レイヤー合成モードとは?機能を知ってデジタルイラストの表現力UP!

この記事はイラスト・マンガ教室egacoの講師(イラストレーター・マンガ家)が商業制作などで磨いた知識や技術をもとに作成しています。より自分の描きたいものに合わせた内容を知りたい方は、egacoでの個別指導レッスンの受講をおすすめします。
デジタルイラストを描いていて「レイヤーの合成モードは沢山種類があってイマイチ使い方が分からない……。」「もっと合成モードを使いこなしたい!」など悩んだことはありませんか?
レイヤーの合成モードを使いこなすには、ソフトの機能やどんな用途で使えるのか理解することが大切です
ここではペイントソフトツール「クリップスタジオペイント」の全合成レイヤーの基本知識と、表現が広がる応用テクニックをご紹介します。


レイヤー合成モードの基礎知識をクリスタで解説
もそもレイヤー合成モードとは?

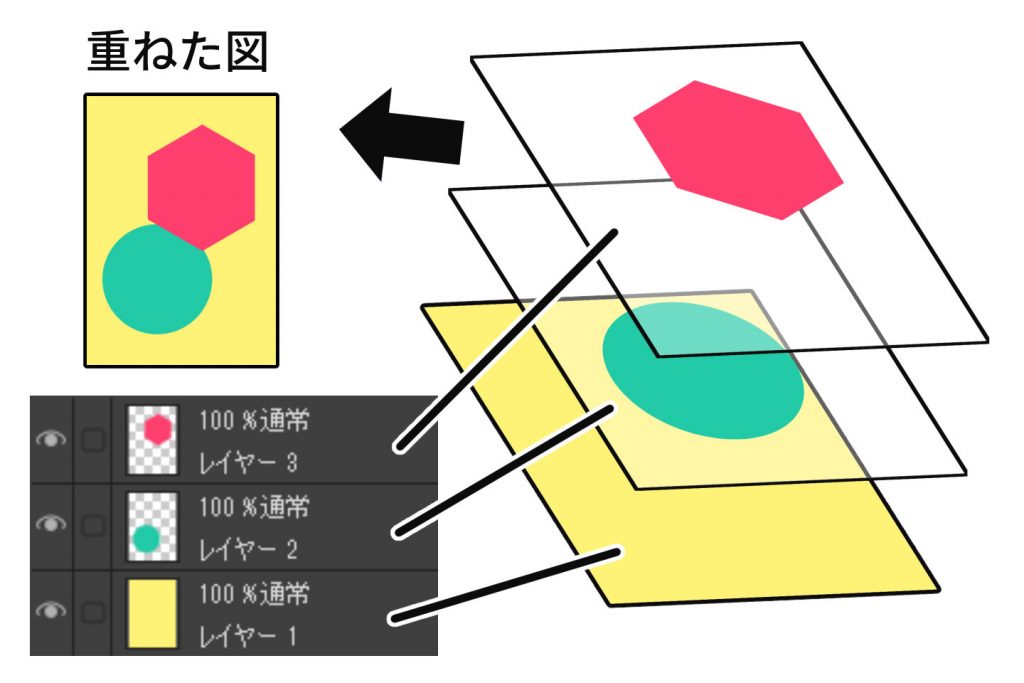
合成モード(ブレンドモード)とは、描かれたイラストに対して、上から効果を付けられるレイヤーの機能です。
レイヤーに合成モードを設定することで、イラストの仕上がりを調整し表現が広がります。

ペイントソフトによって合成モードの種類は様々ですが、基本的にはほとんどが共通です。
ペイントソフトツール「クリップスタジオペイント」には「合成モード」が約28種類あります。
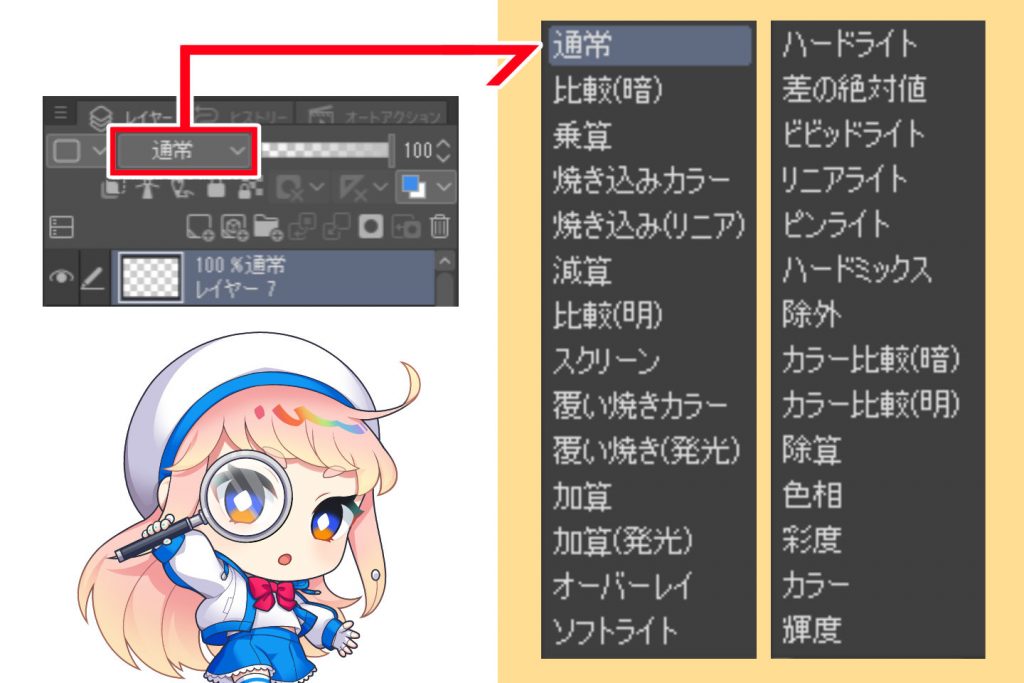
まずは、クリップスタジオペイントの合成モードの効果を一覧で簡単に説明します。
すぐに使える!レイヤー合成モードの使い方と種類


