グラデーションマップで簡単色塗り講座!色のバリエーションも楽々作れる

この記事はイラスト・マンガ教室egacoの講師(イラストレーター・マンガ家)が商業制作などで磨いた知識や技術をもとに作成しています。より自分の描きたいものに合わせた内容を知りたい方は、egacoでの個別指導レッスンの受講をおすすめします。
グラデーションマップの機能をイラストの仕上げの加工でしか使ったことがない方や、
使いたくても見慣れない設定が多くて困った方は多いと思います。
グラデーションマップは加工だけでなく、彩色にも使える便利な機能です。
この記事を読むことで、グラデーションマップに苦手意識を持っている方でも、使い方の理解が深まるはずです。


グラデーションマップとは

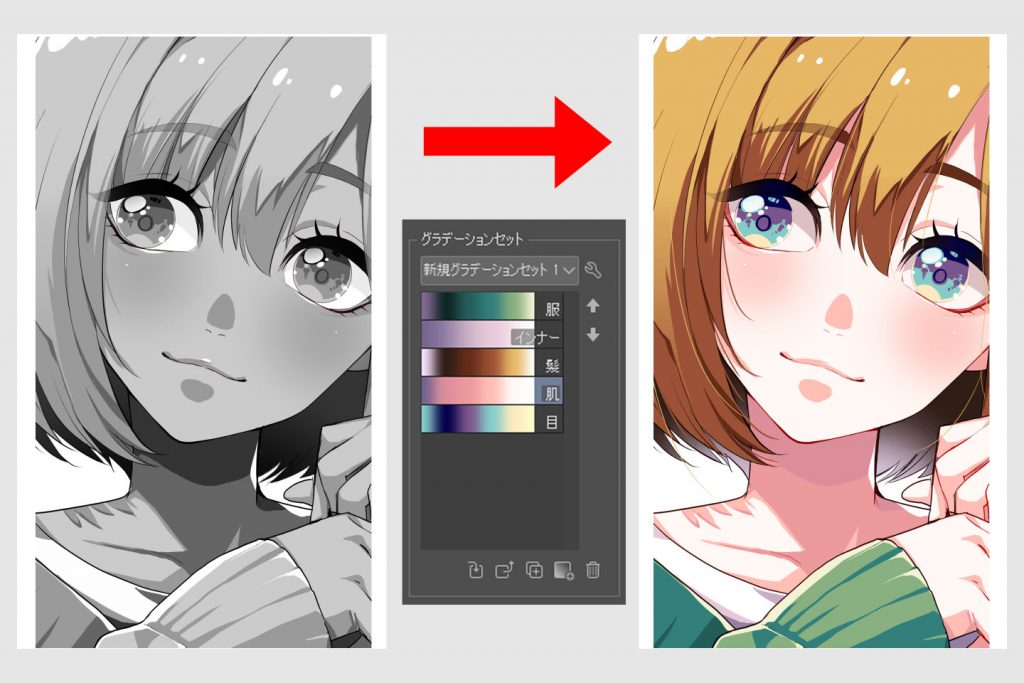
グラデーションマップとは、画像の明度に合わせて選んだグラデーションの色に置きかえる色調整レイヤーです。
イラストの仕上げなど、主に色の加工でよく使用される機能ですが、グラデーションマップを使ったグリザイユ画法でのイラストの彩色が可能です。
→グラデーションマップを使ったイラストの加工の仕方はこちら
→基本的なグリザイユ画法の塗り方はこちら
グラデーションマップでの色塗りのメリット・デメリット
- 色がブレずに安定した色塗りができるため、同じキャラをたくさん描く場合などに便利
- 別のグラデーションを適用すれば、すぐに色が変更できる。
- パーツや使いたい色ごとにグラデーションの設定を作る必要があるので、慣れていないと手間がかかる
- 設定を間違えると思い通りの色で塗れないことがある
グラデーションマップを使って実際に描いてみよう
手順1:グレースケールでイラストを描こう

