クリスタのツールを覚えよう!これだけわかれば描けるツール一覧

この記事はイラスト・マンガ教室egacoの講師(イラストレーター・マンガ家)が商業制作などで磨いた知識や技術をもとに作成しています。より自分の描きたいものに合わせた内容を知りたい方は、egacoでの個別指導レッスンの受講をおすすめします。
デジタルソフトを使って自由にデジタルイラストが描けたら楽しいですね。
でもどこに何のツールがあるか分からないし、どのツールを使えばいいのか悩んでしまうもの。
プロのようなイラストを描くためには、クリスタの「ツールパレット」から適材適所にツールを使い分けてキレイな線や塗りを作る必要あがあります。
まずは各種ツールの使い方をおぼえましょう。


クリスタのツールの場所・機能をおぼえよう

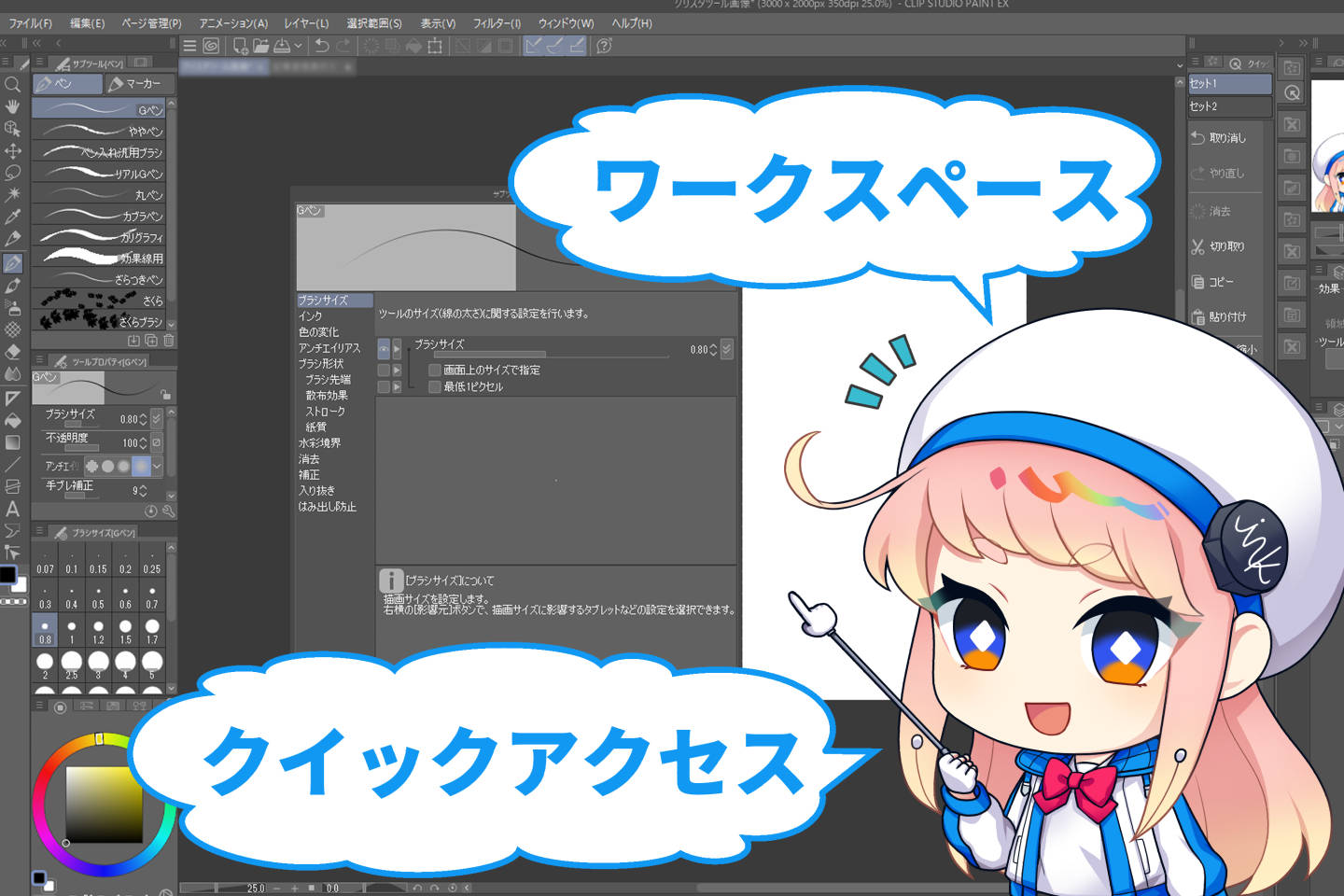
Clip Studioのツールは「ツールパレット」から選びます。
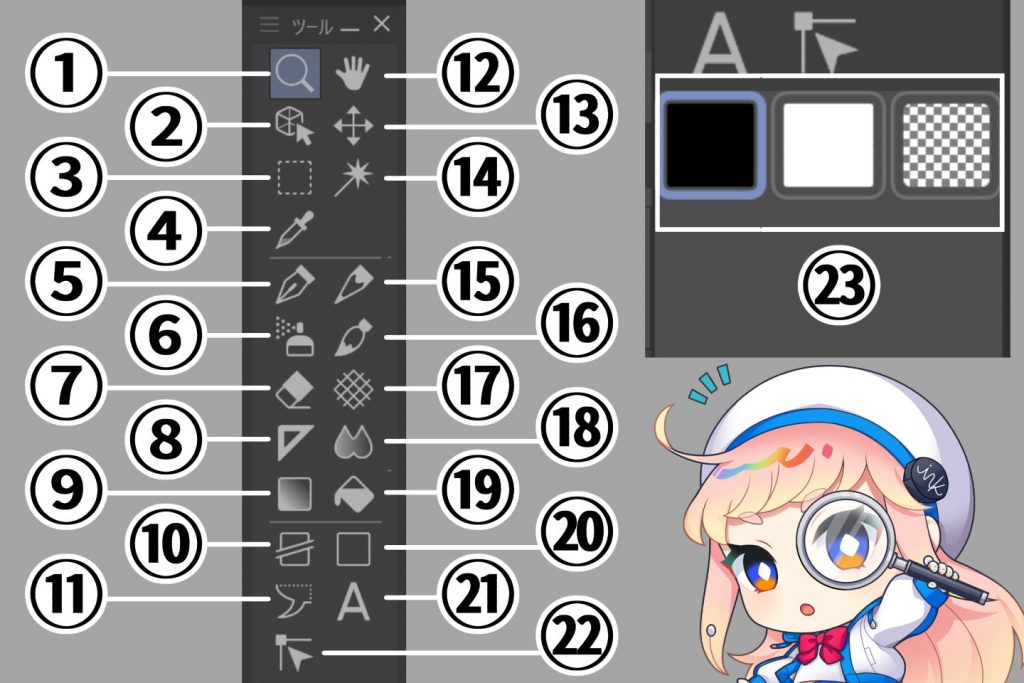
まずは、初期設定で追加されているツールの並びを覚えましょう。
- 虫めがね(ズーム) ・・・ 画面を拡大縮小します。
- 操作(オブジェクト) ・・・ ベクターやテキストを調整します。
- 選択範囲 ・・・ 選択された範囲内を編集します。
- スポイト ・・・ 表示色を吸い取って使えます。
- ペン ・・・ 強弱のついた線で描画します。
- エアブラシ ・・・ ふんわりしたブラシタッチで描画します。
- 消しゴム ・・・ 線や色を消します。
- 定規 ・・・ 任意の定規を作成します。
- グラデーション ・・・ ドラッグした範囲でグラデを作ります。
- コマ枠 ・・・ 漫画のコマ枠を作ります。
- フキダシ ・・・ 漫画のフキダシを作ります。
- 手のひら ・・・ 拡大された画面を任意で移動します。
- レイヤー移動 ・・・ 選択中のレイヤーを移動します。
- 自動選択 ・・・ アウトラインに沿って選択範囲を作ります。
- 鉛筆 ・・・ 鉛筆タッチで描画します。
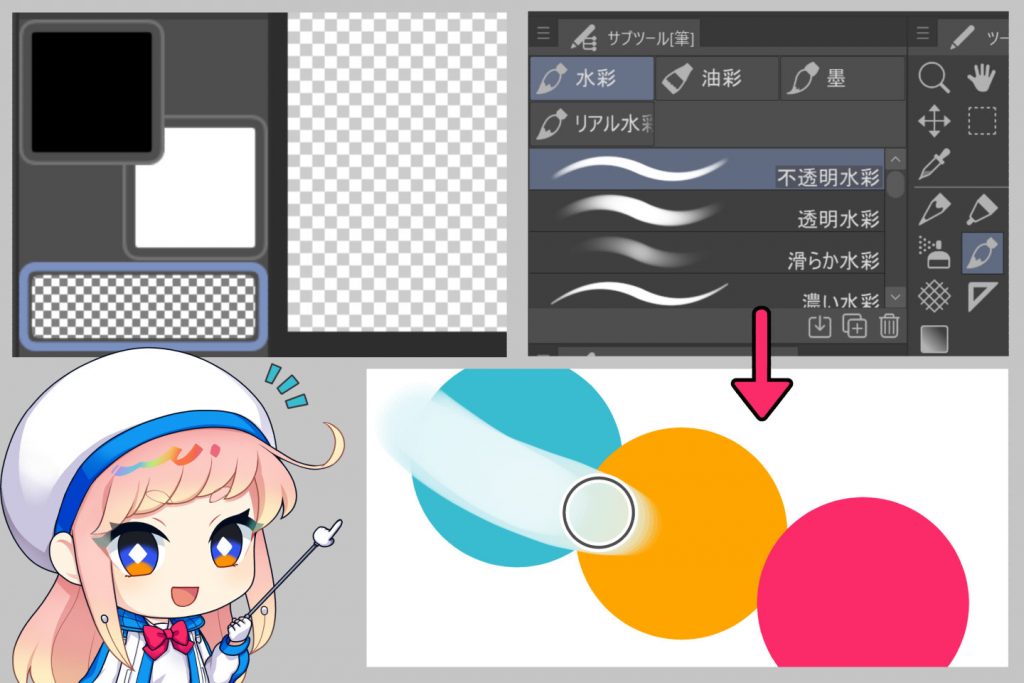
- 筆 ・・・ 水彩筆や絵筆タッチで色塗りします。
- デコレーション ・・・ 設定された模様で描画します。
- 色混ぜ ・・・ 線をぼかします。
- 塗りつぶし(バケツ) ・・・ 任意の場所を塗りつぶします。
- 図形 ・・・ 直線や図形が描けます。
- テキスト ・・・ 文字が打てます。
- 線修正 ・・・ ベクター線を修正します。
- カラーアイコン ・・・ 好みの色を選べます。

