クリスタの境界効果を活用!フチ・水彩境界の設定・使い方を解説

この記事はイラスト・マンガ教室egacoの講師(イラストレーター・マンガ家)が商業制作などで磨いた知識や技術をもとに作成しています。より自分の描きたいものに合わせた内容を知りたい方は、egacoでの個別指導レッスンの受講をおすすめします。
境界効果って何ができるの?使い方もよく分からない。そんな風にお困りの方も多いのではないでしょうか?
境界効果を使いこなすためには、境界効果の基礎知識や設定方法を知ることが大切です。
この記事ではイラストペイントソフト「クリップスタジオペイント」を用いて境界効果の基礎知識や設定方法から、イラストに生かせるテクニックまで幅広くご紹介します。
境界効果の知識を得て、作品のクオリティアップにぜひ役立ててください


2種類の境界効果「フチ」と「水彩境界」を解説
そもそも境界効果とは?
境界効果とは描画されている絵や文字、素材の周りに縁取りをつけられる効果のことを指します。
境界効果には「フチ」と「水彩境界」の2種類があります。
「フチ」の基礎知識と設定の仕方を知ろう
境界効果「フチ」は対象のレイヤーに描画されているものをハッキリとした境界線で縁取れます。

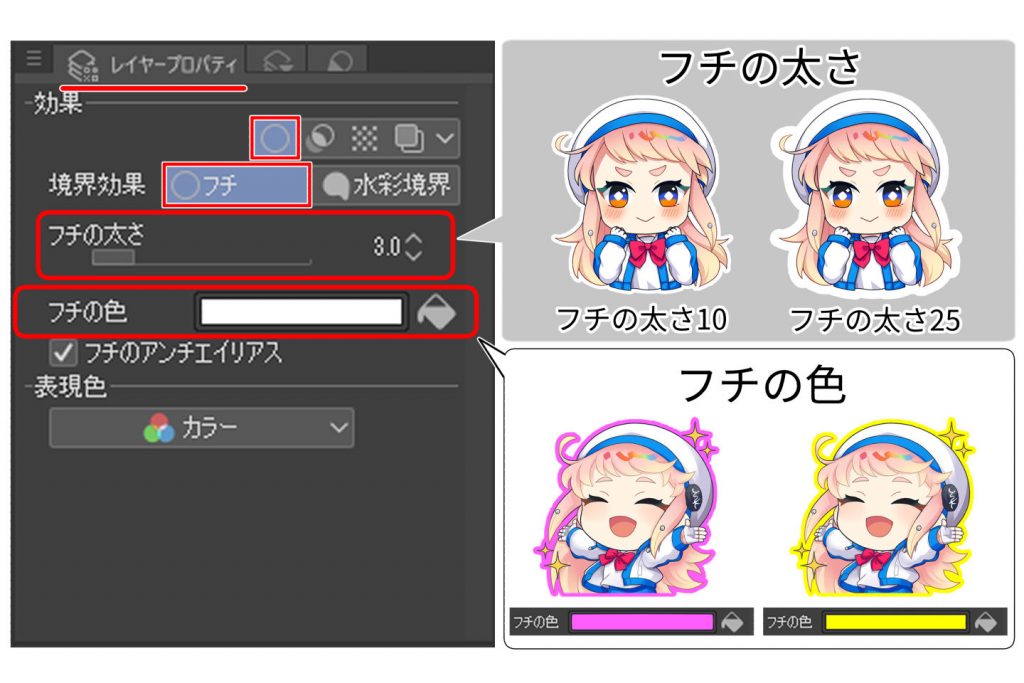
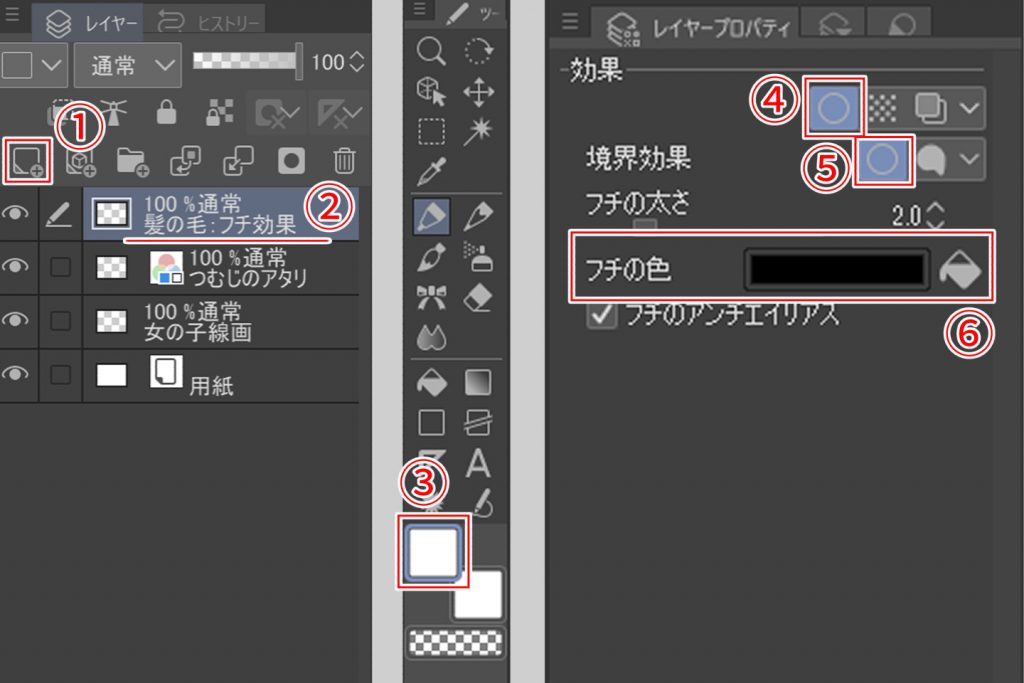
境界効果「フチ」を使用するには「レイヤープロパティ」ウィンドウの「〇」マークのアイコンをクリックし、下に出てきた「フチ」アイコンをクリックします。
図のように「フチの太さ」で縁の幅を、「フチの色」で縁のカラーを変更できます。
境界効果「フチ」のメリット・デメリット
- 手描きで縁取るよりも均一で綺麗な縁取りが簡単にできる。
- 対象レイヤー全体に適用されるもののため、部分的に縁取れない。そのレイヤーの描画箇所全てが縁取りされてしまう。
「水彩境界」の基礎知識と設定の仕方を知ろう
境界効果「水彩境界」は対象のレイヤーに描画されているものを水彩タッチの境界線で縁取れます。

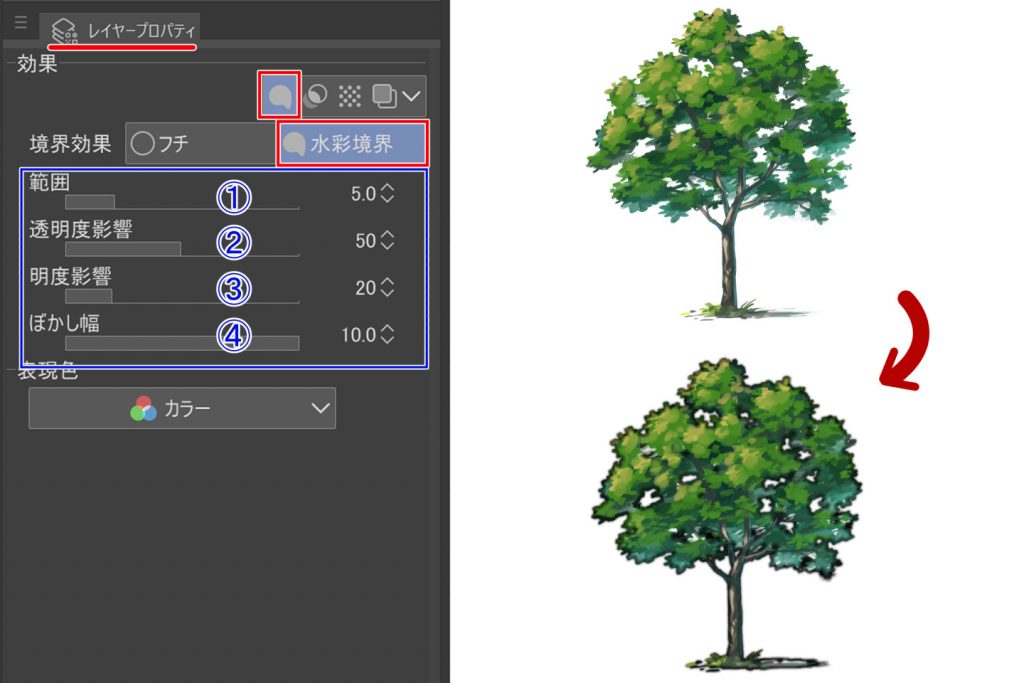
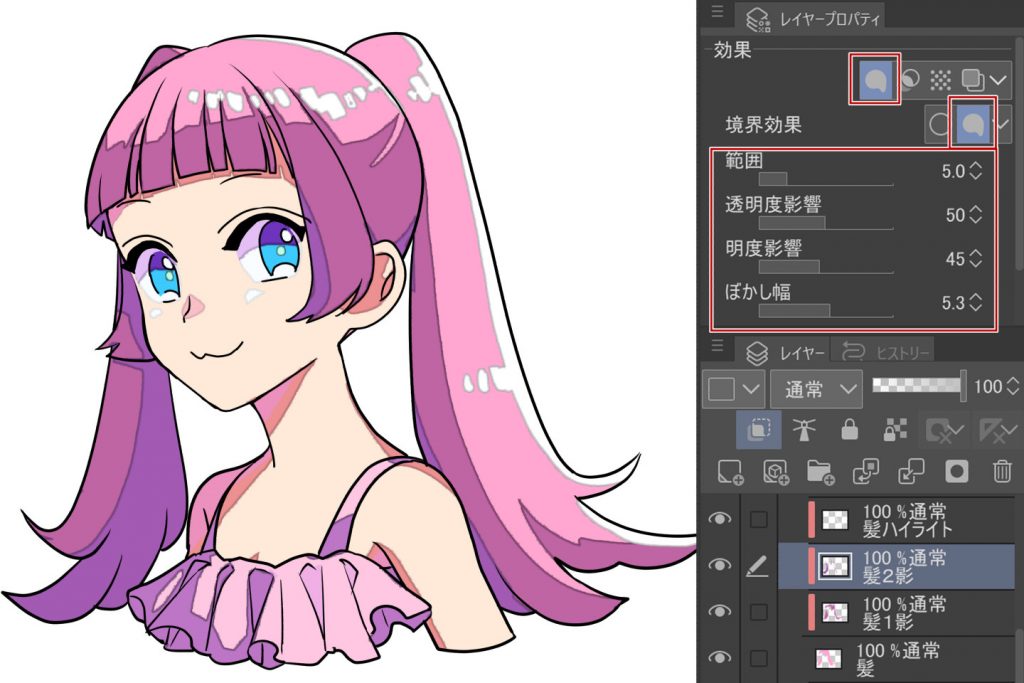
境界効果「水彩境界」を使用するには「レイヤープロパティ」ウィンドウの「〇」マークのアイコンをクリックし、下に出てきた「水彩境界」アイコンをクリックします。
また青枠の部分で水彩境界の詳細設定を行えます。青枠内の各項目詳細は以下です