グレースケール(灰色のみ)でイラストを描きます。
肌や髪、服などパーツごとにレイヤーは全て分けてください。
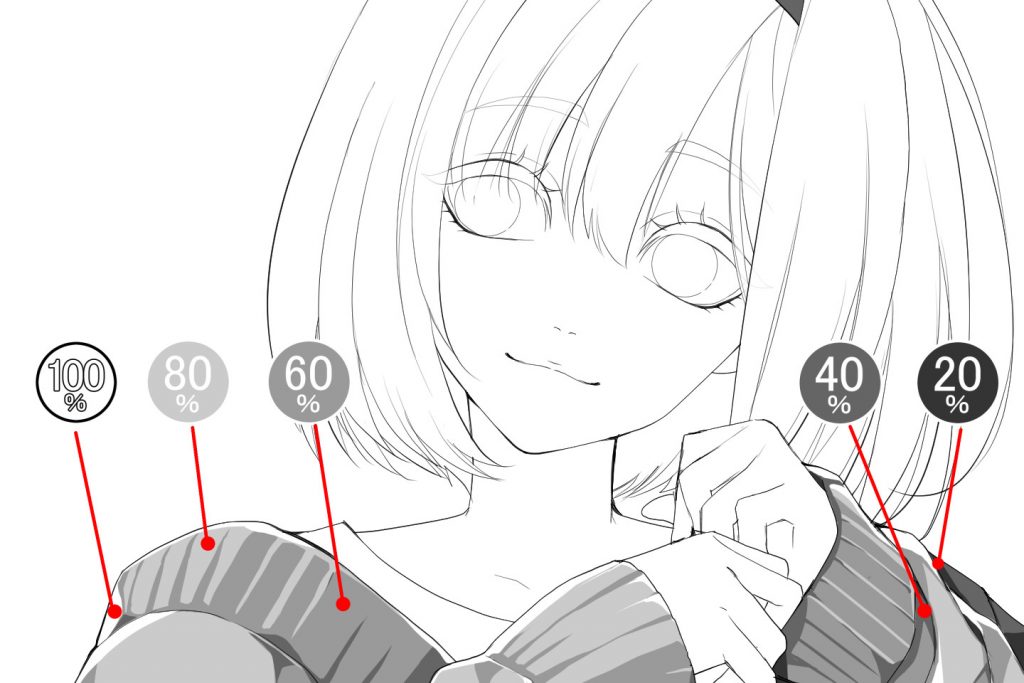
使用する灰色は、明度(グレー色が何%か)を分かりやすい数値にしておきましょう。

- POINT 明度と色の関係性を把握しよう
- 明度100%=濃度0%=白、明度0%=濃度100%=黒 という考え方です。 グレー濃度30%を選んだ場合、明度は70%ということになります。
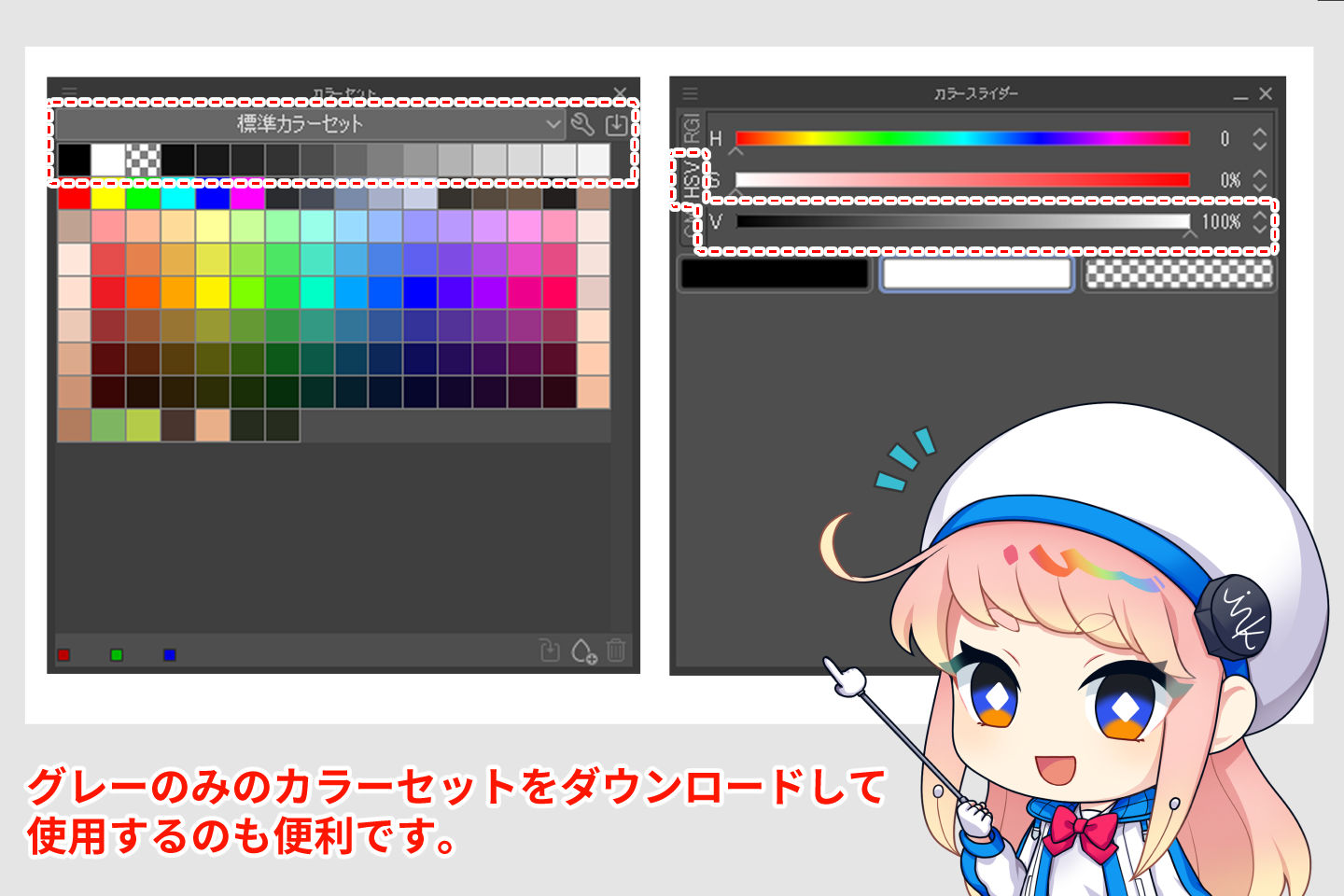
- POINT 簡単に目当てのグレー色を選ぶには
 ペイントツールのCLIP STUDIO PAINTに初めから入っている「標準カラーセット」を使うと、わかりやすくグレー濃度が分かれているので便利です。 また、カラースライダーのHSVのVで調整すると明度の数値で表示されているので、より分かりやすいです。
ペイントツールのCLIP STUDIO PAINTに初めから入っている「標準カラーセット」を使うと、わかりやすくグレー濃度が分かれているので便利です。 また、カラースライダーのHSVのVで調整すると明度の数値で表示されているので、より分かりやすいです。
手順2:グラデーションマップを設定しよう

