マンガ構図の考え方│基本とコツを覚えて顔マンガから卒業しよう!

目次
マンガを描いていて、いつも似たような構図になって困っている!なんてことはありませんか?
メリハリをつけるためにアップや引きのバランスを考えたり、カメラアングルを変えてみたりと試行錯誤される方が多いと思います。
特に大事なシーンは、読者の印象にも残る絵にしたいですよね。
マンガの構図ポイントは、基本のパターンを踏まえてなにを一番見せたいかを考えることです。
基本的な構図のパターンやその効果を理解し印象的なシーンを生み出す考え方のコツをご紹介していきます。
漫画構図の基本パターン5つを覚えよう
構図を考えるときの基本のパターンは大きく分けて5パターンあります。
- アップ
- ミドル
- ロング
- アオリ
- フカン
それぞれにどういった効果があるのか見ていきましょう。
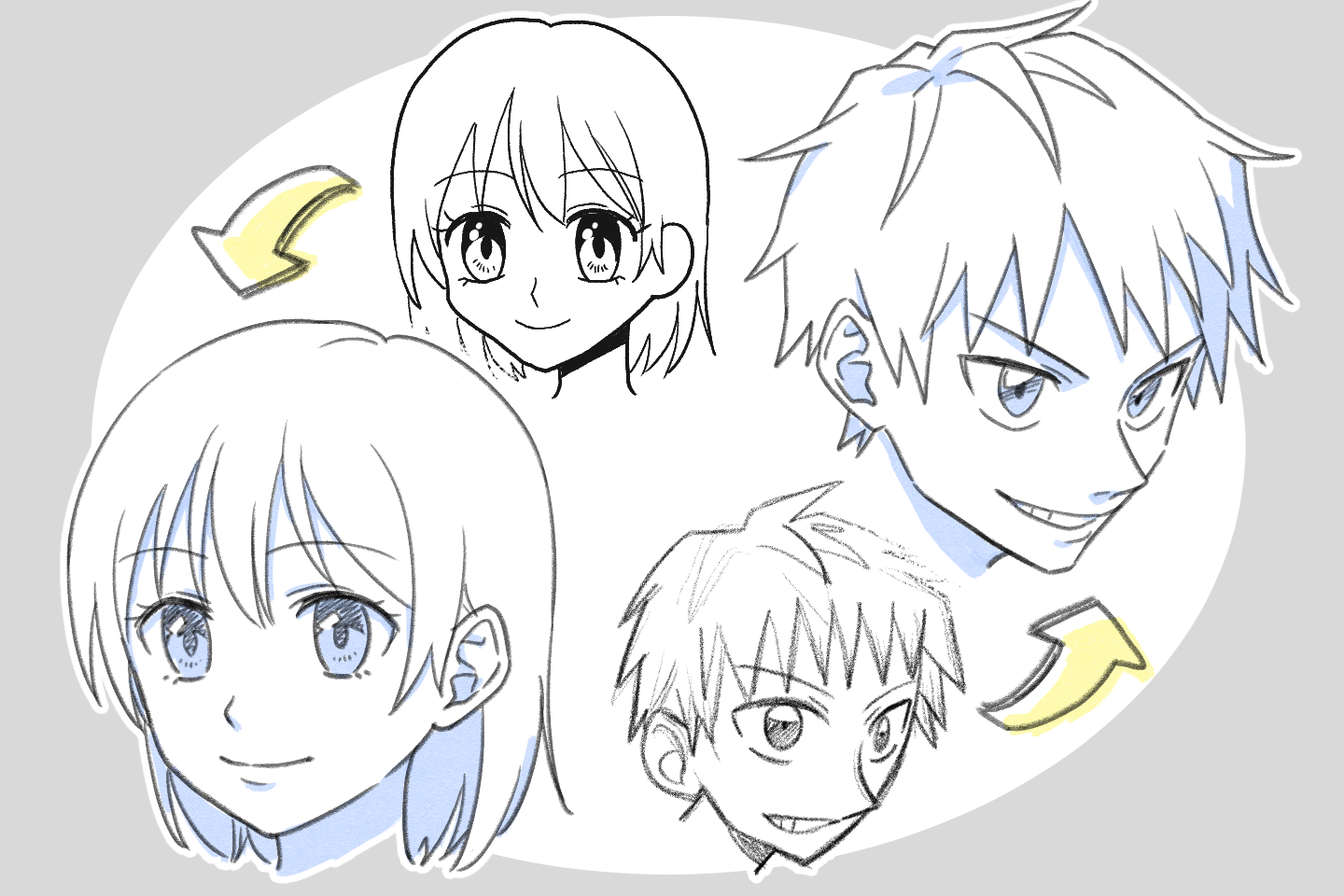
アップの構図