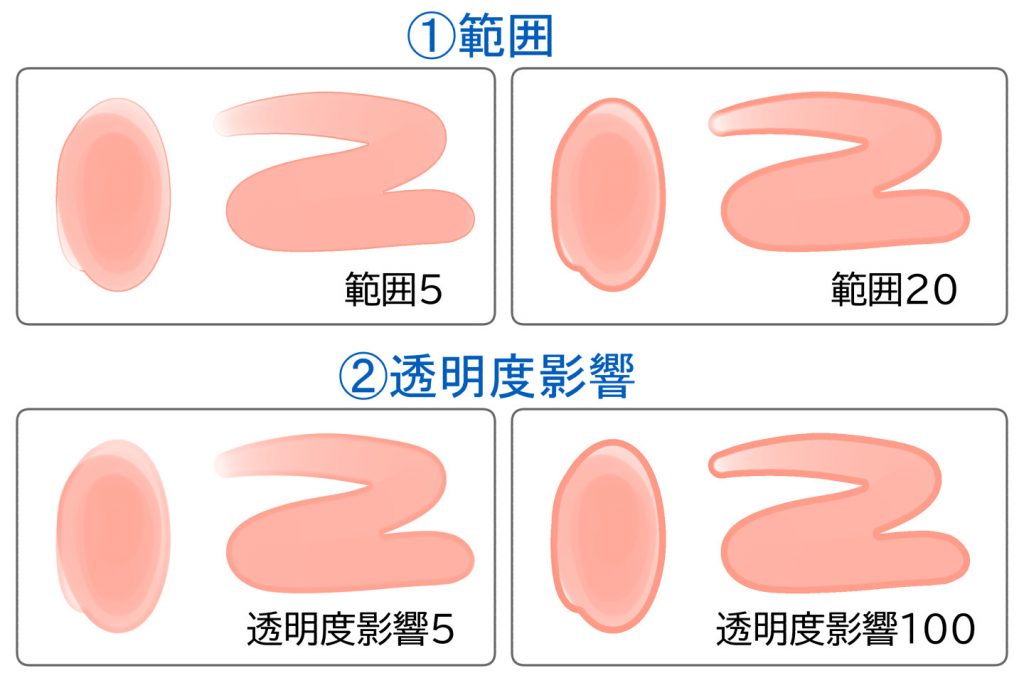
①範囲・・・縁の幅を調整できます。数値が大きいほど縁が幅広く表示されます。
②透明度影響・・・縁の不透明度(濃さ)を調整できます。数値が大きいほど縁の色が濃く表示されます。

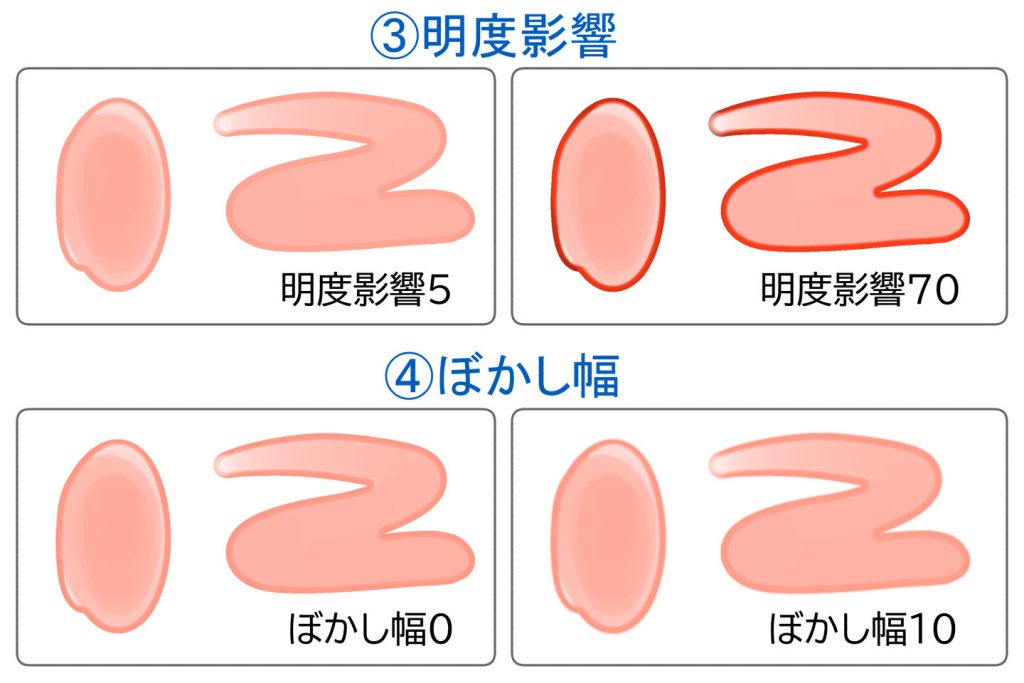
③明度影響・・・縁の明度を調整します。数値が大きいほど縁の色が暗くなります。
④ぼかし幅・・・縁をぼかす量を調整します。数値が大きいほど縁がぼやけます。
境界効果「水彩境界」のメリット・デメリット
- ツール操作だけで水彩がにじんだような境界線が簡単に追加できる
- 境界線の色はある程度調節できるが、好きな色を自由に選べない
「フチ」効果を使った作画テクニック
「フチ」を使って描き文字を描こう

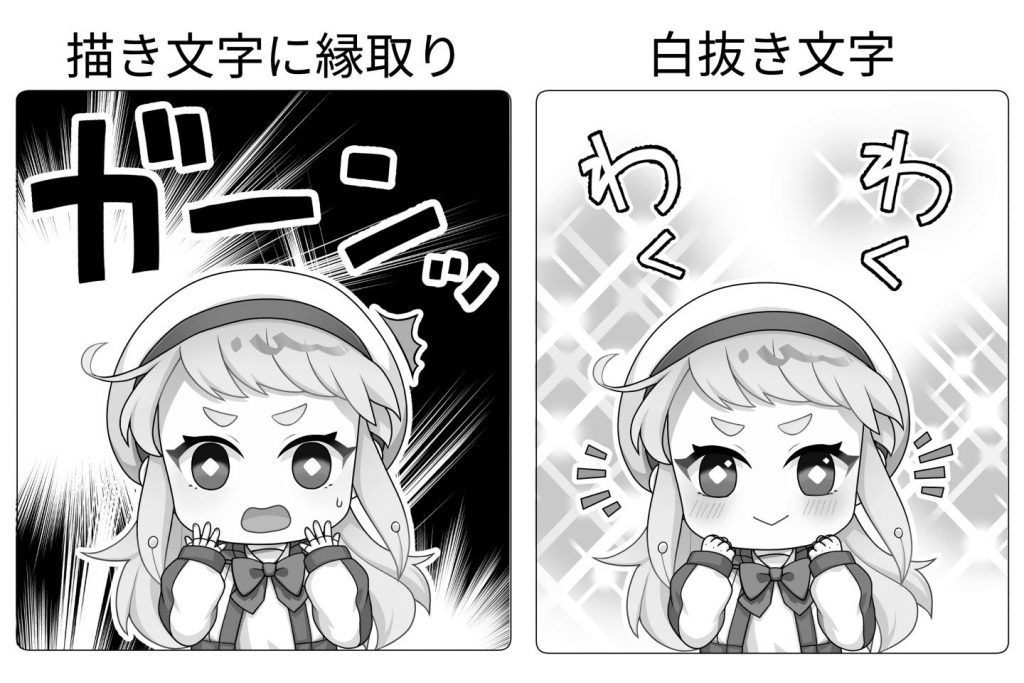
境界効果「フチ」は漫画の描き文字を描く際によく使用されます。
図のように描き文字を縁取ることで視認性を上げたり、簡単に白抜き文字が描けたりします。境界効果を使った描き文字作成については下記もご覧ください。