ここでは服のグラデーション設定を作っていきます。
イラストの服部分のグレーの濃度は図のようになります。
画面上部のメニューバーより、「レイヤー」→「新規色調補正レイヤー」→「グラデーションマップ」の順で選択してグラデーションマップの設定画面を開いてください。

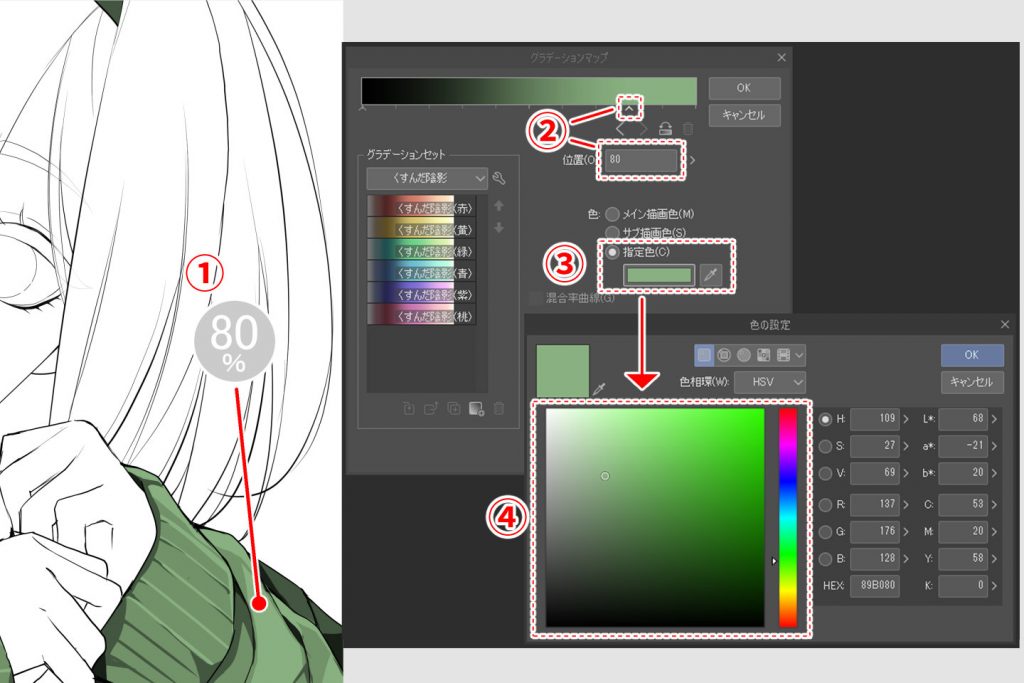
①まずは服のベース部分を彩色します。この図では服のベース部分の灰色濃度は80%です。
②「位置」の数値を服のベース濃度と同じ80になるようにポイントを左右に動かします。
ポイントの設定ができたら③の赤枠をクリックします。
④服のベースに置きたい色を選びます。これでベースカラーの彩色ができました。