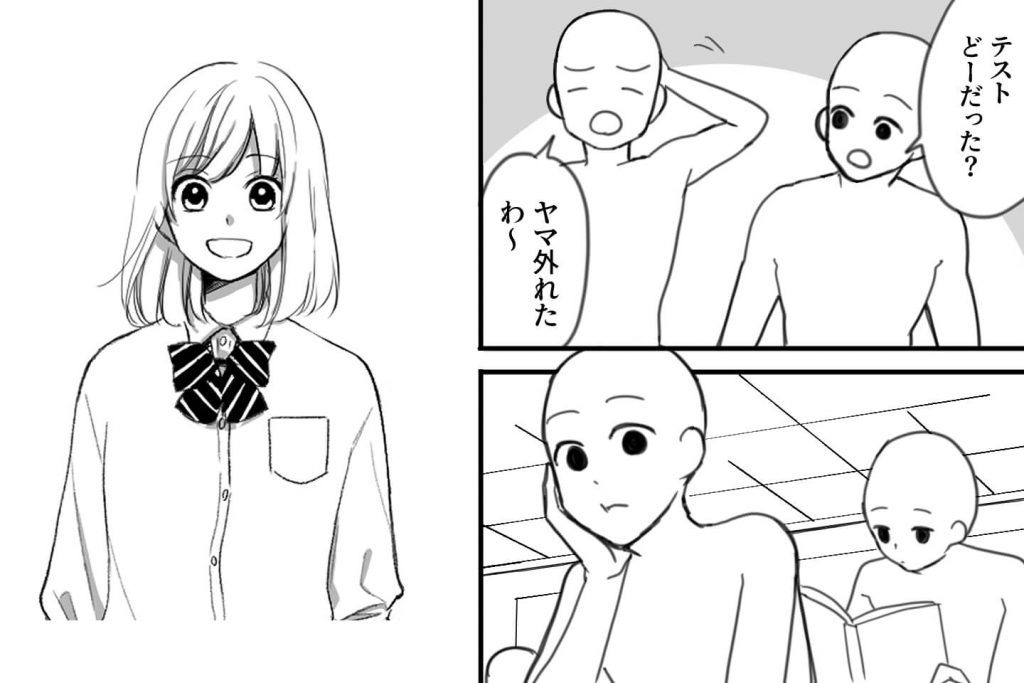
アップは、ほとんど顔のみの構図です。
表情をメインに見せられるので、キャラの感情を分かりやすく伝えられます。
特に左下のコマのような正面のアップは他のキャラに対して向けている顔やセリフであっても、読者にもまっすぐ伝わります。
右上のコマのような斜めや角度のついたアップは他のキャラや物事に対する反応の構図です。
例:決めセリフ、告白シーン、泣き顔……など。
ミドルの構図

ミドルはバストアップまで入る構図です。
キャラ同士の関係や配置を見せたり、上半身の動きが見えるので使用される頻度は高いです。

- POINT 顔漫画にならないように注意!
- 使いやすい分、顔漫画になっていると言われやすい原因でもあります。 右下のコマのように角度をつけるなど工夫しましょう。

