もう配色で迷わない!イラストの配色を学んでおおっ!となる色選びへ

この記事はイラスト・マンガ教室egacoの講師(イラストレーター・マンガ家)が商業制作などで磨いた知識や技術をもとに作成しています。より自分の描きたいものに合わせた内容を知りたい方は、egacoでの個別指導レッスンの受講をおすすめします。
目次
いざキャラクターに色を塗ろうとすると配色に悩み決めれない、塗ってみたものの頭の中の完成イメージと違う、どことなくダサイかも…?と自分には配色センスがない、と考えてある方多いのではないしょうか?
実はそれ配色を「誤解」しています。
配色とはその人のセンス「感覚」が光る場所でもありますが、それ以上に重要になるのは色の適切な使い方を知っておく「知識」を備える事です。


漠然とした配色の悩みを払拭!イラスト配色の基本
感覚だけで配色しているわけではありません
イラストが上手い人が皆その時その時感覚的に配色している訳ではなく、「経験」や「知識」から描いたイラストにマッチする適切な色を選ぶ事が出来きている為、センスが良い印象のイラストになるのです
その色が与えるイメージ・効果、色と色との相性、差し色は全体に対してどれくらいの割合がいいのか、黒や白を入れる効果、などを理解し知識として持ってさえいれば「センスのいい配色って何だろう?」という漠然とした悩みを払拭し、
あなたも「自分が描いたイラストにマッチする配色」を見つけられるはずです。
色相、明度、彩度の3つで色は自在に作り出せる!


「色相」×「明度」×「彩度」を正しく知っておけば、スムーズに自分のイメージする色を作り出せます。
まずは、色相や彩度など配色の基本用語を理解しよう
それでは、「色相」「彩度」「明度」など配色の基本用語について確認していきましょう!
色相とは?

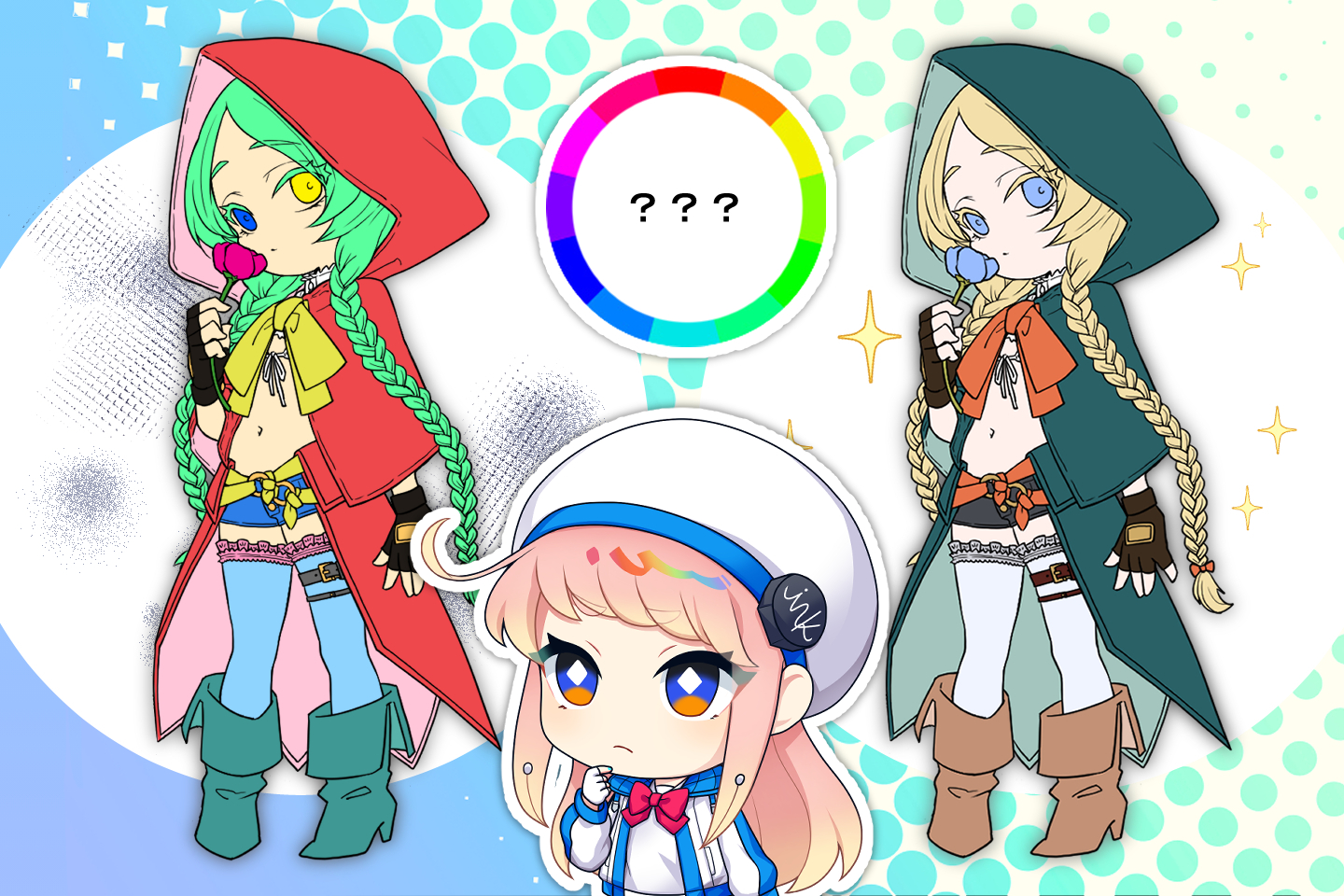
色相とは、赤・青・黄色のような色味の事、またその方向性を表すものです。色相を順に並べた輪の事を「色相環」と呼び、デジタルツールでは色相環の図から色味を選びましょう。
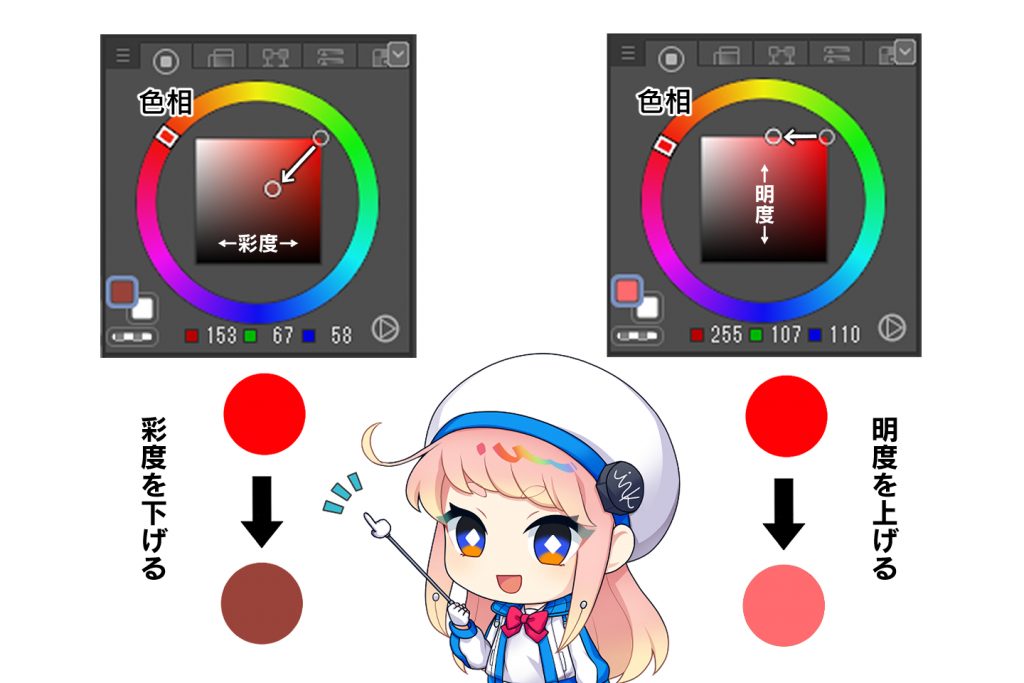
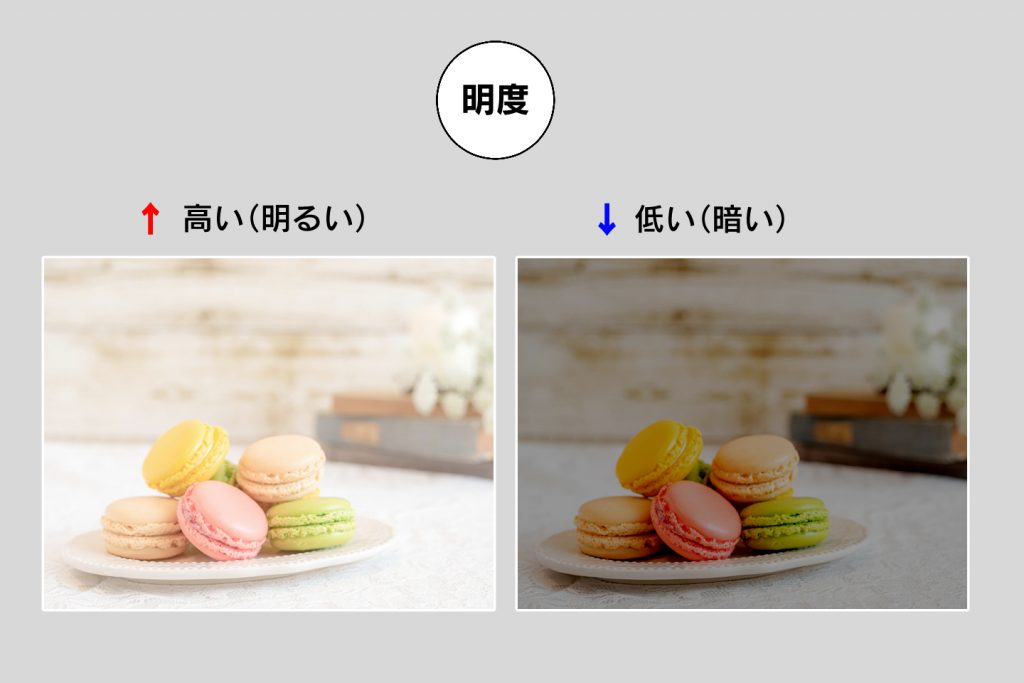
明度とは?