合成モードは、一番上の「通常」が基本となるモードです。
上から「暗くする効果」「明るくする効果」「コントラスト・比較」「色の変化」と並んでいるので、セットで覚えると選びやすいです。
クリップスタジオペイントの合成モードの効果を1つずつ解説して、どんな場面で使うのかご紹介します!

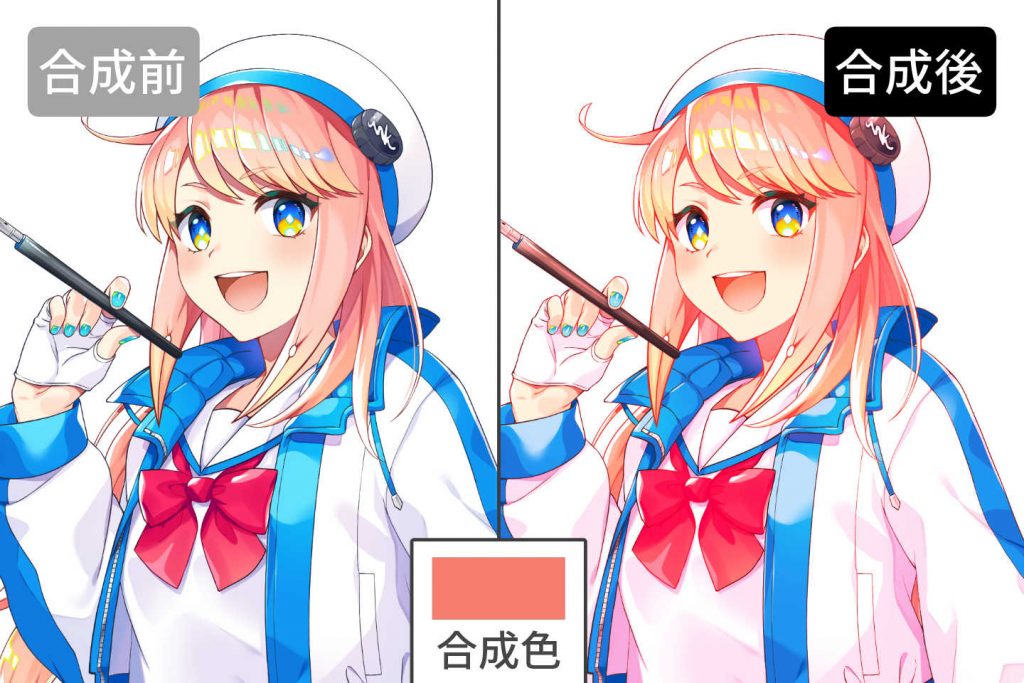
レイヤーモード:通常

選んだ色をそのままイラストの上に重ねられます。
新規で作ったレイヤーは、このモードになっています。
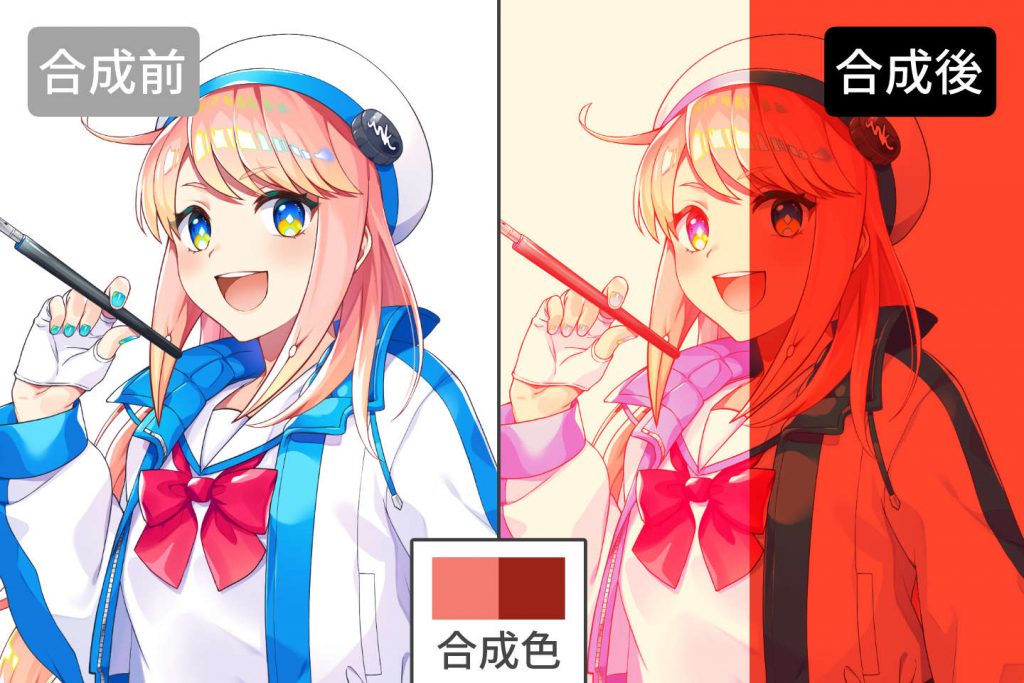
比較(暗)