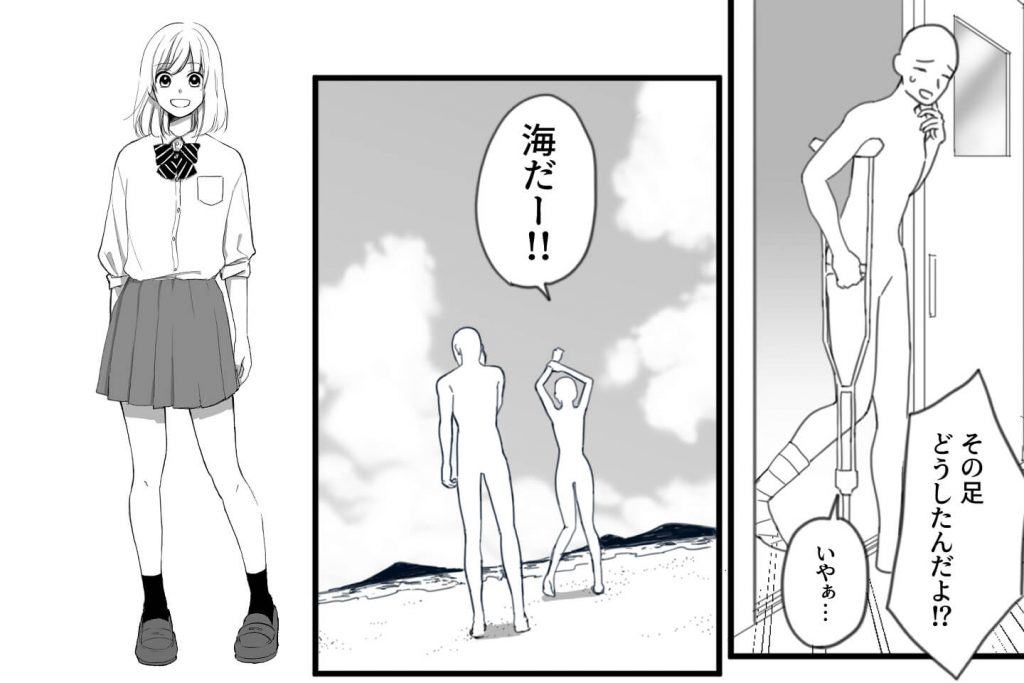
ロングの構図

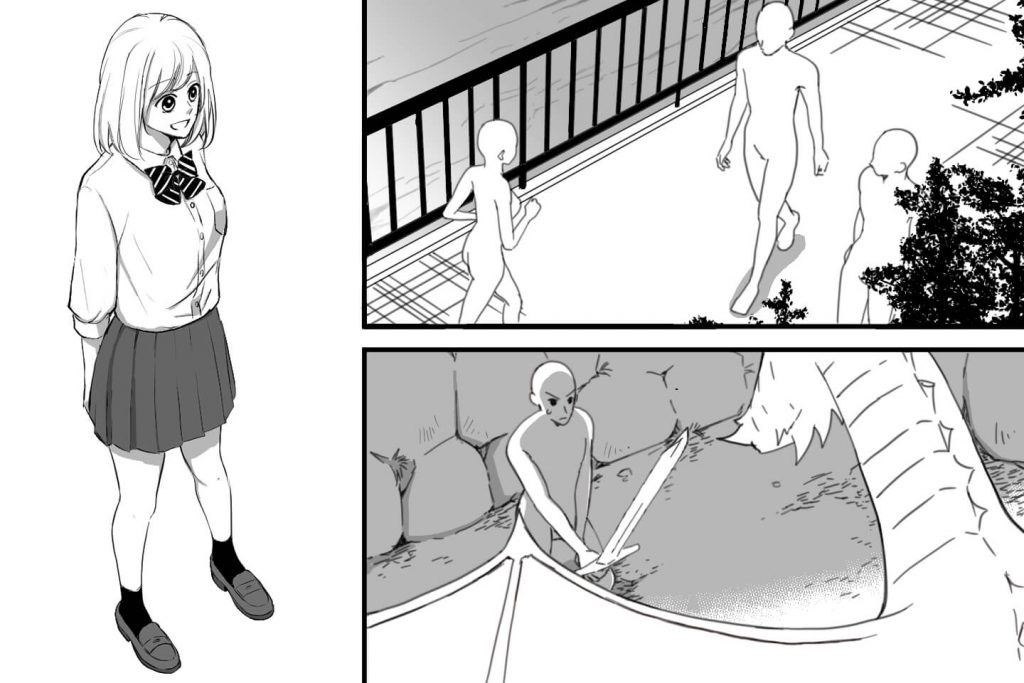
ロングは全身が入る構図です。
引きの構図になるので、背景や全身がしっかり入るため状況説明に適しています。
例:キャラの登場シーン、場面転換、歩く走るなどの移動シーン……など。
アオリの構図

アオリは下からの構図です。
キャラをアオリで見せると緊張感を演出できます。
また、アオリによって圧力や強さを見せられるので、相手を見下ろす構図にもよく使用されます。
例:敵を追い詰めるシーン、覗き込むシーン、高さを見せたい建物……など。
フカンの構図

フカンは上からの構図です。
アオリとは反対に弱さを見せることができます。
また全体の状況を見せられるので、キャラの位置関係や広い背景が伝わりやすいです。
例:敵に追い詰められるシーン、見上げるシーン、広さを見せたい背景…など。
漫画の構図作成のコツ!なにを一番見せたいかを意識しよう
基本のパターンを踏まえて、次に意識することはそのコマでなにを一番見せたいかです。
マンガは1コマの中に複数の情報を入れなければなりません。
その情報に優先順位をつけましょう。
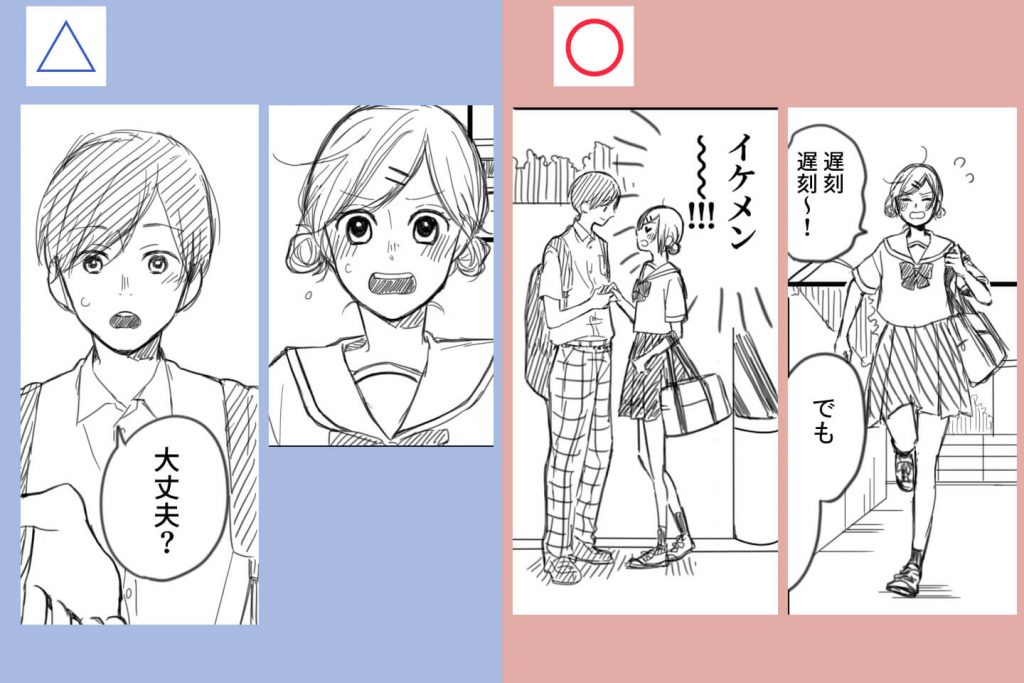
絵を見せるのか、セリフを見せるのか?