明度とは色の明るさの事で、その度合いを「高い」「低い」を表します。最大に明るい色は「白」暗い色は「黒」です。
明るい色程白っぽく「色が薄い、淡い」と表現する人も多いのではないでしょうか。
そういった淡い中間色の事をパステルカラーと言います。
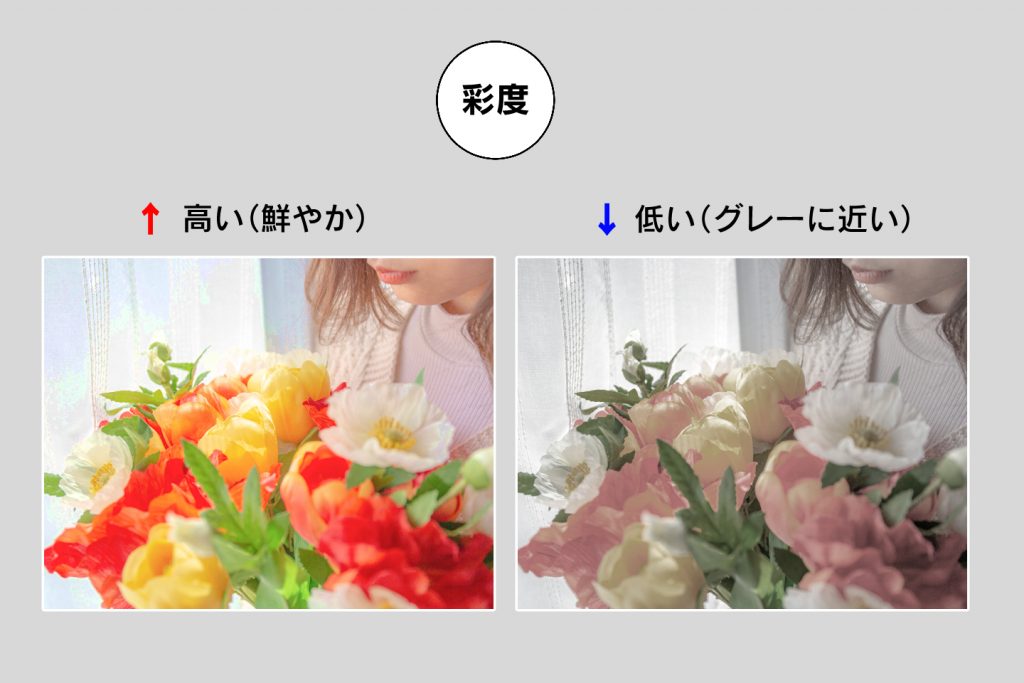
彩度とは?

「彩度」とは色の鮮やかさを表すものです。その度合いを「高い」「低い」を表します。
彩度が高いほど鮮やかになり、低いほど「無彩色」に近づきます。色味が無くなり灰色っぽくなります。
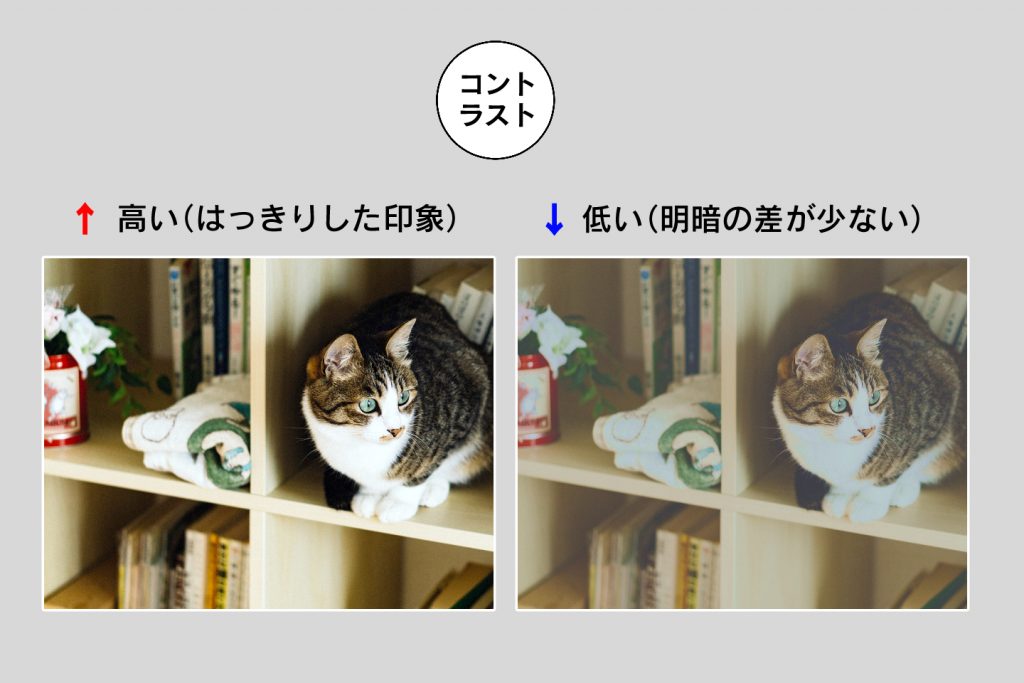
コントラストとは?

