イラストは仕上げで差が出る!絵をレベルUPする加工テクニック一覧

この記事はイラスト・マンガ教室egacoの講師(イラストレーター・マンガ家)が商業制作などで磨いた知識や技術をもとに作成しています。より自分の描きたいものに合わせた内容を知りたい方は、egacoでの個別指導レッスンの受講をおすすめします。
- 一通りキャラクターが完成したけど何か物足りない感じがする
- 絵が描けたけどいつもと違った雰囲気にしてみたい
と悩んだことはありませんか?
それは描いた絵の色合いが単調でぱっとしなかったり、想像していた絵の雰囲気に合う加工法が出来ていないからかもしれません。
今回はそんな何か物足りないと感じた絵を見栄え良く魅せるコツや、様々なイラスト加工テクニックをメイキングで分かりやすく説明します。
この記事の内容を自分の絵に取り入れてイラストのワンランクアップを目指しましょう!


イラストが1ランクUPする4つの加工テクニック
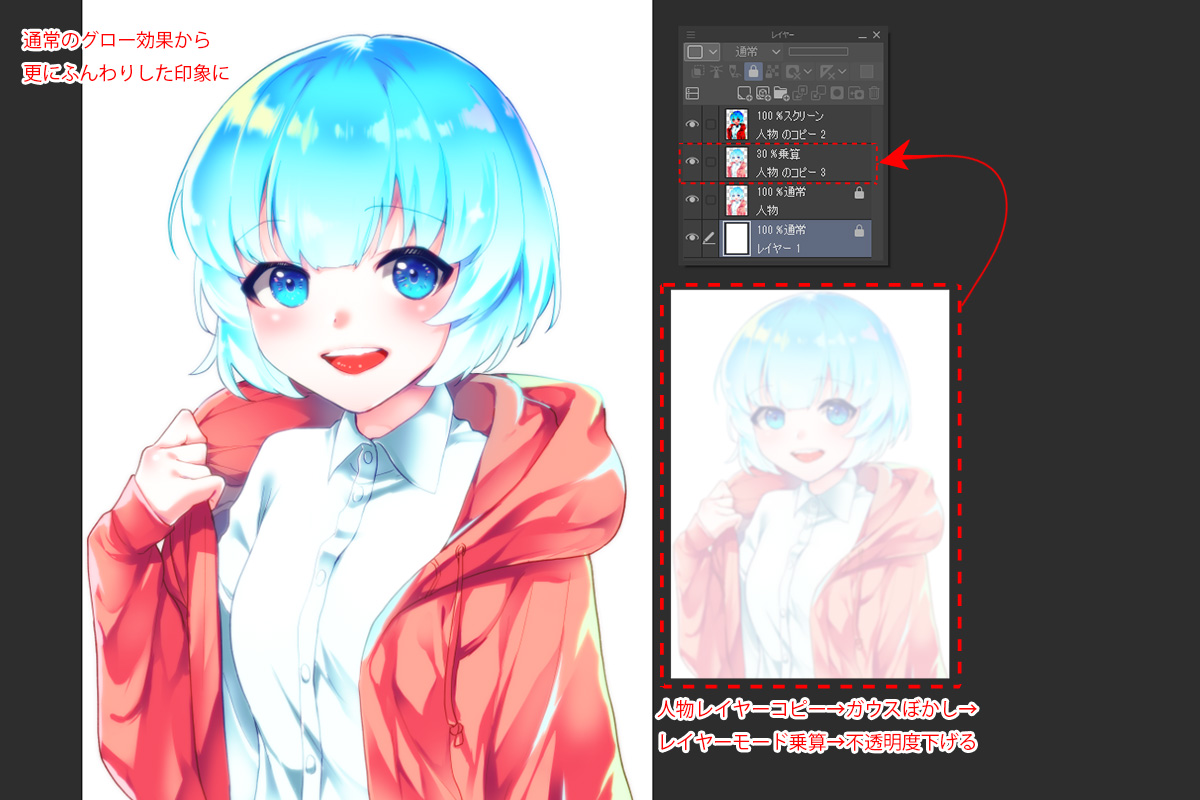
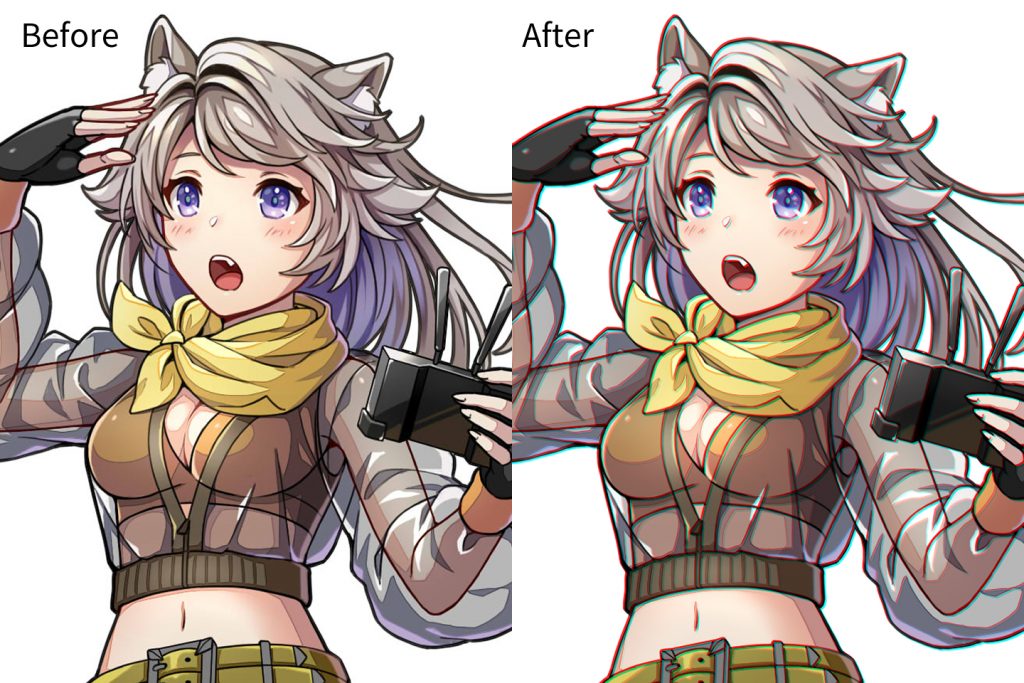
イラストがふわっとした印象に!グロー効果
グロー効果とは?

グロー効果とは、人物や小物など、対象物が発光しているように見せる効果です。
アニメ制作現場で実際にエフェクトとして使われておりアニメ塗りとの相性が良いです。
光が当っているシュチュエーションぐろーのイラストをより効果的に演出できます。
- 固い印象のイラストの雰囲気を柔らかく表現できる。
- 発光させる事でイラストに艶を出せる。
- 描き込み量や色数が少ないイラストでも効果を加えることで深みが増す。
- イラストにピントが合っていない全体がぼんやりした印象になりやすい
- 薄く塗っている白が白飛びしてしまい色の階調が減ってしまう。
- 元のイラストと色味や印象が変わってしまうので要調整が必要。
グロー効果の詳しい内容はこちらでも解説しています

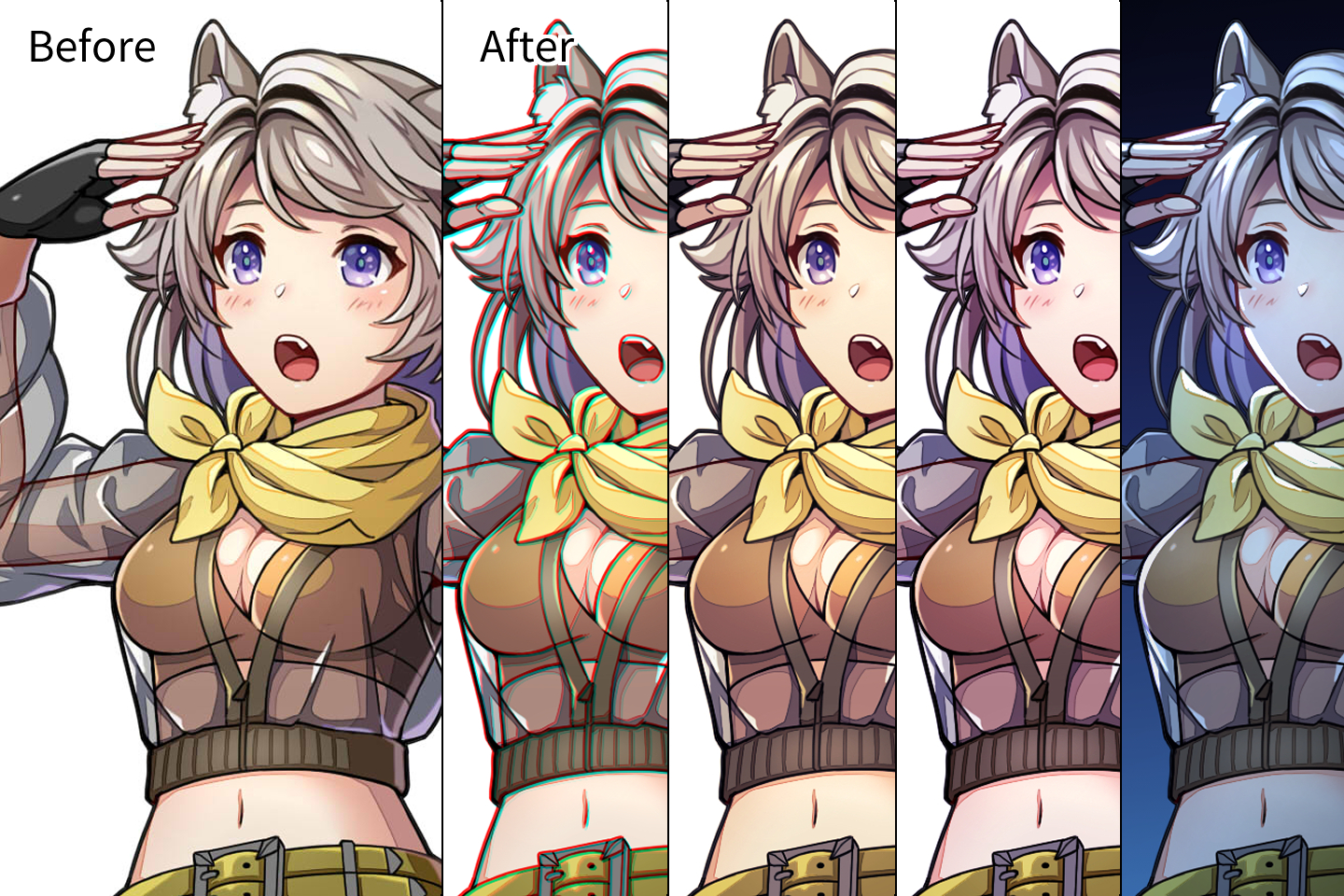
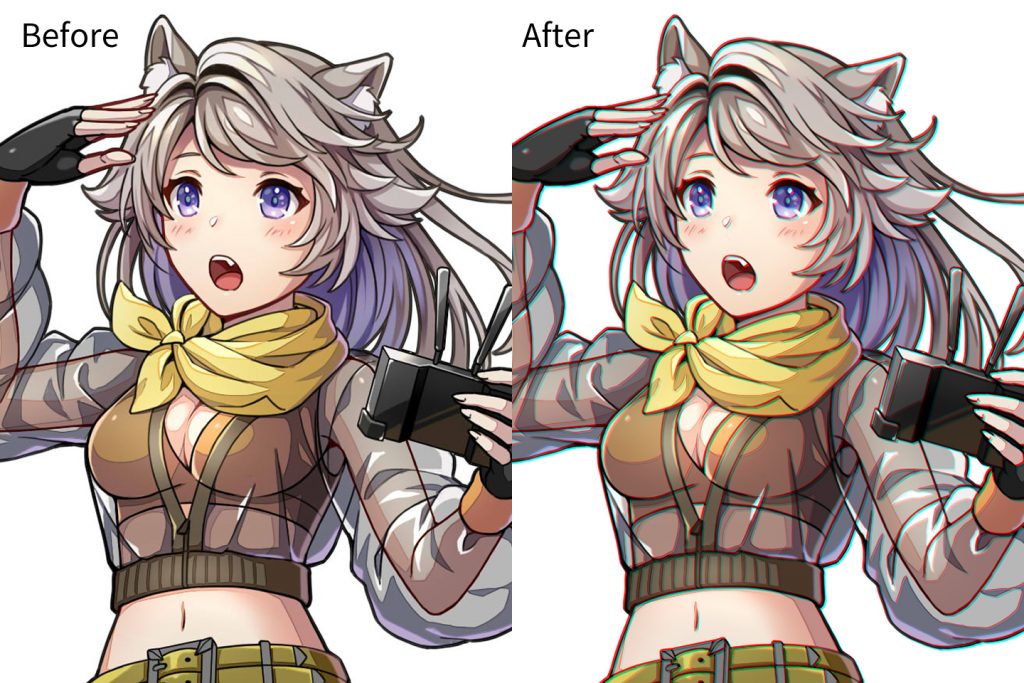
キャラクターをエモい印象に!色収差(RGBずらし)