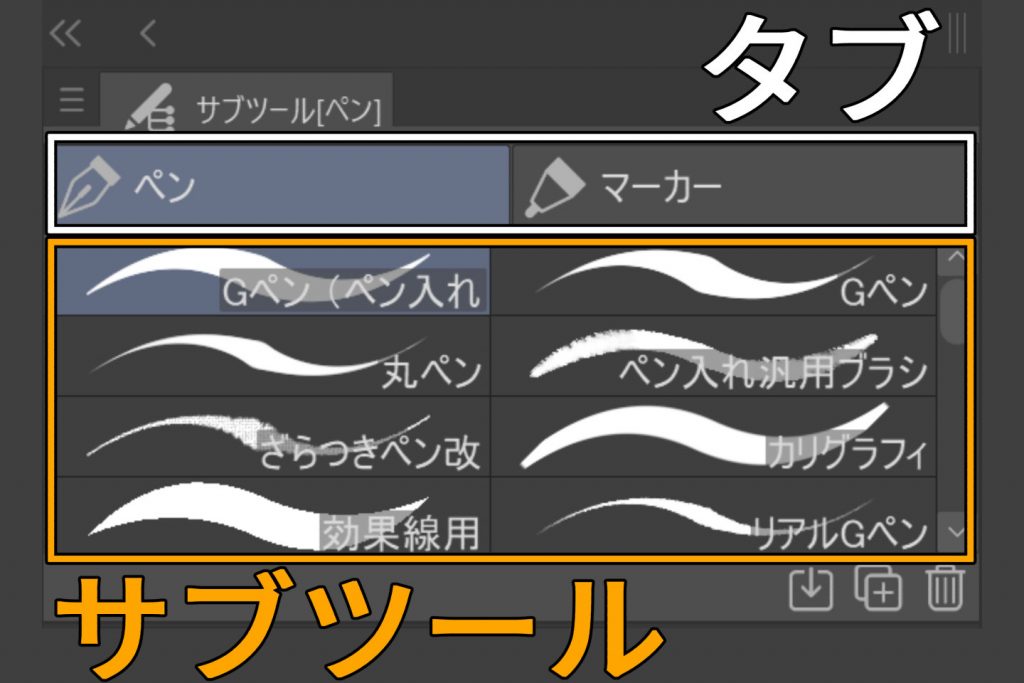
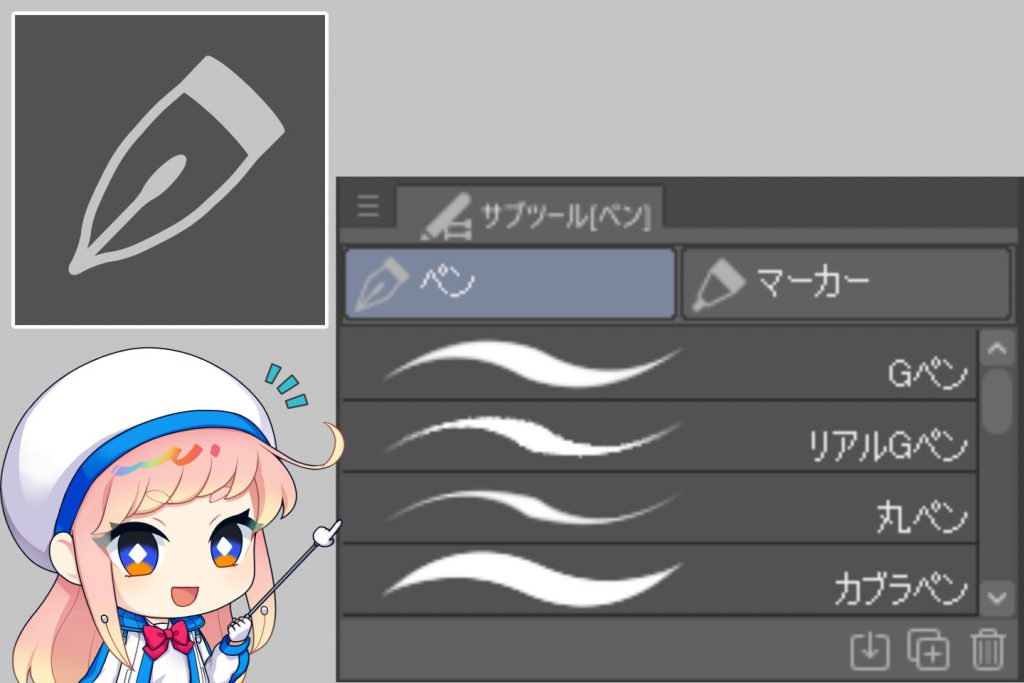
またこれらのツールだけでなく、各種ツールには格納されているサブツールがあります。
「サブツールパレット」から切り替えますので、いつも表示しておきましょう。
上の画像は「ペン」のサブツールで、漫画の清書に使われるGペンや丸ペンといった強弱のある線が描けるツールが入っています。
「マーカー」タブには筆圧が掛からないサインペンや広範囲が塗りやすいべた塗りペン等がまとめられています。
ツールが豊富で嬉しいですが、たくさんありすぎて何を使えばいいかわからない方も多いでしょう。
イラストを描くのに「これだけ使えれば自由に絵が描ける」ツールをピックアップしましたので、おぼえて使ってみましょう。
ペンツール

ペンツールを使えば自由に絵が描けます。
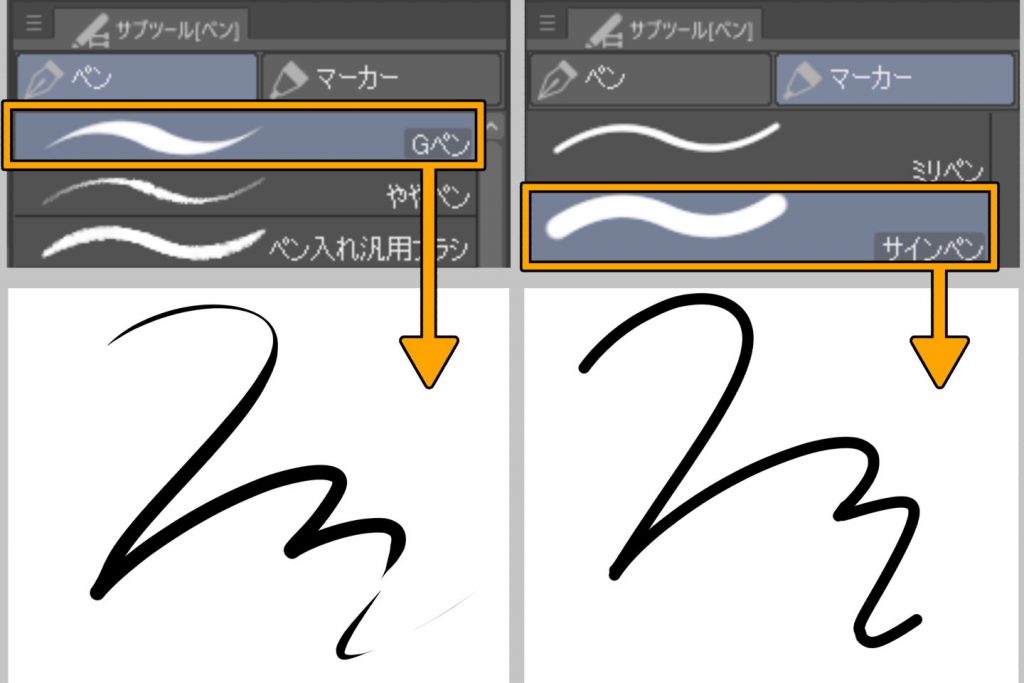
ベーシックな「Gペン」や「丸ペン」を使ってペンタブレットまたはiPadで線を描くと、力加減(筆圧)によって線に強弱がつきます。
ペン先を強く押し付けると線が太くなり、弱いと細い線が描けます。

使いはじめは線の強弱のコントロールが難しくキレイな線が描きづらいため、サブツールからサインペンなどの一定の太さで描けるペンでも練習してみましょう。
ペンのサイズを変えよう

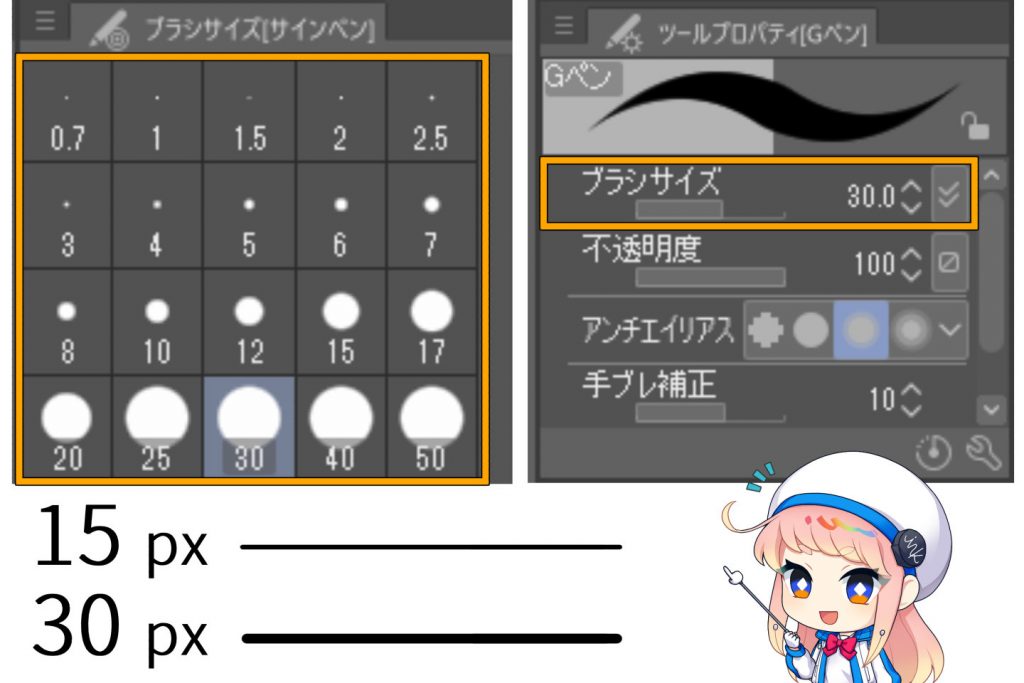
線の太さは「ブラシサイズ」または「ツールプロパティ」のスライダーから変更できます。
あまり太く設定すると線の強弱やブレが大きくなりキレイな線で描きづらいので、15px以下のサイズ設定をおすすめします。