コントラストとは、対比の事を指します。その度合いを「高い」「低い」を表します。
主に画面の明暗差の事を指す事が多く「コントラストの高いイラスト」とは、色と色の差が大きく、メリハリのあるはっきりとした印象の物です。
また「諧調(グラデーション)」の色や明るさや濃淡の段階数が少ないもの程コントラストが高いです。
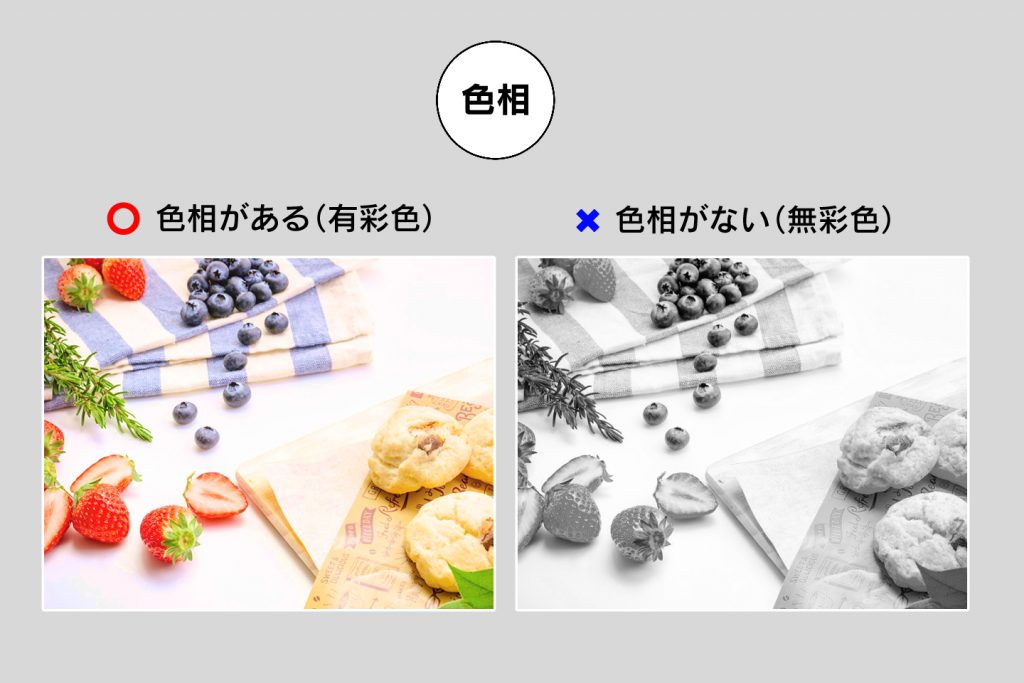
無彩色とは?
無彩色は「色相」「彩度」の様な色味がなく明度差のみがある色の事です。
「色相環」に属さない為、どの色とも喧嘩せずに組み合わせる事が出来る無難に使える色でもあります。また、彩度のある色と組み合わせると、彩度のある色をよりくっきり綺麗に見せる効果があります。
同じ無彩色の「白」と「黒」でも持つイメージは大きく異なります。「白」「黒」の割合が多い程それぞれの持つイメージの強いイラストとなってしまうので注意。
白:清楚感、爽やか、軽い、天使、日中(光)膨張色
黒:格式い、高級感、重い、悪魔、夜(暗闇)収縮色
色の持つ心理効果を学べばより伝わる配色ができる!

色には特有のイメージや心理効果があり人の感覚や感情に影響を与えられます。
この効果をイラストに活かす事で、自分の伝えたいイメージや情報を見ている人に正しく伝えやすくなります。
色別!代表的な8色の心理効果一覧
赤色

おめでたい、力強さ、怒り、情熱的、生命力、アクティブ
赤は血液や太陽、炎など生命に直結するイメージが強い色です。エネルギッシュで情熱的な印象を与えることからスポーツウェアに採用される事も多いです。
また、戦隊ヒーローや少年漫画の主人公のイメージカラーと言えばレッドという印象が強いのではないでしょうか?
ピンク色

かわいい、やさしい、甘い、恋、愛情、感謝
ピンクは柔和でかわいさや健康を連想させ、人の心を穏やかにする効果があります。
花の甘い香りにピンクをイメージする人が多く幸福感を与える事も出来ます。
橙色

活発、親しみ、フレッシュ、暖かさ
親しみやすく活力も感じさせるプラスイメージが強い色です。陽気や温もりを表現出来る事から円満な人間関係をイメージさせる事も出来ます。
また、楽しい雰囲気もあるので、陽気なイベントなどにも使われます。
黄色

幸運、躍動、エネルギー、軽快、注意、無邪気
太陽の光や穀物の実りの色が黄色であることから、明るさ、エネルギーを感じさせ、喜び、幸福などポジティブなイメージを与えることができます。
黄色い声援という言葉があるように、明るく楽しい印象を持たせる場合に効果的な色だといえます。
また、注目させる効果もあるため目立たせたい箇所に使うと効果的です。
緑色

平穏、自然、調和、安全、健康、リフレッシュ
自然を連想させる事から安らぎや癒しを与え、興奮を押さえる効果があります。
くつろぎ、癒しのイメージを持たせたい場合どこかに緑色を入れておくと効果的です。緑がテーマカラーのキャラクターは穏やかな脇役タイプが多い印象です。
青色

静寂、清楚、誠実、知的、清潔、憂鬱
空や海を連想させる事から冷たく神秘的なイメージを与え、清潔で爽やかな清々しい印象から好感が持てる人気の高い色です。
一方で、気持ちが落ち込んでいる事を「OOブルー」と表現する様にマイナスなイメージも持ち合わせています。
紫色

優雅、神秘、気品、妖艶
敷居の高さや特別感をイメージさせます。また、優雅さや妖艶な大人の女性をイメージさせるにも効果的といえます。
一方、動の赤と静の青、相反する色が共存しているため禍々しさや不安な印象を持たせる色でもあり、場面によって色の性格が変わる複雑な色です。
茶色

古い、落ち着いた、堅実、渋い、保守的な
茶色は植物を育む大地の色であるため、落ち着きや安心感、温もりを感じさせます。
常に身近にあり暮らしの中に溶け込んでいる流行に左右されない、レトロやクラシカルなイメージを連想させます。
色相調和論を理解して色の調和を取ろう!