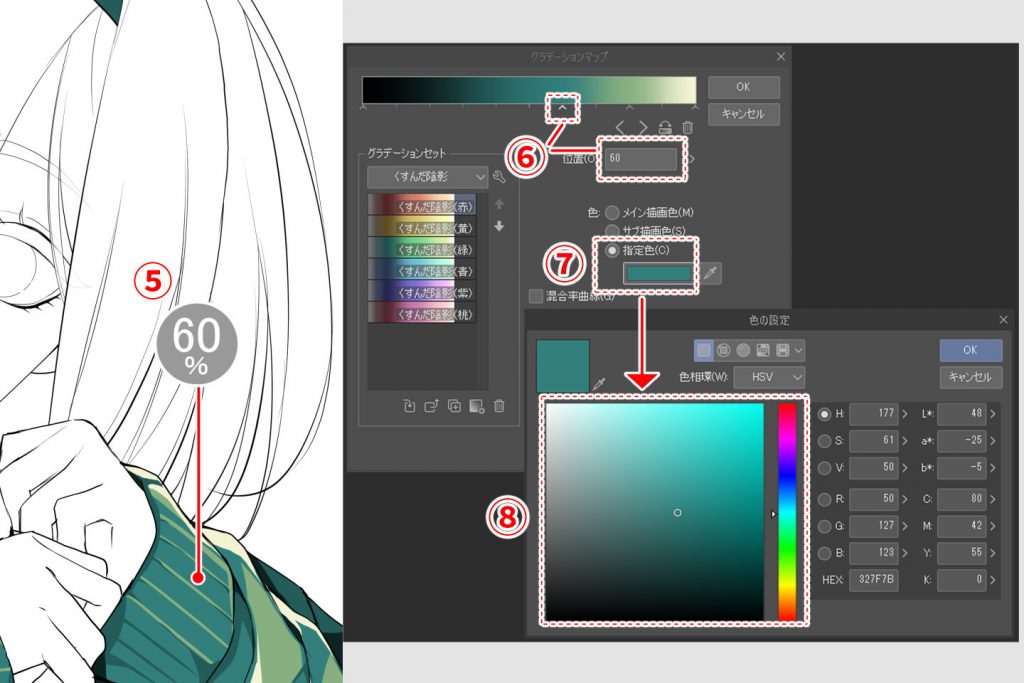
⑤次は服の1影の色を設定します。この図では1影のグレー濃度は60%です。
⑥「位置」の数値が1影の濃度と同じ60になるように2つ目のポイントを左右に動かします。
2つ目のポイントはメモリの適当な場所をクリックすると現れます。
ポイントの設定ができたら⑦の赤枠をクリックします。
⑧1影に置きたい色を選びます。これで1影の彩色ができました。
⑤〜⑧の手順を2影やハイライトでも同様に行い、彩色します。