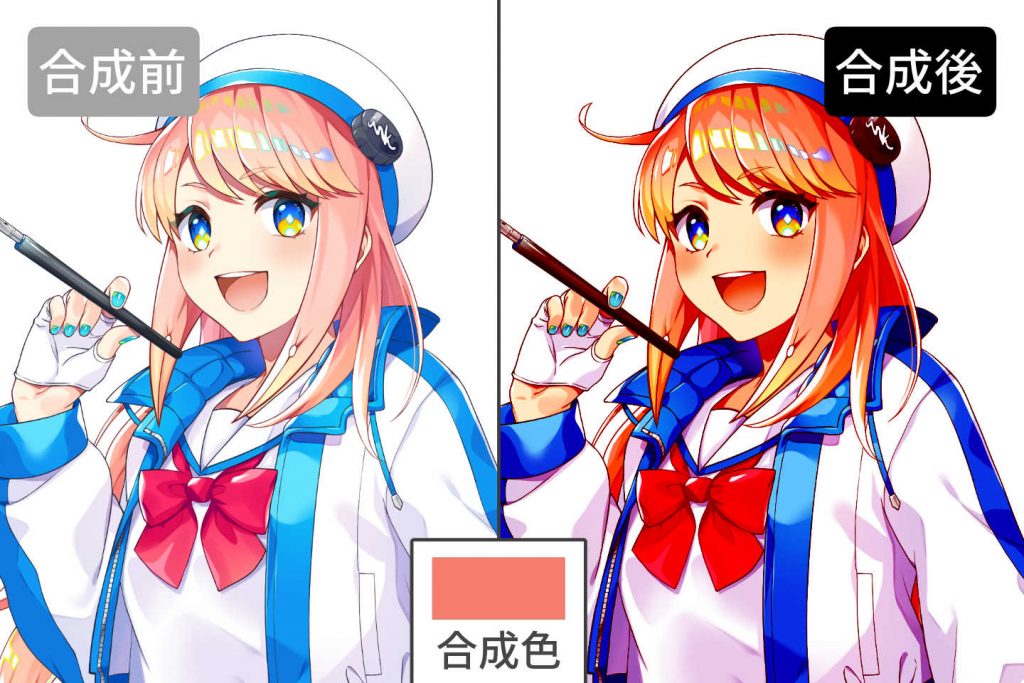
比較(暗)は、下にあるイラストの色と合成する色を比べて、色が暗い方を採用して表示します。
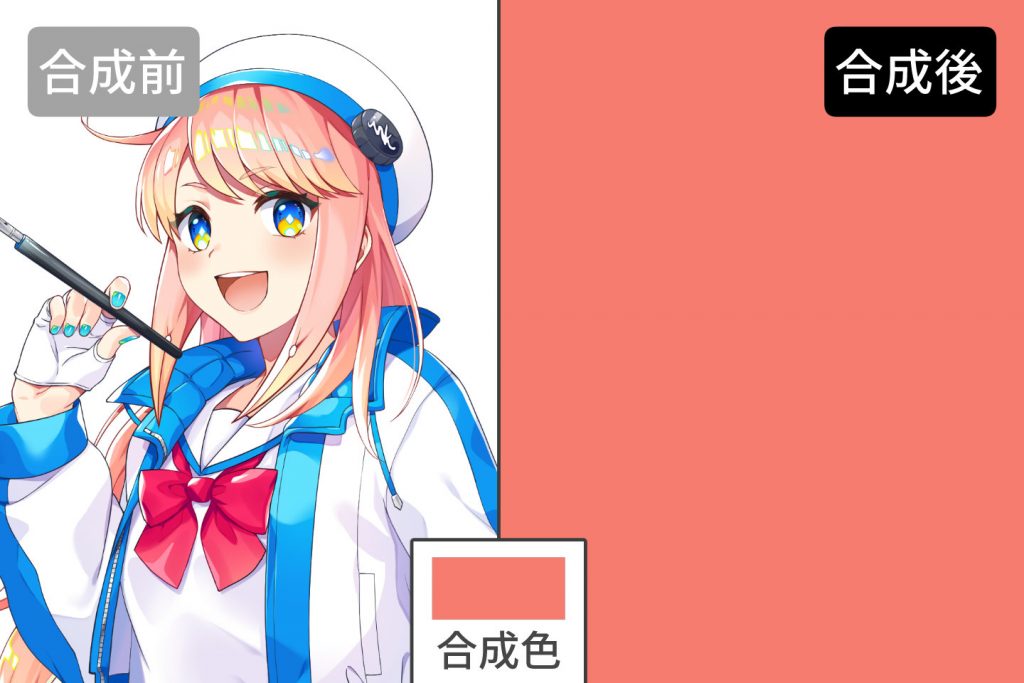
重ねてみると右図のように、白色に近い明るい部分は合成色がそのまま影響しています。
乗算

