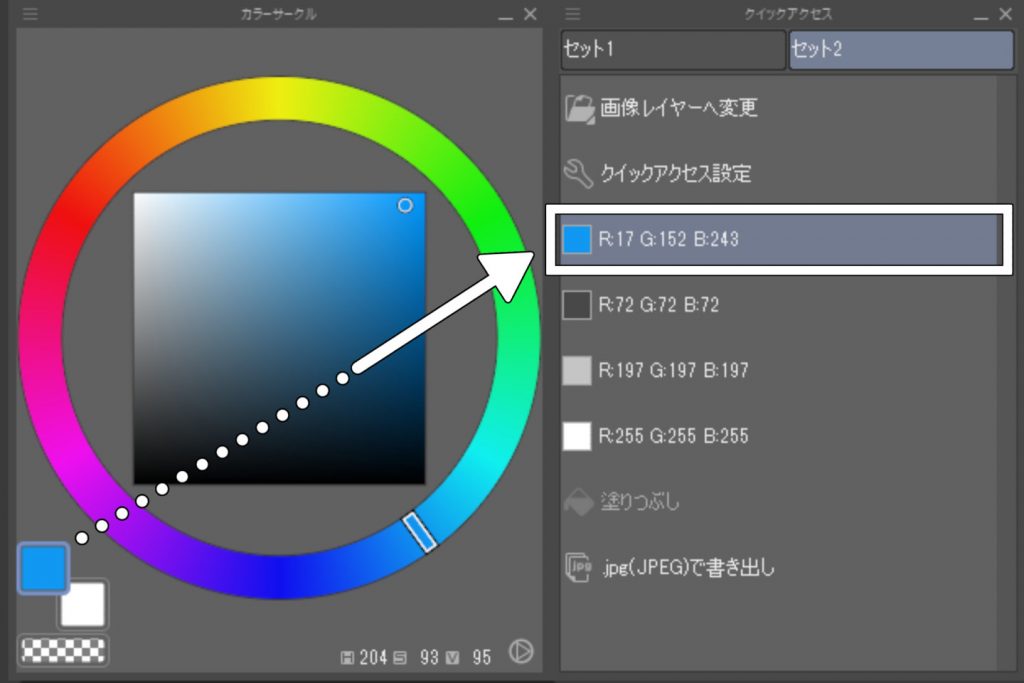
描画色を追加

メインカラーで選んでいる色をセット内に追加します。
セパレーターを追加
選択したツールの下へセパレーター(ツール毎の区切り線)を追加します。
不要な場合、セパレーターの上で右クリックすると削除できます。
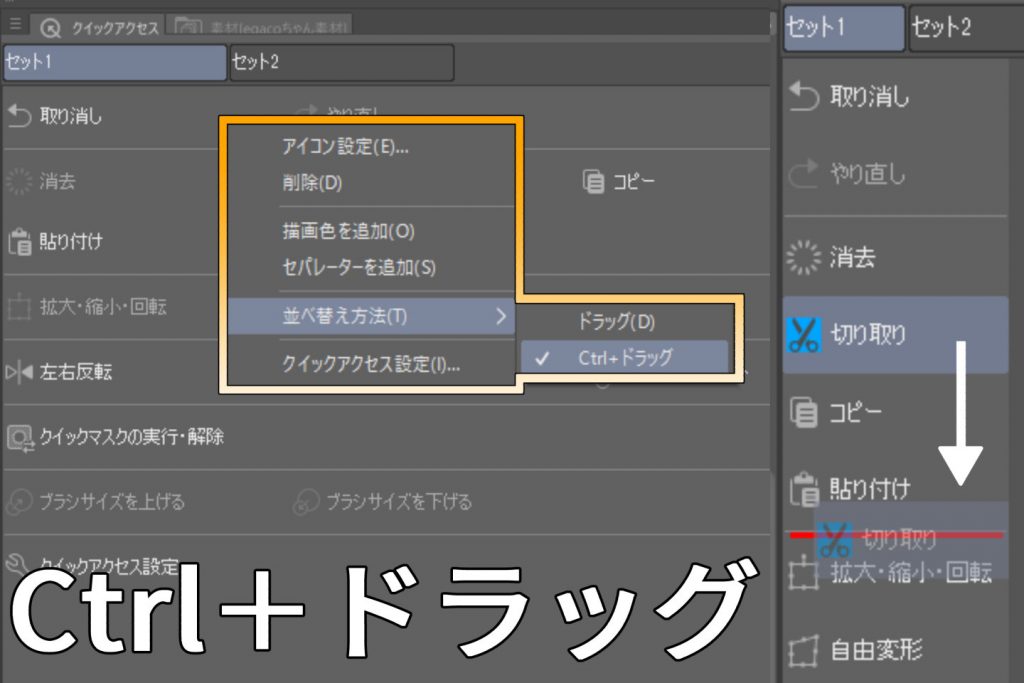
並び替え方法