色収差(RGBずらし)とは?
色収差(RGBずらし)とは、光の3原色(R:レッド、G:グリーン、B:ブルー)がずれた状態のことを指します。
テレビやパソコンなどに表示される画像はこの3原色で表示されており、3色ぴったり重なっている状態なので正常に確認することができます。
それに対し色収差は3原色の位置がずれた状態なので色のブレが発生し、イラストでは普段の色塗りでは表現できない独特な表現にすることができます。
- パキっとした強い色が置かれるのでスタイリッシュでかっこいい印象にできる
- モノクロイラストと相性が良い。
- 色の情報量が増えて手の込んだ絵のように仕上がる。
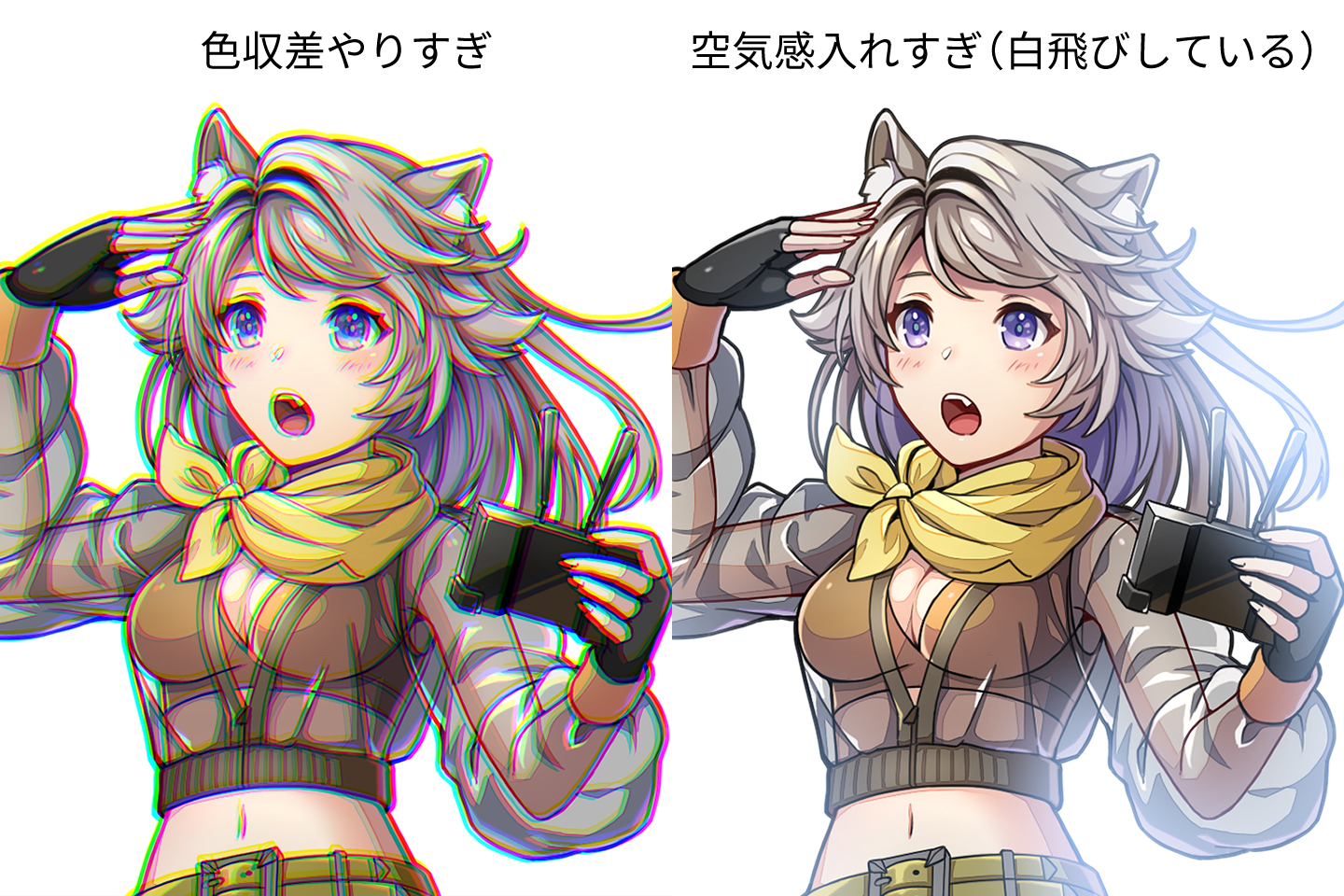
- 色収差が強すぎると目がチカチカして見づらい絵になってしまう。
- 暗い色のイラストだと色収差が見えにくい。
- リアル系食べ物イラストなどはまずそうに見えたり物によっては逆効果
かっこよくて魅力的!色収差の手順解説

- POINT 加工を入れる前に制作中のレイヤーを全て結合する
- 色収差の加工を入れる前の下準備として、まずは制作中のレイヤーを全て結合し1枚の状態にします。 また、レイヤーを結合する前のデータは念のためとっておきましょう。
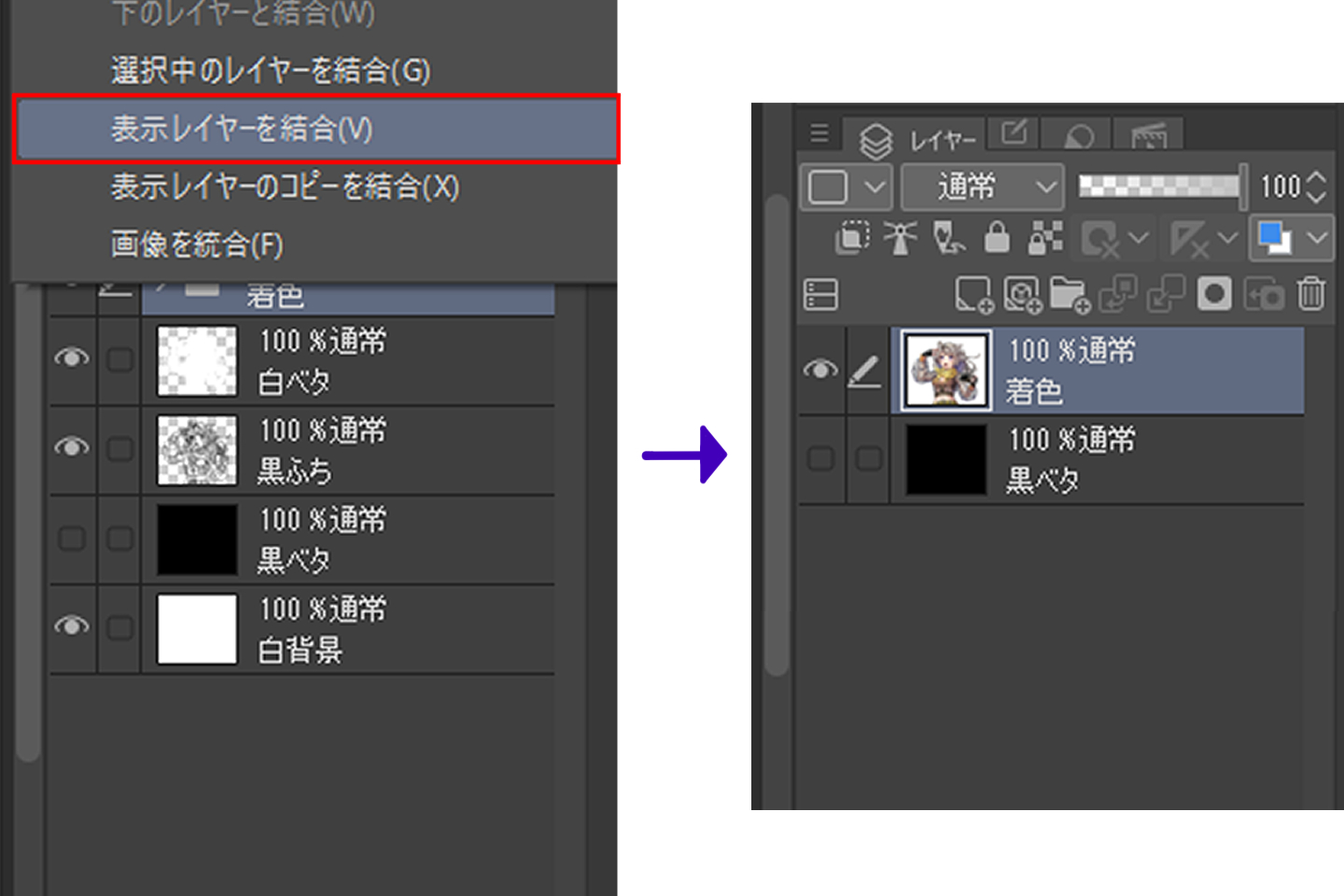
- POINT 「表示レイヤーを結合」を使おう
 作業中のレイヤーの上で右クリック→表示レイヤーを結合を選択→ 完了(非表示のレイヤーは残ります)※データを複製保存してからレイヤーを結合しましょう。
作業中のレイヤーの上で右クリック→表示レイヤーを結合を選択→ 完了(非表示のレイヤーは残ります)※データを複製保存してからレイヤーを結合しましょう。
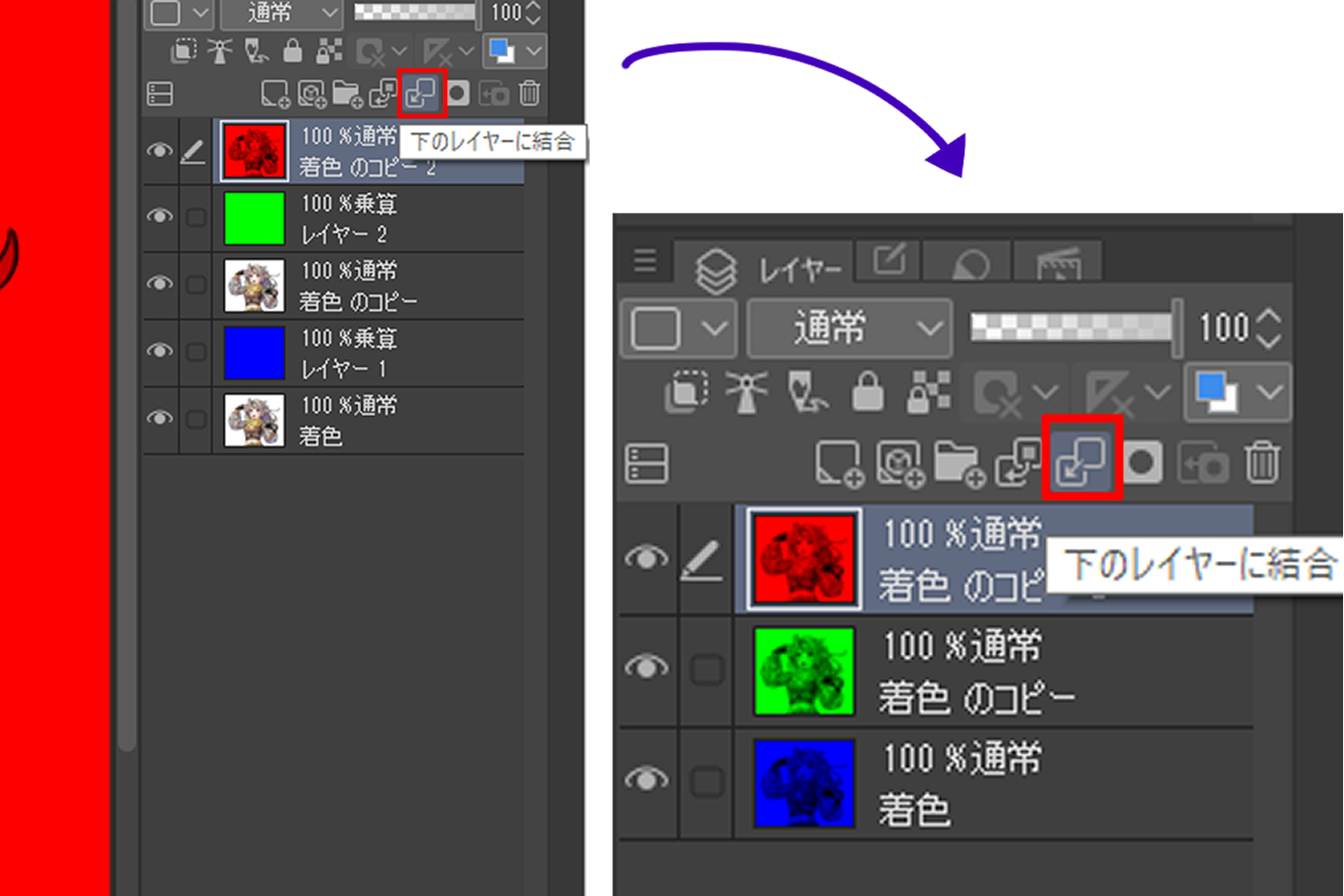
- POINT 色が変わらないよう注意!
- 「下のレイヤーに結合」部分を使ってレイヤーを結合しようとすると、レイヤーの合成モードを使っている場合色が通常モードに切り替わり色が変わってしまう場合があります。 よって、「下のレイヤーに結合」ではなく「表示レイヤーを結合」を選択し結合させましょう。
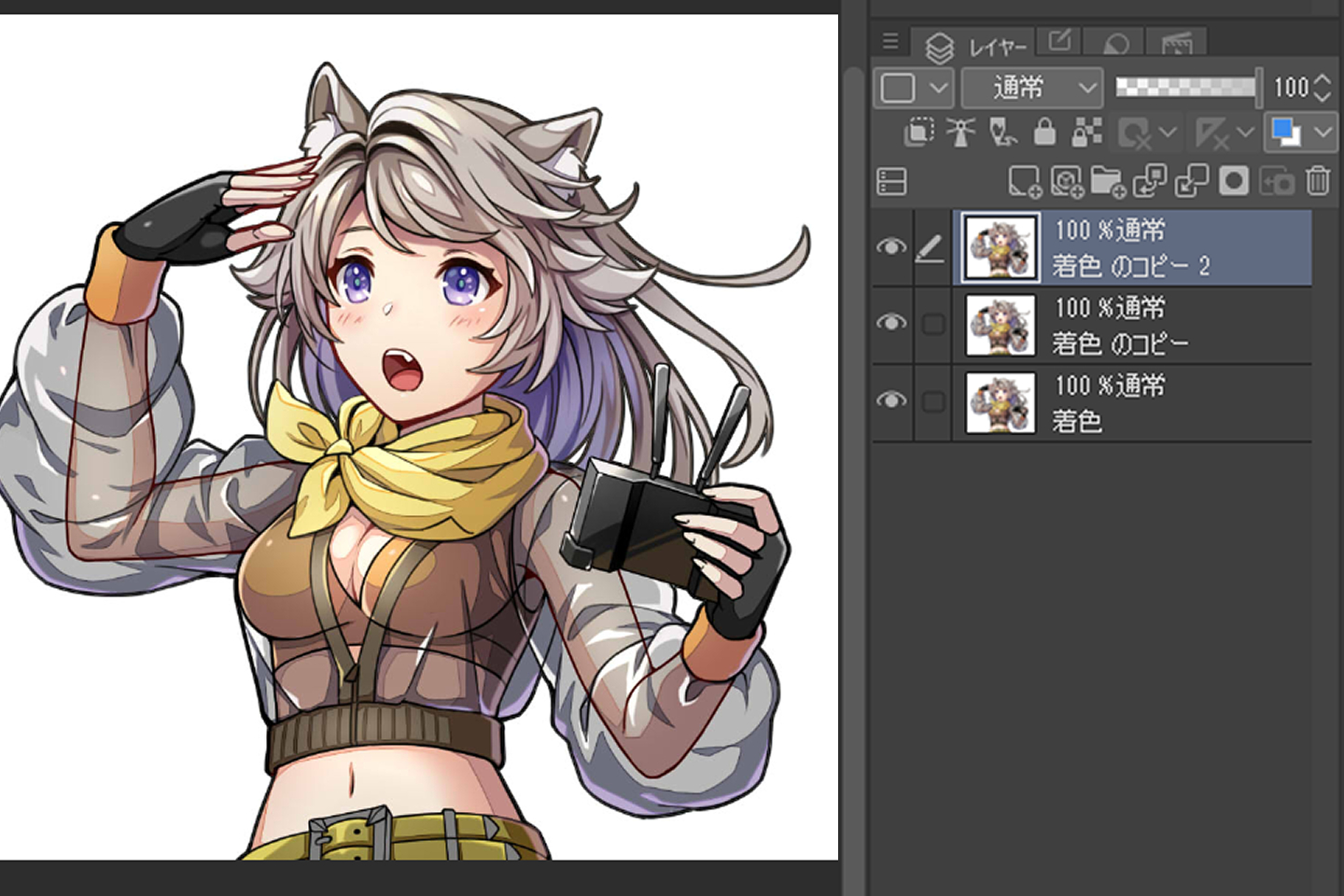
- STEP01 レイヤーを3枚に複製する
-