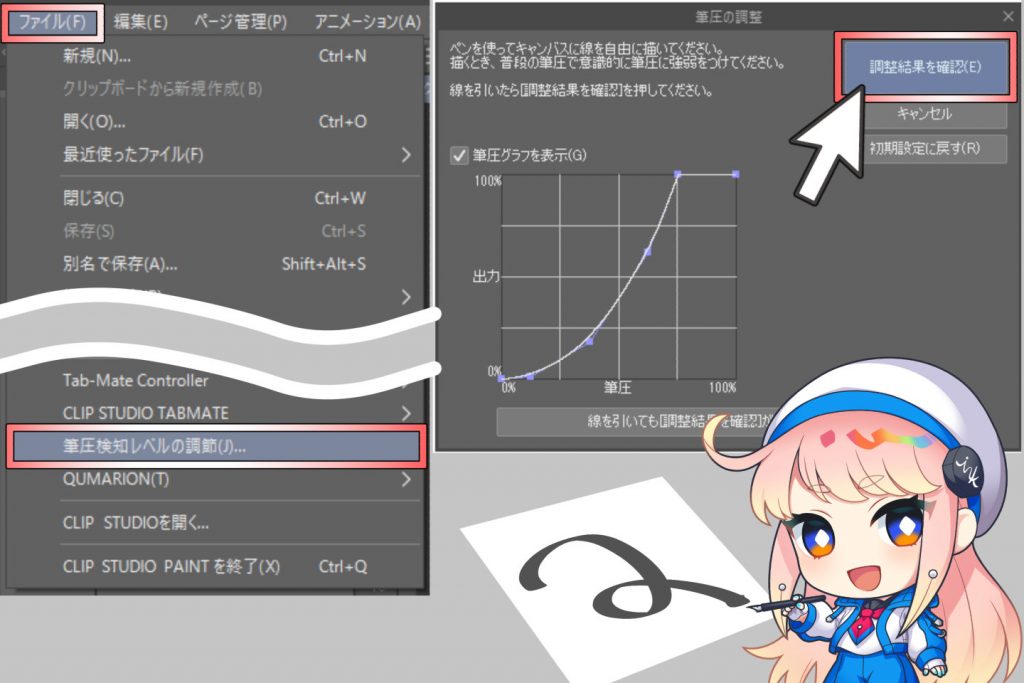
ご自身の筆圧が強めであったり弱めであったりすれば、ファイルから筆圧検知レベルの調節を選んで自分の力加減にあわせた感知レベルに変更できます。
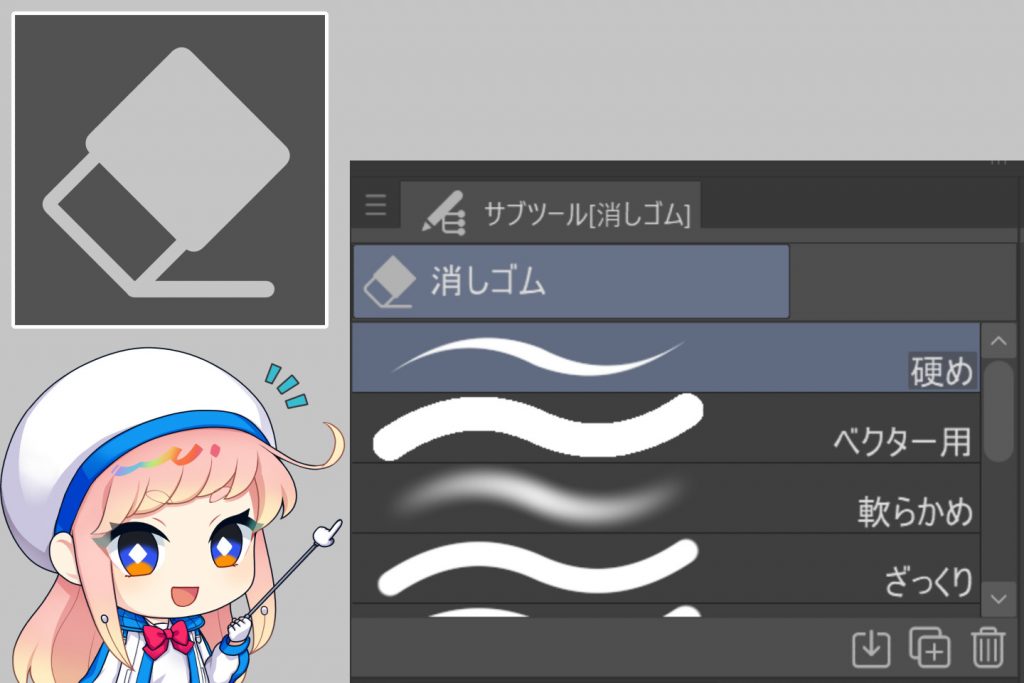
消しゴムツール

筆記具の消しゴムと同じように描いた線を消せます。
ブラシサイズは、ペンと同じ方法で変更できてサブツールの種類も複数あります。
ベーシックな硬め消しゴムで筆圧の強弱がかかりますが、ざっくり消しゴムなど広範囲を消すのに特化したものもあります。
またペンタブレット付属のペンですと、消しゴム付き鉛筆のように設定されているためペンをひっくり返すと消しゴムに切り替わります。
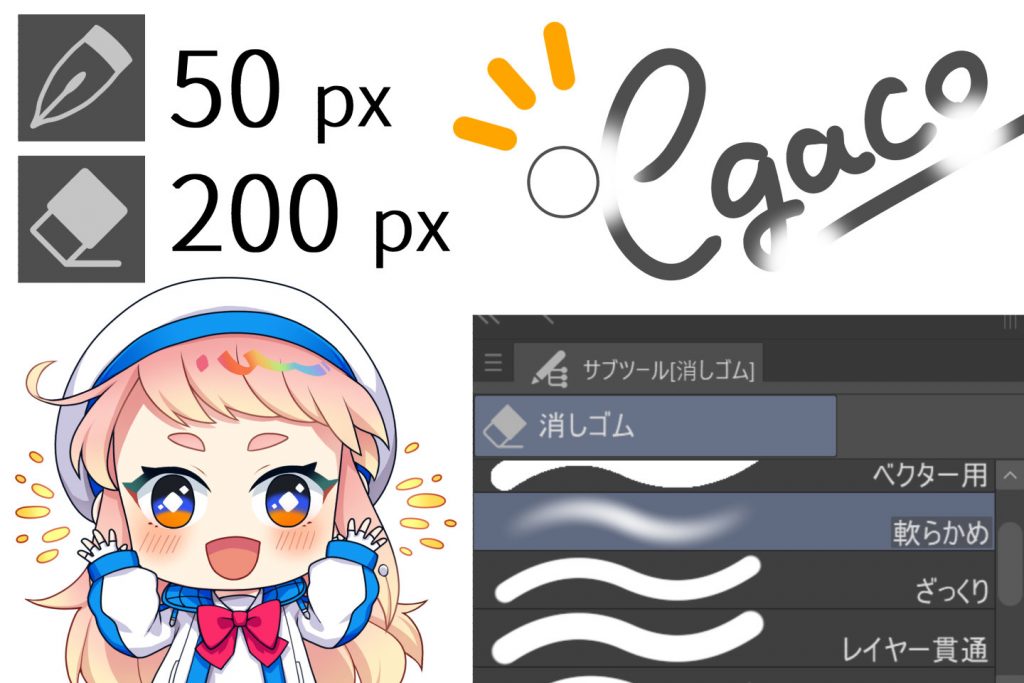
ふんわり消してみよう

サブツールから「軟らかめ」消しゴムに変えましょう。
ペンで描いた線より約4倍ほどのサイズ設定で、ムラなくふんわり消せます。
またツールプロパティからブラシ濃度を下げると微妙な濃淡が作りやすくなり、キレイなグラデーションができます。
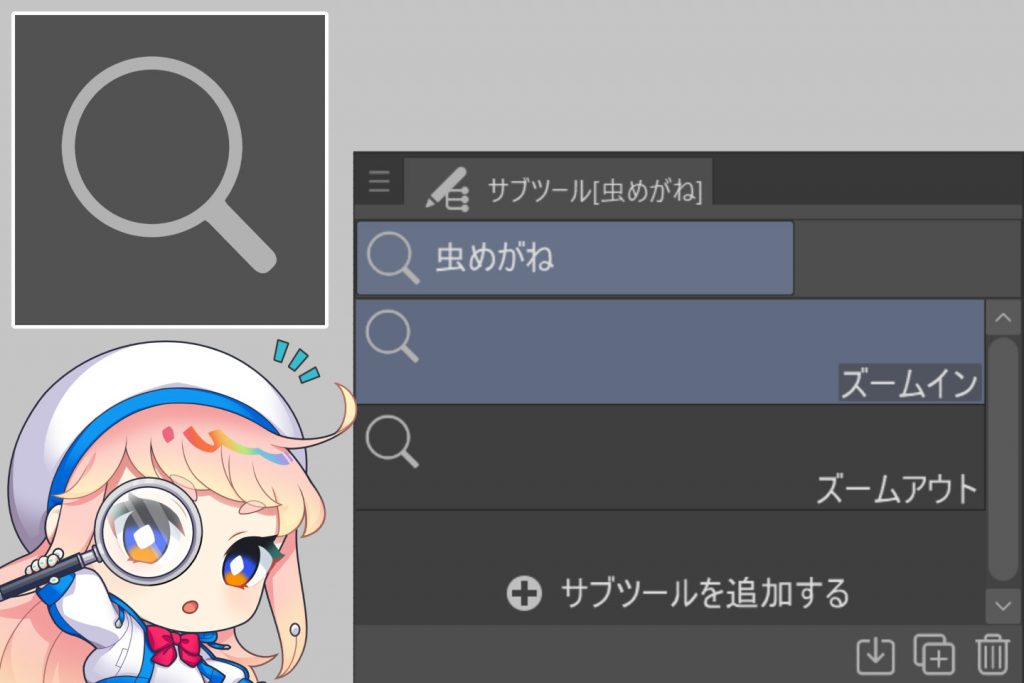
虫めがねツール