どうやったら良いの配色ができるか?ということについて、様々な学者たちによる論議が繰り返されてきました。
ここでは先人の学説をもとに、アメリカの色彩学者ジャッド氏の4つの色彩調和論について説明します。


1:秩序の原理
「秩序の原理」とは、ある一定の法則によって選ばれた色は調和するというもので、色相環上で幾何学的な位置にある色同士の事を指す事が多いです。
実際に色が調和するパターンは限られていて、この中のどれかに分類する事ができます。
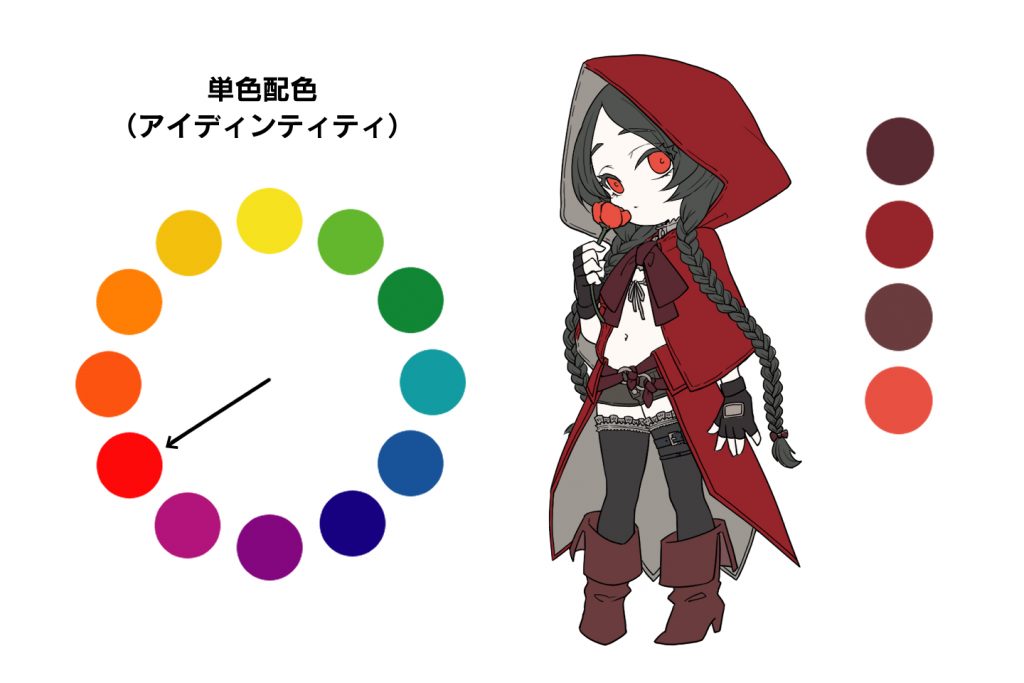
単色配色(アイディンティティ)

1つの色相の異なる色調を使用します。
色のコントラストには欠けますが、すっきりとしたまとまりのある印象になります。
ただ、パッと目を引くものではないので、鮮やかで目を引くような配色にしたい場合には向きません。
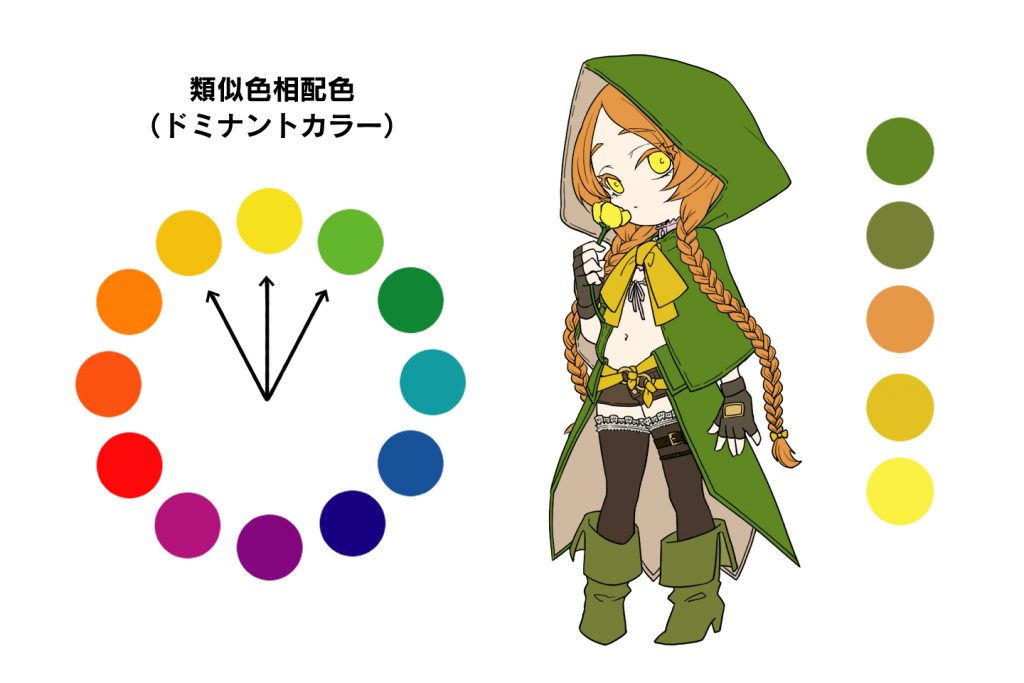
類似色相配色(ドミナントカラー)

色相環上で隣り合う色を使います。例えば、橙、黄色、緑といった組み合わせです。
複数の色相を使うとまとまりに欠ける為避けましょう。そのかわり、類似色の明度の違いを重視しましょう。
また、暖色と寒色の組み合わせは反発してしまう為避けるほうが良いです。
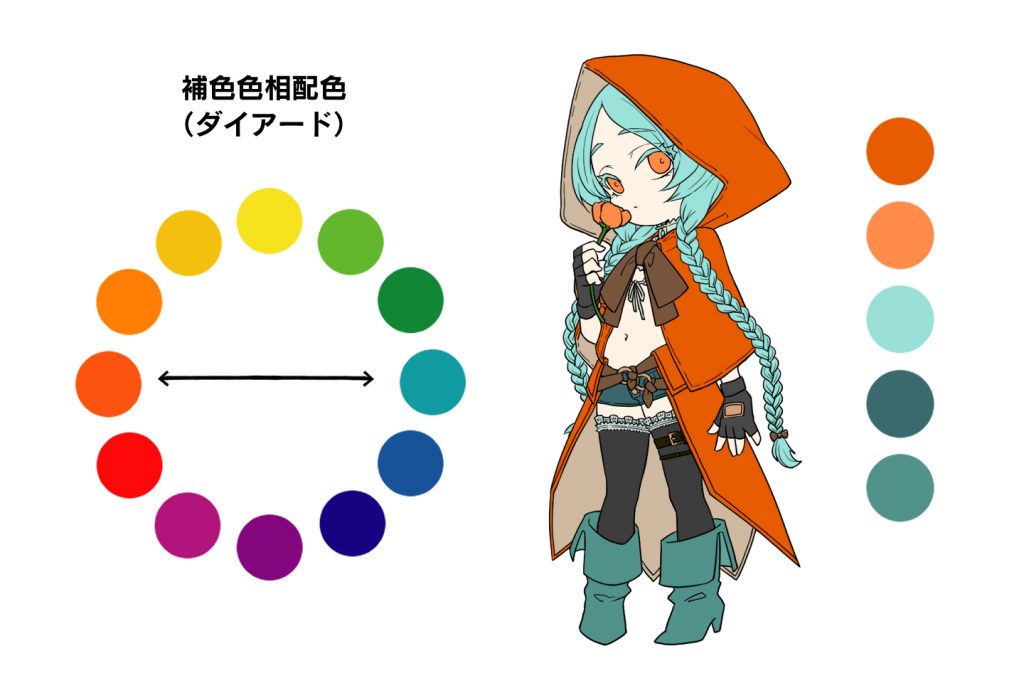
補色色相配色(ダイアード)