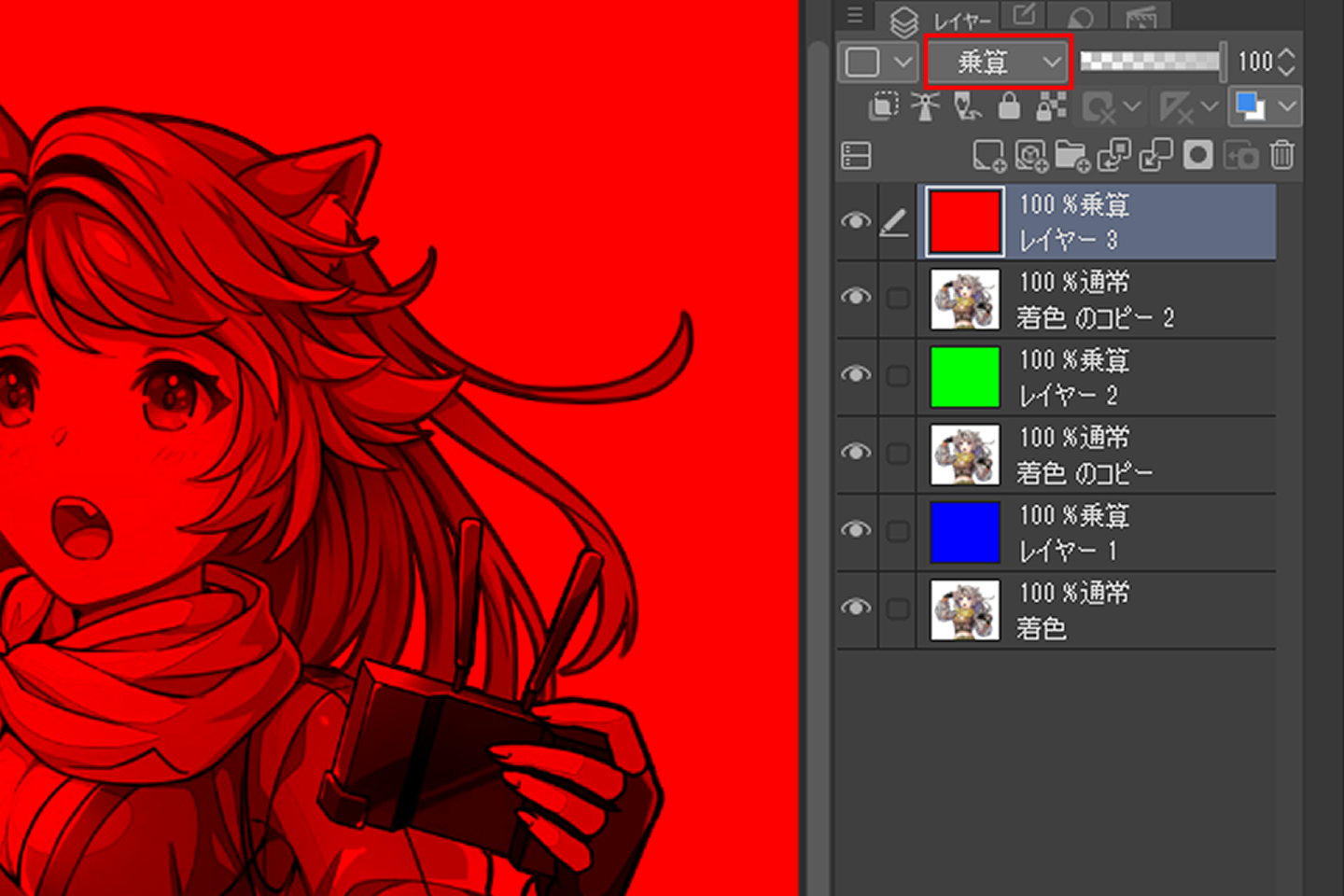
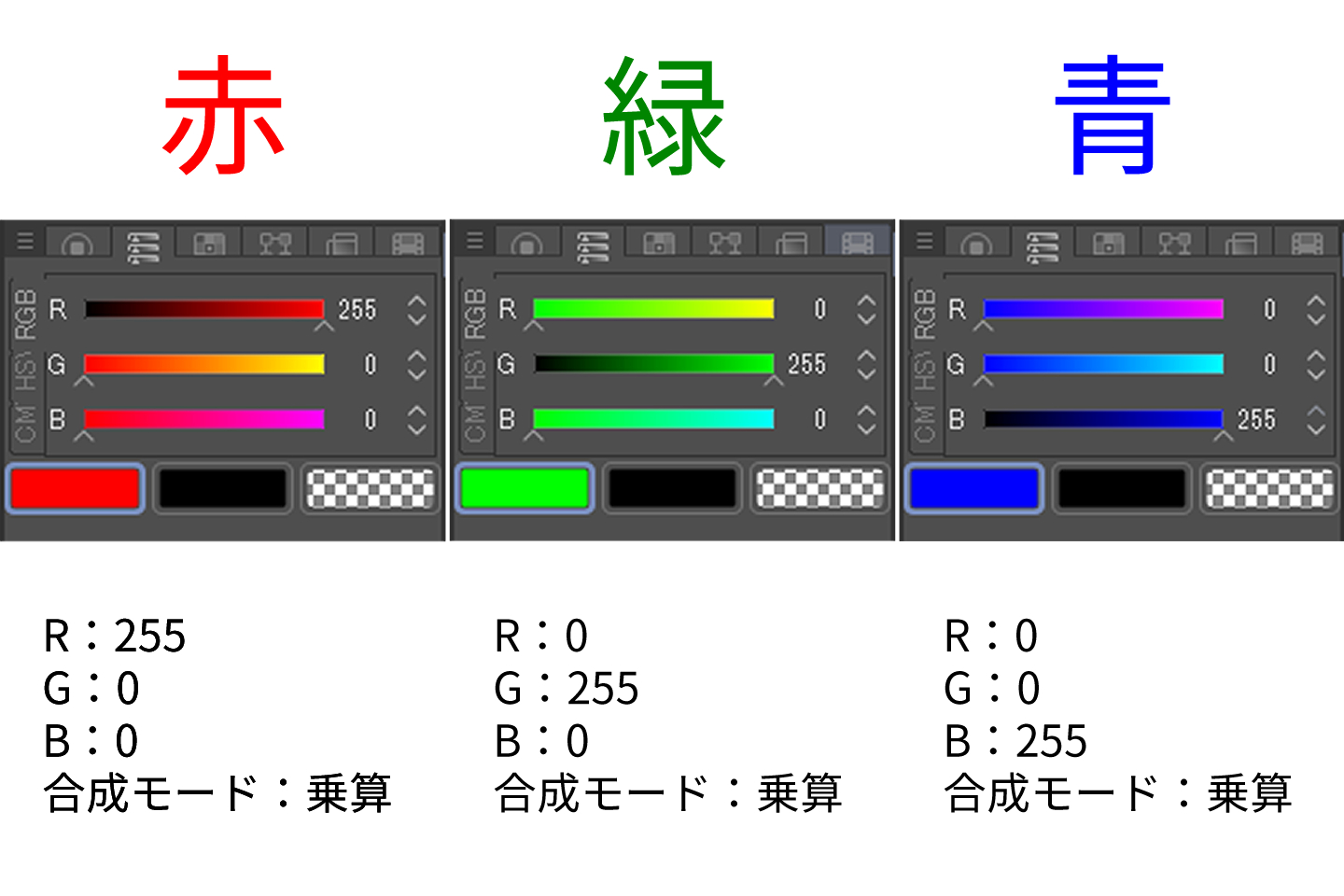
- STEP02 R:レッド、G:グリーン、B:ブルーの色をおいていく
-