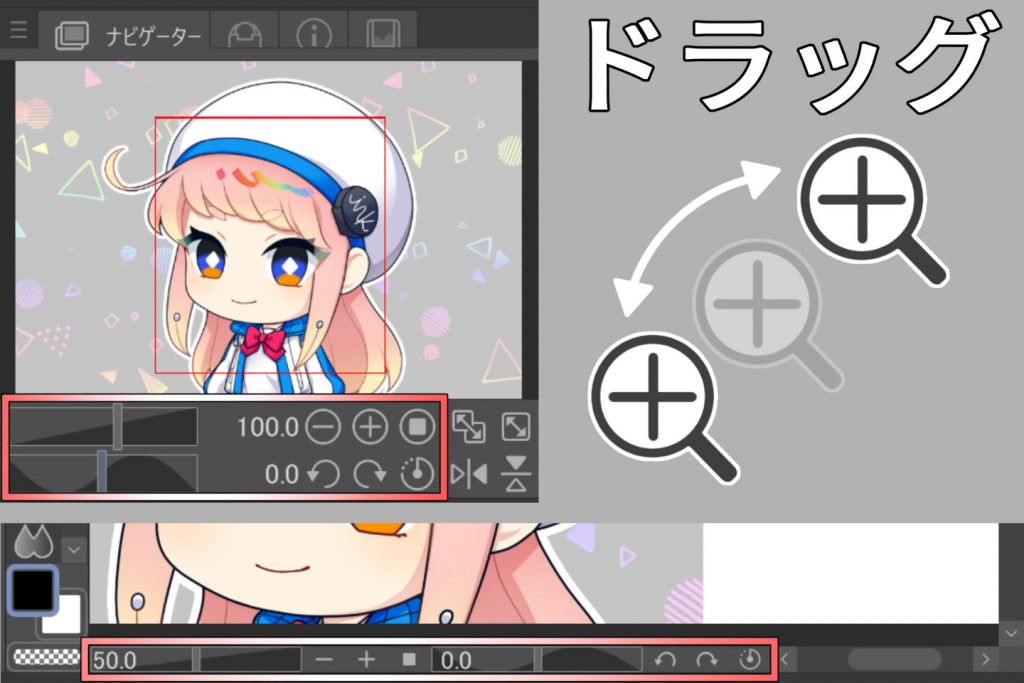
通称ズームツールは、画面の拡縮を調節できます。
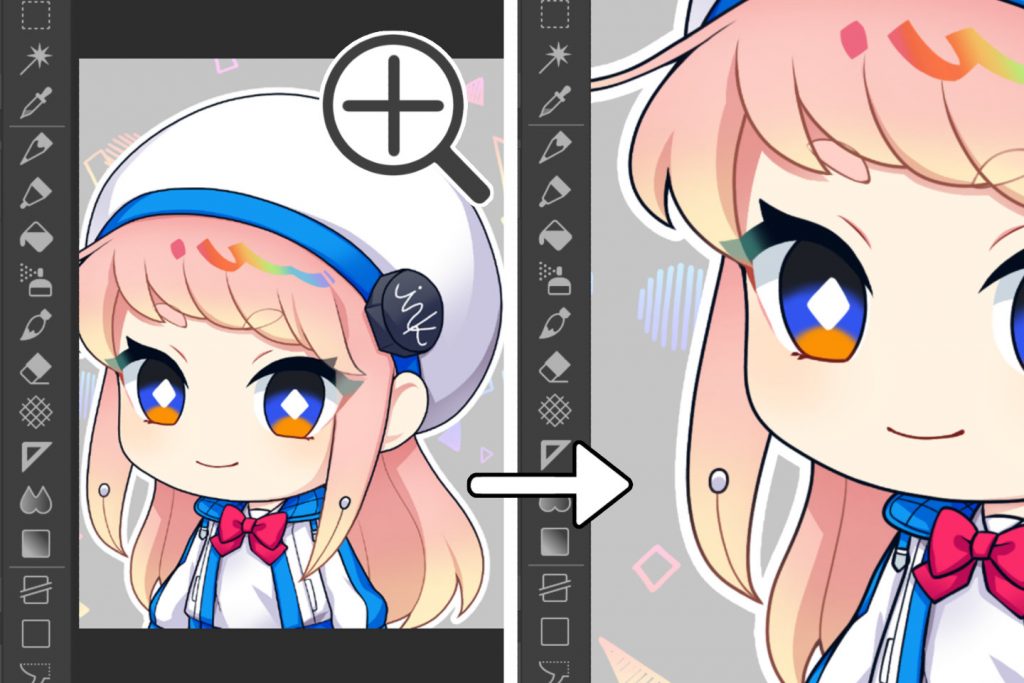
キャンバス全体が画面に収まる状態で描いた線を拡大すると荒くなったりしませんか?

ズームインで線を描く部分を拡大すれば、細かい部分も描きやすいです。
全体をチェックしたい場合は、ズームアウトで引いた画面を表示しましょう。

ズームインとアウトはサブツールで切り替えできますが、画面をドラッグしたまま左右に動かしても調節できます。
またナビゲーターや、メインウィンドウの下部にあるキャンバスコントロールでも拡大縮小できます。
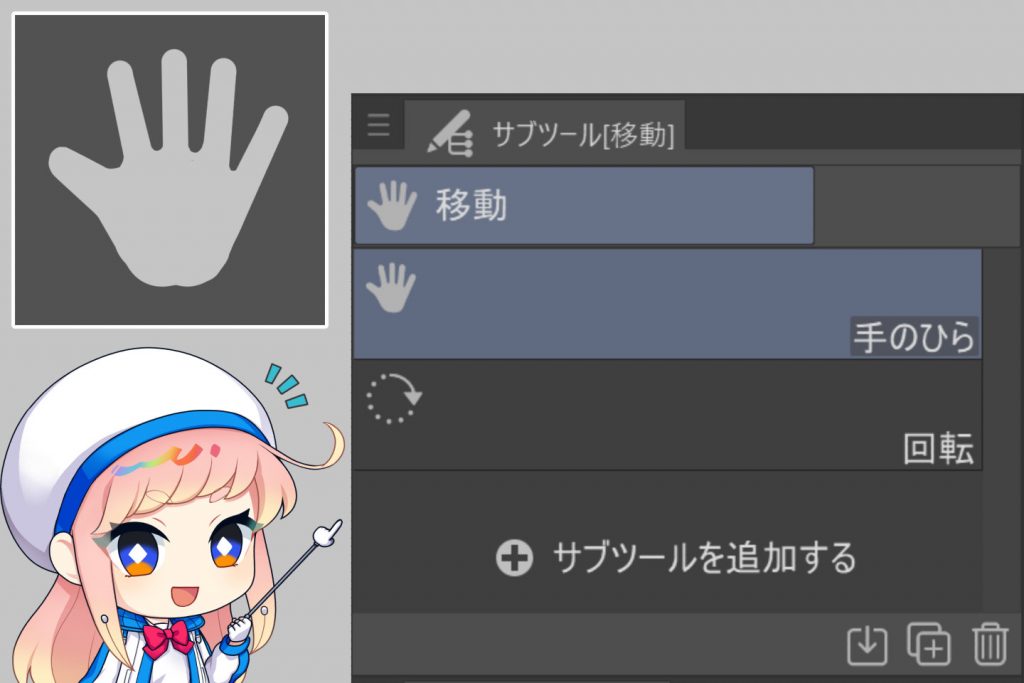
手のひらツール

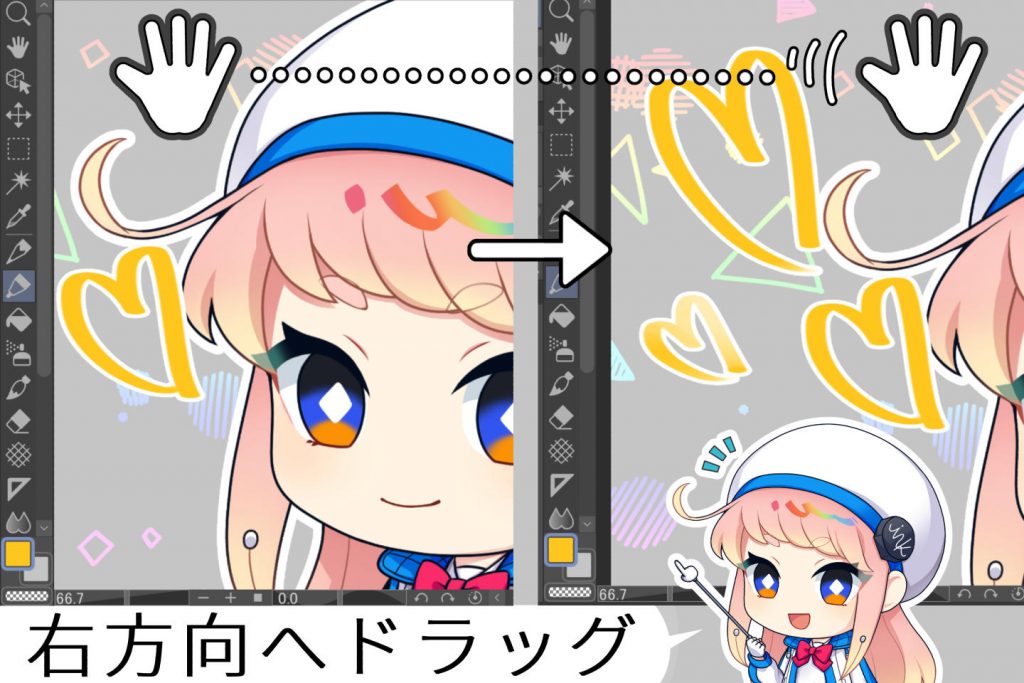
手のひらツールでキャンバスをドラッグすると、画面が動かせます。
拡大した画面で線を描くと、表示された部分までしか描けません。

手のひらツールで画面をスライドすれば拡大したまま線の続きが描けます。
ナビゲーターの赤い枠やキャンバス右側と下側にあるスクロールでも動かせます。
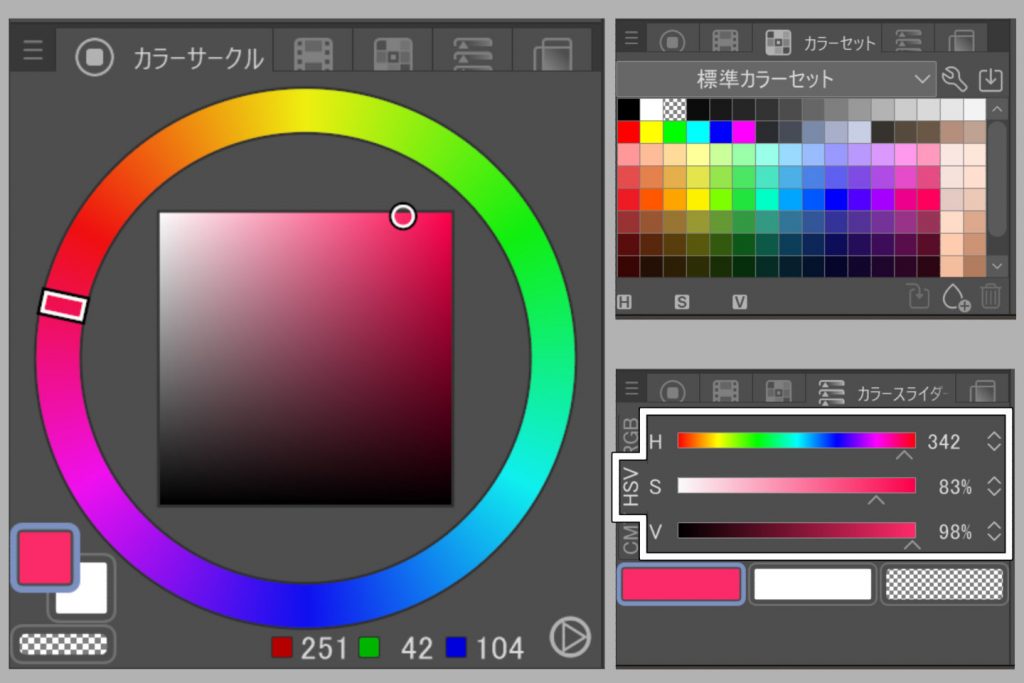
カラーパレット:ツールで色を選ぶには