青と橙、紫と緑『エヴァンゲリオンの初号機』など色相環で向かい合う2色の組み合わせです。
コントラストの強い組み合わせの為、強い印象を持たせる事が出来ますが、割合のバランスを慎重に考える必要があります。
1色をメインとしもう1色はアクセントとして使うと良いでしょう。

- POINT 補色を使う時の注意点
- 補色という言葉を聞いたことがあるのではないでしょうか?どこかメリハリがない、パットしない際によく使うテクニックです。補色はあくまで主役の色を輝かせる脇役なので、主役の色より目立ったり(彩度が高いなど)同等の量で使うと、何が主張したいのかわからなくなり目がチカチカしてしまったり、ただケバくなったりしてしまいます。補色の量を少なくするか、補色の色を淡くするなど注意が必要です。
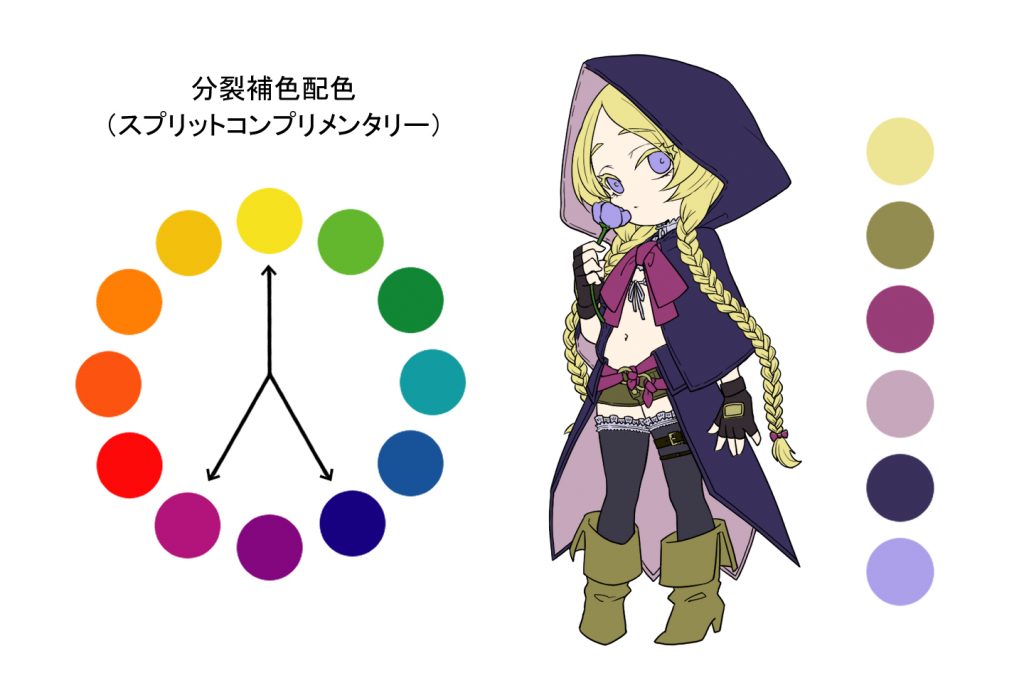
分裂補色配色(スプリットコンプリメンタリー)

「スプリット」は『分裂』「スプリットコンプリメンタリー」は『補色』という意味になります。補関係にある2色の片方を左右にずらした3色配色です。
統一性がありながらもダイアードの様なメリハリや変化を感じる事ができます。
色相環分割配色
3色配色(トライアド)
色相環を三等分した位置にある3色での配色。とてもバランスの取れた配色の組み合わせで、定番と言っても良い程多く使われている配色になります。
4色配色(テトラード)
色相環を四等分した位置にある色もしくは2組の補色での配色。2組の補色同士の色なのでカラフルな色合いになります。色数を増やしたい場合に試してみると良いでしょう。
5色配色(ペンタード)
色相環を5等分する正五角形の頂点5色の配色。又は、上の図のように、トライアド(3色配色)に白と黒を加えた5色の配色もペンタードと言います。
6色配色(ヘクサード)
色相環を6等分する正六角形の頂点6色の配色で。テトラード(4色配色)に白と黒を加えた6色の配色もヘクサードと言います。
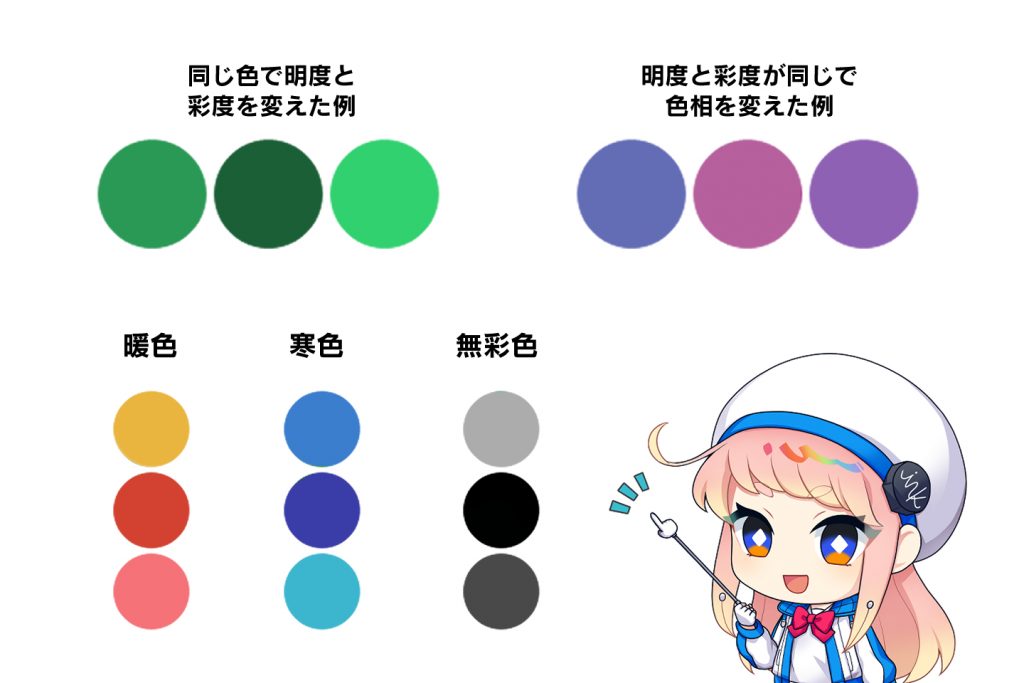
2:類似性の原理