「フチ」を使ってコードを描こう
境界効果「フチ」は縁取りを行うだけではなく、イラストの描画にも使用できます。
コードのような同じ幅の平衡曲線を描くときにとても便利です。
手順1:コード以外の部分を描こう
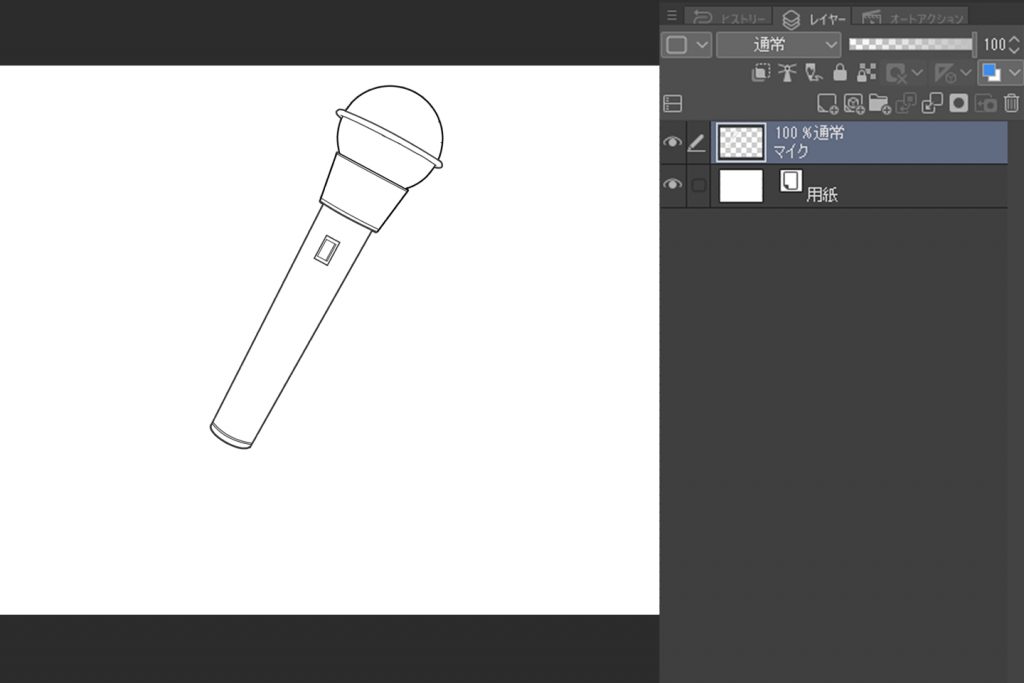
例としてコード付きのマイクの描き方を解説します。

まずはコード以外の部分を通常通り作画します。
手順2:「フチ」の設定をしよう
マイクが描けたらコードを描くために境界効果「フチ」の設定をしましょう。

- コードの作画用に新規レイヤーを作成します。
- 分かりやすいようにレイヤーの名称を変更します。
- ブラシのカラーを白に設定します。この時にブラシサイズを少し太めに変更しておきましょう。
- 「レイヤープロパティ」の「〇」アイコンをクリックします。
- さらに下に出てきた「〇」アイコンをクリックします。
- フチの色を黒に設定します。
これでコードの作画の準備が整いました。
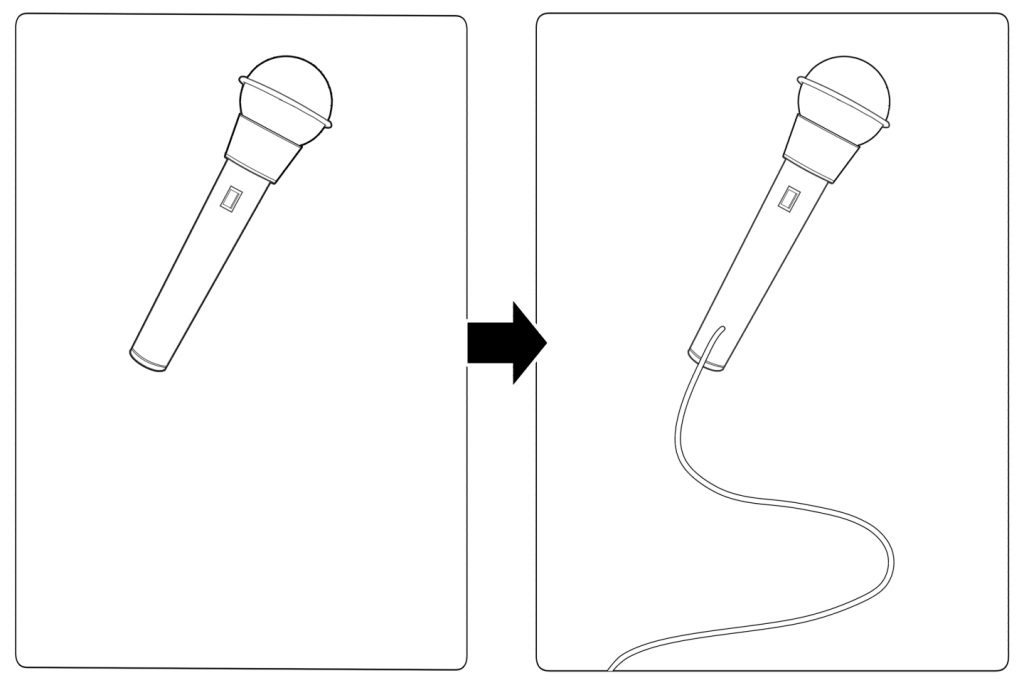
手順3:境界効果「フチ」でコードを描こう

手順2で境界効果を設定したレイヤーに線を描くと、図のような白抜きラインが描けます。
手順4:境界効果レイヤーを線画化しよう
境界効果レイヤーのままだと着彩や細かな線の処理に不向きのため、コードのラインが描けたらフチを線画化します。

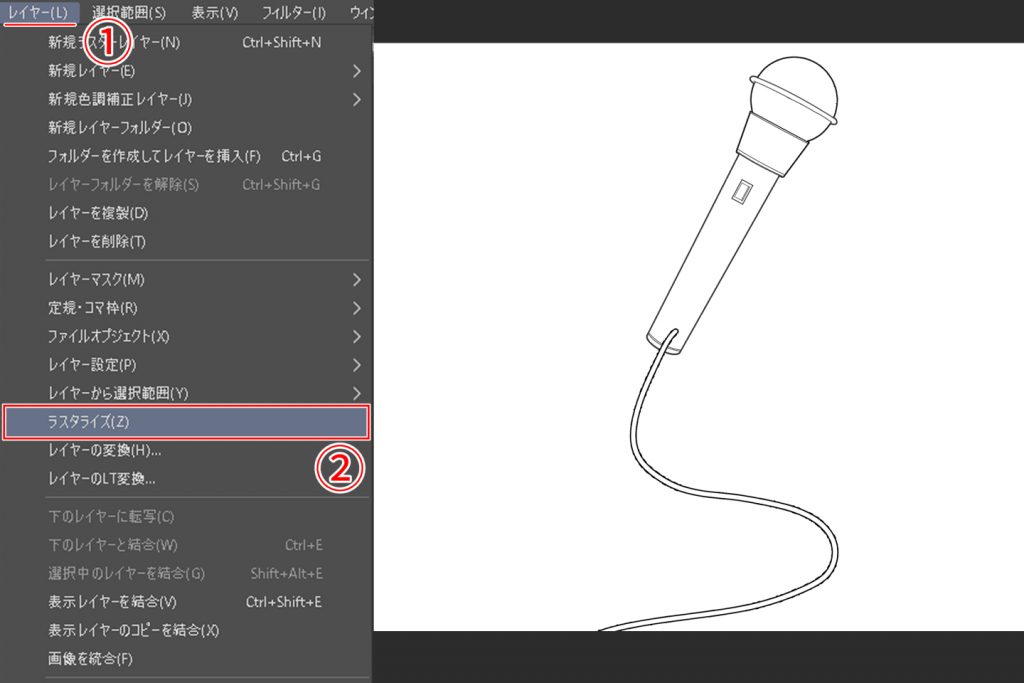
コードのレイヤーを選択した状態で、画面上部のメニューバーより「レイヤー」をクリックし、「ラスタライズ」を選択します。