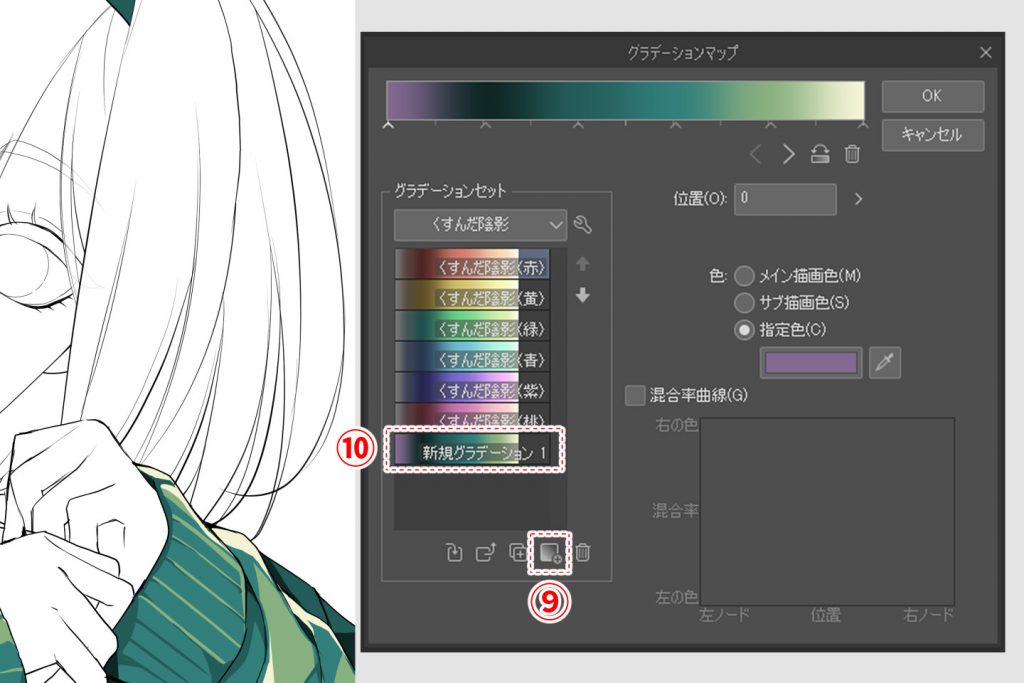
すべての服の色を選び終わったら⑨をクリックしてグラデーションの設定を登録します。
登録したグラデーションは⑩の赤枠部分に保存されます。
これでいつでも作成したグラデーションが使用できるようになりました。
これで服部分のグラデーションが完成です。
①〜⑩までの手順を肌や髪など他パーツでも同様に作っていきましょう。
手順3:設定したグラデーションマップを使ってみよう

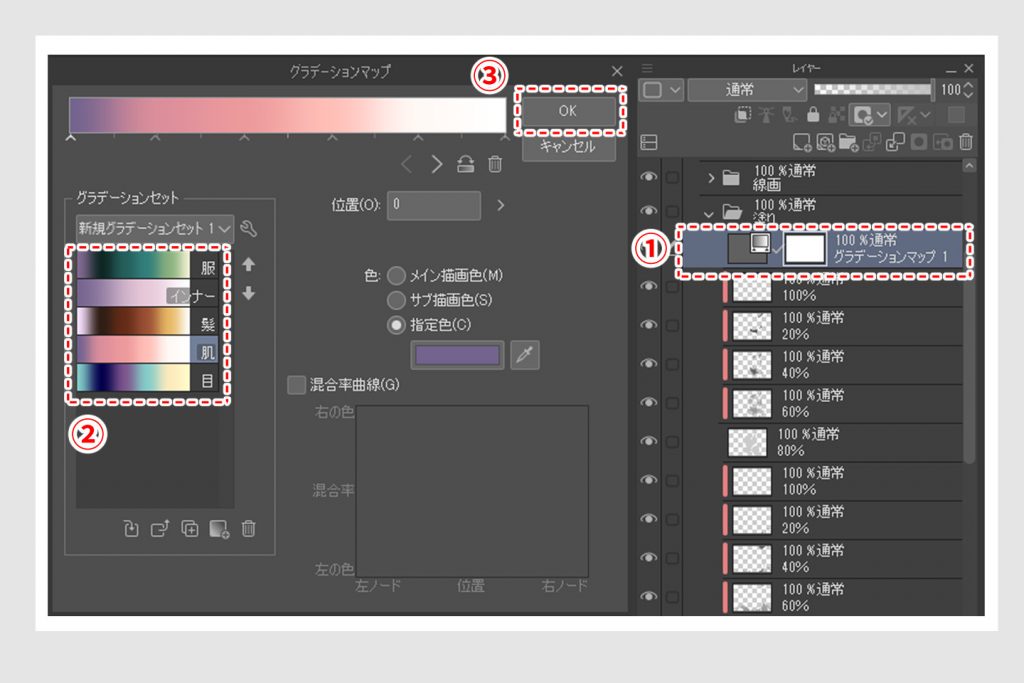
①画面上部のメニューバーより、「レイヤー」→「新規色調補正レイヤー」→「グラデーションマップ」の順で選択してグラデーションマップの設定画面を開くと、グラデーションマップレイヤーが新たに表示されます。
この時グラデーションマップの設定画面ではデフォルトのグレーのグラデーションが表示されていますが、手順2で作った②のグラデーションセットをひとつ選び、③のOKを押すと、選んだグラデーションが適用されます。