共通性がある色同士は調和するというもので、色相やトーンに共通性があれば調和するとも言えます。具体的には暖色同士・寒色同士である、色の明度・彩度が同じである事などです。
明度と彩度を固定して色だけ変える方法は、明度と彩度の組み合わせである「トーン」を頭に叩き込んでないと難しい為、初心者は同じ色でグラデーションを作る方をオススメします。
3:明瞭性の原理

配色する色の関係が曖昧でなければ調和する。
つまり、色相・明度の差が大きいく、はっきり区切りのあるコントラストの高い色同士は調和するというものです。
具体的には、危険や非常口の看板や、国旗などでよく使われている2・3色の配色です。
白や黒などビビットな色を組み合わせると簡単に作れます。
4:なじみの原理

自然界でみられる色の変化・色の組み合わせなどは見慣れている為馴染みやすく調和するというものです。親近性の原理ともよばれています。
ナチュラルハーモニー

明るい色を黄色っぽく、暗い色を青っぽくすると自然に調和する配色方法です。
自然界の色の見え方は、光が当たって明るい部分は黄色みがかって見え、影の部分は青みがかって見えます。
色相環でも黄色が一番明るく見え、青紫が一番暗く見えます。
これと同じように、黄みに近い暖色系の色は明るく、青紫に近い寒色系の色は暗くすることで自然で落ち着いた配色になるというものです。
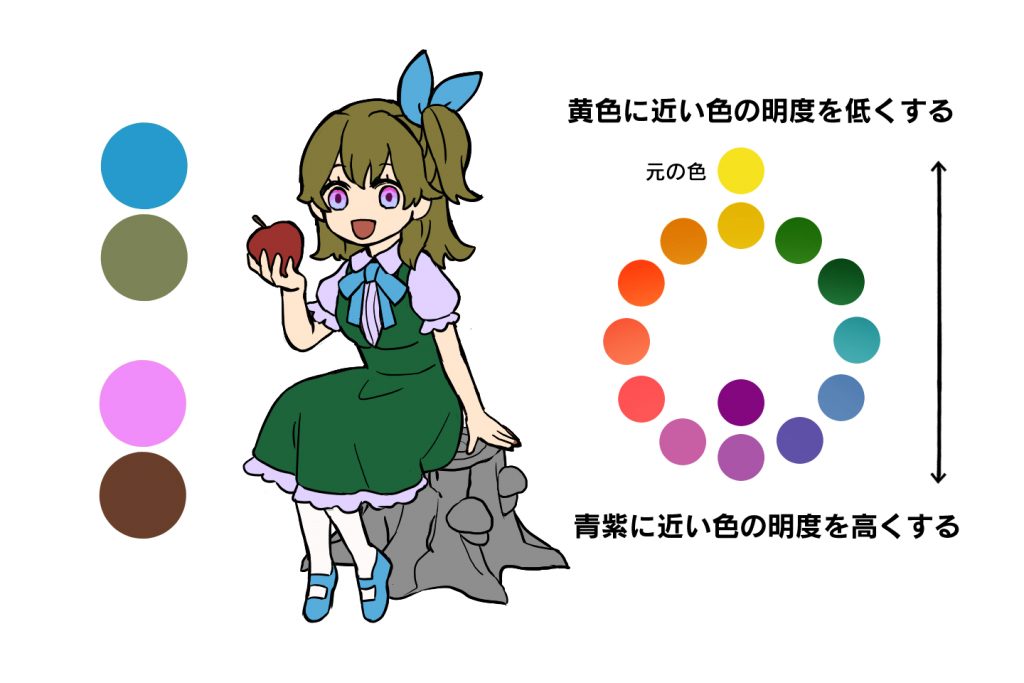
コンプレックスハーモニー

ナチュラルハーモニーとは逆に、黄色に近い色の明度を低く、青紫に近い色の明度を高くする配色のことです。
自然界では見慣れない配色なので、「不調和の調和」ともいわれます。
ナチュラルハーモニーと違い少し違和感のある配色ですが、デザインやファッションでもよく使われる配色で、良い意味で違和感が目にとまり、斬新な印象を与えます。
初心者は使う色の数を絞って統一感を出そう!