- STEP03 レイヤーモードは乗算にしよう
-

- STEP04 色をおいたレイヤーと下の複製したレイヤーを結合
-

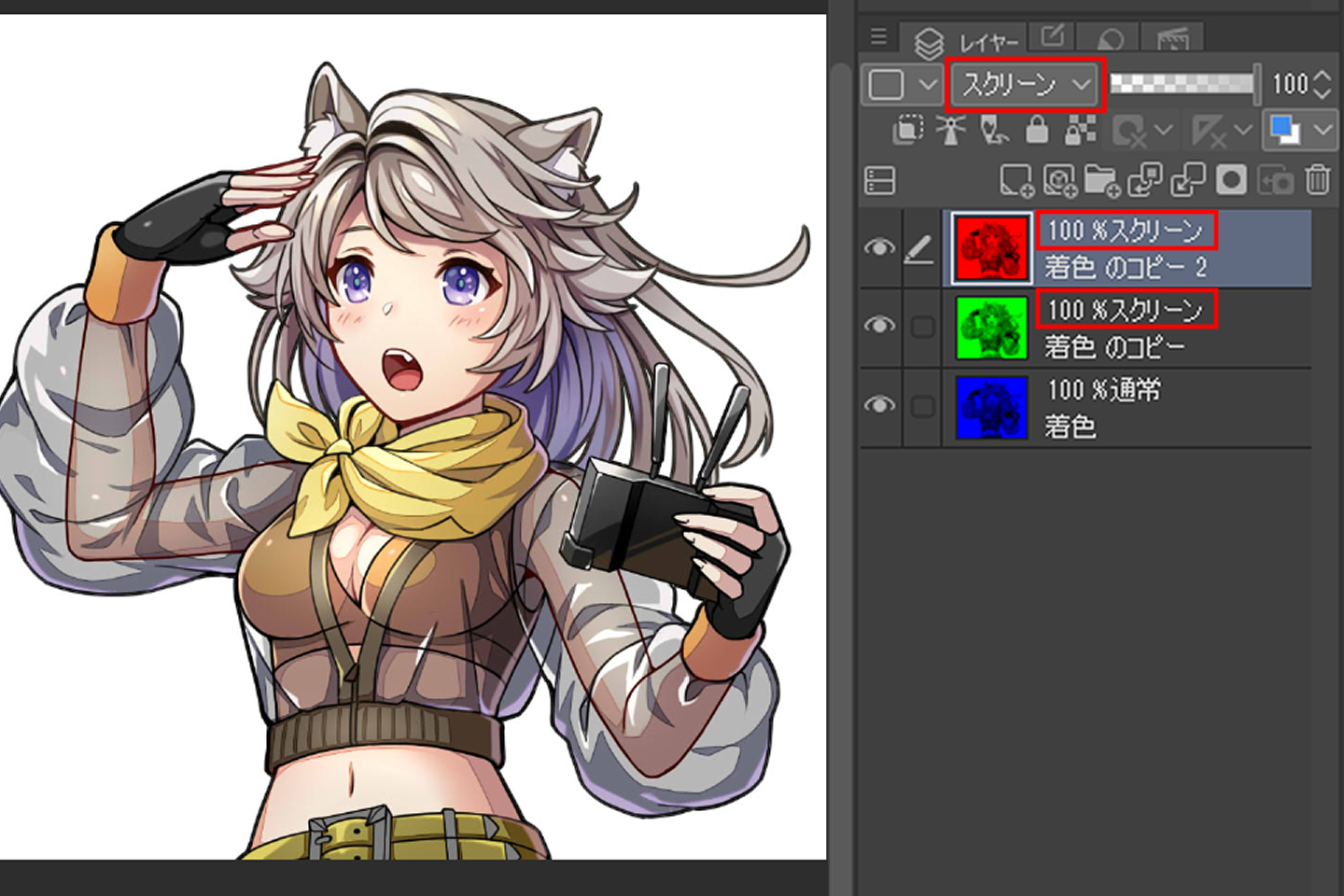
- STEP05 結合をしたレイヤーの合成モードをスクリーンにする
-

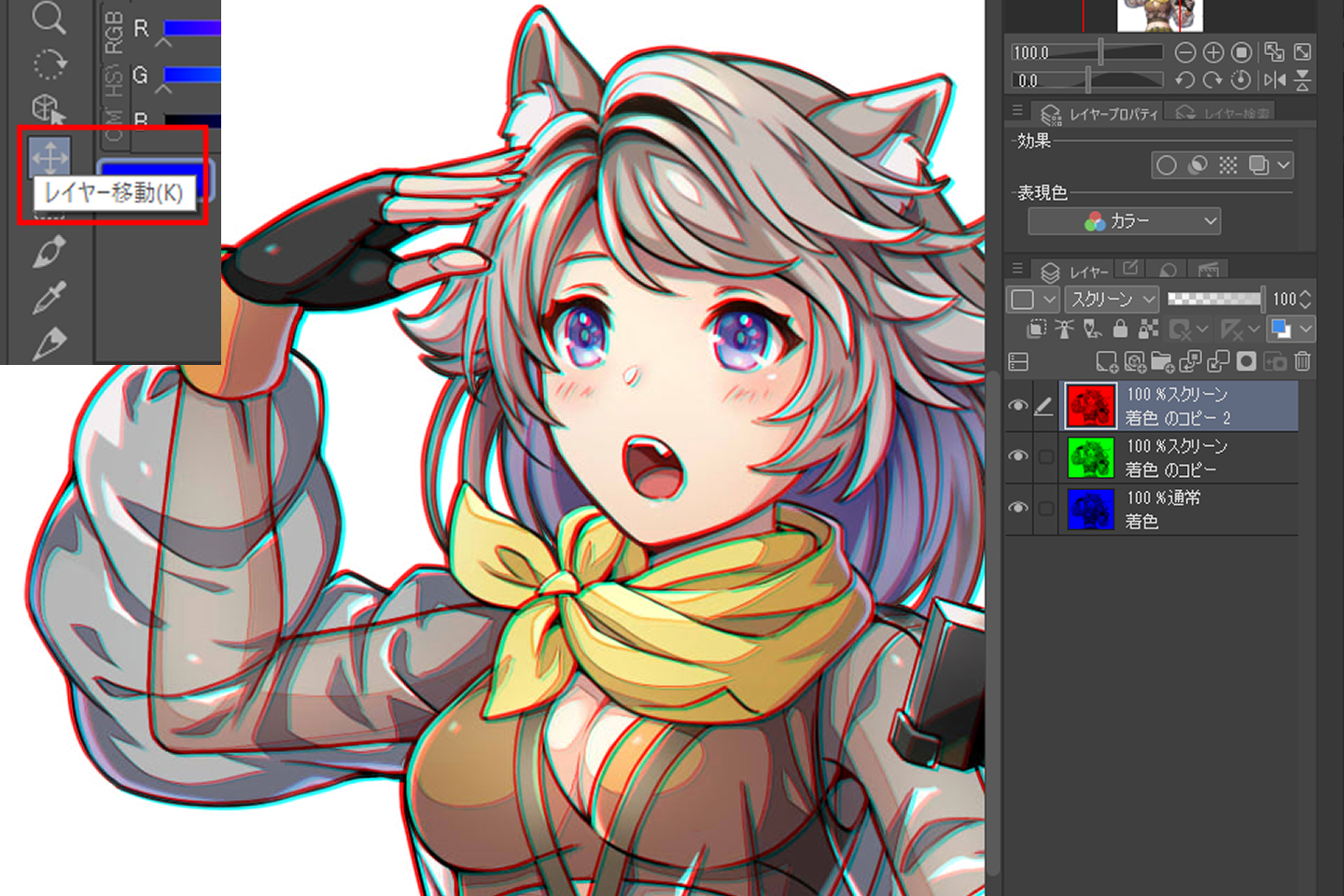
- STEP06 レイヤーを移動ツールでずらして完成
-


【白黒Ver】

雰囲気がガラっと変わる!グラデーションマップ

グラデーションマップとは?
グラデーションマップとは、色の明るさ、暗さによって設定したグラデーションの色味をのせていく色調補正機能です。
自分のお好みで細かく色を設定できますがクリスタではデフォルトでいくつかのグラデーションがあるのでそちらを活用しても良いでしょう。
- モノクロイラストではまるで色を塗ったかのように彩色できる。
- 見た目や雰囲気を一気に変えられる。
- 細かい色変更が後で簡単に変えられる。
- そのまま使うとデフォルトの色が濃くまるっきり見た目が変わってしまうため、透明度を下げたり要調整が必要。
- 色の印象が大きく変わり元の良さが無くなってしまう場合がある。
- 明るさを元に色をのせるので透明色は使えない。
好みの雰囲気に色調整!グラデーションマップの制作手順
グラデーションマップマップレイヤーを作成
グラデーションマップはイラスト全体の色味を加工する以外に1部分のレイヤーのみも色調補正ができます。
イラスト全体を加工する場合と、1部分のレイヤーのみ加工する場合で表示手順が違うので気をつけましょう。

- POINT イラスト全体を加工する場合
- [レイヤー]→[新しい調整レイヤー]→[グラデーションマップ] 選択したレイヤーの上に調整レイヤーが作成され、後で自由に編集できます。
- POINT 現在作業中のレイヤー(1部分のレイヤーのみ)適用する場合
 [編集]→[色調補正]→[グラデーションマップ] 編集したグラデーションマップの内容がそのまま適用されます。調整レイヤーは作成されないので後の細かい編集はできません。
[編集]→[色調補正]→[グラデーションマップ] 編集したグラデーションマップの内容がそのまま適用されます。調整レイヤーは作成されないので後の細かい編集はできません。
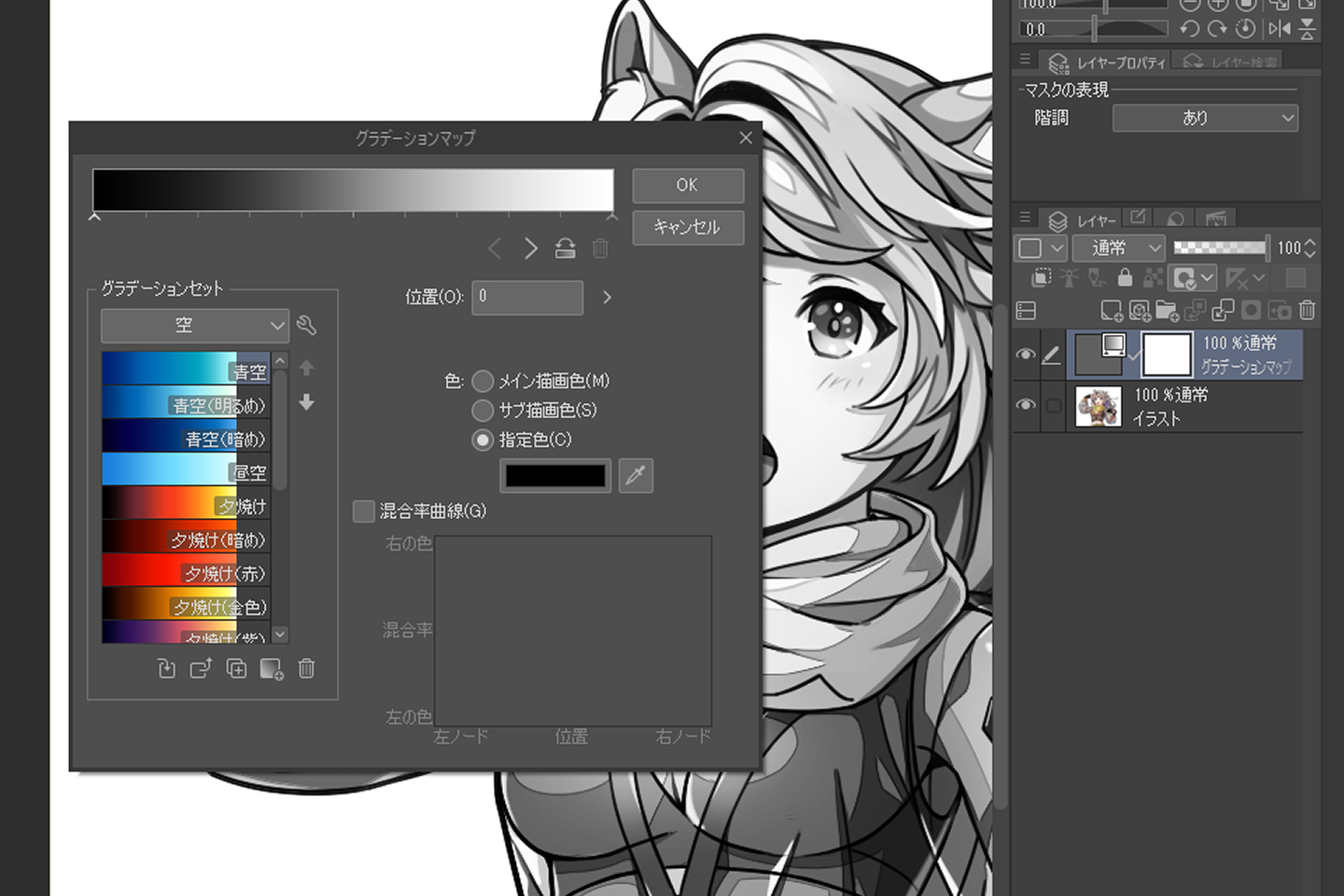
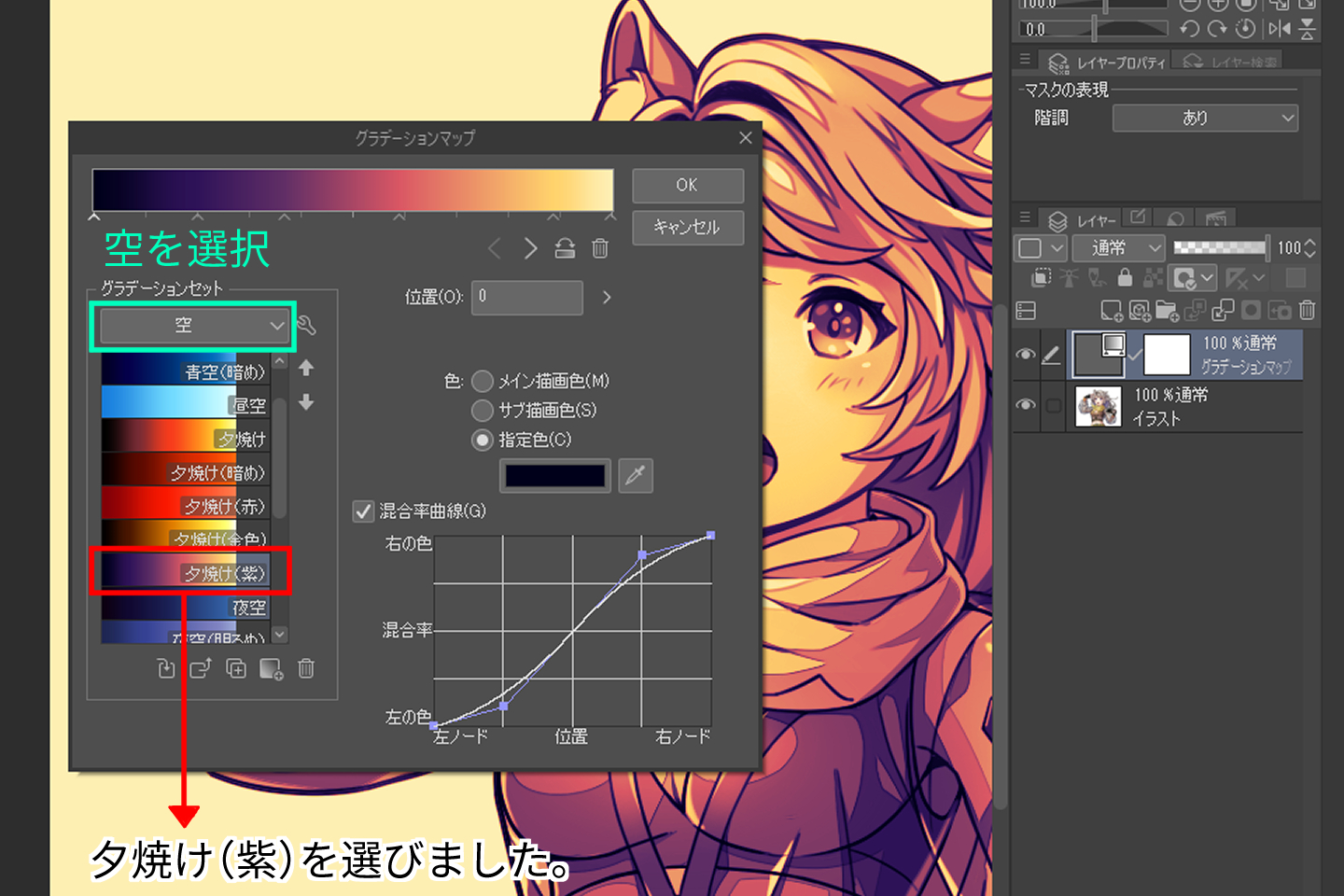
- STEP01 好みのグラデーションセットを選ぶ
-