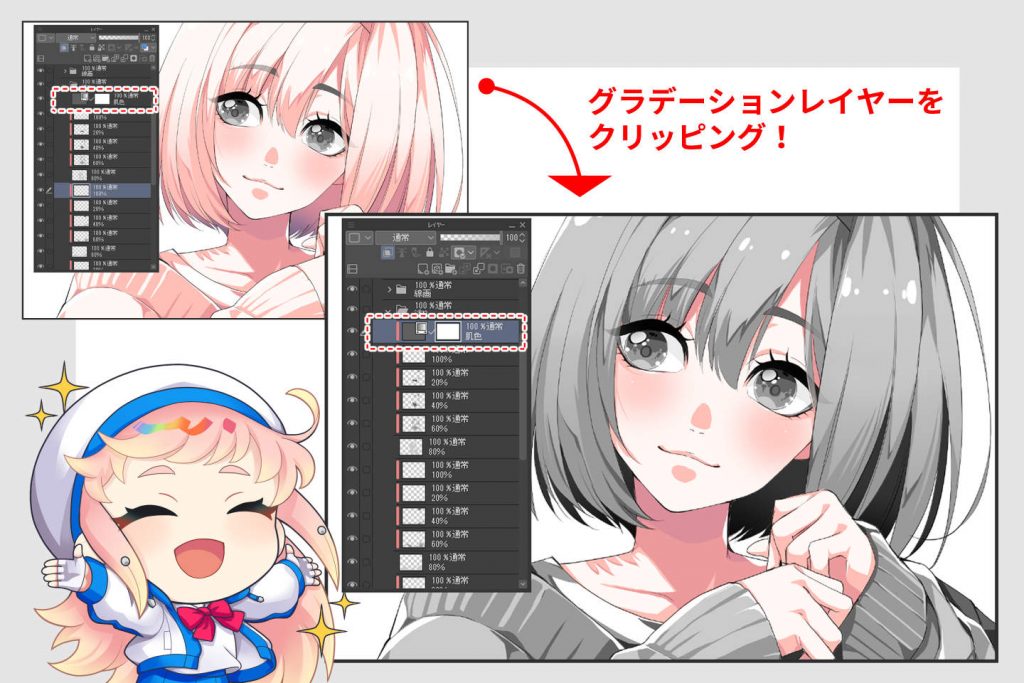
ただしこのままではすべてのレイヤーに選択したグラデーションの色が適用されてしまいます。
そのため、色を変えたいパーツのレイヤーにグラデーションマップレイヤーをクリッピングします。
すると、必要なパーツにのみ色が適用されます。
この手順3の操作を、髪や瞳などすべてのパーツで行い彩色しましょう!

- POINT 後から一部だけ別の色に変更したい場合
- 後から一部だけ別の色に変更したい場合は、グラデーションマップレイヤーをダブルクリックすると、グラデーションマップの設定画面が開きます。 変更したい明度のポイントを指定し、新しい色を設定してください。
手順4:グラデーションマップで色塗り完成!

ハイライトを足したり、背景など描き入れて完成です。
グラデーションマップ応用・よくある質問を解説
応用編:ダウンロードしたグラデーションセットを使ってみよう
素材サイトで配布されているグラデーションマップをイラスト彩色に使用できます。
まずはCLIP STUDIO ASSETSなど素材サイトから好きなグラデーションセットをダウンロードしましょう。
メニューバーより「レイヤー」→「新規色調補正レイヤー」→「グラデーションマップ」の順で選択すると、
グラデーションマップの設定画面が開きます。