イラストの色と合成する色を掛け合わせて着彩できる合成モードです。
元の色より暗くなり、影を塗る際によく使われます。
焼き込みカラー

イラストと合成レイヤーの色を比べて、下にあるレイヤーのコントラストを強くしたり色を暗くしたりします。
明度の高い色には、あまり影響しないのが特徴です。
焼き込み(リニア)

「焼き込みカラー」と比べてコントラストはあまり強くなりませんが、明るいところもしっかり暗くなります。
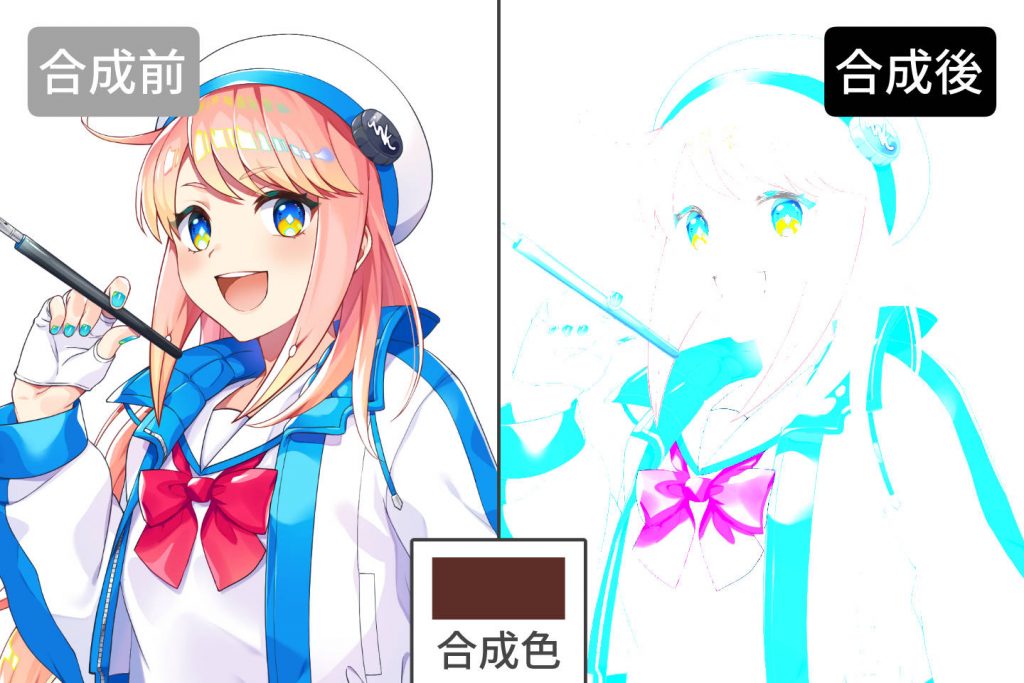
減算

「減算」は、合成する色の反対色で表示されます。
反対色とは、色相の正反対にある色のことです。
比較(明)

下にあるイラストの色と合成色を比べて、明るい方の色を採用して表示します。
「比較(暗)」と対になるモードです。
スクリーン

合成色を反映しながら明るくなります。
「乗算」と逆の効果で、目や髪のハイライトなど光らせたい部分に使います。
覆い焼きカラー

下にあるレイヤーのコントラストを強くして、明るくなります。
「焼き込みカラー」と逆の効果で表示され、合成色が白に近いほど強く影響します。
覆い焼き(発光)

「覆い焼きカラー」よりコントラストが強く、明るくなります。
主に金属などをギラギラさせたいときに使われます。
加算

「焼き込み(リニア)」と反対で明るくなります。
合成色が白に近いほど発光し、主に強めの光をいれる時に向いています。
加算(発光)

「覆い焼き(発光)」と似た効果がありますが「加算」という言葉通り、下のレイヤーに合成色を足します。
下にあるレイヤーの色や合成色が明るいほど、より発光して見えます。
オーバーレイ

イラストの暗い部分が「乗算」、明るい部分は「スクリーン」の効果が適用されます。
合成色の彩度が高めだと下のレイヤーも鮮やかな色味に変わり、イラストの仕上げやグリザイユ画法でもよく使われます。

ソフトライト

「オーバーレイ」よりコントラストは強くなりませんが、少し効果を足したいときに使われます。
明度や彩度の高い色を塗ると反射光を表現することもできます。
ハードライト

合成する色の濃度によって結果は変わりますが、「オーバーレイ」と特徴は似ています。
高彩度や少し暗い色を合成すると、白に近い部分にも影響します。
差の絶対値

合成する色が明るいと変化が強くなり、暗い色はその反対の色に変化します。
下にあるレイヤーをベースに、重なった部分の色味を引き算して合成します。
ビビットライト

暗い部分の「焼き込みカラー」×明るい部分の「覆い焼きカラー」を組み合わせたものです。
「オーバーレイ」より強いコントラストで表示されます。
リニアライト

暗い部分の「焼き込み(リニア)」×明るい部分の「覆い焼き(発光)」を組み合わせたものです。
「ハードライト」と少し似ていますが、より彩度を上げて表示されます。
ピンライト