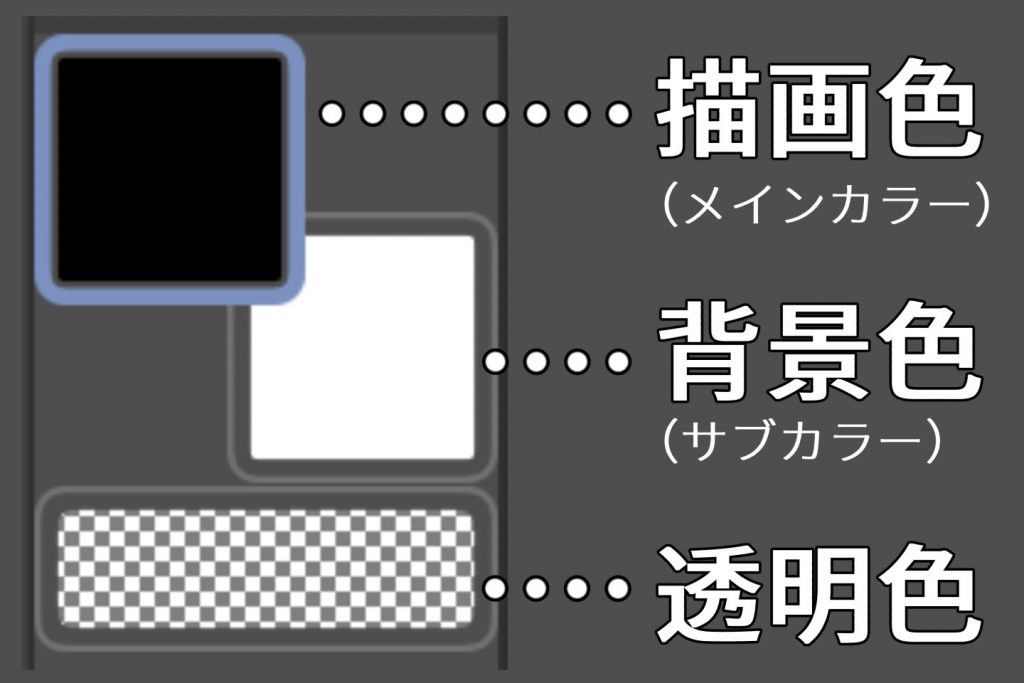
一番下にあるカラーアイコンは、上から「描画色(メインカラー)」「背景色(サブカラー)」「透明色」です。
カラーパレットで選んだ色は、メインカラーとサブカラーに反映されます。
それぞれをクリックして切り替えれば2色まで設定できます。

また色選びに使うパレットは「カラーサークル」「カラーセット」「カラースライダー(HSV)」が扱いやすくおすすめです。

透明色に変えると、ペンやブラシを選んだ状態で消しゴムと同じように消せます。
デジタルソフトでは、レイヤーという透明フィルムのような紙を使って絵を描きます。
何も描かれていないレイヤーは白と灰色の市松模様に見え、透明を意味します。
- 透明色は、鉛筆や水彩などアナログ調のペン先設定を残したまま消しゴムとして使えるので、イラスト全体の調和を崩さず仕上げられます。
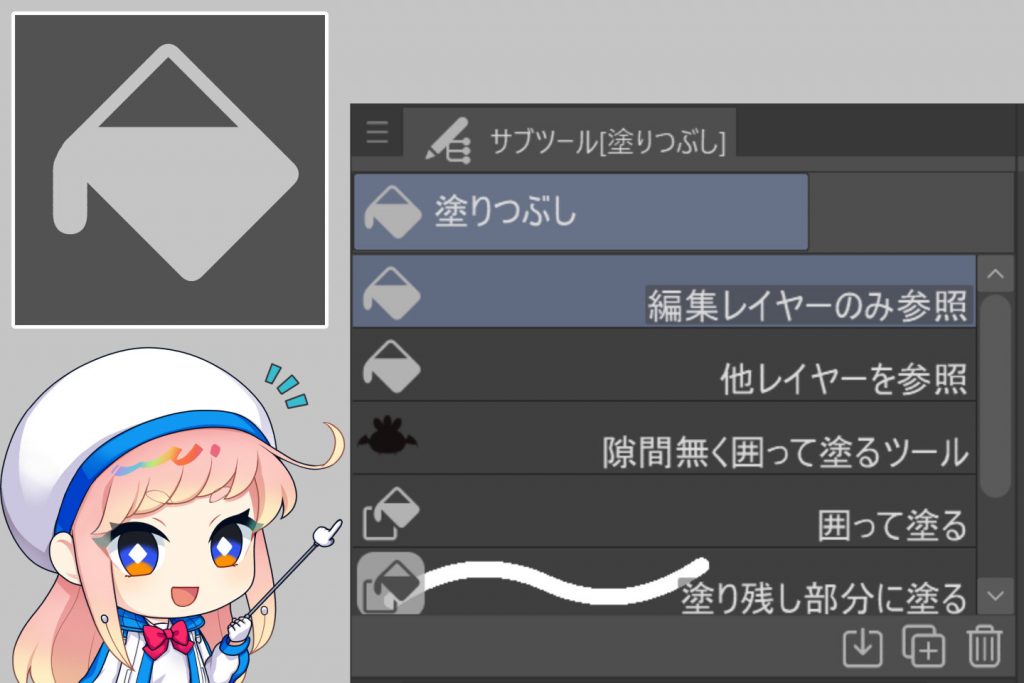
塗りつぶしツール

通称バケツツールは、マウスやペン先でクリックした部分を塗りつぶせます。
ただ描いた線に隙間があったり、エアブラシなどフチが柔らかいペンを使ったりすると、キレイに塗れない場合もありますね。

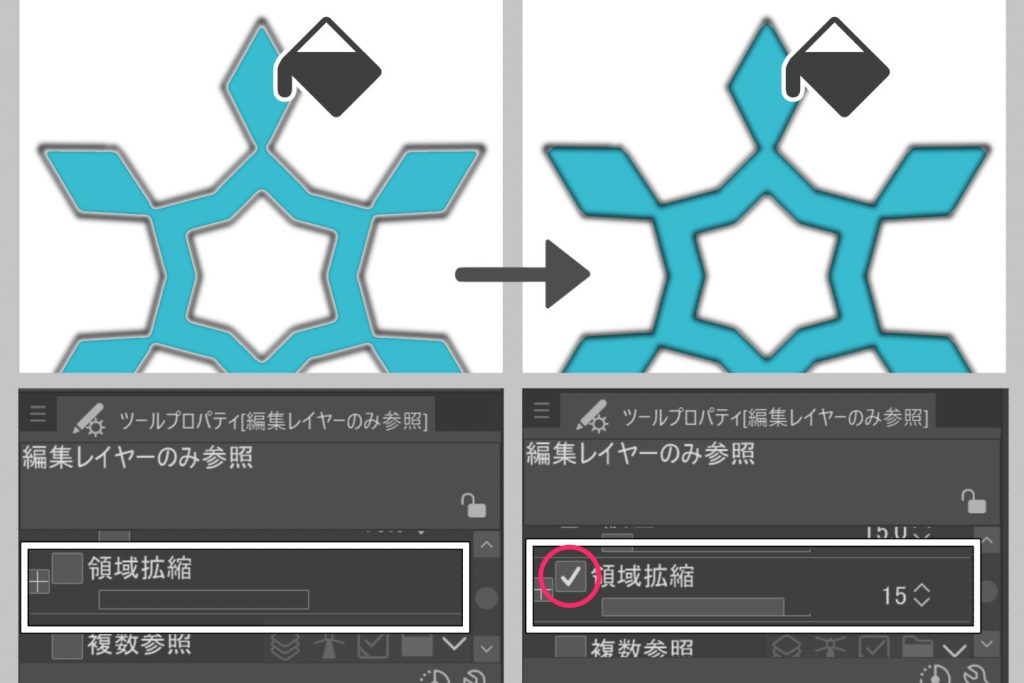
塗りつぶしツールを選んだ状態で、ツールプロパティから隙間閉じをオンに設定してから塗ると小さな隙間は無視されます。

また領域拡縮の数値をあげれば、本来塗りつぶされる範囲より大きく塗りつぶされます。
やわらかいペンで描かれた線でも塗り残しをなくせます。
レイヤーを分けて色を塗ろう