まず考えるべきは、読者に対して「見せる」のか「読ませる」のかです。
読み飛ばされたくないセリフは絵と同等か、それ以上にセリフを見せなければなりません。
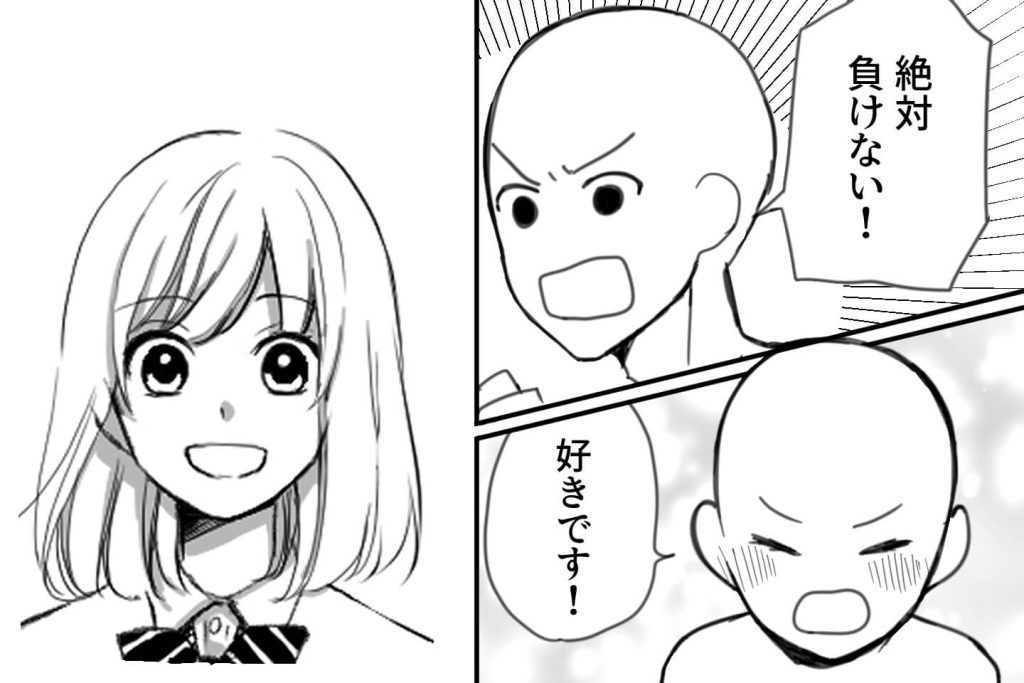
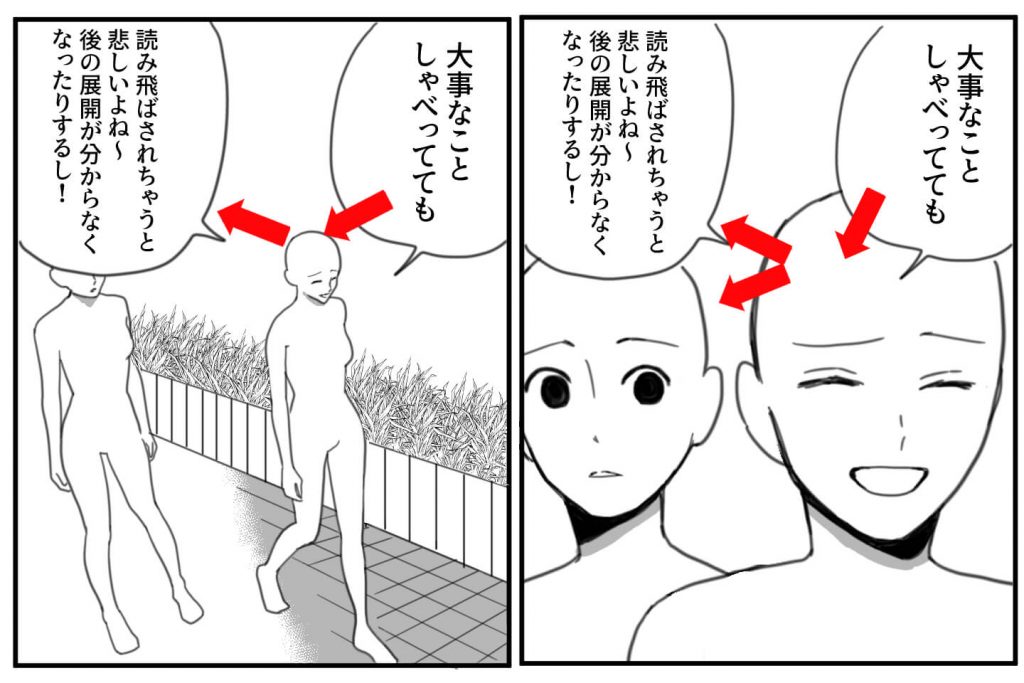
上の2コマを見比べてみましょう。
コマの大きさやセリフの位置と量は同じでも、よりセリフに目が行くのは左の絵です。
赤い矢印は読者が見るであろう視線の動きですが、右の絵だとセリフと絵の情報が視界に同じくらい入ってきます。