合成する色が暗い色の場合は「比較(暗)」、明るい色の場合は「比較(明)」の効果になります。
「差の絶対値」のように合成後がイメージしづらいですが、加工する時に少し色味を変えたいときに役立ちます。


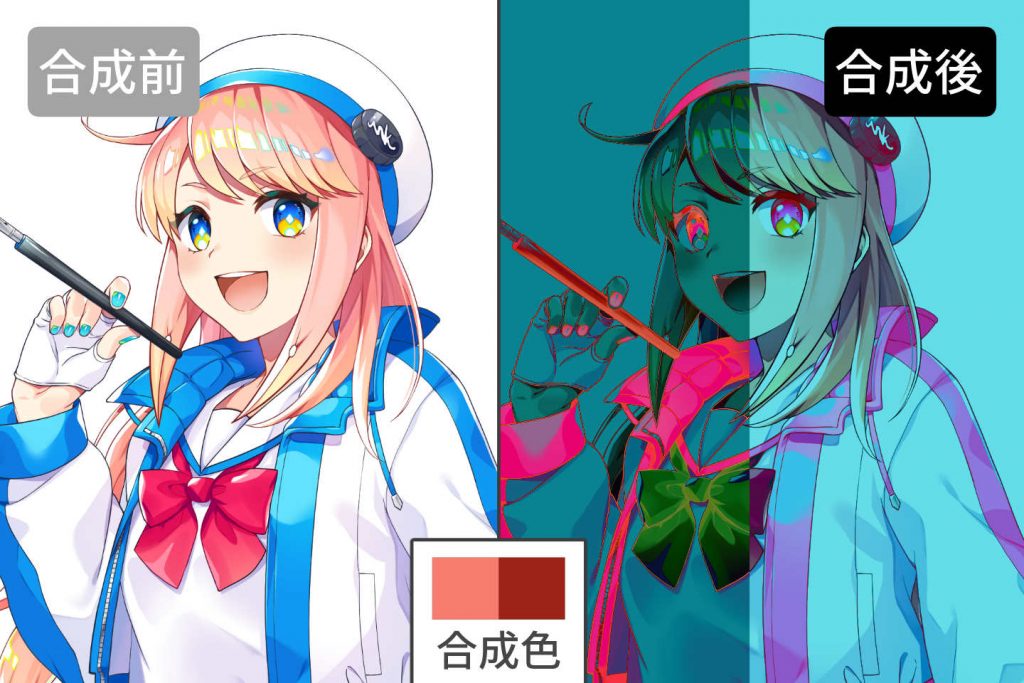
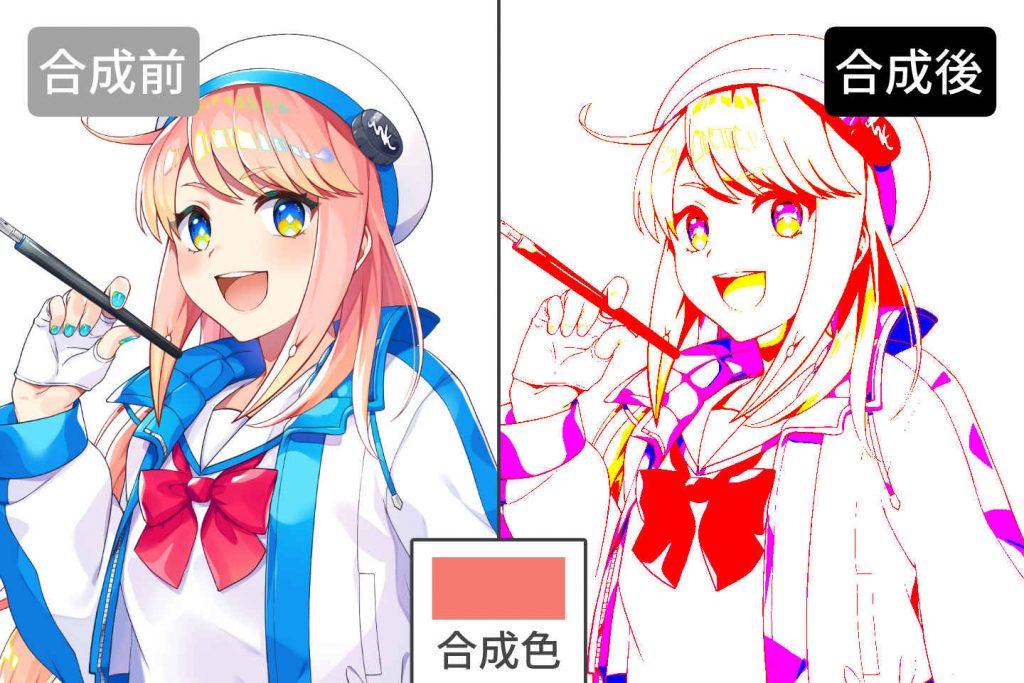
ハードミックス

合成色を参照して、色味をRGBの各値に振り分けます。
「サイケデリック」のような派手な原色や蛍光色を多用したい時に使われます。
除外

「差の絶対値」よりコントラストが弱く表示されます。
合成色が明るく白に近いと画像のように下地の色が反転して、暗く黒に近い場合はそのままの色味で反映します。
カラー比較(暗)

下にあるレイヤーと合成色の輝度を比べて、数値が低い方の色が表示されます。
「比較(暗)」と似ていますが、「カラー比較(暗)」は合成する色に近づきます。
カラー比較(明)