カラー絵を描くには、線画と色塗りを分けるのが一般的です。
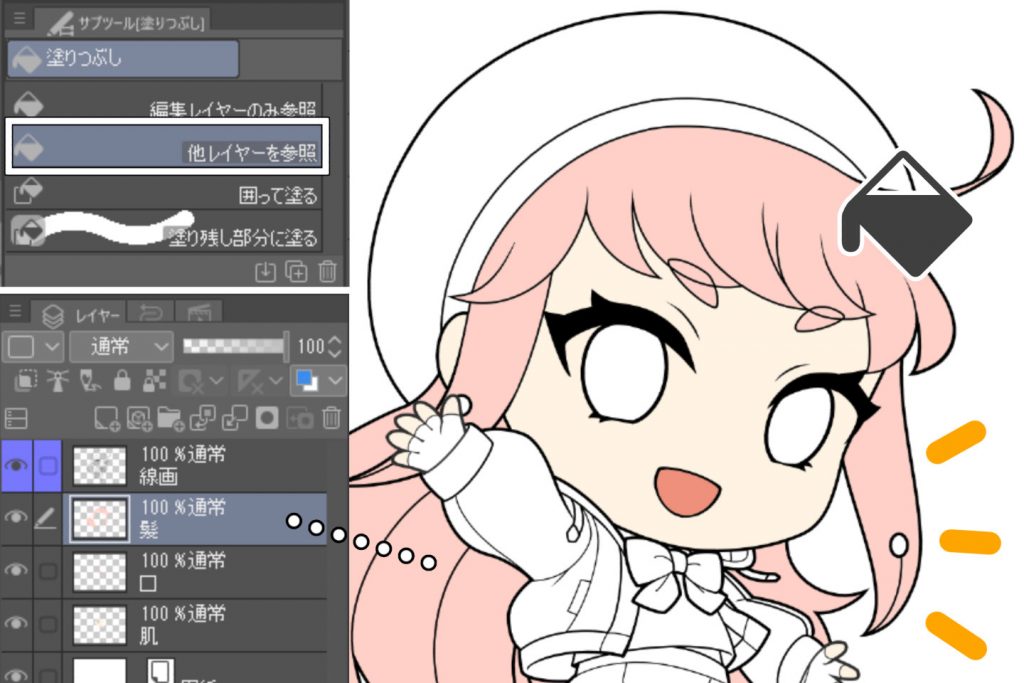
線画の下に新しいレイヤーを作成して、塗りつぶしサブツールから「他レイヤーを参照」を選びましょう。
「編集レイヤーのみ参照」だとレイヤーに描かれた範囲でしか着色できませんが、他レイヤーを参照なら表示されたレイヤーすべてが線の対象となり、レイヤーを分けて色が塗れます。

パーツごとに色分け出来ました。
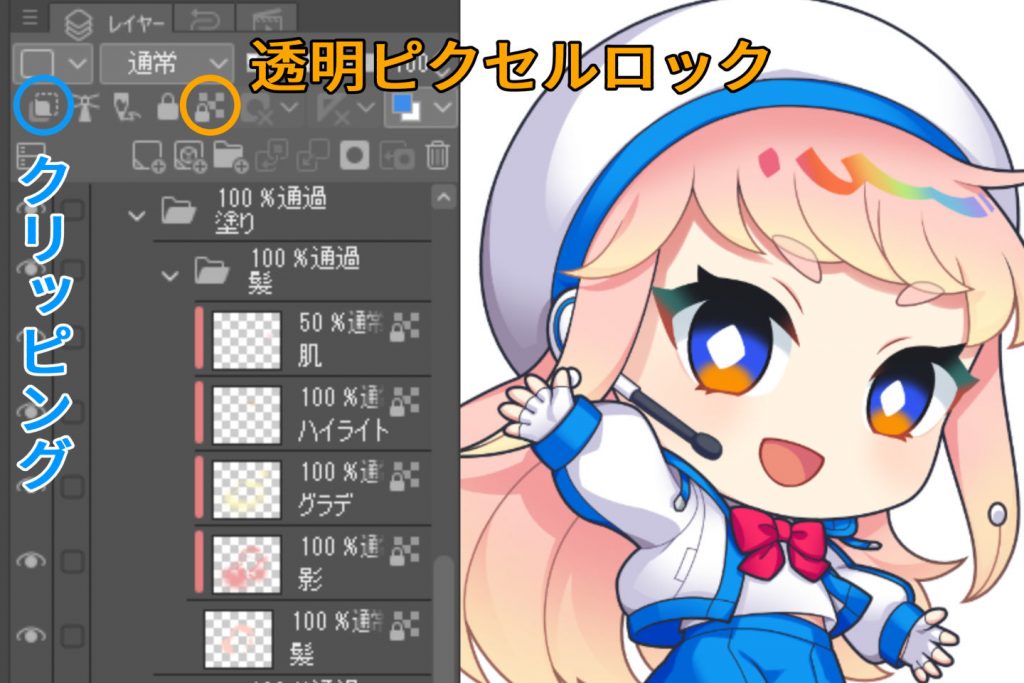
レイヤーパレットにある「透明ピクセルロック」や「下のレイヤーでクリッピング」を使うとはみ出さずに影が塗れます。


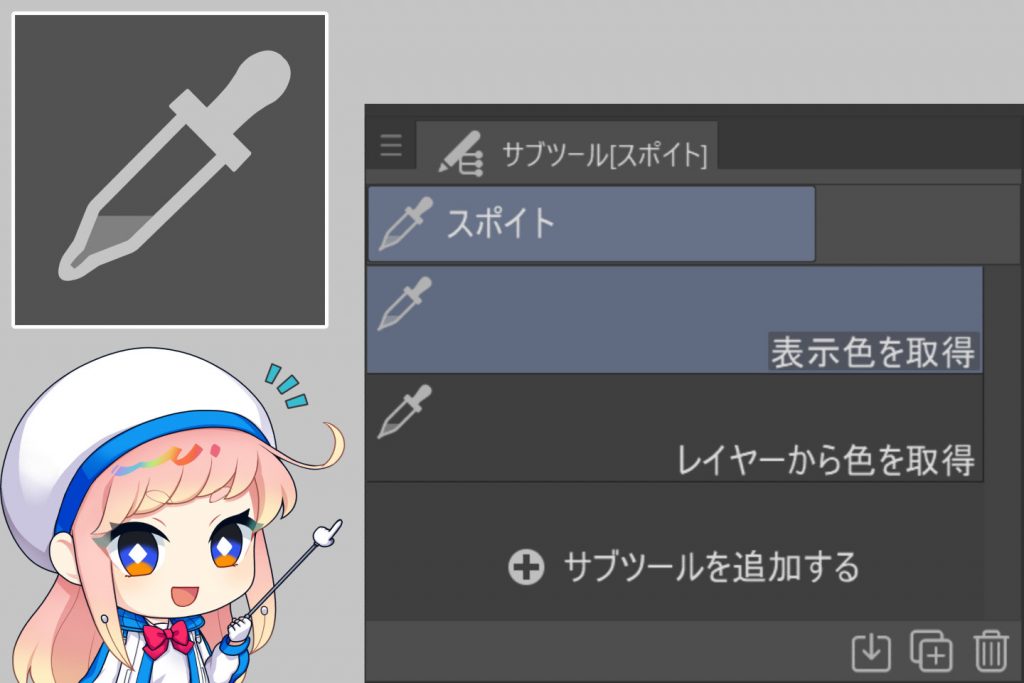
スポイトツール

キャンバス上の色をマウスやペン先でクリックすると、カラーアイコンに色が反映します。
ペンタブレットでは、初期設定でペンのボタンがスポイトに設定されています。

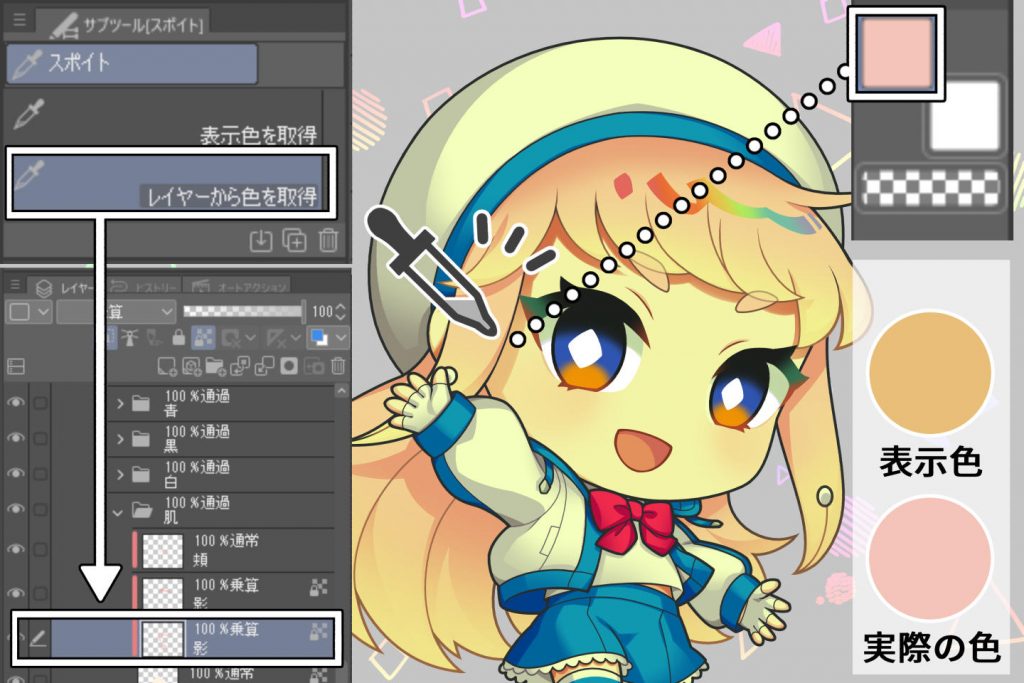
合成モードで使った色を選ぼう

サブツールで「レイヤーから色を取得」に切り替えると、合成モードやレイヤーの重なりで変わって見える色でも正しい色で取得できます。
用途にあわせて使い分けしましょう。


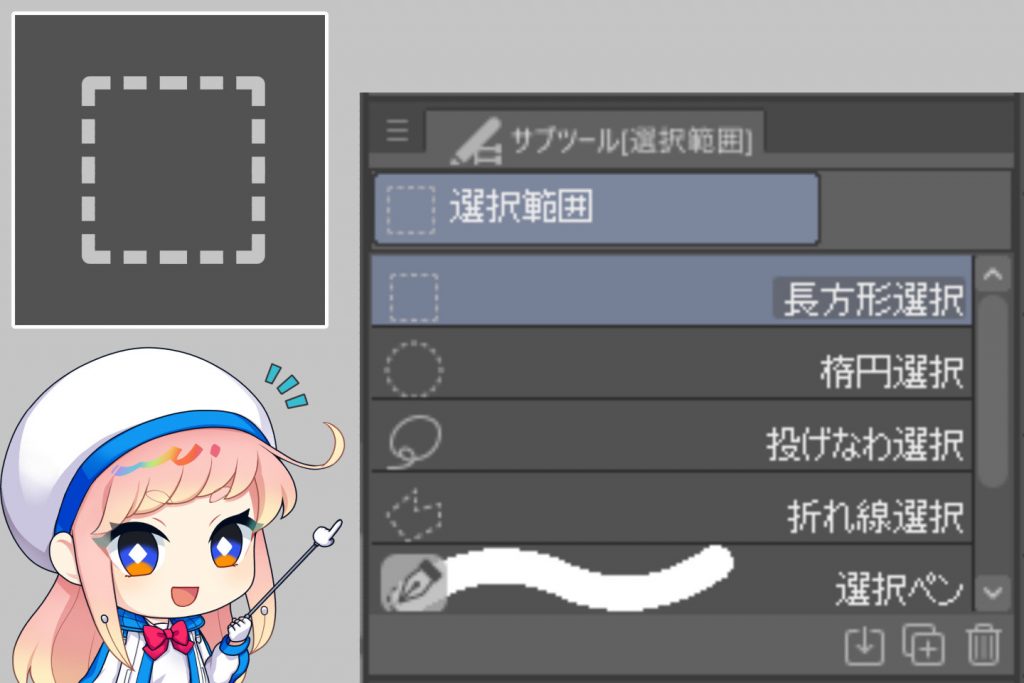
選択範囲ツール

選択範囲は、マウスやペン先でドラッグして囲った範囲だけを編集できます。
長方形や楕円形で選択できる図形のものや、投げなわ選択や折れ線選択など自由に囲える選択範囲があり、サブツールパレットから切り替えられます。