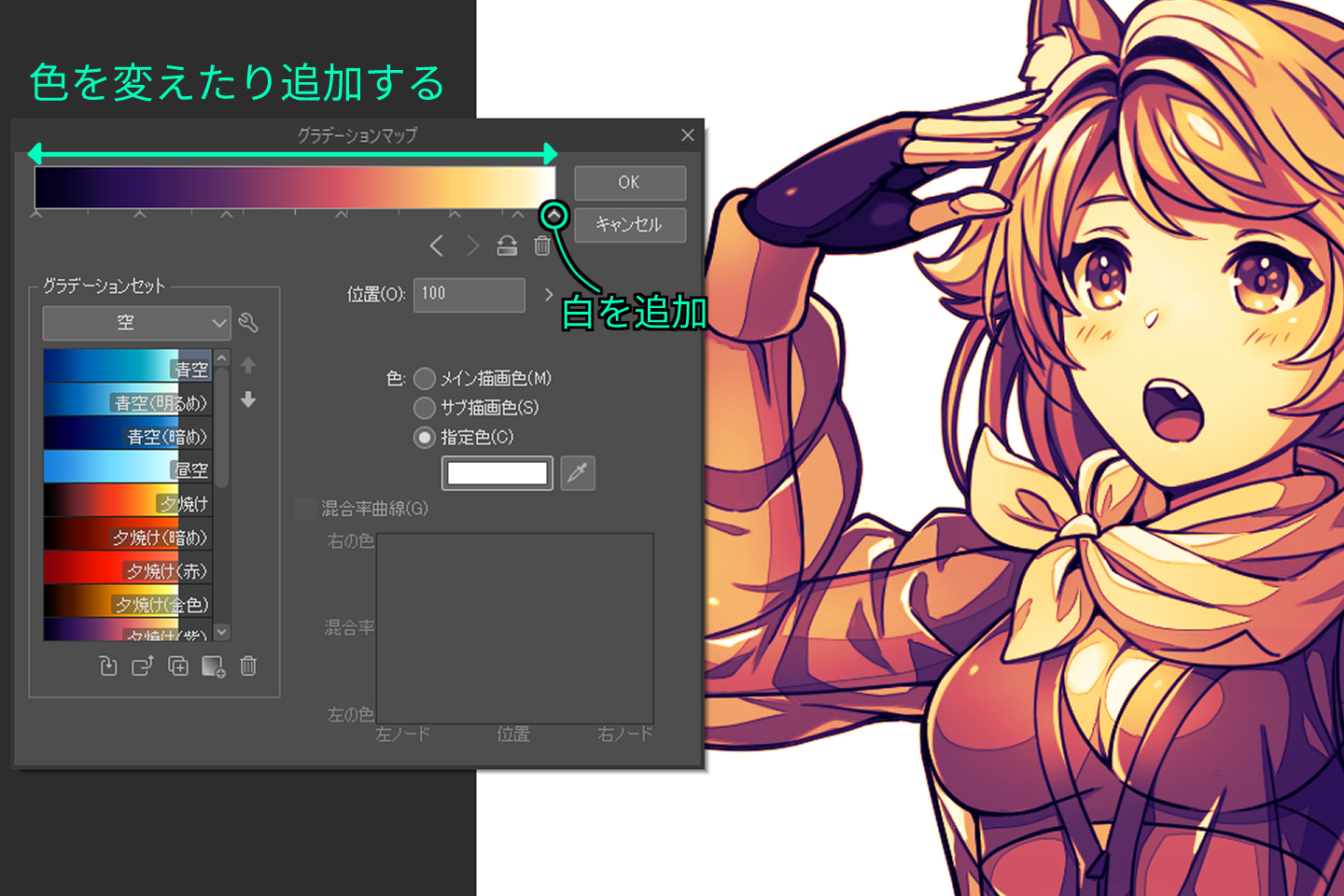
- STEP02 お好みでグラデーションの色を調整する
-

- STEP03 不透明度を丁度いい具合に下げて完成
-

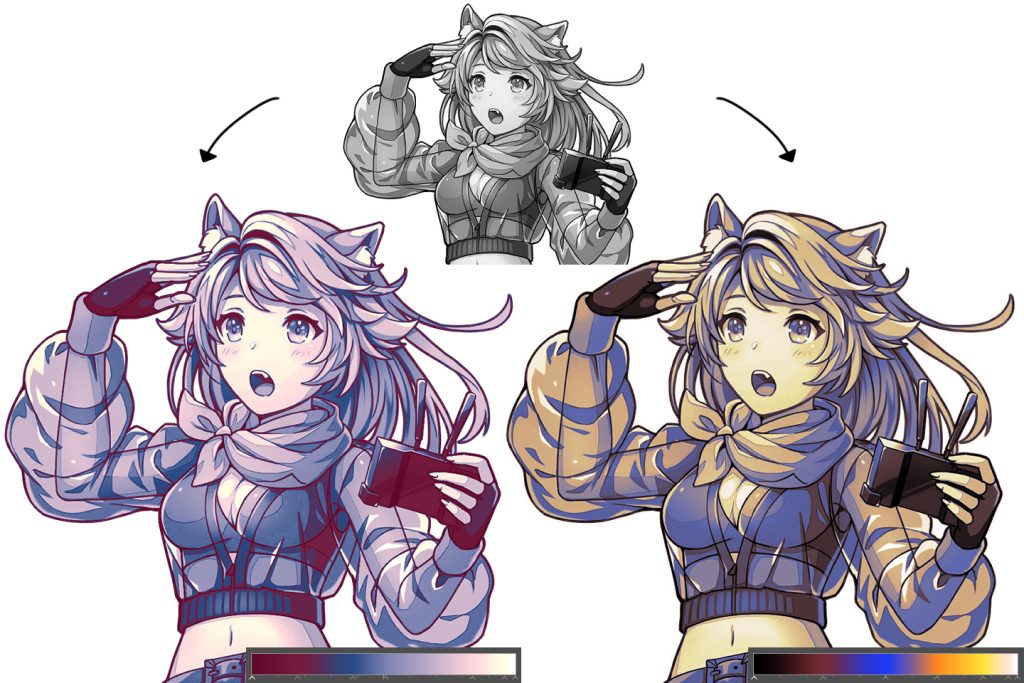
モノクロイラストにも活用できる!

モノクロで描いたイラストに色をつけられます。
お好みでグラデーションマップの色を作成し反映させてみましょう。
ちょっとした落書きなどクオリティを上げられます。


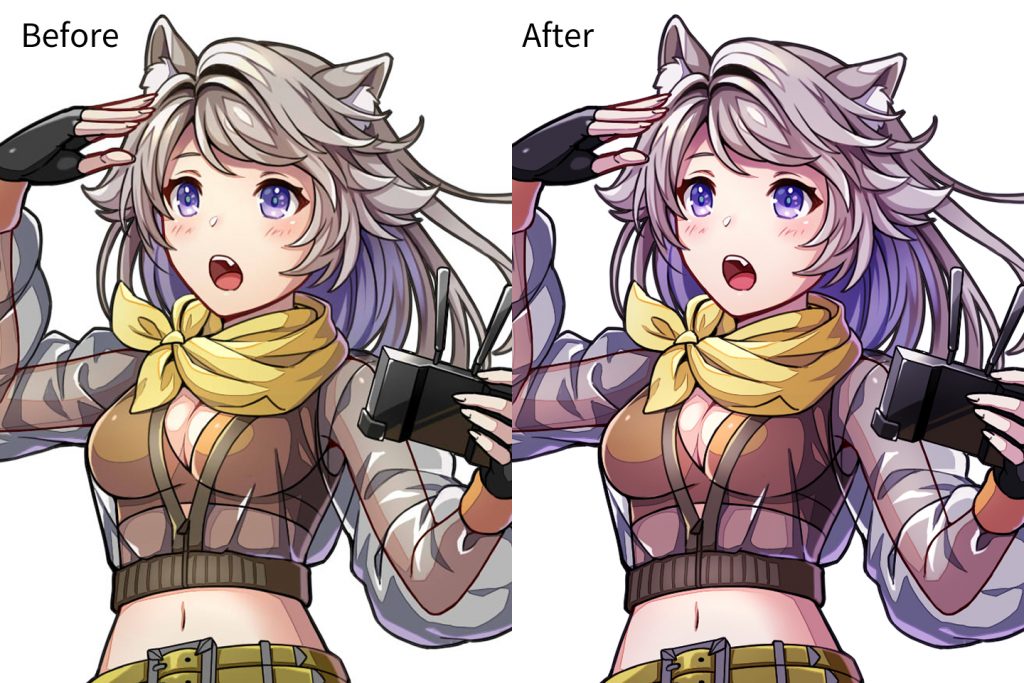
全体の色味バランスを簡単調整!トーンカーブ

トーンカーブとは?
トーンカーブとは、イラスト全体のコントラストや色味を後から自由に調整できる色調補正機能です。
調整するには白と黒(コントラスト)とRGB(赤、緑、青)の補色について理解する必要があります。
- 色味や明暗を後から自由に調整できる。
- イラスト全体の色味が調和して統一感が出る。
- 全体の色味がくすんでしまったとき自然な色に改善できる。
- 大きく変更すると元の色味とかけ離れてしまうので要調整が必要。
- 色調の知識や仕様手順が分からないと調整するのが難しい。
- 調整する前にどういった雰囲気にしたいのか明確に考えた方が良い。
後からの色調整が自由自在!トーンカーブの制作手順
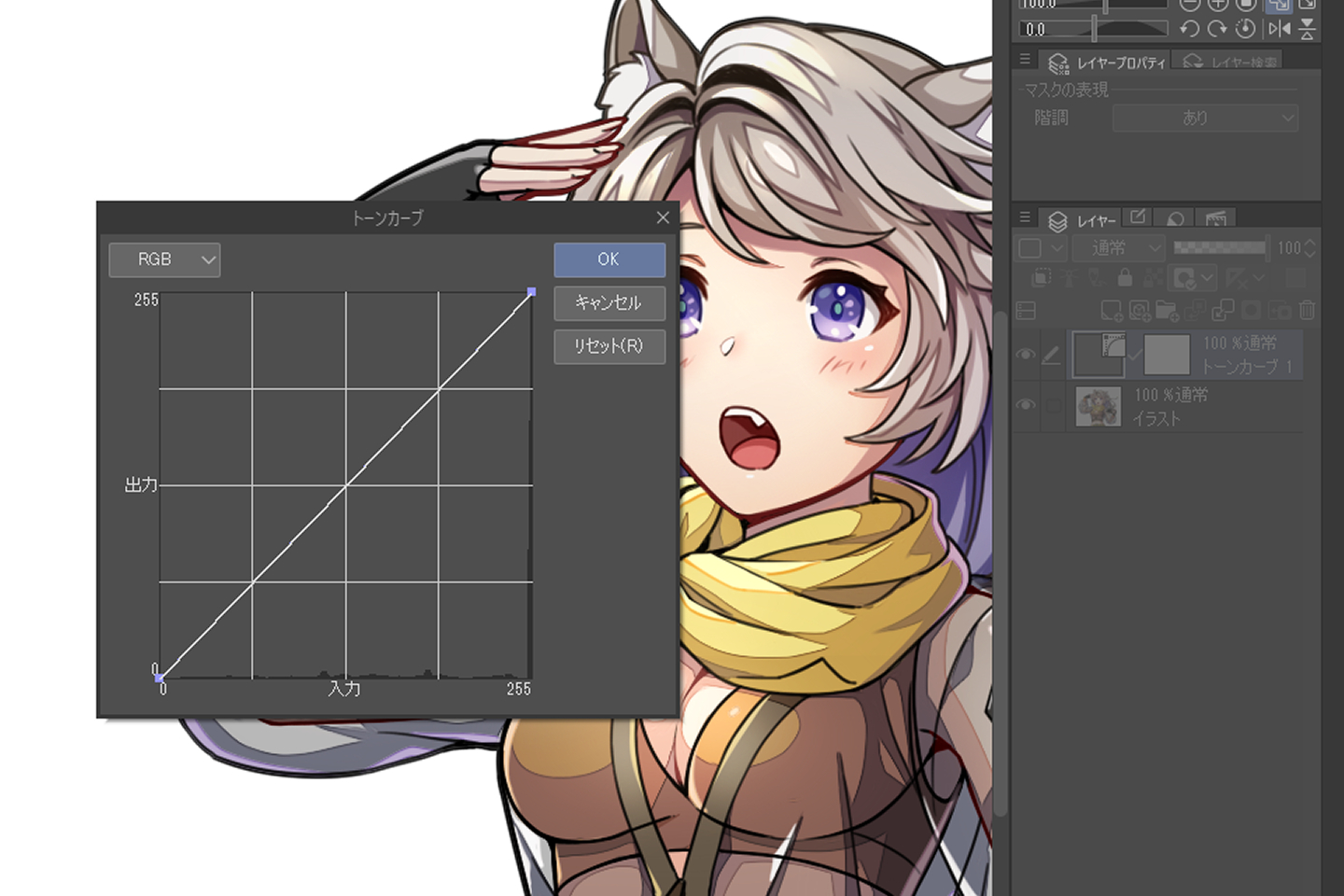
トーンカーブレイヤーを作成
トーンカーブもグラデーションマップと同じでイラスト全体の色味を加工する以外に1部分のレイヤーのみも色調補正ができます。
イラスト全体を加工する場合と、1部分のレイヤーのみ加工する場合で表示手順が違うので気をつけましょう。

- POINT イラスト全体を加工する場合
- [レイヤー]→[新しい調整レイヤー]→[グラデーションマップ] 選択したレイヤーの上に調整レイヤーが作成され、後で自由に編集できます。
- POINT 現在作業中のレイヤー(1部分のレイヤーのみ)適用する場合
 [編集]→[色調補正]→[グラデーションマップ] 編集したグラデーションマップの内容がそのまま適用されます。調整レイヤーは作成されないので後の細かい編集はできません。
[編集]→[色調補正]→[グラデーションマップ] 編集したグラデーションマップの内容がそのまま適用されます。調整レイヤーは作成されないので後の細かい編集はできません。
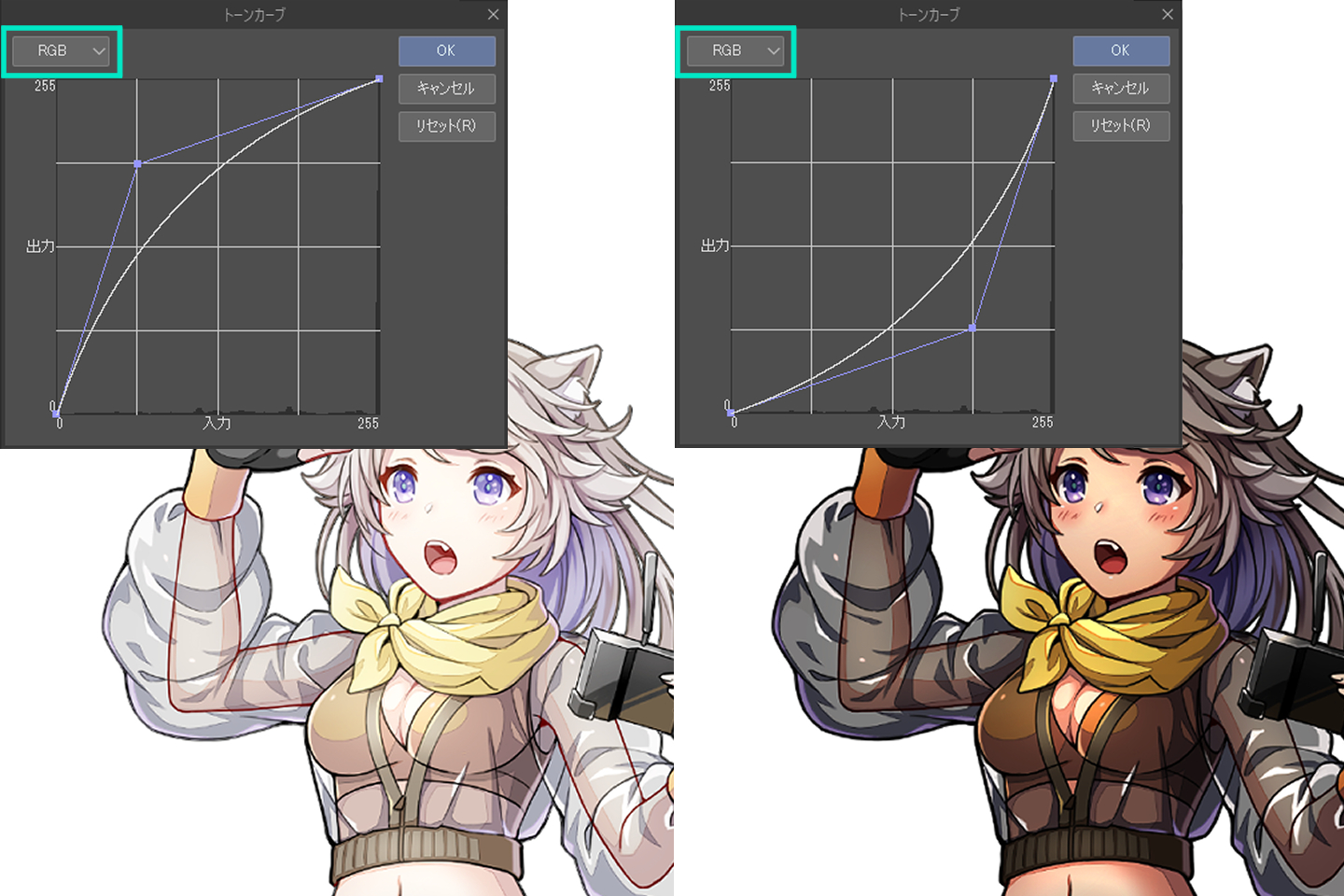
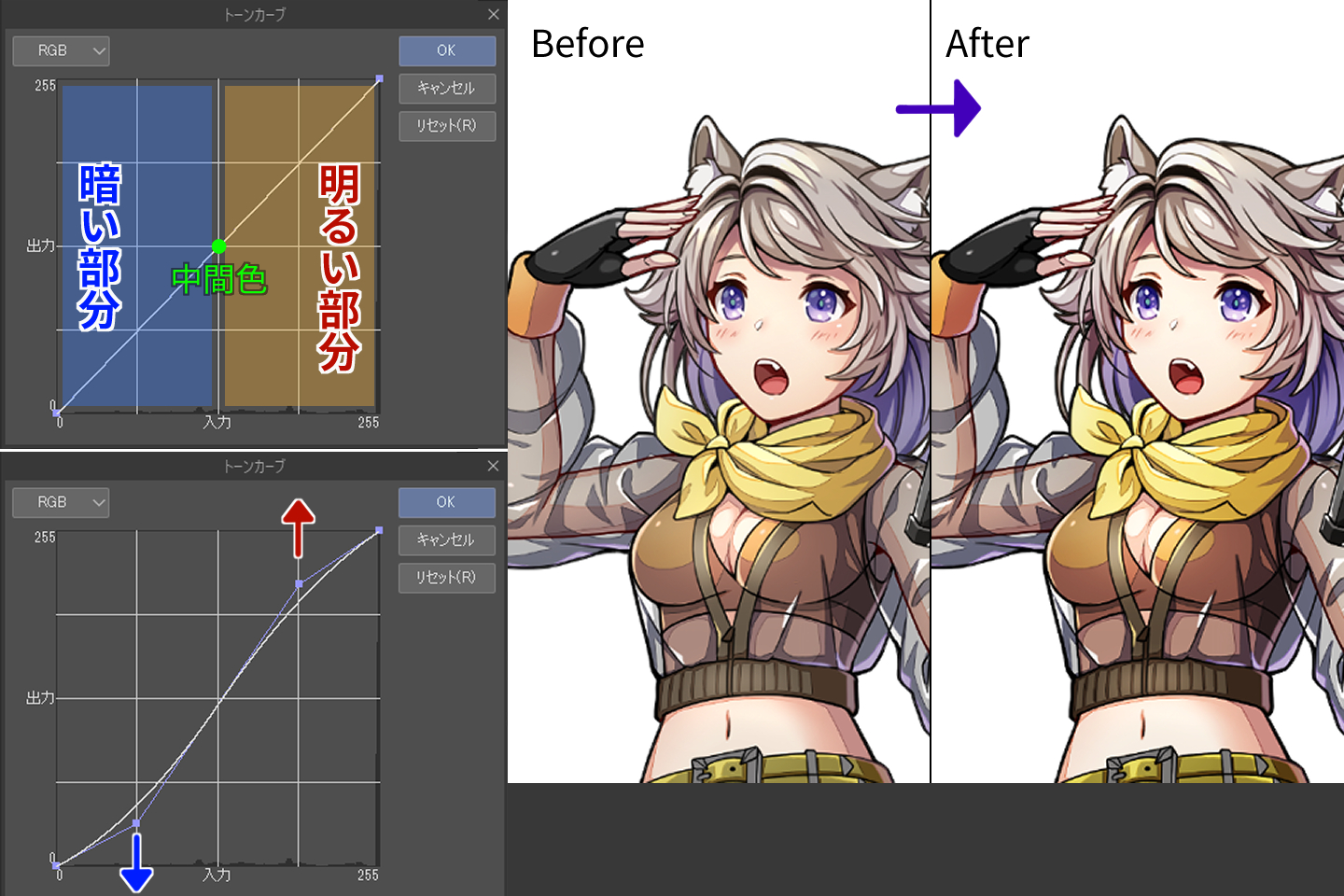
- STEP01 RGBチャンネルを動かして明暗をコントラストを調整する
-