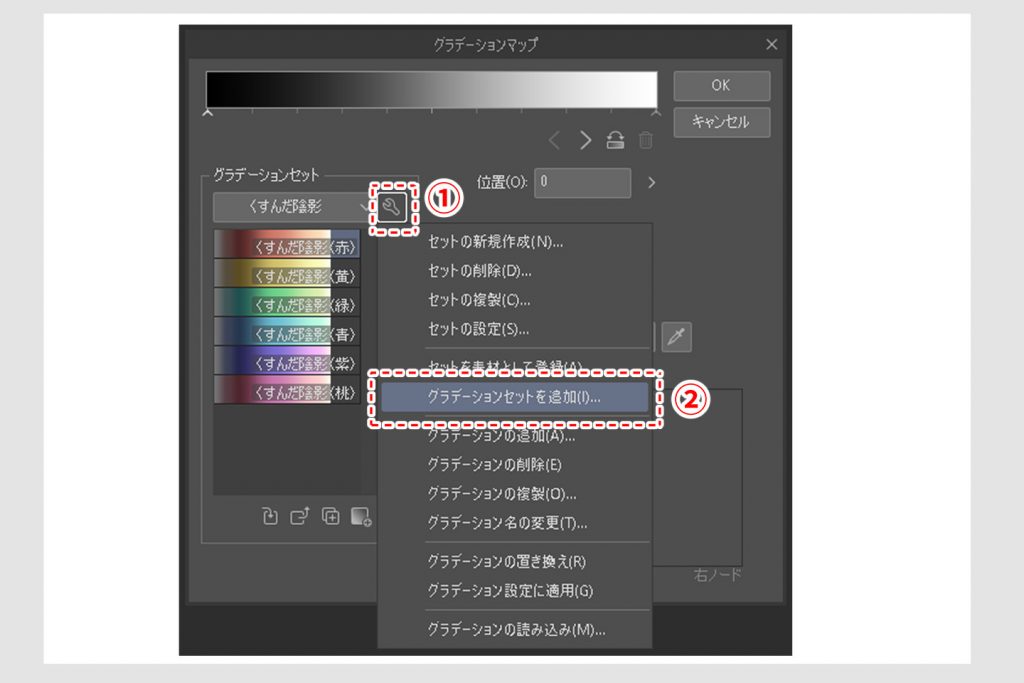
①のスパナマークを押して、②の「グラデーションセットの追加」を押します。

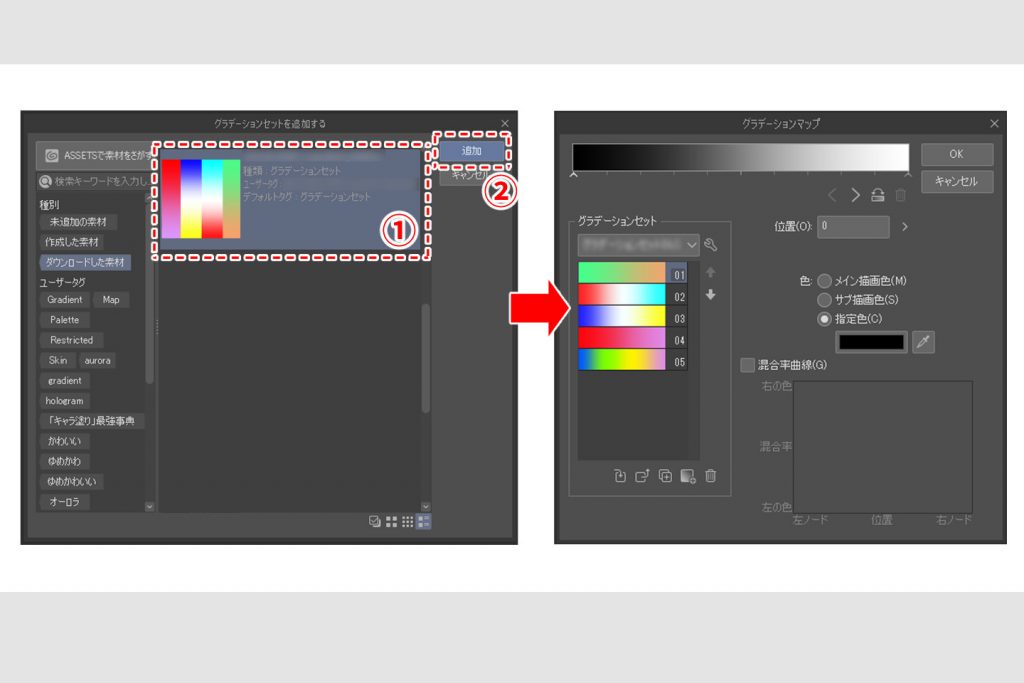
するとダウンロードしたグラデーションセットが表示されるので
①の追加したいセットを選び、②の「追加」ボタンを押すと使えるようになります。

ダウンロードしたグラデーションマップを実際に使ってみたイラストがこちらです。
自分では選ばないような色味も、簡単に使えるようになりますね!ぜひこちらの方法も試してみてください。
グラデーションマップでよくある質問
グラデーションマップ彩色はアニメ塗りにしか使えませんか?