右の絵はキャラの表情が見えるので、セリフを読まなくても感情がわかり、話を聞く方の反応も同時に見せられます。
- 「絵を見せる」場合-アップ、ミドルの構図(右の絵)
- 「セリフを読ませる」場合-ミドル、ロングの構図(左の絵)
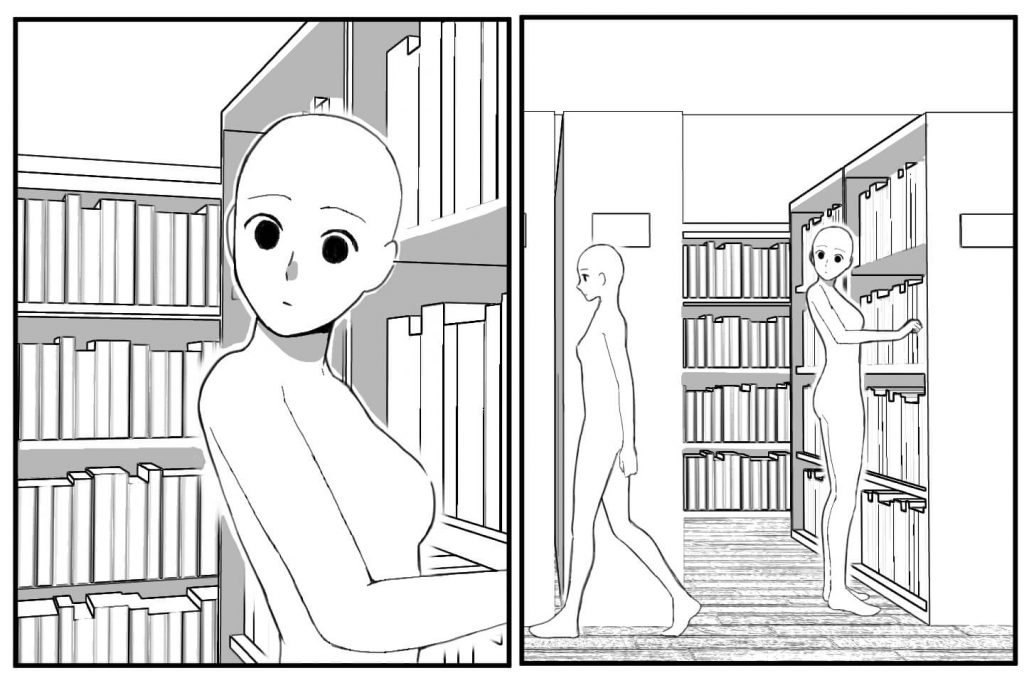
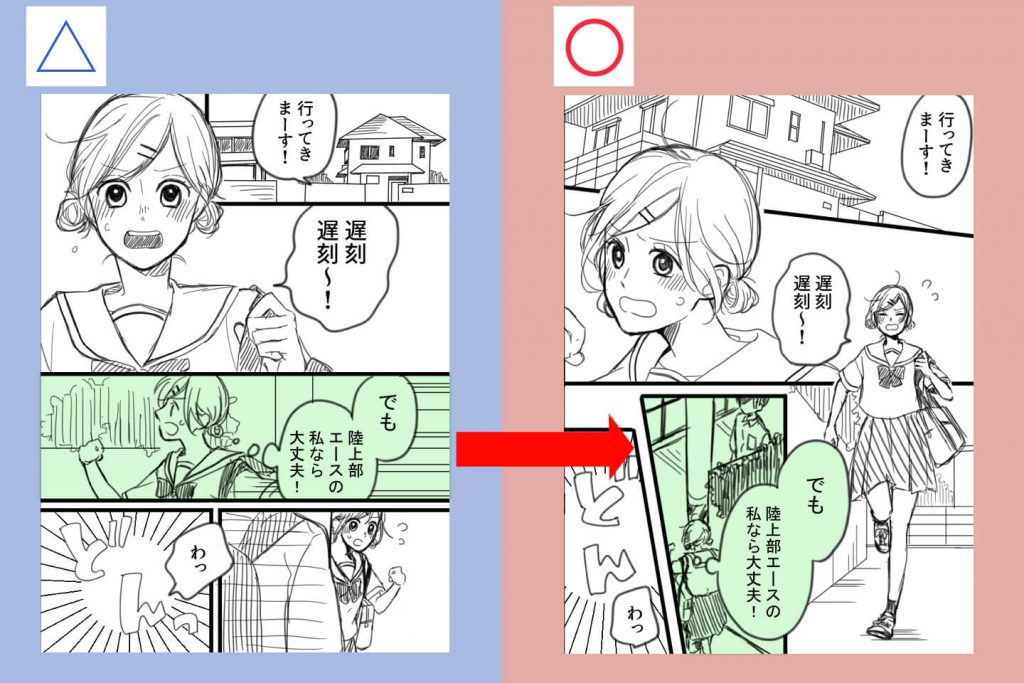
キャラを見せるのか、背景を見せるのか?