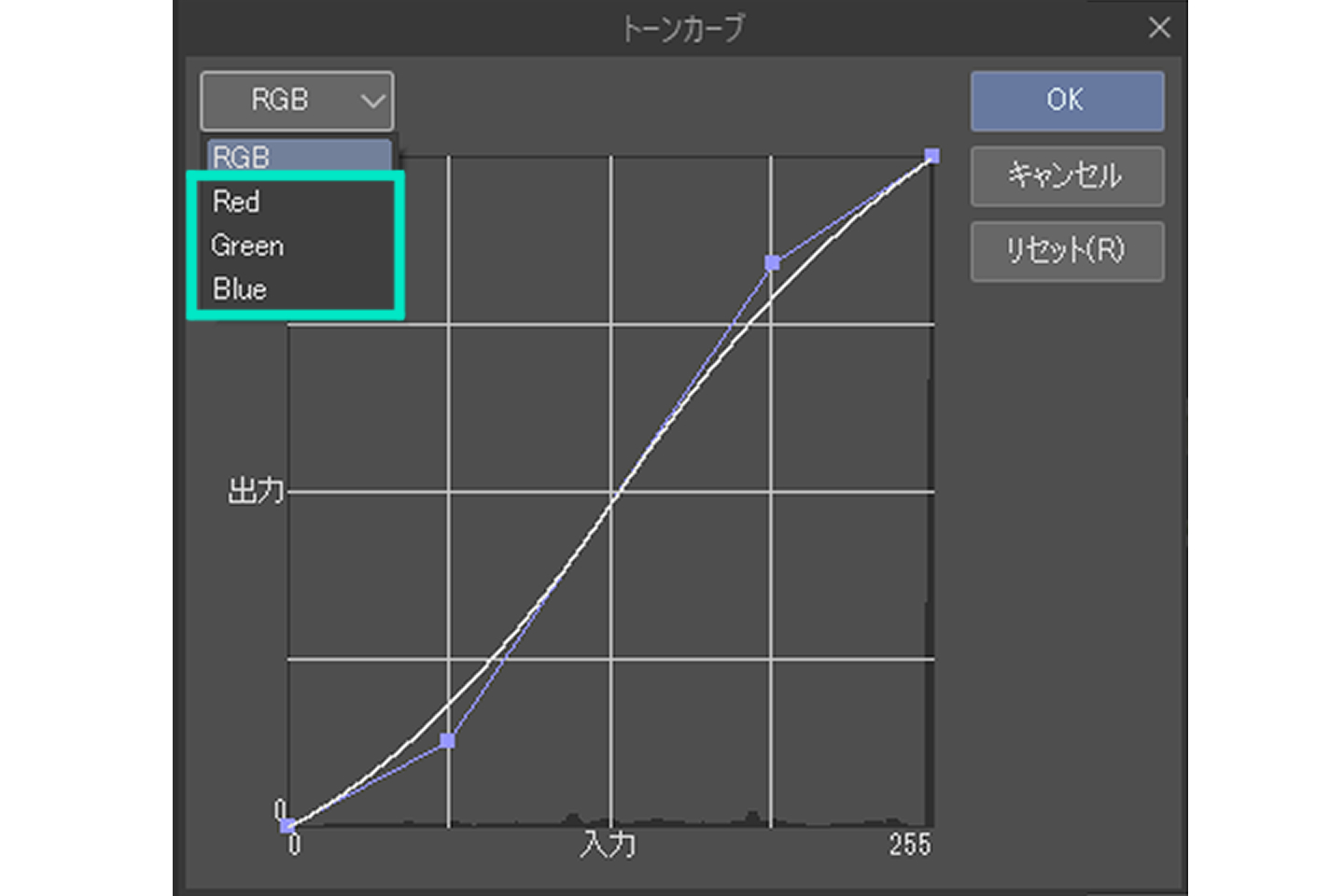
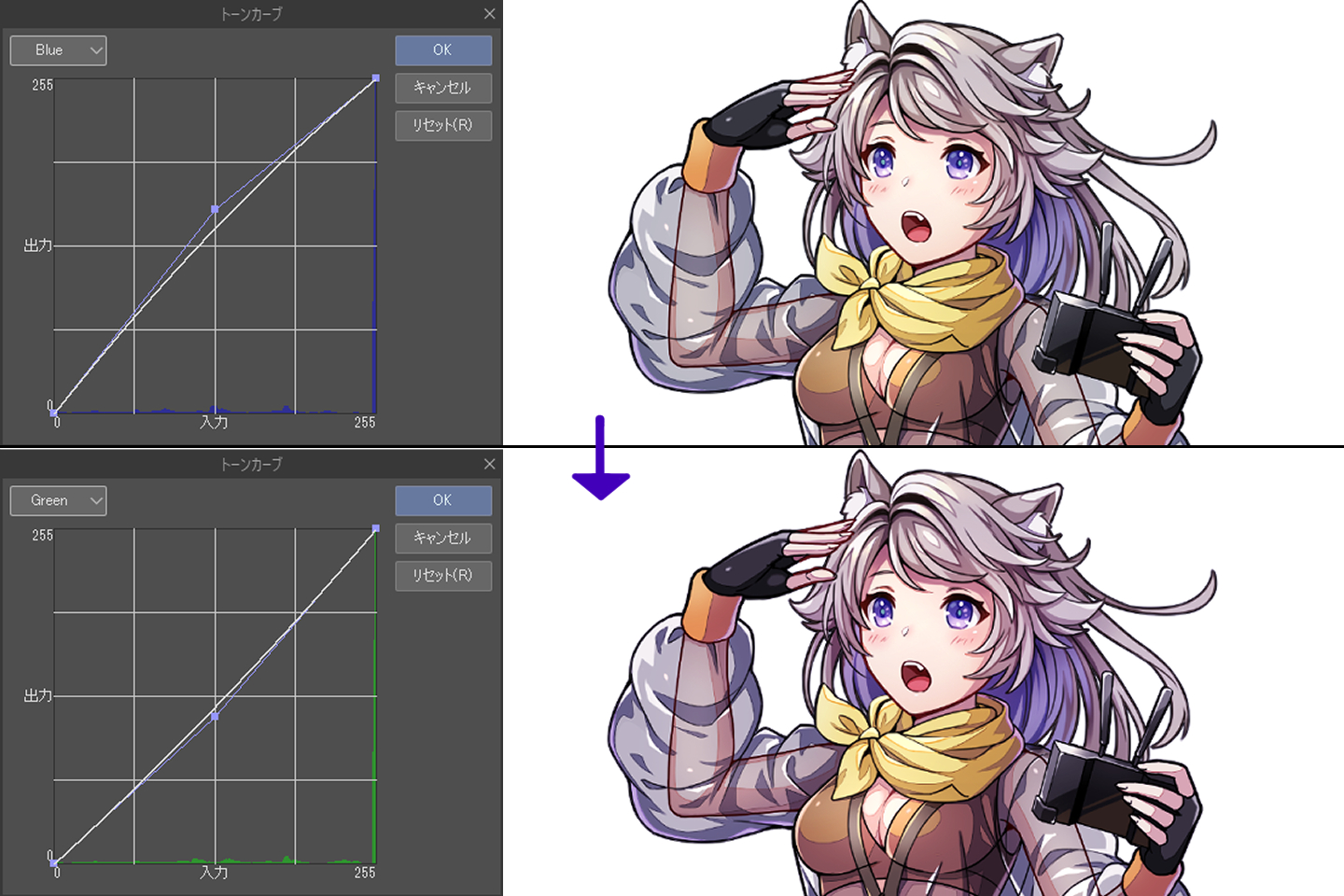
- STEP02 Red、Green、Blueチャンネルの色味調整をする
-

暖かいイメージ、寒いイメージなど、イラストの雰囲気に合わせて各チャンネルを微調整してましょう。Red、Green、Blueチャンネルは 画面内の赤、緑、青の色味を細かく調整できます。
それぞれの色を強くしたり弱く調整できますが補色(反対側)の色にも影響するので気をつけながらグラフの調整を行いましょう。
- STEP03 トーンカーブの調整しやすい手順
-

- STEP04 色合いを調整する
-

- STEP05 微調整を行い完成
-


- POINT コントラストを上げたい場合
 グラフの左側はイラストの暗い部分になり、 右側は明るい部分を表しています。 コントラストを上げる場合、元イラストの明るい部分はより明るく、暗い部分もより暗くなるのでS字のようなグラフになります。
グラフの左側はイラストの暗い部分になり、 右側は明るい部分を表しています。 コントラストを上げる場合、元イラストの明るい部分はより明るく、暗い部分もより暗くなるのでS字のようなグラフになります。