使う色が多い程まとめる事が難しくなります。
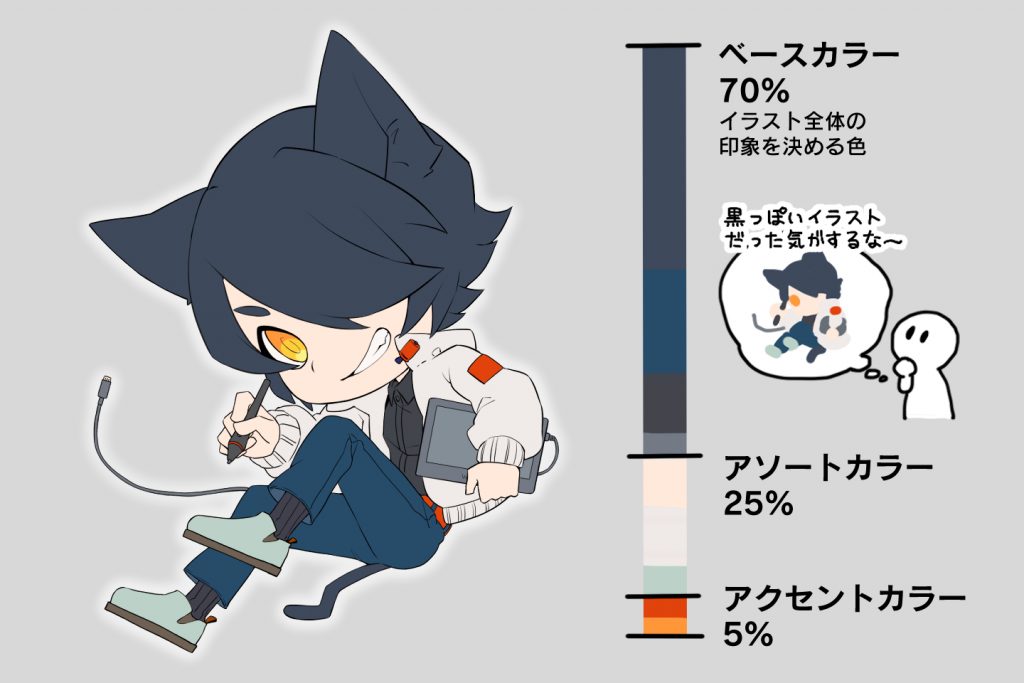
初心者程色数を絞りましょう!黒や白など無彩色を除いた3色をそれぞれ、70%、25%、5%程度のバランスにする事をオススメします。
それぞれ「ベースカラー」「アソートカラー」「アクセントカラー」と呼ばれており、この3つの役割や要素を正しく理解することが、配色を極めるポイントの1つとなるでしょう。
ベースカラー(メインとも呼ぶ):70%
全体の70%を占めるイメージの基盤となる色です。
イラストのイメージ自体に大きく関わる色なので、色を決める際には1番始めにベースカラーを決定します。
「背景」や「洋服」など広い面積に用いる色で、どういう印象を与えたいかで選定します。(色が与えるイメージや効果を参考にしましょう)
ベースカラーを選ぶ3つの観点
1印象(視覚的):黄色は「目立つから」
2表現(感情的):黄色は「エネルギッシュだから」
3構成(象徴的):黄色は「太陽光を表すから」
イラストのキーカラーとなる重要度の高い色は「3つの観点」を考慮した上で慎重に選びましょう。
アソートカラー(サブとも呼ぶ):25%
全体の25%を占める色です。
「ベースカラー」で選んだ色を補う役割を持つ為「アソートカラー」に選ぶ色で統一感を持たせるか、変化を出すかが決定します。「ベースカラー」と似た色を使えばまとまった印象に、異なる色を使うと強い印象をつけることができます。
彩度が高いと全体的に鮮やかなにイメージになり、彩度が低いと落ち着いたクラシックな雰囲気のイラストになります。
アクセントカラー:5%
全体の5%を占める色で、いわゆる「さし色」のことです。
イラストにメリハリを持たせたり、他の色を引き立てる色となります。
「ベースカラー」「アソートカラー」とは色相や彩度が異なった色(ベースとは正反対の色合い)を選択することが多いです。
複数の色を設定しても問題はありませんが、全体のデザインを引き締めるため、最初は1色にする事をオススメします。
強い色合いでも使う面積自体が少ないのでしっかり調和してくれます。
使う面積が最も小さいながら、一番目に付く色なので、「瞳」や「アクセサリー」など注目させたいポイントやキャラクターの個性となる箇所に使いましょう。
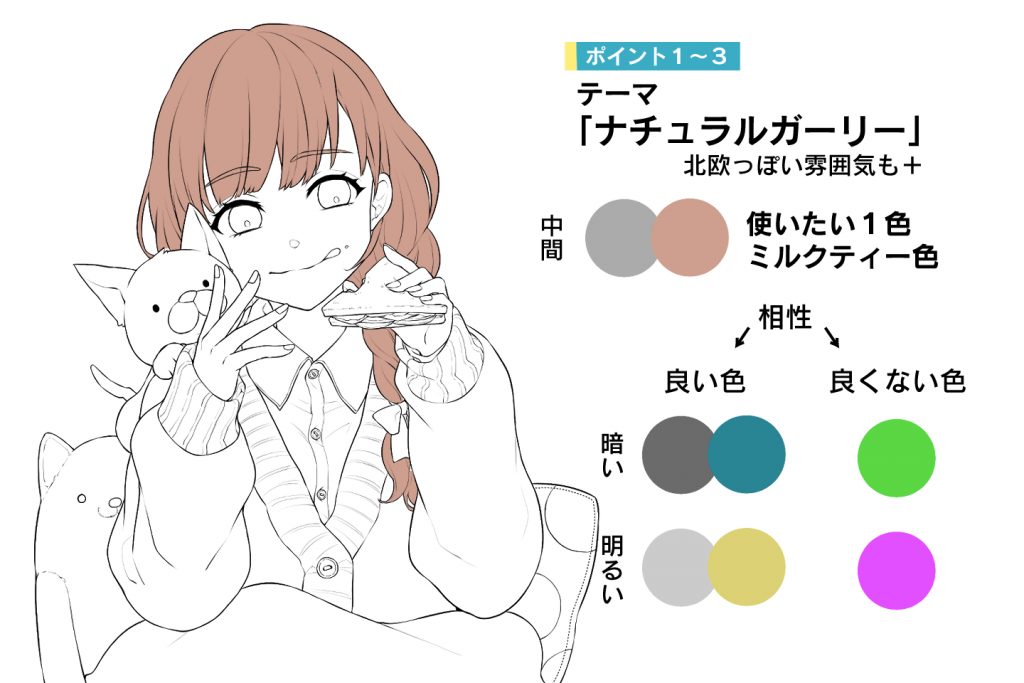
配色は「テーマ」と「主役」を決めれば悩まない!
テーマは何か、どの様な雰囲気にしたいかを決めておくことが大切です。
上記までの説明を踏まえ、テーマに沿った色(主役)を選びましょう。
色のがもつイメージを考慮しつつ「テーマ」と「主役」をしっかり見極めます。
かわいいくやさしい雰囲気の絵にしたいのか、クールでスタイリッシュな洗練された絵にしたいのか、イラストの中でも何処に一番注目して欲しいのかを意識しながら色を選ぶといいでしょう。