下にあるレイヤーと合成色の輝度を比べて、数値が高い方の色が表示されます。
こちらも「比較(明)」と似ていますが、「カラー比較(明)」は合成する色により近づきます。
除算

合成する色が暗い色ほど明るさやコントラストが高く表示されます。
スキャンしたアナログ絵にくすみが見られる場合、下地色を「除算」するとくすみが簡単に取り除けます。
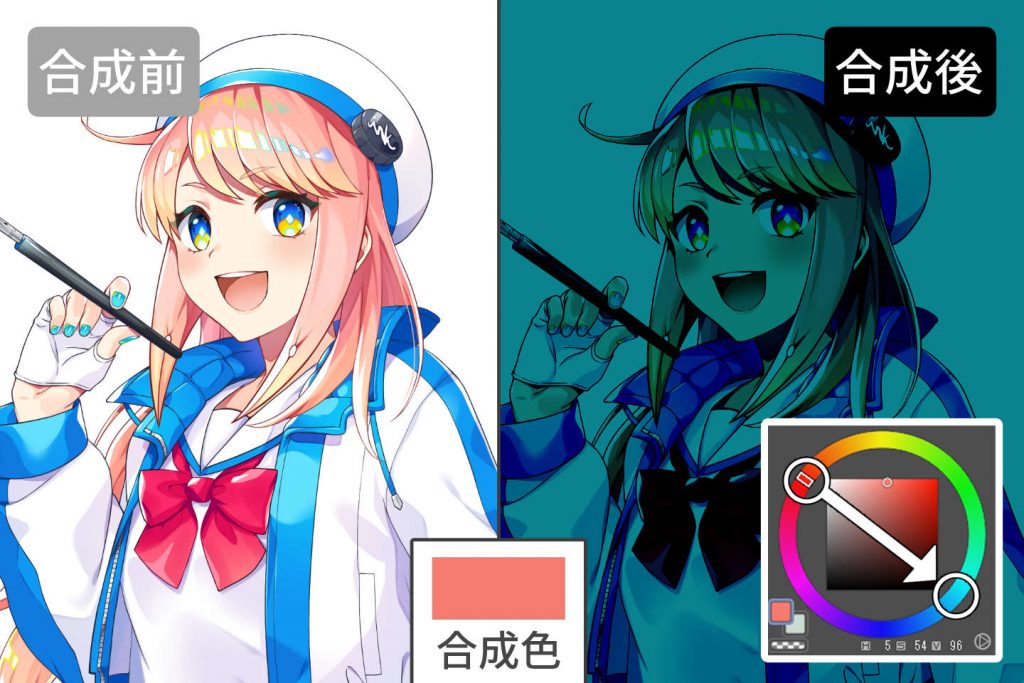
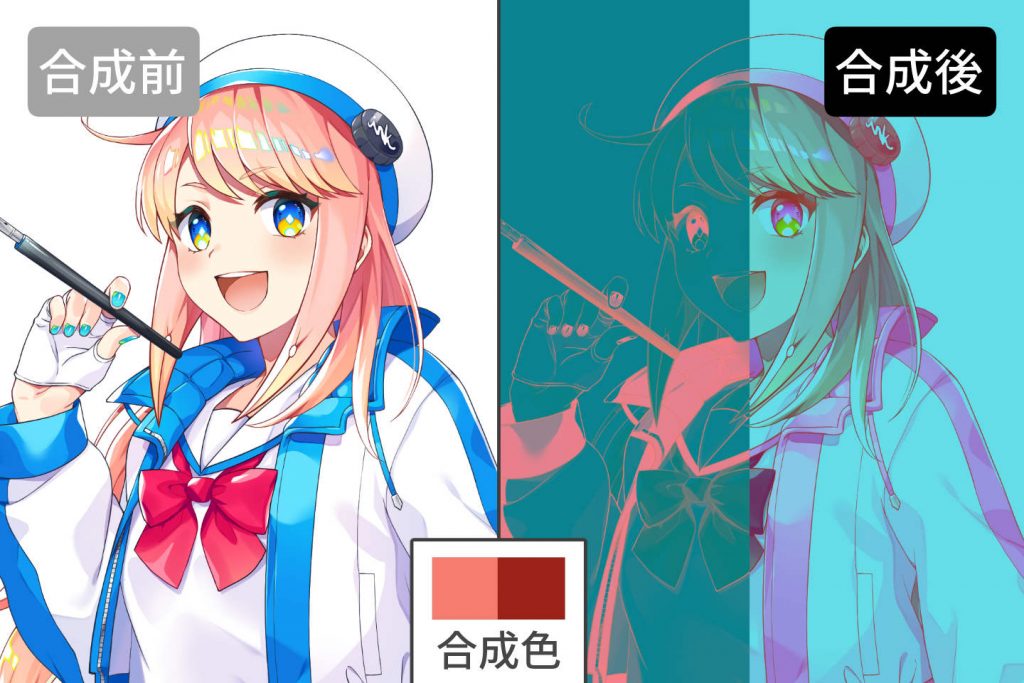
色相