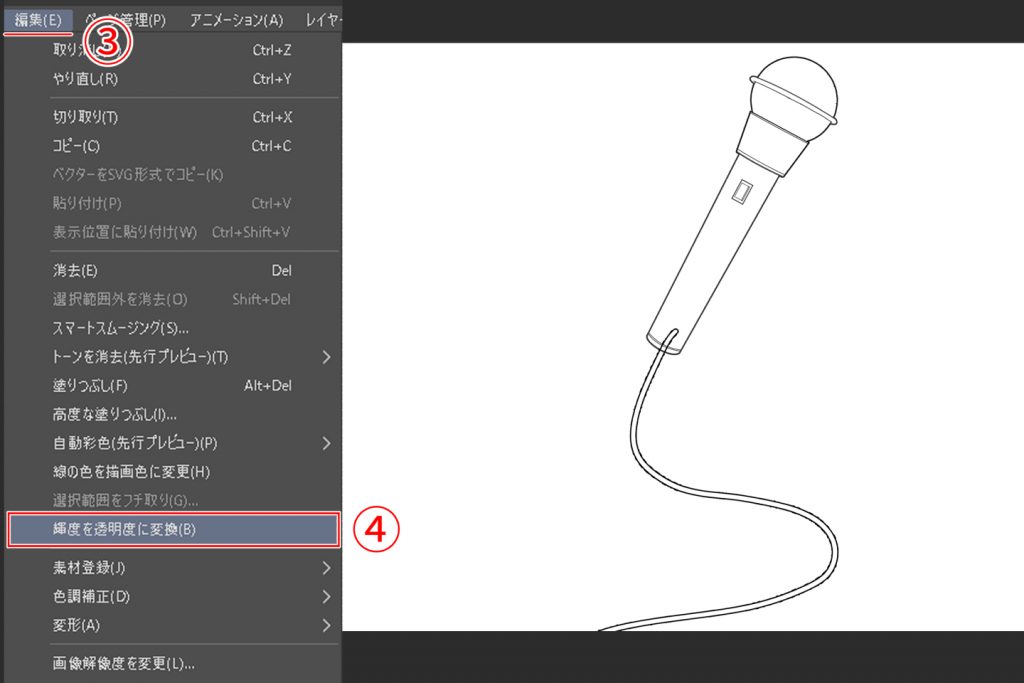
次に画面上部のメニューバーより「編集」をクリックし、「輝度を透明度に変換」を選択します。
この操作により境界効果のモードから線画に変換されました。
線画化のあとでマイク部分にはみ出たコードなど、不要な部分を消しゴムで消しましょう。
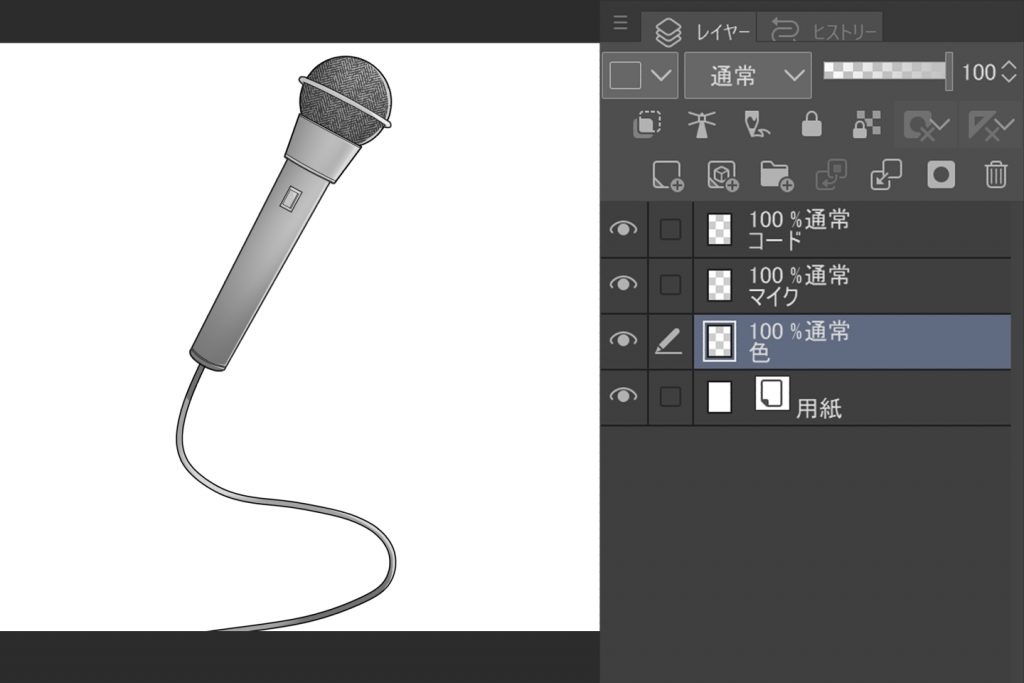
手順5:着彩して完成!

通常通り色を塗って完成です!
境界効果を使って綺麗なコードが描けました。


「フチ」を使って靴ひもを描こう
境界効果「フチ」を使えば作画が大変な靴紐も綺麗に描けます。
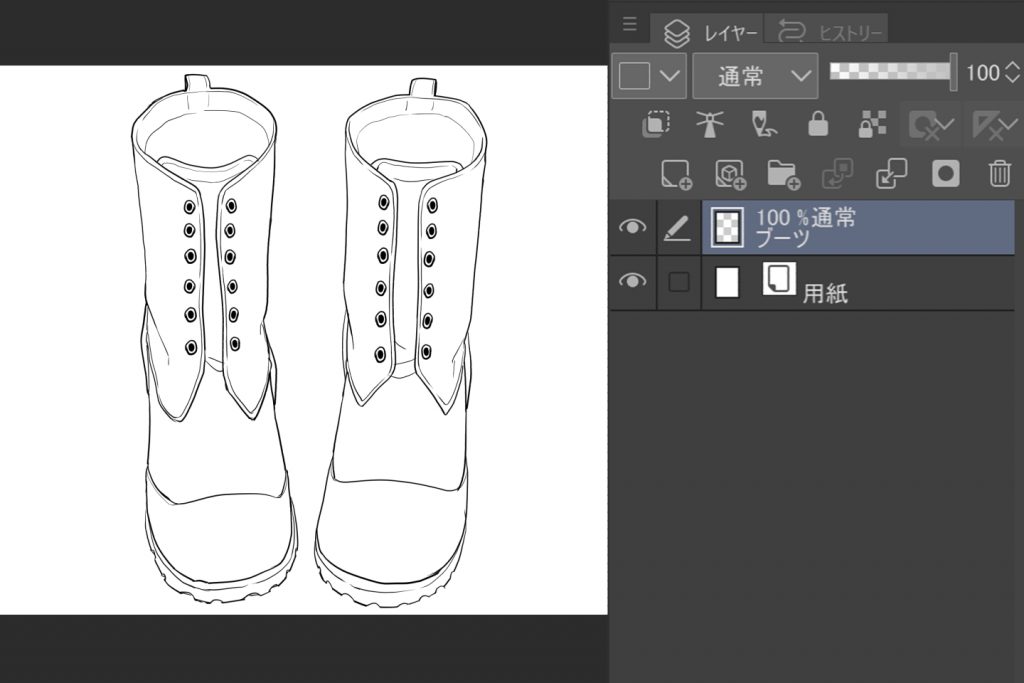
手順1:ブーツを描こう

靴紐以外は通常通りブーツを作画します。
手順2:フチの設定をしよう
ブーツが描けたら靴紐を描くために境界効果「フチ」の設定をしましょう。

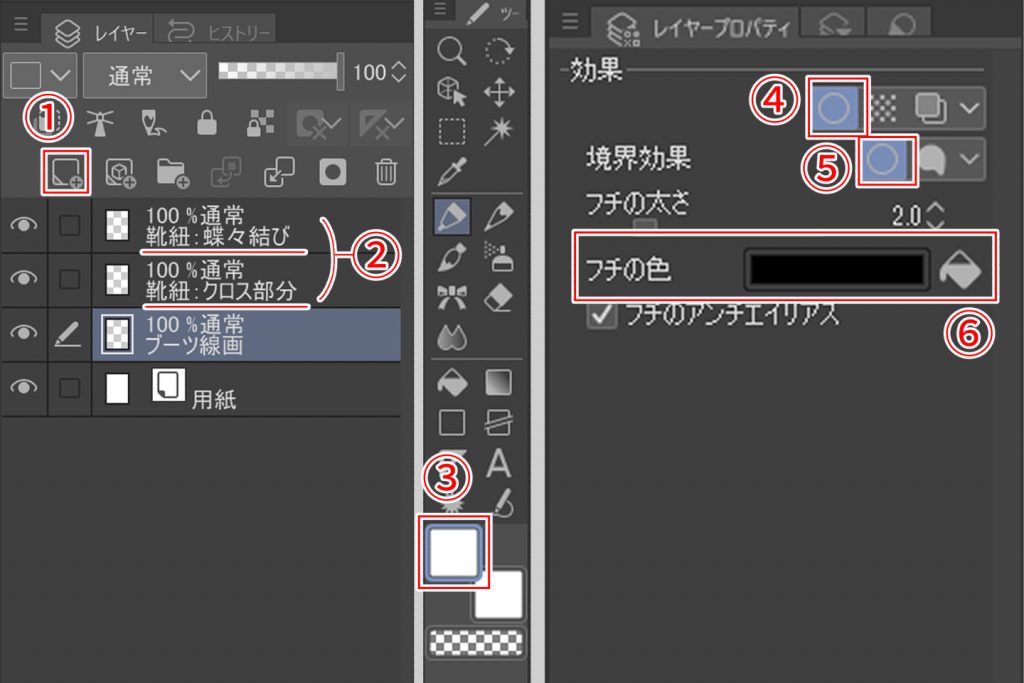
- 靴紐の作画用に新規レイヤーを作成します。
靴紐がクロスする部分と蝶々結びの部分とで、2枚作りましょう。 - 分かりやすいようにレイヤーの名称をそれぞれ変更します。
- ブラシのカラーを白に設定します。この時にブラシサイズを少し太めに変更しておきましょう。
- 「レイヤープロパティ」の「〇」アイコンをクリックします。
- さらに下に出てきた「〇」アイコンをクリックします。
- フチの色を黒に設定します。
これで靴紐の作画の準備が整いました。
手順3:境界効果「フチ」で靴紐を描こう

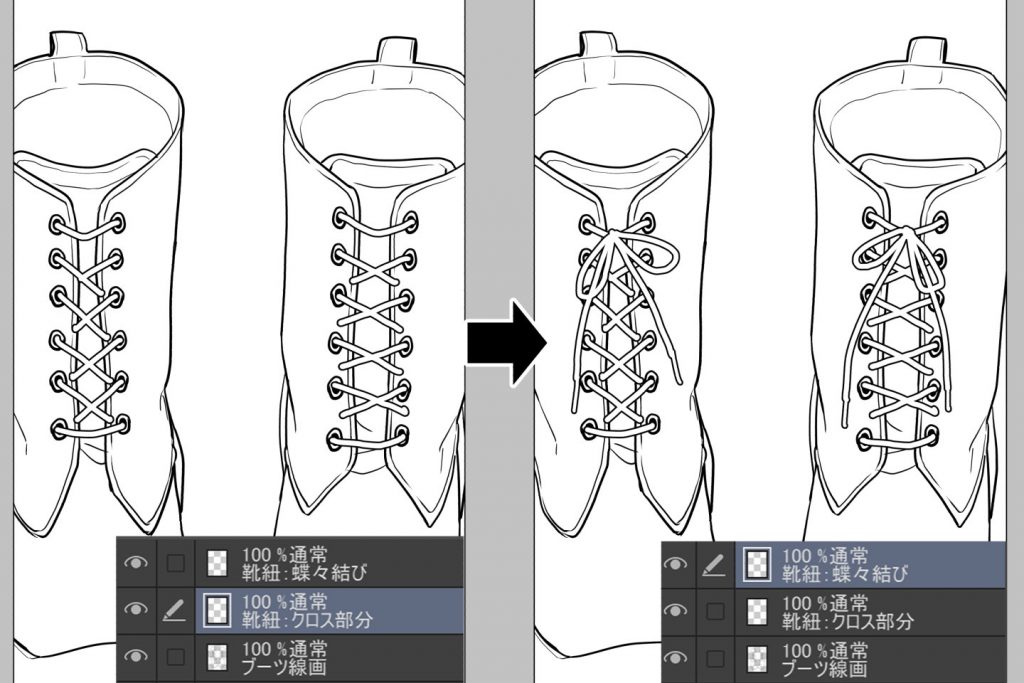
先ほど作った境界効果のレイヤーに靴紐を描きます。
図のようにクロスする部分と、蝶々結びの部分とでレイヤーを分けて描きましょう。
そうすることで、クロス部分と蝶々結び部分でそれぞれ独立した境界線を作れます。
手順4:境界効果レイヤーを線画化しよう
境界効果レイヤーのままだと着彩や細かな線の処理に不向きのため、靴紐が描けたらフチを線画化します。