キャラを動かすとキャラばかりのコマになってしまいがちですが、このキャラがどこでなにをしているのかを伝えるために、必ず背景も必要になってきます。
左の絵は背景も入っていますが、キャラがアップなので表情や視線がはっきり分かります。
右の絵はロングの構図にすることで背景や視線の先、キャラの立ち位置など1コマに多くの情報を入れられます。
ポイント」場面転換した直後は、どこに移ったか分かるようにできるだけ背景を入れましょう。
- 「キャラを見せる」場合-アップ、ミドルの構図(左の絵)
- 「背景を見せる」場合-ロングの構図(右の絵)
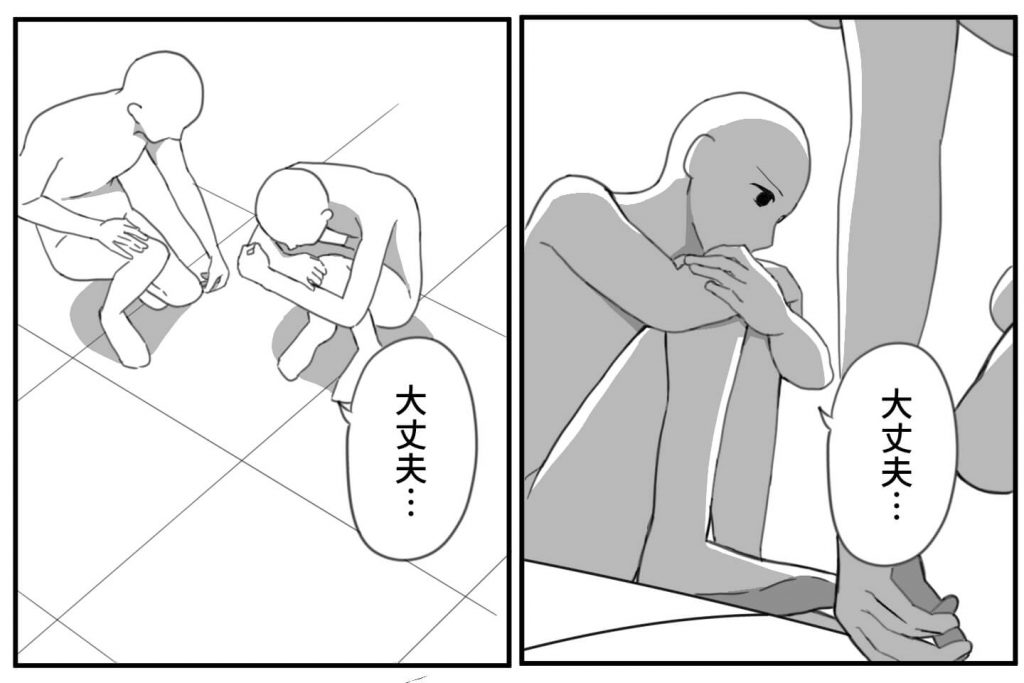
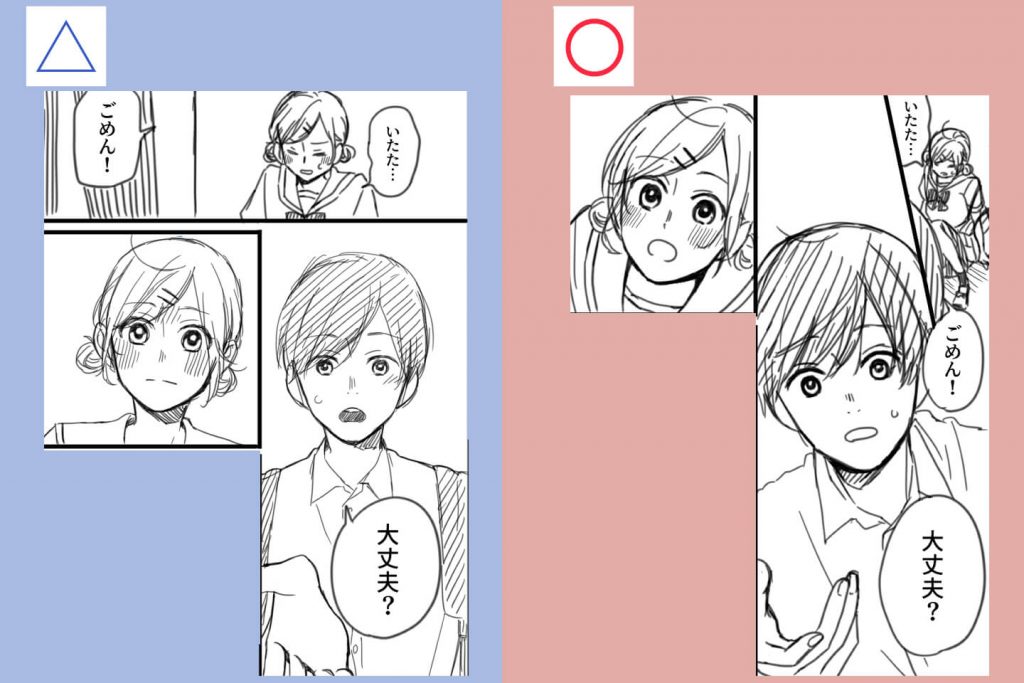
強さなのか、弱さなのか?