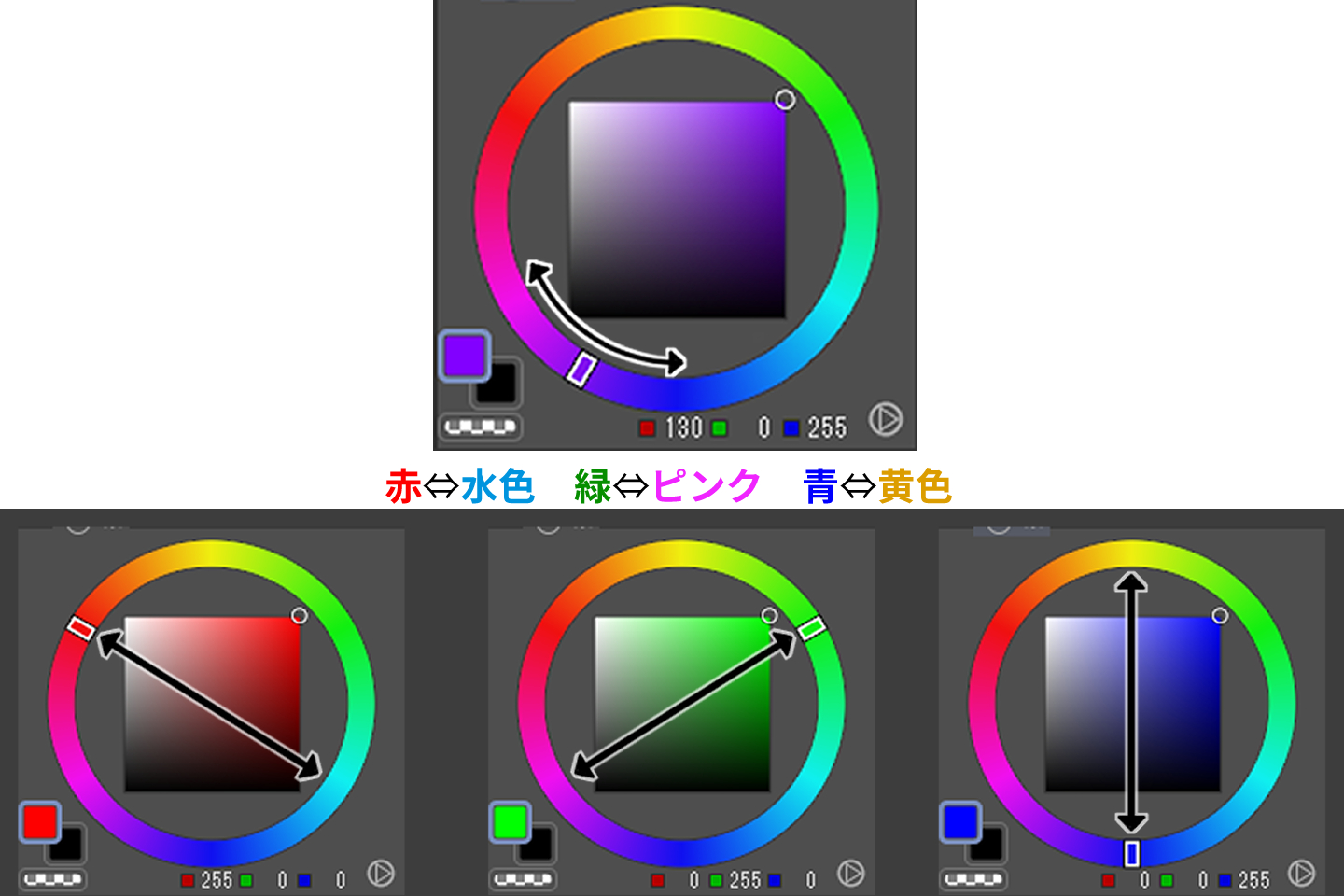
- POINT 補色とは
 カラーサークルで選んだ色と反対側になる色を指します。補色の関係性について、例えば赤色グラフをメインに上げると赤色が強くなります。 逆に下げると反対側の補色の色が強くなるという仕組みです。
カラーサークルで選んだ色と反対側になる色を指します。補色の関係性について、例えば赤色グラフをメインに上げると赤色が強くなります。 逆に下げると反対側の補色の色が強くなるという仕組みです。
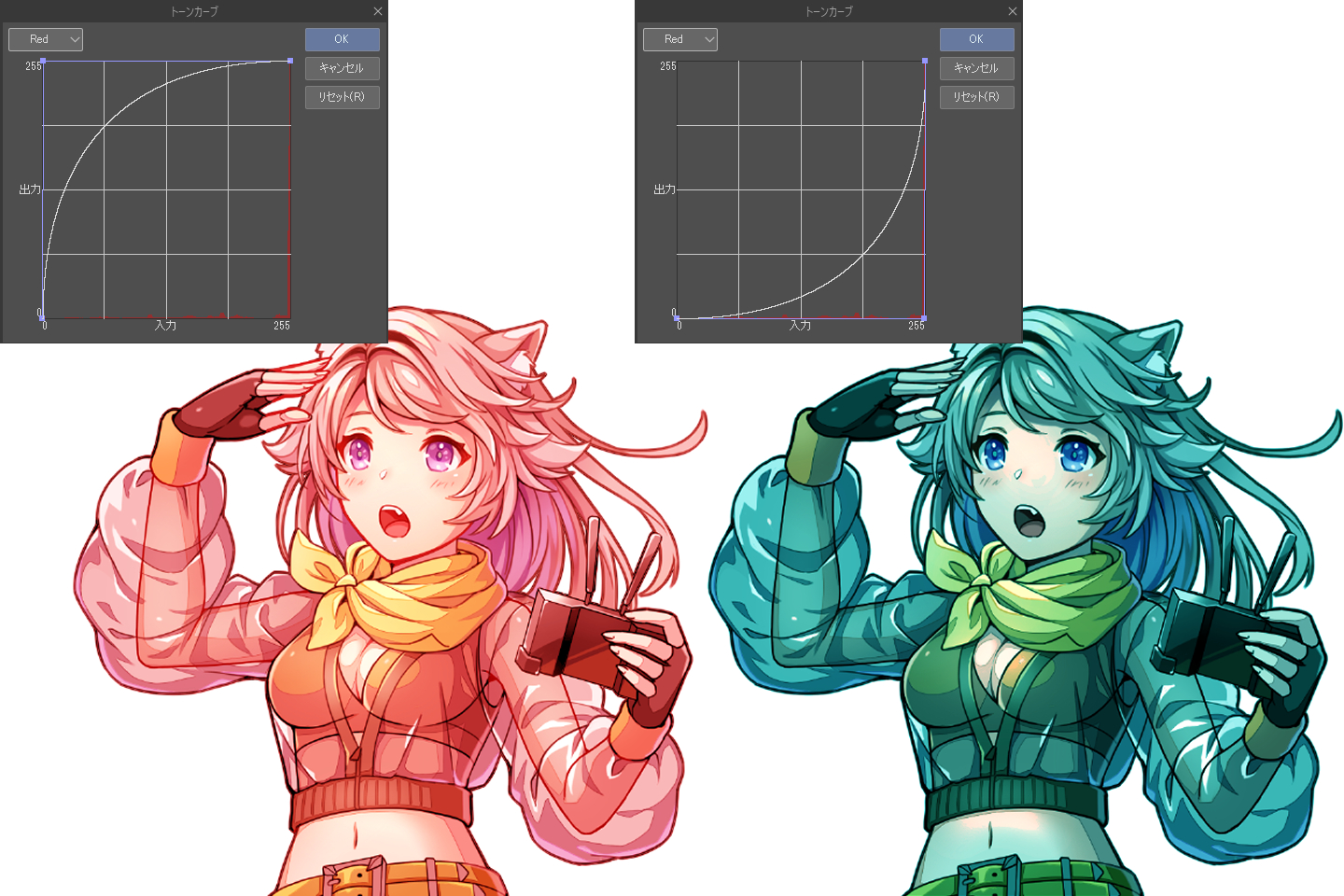
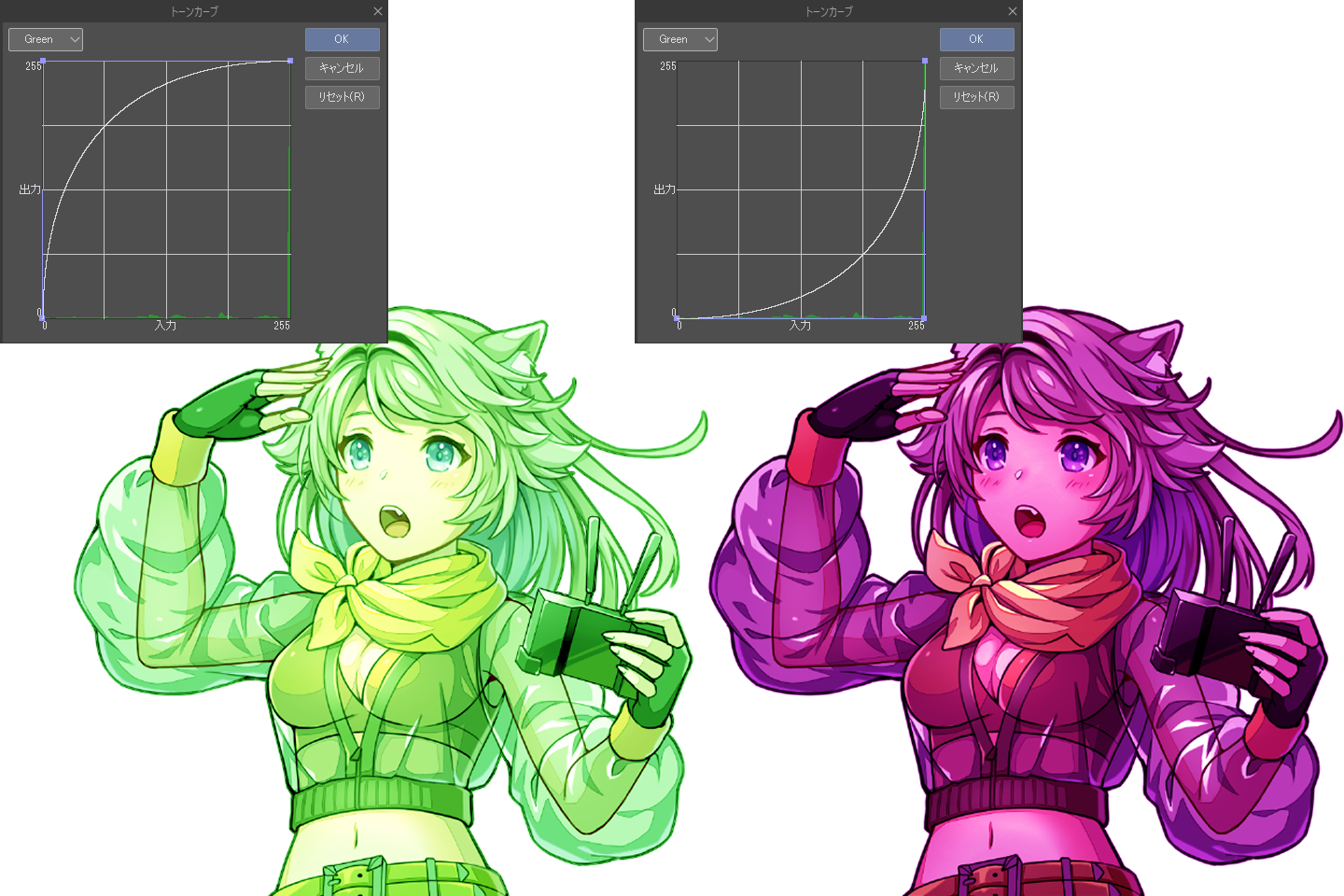
- POINT Redチャンネル