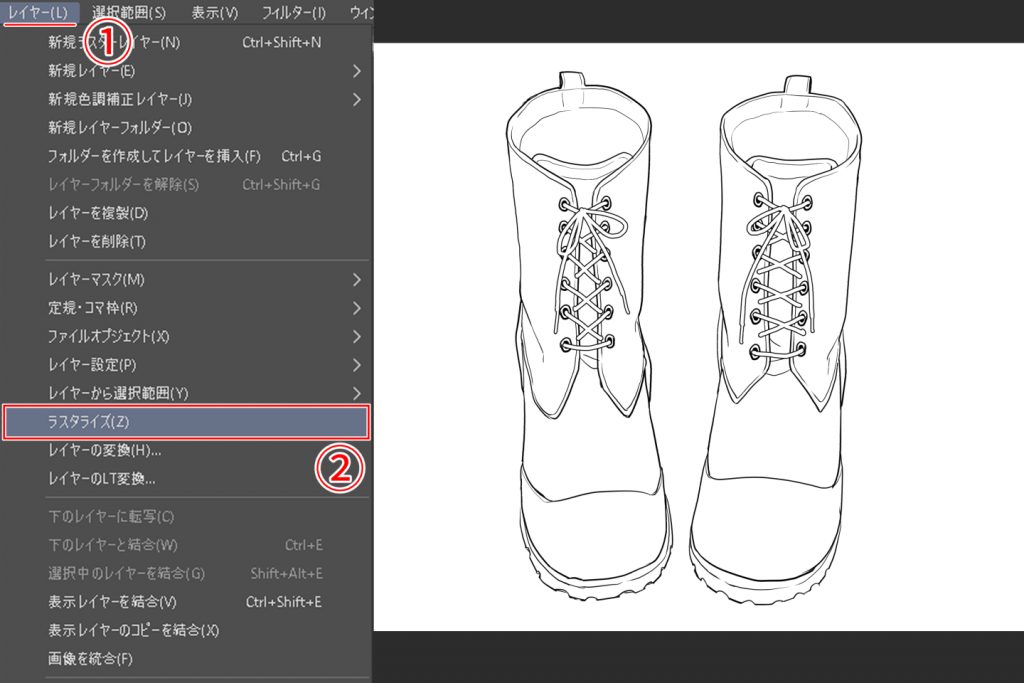
靴紐のレイヤーを選択した状態で、画面上部のメニューバーより「レイヤー」をクリックし、「ラスタライズ」を選択します。

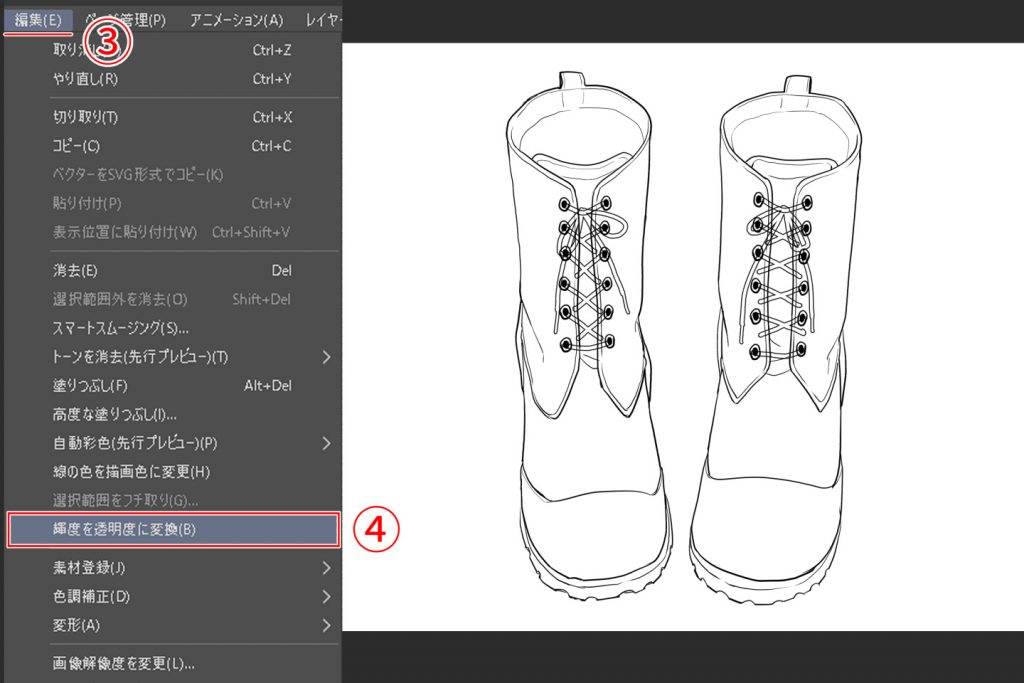
次に画面上部のメニューバーより「編集」をクリックし、「輝度を透明度に変換」を選択します。
この操作により境界効果のモードから線画に変換されました。
靴紐の境界線レイヤーはそれぞれ2枚とも「ラスタライズ」と「輝度を透明度に変換」を行いましょう。
手順5:不要な線を削除&描き込みで靴紐の立体感を出そう

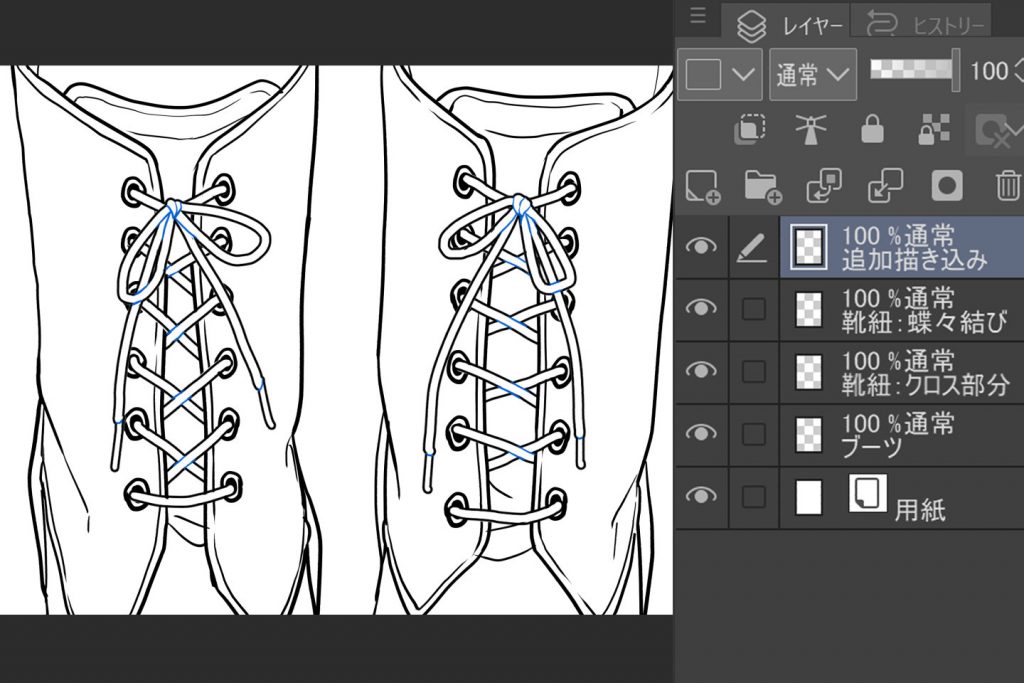
線画化した後で線と線が重なった部分など、不要な箇所を消しゴムで消します。
次に靴紐の結び目など、境界レイヤーでは描写できなかった部分の描き込みを行いましょう。
そうすることで立体感が出て、クオリティがぐっと上がります。
上の図では追加で描き込んだ箇所を分かりやすくするため、撮影時だけ該当部分の線を青く変更しています。
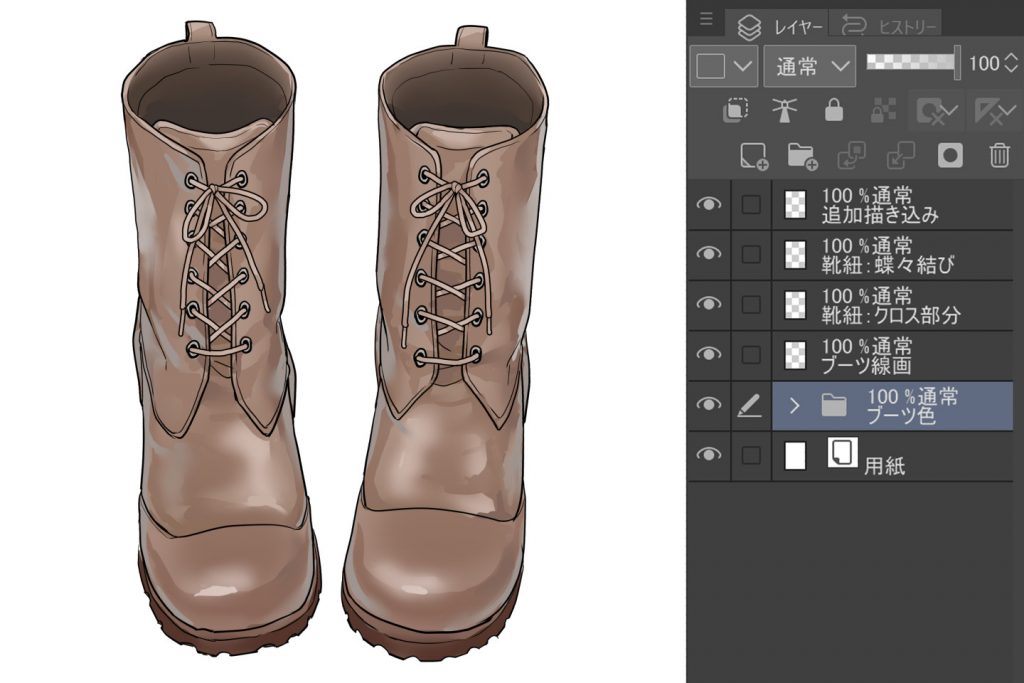
手順6:着彩してブーツの完成!