アオリやフカンの部分でも触れましたが、キャラがどういった状況でどんな心情なのかも考えて構図を決めましょう。
うずくまって「大丈夫」というシーンを比べましょう。
左の絵は弱々しさを感じますが、右の絵だと表情も見えてこれから立ち上がっていくような強さを感じられます。
動揺していたり、強い決意をしたり、構図を使って読者にキャラの心を伝えられます。
- 「強さを見せる」場合-アオリの構図(右の絵)
- 「弱さを見せる」場合-フカンの構図(左の絵)
構図の基本パターンとコツを組み合わせてみよう

では実際にマンガのネームを見ながら構図について考えていきましょう。

画像ような冒頭シーンがありますが、なんだか味気なく印象にも残りにくいと感じられるのではないでしょうか。
キャラの大きさも同じくらいで、カメラアングルにもあまり変化がありません。
このネームをどうしたらより良い構図にできるか考えていきましょう。
問題点を考えよう
- 走っている様子が分かりづらい
- キャラの情報がつかめない
- 大事なセリフが目立たない
- 二人の位置関係が分かりづらい
このネームでの問題点は、主にこの4点です。
これらの問題点を基本パターンとコツを組み合わせて改善してみましょう。
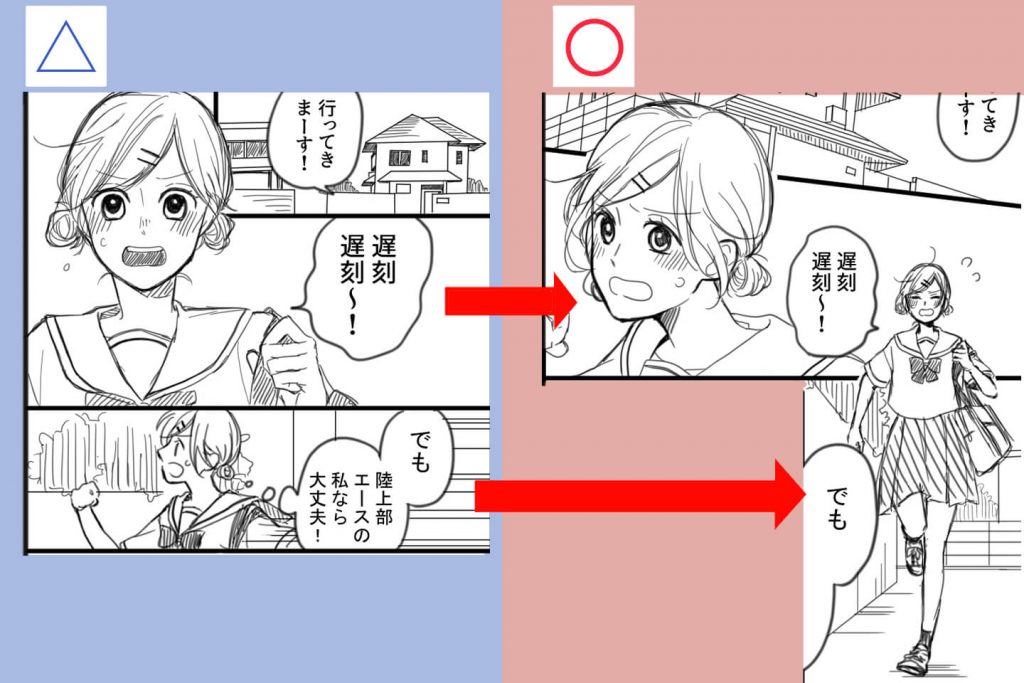
基本パターンと構図から改善策を考えよう

こちらが、先ほどのネーム同じコマ数とセリフで構図を直したものです。
1:走っている様子が分かりづらい

2コマ目のヒロインのアップを斜め横からにして少し身体を前に倒すと、進んでいる感じを表現できます。
また左の絵のような表情だけを見せるシーンでは、慌てているけど早歩き程度、と思われてしまうかもしれません。
走っていると分かりやすくするために、足元を見せる必要があります。
ポイント
- 角度を変えて疾走感を出す-アップの構図
- 足元(全身)の入る構図-ロングの構図
2:キャラの情報がつかめない