- POINT Greenチャンネル

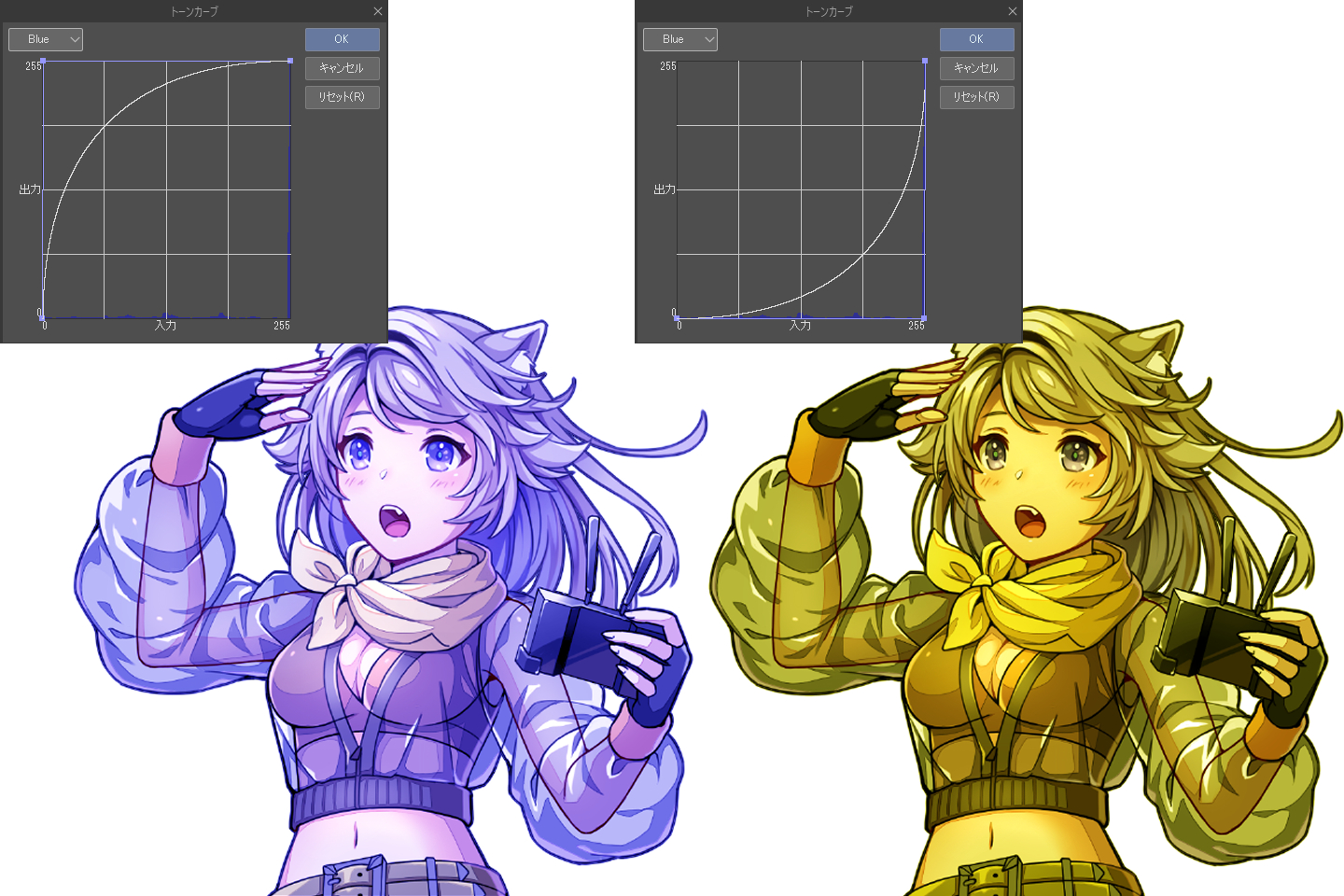
- POINT Blueチャンネル
 Red、Green、Blueチャンネルの効果を把握した上で細かい調整を行っていきます。
Red、Green、Blueチャンネルの効果を把握した上で細かい調整を行っていきます。
イラストの雰囲気アップ!レイヤー効果を使った加工3選
完成したイラストを見直すと印象が薄く見えて見栄えがイマイチだったり
背景と人物の色味がミスマッチでうまくなじませることが出来ず悩むことが多くあると思います。
これは人物にエフェクト加工をほどこすことによって改善出来たり魅力をさらにアップさせることができます。
以下ではそのエフェクト加工の詳しい工程やコツを紹介しているので参考にしてイラストに取り入れてみましょう。
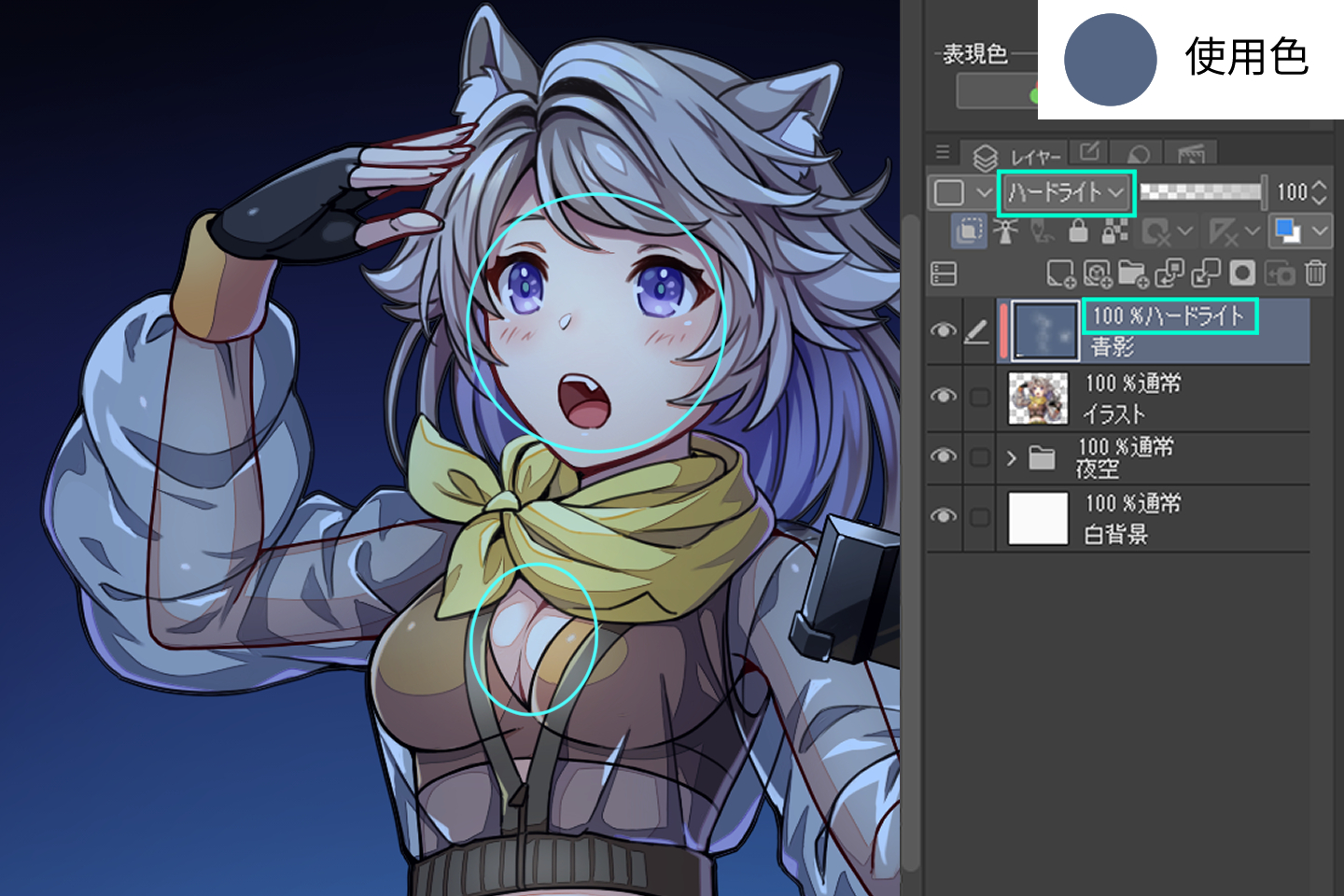
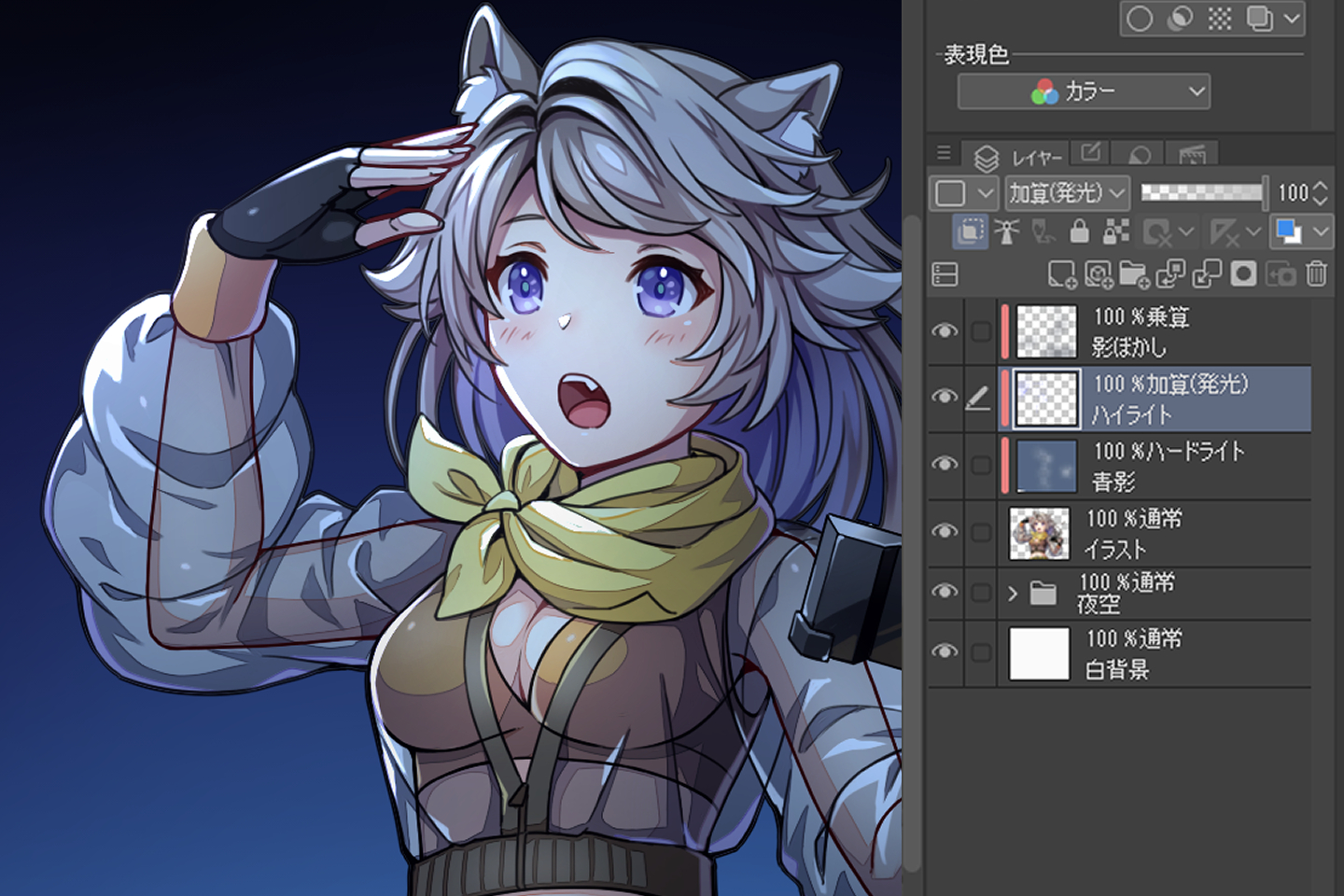
時間帯、空気感の演出に便利!ハードライト活用テクニック
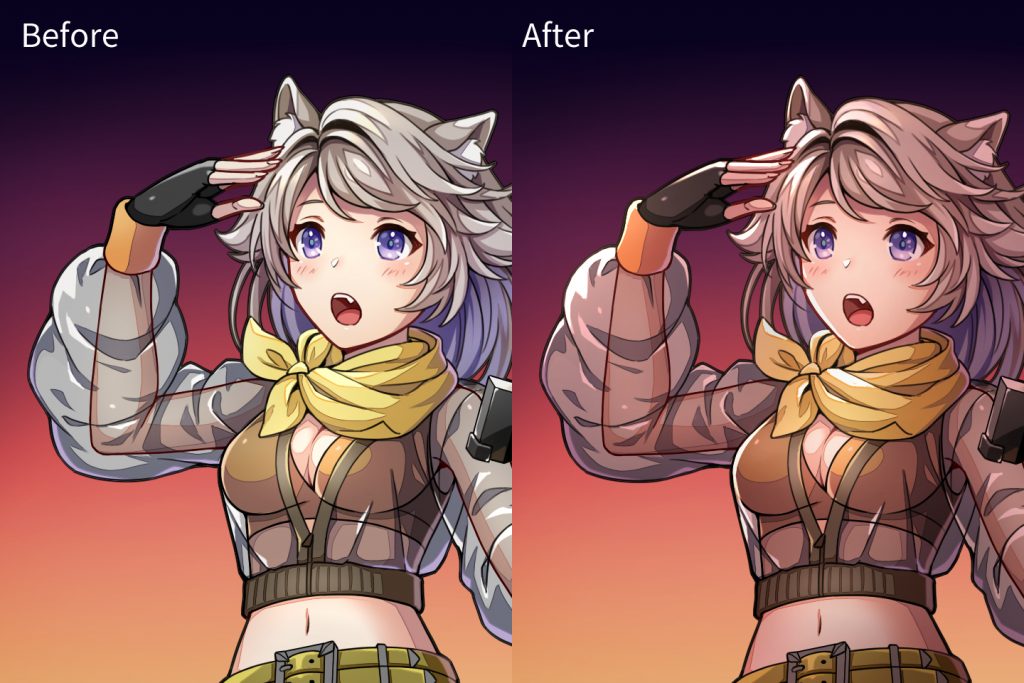
夕方、夜、室内といった時間帯による空気感を簡単に演出できる加工法になります。
背景と人物の色味がうまく統一できず悩んでいる方は是非実践してみましょう!

- STEP01 ハードライトで人物全体に色をのせる
-

- STEP02 全体の明暗を調整
-

夕方や室内など空気感を出したいときに使ってみましょう!

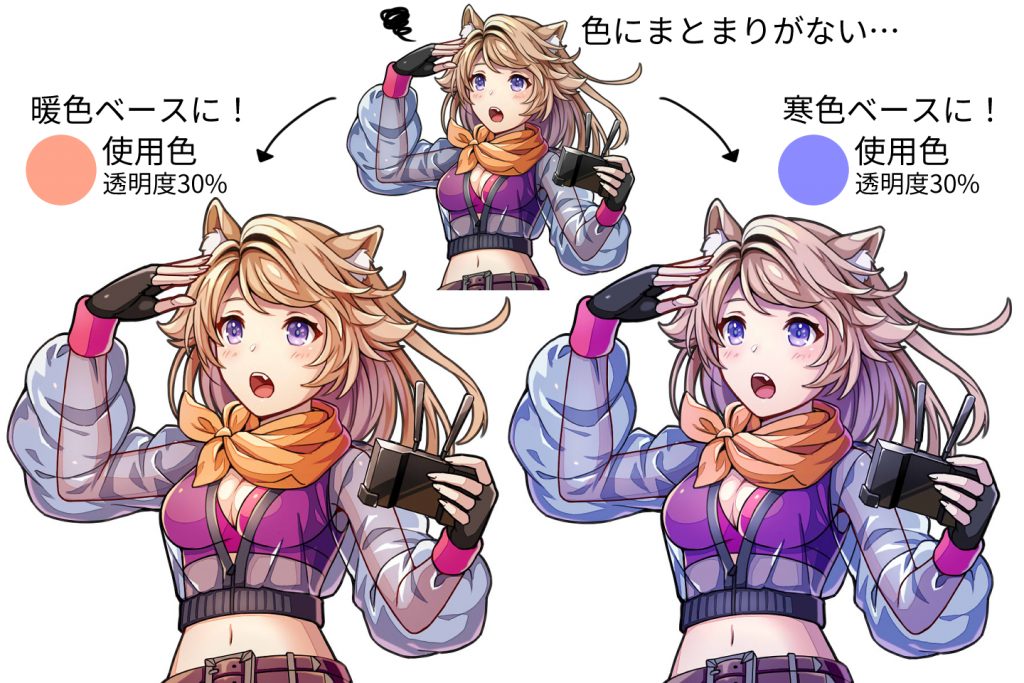
イラストの色彩に統一感を!オーバーレイ活用テクニック

イラスト全体にオーバーレイをおくと色味に統一感が出てまとまりやすくなります。
キャラクターの色が上手くまとめられず見栄えがイマイチな時や、背景色に人物をなじませる時にも使えるので活用してみましょう。
空気感、遠近感の出すのに最適!スクリーン活用テクニック

白背景でも人物に空気感を演出させて見栄えをワンランク上げられます。
奥側にあるものを意識して合成モード「スクリーン」でエアブラシを使い薄く水色をのせましょう。空気の層が描かれて遠近感が出ます。
毛先や奥に引いた足部分に入れると効果的です。
加工する上での注意点とコツ

- POINT 加工前は必ずイラストを複製して保存を心がける
- 加工を入れる時に作業中のレイヤーを結合する場合、そのままバックアップを取らず加工して保存してしまうと加工後に少し直したい箇所が見つかっても加工前のレイヤーを保持したデータが無いため修正が困難になってしまう可能性があります。なので、あとで修正ができるように加工前のレイヤーを保持したデータを複製して保存することを心がけましょう。
- POINT 加工しすぎはメインのキャラが見づらくなるので注意!
 キャラクターを見栄えを良くするために加工を加えますがやりすぎもNGです。 特に光らせる加工の場合やりすぎると全体が白飛びして見づらい絵になりやすいので注意しましょう。
キャラクターを見栄えを良くするために加工を加えますがやりすぎもNGです。 特に光らせる加工の場合やりすぎると全体が白飛びして見づらい絵になりやすいので注意しましょう。
- POINT シチュエーションとの相性を大切に
- 加工を加えることによりイラストの雰囲気をガラリを変えられます。 その加工で得られる効果のイメージと、描いたイラストのイメージが合っていない状態だと絵を見ている側に伝わりづらい表現になる場合があります。しっかりとその場面に似合うような加工法を選んでイラストにほどこしてあげましょう。
イラストの仕上げをもっと上達するには
様々な加工法とその得られる効果、注意点やコツをお伝えしました。
普段描くイラストのクオリティを簡単に底上げできるので、この記事の内容を参考にして実践してみましょう!
イラストや漫画の描き方を もっと上達するには?
- 記事は読んでみたけどうまくいかない
- イラストや漫画がもっと上手になりたい
- 独学で学んでいるけど伸び悩んでいる
そんな方に、イラストや漫画の描き方を学ぶことができるスクールについて紹介しています。あなたに合った学び方を見つけてくださいね。






egacoで学んでみませんか?
「イラスト・マンガ教室egaco」では、生徒さん一人ひとりに合わせた個別指導を行なっています。
学習内容は、講師があなたの目標をヒアリングし、現在の画力や興味関心に合わせた学び方で個別に受講内容を提案するので、自分のペースで学ぶことができます。
あなたの描きたいイラストをegacoで学んでみませんか?