通常通り色を塗って完成です!
境界効果を使って複雑な靴紐も簡単に描けました。
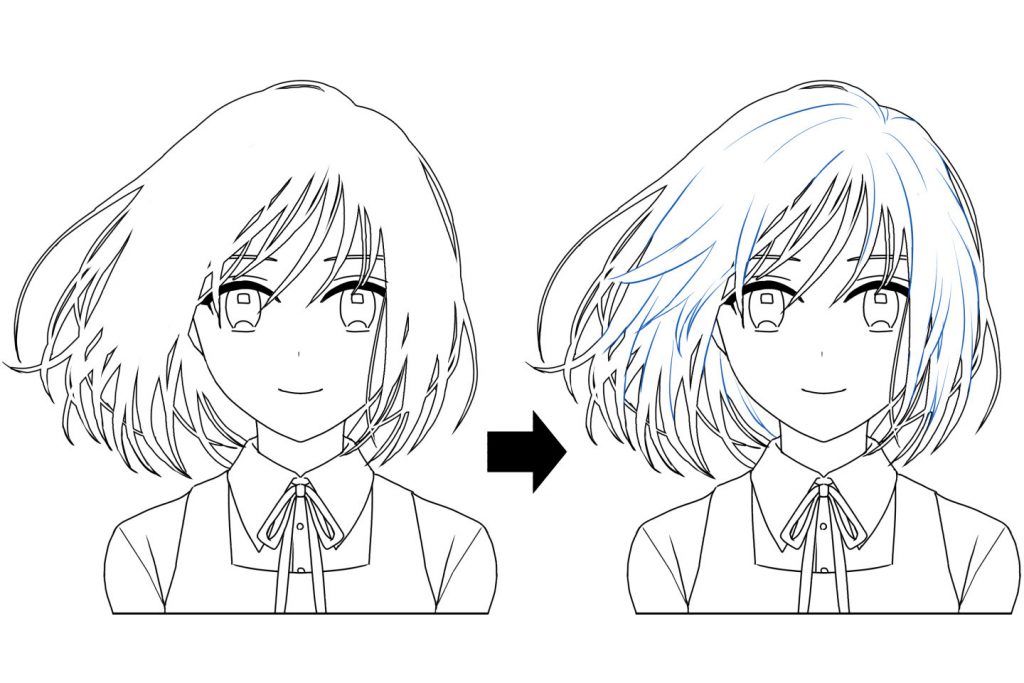
「フチ」を使って髪の毛を描こう
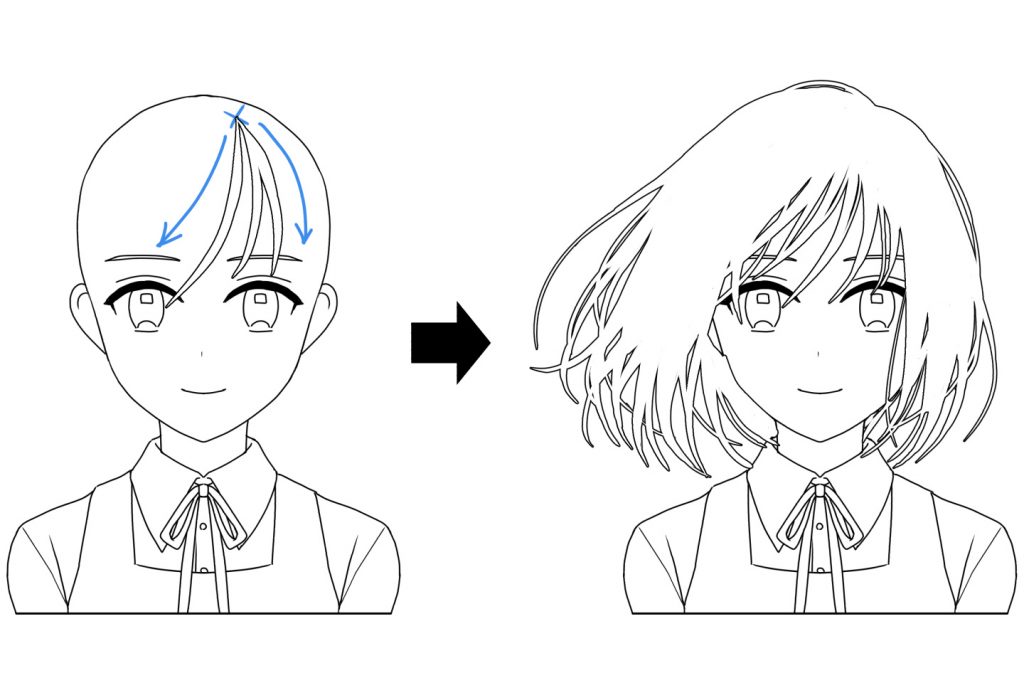
サラサラの髪の毛を描くのが難しい、そんな時も境界効果「フチ」を使えば綺麗に描けます。
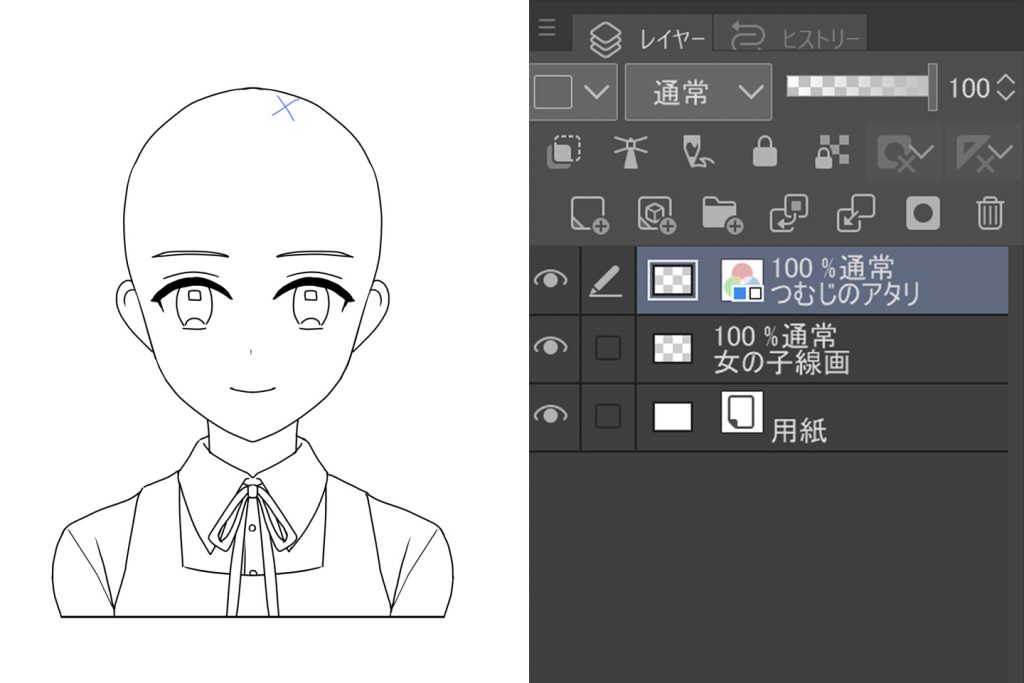
坊主頭のキャラクターを描こう

まずは坊主頭のキャラクターを作画しましょう。
髪の毛以外は通常通り描きます。
つむじのアタリを描いておくと、髪の毛を生やすときに形が取りやすくなります。
手順2:「フチ」の設定をしよう