もとのネームではミドルやアップが多く、また正面の絵ばかりでキャラの情報が少なく読み取れません。
どんな服装か、どんな鞄を持っているのか、履いてる靴がローファーだと思っていたら実はスニーカーだった(足だけで誰か分からなくなる)……ということにならないために、キャラの情報は最初に読者と共有しましょう。
ポイント:状況の説明やキャラの説明なら、ロングの構図
3:大事なセリフが目立たない

「陸上部のエース」はヒロインを紹介する大切なセリフです。
この情報をしっかり見せるにはキャラの顔をセリフより目立たなくする必要があります。
ポイント:セリフを読ませたいなら、ミドル、ロングの構図
4:二人の位置関係が分かりづらい

ぶつかってヒロインが転んでしまうシーンですが、ヒロインも彼もカメラアングルが同じ正面のため、転んだヒロインと立っている彼の位置関係が分かりづらくなっています。
転んだことを分かりやすくするには、足元まで入れる必要があります。
立っている彼と尻もちをついているヒロインの目線の高さの違いは、アオリやフカンで見せましょう。
ポイント:位置関係を見せたいなら、ミドル、ロング、フカンの構図
その他漫画の構図のポイント

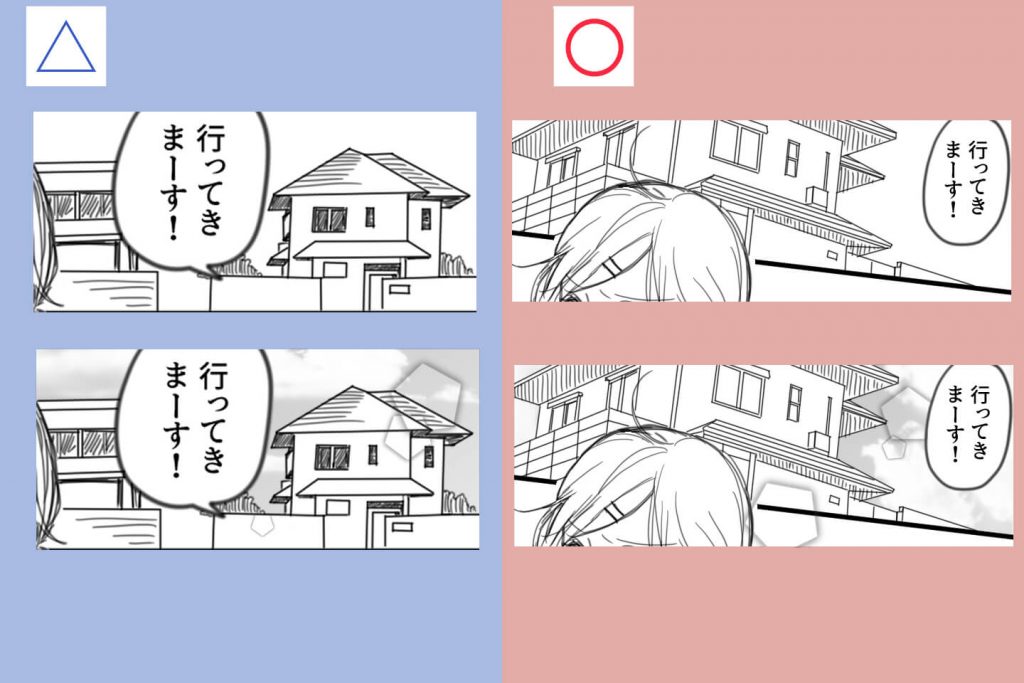
情報を伝えるためには、5W1Hを意識しましょう。
5W1Hの「いつ」を分かりやすくするために、1コマ目の家の背景を斜め下からの絵に変更しました。
「行ってきます」と言っていますが、一体どの時間帯なのかを強調説明するために空の明るさを利用します。
朝であれば青空や朝陽、夕方であれば夕焼け空、夜であれば星空などです。
画面上部に空白が生まれるので空を広く描けますね。
ここでは朝の登校シーンなので、仕上げで空のトーンや五角形のフレアを入れました。
構図の参考になるマンガを紹介
構図の勉強のために、実際のマンガを見ることも大切です。
迫力があり、かつ見やすい構図を描かれているマンガ家さんを紹介します。
岸本斉史先生-「NARUTO」
アオリやフカンだけでなく、魚眼パースを使用されることもあります。
戦闘シーンの迫力があり、コマ割りや構図全体のバランスも良いので複雑な構図でもとても見やすいです。
諌山創先生-「進撃の巨人」
戦闘シーンにとても迫力があります。
大きな巨人と小さな人間どちらにも視線が向く構図が作られています。
アップや遠近、多様な角度を使用して緊張感のあるシーンが生み出されています。
もっと印象的な漫画を構図でつくるには
基本のパターンとその効果を理解するだけでメリハリのあるマンガに仕上げられました。
より印象的で人の目に留まる構図を考えるには、誰かに客観的に見てもらうことも効果的でしょう。







- 教室の雰囲気や講師の人柄を確認できる!
- 個別に受講内容提案をしてもらえる!