ツールアイコンを移動する際の操作が選べます。
ドラッグにしておけばいつでもセット内容を編集しやすくなりますが、誤って動かしてしまうのを避けたいならCtrl+ドラッグにしておきましょう。
クイックアクセス設定
追加したいツールや操作を編集できます。
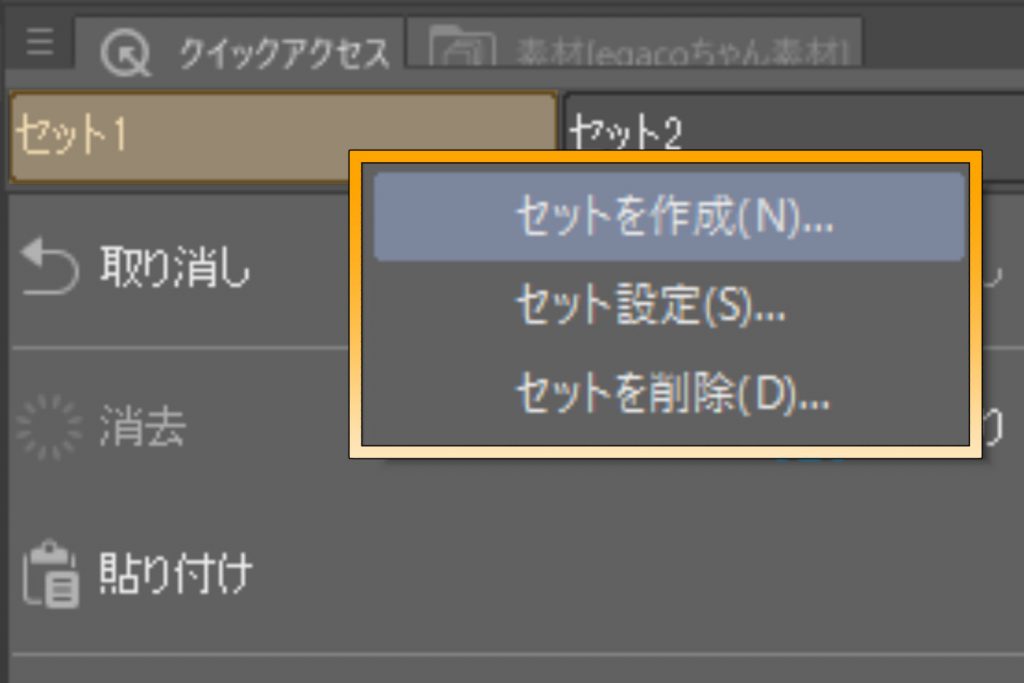
セットの追加

セットの上で右クリックすると新しいセットの作成や削除ができます。
設定を押すと、名前を変更できます。

自分にあったクリスタツールの使い方を探そう

クリスタには、絵を描くための便利な機能がたくさん備わっています。
自分なりに使いやすくカスタマイズ出来れば、難しいと感じていたクリスタの操作も一気に楽しくなりますね。
イラストや漫画の描き方を もっと上達するには?
- 記事は読んでみたけどうまくいかない
- イラストや漫画がもっと上手になりたい
- 独学で学んでいるけど伸び悩んでいる
そんな方に、イラストや漫画の描き方を学ぶことができるスクールについて紹介しています。あなたに合った学び方を見つけてくださいね。






egacoで学んでみませんか?
「イラスト・マンガ教室egaco」では、生徒さん一人ひとりに合わせた個別指導を行なっています。
学習内容は、講師があなたの目標をヒアリングし、現在の画力や興味関心に合わせた学び方で個別に受講内容を提案するので、自分のペースで学ぶことができます。
あなたの描きたいイラストをegacoで学んでみませんか?