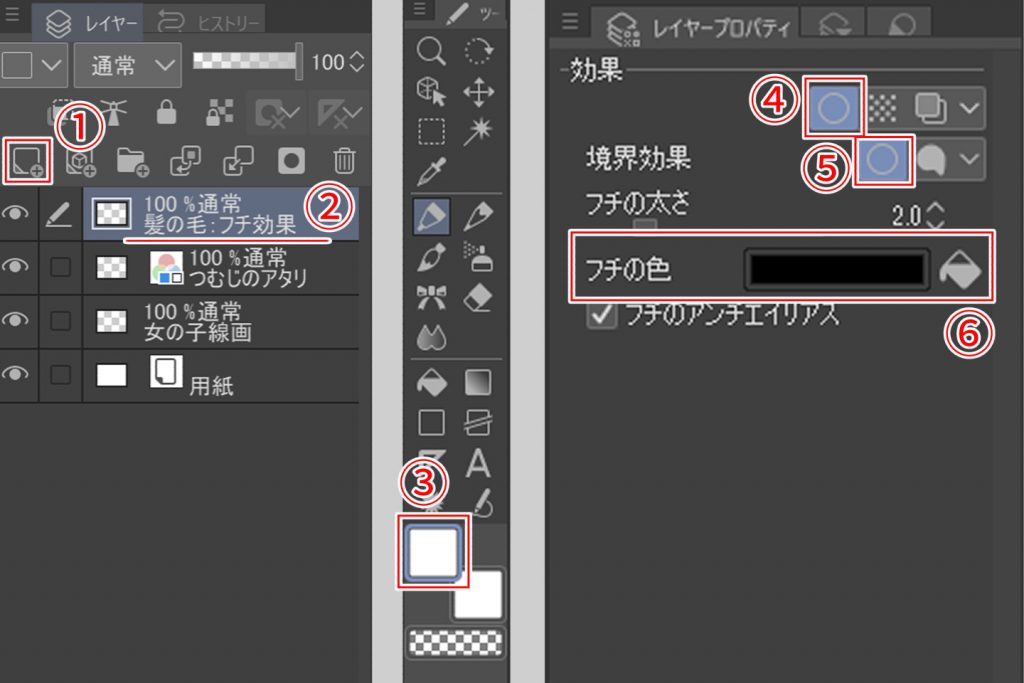
- 髪の毛の作画用に新規レイヤーを作成します。
- 分かりやすいようにレイヤーの名称を変更します。
- ブラシのカラーを白に設定します。この時にブラシサイズを太めに変更しておきましょう。
- 「レイヤープロパティ」の「〇」アイコンをクリックします。
- さらに下に出てきた「〇」アイコンをクリックします。
- フチの色を黒に設定します。
これで髪の毛の作画の準備が整いました。
境界効果「フチ」で髪の毛を描こう

つむじから髪の毛束を描きます。
自然な髪束になるように、太いペンと細いペンを使い分けて描きましょう。
毛先に行くほど細くなるように、入り抜きの強弱が付けやすいペンを使うのがオススメです。
ペンと消しゴムの両方を使って形を整えつつ描き進めます。
そうすることで髪のシルエットがよりなめらかに表現できます。
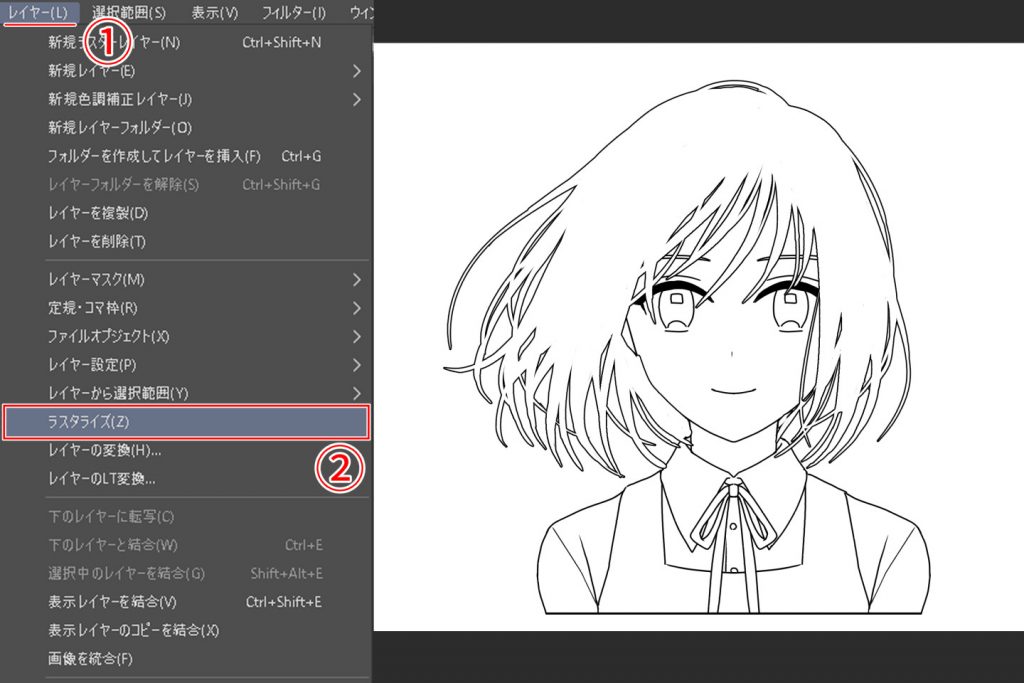
手順4:境界効果レイヤーを線画化しよう
境界効果レイヤーのままだと着彩や細かな線の処理に不向きのため、髪のシルエットが描けたらフチを線画化します。

髪の毛のレイヤーを選択した状態で、画面上部のメニューバーより「レイヤー」をクリックし、「ラスタライズ」を選択します。

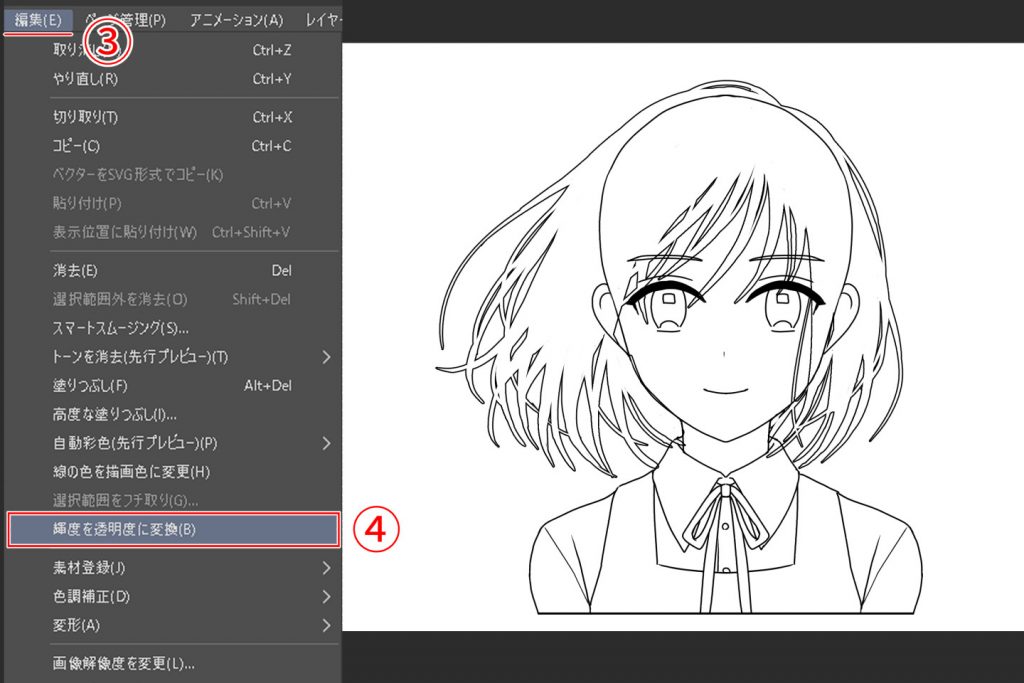
次に画面上部のメニューバーより「編集」をクリックし、「輝度を透明度に変換」を選択します。
この操作により境界効果のモードから線画に変換されました。
坊主頭のラインなど、不要な線は消しゴムで消しましょう。
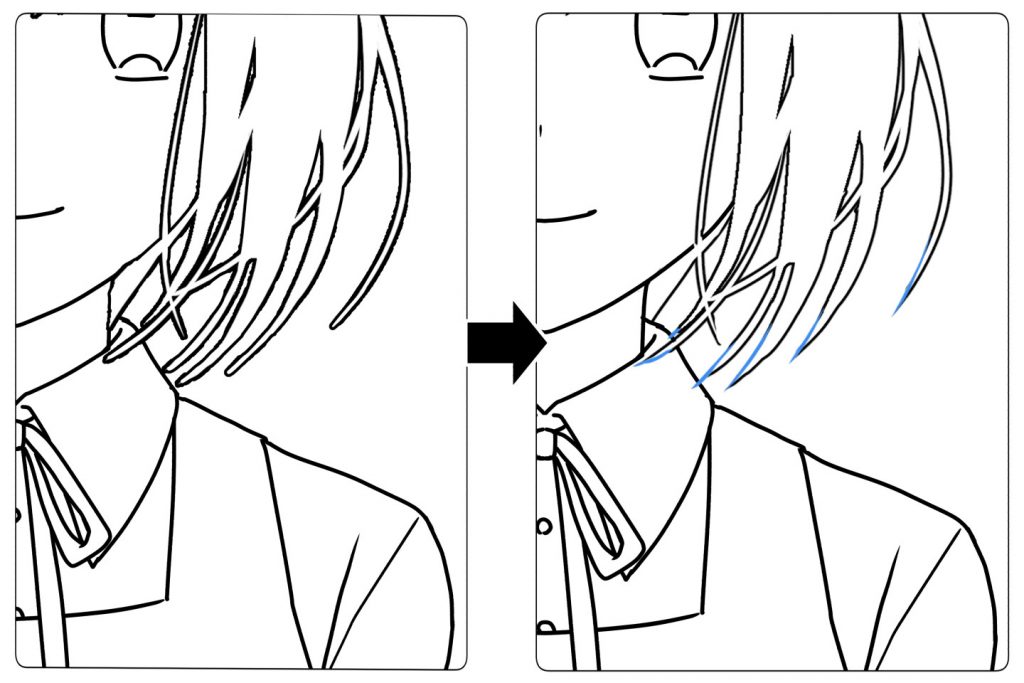
手順5:毛先を整えてサラサラ感を出そう

境界効果「フチ」で髪の毛を描く場合、ツールの性質上どうしても毛先が丸まりがちです。
線画化した後に毛先を尖らせるように修正すると、髪の毛のサラサラ感がアップします。
手順6:髪の毛の描きこみをしよう