基本色を維持したまま、合成する色の色相に変わります。
彩度や明度には影響しません。
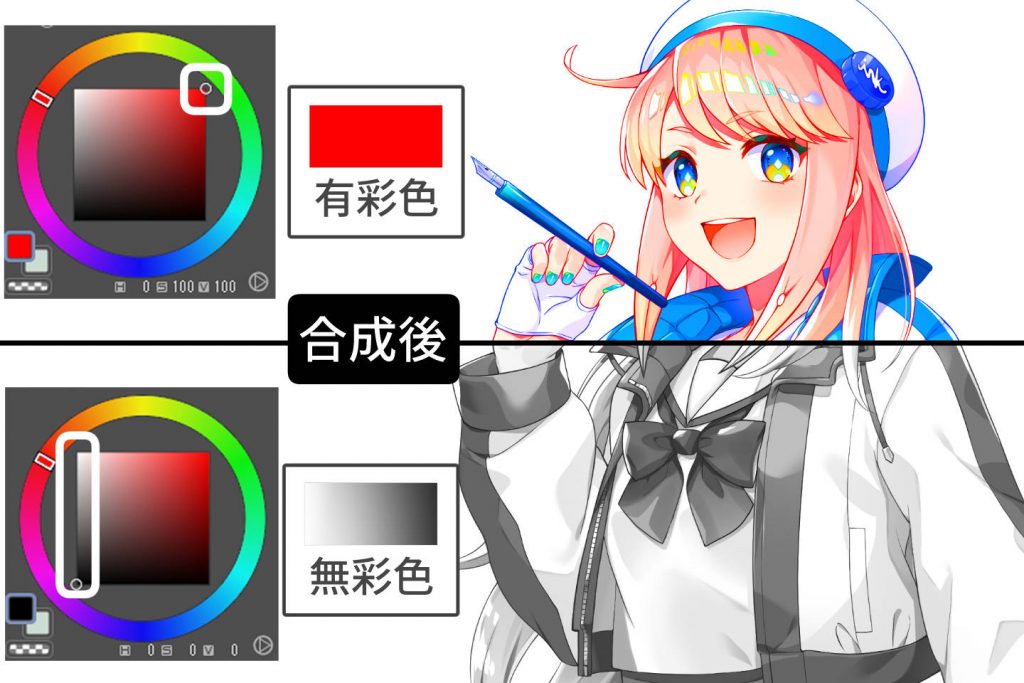
彩度