A:アニメ塗り以外の塗り方でも彩色できます。
作例としてアニメ塗りで解説しましたが、厚塗りやブラシ塗りなど、どんな塗り方でも使うことができます。
お好きな塗り方で試してみてください!
ただし厚塗りやブラシ塗りの場合もアニメ塗りと同様に、パーツごとにレイヤーを分けるのを忘れないようにしましょう。
Q:作ったグラデーションマップが多くなると設定画面が見づらいです。整理する方法はありますか?

A:自分で作ったグラデーション設定をまとめておきたい場合は、グラデーションセットのフォルダを作って登録ができます。
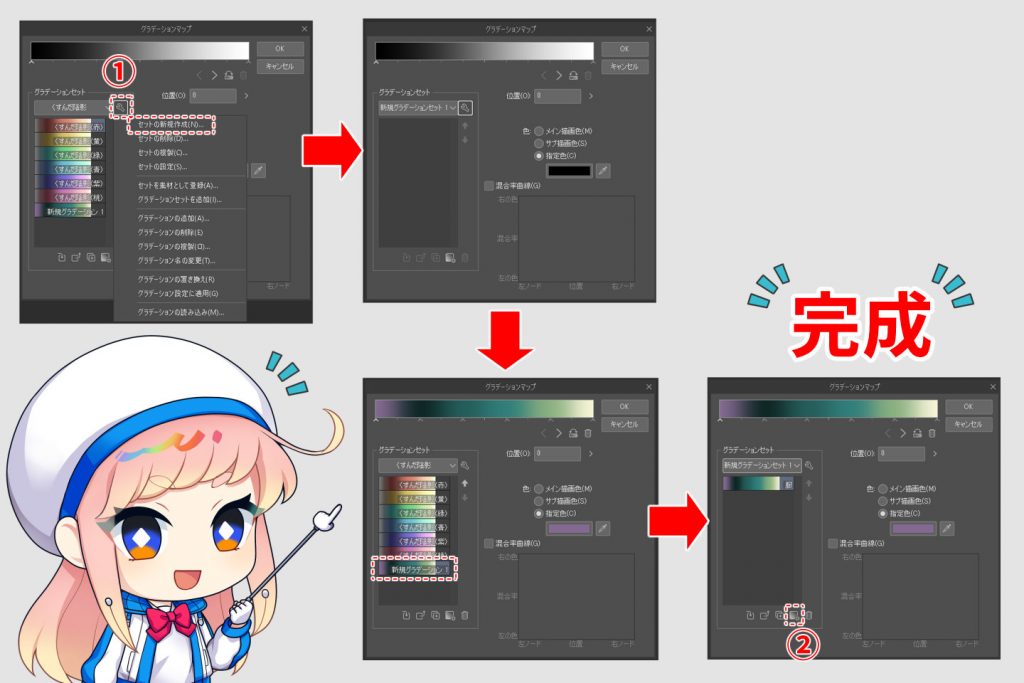
図のように①のスパナマークアイコンをクリック→「セットの新規作成」を選ぶと、新規グラデーションセットのフォルダが作れます。
保存したいグラデーションをダブルクリックで選んだあと、先ほど作成した新規フォルダに戻ります。
その状態で②のアイコンをクリックすると、新規フォルダの中に保存ができます。
グラデーションセットのフォルダ名の変更は、スパナマーク→「セットの設定」から変更できます。
フォルダ内の各グラデーションの名前はスパナマーク→「グラデーション名」から変更可能です。
グラデーションマップの活用に困ったら
この塗り方だと、色塗りに時間がかかってモチベーションが下がってしまう、という方でも少しの操作で色塗りが完成できるので時間短縮につながりますね。
ただし、グラデーションマップでの彩色は手順が独特なため、慣れないうちは操作に戸惑ってしまうこともあるかもしれません。そんなときはスクールでの受講も検討してみましょう。
イラストや漫画の描き方を もっと上達するには?
- 記事は読んでみたけどうまくいかない
- イラストや漫画がもっと上手になりたい
- 独学で学んでいるけど伸び悩んでいる
そんな方に、イラストや漫画の描き方を学ぶことができるスクールについて紹介しています。あなたに合った学び方を見つけてくださいね。






egacoで学んでみませんか?
「イラスト・マンガ教室egaco」では、生徒さん一人ひとりに合わせた個別指導を行なっています。
学習内容は、講師があなたの目標をヒアリングし、現在の画力や興味関心に合わせた学び方で個別に受講内容を提案するので、自分のペースで学ぶことができます。
あなたの描きたいイラストをegacoで学んでみませんか?