- POINT 好きな1色を選ぶことから配色を始める
- まず使いたい色を1色を選んでそれから配色を構成していきましょう。
- POINT 明度や彩度の差をつける
- 色相だけ変えてもメリハリのついた配色にはなり辛いです、選んだ色の中から重要ではない色の明度や彩度を落すと良いでしょう。
- POINT 濃淡に彩度もあわせてあげる
 最暗色は線画に、最明色は光源やイラスト内の重要な部分に使いましょう。明るい場所や暗い場所を描くときは彩度の低い色を使い、中間色の彩度はイラストのメインとなる色になるので最も高くする事をおすすめします。
最暗色は線画に、最明色は光源やイラスト内の重要な部分に使いましょう。明るい場所や暗い場所を描くときは彩度の低い色を使い、中間色の彩度はイラストのメインとなる色になるので最も高くする事をおすすめします。
- POINT 目立たせたい箇所をハッキリさせる
- 彩度が低い色は沈んで、高い色は目立って見えるので、彩度の高い鮮やかな色は見せたい箇所のみに使いましょう(アクセントカラー)
- POINT 濃色や黒の使いどころに注意
 黒は全ての色の中でも印象に残る強い色です。全体に対し濃いや黒に視線が惹かれてしまうので背景など目立たせたくない箇所には使わないようにしましょう。
黒は全ての色の中でも印象に残る強い色です。全体に対し濃いや黒に視線が惹かれてしまうので背景など目立たせたくない箇所には使わないようにしましょう。
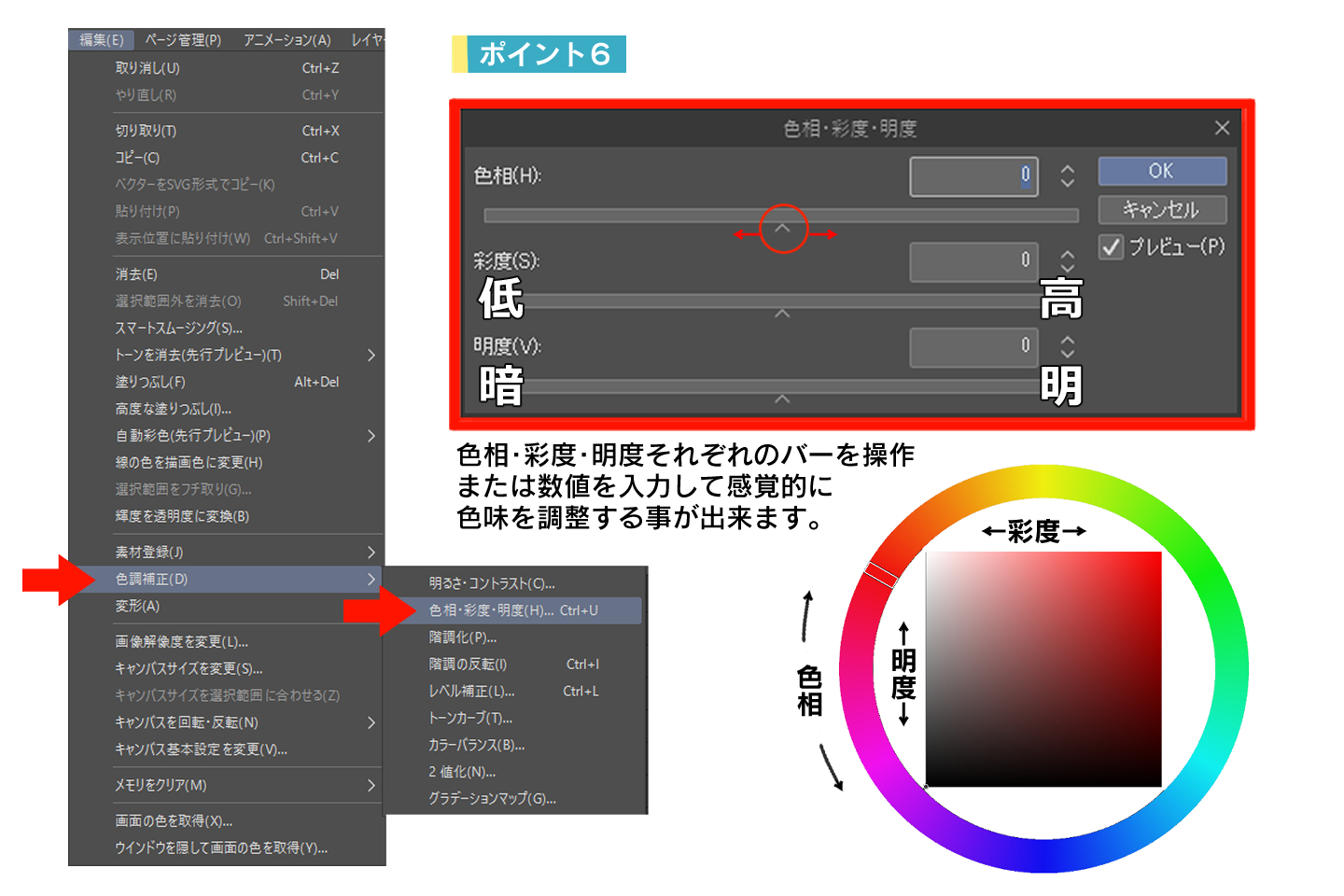
- POINT 色調補正を使う
- カラーサークルから何度色を選んでもイメージ通りの色を拾えない事があります、そんな時は色調補正を使う事で細かい色の調整が可能です。
イラストで配色に困ったときの対処法3つ
配色してみたけれど「どこかまとまらない」「ダサく感じる」「自信がない」そんな時は以下のポイントを確認してみて下さい。
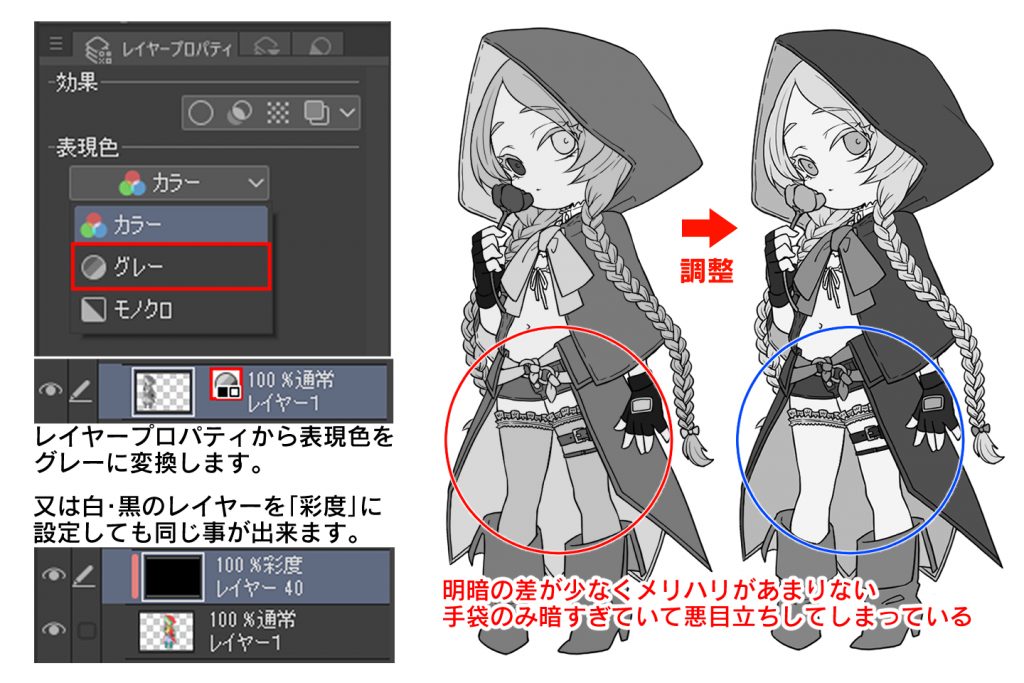
迷った時はグレーにして確認

白黒にしてぼやっとしているイラストは、カラーでもボヤっとしたつまらない印象になっている場合が多く、逆に白黒でも印象が変わらないのは、よい絵である場合が多いです。
配色しているイラストのテーマやモチーフで検索する

テーマやモチーフが持つ印象の色から外れている配色をしている可能性があります。
検索結果で出た写真やイラストに使われている色を参考にしましょう。
色数を減らすか、無彩色に置き換える
色数が多くなる程統一感を持たせるのが難しくチグハグな絵になりやすくなります。
3色以上選んでいる場合は色数を減す又は、無彩色に置き換えてみましょう。
色の適切な使い方を理解すればイラストの完成度はグンとあがる

色が人に与える影響は大きく、イラストの印象や完成度決めるポイントにもなります。
配色が苦手なせいで苦労して描いたイラストの魅力を下げていませんか?
以上を踏まえて、色を選び配色することによって「なんだか整っていてセンスある!」という配色をすることができ、人の目を惹く魅力的なイラストに近づく事が出来るでしょう。
最初に説明したように、配色は感性やセンスではなく経験や知識によるものが大きいです。
どうしてもうまく配色出来ない場合には、ファッション関係や花、雑貨や商品のパッケージなど綺麗な色は身近にあるので、使いたい!と思った色やその組み合わせを試してみる事からはじめてみましょう。
イラストや漫画の描き方を もっと上達するには?
- 記事は読んでみたけどうまくいかない
- イラストや漫画がもっと上手になりたい
- 独学で学んでいるけど伸び悩んでいる
そんな方に、イラストや漫画の描き方を学ぶことができるスクールについて紹介しています。あなたに合った学び方を見つけてくださいね。






egacoで学んでみませんか?
「イラスト・マンガ教室egaco」では、生徒さん一人ひとりに合わせた個別指導を行なっています。
学習内容は、講師があなたの目標をヒアリングし、現在の画力や興味関心に合わせた学び方で個別に受講内容を提案するので、自分のペースで学ぶことができます。
あなたの描きたいイラストをegacoで学んでみませんか?