追加で髪の毛の描きこみをします。
そうすることで髪の毛の流れをより感じられ、作品のクオリティがアップします。
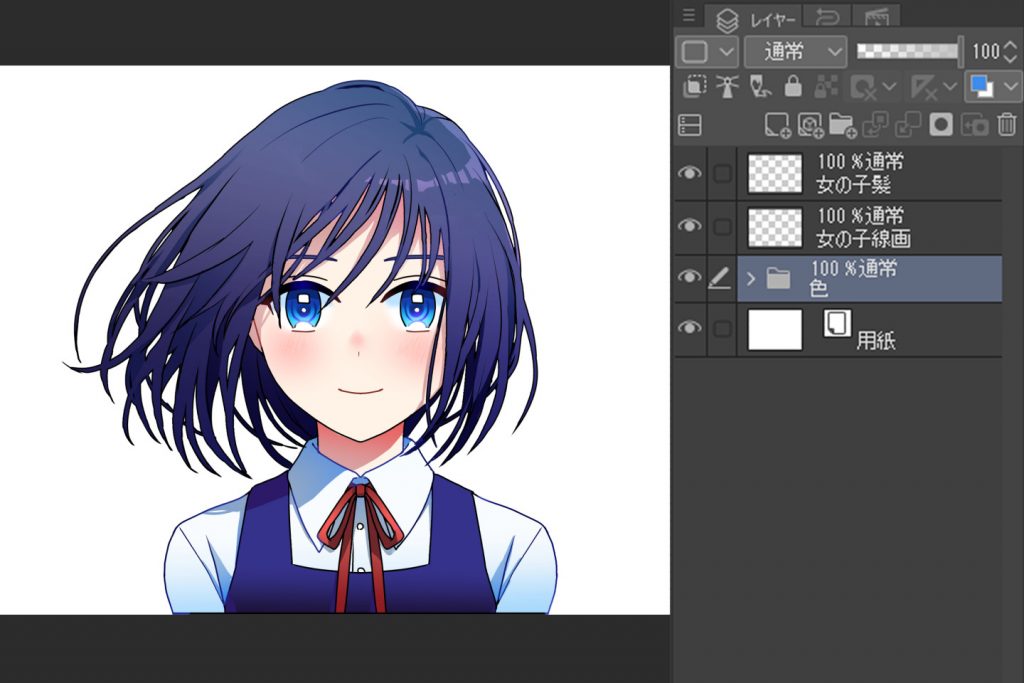
手順7:着彩して完成!

通常通り色を塗って完成です!
今回は全ての髪を境界効果で描きましたが、例えばツインテールのおさげの部分だけ境界効果を使って描く、など部分的に取り入れてみてもいいでしょう。
「水彩境界」効果を使った作画テクニック
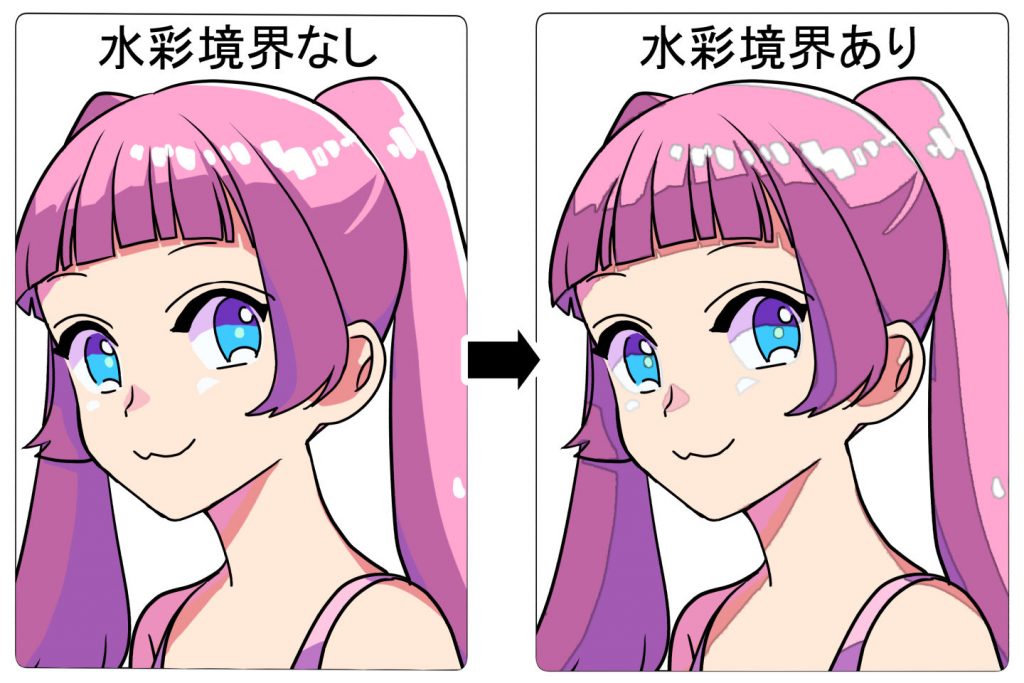
「水彩境界」を使って一味違うアニメ塗りができる

境界効果「水彩境界」は水彩イラストの縁取りだけでなく、アニメ塗りのイラストに用いることで一味違ったテイストの表現が可能です。
アニメ塗りのやり方は下記の記事も参考にしてください。


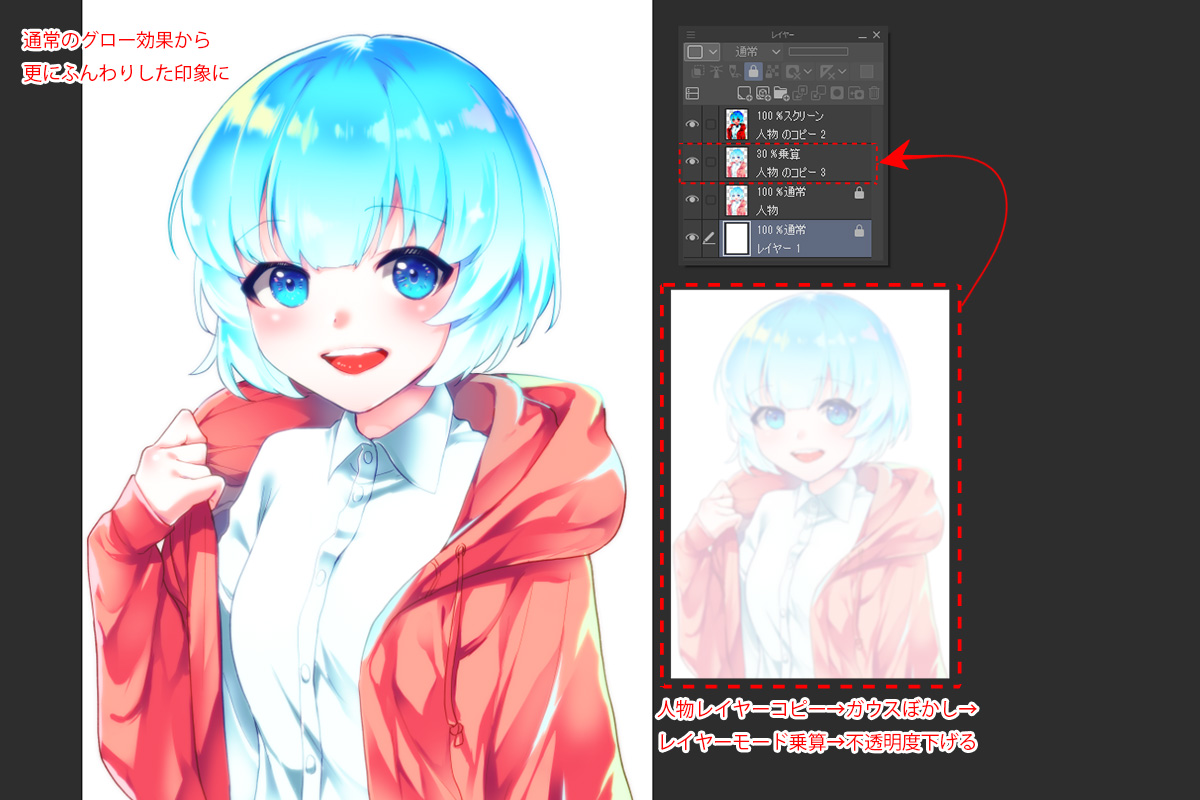
通常のアニメ塗りで着彩した後に、影のレイヤーにそれぞれ水彩境界の設定を行います。
そうすることで影と光の境目に明暗境界線が引かれ、イラストがよりパッキリとした印象に仕上がります。
水彩境界の効果を用いて、是非一味違うアニメ塗りに挑戦してみてください。
境界効果を使いこなせばイラストの見栄えが変わる
境界効果の基礎知識やイラスト・漫画に生かせるテクニックを学んでいただけたと思います。
境界効果を使いこなせるようになれば、より見栄えの良いイラストが描けますので挑戦してみてください。
ただし最初のうちは設定の仕方や描画方法など、これでいいのか自信が持てないこともあるでしょう。
イラスト・マンガ教室egaco(エガコ)でプロの講師のアドバイスを受けて、疑問点の解消や直接指導による効率のいい練習方法を学んでみませんか?
イラストや漫画の描き方を もっと上達するには?
- 記事は読んでみたけどうまくいかない
- イラストや漫画がもっと上手になりたい
- 独学で学んでいるけど伸び悩んでいる
そんな方に、イラストや漫画の描き方を学ぶことができるスクールについて紹介しています。あなたに合った学び方を見つけてくださいね。






egacoで学んでみませんか?
「イラスト・マンガ教室egaco」では、生徒さん一人ひとりに合わせた個別指導を行なっています。
学習内容は、講師があなたの目標をヒアリングし、現在の画力や興味関心に合わせた学び方で個別に受講内容を提案するので、自分のペースで学ぶことができます。
あなたの描きたいイラストをegacoで学んでみませんか?