合成する色が有彩色だと彩度の変化がありますが、無彩色は白黒になります。
有彩色の彩度が高いほど、コントラストが高くなります。
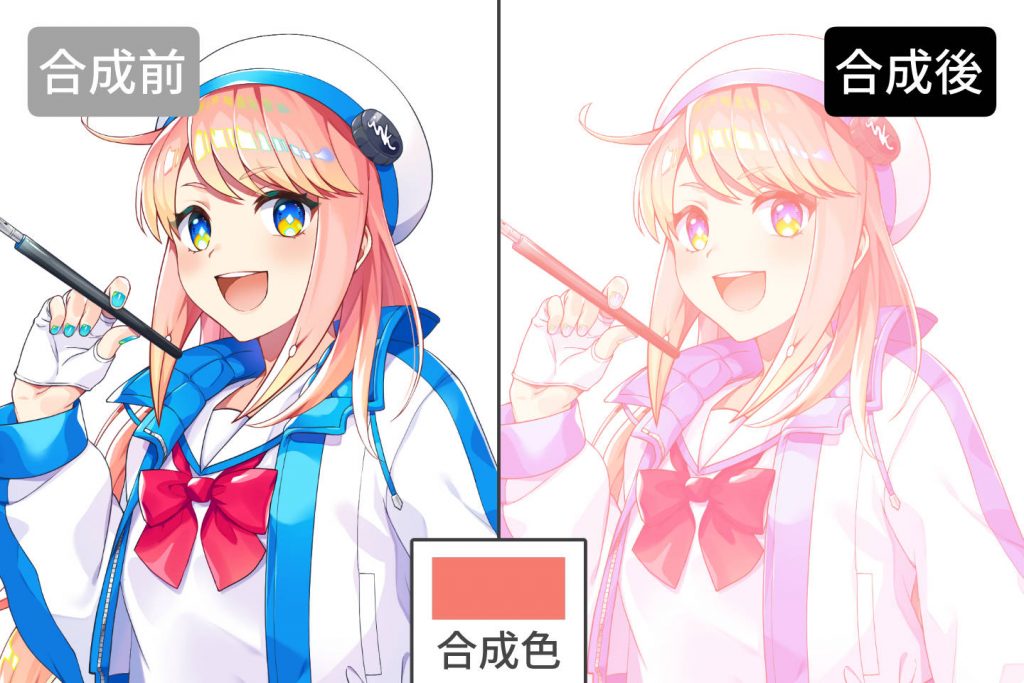
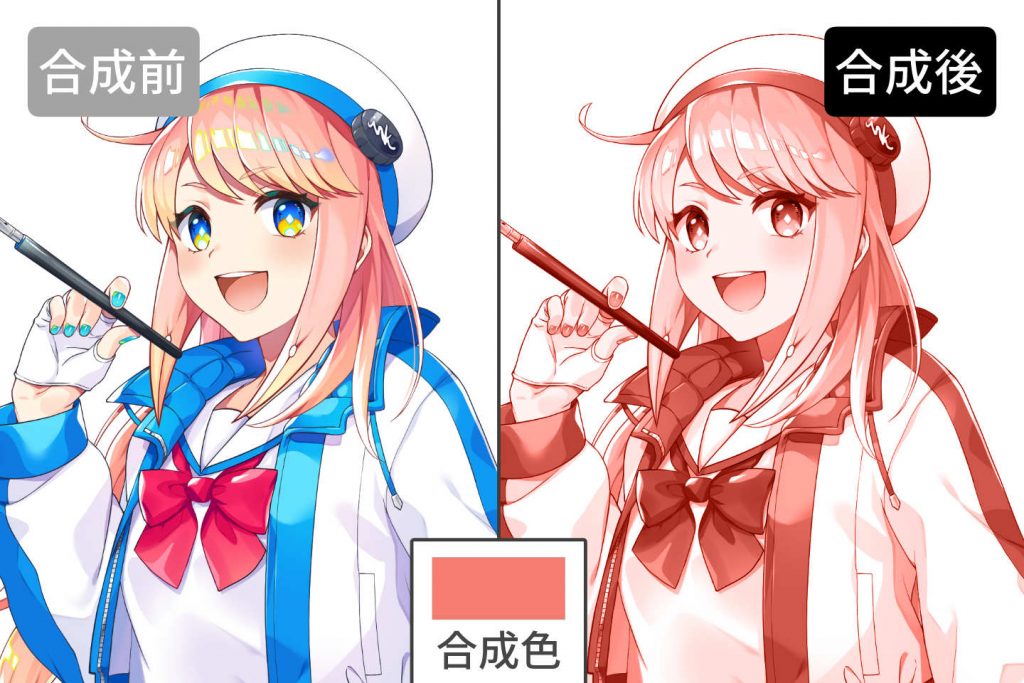
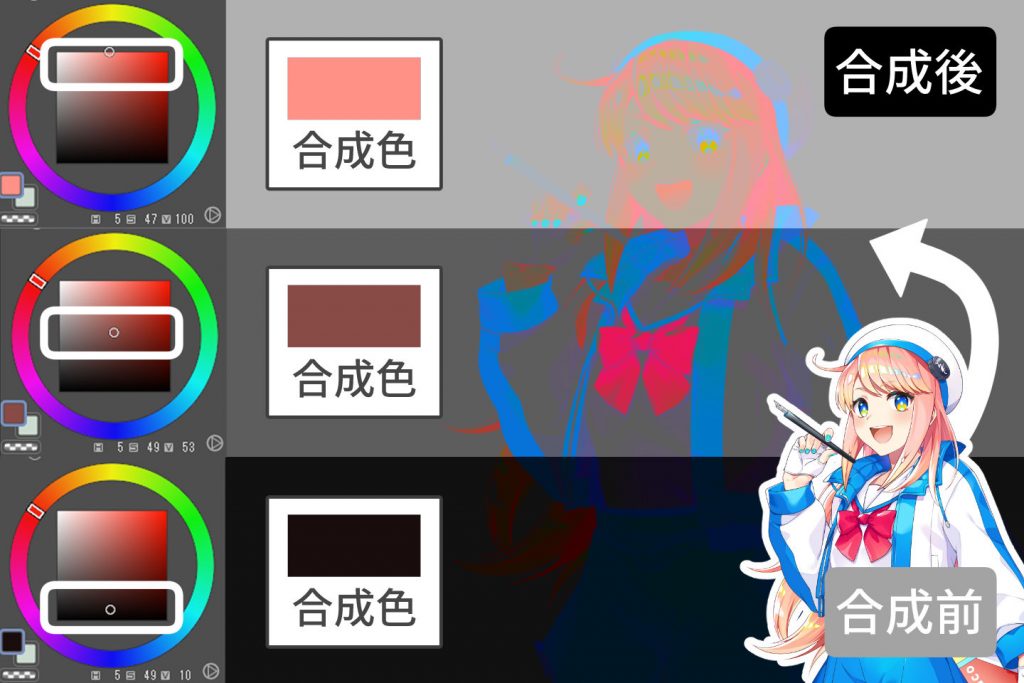
カラー

名前の通り、合成する色に変更したいときに使われます。
「色相」と似ていますが、明度には影響しません。
輝度

「輝度」は基本色の色相と彩度を維持して、合成する色の明るさやコントラストの部分に適用されます。
合成後のイメージがしにくいので、いろんな色で試してみてください。
レイヤー合成モードを使いこなしたいなら
ここでは合成モードの種類、基本操作や様々な加工法をご紹介しました。
まずは合成レイヤーを実際に使ってみて、自分に合ったやり方を探してみましょう。
イラストや漫画の描き方を もっと上達するには?
- 記事は読んでみたけどうまくいかない
- イラストや漫画がもっと上手になりたい
- 独学で学んでいるけど伸び悩んでいる
そんな方に、イラストや漫画の描き方を学ぶことができるスクールについて紹介しています。あなたに合った学び方を見つけてくださいね。






egacoで学んでみませんか?
「イラスト・マンガ教室egaco」では、生徒さん一人ひとりに合わせた個別指導を行なっています。
学習内容は、講師があなたの目標をヒアリングし、現在の画力や興味関心に合わせた学び方で個別に受講内容を提案するので、自分のペースで学ぶことができます。
あなたの描きたいイラストをegacoで学んでみませんか?