選択範囲を使い終わったら、選択を解除しましょう。
①のコマンドバーから選択を解除したり②のメインウィンドウ上部の選択範囲→選択解除を選んだり、③の選択範囲ランチャーからでも解除できます。

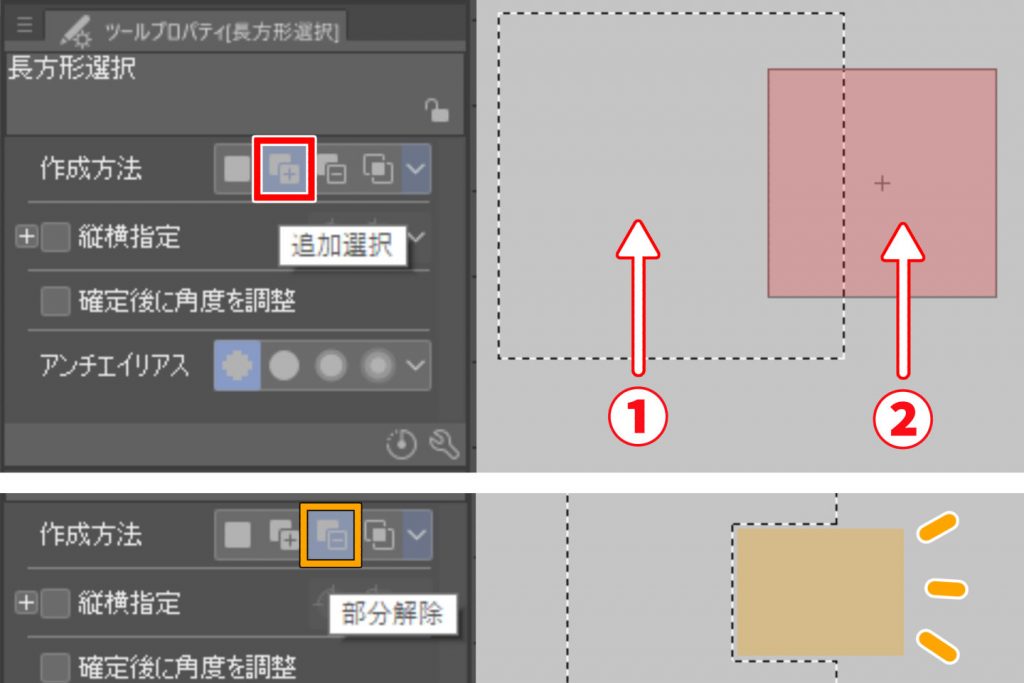
囲いたい部分が複数ある場合、ツールプロパティから「追加選択」に切り替えましょう。
また部分的に選択範囲を解除したい場合は、同じくツールプロパティから「部分解除」を選びましょう。
クリスタのおすすめツール活用法一覧
基本ツール以外にも、クリスタには便利に使えるツールがたくさんあります。
絵を描くのに大活躍のツールをご紹介します。
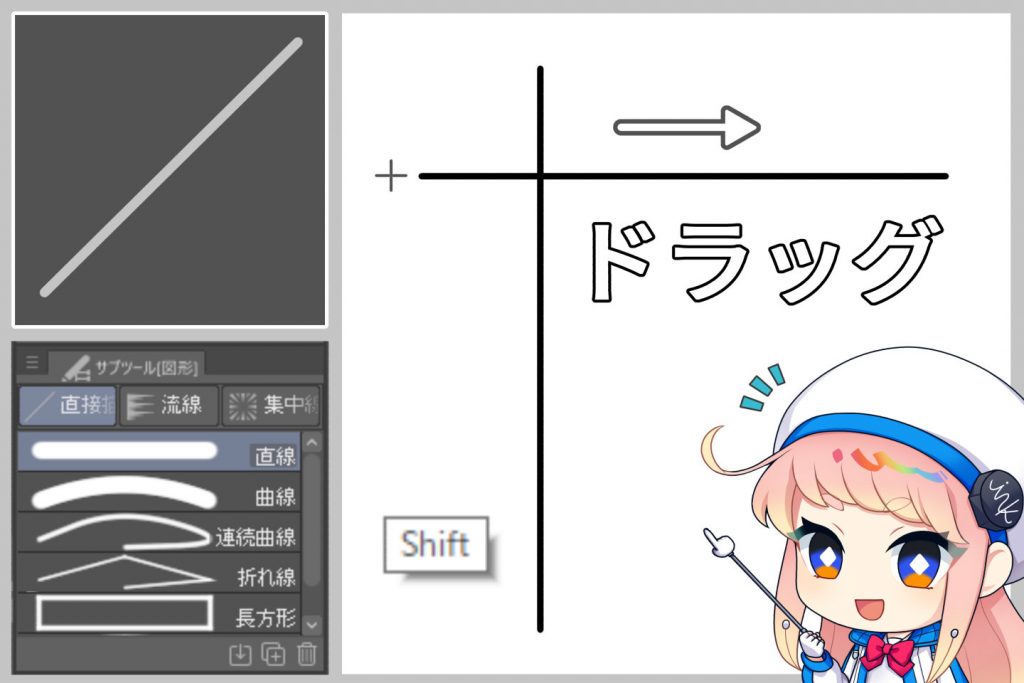
図形 直線描画

図形のサブツールから直線描画タブを選ぶと、直線ツールが使えます。
ドラッグした範囲で直線が引けて、線の太さはペンツールと同じくブラシサイズやツールプロパティから設定できます。
また垂直水平に真っすぐ線を引きたい時は、キーボードのShiftキーを押しながら使いましょう。
iPadでは、画面の右端か左端からキャンバス方向へスワイプするとエッジキーボードが出ますので、PCと同じくShiftキーを押しながら使いましょう。
自動選択ツール

細かくて複雑な部分になると、選択範囲を使うのが難しいですよね。
自動選択ツールは、クリックした部分やかたちにあわせて自動的に選択範囲が作られます。
サブツールから「編集レイヤーのみ参照選択」「他レイヤーを参照選択」を切り替えられるので、用途に合わせて使い分けましょう。
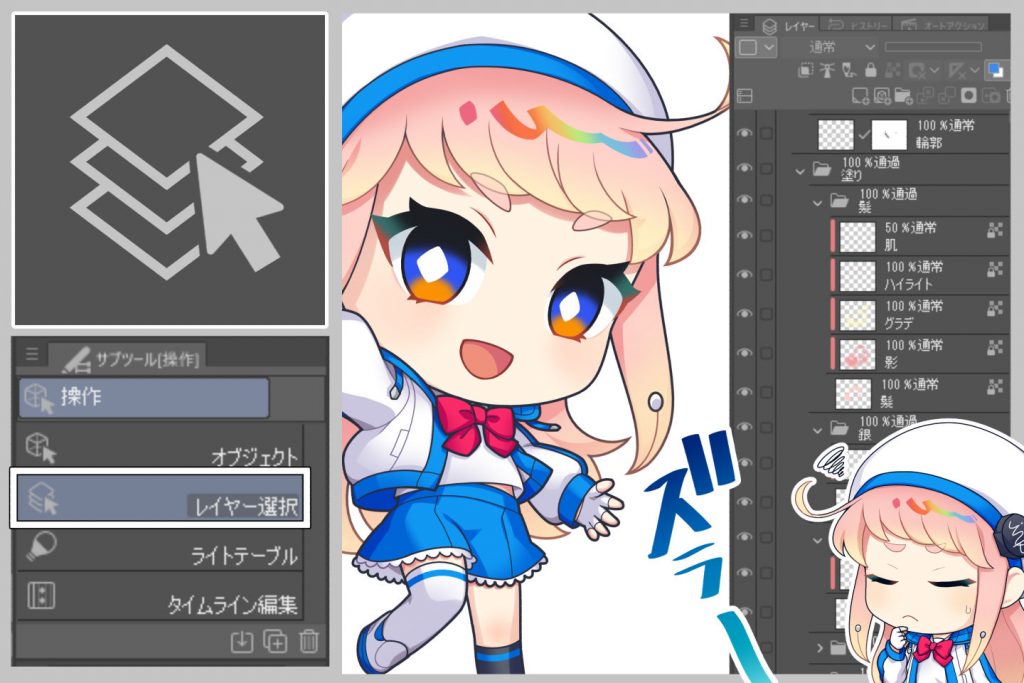
レイヤー選択

レイヤーが増えると、描きたいレイヤーがなかなか見つからないことがありますね。
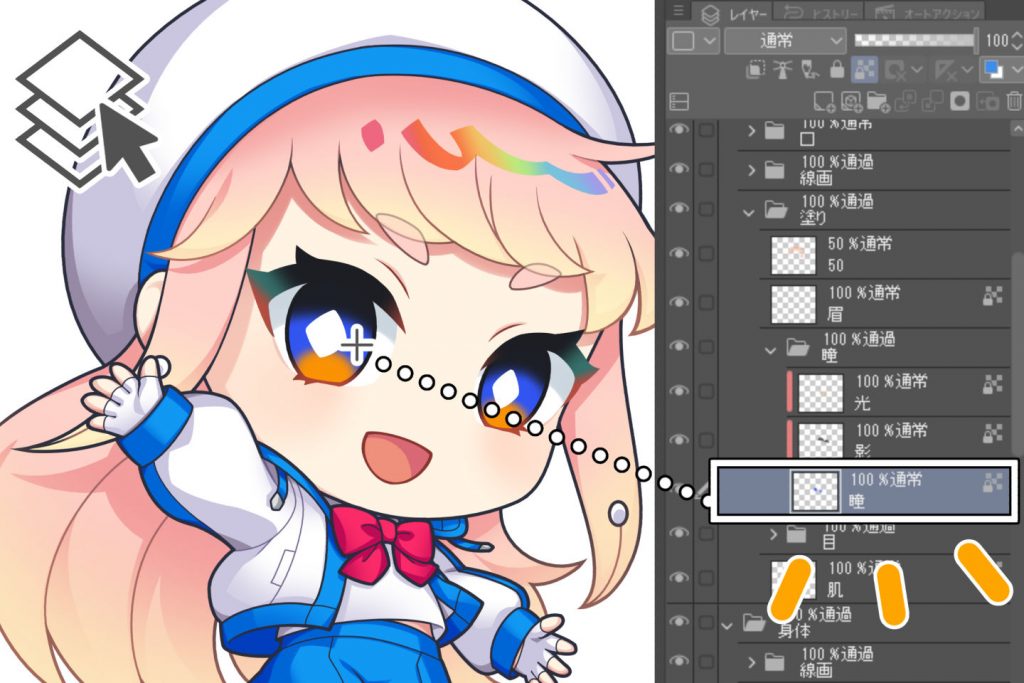
操作ツールから「レイヤー選択」を使えば、あっという間に見つかります。

探したいレイヤーの線や色を画面上でクリックすると、対象となるレイヤーに自動でジャンプします。
画像は、目の青色部分を選択しました。
描きたいレイヤーが選択されたかレイヤーパレットから確認しましょう。

ただし最上段に全体を塗りつぶしたレイヤーがあると、そちらが優先して選択されます。
レイヤーの目のマークを押して、画像を非表示にしてから選択しましょう。
グラデーションツール

グラデーションツールを使えば、2色以上のカラーをキレイに混ぜたり、ふんわりとした雰囲気が簡単に作れます。
使い方は直線を引くのと同じように、任意の長さと方向で画面をドラッグします。
ドラッグする範囲によって色の混ざり方が変わります。
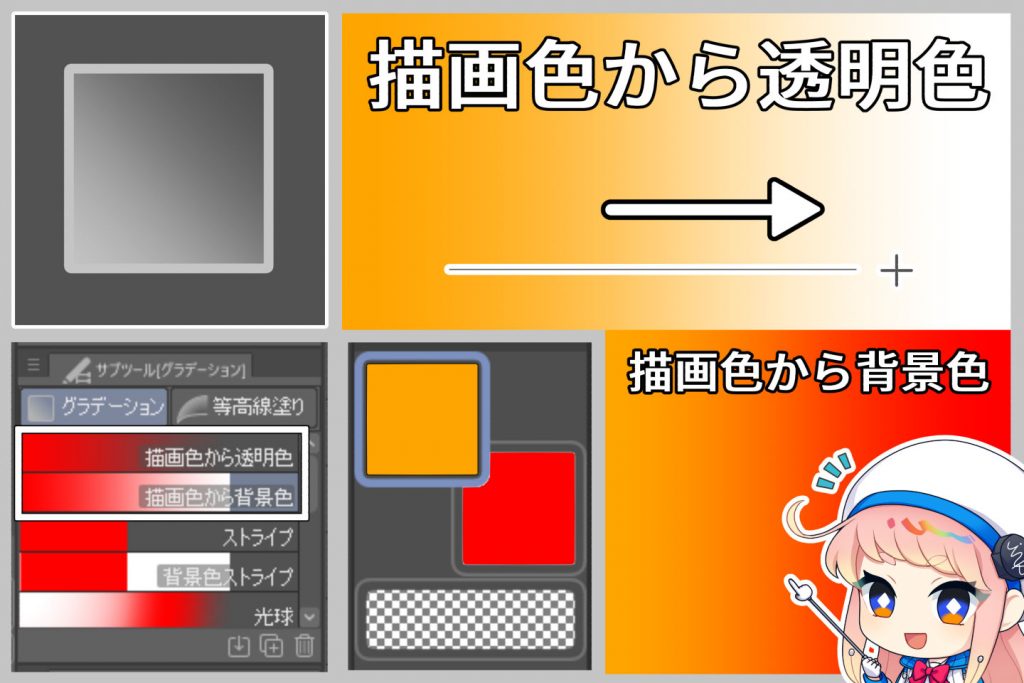
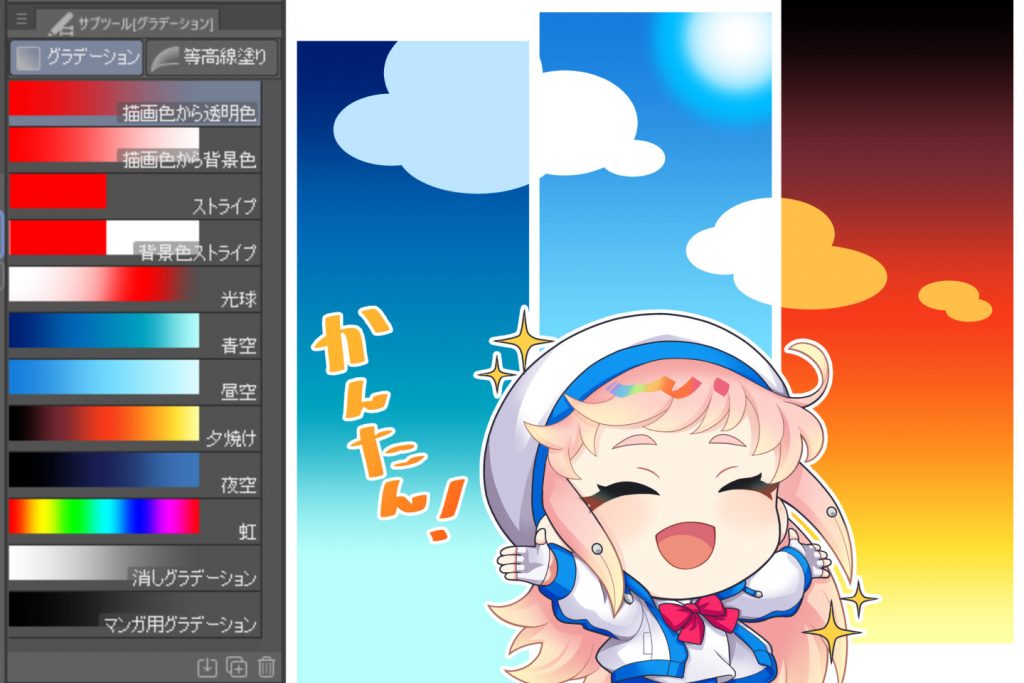
グラデーションは、初期設定のサブツールがたくさんあります。
特に使いやすいのは「描画色から透明色」「描画色から背景色」の2つで、選んだ色がそのままグラデーションに反映します。

青空や昼空を使えば、写真のような空の色が簡単に作れますね。
また選択範囲や合成モードといっしょに使えば、表現の幅がぐっと広がります。
囲って塗る、塗り残し部分に塗る

キレイに色を塗ったつもりでも、髪の毛先や細かいパーツの隙間が塗りつぶせていないことがあります。
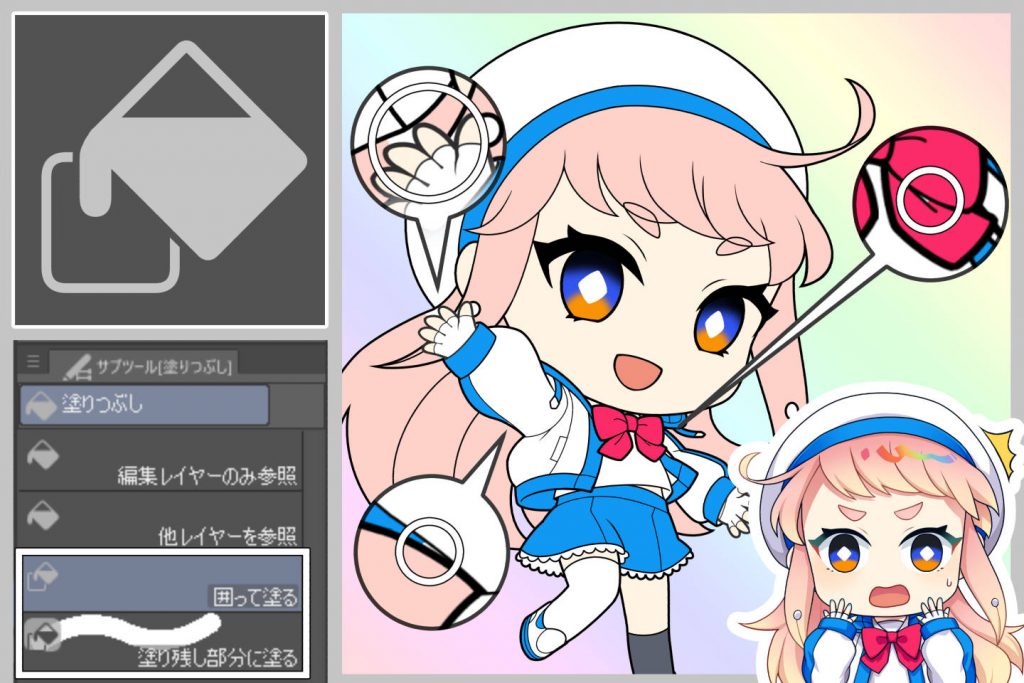
塗りつぶしサブツールにある「囲って塗る」「塗り残し部分に塗る」を使ってみましょう。
囲って塗るは、マウスドラッグで囲った部分の隙間を塗りつぶします。
塗り残し部分に塗るは、ペンで描くようになぞった隙間を自動で塗りつぶします。

画像のように、隙間よりやや大きく囲ったり塗ったりするのがポイントです。
塗りつぶしたい隙間が囲いきれていないと上手く反映しない場合があります。
キレイに下塗りできると、イラストの見栄えもがらっと変わります。
クリスタのツールを使いこなそう

クリスタのツールがわかると、やりたいことにあわせたツールが選べますね。
今回は基本ツールをピックアップしてご紹介しましたが、クリスタには便利なツールがたくさんあります。
イラストや漫画の描き方を もっと上達するには?
- 記事は読んでみたけどうまくいかない
- イラストや漫画がもっと上手になりたい
- 独学で学んでいるけど伸び悩んでいる
そんな方に、イラストや漫画の描き方を学ぶことができるスクールについて紹介しています。あなたに合った学び方を見つけてくださいね。






egacoで学んでみませんか?
「イラスト・マンガ教室egaco」では、生徒さん一人ひとりに合わせた個別指導を行なっています。
学習内容は、講師があなたの目標をヒアリングし、現在の画力や興味関心に合わせた学び方で個別に受講内容を提案するので、自分のペースで学ぶことができます。
あなたの描きたいイラストをegacoで学んでみませんか?